1. Γενικές τεχνικές
G1: Προσθήκη συνδέσμου στο πάνω μέρος κάθε σελίδας που μεταβαίνει απευθείας στην κύρια περιοχή του περιεχομένου
Εφαρμογή
Όλες οι τεχνολογίες που περιέχουν συνδέσμους
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ενός μηχανισμού παράκαμψης μπλοκ υλικού που επαναλαμβάνονται σε πολλαπλές Ιστοσελίδες, με απευθείας παράκαμψη στο κύριο περιεχόμενο της Ιστοσελίδας. Το πρώτο αλληλεπιδραστικό στοιχείο στην Ιστοσελίδα είναι ένας σύνδεσμος προς την αρχή του κύριου περιεχομένου. Η ενεργοποίηση του συνδέσμου ορίζει την επισήμανση πέραν του υπόλοιπου περιεχομένου στο κύριο περιεχόμενο. Η παρούσα τεχνική είναι περισσότερο χρήσιμη όταν μια Ιστοσελίδα έχει μία περιοχή κύριου περιεχομένου, αντί για ένα σύνολο περιοχών περιεχομένου που είναι εξίσου σημαντικές.
Σημείωση: Ορατοί σύνδεσμοι είναι απαραίτητοι για όσους πλοηγούνται με πληκτρολόγιο, συμπεριλαμβανομένων χρηστών εναλλαγής, εκείνους που χρησιμοποιούν τεχνικές που παράγουν αργά πατήματα πλήκτρων, χρήστες λογισμικού μεγέθυνσης οθόνης, χρήστες προγραμμάτων ανάγνωσης οθόνης που εργάζονται με συναδέλφους με όραση, χρήστες μόνο πληκτρολογίου και εκείνους που πλοηγούνται χρησιμοποιώντας λογισμικό αναγνώρισης φωνής.
Παραδείγματα
Παράδειγμα 1: Μια ηλεκτρονική εφημερίδα
Μια ηλεκτρονική εφημερίδα περιέχει πολλές ενότητες πληροφοριών: μια λειτουργία αναζήτησης, ένα εταιρικό banner, πλευρικές γραμμές, μικρές ιστορίες, τρόποι επικοινωνίας με την εφημερίδα κ.λπ. Το κύριο θέμα βρίσκεται στο κέντρο της σελίδας. Ο πρώτος σύνδεσμος που βρίσκει ο χρήστης όταν μετακινείται με το πλήκτρο tab στη σελίδα έχει τίτλο "Μετάβαση σε κεντρικό θέμα". Η ενεργοποίηση του συνδέσμου μετακινεί την οπτική επισήμανση στο θέμα. Νέo πάτημα του πλήκτρου tab μεταφέρει τον χρήστη στον πρώτο σύνδεσμο στο κεντρικό θέμα.
Παράδειγμα 2: Σύνδεσμος "Μετάβαση στο κύριο περιεχόμενο"
Μια ιστοσελίδα περιλαμβάνει ποικιλία τεχνικών πλοήγησης σε κάθε σελίδα: ένα στοιχείο ιχνηλάτησης, ένα εργαλείο αναζήτησης, έναν χάρτη ιστότοπου και μια λίστα σχετικών πόρων. Ο πρώτος σύνδεσμος στη σελίδα έχει τίτλο "Μετάβαση στο κύριο περιεχόμενο". Ο χρήστης ενεργοποιεί τον σύνδεσμο για παράκαμψη των εργαλείων πλοήγησης.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι το πρώτο στοιχείο ελέγχου με δυνατότητα επισήμανσης στην Ιστοσελίδα είναι σύνδεσμος.
-
Ελέγξτε ότι η περιγραφή του συνδέσμου ενημερώνει ότι πραγματοποιεί σύνδεση στο κύριο περιεχόμενο.
-
Ελέγξτε ότι ο σύνδεσμος είναι είτε πάντα ορατός ή ορατός όταν έχει επισήμανση πληκτρολογίου.
-
Ελέγξτε ότι η ενεργοποίηση του συνδέσμου μετακινεί την επισήμανση στο κύριο περιεχόμενο.
-
Ελέγξτε ότι μετά την ενεργοποίηση του συνδέσμου, η επισήμανση πληκτρολογίου μετακινείται στο κύριο περιεχόμενο.
Αναμενόμενα Αποτελέσματα
G4: Δυνατότητα διακοπής και επανεκκίνησης του περιεχομένου από το σημείο διακοπής του
Εφαρμογή
Κάθε τεχνολογία που περιλαμβάνει περιεχόμενο σε κίνηση ή κύλιση.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ενός τρόπους παύσης της κίνησης ή κύλισης του περιεχομένου. Εάν ο χρήστης πρέπει να παύσει την κίνηση, για να μειώσει την απόσπαση της προσοχής του ή την αύξηση του διαθέσιμου χρόνου για ανάγνωση, μπορεί να το κάνει και μετά να επανεκκινήσει το περιεχόμενο, όπως απαιτείται. Αυτός ο μηχανισμός μπορεί να παρασχεθεί είτε μέσω αλληλεπιδραστικών στοιχείων ελέγχου που συμμορφώνονται με το WCAG ή μέσω συντομεύσεων πληκτρολογίου. Οι συντομεύσεις πληκτρολογίου, εάν χρησιμοποιούνται, είναι τεκμηριωμένες.
Παραδείγματα
-
Ένας ιστότοπος περιέχει ένα κυλιόμενο banner ειδήσεων στην κορυφή της σελίδας. Οι χρήστες που χρειάζονται περισσότερο χρόνο για να το διαβάσουν, μπορούν να πατήσουν το κουμπί Escape για παύση της κύλισης. Η κύλιση ξαναξεκινά με νέο πάτημα του πλήκτρου escape.
-
Μια ιστοσελίδα περιέχει σύνδεσμο με ετικέτα "Πώς να δέσετε ένα παπούτσι" που συνδέεται με κινούμενο σχέδιο Flash. Το κείμενο ακριβώς πριν τον σύνδεσμο ενημερώνει τον χρήστη ότι το πάτημα του πλήκτρου διαστήματος μπορεί να παύσει το κινούμενο σχέδιο και να το ξαναξεκινήσει.
Δοκιμές
Διαδικασία
Σε μια σελίδα με περιεχόμενο σε κίνηση ή κύλιση,
-
Χρησιμοποιήστε τον μηχανισμό που παρέχεται στην Ιστοσελίδα ή από τον πράκτορα χρήστη για την παύση του περιεχομένου σε κίνηση ή κύλιση.
-
Ελέγξτε ότι η κίνηση ή η κύλιση σταμάτησε και δεν ξαναξεκινά από μόνη της.
-
Χρησιμοποιήστε τον μηχανισμό που παρέχεται για να ξαναξεκινήσει το κινούμενο περιεχόμενο.
-
Ελέγξτε ότι η κίνηση ή η κύλιση ξαναξεκίνησε από το σημείο όπου είχε σταματήσει.
Αναμενόμενα Αποτελέσματα
G5: Δυνατότητα σε χρήστες για ολοκλήρωση μιας δραστηριότητας χωρίς χρονικό όριο
Εφαρμογή
Αυτή η τεχνική εφαρμόζεται σε όλες τις τεχνολογίες ή μεθόδους που υποστηρίζουν την εκτέλεση δραστηριότητας που δεν απαιτεί προγραμματισμένη αλληλεπίδραση για τη λειτουργία της.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή στους χρήστες όλου του απαραίτητου χρόνου που χρειάζονται για την ολοκλήρωση μιας δραστηριότητας. Αυτή η τεχνική αφορά στην παροχή συγκεκριμένης δραστηριότητας που δεν απαιτεί προγραμματισμένη αλληλεπίδραση. Δίδεται στους χρήστες όσος χρόνος τους είναι απαραίτητος για την αλληλεπίδραση με τη δραστηριότητα.
Παραδείγματα
-
Μια αλληλεπιδραστική εξέταση για ένα μάθημα παρέχει όλες τις ερωτήσεις σε μια Ιστοσελίδα. Οι χρήστες μπορούν να αξιοποιήσουν όσο χρόνο χρειάζονται για την ολοκλήρωσή της.
-
Σε ένα αλληλεπιδραστικό παιχνίδι, οι χρήστες αξιοποιούν όσο χρόνο θέλουν στη σειρά τους αντί της υποχρέωσης να ολοκληρώσουν την κίνησή τους εντός περιορισμένου χρονικού διαστήματος.
-
Σε ηλεκτρονική δημοπρασία, κάθε συμμετέχων μπορεί να υποβάλει μόνο μία προσφορά αντί για πολλαπλές ανταγωνιστικές προσφορές στη βάση του χρόνου. Η κατάθεση προσφορών είναι ανοικτή για μια ολόκληρη ημέρα, παρέχοντας επαρκή χρόνο σε οποιονδήποτε για τη συμπλήρωση της απλής φόρμας συμμετοχής. Μόλις κλείσει η κατάθεση προσφορών, η καλύτερη κερδίζει.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Καθορίστε εάν υπάρχουν προγραμματισμένες αλληλεπιδράσεις.
Αναμενόμενα Αποτελέσματα
G8: Παροχή ταινίας με εκτεταμένες ηχητικές περιγραφές
Εφαρμογή
Οποιαδήποτε τεχνολογία που υποστηρίζει ήχο και βίντεο.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή μιας δεύτερης έκδοσης περιεχομένου βίντεο που παρέχει εκτεταμένες ηχητικές περιγραφές. Μία από τις δυσκολίες σχετικά με τη δημιουργία παραδοσιακών ηχητικών περιγραφών, είναι το γεγονός ότι ο αφηγητής χρειάζεται ορισμένες φορές να παρέχει πολλές πληροφορίες κατά τη διάρκεια πολύ σύντομων παύσεων στον διάλογο. Η εκτεταμένη ηχητική περιγραφή προσωρινά παύει τον ήχο και το βίντεο προκειμένου να επιτρέψει την παράδοση σημαντικών πληροφοριών όταν οι παύσεις στον διάλογο είναι ανεπαρκείς για ικανοποιητική περιγραφή.
Η παροχή μιας δεύτερης έκδοσης της ταινίας με εκτεταμένες ηχητικές περιγραφές θα καταστήσει το περιεχόμενο προσβάσιμο για άτομα με τύφλωση που χρειάζεται να ακούνε όχι μόνο τον διάλογο, αλλά και το περιβάλλον επίσης και άλλες πτυχές του βίντεο που δεν επικοινωνούν μόνο από τον διάλογο των χαρακτήρων και για το οποίο δεν υπάρχει επαρκής χρόνος κατά τη διάρκεια του φυσικού διαλόγου.
Λόγω του ότι διαταράσσει την παρακολούθηση αυτών που δεν χρειάζονται την πρόσθετη περιγραφή, παρέχονται συχνά τεχνικές που σας επιτρέπουν να (απ)ενεργοποιήσετε τη δυνατότητα. Εναλλακτικά, είναι δυνατή η παροχή εκδόσεων με ή χωρίς την πρόσθετη περιγραφή.
Παραδείγματα
Παράδειγμα 1
Σε μια εναλλακτική έκδοση ηλεκτρονικά διαθέσιμου βίντεο μιας οικογένειας που διαφεύγει μέσα από ένα φλεγόμενο κτίριο, υπάρχει συνεχής διάλογος μεταξύ του ανδρόγυνου σχετικά με το πού βρίσκονται τα παιδιά. Εν τω μεταξύ, στο παρασκήνιο, ένας τοίχος γκρεμίζεται και αποτελεί σημαντική πληροφορία για την ιστορία καθώς θα φράξει την έξοδό τους από αυτό το τμήμα του κτιρίου. Το κομμάτι βίντεο διακόπτεται (επαναλαμβάνεται το ίδιο καρέ) ενώ ο αφηγητής παρέχει λεπτομέρειες σχετικά με την πτώση του τοίχου και το βίντεο συνεχίζει.
Παράδειγμα 2
Μια εκπαιδευτική ταινία έχει επεξηγηματικό κείμενο που εκτελείται σχεδόν συνέχεια σε όλη τη διάρκειά της. Μια εναλλακτική έκδοση είναι διαθέσιμη για άτομα με δυσκολίες στην παρακολούθηση του βίντεο. Η εναλλακτική έκδοση "παγώνει" το βίντεο και παρέχει ηχητική περιγραφή των βασικών πληροφοριών.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Άνοιγμα της έκδοσης της ταινίας που περιλαμβάνει τις εκτεταμένες ηχητικές περιγραφές.
-
Ελέγξτε ότι το βίντεο διακόπτεται για εκτεταμένες ηχητικές περιγραφές όπου δεν υπάρχει επαρκής χώρος για τη συμπερίληψη της απαραίτητης αφήγησης μεταξύ του φυσικού διαλόγου.
-
Ελέγξτε ότι οι απαραίτητες πληροφορίες βρίσκονται στην ηχητική περιγραφή.
-
Εάν οι εναλλακτικές εκδόσεις βρίσκονται σε ξεχωριστή σελίδα, ελέγξτε τη διαθεσιμότητα των συνδέσμων που επιτρέπουν στον χρήστη να λάβει τις άλλες εκδόσεις.
Αναμενόμενα Αποτελέσματα
G9: Δημιουργία λεζάντων για συγχρονισμένα μέσα πραγματικού χρόνου
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες που παρουσιάζουν οπτικοακουστικές πληροφορίες.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να επιτρέψει σε χρήστες που δεν μπορούν να ακούσουν, την πρόσβαση σε εκπομπές συγχρονισμένων μέσων πραγματικού χρόνου. Είναι πιο δύσκολο να δημιουργηθούν ακριβείς επεξηγήσεις πραγματικού χρόνου, διότι υπάρχει λίγος χρόνος για τη διόρθωση σφαλμάτων ή για δεύτερη ακρόαση ή για επιβεβαίωση με τρίτο άτομο ότι οι λέξεις αναπαράγονται με ακρίβεια. Είναι επίσης πιο δύσκολη η απλοποίηση ή η παράφραση πληροφοριών διότι κυλούν πολύ γρήγορα.
Υπάρχουν τεχνικές καταχώρησης κειμένου με πληκτρολόγηση σε πραγματικό χρόνο που κάνουν χρήση τεχνολογιών στενογραφίας και ταχείας δακτυλογράφησης. Η επανεκφώνηση ομιλίας σε κείμενο (κατά την οποία ένα άτομο ακούει μια ομιλία και έπειτα την επανεκφωνεί πολύ προσεκτικά σε έναν υπολογιστή που είναι εκπαιδευμένος στην ομιλία αυτού του ατόμου) χρησιμοποιείται σήμερα για υπηρεσίες διασύνδεσης τηλεφωνικών κλήσεων και μπορεί να χρησιμοποιηθεί στο μέλλον για δημιουργία επεξηγήσεων. Τέλος, είναι δυνατή η μετατροπή ομιλίας σε κείμενο με διορθώσεις.
Παραδείγματα
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι γίνεται χρήση διαδικασίας και πολιτικής που διασφαλίζουν ότι οι επεξηγήσεις παραδίδονται σε πραγματικό χρόνο
Αναμενόμενα Αποτελέσματα
G10: Δημιουργία συστατικών στοιχείων με χρήση τεχνολογίας που υποστηρίζει τα χαρακτηριστικά προσβασιμότητας API για τις πλατφόρμες στις οποίες θα εκτελεστούν οι πράκτορες χρήστη για να προβάλουν τα ονόματα και τους ρόλους, να επιτρέψουν ιδιότητες που ρυθμίζονται από τον χρήστη να ρυθμιστούν απευθείας και να παράσχουν ειδοποιήσεις για τυχόν αλλαγές
Εφαρμογή
Τεχνολογίες προγραμματισμού που έχουν τυποποιημένα συστατικά στοιχεία, προγραμματισμένα να έρχονται σε διεπαφή με τα API προσβασιμότητας
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να επιτρέψει στην υποστηρικτική τεχνολογία να κατανοήσει το περιεχόμενο Ιστού, έτσι ώστε να μπορεί να μεταφέρει ισοδύναμες πληροφορίες στον χρήστη μέσω μιας εναλλακτικής διεπαφής χρήστη.
Μερικές φορές, το περιεχόμενο δεν δημιουργείται με χρήση γλώσσας επισημείωσης, αλλά γλώσσας ή εργαλείων προγραμματισμού Σε πολλές περιπτώσεις, αυτές οι τεχνολογίες έχουν συστατικά στοιχεία διεπαφής που είναι ήδη προγραμματισμένα για να έρχονται σε διεπαφή με API προσβασιμότητας. Εάν ένας συγγραφέας χρησιμοποιεί αυτά τα συστατικά στοιχεία και συμπληρώνει τις ιδιότητες (π.χ. όνομα κ.λπ.), τα συστατικά στοιχεία διεπαφής χρήστη που θα προκύψουν στο περιεχόμενο θα είναι προσβάσιμα από υποστηρικτική τεχνολογία.
Ωστόσο, εάν ένας συγγραφέας θέλει να δημιουργήσει ένα νέο συστατικό στοιχείο διεπαφής χρήστη και δεν μπορεί να χρησιμοποιήσει τυποποιημένα συστατικά στοιχεία, τότε πρέπει να είναι σίγουρος για να προσθέσει ο ίδιος τις προβλέψεις προσβασιμότητας - και να τις εφαρμόσει με τρόπο συμβατό με το API προσβασιμότητας.
Ύστερα από την ολοκλήρωση, το προσαρμοσμένο συστατικό στοιχείο θα πρέπει να ελέγχεται για υποστήριξη προσβασιμότητας.
Παραδείγματα
-
Μια Ιστοσελίδα χρησιμοποιεί java για τη δημιουργία ενός applet. Μια ομάδα συγγραφέων θέλει να δημιουργήσει έναν ολόκληρο νέο τύπο συστατικού στοιχείου διεπαφής, άρα δεν μπορεί να χρησιμοποιήσει υπάρχοντα αντικείμενα Java. Χρησιμοποιούν κλάσεις Java swing για τη δημιουργία του συστατικού στοιχείου διότι οι κλάσεις Java swing έχουν ήδη προβλέψεις για σύνδεση με διαφορετικά API προσβασιμότητας. Χρησιμοποιώντας τις κλάσεις Java swing, μπορούν να δημιουργήσουν ένα συστατικό στοιχείο διεπαφής που προβάλλει το όνομα και το ρόλο του, μπορεί να ρυθμιστεί από AT και ειδοποιεί την AT για τυχόν αλλαγές.
-
Μια Ιστοσελίδα χρησιμοποιεί ένα αυθεντικό στοιχείο ελέγχου ActiveX που είναι γραμμένο στη γλώσσα προγραμματισμού C++. Το στοιχείο ελέγχου είναι γραμμένο για να υποστηρίξει ρητά το API Microsoft Active Accessibility (MSAA) για την προβολή πληροφοριών σχετικά με εντολές αποδοχής. Το στοιχείο ελέγχου στη συνέχεια αλληλεπιδρά απευθείας με την υποστηρικτική τεχνολογία που εκτελεί τον πράκτορα χρήστη σε συστήματα που υποστηρίζουν MSAA.
Δοκιμές
Διαδικασία
-
Αποδώστε το περιεχόμενο χρησιμοποιώντας προσβάσιμο πράκτορα χρήστη.
-
Χρησιμοποιήστε ένα εργαλείο προσβασιμότητας που έχει σχεδιαστεί για το API προσβασιμότητας του πράκτορα χρήστη, για να αξιολογήσει κάθε συστατικό στοιχείο διεπαφής χρήστη.
-
Ελέγξτε ότι το εργαλείο βρίσκει το όνομα και το ρόλο κάθε συστατικού στοιχείου διεπαφής χρήστη.
-
Αλλάξτε τις τιμές στο συστατικό στοιχείο.
-
Ελέγξτε ότι το εργαλείο προσβασιμότητας έχει ειδοποιηθεί.
-
Ελέγξτε ότι το συστατικό στοιχείο λειτουργεί με υποστηρικτικές τεχνολογίες.
Αναμενόμενα Αποτελέσματα
G11: Δημιουργία περιεχομένου που αναβοσβήνει για λιγότερα από 5 δευτερόλεπτα
Εφαρμογή
Τεχνολογίες που υποστηρίζουν περιεχόμενο που αναβοσβήνει.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να ελαχιστοποιηθεί η απόσπαση που προκαλείται από το περιεχόμενο που αναβοσβήνει και να δοθεί η δυνατότητα στους χρήστες να επισημάνουν το υπόλοιπο περιεχόμενο στη σελίδα.
Είναι δυνατή η δημιουργία περιεχομένου που αναβοσβήνει με χρήση ποικιλίας τεχνολογιών, πολλές από τις οποίες περιλαμβάνουν επιλογές για δημιουργία συνεχούς βρόχου περιεχομένου που αναβοσβήνει ή διαφορετικό προσδιορισμό του χρόνου απεικόνισης του περιεχομένου που αναβοσβήνει. Ο περιορισμός του αναβοσβησίματος του περιεχομένου σας στα πέντε δευτερόλεπτα ελαχιστοποιεί την απόσπαση της προσοχής που προκαλείται από αυτό. Αυτό θα ωφελήσει άτομα με συγκεκριμένα είδη μαθησιακών δυσκολιών και άτομα με περιορισμένη όραση.
Παραδείγματα
-
Μια κινούμενη εικόνα χρησιμοποιείται για επισήμανση αντικειμένων σε έκπτωση. Εντός της λίστας των αντικειμένων προς αγορά, χρησιμοποιείται η εικόνα μιας κόκκινης ετικέτας ακολουθούμενη από τη φράση "Εκπτώσεις" για να υποδειχθούν τα αντικείμενα που προσφέρονται σε μειωμένη τιμή. Η εικόνα της κόκκινης ετικέτας αναβοσβήνει κατά τη φόρτωση της σελίδας και σταματά εντός πέντε δευτερολέπτων,
Δοκιμές
Διαδικασία
-
Βρείτε όλα τα αντικείμενα που αναβοσβήνουν.
-
Για κάθε αντικείμενο που αναβοσβήνει, καθορίστε εάν το διάστημα μεταξύ της έναρξης και της λήξης του αναβοσβησίματος είναι μικρότερο από πέντε δευτερόλεπτα.
Αναμενόμενα Αποτελέσματα
G13: Περιγραφή αυτού που θα συμβεί πριν την αλλαγή σε ένα στοιχείο ελέγχου φόρμας που προκαλεί μια αλλαγή στο περιβάλλον
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή πληροφοριών σε χρήστες σχετικά με αυτό που θα συμβεί όταν μια αλλαγή ενός στοιχείου ελέγχου μιας φόρμας έχει ως αποτέλεσμα αλλαγή στο περιβάλλον. Καθώς η αλλαγή της τιμής ενός στοιχείου ελέγχου φόρμας κατά κανόνα δεν έχει ως αποτέλεσμα αλλαγή στο περιβάλλον, είναι σημαντικό οι συγγραφείς να παρέχουν οδηγίες που ενημερώνουν τον χρήστη για τη συμπεριφορά εκ των προτέρων. Όπου αυτό είναι εφικτό, μια καλή ιδέα είναι ο συσχετισμός μέσω προγραμματισμού των οδηγιών που περιγράφουν την αλλαγή με το ίδιο το στοιχείο ελέγχου φόρμας.
Τα παρακάτω είναι ορισμένα παραδείγματα του τρόπου παροχής οδηγιών σε διαφορετικές περιστάσεις.
-
Παροχή οδηγιών στην Ιστοσελίδα με σειρά ανάγνωσης που προηγείται του στοιχείου διεπαφής χρήστη το οποίο προκαλεί αλλαγή του περιβάλλοντος μέσω αλλαγής της ρύθμισης.
-
Για διαδικασία πολλαπλών βημάτων όπου χρήστες πρέπει να συμπληρώνουν συγκεκριμένα βήματα προκειμένου να προσεγγίσουν το στοιχείο διεπαφής χρήστη όπου οι αλλαγές ρύθμισης θα προκαλούσαν μια αλλαγή περιβάλλοντος, η παροχή της οδηγίας πρέπει να είναι μέρος της διαδικασίας πριν από το βήμα όπου θα συναντούσαν την αλλαγή του περιβάλλοντος.
-
Στην περίπτωση ενός ενδοδικτύου όπου η εκπαίδευση χρηστών απαιτείται πριν από τη χρήση μιας εφαρμογής Ιστού όπου τα στοιχεία διεπαφής χρήστη θα προκαλούσαν αλλαγές στο περιβάλλον όταν αλλάζουν οι ρυθμίσεις, παρέχονται οδηγίες ως μέρος της εκπαίδευσης.
Παραδείγματα
-
Μια σειρά ραδιοπλήκτρων στην κορυφή μιας σελίδας περιλαμβάνουν επιλογές για γερμανικά, γαλλικά και ισπανικά. Οδηγίες στον χρήστη ότι η γλώσσα θα αλλάξει με τον ορισμό μιας επιλογής, προηγούνται των κουμπιών.
-
Μια ηλεκτρονική έρευνα 50 ερωτήσεων εμφανίζει μία ερώτηση κάθε φορά. Οδηγίες εμφανίζονται στην αρχή της έρευνας εξηγώντας ότι οι χρήστες θα μεταφερθούν στην επόμενη ερώτηση της έρευνας με την επιλογή μίας απάντησης σε κάθε ερώτηση.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Εντοπίστε περιεχόμενο όπου αλλαγή στη ρύθμιση ενός στοιχείου ελέγχου φόρμας έχει ως αποτέλεσμα αλλαγή στο περιβάλλον
-
Ελέγξτε ότι πριν την ενεργοποίηση των στοιχείων ελέγχου, υπάρχει διαθέσιμη μια εξήγηση αυτού που θα συμβεί όταν αλλάξει το στοιχείο ελέγχου φόρμας
Αναμενόμενα Αποτελέσματα
G14: Διασφάλιση ότι οι πληροφορίες που μεταφέρονται με διαφορές χρωμάτων είναι επίσης διαθέσιμες σε κείμενο
Εφαρμογή
Όλες οι τεχνολογίες που υποστηρίζουν χρώμα και κείμενο.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να διασφαλίσει ότι όταν χρησιμοποιούνται διαφορές χρώματος για τη μεταφορά πληροφοριών, όπως σε απαιτούμενα πεδία φόρμας, οι πληροφορίες που μεταφέρονται με τις διαφορές χρώματος, μεταφέρονται επίσης ρητά σε κείμενο.
Παραδείγματα
Παράδειγμα 1: Ένα χρωματικά κωδικοποιημένο πρόγραμμα
Το πρόγραμμα για τις συνεδρίες σε ένα τεχνολογικό συνέδριο οργανώνεται σε τρία τμήματα. Οι συνεδρίες για το τμήμα 1 απεικονίζονται πάνω σε μπλε παρασκήνιο. Οι συνεδρίες για το τμήμα 2 απεικονίζονται πάνω σε κίτρινο παρασκήνιο. Οι συνεδρίες για το τμήμα 3 απεικονίζονται πάνω σε πράσινο παρασκήνιο. Μετά το όνομα κάθε συνεδρίας ακολουθεί ένας κωδικός του τμήματος σε κείμενο: Τ1 για το τμήμα 1, Τ2 για το τμήμα 2 και Τ3 για το τμήμα 3.
Παράδειγμα 2: Ένα χρωματικά κωδικοποιημένο πρόγραμμα με εικονίδια
Το πρόγραμμα για τις συνεδρίες σε ένα τεχνολογικό συνέδριο οργανώνεται σε τρία τμήματα. Δίπλα από τον τίτλο κάθε συνεδρίας υπάρχει ένα έγχρωμο εικονίδιο που δείχνει το τμήμα στο οποίο ανήκει: τα μπλε εικονίδια αντιπροσωπεύουν το τμήμα 1, τα κίτρινα το τμήμα 2 και τα πράσινα το τμήμα 3. Κάθε εικονίδιο είναι συσχετισμένο με ένα εναλλακτικό κειμένου που αναλόγως λέει "Τμήμα 1", "Τμήμα 2" ή "Τμήμα 3".
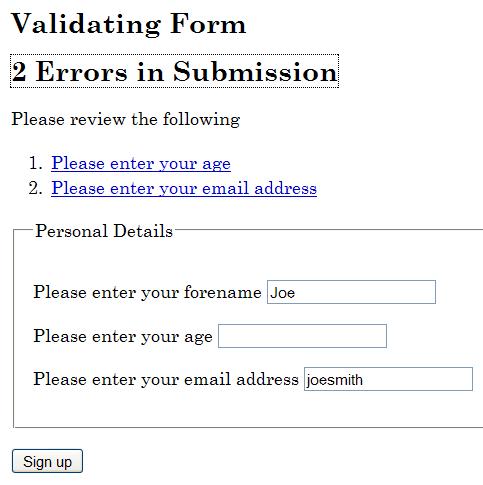
Παράδειγμα 3: Μια φόρμα με απαιτούμενα πεδία
Μια φόρμα περιέχει αρκετά απαιτούμενα πεδία. Οι ετικέτες για τα απαιτούμενα πεδία εμφανίζονται σε κόκκινο. Επιπρόσθετα, στο τέλος κάθε ετικέτας υπάρχει ένας χαρακτήρας αστερίσκου, *. Οι οδηγίες για τη συμπλήρωση της φόρμας υποδεικνύουν ότι "όλα τα απαιτούμενα πεδία εμφανίζονται με κόκκινο και σημειώνονται με αστερίσκο*" και ακολουθούνται από παράδειγμα.
Σημείωση: Οι αστερίσκοι ενδέχεται να μην μπορούν να διαβαστούν από όλα τα προγράμματα ανάγνωσης (σε όλες τις λειτουργίες ανάγνωσης) και μπορεί να είναι δύσκολο για χρήστες με χαμηλή όραση λόγω της απόδοσής τους σε μικρότερο μέγεθος σε σχέση με το τυπικό κείμενο. Είναι σημαντικό για τους συγγραφείς να συμπεριλάβουν το κείμενο που υποδεικνύει ότι χρησιμοποιείται αστερίσκος και να εξετάσουν την αύξηση του μεγέθους του αστερίσκου που παρουσιάζεται.
Παράδειγμα 4: Μια φόρμα με πράσινο κουμπί υποβολής
Μια ηλεκτρονική αίτηση δανείου εξηγεί ότι τα πράσινα κουμπιά προχωρούν τη διαδικασία και τα κόκκινα την ακυρώνουν. Μια φόρμα περιέχει ένα πράσινο κουμπί με το κείμενο Μετάβαση. Οι οδηγίες λένε "Πιέστε το κουμπί Μετάβαση για να υποβάλετε τα αποτελέσματά σας και προχωρήστε στο επόμενο βήμα."
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Για κάθε στοιχείο όπου χρησιμοποιείται διαφορά χρώματος για τη μεταφορά πληροφοριών:
-
Ελέγξτε ότι οι πληροφορίες που μεταφέρονται είναι επίσης διαθέσιμες σε κείμενο και ότι το κείμενο δεν είναι περιεχόμενο υπό συνθήκη.
Αναμενόμενα Αποτελέσματα
G15: Χρήση ενός εργαλείου για τη διασφάλιση ότι το περιεχόμενο δεν παραβαίνει το γενικό όριο φλας ή το όριο κόκκινου φλας
Εφαρμογή
Εφαρμόζεται σε κάθε τεχνολογία
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός του ελέγχου για παραβάσεις των γενικών και κόκκινων ορίων φλας, είναι να επιτρέψει σε άτομα που υποφέρουν από φωτοευαίσθητες κρίσεις να βλέπουν ιστοσελίδες χωρίς να τους εμφανίζεται περιεχόμενο που ίσως τους προκαλέσει κρίση. Αν και είναι δυνατή η παροχή προειδοποιήσεων, κάποια άτομα μπορεί να τις χάσουν και τα παιδιά ίσως να μην είναι σε θέση τις διαβάσουν ή να τις καταλάβουν. Με αυτή την τεχνική, ελέγχεται όλο το υλικό και εάν παραβιάζει το όριο φλας ή κόκκινου φλας, είτε δεν τοποθετείται στον ιστότοπο ή τροποποιείται, έτσι ώστε να μην παραβιάζει τα όρια.
Σημείωμα 1:Υπάρχουν ορισμένοι απλοί έλεγχοι που μπορούν να εκτελεστούν για συγκεκριμένους τύπους φλας. Για παράδειγμα:
Σημείωμα 2:Για όλους τους τύπους, ένα εργαλείο είναι απαραίτητο για την παρακολούθηση όλων των παραγόντων και την εφαρμογή αυτών στο βίντεο σε μια χρονικά συνεχόμενη βάση.
Παραδείγματα
-
Μια κινούμενη εικόνα κεραυνού παρουσιάζει έξι αστραπές Τα φλας είναι τόσο γρήγορα και μεγάλα που το γενικό όριο φλας παραβιάζεται όταν ελέγχεται με ένα εργαλείο ανάλυσης φλας. Η κινούμενη εικόνα τροποποιείται για να δημιουργηθεί μια μικρή παύση μετά από κάθε ζευγάρι αστραπών. Μετά τις αλλαγές, η κινούμενη εικόνα δεν παραβαίνει το γενικό όριο φλας.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
Ελέγξτε να δείτε ότι το περιεχόμενο δεν παραβαίνει το γενικό όριο ή/και το όριο κόκκινου φλας
-
χρησιμοποιήστε ένα εργαλείο για να καθορίσετε ότι δεν πραγματοποιείται υπέρβαση ούτε του γενικού ορίου φλας, ούτε του ορίου κόκκινου φλας
Αναμενόμενα Αποτελέσματα
G17: Διασφάλιση ότι η αναλογία αντίθεσης φωτεινότητας είναι τουλάχιστον 7:1 μεταξύ κειμένου (και εικόνων κειμένου) και παρασκηνίου πίσω από το κείμενο
Εφαρμογή
Κάθε τεχνολογία με οπτικά δεδομένα εξόδου
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να εξασφαλίσει ότι οι χρήστες μπορούν να διαβάσουν κείμενο που τους παρουσιάζεται πάνω σε παρασκήνιο. Αυτή η τεχνική ξεπερνά την τεχνική αντίθεσης 4,5:1 για την παροχή υψηλότερου επιπέδου αντίθεσης, για να διευκολύνει άτομα με περιορισμένη όραση να διαβάσουν.
Εάν το παρασκήνιο είναι ένα συμπαγές χρώμα (όλο μαύρο ή όλο λευκό), τότε η αναλογία αντίθεσης του κειμένου μπορεί να διατηρηθεί διασφαλίζοντας ότι κάθε γράμμα του κειμένου έχει 7:1 αναλογία αντίθεσης με το παρασκήνιο.
Εάν η σχετική φωτεινότητα του παρασκηνίου ή των γραμμάτων ποικίλλει (ή ακολουθούν πρότυπο), τότε το παρασκήνιο γύρω από τα γράμματα μπορεί να επιλεγεί ή να σκιαστεί έτσι ώστε τα γράμματα να διατηρήσουν αναλογία αντίθεσης 7:1 με το παρασκήνιο πίσω τους ακόμα και αν δεν έχουν την ίδια αναλογία αντίθεσης με όλο το παρασκήνιο.
Η αναλογία αντίθεσης μπορεί συχνά να διατηρηθεί με αλλαγή της σχετικής φωτεινότητας των γραμμάτων καθώς η σχετική φωτεινότητα του παρασκηνίου αλλάζει σε όλη τη σελίδα.
Μια άλλη μέθοδος είναι η ύπαρξη ενός φωτεινού περιγράμματος (halo) γύρω από το κείμενο που παρέχει την απαραίτητη αναλογία αντίθεσης εάν η εικόνα ή το χρώμα παρασκηνίου δεν διαφέρουν επαρκώς σε σχετική φωτεινότητα.
Παραδείγματα
-
Επιλέγεται μαύρο παρασκήνιο έτσι ώστε να είναι δυνατή η χρήση γραμμάτων σε ανοικτό χρώμα που να ταιριάζουν με το λογότυπο της εταιρείας.
-
Έχει τοποθετηθεί κείμενο πάνω από μια εικόνα των χώρων (campus) του κολλεγίου. Εφόσον εμφανίζεται μια μεγάλη ποικιλία χρωμάτων και βαθμών σκοτεινότητας στην εικόνα, η περιοχή πίσω από το κείμενο παίρνει ένα θολό λευκό χρώμα, τέτοιο που η εικόνα είναι πολύ αχνή και ο μέγιστος βαθμός σκοτεινότητας είναι και πάλι αρκετά φωτεινός για τη διατήρηση της αναλογίας αντίθεσης 7:1 με το μαύρο κείμενο γραμμένο πάνω στην εικόνα
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Μετρήστε τη σχετική φωτεινότητα για κάθε γράμμα (εκτός εάν είναι όλα ομοιόμορφα) χρησιμοποιώντας τον τύπο:
Σημείωση: Για aliased γράμματα, χρησιμοποιήστε την τιμή της σχετικής φωτεινότητας που εντοπίζεται στα δύο pixel μέσα από την άκρη του γράμματος.
-
Μετρήστε τη σχετική φωτεινότητα των pixel παρασκηνίου ακριβώς μετά το γράμμα χρησιμοποιώντας τον ίδιο τύπο.
-
Μετρήστε την αναλογία αντίθεσης χρησιμοποιώντας τον ακόλουθο τύπο.
-
Ελέγξτε ότι η αναλογία αντίθεσης είναι ίση ή μεγαλύτερη από 7:1
Αναμενόμενα Αποτελέσματα
G18: Διασφάλιση ότι η αναλογία αντίθεσης φωτεινότητας είναι τουλάχιστον 4,5:1 μεταξύ κειμένου (και εικόνων κειμένου) και παρασκηνίου πίσω από το κείμενο
Εφαρμογή
Κάθε τεχνολογία που παράγει οπτικά δεδομένα εξόδου
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να εξασφαλίσει ότι οι χρήστες μπορούν να διαβάσουν κείμενο που τους παρουσιάζεται πάνω σε παρασκήνιο. Για το κριτήριο επιτυχίας 1.4.3, αυτή η τεχνική περιγράφει την ελάχιστη αναλογία αντίθεσης για κείμενο που είναι μικρότερο από 18 στιγμές (όχι σε έντονη γραφή) και μικρότερο από 14 στιγμές (έντονη γραφή). Για το κριτήριο επιτυχίας 1.4.5, αυτή η τεχνική καθιστά πιο ήπια την απαίτηση της αναλογίας αντίθεσης 7:1 για κείμενο που είναι τουλάχιστον 18 στιγμές (όχι σε έντονη γραφή) ή τουλάχιστον 14 στιγμές (έντονη γραφή).
Εάν το παρασκήνιο είναι ένα συμπαγές χρώμα (όλο μαύρο ή όλο λευκό), τότε η σχετική φωτεινότητα του κειμένου μπορεί να διατηρηθεί διασφαλίζοντας ότι κάθε γράμμα του κειμένου έχει αναλογία αντίθεσης 4,5:1 με το παρασκήνιο.
Εάν η σχετική φωτεινότητα του παρασκηνίου ή των γραμμάτων ποικίλλει (ή ακολουθούν πρότυπο), τότε το παρασκήνιο γύρω από τα γράμματα μπορεί να επιλεγεί ή να σκιαστεί έτσι ώστε τα γράμματα να διατηρήσουν την αναλογία αντίθεσης 4,5:1 με το παρασκήνιο πίσω τους ακόμα και αν δεν έχουν την ίδια αναλογία αντίθεσης με όλο το παρασκήνιο.
Η αναλογία αντίθεσης μπορεί συχνά να διατηρηθεί με αλλαγή της σχετικής φωτεινότητας των γραμμάτων καθώς η σχετική φωτεινότητα του παρασκηνίου αλλάζει σε όλη τη σελίδα.
Μια άλλη μέθοδος είναι η ύπαρξη ενός φωτεινού περιγράμματος (halo) γύρω από το κείμενο που παρέχει την απαραίτητη αναλογία αντίθεσης εάν η εικόνα ή το χρώμα παρασκηνίου δεν διαφέρει επαρκώς σε σχετική φωτεινότητα.
Παραδείγματα
-
Επιλέγεται μαύρο παρασκήνιο έτσι ώστε να είναι δυνατή η χρήση γραμμάτων σε ανοικτό χρώμα που να ταιριάζουν με το εταιρικό λογότυπο.
-
Έχει τοποθετηθεί κείμενο πάνω μια από εικόνα των χώρων (campus) του κολλεγίου. Εφόσον εμφανίζεται μια μεγάλη ποικιλία χρωμάτων και βαθμών σκοτεινότητας στην εικόνα, η περιοχή πίσω από το κείμενο παίρνει ένα θολό λευκό χρώμα, τέτοιο που η εικόνα είναι πολύ αχνή και ο μέγιστος βαθμός σκοτεινότητας είναι και πάλι αρκετά φωτεινός για τη διατήρηση της αναλογίας αντίθεσης 4,5:1 με το μαύρο κείμενο γραμμένο πάνω στην εικόνα
Δείτε επίσης τα δείγματα αντίθεσης σε σχετικούς πόρους.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Μετρήστε τη σχετική φωτεινότητα για κάθε γράμμα (εκτός εάν είναι όλα ομοιόμορφα) χρησιμοποιώντας τον τύπο:
Σημείωση: Για aliased γράμματα, χρησιμοποιήστε τη σχετική φωτεινότητα που εντοπίζεται στα δύο pixel μέσα από την άκρη του γράμματος.
-
Μετρήστε τη σχετική φωτεινότητα των pixel παρασκηνίου ακριβώς μετά το γράμμα χρησιμοποιώντας τον ίδιο τύπο.
-
Μετρήστε την αναλογία αντίθεσης χρησιμοποιώντας τον ακόλουθο τύπο.
-
Ελέγξτε ότι η αναλογία αντίθεσης είναι ίση ή μεγαλύτερη από 4,5:1
Αναμενόμενα Αποτελέσματα
G19: Διασφάλιση ότι κανένα συστατικό στοιχείο του περιεχομένου δεν αναβοσβήνει περισσότερες από τρεις φορές εντός κάθε περιόδου 1 δευτερολέπτου
Εφαρμογή
Εφαρμόζεται σε κάθε τεχνολογία
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να αποφύγει το αναβοσβήσιμο σε ρυθμούς που είναι γνωστό ότι προκαλούν κρίσεις εάν τα φλας είναι φωτεινά και αρκετά μεγάλα. Εφόσον μερικοί χρήστες μπορούν να χρησιμοποιούν μεγεθυντές οθόνης, αυτή η τεχνική περιορίζει το αναβοσβήσιμο του περιεχομένου κάθε μεγέθους σε όχι περισσότερα από τρία φλας σε κάθε περίοδο του 1 δευτερολέπτου.
Σημείωση 1:Αυτή η τεχνική είναι πιο αυστηρή από τα κριτήρια επιτυχίας επιπέδου 1, αλλά είναι ευκολότερο να δοκιμαστεί και να χρησιμοποιηθεί για την ικανοποίηση των Κριτηρίων Επιτυχίας επιπέδου 1 διότι όλα τα όρια αποτυχίας στα κριτήρια επιτυχίας επιπέδου 1 περιλαμβάνουν 3,5 ή περισσότερα φλας εντός ενός δευτερολέπτου. Το μεγαλύτερο μέρος του περιεχομένου δεν αναβοσβήνει καθόλου και ακόμα και το μέρος του που αναβοσβήνει, δεν το κάνει τόσο γρήγορα παρά μόνο σε σπάνιες περιπτώσεις. Συνεπώς, προκειμένου να αποφευχθεί η ανάγκη διενέργειας πιο περίπλοκων δοκιμών που καθορίζονται από τα κριτήρια επιτυχίας, θα μπορούσε κάποιος να ακολουθήσει αυτή την τεχνική για να διασφαλίσει ότι το περιεχόμενο αναβοσβήνει μία, δύο ή το πολύ τρεις φορές σε κάθε περίοδο του 1 δευτερολέπτου.
Σημείωση 2:Όσον αφορά στα 3,5 φλας: εάν υπάρχουν επτά μεταβάσεις από σκοτεινό σε φωτεινό ή από φωτεινό σε σκοτεινό, αυτό σημαίνει 3,5 φλας, το οποίο είναι μεγαλύτερο από τα επιτρεπόμενα τρία φλας (έξι μεταβάσεις).
Παράδειγμα 3,5 φλας ή επτά μεταβάσεων:
Παραδείγματα
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι δεν υπάρχουν περισσότερα από τρία φλας σε κάθε περίοδο του 1 δευτερολέπτου.
-
Εάν υπάρχουν τρία φλας, ελέγξτε ότι η κατάσταση Φωτεινό/Σκοτεινό στο τέλος της περιόδου του 1 δευτερολέπτου είναι ίδια με την αρχή.
Αναμενόμενα Αποτελέσματα
G21: Διασφάλιση ότι οι χρήστες δεν είναι παγιδευμένοι στο περιεχόμενο
Εφαρμογή
Όλες οι τεχνολογίες που υποστηρίζουν αλληλεπιδραστική λειτουργία.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να διασφαλίσει ότι οι χρήστες πληκτρολογίου δεν παγιδεύονται σε υποσύνολο του περιεχομένου, από το οποίο η έξοδος είναι δυνατή μόνο με χρήση ποντικιού ή συσκευής κατάδειξης. Ένα κοινό παράδειγμα είναι το περιεχόμενο που αποδίδεται από πρόσθετες εφαρμογές (plug-ins). Οι πρόσθετες λειτουργίες είναι πράκτορες χρήστη που αποδίδουν το περιεχόμενο εντός του κεντρικού παραθύρου του πράκτορα χρήστη και αποκρίνονται σε όλες τις ενέργειες του χρήστη που πραγματοποιούνται ενώ η επισήμανση βρίσκεται στην πρόσθετη εφαρμογή. Εάν η πρόσθετη εφαρμογή δεν παρέχει μηχανισμό πληκτρολογίου για επιστροφή της επισήμανσης στο γονικό παράθυρο, οι χρήστες που πρέπει να χρησιμοποιούν, μπορεί να παγιδευτούν στο περιεχόμενο της πρόσθετης λειτουργίας.
Αυτό το πρόβλημα μπορεί να αποφευχθεί με τη χρήση ενός από τους ακόλουθους μηχανισμούς για την παροχή στους χρήστες ενός τρόπου διαφυγής από το υποσύνολο του περιεχομένου:
-
Διασφάλιση ότι η λειτουργία πληκτρολογίου για προώθηση της επισήμανσης εντός περιεχομένου (κοινώς το πλήκτρο tab) εκτελεί έξοδο από το υποσύνολο του περιεχομένου αφού φτάσει στην τελική θέση πλοήγησης.
-
Παροχή λειτουργίας πληκτρολογίου για μετακίνηση της επισήμανσης εκτός του υποσυνόλου του περιεχομένου. Βεβαιωθείτε ότι έχετε τεκμηριώσει το χαρακτηριστικό με προσβάσιμο τρόπο εντός του υποσυνόλου.
-
Εάν η τεχνολογία που χρησιμοποιείται στο υποσύνολο του περιεχομένου παρέχει εγγενώς μια εντολή πληκτρολογίου "μετακίνηση σε γονικό", τεκμηριώστε την εντολή αυτή πριν ο χρήστης μπει στην πρόσθετη εφαρμογή, ώστε να γνωρίζει πώς θα βγει.
Εάν ο συγγραφέας χρησιμοποιεί μια τεχνολογία που επιτρέπει σε χρήστες να καταχωρούν υπο-περιεχόμενο από το πληκτρολόγιο και δεν επιτρέπει σε χρήστες την έξοδο του υπο-περιεχομένου από το πληκτρολόγιο εξ ορισμού (π.χ. δεν είναι χαρακτηριστικό τεχνολογίας περιεχομένου Ιστού ή των πρακτόρων χρήστη αυτής), τότε προκειμένου αυτή η τεχνική να υλοποιηθεί, ο συγγραφέας θα πρέπει είτε να δημιουργήσει μια τέτοια δυνατότητα μέσα στο περιεχόμενό του ή να μην κάνει χρήση της τεχνολογίας.
Παραδείγματα
-
Μόλις ένας χρήστης μετακινηθεί με το πλήκτρο tab σε ένα applet, το applet διαχειρίζεται τα επιπλέον πατήματα του tab αποτρέποντας το άτομο από το να βγει μέσω του πλήκτρου tab. Ωστόσο, το applet είναι σχεδιασμένο έτσι ώστε να επιστρέφει την επισήμανση πληκτρολογίου πίσω στο γονικό παράθυρο όταν το άτομο τελειώσει την μετακίνηση στην ακολουθία tab μέσα στο applet.
-
Μια σελίδα που περιλαμβάνει περιεχόμενο που δεν έχει υποστήριξη προσβασιμότητας, περιέχει οδηγίες για τον τρόπο επιστροφής της επισήμανσης στο περιεχόμενο με υποστήριξη προσβασιμότητας μέσω του πληκτρολογίου. Οι οδηγίες προηγούνται του περιεχομένου χωρίς υποστήριξη προσβασιμότητας.
-
Οι πληροφορίες βοήθειας που διατίθενται από το περιεχόμενο και δεν διαθέτουν υποστήριξης προσβασιμότητας τεκμηριώνουν τον τρόπο επιστροφής της επισήμανσης στο περιεχόμενο υποστήριξης προσβασιμότητας μέσω πληκτρολογίου και οι πληροφορίες βοήθειας μπορούν να είναι προσβάσιμες μέσω του πληκτρολογίου.
-
Οι πληροφορίες βοήθειας που διατίθενται για την Ιστοσελίδα τεκμηριώνουν τον τρόπο μεταφοράς της επισήμανσης από το περιεχόμενο που δεν διαθέτει υποστήριξη προσβασιμότητας στο περιεχόμενο που διαθέτει υποστήριξη προσβασιμότητας μέσω πληκτρολογίου και οι πληροφορίες βοήθειας μπορούν να είναι προσβάσιμες μέσω του πληκτρολογίου.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
μετακινηθείτε μέσα στο περιεχόμενο με το πλήκτρο tab από την αρχή μέχρι το τέλος.
-
ελέγξτε εάν η επισήμανση πληκτρολογίου είναι παγιδευμένη σε κάποιο σημείο του περιεχομένου, με τρόπο που το άτομο δεν μπορεί να βγει από οποιοδήποτε μέρος του περιεχομένου και να συνεχίσει στο υπόλοιπο.
Αναμενόμενα Αποτελέσματα
G53: Προσδιορισμός του σκοπού ενός συνδέσμου με χρήση κειμένου συνδέσμου μαζί με το κείμενο της εσωκλείουσας πρότασης
Εφαρμογή
Όλες οι τεχνολογίες που περιέχουν συνδέσμους.
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Το JAWS 5.0 και νεότερα περιλαμβάνουν τις ακόλουθες πληκτρολογήσεις:
-
alt+leftArrow: ανάγνωση προηγούμενης πρότασης
-
alt+rightArrow: ανάγνωση επόμενης πρότασης
-
alt+NumPad 5: ανάγνωση τρέχουσας πρότασης
-
Ctrl+NumPad5: ανάγνωση τρέχουσας παραγράφου
Το Window-Eyes 5.5 έχει ειδικές συντομεύσεις (hotkeys) για την ανάγνωση της τρέχουσας πρότασης και της τρέχουσας παραγράφου.
Για περιήγηση στο διαδίκτυο με το WindowEyes, πρέπει να βρίσκεστε σε κατάσταση περιήγησης. Τα ειδικά πλήκτρα τρέχουσας πρότασης και τρέχουσας παραγράφου δεν λειτουργούν στην κατάσταση περιήγησης στην έκδοση 6.1.
Οι προεπιλεγμένες εργοστασιακές ρυθμίσεις για την ανάγνωση του περιβάλλοντος του συνδέσμου, έχουν ως εξής:
Ρυθμίσεις επιφάνειας εργασίας:
-
Χαρακτήρας = CTRL-NUMPAD-LEFT ARROW
-
Λέξη = CTRL-NUMPAD-RIGHT ARROW
-
Γραμμή = CTRL-NUMPAD-CENTER
-
Πρόταση = Μη διαθέσιμο στην κατάσταση περιήγησης
-
(Η εντολή "Επόμενη πρόταση" δεν ορίζεται εξ ορισμού στην κατάσταση επιφάνειας εργασίας, αλλά η επόμενη γραμμή είναι το κάτω (DOWN) βέλος.)
-
Επόμενη παράγραφος = P
-
Προηγούμενη παράγραφος = Shift P
-
Τρέχουσα παράγραφος = Μη διαθέσιμο στην κατάσταση περιήγησης
Φορητός υπολογιστής
-
Χαρακτήρας = ALT-SHIFT-LESS THAN
-
Προηγούμενη λέξη = ALT-SHIFT-J
-
Λέξη = ALT-SHIFT-K
-
Επόμενη λέξη= ALT-SHIFT-L
-
Προηγούμενη πρόταση = ALT-SHIFT-7
-
Πρόταση = μη διαθέσιμο στην κατάσταση περιήγησης
-
Επόμενη πρόταση = μη διαθέσιμο στην κατάσταση περιήγησης
-
Παράγραφος = δεν ορίζεται σε φορητό υπολογιστή εξ ορισμού
-
Προηγούμενη γραμμή = ALT-SHIFT-U
-
Γραμμή = ALT-SHIFT-I
-
Επόμενη γραμμή = ALT-SHIFT-O
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να προσδιορίσει τον σκοπό ενός συνδέσμου από τον σύνδεσμο και το περιβάλλον της πρότασής του. Η πρόταση που περικλείει τον σύνδεσμο παρέχει περιβάλλον για έναν κατά τα άλλα ασαφή σύνδεσμο. Η περιγραφή επιτρέπει στον χρήστη να διακρίνει αυτό το σύνδεσμο από συνδέσμους στην Ιστοσελίδα που οδηγούν σε άλλους προορισμούς και βοηθά τον χρήστη να καθορίσει εάν θα ακολουθήσει αυτόν τον σύνδεσμο. Να σημειωθεί ότι η απλή παροχή του URI του προορισμού δεν είναι γενικώς επαρκώς περιγραφική.
Σημείωση: Αυτές οι περιγραφές θα είναι περισσότερο χρήσιμες στον χρήστη εάν οι πρόσθετες πληροφορίες που απαιτούνται για την κατανόηση του συνδέσμου, προηγούνται του συνδέσμου. Εάν οι πρόσθετες πληροφορίες ακολουθούν τον σύνδεσμο, μπορεί να υπάρξει σύγχυση και δυσκολία για τους χρήστες του προγράμματος ανάγνωσης οθόνης που διαβάζουν τη σελίδα με τη σειρά (από επάνω προς τα κάτω).
Παραδείγματα
Παράδειγμα 1:
Μια Ιστοσελίδα περιέχει την πρόταση "Για διαφήμιση στη σελίδα αυτή, κάντε κλικ εδώ (click here)."
Αν και η φράση-σύνδεσμος "κάντε κλικ εδώ" δεν είναι επαρκής για την κατανόηση του συνδέσμου, οι απαιτούμενες πληροφορίες προηγούνται του συνδέσμου στην ίδια πρόταση.
Παράδειγμα 2:
Μια Ιστοσελίδα περιέχει την πρόταση "Οι πρώτοι άποικοι ήρθαν στην Αμερική με το καράβι Mayflower."
Παράδειγμα 3:
Στη σύνοψη νέων που περιέχει την πρόταση "Η Smallville Times αναφέρει ότι (reports that) η σχολική επιτροπή επέλεξε ένα σχολικό ημερολόγιο για το 2007 που αρχίζει στις 27 Αυγούστου.", οι λέξεις "αναφέρει ότι" αποτελούν έναν σύνδεσμο σε ένα άρθρο στην εφημερίδα Smallville Times σχετικά με τη συνέλευση της σχολικής επιτροπής.
Σημείωση: Αν και αυτό το παράδειγμα ικανοποιεί το κριτήριο επιτυχίας, η τοποθέτηση απαιτούμενων πληροφοριών για την κατανόηση του συνδέσμου μετά τον σύνδεσμο κατ' αυτόν τον τρόπο είναι περίεργη για όσους διαβάζουν το κείμενο με ένα πρόγραμμα ανάγνωσης οθόνης.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Για κάθε σύνδεσμο στο περιεχόμενο που χρησιμοποιεί αυτή την τεχνική:
-
Ελέγξτε ότι ο σύνδεσμος είναι μέρος μιας πρότασης
-
Ελέγξτε ότι το κείμενο του συνδέσμου μαζί με το κείμενο της εσωκλείουσας πρότασης, περιγράφει τον σκοπό του συνδέσμου
Αναμενόμενα Αποτελέσματα
G54: Συμπερίληψη διερμηνέα νοηματικής γλώσσας στη ροή βίντεο
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες που παρουσιάζουν πληροφορίες συγχρονισμένων μέσων
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να επιτρέψει σε χρήστες που δεν μπορούν να ακούσουν ή να διαβάσουν γρήγορα, την πρόσβαση σε υλικό συγχρονισμένων μέσων.
Για όσους επικοινωνούν κυρίως μέσω νοηματικής γλώσσας, μερικές φορές δεν είναι επιθυμητό και μερικές ούτε εφικτό να διαβάσουν και να καταλάβουν κείμενο με το ρυθμό που αυτό παρουσιάζεται σε επεξηγήσεις. Για τους τελευταίους, είναι σημαντική η παροχή παρουσίασης των ηχητικών πληροφοριών στη νοηματική γλώσσα.
Ένας καθολικά συμβατός τρόπος για αυτό είναι απλά η ενσωμάτωση βίντεο του διερμηνέα νοηματικής γλώσσας στη ροή βίντεο. Αυτός ο τρόπος έχει το μειονέκτημα της παροχής εικόνας χαμηλότερης ανάλυσης που δεν μεγεθύνεται εύκολα χωρίς παράλληλα μεγέθυνση όλης της εικόνας.
Σημείωση 1:Εάν η ροή βίντεο είναι πολύ μικρή, η παρουσία του διερμηνέα νοηματικής γλώσσας θα είναι περιορισμένη. Κατά τη δημιουργία μιας ροής βίντεο που περιλαμβάνει βίντεο ενός διερμηνέα νοηματικής γλώσσας, βεβαιωθείτε ότι υπάρχει μηχανισμός αναπαραγωγής της ροής βίντεο σε πλήρη οθόνη στην τεχνολογία περιεχομένου υποστήριξης προσβασιμότητας. Διαφορετικά, βεβαιωθείτε ότι το τμήμα διερμηνέα στο βίντεο είναι ρυθμιζόμενο ως προς το μέγεθος που θα είχε, εάν ολόκληρη η ροή βίντεο ήταν σε πλήρη οθόνη.
Σημείωση 2:Εφόσον η νοηματική γλώσσα δεν αποτελεί συνήθως μια έκδοση στη νοηματική της έντυπης γλώσσας, ο συγγραφέας πρέπει να αποφασίσει ποια νοηματική γλώσσα θα συμπεριλάβει. Συνήθως χρησιμοποιείται η νοηματική γλώσσα του πρωταρχικού κοινού. Εάν προορίζεται για πολλαπλά κοινά, μπορούν να χρησιμοποιηθούν πολλαπλές νοηματικές γλώσσες. Ανατρέξτε στις συμβουλευτικές τεχνικές για πολλαπλές νοηματικές γλώσσες.
Παραδείγματα
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Αναθέστε σε κάποιον με ακοή και εξοικείωση με τη χρησιμοποιούμενη νοηματική γλώσσα να παρακολουθήσει το πρόγραμμα
-
Ελέγξτε εάν υπάρχει διερμηνέας νοηματικής γλώσσας στην οθόνη.
-
Ελέγξτε ότι οι διάλογοι και σημαντικοί ήχοι μεταφέρονται από τον ορατό διερμηνέα στην οθόνη.
Αναμενόμενα Αποτελέσματα
G55: Σύνδεση με ορισμούς
Εφαρμογή
Όλες οι τεχνολογίες που περιλαμβάνουν συνδέσμους.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να καταστεί ο ορισμός μιας λέξης, φράσης ή σύντμησης διαθέσιμος μέσω της παροχής του ορισμού είτε εντός της ίδιας Ιστοσελίδας, είτε σε διαφορετική Ιστοσελίδα και δημιουργώντας έναν σύνδεσμο μεταξύ του στοιχείου και του ορισμού του.
Οι σύνδεσμοι αποτελούν μια δραστική επιλογή για την παροχή πρόσβασης στον ορισμό της λέξης, φράσης ή σύντμησης. Ένας χρήστης μπορεί να χρησιμοποιήσει τον ορισμό γρήγορα και εύκολα, και στη συνέχεια να επιστρέψει στη θέση του στο περιεχόμενο μέσω του κουμπιού "Πίσω" του πράκτορα χρήστη.
Παραδείγματα
Παράδειγμα 1
Τεχνικοί όροι και συντμήσεις σε άρθρο για αθλητικούς τραυματισμούς συνδέονται με ορισμούς σε ιατρικό λεξικό.
Παράδειγμα 2
Ένα εγχειρίδιο περιέχει ένα γλωσσάρι με τις νέες λέξεις που εμφανίζονται σε κάθε κεφάλαιο. Η πρώτη εμφάνιση κάθε μίας από αυτές τις λέξεις συνδέεται με τον ορισμό της στο γλωσσάρι.
Παράδειγμα 3
Παρέχεται ένα γενικό γλωσσάρι συντμήσεων. Όλες οι εμφανίσεις συντμήσεων συνδέονται απευθείας με τον κατάλληλο ορισμό στο γλωσσάρι.
Παράδειγμα 4
Παράδειγμα 5
Η λέξη "modulo" είναι τεχνική γλώσσα που χρησιμοποιείται σε περιεχόμενο Ιστού για μαθηματικούς. Περιλαμβάνεται ορισμός της λέξης "modulo" στην Ιστοσελίδα. Κάθε εμφάνιση της λέξης "modulo" συνδέεται με τον ορισμό της.
Παράδειγμα 6
Ένας ιαπωνικός ιδιωματισμός συνδέεται με τον ορισμό του. Αυτό το παράδειγμα χρησιμοποιεί έναν σύνδεσμο εντός της σελίδας για μετάβαση στον ορισμό της ιδιωματικής έκφρασης.
Παράδειγμα κώδικα:
<p>....<a href="#definition">ã•ã˜ã‚’投ã’ã‚‹</a>....</p>
<h3>脚注:</h3>
<dl>
<dt id="definition" name="definition">ã•ã˜ã‚’投ã’ã‚‹</dt>
<dd>ã©ã†ã™ã‚‹ã“ã¨ã‚‚ã§ããªããªã‚Šã€ã‚ãらã‚ã‚‹ã“ã¨ã€‚</dd>
</dl>
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Για κάθε λέξη, φράση ή σύντμηση προς απόδοση ορισμού:
-
Ελέγξτε ότι τουλάχιστον η πρώτη εμφάνιση του στοιχείου είναι σύνδεσμος.
-
Ελέγξτε ότι κάθε σύνδεσμος μεταβαίνει στον ορισμό του στοιχείου.
Αναμενόμενα Αποτελέσματα
G56: Ανάμειξη αρχείων ήχου, έτσι ώστε οι οι ήχοι εκτός της ομιλίας να είναι τουλάχιστον 20 ντεσιμπέλ πιο χαμηλοί από το ηχητικό περιεχόμενο της ομιλίας
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να επιτρέψει στους συγγραφείς να συμπεριλάβουν ήχο πίσω από ομιλία χωρίς να δυσκολεύουν υπερβολικά τα άτομα με προβλήματα ακοής για την κατανόηση της ομιλίας. Η επιβεβαίωση ότι η ομιλία στο προσκήνιο είναι 20 db πιο δυνατή από τον ήχο παρασκηνίου, κάνει την ομιλία 4 φορές πιο δυνατή από τον ήχο παρασκηνίου Για πληροφορίες σχετικά με τα ντεσιμπέλ (dB), ανατρέξτε στην ενότητα "Σχετικά με τα decibel" (About Decibels).
Παραδείγματα
Παράδειγμα 1: Ένας εκφωνητής που μιλά πάνω από σκηνή συγκρούσεων
Παράδειγμα 2: Επαρκής ηχητική αντίθεση μεταξύ αφηγητή και μουσικής παρασκηνίου
Αυτό το παράδειγμα επιδεικνύει μια φωνή με μουσική στο παρασκήνιο, όπου η φωνή είναι κατά 20 DB πιο δυνατή από το παρασκήνιο. Η φωνή (προσκήνιο) καταγράφεται στα -17,52 ντεσιμπέλ (μέσο RMS) και η μουσική (παρασκήνιο) στα -37,52 ντεσιμπέλ, με αποτέλεσμα το προσκήνιο να είναι κατά 20 ντεσιμπέλ πιο δυνατό από το παρασκήνιο.
Ηχητικό παράδειγμα
Ηχητικό παράδειγμα (Audio Example): Το προσκήνιο είναι κατά 20 ντεσιμπέλ ισχυρότερο του παρασκηνίου (mp3) (Foreground is 20 decibels above the background (mp3))
Μεταγραφή του ηχητικού παραδείγματος (ικανοποιητική αντίθεση):
"Συνήθως το προσκήνιο αναφέρεται σε μια φωνή που μιλά και θα πρέπει να είναι κατανοητή. Η φωνή ομιλίας μου τώρα είναι κατά 20 ντεσιμπέλ ισχυρότερη του παρασκηνίου, που είναι μουσική. Αυτό είναι ένα παράδειγμα του τρόπου με τον οποίο θα πρέπει να γίνει."
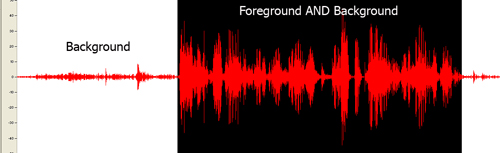
Οπτικό παράδειγμα της παραπάνω εγγραφής
Το παραπάνω ηχητικό παράδειγμα απεικονίζεται παρακάτω σε ένα στιγμιότυπο του αρχείου στο πρόγραμμα επεξεργασίας ήχου. Επισημαίνεται ένα τμήμα που περιέχει προσκήνιο και παρασκήνιο. Είναι μία αρκετά μεγαλύτερη κυματομορφή από το τμήμα που περιέχει μόνο παρασκήνιο.

Παράδειγμα αποτυχίας 3: Ανεπαρκής ηχητική αντίθεση μεταξύ αφηγητή και μουσικής παρασκηνίου
Ηχητικό παράδειγμα της αποτυχίας
Αυτό το παράδειγμα επιδεικνύει μια φωνή με μουσική στο παρασκήνιο, όπου η φωνή είναι κατά 20 DB πιο δυνατή από το παρασκήνιο. Η φωνή (προσκήνιο) καταγράφεται στα -18 ντεσιμπέλ και η μουσική (παρασκήνιο) στα -16 ντεσιμπέλ περίπου, με αποτέλεσμα το προσκήνιο να είναι κατά 2 ντεσιμπέλ πιο δυνατό από το παρασκήνιο.
Ηχητικό παράδειγμα (Audio Example): Το προσκήνιο είναι λιγότερο από 20 ντεσιμπέλ ισχυρότερο του παρασκηνίου (mp3) (Foreground is less than 20 decibels above the background (mp3))
Μεταγραφή του ηχητικού παραδείγματος (μη ικανοποιητική αντίθεση):
"Αυτό είναι ένα παράδειγμα μιας φωνής που δεν είναι αρκετά δυνατή σε σχέση με το παρασκήνιο. Η φωνή η οποία είναι το προσκήνιο, είναι μόλις 2 ντεσιμπέλ περίπου ισχυρότερη του παρασκηνίου. Επομένως, είναι δύσκολη η κατανόηση για ένα άτομο με βαρηκοΐα. Είναι δύσκολο να διακριθεί μία λέξη από την επόμενη. Αυτό είναι ένα παράδειγμα για το τι πρέπει να αποφύγετε."
Οπτικό παράδειγμα της αποτυχίας
Το επισημασμένο τμήμα περιέχει προσκήνιο και παρασκήνιο. Η κυματομορφή είναι περίπου του ίδιου μεγέθους με το τμήμα που περιέχει μόνο παρασκήνιο, το οποίο σημαίνει ότι το παρασκήνιο είναι πολύ ισχυρό σε σύγκριση με τη φωνή προσκηνίου.

Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Εντοπίστε υψηλές τιμές περιεχομένου παρασκηνίου μεταξύ της ομιλίας προσκηνίου
-
Μέτρηση της έντασης ήχου σε dB(A) SPL
-
Μέτρηση της έντασης ήχου της ομιλίας προσκηνίου σε dB(A) SPL
-
Αφαίρεση των τιμών
-
Ελέγξτε ότι το αποτέλεσμα είναι 20 ή μεγαλύτερο.
Αναμενόμενα Αποτελέσματα
G57: Ταξινόμηση του περιεχομένου σε ακολουθία με νόημα
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να διασφαλίσει ότι η σειρά του περιεχομένου που παρουσιάζεται στις υποστηρικτικές τεχνολογίες επιτρέπει στον χρήστη να το καταλάβει. Μερικές τεχνικές επιτρέπουν την οπτική απόδοση του περιεχομένου σε μια ακολουθία με νόημα ακόμα και αν η υποκείμενη σειρά του περιεχομένου προκαλεί σύγχυση.
Για παράδειγμα, όταν αναμειγνύονται γλώσσες διαφορετικής κατευθυντικότητας σε HTML, ο αλγόριθμος διπλής κατεύθυνσης τοποθετεί τη στίξη σε λάθος σημείο. Το περιεχόμενο με σωστή σειρά διατηρεί τη στίξη στο σωστό σημείο της ροής του περιεχομένου και χρησιμοποιεί την επισημείωση για να παρακάμψει τον αλγόριθμο διπλής κατεύθυνσης, αντί της μετακίνησης της στίξης στη ροή του περιεχομένου, με αποτέλεσμα η προεπιλεγμένη απόδοση να την τοποθετεί σωστά.
Όταν αποδίδονται οπτικά, οι χαρακτήρες λευκού διαστήματος, όπως οι διάστημα ή στηλοθέτης, ίσως δεν εμφανίζονται ως μέρος του περιεχομένου. Ωστόσο, όταν εισάγονται στο περιεχόμενο για τον έλεγχο της οπτικής μορφοποίησης, μπορεί να παρεμβληθούν στο νόημα του περιεχομένου.
Σε μεγαλύτερο βαθμό ευαισθησίας, ο έλεγχος της τοποθέτησης των μπλοκ περιεχομένου σε έγγραφο HTML χρησιμοποιώντας πίνακες διάταξης μπορεί να επιφέρει απόδοση στην οποία οι σχετικές πληροφορίες τοποθετούνται μαζί οπτικά, αλλά διακρίνονται στη ροή του περιεχομένου. Εφόσον οι πίνακες διάταξης διαβάζονται γραμμή-γραμμή, εάν η επεξήγηση ενός σχεδίου τοποθετείται στη γραμμή που ακολουθεί το σχέδιο, ίσως να είναι αδύνατη η συσχέτιση της επεξήγησης με την εικόνα.
Παραδείγματα
Παράδειγμα 1
Μια ιστοσελίδα από έκθεση μουσείου έχει μια γραμμή πλοήγησης που περιέχει μια μεγάλη λίστα συνδέσεων. Η σελίδα περιέχει επίσης την εικόνα ενός πίνακα της έκθεσης, επικεφαλίδα του πίνακα και λεπτομερή περιγραφή του πίνακα. Οι σύνδεσμοι στη γραμμή πλοήγησης σχηματίζουν μια ακολουθία με νόημα. Η επικεφαλίδα, η εικόνα και το κείμενο της περιγραφής σχηματίζουν επίσης μια ακολουθία με νόημα. Το CSS χρησιμοποιείται για την τοποθέτηση των στοιχείων στη σελίδα.
Παράδειγμα κώδικα:
Επισημείωση:
<h1>My Museum Page</h1>
<ul id="nav">
<li><a href="#">Link 1</a></li>
...
<li><a href="#">Link 10</a></li>
</ul>
<div id="description">
<h2>Mona Lisa</h2>
<p>
<img src="img.png" alt="Mona Lisa">
</p>
<p>...detailed description of the picture...</p>
</div>
CSS:
ul#nav
{
float: left;
width: 9em;
list-style-type: none;
margin: 0;
padding: 0.5em;
color: #fff;
background-color: #063;
}
ul#nav a
{
display: block;
width: 100%;
text-decoration: none;
color: #fff;
background-color: #063;
}
div#description
{
margin-left: 11em;
}
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Γραμμικοποίηση περιεχομένου χρησιμοποιώντας μια τυπική προσέγγιση για την τεχνολογία (π.χ. κατάργηση στυλ διάταξης ή λειτουργία εργαλείου γραμμικοποίησης)
-
Ελέγξτε να δείτε εάν η σειρά του περιεχομένου αποδίδει το ίδιο νόημα με την αρχική
Αναμενόμενα Αποτελέσματα
G58: Τοποθέτηση συνδέσμου προς την εναλλακτική έκδοση συγχρονισμένου μέσου αμέσως μετά το μη κειμενικό περιεχόμενο
Εφαρμογή
Αυτή η τεχνική δεν είναι συγκεκριμένης τεχνολογίας και μπορεί να χρησιμοποιηθεί σε κάθε τεχνολογία υποστηρίζει συνδέσμους.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Με αυτή την τεχνική, παρέχεται σύνδεσμος προς το ταξινομημένο έγγραφο των επεξηγήσεων και της ηχητικής περιγραφής. Το ταξινομημένο έγγραφο θα βρίσκεται σε άλλη θέση στην ίδια Ιστοσελίδα ή σε άλλο URI. Ακριβώς δίπλα στο μη κειμενικό περιεχόμενο, υπάρχει σύνδεσμος προς το ταξινομημένο έγγραφο. Ο σύνδεσμος μπορεί να βρίσκεται ακριβώς πριν ή μετά το περιεχόμενο συγχρονισμένων μέσων. Εάν το ταξινομημένο έγγραφο βρίσκεται στην ίδια Ιστοσελίδα με το υπόλοιπο περιεχόμενο, τοποθετήστε την ένδειξη "Τέλος εγγράφου" στο τέλος, ώστε οι χρήστες να καταλάβουν το σημείο που πρέπει να διακοπεί η ανάγνωση και να επιστρέψουν στο προηγούμενο σημείο. Εάν το κουμπί "Πίσω" δεν επιστρέψει το άτομο πίσω στο σημείο από το οποίο προήλθε, τότε παρέχεται σύνδεσμος επιστροφής στο μη κειμενικό περιεχόμενο.
Παραδείγματα
Παράδειγμα 1: Ένα έγγραφο .MOV σε ένα έγγραφο HTML
Κώδικας σε σελίδα με όνομα "Olympic_Sports.htm"
Παράδειγμα κώδικα:
<a name="Olympic_Wrestling"></a>
<p><a href="http://www.example.com/movies/olympic_wrestling.mov">Olympic Wrestling movie</a>,
<a href="http://www.example.com/transcripts/olympic_wrestling_transcript.htm>Olympic
Wrestling collated Transcript</a></p>
Παράδειγμα 2: Ο σύνδεσμος επιστροφής στο έγγραφο .MOV σε έγγραφο HTML
Κώδικας στη σελίδα olympic_wrestling_transcript.htm
Παράδειγμα κώδικα:
<p>Sports announcer 1: This is a great battle tonight between England's "Will Johnson" and
"Theodore Derringo" from Argentina</p>
<p>Scenery: There is a mat set out in the middle of the stadium with 500 people in the
stands...</p>
<p> ...more dialogue ...<p>
<p> ...more scenery...</p>
<p> ...etc...</p>
<p>Sports announcer 2: And that is all for tonight, thank you for joining us tonight where
Will Johnson is the new Gold Medalist.
<a href="../movies/Olympic_Sports.htm#Olympic_Wrestling>Return to Movie page</a> </p>
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Ελέγξτε εάν υπάρχει σύνδεσμος ακριβώς πριν ή μετά το μη κειμενικό περιεχόμενο
-
Ελέγξτε ότι πρόκειται για έγκυρο σύνδεσμο που παραπέμπει απευθείας στο ταξινομημένο έγγραφο των συγκεκριμένων συγχρονισμένων μέσων.
-
Ελέγξτε για τη διαθεσιμότητα συνδέσμου ή λειτουργίας επιστροφής για τον χρήστη προς την αρχική θέση του περιεχομένου συγχρονισμένων μέσων
Αναμενόμενα Αποτελέσματα
G59: Τοποθέτηση των αλληλεπιδραστικών στοιχείων σε σειρά που συμφωνεί με ακολουθίες και σχέσεις εντός του περιεχομένου
Εφαρμογή
Όλες οι τεχνολογίες που περιέχουν αλληλεπιδραστικά στοιχεία και καθορίζουν μια προεπιλεγμένη σειρά στηλοθέτησης για αλληλεπιδραστικά στοιχεία.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να διασφαλίσει ότι τα αλληλεπιδραστικά στοιχεία επισημαίνονται με σειρά που συμφωνεί με τις ακολουθίες και σχέσεις στο περιεχόμενο Κατά τη σχεδίαση του περιεχομένου, τα αλληλεπιδραστικά στοιχεία, όπως σύνδεσμοι και στοιχεία ελέγχου φόρμας, τοποθετούνται στο περιεχόμενο, έτσι ώστε η σειρά στηλοθέτησης να συμφωνεί με τις ακολουθίες και τις σχέσεις στο περιεχόμενο. Κάθε τεχνολογία καθορίζει την προεπιλεγμένη σειρά στηλοθέτησης, άρα ο μηχανισμός τοποθέτησης των στοιχείων ελέγχου στο περιεχόμενο θα εξαρτάται από τη χρησιμοποιούμενη τεχνολογία.
Για παράδειγμα, σε HTML, η προεπιλεγμένη σειρά επισήμανσης ακολουθεί τη σειρά με την οποία εμφανίζονται τα στοιχεία στον κώδικα του περιεχομένου. Όταν η σειρά του κώδικα HTML ταιριάζει με την οπτική σειρά στην Ιστοσελίδα, η μετακίνηση με το πλήκτρο tab στο περιεχόμενο ακολουθεί την οπτική διάταξη του περιεχομένου. Όταν η σειρά του πηγαίου κώδικα δεν ταιριάζει με την οπτική, η σειρά στηλοθέτησης του περιεχομένου πρέπει να αντανακλά τις λογικές σχέσεις στο περιεχόμενο που εμφανίζεται οπτικά.
Παραδείγματα
-
Μια φόρμα περιέχει δύο πεδία εισαγωγής κειμένου που πρέπει να συμπληρωθούν στη σειρά. Το πρώτο πεδίο εισαγωγής κειμένου τοποθετείται πρώτο στο περιεχόμενο, το δεύτερο πεδίο τοποθετείται δεύτερο.
-
Μια φόρμα περιέχει δύο, παρακείμενες ενότητες πληροφοριών. Η μία ενότητα περιέχει πληροφορίες σχετικά με έναν αιτούντα. Η άλλη ενότητα περιέχει πληροφορίες για τον/τη σύζυγο του αιτούντα. Όλα τα αλληλεπιδραστικά στοιχεία στην ενότητα του αιτούντα επισημαίνονται πριν από οποιοδήποτε στοιχείο στην ενότητα συζύγου. Τα στοιχεία σε κάθε ενότητα επισημαίνονται στη σειρά ανάγνωσης αυτής της ενότητας.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Καθορίστε τη σειρά των αλληλεπιδραστικών στοιχείων στο περιεχόμενο.
-
Καθορίστε τη λογική σειρά των αλληλεπιδραστικών στοιχείων.
-
Ελέγξτε ότι η σειρά των αλληλεπιδραστικών στοιχείων στο περιεχόμενο είναι ίδια με τη λογική σειρά.
Αναμενόμενα Αποτελέσματα
G60: Αναπαραγωγή ήχου που απενεργοποιείται αυτόματα εντός τριών δευτερολέπτων
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες εκτός από την αλληλεπίδραση φωνής.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να επιτρέψει σε συγγραφείς να αναπαράγουν έναν ήχο στην Ιστοσελίδα τους, αλλά να αποφύγουν το πρόβλημα με χρήστες που δεν είναι σε θέση να χρησιμοποιήσουν την εφαρμογή ανάγνωσης οθόνης λόγω παρεμβολών από τον ήχου του περιεχομένου. Επιτρέπει επίσης στον συγγραφέα να αποφύγει να τοποθετήσει στοιχεία ελέγχου στην Ιστοσελίδα για να ελέγχει τον ήχο - και το πρόβλημα που αντιμετωπίζουν οι χρήστες με εφαρμογές ανάγνωσης οθόνης κατά την εύρεση του στοιχείου ελέγχου (όταν δεν είναι σε θέση να ακούσουν τη δική τους εφαρμογή ανάγνωσης οθόνης).
Η τεχνική είναι απλή. Ο ήχος αναπαράγεται για 3 δευτερόλεπτα ή λιγότερο και διακόπτεται αυτόματα.
Παραδείγματα
-
Παράδειγμα 1: Μια Ιστοσελίδα ανοίγει με ένα σάλπισμα τρομπέτας και στη συνέχεια σιωπά
-
Παράδειγμα 2: Μια αρχική σελίδα ανοίγει με τον πρόεδρο να λέει "Binfor, εκεί όπου η ποιότητα είναι η δουλειά μας." και στη συνέχεια σιωπά.
-
Παράδειγμα 3: Μια Ιστοσελίδα ανοίγει με οδηγίες για τον τρόπο εκκίνησης: "Για να αρχίσετε, πατήστε το πλήκτρο enter."
-
Παράδειγμα 4: Μια Ιστοσελίδα ανοίγει με μια προειδοποίηση και στη συνέχεια σιωπά
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
(καμία)
Δοκιμές
Διαδικασία
-
Φορτώστε την Ιστοσελίδα
-
Ελέγξτε ότι όλοι οι ήχοι που αναπαράγονται αυτόματα διακόπτονται εντός 3 δευτερολέπτων ή λιγότερο
Αναμενόμενα Αποτελέσματα
G61: Παρουσίαση επαναλαμβανόμενων συστατικών στοιχείων με την ίδια σχετική σειρά κάθε φορά που εμφανίζονται
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να κάνει το περιεχόμενο πιο εύκολο στη χρήση με την πιο προβλέψιμη τοποθέτηση των επαναλαμβανόμενων συστατικών στοιχείων. Αυτή η τεχνική βοηθά στη διατήρηση συνεκτικής διάταξης ή παρουσίασης μεταξύ Ιστοσελίδων με την παρουσίαση συστατικών στοιχείων που επαναλαμβάνονται σε αυτές τις μονάδες Ιστού με την ίδια σχετική σειρά κάθε φορά που εμφανίζονται. Είναι δυνατή η εισαγωγή άλλων συστατικών στοιχείων ανάμεσά τους, αλλά η σχετική σειρά τους δεν αλλάζει.
Αυτή η τεχνική εφαρμόζεται επίσης σε συστατικά στοιχεία πλοήγησης που επαναλαμβάνονται. Οι Ιστοσελίδες συχνά περιέχουν ένα μενού πλοήγησης ή άλλο συστατικό στοιχείο πλοήγησης που επιτρέπει στον χρήστη να μεταπηδήσει σε άλλες Ιστοσελίδες. Αυτή η τεχνική κάνει την τοποθέτηση συστατικών στοιχείων πλοήγησης πιο προβλέψιμη με την παρουσίαση των συνδέσμων ή των παραπομπών μέσω προγραμματισμού εντός ενός συστατικού στοιχείου πλοήγησης με την ίδια σχετική σειρά κάθε φορά που το συστατικό στοιχείο πλοήγησης επαναλαμβάνεται. Είναι δυνατή η αφαίρεση ή η εισαγωγή άλλων συνδέσμων ανάμεσα στους υπάρχοντες, για παράδειγμα, για να επιτραπεί η πλοήγηση μέσα σε υποενότητα ενός συνόλου Ιστοσελίδων, αλλά η σχετική σειρά δεν αλλάζει.
Παραδείγματα
-
Ένας ιστότοπος έχει λογότυπο, τίτλο, φόρμα αναζήτησης και γραμμή πλοήγησης στην κορυφή της σελίδας. Τα στοιχεία αυτά εμφανίζονται με την ίδια σχετική σειρά σε κάθε σελίδα στην οποία επαναλαμβάνονται. Σε μία σελίδα λείπει η φόρμα αναζήτησης αλλά τα άλλα στοιχεία βρίσκονται στην ίδια σειρά.
-
Ένας ιστότοπος έχει μενού πλοήγησης στα αριστερά με συνδέσμους προς τις κύριες ενότητες του τόπου. Όταν ο χρήστης ακολουθήσει έναν σύνδεσμο σε μια άλλη ενότητα του τόπου, οι σύνδεσμοι προς τις κύριες ενότητες εμφανίζονται με την ίδια σχετική σειρά στην επόμενη σελίδα. Μερικές φορές, σύνδεσμοι αφαιρούνται και άλλοι προστίθενται, αλλά οι άλλοι σύνδεσμοι έχουν πάντα την ίδια σχετική σειρά. Για παράδειγμα, σε μια ιστοσελίδα εταιρείας που πουλά προϊόντα και παρέχει εκπαίδευση, όταν ο χρήστης μετακινηθεί από την ενότητα των προϊόντων στην ενότητα της εκπαίδευσης, οι σύνδεσμοι για κάθε προϊόν αφαιρούνται από τη λίστα πλοήγησης και προστίθενται οι σύνδεσμοι για τις προσφορές εκπαίδευσης.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Δημιουργήστε λίστα των συστατικών στοιχείων που επαναλαμβάνονται σε κάθε Ιστοσελίδα ενός συνόλου Ιστοσελίδων (για παράδειγμα, σε κάθε σελίδα ενός ιστότοπου).
-
Ελέγξτε ότι κάθε συστατικό στοιχείο εμφανίζεται με την ίδια σχετική σειρά ως προς τα άλλα επαναλαμβανόμενα συστατικά στοιχεία σε κάθε Ιστοσελίδα όπου εμφανίζεται.
-
Για κάθε συστατικό στοιχείο πλοήγησης, ελέγξτε ότι οι σύνδεσμοι ή οι παραπομπές μέσω προγραμματισμού βρίσκονται πάντα στην ίδια σχετική σειρά.
Αναμενόμενα Αποτελέσματα
-
Το #2 είναι αληθές.
-
Το #3 είναι αληθές.
G62: Παροχή γλωσσάριου
Εφαρμογή
Κάθε τεχνολογία που περιέχει κείμενο.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να καταστήσει διαθέσιμο τον ορισμό μιας λέξης, φράσης ή σύντμησης μέσω της παροχής του ορισμού σε γλωσσάρι. Το γλωσσάρι είναι μια αλφαβητική λίστα των λέξεων, φράσεων και συντμήσεων με τους ορισμούς τους. Τα γλωσσάρια είναι πιο κατάλληλα όταν οι λέξεις, φράσεις και συντμήσεις που χρησιμοποιούνται στο περιεχόμενο σχετίζονται με έναν συγκεκριμένο επιστημονικό ή τεχνολογικό χώρο. 'Ενα γλωσσάρι μπορεί επίσης να παρέχει την προφορά μιας λέξης ή φράσης.
Το γλωσσάρι περιλαμβάνεται στο τέλος της Ιστοσελίδας ή εντοπίζεται μέσω ενός από τους μηχανισμούς εντοπισμού περιεχομένου εντός συνόλου Ιστοσελίδων. (Δείτε την Κατανόηση Κριτηρίου Επιτυχίας 2.4.5 (Understanding Success Criterion 2.4.5.)
Εάν το γλωσσάρι περιέχει αρκετούς ορισμούς της ίδιας λέξης, φράσης ή σύντμησης, η απλή παροχή του γλωσσάριου δεν αρκεί για την ικανοποίηση του Κριτηρίου Επιτυχίας. Πρέπει να χρησιμοποιηθεί διαφορετική τεχνική για την εύρεση του σωστού ορισμού. Αυτό είναι ιδιαίτερα σημαντικό εάν οι χρήσεις της λέξης, φράσεις ή σύντμησης δεν είναι μοναδικές εντός της Ιστοσελίδας, δηλαδή, εάν οι διαφορετικές εμφανίσεις του στοιχείου έχουν διαφορετικούς ορισμούς.
Παραδείγματα
Παράδειγμα 1
Οι χρήστες των ηλεκτρονικών forum συζητήσεων έχουν δημιουργήσει αρκετά ακρωνύμια και συντμήσεις για την επιτάχυνση της δακτυλογράφησης συζητήσεων στον υπολογιστή. Για παράδειγμα, το LOL σημαίνει "laughing out loud" (δυνατό γέλιο) και το FWIW είναι η σύντμηση της έκφρασης "for what it's worth" (για ό,τι αξίζει). Ο τόπος παρέχει μια σελίδα από γλωσσάρι που περιέχει μια λίστα με τα αναπτύγματα των πιο κοινών ακρωνυμίων και συντμήσεων.
Παράδειγμα 2
Μια Ιστοσελίδα που αφορά μαθηματικές θεωρίες περιλαμβάνει ένα γλωσσάρι κοινών μαθηματικών όρων, συντμήσεων και ακρωνυμίων.
Παράδειγμα 3
Ένα εγχειρίδιο περιέχει ένα γλωσσάρι με τις νέες λέξεις που εμφανίζονται σε κάθε κεφάλαιο.
Παράδειγμα 4
Το ολλανδικό κείμενο χρησιμοποιεί τη φράση 'Hij ging met de kippen op stok' (Πήγε να κοιμηθεί με τις κότες). Το γλωσσάρι εξηγεί ότι αυτή η φράση σημαίνει 'Hij ging vroeg naar bed' (Έπεσε για ύπνο νωρίς).
Παράδειγμα 5: Ένα γλωσσάρι ιδιωματικών εκφράσεων
Το αμερικάνικο μυθιστόρημα "Οι περιπέτειες του Χακ Φιν" περιλαμβάνει πολλές ιδιωματικές εκφράσεις που χρησιμοποιούνταν στις νοτιοδυτικές Ηνωμένες Πολιτείες τη δεκαετία του 1840. Σε μια ηλεκτρονική έκδοση για σπουδαστές, κάθε ιδιωματική έκφραση συνδέεται με ένα στοιχείο στο γλωσσάρι.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι
-
Είτε το γλωσσάρι περιλαμβάνεται στη μονάδα Ιστού, είτε
-
Υπάρχει διαθέσιμος μηχανισμός για τον εντοπισμό του γλωσσάριου.
-
Ελέγξτε ότι κάθε λέξη, φράση ή σύντμηση που θα οριστεί, ορίζεται στο γλωσσάρι
-
Ελέγξτε ότι το γλωσσάρι περιέχει μόνο έναν ορισμό για κάθε στοιχείο.
Αναμενόμενα Αποτελέσματα
Σημείωση: Ο ορισμός συντμήσεων που χρησιμοποιούνται στο WCAG είναι: "σύντομη μορφή μιας λέξης, φράσης ή ονομασίας όπου το αρχικό ανάπτυγμα δεν απορρίφθηκε από τον οργανισμό στον οποίο αναφέρεται και όπου η σύντμηση δεν αποτελεί μέρος της γλώσσας."
G63: Παροχή χάρτη ιστότοπου
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Αυτό είναι μέρος μιας σειράς τεχνικών για τον εντοπισμό περιεχομένου που είναι επαρκές για την αντιμετώπιση του Κριτηρίου Επιτυχίας 2.4.5. Ένας χάρτης ιστότοπου είναι μια Ιστοσελίδα που παρέχει συνδέσμους προς διαφορετικές ενότητες του ιστότοπου. Για να καταστήσετε διαθέσιμο τον χάρτη εντός του τόπου, τουλάχιστον κάθε σελίδα που περιέχεται στο χάρτη περιέχει σύνδεσμο προς τον χάρτη.
Ο χάρτης ιστότοπου εξυπηρετεί πολλούς σκοπούς.
-
Παρέχει επισκόπηση ολόκληρου ιστότοπου.
-
Βοηθά τους χρήστες να καταλάβουν τι περιέχει ο ιστότοπος και πώς είναι οργανωμένο το περιεχόμενο.
-
Προσφέρει μια εναλλακτική των περίπλοκων γραμμών πλοήγησης που μπορεί να διαφέρουν σε διαφορετικά μέρη του ιστότοπου.
Υπάρχουν διάφοροι τύποι χαρτών ιστότοπου. Ο πιο απλός και κοινός τύπος χάρτη είναι ένα σχεδιάγραμμα που δείχνει τους συνδέσμους προς κάθε ενότητα ή δευτερεύοντα τόπο. Αυτές οι προβολές σχεδιαγράμματος δεν δείχνουν τις πιο περίπλοκες σχέσεις εντός του ιστότοπου, όπως συνδέσμους μεταξύ σελίδων σε διαφορετικές ενότητες του τόπου. Οι χάρτες για μερικούς μεγάλους ιστότοπους χρησιμοποιούν επικεφαλίδες που επεκτείνονται για να εμφανίσουν πρόσθετες λεπτομέρειες σχετικά με κάθε ενότητα.
Ένας χάρτης ιστότοπου περιγράφει τα περιεχόμενα και την οργάνωση ενός ιστότοπου. Είναι σημαντικό να ενημερώνονται οι χάρτες όποτε ενημερώνεται ο ιστότοπος. Μια ιστοσελίδα που δεν συνδέεται με όλες τις ενότητες ενός ιστότοπου, ο οποίος παρουσιάζει οργάνωση διαφορετική από αυτή του ιστότοπου ή περιέχει συνδέσμους που δεν ισχύουν πλέον, δεν αποτελεί έγκυρο χάρτη ιστότοπου.
Παραδείγματα
Παράδειγμα 1
Η WAI (Πρωτοβουλία για την προσβασιμότητα στον Ιστό) παρέχει έναν χάρτη του ιστότoπού της (WAI site map), όπου εμφανίζεται μια λίστα με τις διαφορετικές ενότητες του ιστότοπου. Ο χάρτης εμφανίζει διαφορετικές ενότητες του ιστότοπου και μερικές από τις υποδομές εντός των ενοτήτων αυτών.
Παράδειγμα 2
Ο χάρτης ιστότοπου για ένα ηλεκτρονικό περιοδικό εμφανίζει μια λίστα με όλες τις ενότητες του περιοδικού και τις υποενότητες σε κάθε ενότητα. Περιλαμβάνει επίσης τους εξής συνδέσμους: "Βοήθεια", "Επικοινωνία μαζί μας", "Πολιτική απορρήτου", "Ευκαιρίες εργασίας", "Συνδρομή" και σύνδεσμο για την αρχική σελίδα του περιοδικού.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
-
Η σελίδα για τους γραφικούς οργανωτές (Graphic Organizers) στο Εθνικό Κέντρο Προσβάσιμου Προγράμματος (National Center for Accessible Curriculum) παρέχει μια χρήσιμη επισκόπηση των διαφορετικών ειδών γραφικών βοηθημάτων και των χρήσεών τους, συν μια περίληψη σχετικής έρευνας για την αποτελεσματικότητα των γραφικών βοηθημάτων για σπουδαστές με μαθησιακές δυσκολίες.
-
Γλωσσάρι χρηστικότητας: Χάρτης ιστότοπου (Usability Glossary: sitemap)
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι ο ιστότοπος περιέχει χάρτη ιστότοπου.
-
Ελέγξτε ότι οι σύνδεσμοι στον χάρτη ιστότοπου οδηγούν στις αντίστοιχες ενότητες του ιστότοπου.
-
Για κάθε σύνδεσμο στον χάρτη ιστότοπου, ελέγξτε ότι η σελίδα στόχου περιέχει σύνδεσμο προς τον χάρτη ιστότοπου.
-
Για κάθε σελίδα στον ιστότοπο, ελέγξτε ότι η σελίδα μπορεί να προσπελαστεί επιλέγοντας μερικά σύνολα συνδέσμων που ξεκινούν από τον χάρτη του ιστότοπου.
Αναμενόμενα Αποτελέσματα
G64: Παροχή πίνακα περιεχομένων
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Αυτό είναι μέρος μιας σειράς τεχνικών για τον εντοπισμό περιεχομένου που είναι επαρκείς για την αντιμετώπιση του Κριτηρίου Επιτυχίας 2.4.5.
Ένας πίνακας περιεχομένων παρέχει συνδέσμους προς ενότητες και υποενότητες του ίδιου εγγράφου. Οι πληροφορίες στο έγγραφο οργανώνονται συνήθως ιεραρχικά και προορίζονται για ανάγνωση στη σειρά. Όπως θα μπορούσαν να υπάρχουν πολλά βιβλία σε μια βιβλιοθήκη, καθένα με τον δικό του πίνακα περιεχομένων, έτσι ένας ιστότοπος μπορεί να περιέχει πολλά έγγραφα, το καθένα με τον δικό του πίνακα περιεχομένων.
Ο πίνακας περιεχομένων εξυπηρετεί δύο σκοπούς:
Ο πίνακας περιεχομένων κατά κανόνα περιέχει μόνο τις κύριες ενότητες του εγγράφου, αν και σε μερικές περιπτώσεις είναι επιθυμητός ένας εκτεταμένος πίνακας περιεχομένων που δίνει πιο λεπτομερή εικόνα ενός περίπλοκου εγγράφου.
Οι ενότητες του εγγράφου μπορούν να εντοπίζονται στην ίδια Ιστοσελίδα ή να χωρίζονται σε πολλαπλές Ιστοσελίδες. Ένας πίνακας περιεχομένων είναι ιδιαίτερα χρήσιμος όταν ένα έγγραφο χωρίζεται σε πολλαπλές Ιστοσελίδες.
Υπάρχει μια διάκριση μεταξύ ενός πίνακα περιεχομένων και άλλων στοιχείων πλοήγησης, όπως η γραμμή πλοήγησης ή ο χάρτης ιστότοπου. Ένας πίνακας περιεχομένων παρέχει συνδέσμους προς ενότητες του ίδιου εγγράφου. Αυτές οι ενότητες μπορούν να εντοπίζονται στην ίδια Ιστοσελίδα ή να μοιράζονται σε πολλαπλές Ιστοσελίδες. Μαζί όμως αποτελούν μια ολοκληρωμένη ιδέα. Για την καλύτερη κατανόηση, θεωρήστε ένα εκτυπωμένο βιβλίο το οποίο έχει ενότητες. Κάθε ενότητα ανήκει στο βιβλίο. Θα μπορούσαν να υπάρχουν πολλά βιβλία σε μια βιβλιοθήκη. Στο παράδειγμα αυτό, η "βιβλιοθήκη" είναι ολόκληρος ο ιστότοπος.
Παραδείγματα
Παράδειγμα 1
Οι Οδηγίες προσβασιμότητας στο περιεχόμενο Ιστού 2.0 (Web Content Accessibility Guidelines 2.0) περιέχουν έναν πίνακα περιεχομένων (table of contents) που αποτελεί μια ιεραρχική λίστα των συνδέσμων προς τις ενότητες και υποενότητες του εγγράφου. Η ιεραρχία του πίνακα περιεχομένων αντανακλά την οργάνωση των ενοτήτων και κάθε στοιχείο στον πίνακα περιεχομένων αποτελεί σύνδεσμο που μεταφέρει τον χρήστη απευθείας σε αυτή την ενότητα.
Παράδειγμα 2
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι στο έγγραφο υπάρχει πίνακας περιεχομένων ή σύνδεσμος προς τον πίνακα περιεχομένων.
-
Ελέγξτε ότι οι τιμές και η σειρά των καταχωρήσεων στον πίνακα περιεχομένων αντιστοιχούν στα ονόματα και τη σειρά των ενοτήτων του εγγράφου
-
Ελέγξτε ότι οι καταχωρήσεις στον πίνακα περιεχομένων συνδέονται με τις σωστές ενότητες του εγγράφου.
Αναμενόμενα Αποτελέσματα
G65: Παροχή στοιχείου ιχνηλάτησης
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Ένα στοιχείο ιχνηλάτησης βοηθά τον χρήστη να οπτικοποιήσει τον τρόπο δόμησης του περιεχομένου και πλοήγησης πίσω στις προηγούμενες Ιστοσελίδες και μπορεί να προσδιορίσει την τρέχουσα θέση εντός μιας σειράς Ιστοσελίδων. Ένα στοιχείο ιχνηλάτησης μπορεί είτε να εμφανίσει θέσεις στη διαδρομή που πήρε ο χρήστης για να φτάσει στην Ιστοσελίδα, είτε να εμφανίσει τη θέση της τρέχουσας Ιστοσελίδας εντός της οργάνωσης του ιστότοπου.
Τα στοιχεία ιχνηλάτησης εφαρμόζονται με χρήση συνδέσμων προς Ιστοσελίδες που προσπελάστηκαν στη διαδικασία πλοήγησης στην τρέχουσα Ιστοσελίδα. Τοποθετούνται στην ίδια θέση εντός κάθε Ιστοσελίδα στο σύνολο.
Μπορεί να είναι χρήσιμο για τους χρήστες να διαχωριστούν τα στοιχεία στην πορεία ιχνηλάτησης με ορατό διαχωριστικό. Παραδείγματα διαχωριστικών είναι τα ">", "|", "/" και "::".
Παραδείγματα
Παράδειγμα 1
Ένας προγραμματιστής εκτελεί αναζήτηση εντός του ιστότοπου ενός κατασκευαστή εργαλείων συγγραφής για να βρεί πώς δημιουργούνται υπερσύνδεσμοι. Τα αποτελέσματα αναζήτησης τον φέρνουν σε μια Ιστοσελίδα με συγκεκριμένες οδηγίες για τη δημιουργία υπερσυνδέσμων με χρήση εργαλείου συγγραφής. Περιέχει τους ακόλουθους συνδέσμους για τη δημιουργία στοιχείου ιχνηλάτησης:
Παράδειγμα κώδικα:
Home :: Developer Center :: How To Center
Σε αυτό το παράδειγμα, το στοιχείο ιχνηλάτησης δεν περιέχει τον τίτλο της τρέχουσας Ιστοσελίδας, "Πώς δημιουργούνται υπερσύνδεσμοι". Αυτές οι πληροφορίες είναι διαθέσιμες ως τίτλος της Ιστοσελίδας.
Παράδειγμα 2
Ο ιστότοπος με τα έργα ενός φωτογράφου έχει οργανωθεί σε διαφορετικές συλλογές (galleries) και κάθε μία χωρίζεται περαιτέρω σε κατηγορίες. Ένας χρήστης που εκτελεί πλοήγηση στον ιστότοπο για μια Ιστοσελίδα που περιέχει μια φωτογραφία ενός πιγκουίνου Gentoo, θα δει το παρακάτω στοιχείο ιχνηλάτησης στην κορυφή της Ιστοσελίδας:
Παράδειγμα κώδικα:
Home / Galleries / Antarctica / Penguins / Gentoo Penguin
Όλα τα στοιχεία εκτός του "Gentoo Penguin" εφαρμόζονται ως σύνδεσμοι. Η τρέχουσα θέση, Gentoo Penguin, περιλαμβάνεται στο στοιχείο ιχνηλάτησης αλλά δεν εφαρμόζεται ως σύνδεσμος.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Όταν εφαρμόζονται στοιχεία ιχνηλάτησης σε σύνολο Ιστοσελίδων:
-
Μεταβείτε σε μια Ιστοσελίδα.
-
Ελέγξτε ότι εμφανίζεται ένα στοιχείο ιχνηλάτησης.
-
Ελέγξτε ότι το στοιχείο ιχνηλάτησης εμφανίζει τη σωστή ακολουθία πλοήγησης για προσπέλαση της τρέχουσας θέσης ή τη σωστή ιεραρχική διαδρομή στην τρέχουσα θέση εντός της δομής του ιστότοπου.
-
Για ένα στοιχείο ιχνηλάτησης που δεν περιλαμβάνει την τρέχουσα θέση:
-
Ελέγξτε ότι όλα τα στοιχεία στο στοιχείο ιχνηλάτησης εφαρμόζονται ως σύνδεσμοι.
-
Για ένα στοιχείο ιχνηλάτησης που περιλαμβάνει την τρέχουσα θέση:
-
Ελέγξτε ότι όλα τα στοιχεία εκτός από την τρέχουσα θέση, εφαρμόζονται ως σύνδεσμοι.
-
Ελέγξτε ότι η τρέχουσα θέση δεν εφαρμόζεται ως σύνδεσμος.
-
Ελέγξτε ότι όλοι οι σύνδεσμοι εκτελούν πλοήγηση στη σωστή Ιστοσελίδα όπως καθορίζεται στο στοιχείο ιχνηλάτησης.
Αναμενόμενα Αποτελέσματα
G68: Παροχή σύντομης περιγραφικής ετικέτας που αναφέρει το σκοπό ύπαρξης του πολυμεσικού περιεχομένου
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Αυτή η τεχνική παρέχει μια περιγραφική ετικέτα για περιεχόμενο μόνο ζωντανού ήχου και μόνο ζωντανού βίντεο. Αυτή η ετικέτα μπορεί να χρησιμοποιηθεί σε συνδυασμό με μια εναλλακτική λύση για μέσα βάσει χρόνου για ήχο ή μια εναλλακτική λύση για μέσα βάσει χρόνου ή με ηχητική περιγραφή του βίντεο. Ωστόσο, αυτές οι εναλλακτικές δεν αποτελούν μέρος της τεχνικής αυτής. Σκοπός αυτής της τεχνικής είναι να διασφαλίσει ότι ο χρήστης μπορεί να καθορίσει ποιο είναι το μη κειμενικό περιεχόμενο - ακόμα και αν δεν μπορεί να έχει πρόσβαση σε αυτό. ΣΗΜΕΙΩΣΗ: Ακόμα και αν πλήρεις εναλλακτικές είναι επίσης διαθέσιμες, είναι σημαντικό οι χρήστες να μπορούν να προσδιορίσουν το μη κειμενικό περιεχόμενο όταν τους εμφανίζεται, για να μην τους προκαλέσει σύγχυση και να μπορούν να το συσχετίσουν με την πλήρη εναλλακτική όταν τη συναντήσουν.
Παραδείγματα
Παράδειγμα 1
-
Μια τροφοδοσία ζωντανού βίντεο από τον αυτοκινητόδρομο της ανατολικής ακτής έχει την ακόλουθη περιγραφική ετικέτα "Ζωντανή εικόνα βίντεο από τον αυτοκινητόδρομο της ανατολικής ακτής, νότια του κόμβου I-81, με προβολή των κυκλοφοριακών συνθηκών."
-
Μια τροφοδοσία ζωντανού ήχου από τη Βουλή των Αντιπροσώπων της πολιτείας του Μισισιπί έχει την ακόλουθη περιγραφική ετικέτα "Ζωντανός ήχος από τα μικρόφωνα της Βουλής των Αντιπροσώπων της πολιτείας του Μισισιπί".
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
αφαιρέστε, αποκρύψτε ή καλύψτε το μη κειμενικό περιεχόμενο
-
εμφανίστε την/τις εναλλακτικές κειμένου
-
Ελέγξτε ότι ο σκοπός του μη κειμενικού περιεχομένου είναι σαφής - ακόμα και αν χαθεί το περιεχόμενο.
Αναμενόμενα Αποτελέσματα
G69: Παροχή εναλλακτικής έκδοσης για συγχρονισμένα μέσα
Εφαρμογή
Γενική τεχνική. Εφαρμόζεται σε όλες τις τεχνολογίες
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ενός προσβάσιμου εναλλακτικού τρόπου παρουσίασης των πληροφοριών σε μια παρουσίαση συγχρονισμένων μέσων.
Σε μια παρουσίαση συγχρονισμένων μέσων, οι πληροφορίες παρουσιάζονται με μια ποικιλία τρόπων, που περιλαμβάνει
-
διάλογο,
-
ήχους (φυσικούς και τεχνητούς),
-
το περιβάλλον και το παρασκήνιο,
-
τις ενέργειες και τις εκφράσεις ανθρώπων, ζώων κ.λπ.
-
κείμενο ή γραφικά,
-
και άλλα.
Προκειμένου να παρουσιαστούν οι ίδιες πληροφορίες με προσβάσιμο τρόπο, αυτή η τεχνική περιλαμβάνει τη δημιουργία εγγράφου που λέει την ίδια ιστορία και παρουσιάζει τις ίδιες πληροφορίες όπως τα συγχρονισμένα μέσα. Ένα τέτοιο έγγραφο συχνά ονομάζεται σενάριο. Περιλαμβάνει όλους τους σημαντικούς διαλόγους και ενέργειες, καθώς και περιγραφές του παρασκηνίου κ.λπ., που αποτελούν μέρος της ιστορίας.
Εάν χρησιμοποιήθηκε ένα πραγματικό σενάριο για τη δημιουργία συγχρονισμένων μέσων από την αρχή, μπορεί να αποτελέσει μια πολύ καλή αφετηρία. Όμως, κατά την παραγωγή και την επεξεργασία, τα συγχρονισμένα μέσα αλλάζουν συνήθως σε σχέση με το σενάριο. Για την τεχνική αυτή, το αρχικό σενάριο θα διορθωθεί, ώστε να συμφωνεί με τον διάλογο και με αυτό που πραγματικά συμβαίνει στην τελική επεξεργασμένη μορφή των συγχρονισμένων μέσων.
Επιπρόσθετα, μερικοί ειδικοί τύποι συγχρονισμένων μέσων περιλαμβάνουν αλληλεπίδραση που πρέπει να εμφανιστεί σε συγκεκριμένα μέρη κατά την αναπαραγωγή των συγχρονισμένων μέσων. Μερικές φορές, αυτό μπορεί να έχει ως αποτέλεσμα την εκτέλεση ενέργειας (π.χ. αγορά προϊόντος, αποστολή, ολοκλήρωση ενέργειας κ.λπ.). Μερικές φορές, μπορεί να αλλάξει την πορεία των συγχρονισμένων μέσων (π.χ. τα συγχρονισμένα μέσα έχουν πολλαπλές διαδρομές που καθορίζονται από τα δεδομένα εισόδου του χρήστη). Σε αυτές τις περιπτώσεις, θα χρησιμοποιηθούν σύνδεσμοι ή άλλοι μηχανισμοί στην εναλλακτική λύση για μέσα βάσει χρόνου για να επιτραπεί σε άτομα που χρησιμοποιούν την εναλλακτική να μπορούν να έχουν τις ίδιες επιλογές και δυνατότητες όπως τα άτομα που χρησιμοποιούν τα συγχρονισμένα μέσα.
Παραδείγματα
-
Μια εκπαιδευτική ταινία δείχνει στους υπαλλήλους τη χρήση ενός νέου κομματιού του εξοπλισμού. Ένα άτομο μιλά σε όλη την ταινία ενώ παράλληλα κάνει την επίδειξη. Το σενάριο που χρησιμοποιήθηκε για τη δημιουργία της εκπαιδευτικής ταινίας αποτελεί το σημείο αφετηρίας. Έπειτα, γίνεται η επεξεργασία και διόρθωση για να ταιριάζει με τον διάλογο κ.λπ. Η ταινία και η εναλλακτική λύση για μέσα βάσει χρόνου που προκύπτει καθίστανται διαθέσιμες στον εταιρικό ιστότοπο. Οι υπάλληλοι μπορούν να χρησιμοποιήσουν τον ένα ή και τους δύο τρόπους, για να μάθουν να χρησιμοποιούν τη μηχανή.
-
Δημιουργείται ένα αλληλεπιδραστικό περιβάλλον αγορών και επιτρέπει στους χρήστες να κινηθούν μέσα στο εικονικό κατάστημα και να ψωνίσουν. Μια εναλλακτική λύση μέσων βάσει χρόνου επιτρέπει στους χρήστες να έχουν πρόσβαση στο κατάστημα με κείμενο μέσω συνδέσμων για την επιλογή των διαδρομών και την αγορά αντικειμένων, αντί της μεταφοράς τους μέσα σε ένα εικονικό καλάθι αγορών.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Προβάλετε την παρουσίαση συγχρονισμένων μέσων ενώ παράλληλα αναφερθείτε στην εναλλακτική λύση για μέσα βάσει χρόνου
-
Ελέγξτε ότι ο διάλογος στην εναλλακτική λύση για μέσα βάσει χρόνου συμφωνεί με τον διάλογο στην παρουσίαση συγχρονισμένων μέσων
-
Ελέγξτε ότι η εναλλακτική λύση μέσων βάσει χρόνου φέρει περιγραφές ήχων.
-
Ελέγξτε ότι η εναλλακτική λύση μέσων βάσει χρόνου φέρει περιγραφές ρύθμισης και αλλαγών ρύθμισης
-
Ελέγξτε ότι η εναλλακτική λύση μέσων βάσει χρόνου φέρει περιγραφές ενεργειών και εκφράσεων όλων των "δρώντων" (άτομα, ζώα κ.λπ).
-
Εάν οι εναλλακτικές εκδόσεις βρίσκονται σε ξεχωριστή σελίδα, ελέγξτε τη διαθεσιμότητα των συνδέσμων που επιτρέπουν στον χρήστη να λάβει τις άλλες εκδόσεις.
Αναμενόμενα Αποτελέσματα
G70: Παροχή λειτουργίας για αναζήτηση σε ηλεκτρονικό λεξικό
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή του ορισμού λέξεων, φράσεων, τεχνικής γλώσσας ή αναπτυγμάτων από συντμήσεις με την προσθήκη μηχανισμού πρόσβασης σε ηλεκτρονικό λεξικό στην Ιστοσελίδα. Αυτή η τεχνική χρησιμοποιεί υπάρχοντες πόρους στον Ιστό για την παροχή του ορισμού, αντί της αίτησης προς τον συγγραφέα να δημιουργήσει γλωσσάρι ή άλλο μηχανισμό εντός του ιστότοπου. Με την παροχή πρόσβασης μέσα από την Ιστοσελίδα, ένας χρήστης μπορεί εύκολα να εντοπίσει τον επιθυμητό ορισμό. Αυτή η τεχνική μπορεί να χρησιμοποιηθεί μόνο εάν το ηλεκτρονικό λεξικό επιστρέφει τον σωστό ορισμό.
Παραδείγματα
Παράδειγμα 1
Ένας ιστότοπος που περιγράφει τον τρόπο λειτουργίας ενός υπολογιστή θα περιλάβει μια φόρμα αναζήτησης σε κάθε Ιστοσελίδα. Η αναζήτηση θα εκτελεστεί σε ηλεκτρονικό λεξικό όρων, ακρωνυμίων και συντμήσεων για υπολογιστές. Εφόσον πρόκειται για ειδικό λεξικό για όρους υπολογιστών, το ανάπτυγμα του ακρωνυμίου που βρίσκεται πρέπει να είναι πιο ακριβές σε σχέση με ένα γενικό λεξικό.
Παράδειγμα 2
Ένα ηλεκτρονικό μάθημα αγγλικής γραμματικής παρέχει μια παράγραφο κειμένου που εισάγει νέες λέξεις του λεξιλογίου. Κάθε λέξη του λεξιλογίου αποτελεί σύνδεσμο προς ένα ηλεκτρονικό λεξικό για την εύρεση του ορισμού της λέξης. Η ενεργοποίηση ενός συνδέσμου θα ανοίξει ένα νέο παράθυρο προς τον ιστότοπο του ηλεκτρονικού λεξικού με τον ορισμό της συγκεκριμένης λέξης.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Για κάθε λέξη, φράση ή σύντμηση προς απόδοση ορισμού:
-
Ελέγξτε ότι υπάρχει μηχανισμός εντός της Ιστοσελίδας για την αναζήτηση λέξης, φράσης ή σύντμησης μέσω του ηλεκτρονικού λεξικού.
-
Ελέγξτε ότι το αποτέλεσμα της αναζήτησης του λεξικού για τη λέξη, φράση ή σύντμηση βρίσκει τον σωστό ορισμό.
Αναμενόμενα Αποτελέσματα
Σημείωση: Ο ορισμός συντμήσεων που χρησιμοποιούνται στο WCAG είναι: "σύντομη μορφή μιας λέξης, φράσης ή ονομασίας όπου το αρχικό ανάπτυγμα δεν απορρίφθηκε από τον οργανισμό στον οποίο αναφέρεται και όπου η σύντμηση δεν αποτελεί μέρος της γλώσσας."
G71: Παροχή συνδέσμου βοήθειας σε κάθε Ιστοσελίδα
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή βοήθειας περιβάλλοντος για χρήστες, καθώς καταχωρούν δεδομένα σε φόρμες με την παροχή τουλάχιστον ενός συνδέσμου προς τις πληροφορίες βοήθειας σε κάθε Ιστοσελίδα. Ο σύνδεσμος στοχοθετεί μια σελίδα βοήθειας με πληροφορίες ειδικά για αυτή την Ιστοσελίδα. Μια άλλη προσέγγιση είναι η παροχή συνδέσμου βοήθειας για κάθε αλληλεπιδραστικό στοιχείο ελέγχου. Η τοποθέτηση αυτού του συνδέσμου ακριβώς πριν ή μετά το στοιχείο ελέγχου επιτρέπει στους χρήστες την εύκολη μετάβασή τους σε αυτό με το πλήκτρο tab εάν αντιμετωπίζουν προβλήματα στο στοιχείο ελέγχου. Η εμφάνιση των πληροφοριών βοήθειας σε νέο παράθυρο εφαρμογής περιήγησης διασφαλίζει ότι κάθε δεδομένο που έχει ήδη καταχωρηθεί στη φόρμα δεν θα χαθεί. ΣΗΜΕΙΩΣΗ: Ο σύνδεσμος δεν είναι το μόνο μέσο για την παροχή βοήθειας.
Παραδείγματα
Παράδειγμα 1
Το παρακάτω παράδειγμα δείχνει ένα στοιχείο ετικέτας που περιλαμβάνει έναν σύνδεσμο βοήθειας. Η συμπερίληψη του συνδέσμου βοήθειας εντός του στοιχείου ετικέτας επιτρέπει σε χρήστες της εφαρμογής ανάγνωσης οθόνης να έχουν πρόσβαση στον σύνδεσμο βοήθειας κατά την αλληλεπίδραση με το στοιχείο ελέγχου της φόρμας εισαγωγής δεδομένων.
Παράδειγμα κώδικα:
<form action="test.html">
<label for="test">Test control
<a href="help.html" target="_blank">Help</a></label>
<input type="text" name="test" id="test" />
</form>
Δοκιμές
Διαδικασία
-
Προσδιορίστε μια Ιστοσελίδα που περιέχει φόρμες.
-
Καθορίστε εάν υπάρχει τουλάχιστον ένας σύνδεσμος προς πληροφορίες βοήθειας ειδικά για τη συμπλήρωση της φόρμας σε αυτή την Ιστοσελίδα ή άλλο πόρο.
-
Καθορίστε εάν υπάρχουν άλλοι σύνδεσμοι είτε πριν, είτε μετά από κάθε αλληλεπιδραστικό στοιχείο ελέγχου προς πληροφορίες βοήθειας ειδικά για αυτό το στοιχείο ελέγχου.
Αναμενόμενα Αποτελέσματα
G73: Παροχή εκτεταμένης περιγραφής σε άλλη θέση με σύνδεσμο σε αυτή, ακριβώς δίπλα στο μη κειμενικό περιεχόμενο
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ενός τρόπου για σύνδεση με απομονωμένες εκτεταμένες περιγραφές σε τεχνολογίες που δεν έχουν άμεσα ενσωματωμένο το χαρακτηριστικό εκτεταμένων περιγραφών (π.χ. longdesc) ή σε περιπτώσεις που είναι γνωστό ότι το χαρακτηριστικό δεν υποστηρίζεται.
Με αυτή την τεχνική, η εκτεταμένη περιγραφή παρέχεται σε άλλη θέση από το μη κειμενικό περιεχόμενο. Αυτή θα μπορούσε να είναι μια άλλη θέση εντός του ίδιου URI ή άλλου URI. Παρέχεται σύνδεσμος προς αυτή την εκτεταμένη περιγραφή που βρίσκεται ακριβώς δίπλα στο μη κειμενικό περιεχόμενο. Ο σύνδεσμος μπορεί να βρίσκεται ακριβώς πριν ή μετά το μη κειμενικό περιεχόμενο. Εάν η περιγραφή βρίσκεται μαζί με άλλο κείμενο, τοποθετήστε την ένδειξη "Τέλος περιγραφής" στο τέλος, ώστε οι χρήστες να καταλάβουν το σημείο που πρέπει να διακοπεί η ανάγνωση και να επιστρέψουν στο κύριο περιεχόμενο. Εάν το κουμπί "Πίσω" δεν επιστρέψει το άτομο πίσω στο σημείο από το οποίο προήλθε, τότε παρέχεται σύνδεσμος επιστροφής στο μη κειμενικό περιεχόμενο.
Αυτή η τεχνική χρησιμοποιούταν συχνά σε HTML πριν την προσθήκη της "longdesc" στην προδιαγραφή. Στη γλώσσα HTML, ονομαζόταν "Σύνδεσμος D" διότι εφαρμοζόταν συνήθως με την τοποθέτηση ενός D δίπλα σε εικόνες και τη χρήση του D ως συνδέσμου προς την εκτεταμένη περιγραφή. Αυτή η τεχνική δεν είναι συγκεκριμένης τεχνολογίας και μπορεί να χρησιμοποιηθεί σε κάθε τεχνολογία που υποστηρίζει συνδέσμους.
Παραδείγματα
Παράδειγμα 1: Γράφημα ράβδων
Σε μια ιστοσελίδα, υπάρχει ένα γράφημα ράβδων που εμφανίζει τις πωλήσεις των τριών κορυφαίων πωλητών.
Το σύντομο εναλλακτικό κειμένου λέει "Γράφημα πωλήσεων Οκτωβρίου για τους τρεις καλύτερους πωλητές."
Αμέσως μετά το μη κειμενικό περιεχόμενο υπάρχει μια μικρή εικόνα υποδηλώνοντας μια εκτεταμένη περιγραφή. Το εναλλακτικό κειμένου για την εικόνα είναι "Εκτεταμένη περιγραφή γραφήματος". Η εικόνα παραπέμπει στο κάτω μέρος της σελίδας όπου υπάρχει μια ενότητα με τίτλο "Περιγραφή γραφημάτων στη σελίδα". Ο σύνδεσμος αναφέρεται σε αυτή τη συγκεκριμένη περιγραφή: "Οι πωλήσεις Οκτωβρίου δείχνουν προβάδισμα της Μαίρης με 400 μονάδες. Ακολουθεί από κοντά ο Μάικ με 389. Ο Κρις συμπληρώνει την κορυφαία τριάδα με 350. [τέλος περιγραφής]"
Παράδειγμα 2: Γράφημα ράβδων - σε μη HTML τεχνολογία όπου για λόγους ασφαλείας δεν υποστηρίζεται ο πράκτορας χρήστη "πίσω".
Σε μια ιστοσελίδα, υπάρχει ένα γράφημα ράβδων που εμφανίζει τις πωλήσεις των τριών κορυφαίων πωλητών.
Το σύντομο εναλλακτικό κειμένου λέει "Γράφημα πωλήσεων Οκτωβρίου για τους τρεις καλύτερους πωλητές."
Αμέσως μετά το μη κειμενικό περιεχόμενο υπάρχει μια μικρή εικόνα υποδηλώνοντας μια εκτεταμένη περιγραφή. Το εναλλακτικό κειμένου για την εικόνα είναι "Εκτεταμένη περιγραφή γραφήματος". Η εικόνα συνδέεται με άλλη σελίδα με τίτλο "Περιγραφή γραφημάτων σε αναφορά πωλήσεων Οκτωβρίου". Ο σύνδεσμος περιγραφής αναφέρεται σε αυτή τη συγκεκριμένη περιγραφή: "Οι πωλήσεις Οκτωβρίου δείχνουν προβάδισμα της Μαίρης με 400 μονάδες. Ακολουθεί από κοντά ο Μάικ με 389. Ο Κρις συμπληρώνει την κορυφαία τριάδα με 350. Τέλος περιγραφής <link> Πίσω στο γράφημα πωλήσεων </link> ]"
Παράδειγμα 3: Επεξήγηση που χρησιμοποιείται ως σύνδεσμος
Υπάρχει ένα γράφημα. Η επεξήγηση εικόνας ακριβώς κάτω από το γράφημα λειτουργεί ως σύνδεσμος προς την εκτεταμένη περιγραφή. Η παράμετρος "Τίτλος" του συνδέσμου καθιστά σαφές ότι πρόκειται για σύνδεσμο προς εκτεταμένη περιγραφή.
Παράδειγμα 4: Μεταγραφή αρχείου μόνο ήχου
Υπάρχει η μαγνητοφώνηση μιας ομιλίας του Martin Luther King. Δίπλα-δίπλα εμφανίζονται σύνδεσμοι προς το αρχείο ήχου και τη μεταγραφή.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
ελέγξτε εάν υπάρχει σύνδεσμος ακριβώς πριν ή μετά το μη κειμενικό περιεχόμενο
-
ελέγξτε ότι ο σύνδεσμος είναι έγκυρος και παραπέμπει απευθείας στην εκτεταμένη περιγραφή του συγκεκριμένου μη κειμενικού περιεχομένου.
-
ελέγξτε ότι η εκτεταμένη περιγραφή μεταφέρει τις ίδιες πληροφορίες όπως και το μη κειμενικό περιεχόμενο
-
ελέγξτε για τη διαθεσιμότητα συνδέσμου ή λειτουργίας επιστροφής για τον χρήστη προς την αρχική θέση του μη κειμενικού περιεχομένου
Αναμενόμενα Αποτελέσματα
Και τα 4 παραπάνω στοιχεία είναι αληθή
G74: Παροχή εκτεταμένης περιγραφής σε κείμενο κοντά στο μη κειμενικό περιεχόμενο, με αναφορά στη θέση της εκτεταμένης περιγραφής στη σύντομη περιγραφή
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή μιας εκτεταμένης περιγραφής χωρίς ο χρήστης να πρέπει να μεταπηδήσει σε άλλη θέση της περιγραφής. Επιτρέπει επίσης σε όλους τους χρήστες να δουν την περιγραφή που μπορεί να είναι χρήσιμη σε οποιονδήποτε ίσως χάσει κάποια χαρακτηριστικά στο μη κειμενικό περιεχόμενο.
Με αυτή την τεχνική, η εκτεταμένη περιγραφή παρέχεται ως μέρος της βασικής παρουσίασης (δηλ. όλοι τη λαμβάνουν). Η περιγραφή βρίσκεται δίπλα στο μη κειμενικό περιεχόμενο αλλά δεν χρειάζεται να είναι το αμέσως επόμενο στοιχείο. Για παράδειγμα, ίσως υπάρχει επεξήγηση κάτω από γράφημα με την εκτεταμένη περιγραφή να παρέχεται στην ακόλουθη παράγραφο.
Η θέση αυτής της εκτεταμένης περιγραφής παρέχεται τότε εντός του σύντομου εναλλακτικού κειμένου, έτσι ώστε ο χρήστης να γνωρίζει που να την αναζητήσει εάν δεν μπορεί να δει το μη κειμενικό περιεχόμενο.
Παραδείγματα
Παράδειγμα 1: Γράφημα ράβδων
Σε μια ιστοσελίδα, υπάρχει ένα γράφημα ράβδων που εμφανίζει τις πωλήσεις των τριών κορυφαίων πωλητών.
Το σύντομο εναλλακτικό κειμένου λέει: "Γράφημα πωλήσεων Οκτωβρίου για τρεις κορυφαίους πωλητές Λεπτομέρειες σε κείμενο αμέσως μετά το γράφημα:"
Το ακόλουθο βρίσκεται στην παράγραφο ακριβώς κάτω από το γράφημα. "Οι πωλήσεις Οκτωβρίου δείχνουν προβάδισμα της Μαίρης με 400 μονάδες. Ακολουθεί από κοντά ο Μάικ με 389. Ο Κρις συμπληρώνει την κορυφαία τριάδα με 350"
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
ελέγξτε ότι το σύντομο εναλλακτικό κειμένου περιλαμβάνει τη θέση της εκτεταμένης περιγραφής
-
ελέγξτε ότι η εκτεταμένη περιγραφή βρίσκεται κοντά στο μη κειμενικό περιεχόμενο τότο οπτικά, όσο και αναφορικά με τη γραμμική σειρά ανάγνωσης
-
ελέγξτε ότι η εκτεταμένη περιγραφή μεταφέρει τις ίδιες πληροφορίες όπως και το μη κειμενικό περιεχόμενο
Αναμενόμενα Αποτελέσματα
Και τα 3 παραπάνω στοιχεία είναι αληθή
G75: Παροχή μηχανισμού αναβολής κάθε ενημέρωσης περιεχομένου
Εφαρμογή
Περιεχόμενο που ενημερώνεται μόνο του αυτόματα.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να διασφαλίσει ότι οι χρήστες μπορούν να αναβάλουν αυτόματες ενημερώσεις περιεχομένου ή άλλες μη επείγουσες διακοπές. Αυτό επιτυγχάνεται είτε μέσω μιας προτίμησης, είτε μέσω ειδοποίησης στους χρήστες για επικείμενη ενημέρωση και παροχή της δυνατότητας ακύρωσής της. Εάν παρέχεται προτίμηση, η αυτόματη ενημέρωση περιεχομένου μπορεί να απενεργοποιηθεί ως προεπιλογή και οι χρήστες μπορούν να καθορίσουν τη συχνότητα των αυτόματων ενημερώσεων περιεχομένου εάν επιλέξουν την ενεργοποίηση της ρύθμισης.
Παραδείγματα
Δοκιμές
Διαδικασία
-
Βρείτε σελίδες με περιεχόμενο που ενημερώνεται αυτόματα.
-
Για κάθε αυτόματη ενημέρωση, αναζητήστε ένα μηχανισμό για προσαρμογή του συγχρονισμού των ενημερώσεων.
-
Ελέγξτε ότι η αυτόματη ενημέρωση είναι απενεργοποιημένη ως προεπιλογή ή ότι ο χρήστης έχει προειδοποιηθεί πριν εμφανιστεί μια αυτόματη ενημέρωση και του έχει δοθεί η δυνατότητα ακύρωσής της.
Αναμενόμενα Αποτελέσματα
G76: Παροχή μηχανισμού για αίτηση ανανέωσης του περιεχομένου αντί της αυτόματης ενημέρωσης
Εφαρμογή
Κάθε τεχνολογία ή συνδυασμός τεχνολογιών που υποστηρίζουν αυτόματες ενημερώσεις.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να επιτρέψει στον χρήστη να ελέγξει εάν και πότε ενημερώνεται το περιεχόμενο, προκειμένου να αποφευχθεί σύγχυση ή αποπροσανατολισμός λόγω αυτόματων ανανεώσεων που προκαλούν αλλαγή περιεχομένου. Οι χρήστες εφαρμογών ανάγνωσης οθόνης μπορεί να μπερδευτούν από τις αυτόματες ενημερώσεις καθώς δεν είναι πάντα σαφές τι ακριβώς συμβαίνει. Όταν ανανεώνεται μια σελίδα, ο "εικονικός δρομέας" της εφαρμογής ανάγνωσης οθόνης, που σημειώνει την τρέχουσα θέση του χρήστη στη σελίδα, μετακινείται στην κορυφή της σελίδας. Άτομα που χρησιμοποιούν λογισμικό μεγέθυνσης οθόνης και άτομα με μαθησιακές δυσκολίες μπορεί επίσης να αποπροσανατολιστούν όταν οι σελίδες ανανεώνονται αυτόματα.
Κάποιο περιεχόμενο συχνά ενημερώνεται με νέα δεδομένα ή πληροφορίες. Μερικοί προγραμματιστές επιβάλλουν τις αυτόματες ενημερώσεις μέσω της εισαγωγής κώδικα στο περιεχόμενο που προκαλεί την υποβολή αίτησης από το περιεχόμενο για νέο αντίγραφο του ιδίου από τον διακομιστή. Αυτές οι ενημερώσεις και η συχνότητά τους δεν βρίσκονται πάντα υπό τον έλεγχο του χρήστη. Αντί της αυτόματης ενεργοποίησης ενημερώσεων, οι συγγραφείς προσπαθούν να παράσχουν έναν μηχανισμό που επιτρέπει στον χρήστη να υποβάλει αίτηση για ενημέρωση του περιεχομένου, όπως απαιτείται.
Παραδείγματα
Παράδειγμα 1
Σε HTML, ο προγραμματιστής μπορεί να παράσχει ένα κουμπί ή σύνδεσμο που επιτρέπει στον χρήστη να ενημερώσει το περιεχόμενο. Για παράδειγμα, σε μια σελίδα με ειδήσεις στη διεύθυνση http://www.example.com/news.jsp
Παράδειγμα κώδικα:
<a href="news.jsp">Update this page</a>
Παράδειγμα 2
Σε μια διεπαφή Ιστού για ηλεκτρονικό ταχυδρομείο (Webmail), ο προγραμματιστής μπορεί να παράσχει ένα κουμπί ή σύνδεσμο για τη λήψη των νέων εισερχόμενων μηνυμάτων αντί της αυτόματης ενημέρωσης.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
-
Το έγγραφο "Λήξεις χρόνου σύνδεσης και ανανεώσεις σελίδας" (Time outs and page refreshes), από το Κέντρο Πρόσβασης Ιστού (Web Access Centre) του "Βασιλικού Εθνικού Ινστιτούτου Τυφλών" (RNIB), παρέχει τεκμηρίωση και τεχνικές.
Δοκιμές
Διαδικασία
-
Βρείτε μηχανισμούς για ενημέρωση του περιεχομένου (εάν υπάρχει τέτοιος μηχανισμός).
-
Για κάθε τέτοιο μηχανισμό, ελέγξτε εάν επιτρέπει στον χρήστη να υποβάλει αίτηση για ενημέρωση.
-
Για κάθε τέτοιο μηχανισμό, ελέγξτε εάν μπορεί να προκαλέσει αυτόματη ενημέρωση.
Αναμενόμενα Αποτελέσματα
G78: Παροχή δεύτερου ηχητικού κομματιού με δυνατότητα επιλογής από τον χρήστη, που περιλαμβάνει ηχητικές περιγραφές
Εφαρμογή
Εφαρμόζεται σε κάθε τεχνολογία που έχει ηχητικό πλαίσιο και οπτικό περιεχόμενο.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ηχητικής (φωνητικής) έκδοσης πληροφοριών με οπτικό τρόπο, ώστε άτομα που δεν μπορούν να δουν να είναι σε θέση να καταλαβαίνουν καλύτερα οπτικοακουστικό υλικό.
Εφόσον οι περισσότεροι πράκτορες χρήστη σήμερα δεν μπορούν να συγχωνεύσουν πολλαπλά ηχητικά κομμάτια, αυτή η τεχνική προσθέτει τις πρόσθετες ηχητικές πληροφορίες σε συγχρονισμένα μέσα παρέχοντας μια επιλογή η οποία επιτρέπει σε χρήστες να αντικαταστήσουν το ηχητικό κομμάτι με ένα νέο αντίγραφο του αρχικού ηχητικού κομματιού, στο οποίο έχει προστεθεί πρόσθετη ηχητική περιγραφή. Αυτές οι πρόσθετες πληροφορίες επικεντρώνονται σε ενέργειες, χαρακτήρες, αλλαγές σκηνών και κείμενο επί της οθόνης (όχι επεξηγήσεις) που είναι σημαντικό για την κατανόηση του περιεχομένου.
Εφόσον δεν είναι χρήσιμο αυτές οι νέες πληροφορίες να επικαλύπτουν σημαντικές ηχητικές πληροφορίες του αρχικού ηχητικού κομματιού (ή να επικαλύπτονται από δυνατά ηχητικά εφέ), οι νέες πληροφορίες προστίθενται κατά τη διάρκεια παύσεων του διαλόγου και των ηχητικών εφέ. Αυτό περιορίζει την ποσότητα των συμπληρωματικών πληροφοριών που μπορούν να προστεθούν στο πρόγραμμα.
Το ηχητικό κομμάτι με την ηχητική περιγραφή (των οπτικών πληροφοριών) μπορεί να είναι είτε ένα εναλλακτικό ηχητικό κομμάτι που μπορεί να επιλέξει ο χρήστης, είτε το τυποποιημένο ηχητικό κομμάτι που ακούει ο καθένας.
Παραδείγματα
-
Μια ταξιδιωτική ταινία για τα βορειοανατολικά έχει πρόσθετη ηχητική περιγραφή που προστέθηκε στα κενά του διαλόγου για να μπορούν οι ακροατές με τύφλωση να γνωρίζουν ποιο πρόσωπο μιλά ανά πάσα στιγμή.
-
Ένα βίντεο δείχνει έναν τρυποκάρυδο να σκαλίζει μια φωλιά σε ένα δέντρο. Ένα κουμπί εντός του περιεχομένου επιτρέπει σε χρήστες να ενεργοποιήσουν ή απενεργοποιήσουν το κομμάτι της ηχητικής περιγραφής.
-
Σε μια διάλεξη προστίθεται ηχητική περιγραφή όποτε ο εκπαιδευτής λέει "και αυτό είναι το πιο σημαντικό." Οι ηχητικές περιγραφές επιτρέπουν στους ακροατές που δεν μπορούν να δουν το βίντεο, να γνωρίζουν τι είναι "αυτό".
-
Ένα αρχείο ταινίας με δύο ηχητικά κομμάτια, ένα από τα οποία περιλαμβάνει ηχητική περιγραφή. Οι χρήστες μπορούν να επιλέξουν οποιοδήποτε κατά την ακρόαση της ταινίας επιλέγοντας το κατάλληλο κομμάτι στο δικό τους πρόγραμμα αναπαραγωγής μέσων.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι το ηχητικό κομμάτι που περιλαμβάνει ηχητικές περιγραφές μπορεί να ενεργοποιηθεί μέσω ενός στοιχείου ελέγχου εντός του ίδιου του περιεχομένου ή μέσω επιλογής μιας προτίμησης στο πρόγραμμα αναπαραγωγής μέσων.
-
Ακούστε συγχρονισμένα μέσα
-
Ελέγξτε εάν τα κενά στον διάλογο χρησιμοποιούνται για τη μεταφορά σημαντικών πληροφοριών σχετικά με το οπτικό περιεχόμενο
Αναμενόμενα Αποτελέσματα
G79: Παροχή φωνητικής έκδοσης του κειμένου
Εφαρμογή
Τεχνολογίες που υποστηρίζουν συνδέσμους, ηχητικές μορφές.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Μερικοί χρήστες που αντιμετωπίζουν δυσκολίες στην αποκωδικοποίηση λέξεων σε γραπτό κείμενο, βρίσκουν πολύ χρήσιμο να ακούνε δυνατά την ανάγνωση του κειμένου. Είναι δυνατή η παροχή τώρα αυτής της υπηρεσίας με χρήση είτε ηχογραφημένης ανθρώπινης ομιλίας, είτε συνθετικής ομιλίας. Για παράδειγμα, υπάρχει ένας αριθμός προϊόντων που οι συγγραφείς μπορούν να χρησιμοποιήσουν για να μετατρέψουν το κείμενο σε συνθετική ομιλία και στη συνέχεια να αποθηκεύσουν τη φωνητική έκδοση ως αρχείο ήχου. Στη συνέχεια, είναι δυνατή η παροχή συνδέσμου προς τη φωνητική έκδοση εντός του περιεχομένου. Το κόστος εξαρτάται μερικώς από την ποιότητα της φωνής που χρησιμοποιείται και από τη συχνότητα αλλαγής του κειμένου.
-
Φωνητικές εκδόσεις περιεχομένου σύντομου κειμένου και στατικού κειμένου
Αυτή η μέθοδος είναι αποτελεσματική για κείμενα μικρού μεγέθους και για μεγαλύτερα έγγραφα που δεν αλλάζουν συχνά.
-
Ηχογραφήστε κάποιον που διαβάζει δυνατά το κείμενο ή χρησιμοποιήστε ένα εργαλείο που μετατρέπει μεμονωμένα έγγραφα ή επιλεγμένα αποσπάσματα σε συνθετική ομιλία. Επιλέξτε την πιο καθαρή, ελκυστική φωνή εάν έχετε δυνατότητα επιλογής.
-
Αποθηκεύστε τη φωνητική έκδοση ως αρχείο ήχου. Χρησιμοποιήστε μια μορφή ήχου που είναι ευρέως διαθέσιμη και υποστηρίζεται από τις εφαρμογές αναπαραγωγής μέσων.
-
Ορίστε σύνδεσμο προς την ηχητική έκδοση.
-
Προσδιορίστε τη μορφή ήχου (για παράδειγμα, .MP3, .WAV, .AU, κ.λπ.).
-
Ορίστε σύνδεσμο προς την εφαρμογή αναπαραγωγής μέσων που υποστηρίζει τη μορφή.
-
Φωνητικές εκδόσεις του κειμένου που αλλάζει
Οι μέθοδοι διακομιστή ίσως είναι καλύτερες όταν οι σελίδες αλλάζουν συχνά ή όταν η επιλογή χρήστη καθορίζει το κειμενικό περιεχόμενο. Μερικά εργαλεία διακομιστή επιτρέπουν σε χρήστες να επιλέξουν οποιοδήποτε κείμενο τους ενδιαφέρει και θέλουν να ακούσουν. Κατά κανόνα, ο χρήστης πατά ένα κουμπί που ξεκινά την μετατροπή από κείμενο σε ομιλία και διαβάζει δυνατά το κείμενο.
Παραδείγματα
Παράδειγμα 1: Ένας ιστότοπος για μια κυβερνητική υπηρεσία
Ο ιστότοπος μιας δημοτικής υπηρεσίας στέγασης έχει ένα κουμπί για κάθε σελίδα με ετικέτα "Διαβάστε δυνατά αυτή τη σελίδα." Ο χρήστης επιλέγει το κουμπί και η σελίδα εκφωνείται με συνθετική ομιλία.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Ελέγξτε εάν είναι διαθέσιμη μια φωνητική έκδοση του περιεχομένου.
Αναμενόμενα Αποτελέσματα
G80: Παροχή κουμπιού υποβολής για εκκίνηση μιας αλλαγής στο περιβάλλον
Εφαρμογή
Περιεχόμενο που περιλαμβάνει φόρμες.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Ο σκοπός αυτής της τεχνικής είναι η παροχή ενός μηχανισμού που επιτρέπει στους χρήστες να υποβάλουν ρητά αίτηση για αλλαγές στο περιβάλλον. Εφόσον η επιδιωκόμενη χρήση ενός κουμπιού υποβολής είναι η δημιουργία μιας αίτησης HTTP για υποβολή δεδομένων που καταχωρήθηκαν σε φόρμα, αποτελεί ένα κατάλληλο στοιχείο ελέγχου προς χρήση για να προκληθεί αλλαγή στο περιβάλλον και συνιστά μια πρακτική που δεν προκαλεί σύγχυση τους χρήστες.
Παραδείγματα
Παράδειγμα 1
Παράδειγμα 1: Ένα κουμπί υποβολής χρησιμοποιείται για κάθε φόρμα που προκαλεί αλλαγή στο περιβάλλον.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Βρείτε όλες τις φόρμες στο περιεχόμενο
-
Για κάθε φόρμα, ελέγξτε ότι διαθέτει κουμπί υποβολής
Αναμενόμενα Αποτελέσματα
G81: Παροχή συγχρονισμένου βίντεο του διερμηνέα της νοηματικής γλώσσας με δυνατότητα απεικόνισης σε διαφορετική θύρα προβολής ή σε επικάλυψη της εικόνας από την εφαρμογή προβολής βίντεο
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες συγχρονισμένων μέσων που επιτρέπουν συγχρονισμό πολλαπλών ροών βίντεο
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτή της τεχνικής είναι να επιτρέψει σε χρήστες που δεν μπορούν να ακούσουν ή να διαβάσουν κείμενο γρήγορα, την πρόσβαση σε υλικό συγχρονισμένων μέσων χωρίς να επηρεάζεται η παρουσίαση του υλικού για όλους τους θεατές.
Για όσους επικοινωνούν κυρίως μέσω νοηματικής γλώσσας, μερικές φορές δεν είναι επιθυμητό και μερικές ούτε εφικτό να διαβάσουν και να καταλάβουν κείμενο με το ρυθμό που αυτό παρουσιάζεται σε επεξηγήσεις. Για τους τελευταίους, είναι σημαντική η παροχή παρουσίασης των ηχητικών πληροφοριών στη νοηματική γλώσσα.
Αυτή η τεχνική επιτυγχάνει το παραπάνω παρέχοντας τη διερμηνεία στη νοηματική γλώσσα ως ξεχωριστή ροή βίντεο που είναι συγχρονισμένη με την αρχική ροή βίντεο Ανάλογα με την εφαρμογή αναπαραγωγής, η δευτερεύουσα ροή βίντεο μπορεί να τεθεί σε επικάλυψη του αρχικού βίντεο ή να απεικονιστεί σε ξεχωριστό παράθυρο. Επίσης, είναι ίσως δυνατή η μεγέθυνση του διερμηνέα της νοηματικής γλώσσας ξεχωριστά από το αρχικό βίντεο, προκειμένου να διευκολυνθεί η ανάγνωση των κινήσεων των χεριών, του σώματος και του προσώπου του ομιλητή της νοηματικής.
ΣΗΜΕΙΩΣΗ: Εφόσον η νοηματική γλώσσα δεν αποτελεί συνήθως μια έκδοση στη νοηματική της έντυπης γλώσσας, ο συγγραφέας πρέπει να αποφασίσει ποια νοηματική γλώσσα θα συμπεριλάβει. Συνήθως χρησιμοποιείται η νοηματική γλώσσα του πρωταρχικού κοινού. Εάν προορίζεται για πολλαπλά κοινά, μπορούν να χρησιμοποιηθούν πολλαπλές γλώσσες. Δείτε τη συμβουλευτική τεχνική για πολλαπλές νοηματικές γλώσσες.
Παραδείγματα
Παράδειγμα 1
Παράδειγμα 1: Ένα πανεπιστήμιο παρέχει συγχρονισμένη ροή βίντεο του διερμηνέα νοηματικής γλώσσας που μπορεί να απεικονιστεί, κατόπιν επιλογής του θεατή, μαζί με οποιοδήποτε από τα εκπαιδευτικά προγράμματά του.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
(καμία)
Δοκιμές
Διαδικασία
-
Ενεργοποιήστε την απεικόνιση του παραθύρου νοηματικής γλώσσας στην εφαρμογή αναπαραγωγής.
-
Αναθέστε σε κάποιον με ακοή και εξοικείωση με τη χρησιμοποιούμενη νοηματική γλώσσα να παρακολουθήσει το πρόγραμμα
-
Ελέγξτε εάν υπάρχει διερμηνέας νοηματικής γλώσσας στην οθόνη ή σε ξεχωριστό παράθυρο.
-
Ελέγξτε ότι οι διάλογοι και σημαντικοί ήχοι μεταφέρονται από τον διερμηνέα και συγχρονίζονται με τον ήχο.
Αναμενόμενα Αποτελέσματα
G82: Παροχή εναλλακτικού κειμένου που προσδιορίζει το σκοπό του μη κειμενικού περιεχομένου
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή χρήσιμων πληροφοριών μέσω του εναλλακτικού κειμένου ακόμα και αν δεν είναι δυνατή η παροχή της πλήρους λειτουργίας του μη κειμενικού περιεχομένου.
Μερικές φορές, ένα εναλλακτικό κειμένου δεν μπορεί να εξυπηρετήσει τους ίδιους σκοπούς με το αρχικό μη κειμενικό περιεχόμενο (για παράδειγμα, ένα applet με σκοπό την ανάπτυξη δεξιοτήτων ταχείας στόχευσης σε δύο διαστάσεις και συντονισμού ματιού-χεριού.) Η τεχνική αυτή χρησιμοποιείται σε αυτές τις περιπτώσεις. Με αυτή την τεχνική παρέχεται μια περιγραφή του σκοπού του μη κειμενικού περιεχομένου.
Παραδείγματα
Παράδειγμα 1
-
Ένα applet ανάπτυξης συντονισμού ματιού-χεριού έχει το ακόλουθο εναλλακτικό κειμένου "Applet που χρησιμοποιεί το ποντίκι και κινούμενους στόχους για την ανάπτυξη του συντονισμού ματιού-χεριού"
-
Ένα applet κάμερας με έναν στρογγυλό δίσκο όπου πιέζετε στις άκρες για να ελέγξετε μια απομακρυσμένη κάμερα και ένα κυλιόμενο μέρος στη μέση για ζουμ, έχει το ακόλουθο εναλλακτικό κειμένου "Έλεγχος στόχευσης και ζουμ απομακρυσμένης βιντεοκάμερας".
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
αφαιρέστε, αποκρύψτε ή καλύψτε το μη κειμενικό περιεχόμενο
-
αντικαταστήστε το με το εναλλακτικό κειμένου
-
ελέγξτε ότι ο σκοπός του μη κειμενικού περιεχομένου είναι σαφής - ακόμα και αν χαθεί η λειτουργία
Αναμενόμενα Αποτελέσματα
G83: Παροχή περιγραφών κειμένου για τον προσδιορισμό απαιτούμενων πεδίων που δεν έχουν συμπληρωθεί
Εφαρμογή
Περιεχόμενο που περιλαμβάνει υποχρεωτικά πεδία στην εισαγωγή δεδομένων χρήστη
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η ειδοποίηση του χρήστη όταν δεν έχει συμπληρωθεί, ενώ θα έπρεπε, ένα πεδίο. Όταν οι χρήστες δεν εισάγουν δεδομένα για οποιοδήποτε υποχρεωτικό πεδίο, οι πληροφορίες παρέχονται σε κείμενο για να επιτρέψουν στους χρήστες να προσδιορίσουν ποια πεδία έχουν παραλειφθεί. Μία προσέγγιση είναι η χρήση επικύρωσης στην πλευρά του πελάτη και η παροχή ενός πλαισίου ειδοποίησης που θα προσδιορίζει τα υποχρεωτικά πεδία που παραλείφθηκαν. Μια άλλη προσέγγιση, με χρήση επικύρωσης στην πλευρά του διακομιστή, είναι η επανεμφάνιση της φόρμας (με όσα δεδομένα καταχωρήθηκαν προηγουμένως), είτε με περιγραφή κειμένου στη θέση του υποχρεωτικού πεδίου που έχει παραλειφθεί, είτε με περιγραφή κειμένου που προσδιορίζει τα υποχρεωτικά πεδία που παραλείφθηκαν.
Παραδείγματα
-
Ένας χρήστης προσπαθεί να υποβάλει μια φόρμα αλλά αμέλησε να εισάγει δεδομένα ή να ορίσει μια επιλογή σε ένα ή περισσότερα από τα υποχρεωτικά πεδία. Χρησιμοποιώντας επικύρωση στην πλευρά του πελάτη, εντοπίζεται η παράλειψη και εμφανίζεται ένα πλαίσιο διαλόγου ειδοποίησης που ενημερώνει τον χρήστη ότι υπάρχουν υποχρεωτικά πεδία που δεν έχουν συμπληρωθεί. Οι ετικέτες των πεδίων με αυτό το πρόβλημα αλλάζουν για τον προσδιορισμό του προβληματικού πεδίου και εισάγονται στο έγγραφο σύνδεσμοι προς τα προβληματικά πεδία μετά το κουμπί υποβολής, έτσι ώστε ο χρήστης να μετακινηθεί προς αυτά μετά την εξαφάνιση της ειδοποίησης.
-
Ένας χρήστης προσπαθεί να υποβάλει μια φόρμα αλλά αμέλησε να εισάγει δεδομένα ή να ορίσει μια επιλογή σε ένα ή περισσότερα από τα υποχρεωτικά πεδία. Χρησιμοποιώντας την επικύρωση στην πλευρά του διακομιστή, εντοπίζεται η παράλειψη και η φόρμα επανεμφανίζεται με ένα μήνυμα κειμένου στην κορυφή, το οποίο ενημερώνει ποια υποχρεωτικά πεδία παραλείφθηκαν. Κάθε υποχρεωτικό πεδίο που παραλείφθηκε προσδιορίζεται με χρήση ετικέτας κειμένου, έτσι ώστε ο χρήστης να μην χρειάζεται να επιστρέψει στη λίστα στην κορυφή της φόρμας για να βρει τα πεδία που παραλείφθηκαν.
-
Ένας χρήστης συμπληρώνει μια φόρμα που περιέχει υποχρεωτικά πεδία. Οι ετικέτες των πεδίων υποδεικνύουν εάν είναι υποχρεωτικά ή όχι. Ο χρήστης μετακινείται με το πλήκτρο tab σε ένα υποχρεωτικό πεδίο και βγαίνει από το πεδίο χωρίς να εισάγει δεδομένα ή να ορίσει μια επιλογή. Ένα αρχείο εντολών στην πλευρά του πελάτη τροποποιεί την ετικέτα του πεδίου για να υποδείξει ότι είναι σφάλμα εάν μείνει κενό αυτό το πεδίο.
Σημείωση: Ορισμένα προγράμματα ανάγνωσης οθόνης ενδέχεται να μην παρατηρήσουν και ανακοινώσουν την αλλαγή της ετικέτας, έτσι, οι χρήστες αυτών ενδέχεται να μην γνωρίζουν για το σφάλμα.
Δοκιμές
Διαδικασία
-
Συμπληρώστε μια φόρμα, αφήνοντας εκουσίως κενά ένα ή περισσότερα απαιτούμενα (υποχρεωτικά) πεδία και υποβάλετέ τη.
-
Ελέγξτε ότι παρέχεται μήνυμα κειμένου που προσδιορίζει το/τα υποχρεωτικά πεδία που δεν έχουν συμπληρωθεί.
Αναμενόμενα Αποτελέσματα
G84: Παροχή περιγραφής κειμένου όταν ο χρήστης παρέχει πληροφορίες που δεν βρίσκονται στη λίστα των επιτρεπόμενων τιμών
Εφαρμογή
Περιεχόμενο που συλλέγει δεδομένα εισόδου του χρήστη όπου την είσοδο πρέπει να αποτελεί ένα περιορισμένο σύνολο τιμών.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Όταν οι χρήστες καταχωρούν δεδομένα εισόδου που έχουν επικυρωθεί και εντοπίζονται σφάλματα, πρέπει να περιγραφεί η φύση του σφάλματος στον χρήστη με τρόπο στον οποίο μπορούν να έχουν πρόσβαση. Μια προσέγγιση είναι η εμφάνιση ενός πλαισίου διαλόγου που περιγράφει πεδία με σφάλματα όταν ο χρήστης προσπαθεί να υποβάλει τη φόρμα. Μια άλλη προσέγγιση, εάν η επικύρωση πραγματοποιηθεί στον διακομιστή, είναι η επιστροφή της φόρμας (με τα δεδομένα του χρήστη ακόμα στα πεδία) και μια περιγραφή κειμένου στην κορυφή της σελίδας που υποδεικνύει ότι υπήρξε πρόβλημα επικύρωσης, περιγράφει τη φύση του προβλήματος και παρέχει τρόπους εύκολου εντοπισμού του/των πεδίων με το πρόβλημα. Το τμήμα "σε κείμενο" του Κριτηρίου Επιτυχίας υπογραμμίζει ότι δεν αρκεί μόνο να υποδειχθεί ότι υπάρχει πεδίο με σφάλμα τοποθετώντας έναν αστερίσκο στην ετικέτα ή κάνοντας την ετικέτα κόκκινη. Πρέπει να παρασχεθεί περιγραφή κειμένου του προβλήματος.
Όταν η είσοδος πρέπει να είναι μία τιμή από ένα σύνολο επιτρεπόμενων τιμών, η περιγραφή κειμένου πρέπει να υποδεικνύει αυτό το γεγονός. Πρέπει να περιλαμβάνει τη λίστα τιμών εάν είναι εφικτό ή να προτείνει την επιτρεπόμενη τιμή που είναι πλησιέστερη στην τιμή που καταχωρήθηκε.
Παραδείγματα
-
Ο χρήστης εισάγει άκυρα δεδομένα σε πεδίο φόρμας. Πριν ο χρήστης υποβάλει τη φόρμα, εμφανίζεται ένα πλαίσιο διαλόγου που περιγράφει τη φύση του σφάλματος, έτσι ώστε ο χρήστης να μπορεί να το διορθώσει.
-
Ο χρήστης εισάγει άκυρα δεδομένα σε πεδίο φόρμας και υποβάλλει τη φόρμα. Ο διακομιστής επιστρέφει τη φόρμα με τα δεδομένα του χρήστη ακόμα στα πεδία και υποδεικνύει σε κείμενο με σαφήνεια στην κορυφή της σελίδας ότι υπάρχουν σφάλματα στα δεδομένα εισόδου. Το κείμενο περιγράφει τη φύση του/των σφαλμάτων και υποδεικνύει σαφώς ποιο πεδίο είχε πρόβλημα, ώστε ο χρήσης να μπορέσει να εκτελέσει πλοήγηση για διόρθωση του προβλήματος.
Δοκιμές
Διαδικασία
-
Καταχωρήστε άκυρα δεδομένα σε ένα πεδίο φόρμας.
-
Ελέγξτε ότι παρέχονται πληροφορίες σε κείμενο σχετικά με το πρόβλημα.
Αναμενόμενα Αποτελέσματα
G85: Παροχή περιγραφής κειμένου όταν τα δεδομένα εισόδου χρήστη δεν συμφωνούν με την απαιτούμενη μορφή ή τιμές
Εφαρμογή
Περιεχόμενο που αποδέχεται δεδομένα εισόδου χρήστη, με περιορισμούς στη μορφή, την τιμή ή/και τον τύπο των δεδομένων εισόδου.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή βοήθειας στη διόρθωση σφαλμάτων εισόδου όπου οι πληροφορίες που παρέχονται από τον χρήστη δεν γίνονται αποδεκτές ως έγκυρες. Όταν οι χρήστες εισάγουν επικυρωμένα δεδομένα και εντοπιστούν σφάλματα εισόδου, παρέχονται πληροφορίες σχετικά με τη φύση και τη θέση του σφάλματος εισόδου σε κείμενο για να διευκολυνθεί ο προσδιορισμός του σφάλματος από τον χρήστη. Μία προσέγγιση είναι η χρήση επικύρωσης στην πλευρά του πελάτη και η παροχή ενός πλαισίου διαλόγου ειδοποίησης που περιγράφει το σφάλμα αμέσως μετά την καταχώρηση άκυρων δεδομένων στο πεδίο. Μια άλλη προσέγγιση, με χρήση επικύρωσης στην πλευρά του διακομιστή, είναι η επανεμφάνιση της φόρμας (με όσα δεδομένα καταχωρήθηκαν προηγουμένως) και μιας περιγραφής κειμένου στην κορυφή της σελίδας που υποδεικνύει ότι υπήρξε πρόβλημα επικύρωσης, περιγράφει τη φύση του προβλήματος και παρέχει τρόπους εύκολου εντοπισμού του/των πεδίων με το πρόβλημα.
Όπως και αν παρέχεται η περιγραφή κειμένου, πρέπει να γίνει ένα από τα παρακάτω για να βοηθηθεί ο χρήστης:
-
Παροχή παραδειγμάτων της σωστής καταχώρησης δεδομένων για το πεδίο,
-
Περιγραφή της σωστής καταχώρησης δεδομένων για το πεδίο,
-
Εμφάνιση τιμών της σωστής καταχώρησης δεδομένων που μοιάζουν με την καταχώρηση δεδομένων του χρήστη, με οδηγίες προς τον χρήστη για τον τρόπο εισαγωγής μίας από τις σωστές τιμές εάν ο χρήστης επιλέξει να κάνει κάτι τέτοιο.
Παραδείγματα
-
Ο χρήστης εισάγει άκυρα δεδομένα σε πεδίο φόρμας. Πριν ο χρήστης βγει από το πεδίο, εμφανίζεται ένα πλαίσιο διαλόγου ειδοποίησης που περιγράφει τη φύση του σφάλματος, έτσι ώστε ο χρήστης να μπορεί να το διορθώσει.
-
Ο χρήστης εισάγει άκυρα δεδομένα σε πεδίο φόρμας και υποβάλλει τη φόρμα. Ο διακομιστής επιστρέφει τη φόρμα με τα δεδομένα του χρήστη ακόμα στα πεδία και υποδεικνύει σε κείμενο με σαφήνεια στην κορυφή της σελίδας ότι υπάρχουν σφάλματα εισόδου. Το κείμενο περιγράφει τη φύση του/των σφαλμάτων και υποδεικνύει σαφώς ποιο πεδίο είχε πρόβλημα, ώστε ο χρήσης να μπορέσει να εκτελέσει πλοήγηση για διόρθωση του προβλήματος.
-
Ο χρήστης εισάγει άκυρα δεδομένα σε πεδίο φόρμας και προσπαθεί να υποβάλει τη φόρμα. Η δημιουργία αρχείου εντολών στην πλευρά του πελάτη εντοπίζει το σφάλμα, ακυρώνει την υποβολή και τροποποιεί το έγγραφο για την παροχή περιγραφής κειμένου μετά το κουμπί υποβολής περιγράφοντας το σφάλμα, με συνδέσμους προς το/τα πεδία με το σφάλμα. Το αρχείο εντολών τροποποιεί ακόμα τις ετικέτες των πεδίων με τα προβλήματα για να τα υπογραμμίσει.
Δοκιμές
Διαδικασία
-
Συμπληρώστε μια φόρμα, εισάγετε σκοπίμως δεδομένα εισόδου χρήστη που δεν συμφωνούν με την απαιτούμενη μορφή ή τιμές
-
Ελέγξτε ότι παρέχεται μια περιγραφή κειμένου που προσδιορίζει το πεδίο με το σφάλμα και παρέχει μερικές πληροφορίες σχετικά με τη φύση της άκυρης καταχώρΗσης και τον τρόπο διόρθωσής της.
Αναμενόμενα Αποτελέσματα
G86: Παροχή σύνοψης κειμένου που απαιτεί ικανότητα ανάγνωσης χαμηλότερη του επιπέδου ανώτερης δευτεροβάθμιας εκπαίδευσης.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Ο σκοπός αυτής της τεχνικής είναι η παροχή μιας σύνοψης σύνθετου περιεχομένου. Η περίληψη παρέχεται επιπλέον του αρχικού περιεχομένου.
Οι χρήστες με αναπηρίες που δυσκολεύονται να αποκωδικοποιήσουν λέξεις και προτάσεις είναι πιθανόν να έχουν πρόβλημα στην ανάγνωση και κατανόηση περίπλοκου κειμένου. Αυτή η τεχνική παρέχει μια σύντομη πρόταση των πιο σημαντικών ιδεών και πληροφοριών στο περιεχόμενο. Η περίληψη διαβάζεται πιο εύκολα διότι χρησιμοποιεί πιο σύντομες προτάσεις και πιο συνηθισμένες λέξεις από το αρχικό.
Πρέπει να ακολουθούνται τα παρακάτω βήματα για την προετοιμασία της περίληψης.
-
Προσδιορίστε τις πιο σημαντικές ιδέες και πληροφορίες στο περιεχόμενο.
-
Γράψτε μία ή περισσότερες παραγράφους που χρησιμοποιούν πιο σύντομες προτάσεις και πιο συνηθισμένες λέξεις για να εκφράσετε τις ίδιες ιδέες και πληροφορίες. (Ο αριθμός των παραγράφων εξαρτάται από το μήκος του αρχικού).
-
Μετρήστε την αναγνωσιμότητα της περίληψης.
-
Επεξεργαστείτε την περίληψη. Εξετάστε τη δυνατότητα κατάτμησης των μακρύτερων προτάσεων στα δύο ή αντικατάστασης πολυσύλλαβων ή ανοικείων λέξεων με πιο σύντομους, πιο συνηθισμένους όρους.
-
Επαναλάβετε τα βήματα 3 και 4, όπως είναι απαραίτητο.
Παραδείγματα
Παράδειγμα 1: Ένα τεχνικό άρθρο με ευανάγνωστη περίληψη
Ένα άρθρο περιγράφει μια τεχνολογική καινοτομία. Το πρώτο στοιχείο μετά τον τίτλο του άρθρου είναι μια ενότητα με την επικεφαλίδα, "Περίληψη". Το μέσο μήκος των προτάσεων στην περίληψη είναι 16 λέξεις (σε σύγκριση με τις 23 για τις προτάσεις στο άρθρο) και χρησιμοποιούνται σύντομες, συνηθισμένες λέξεις αντί της τεχνικής γλώσσας του άρθρου. Εφαρμόζεται ένας τύπος αναγνωσιμότητας. Η περίληψη απαιτεί ικανότητα ανάγνωσης χαμηλότερη του επιπέδου κατώτερης δευτεροβάθμιας εκπαίδευσης.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
- G79: Παροχή φωνητικής έκδοσης του κειμένου (Providing a spoken version of the text)
- G103: Παροχή οπτικών σχεδίων, εικόνων και συμβόλων που βοηθούν στην επεξήγηση ιδεών, συμβάντων και διαδικασιών (Providing visual illustrations, pictures, and symbols to help explain ideas, events, and processes)
- G153: Διευκόλυνση της ανάγνωσης του κειμένου (Making the text easier to read)
- G160: Παροχή εκδόσεων στη νοηματική γλώσσα πληροφοριών, ιδεών και διαδικασιών, που πρέπει να είναι κατανοητές προκειμένου να χρησιμοποιηθεί το περιεχόμενο (Providing sign language versions of information, ideas, and processes that must be understood in order to use the content)
Δοκιμές
Διαδικασία
Για κάθε περίληψη που παρέχεται ως συμπληρωματικό περιεχόμενο:
-
Μετρήστε την αναγνωσιμότητα της περίληψης.
-
Ελέγξτε ότι η περίληψη απαιτεί ικανότητα ανάγνωσης χαμηλότερη του επιπέδου κατώτερης δευτεροβάθμιας εκπαίδευσης.
Αναμενόμενα Αποτελέσματα
G87: Παροχή κλειστών λεζάντων
Εφαρμογή
Κάθε τεχνολογία ήχου-βίντεο όπου υπάρχουν πράκτορες χρήστη που υποστηρίζουν κλειστές επεξηγήσεις.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ενός τρόπου σε άτομα με περιορισμένη ακοή ή διαφορετικά αντιμετωπίζουν δυσκολία να ακούσουν τον διάλογο σε υλικό συγχρονισμένων μέσων, να είναι σε θέση να προβάλουν το υλικό και να δουν τον διάλογο και τους ήχους - χωρίς να απαιτείται από άτομα χωρίς κώφωση να παρακολουθούν τις επεξηγήσεις. Με αυτή την τεχνική, όλος ο διάλογος και οι σημαντικοί ήχοι ενσωματώνονται ως κείμενο με τρόπο που καθιστά το κείμενο μη ορατό εκτός εάν το ζητήσει ο χρήστης. Ως αποτέλεσμα, είναι ορατά μόνο όταν χρειάζεται. Αυτό απαιτεί ειδική υποστήριξη για επεξηγήσεις στον πράκτορα χρήστη.
ΣΗΜΕΙΩΣΗ: Οι επεξηγήσεις δεν πρέπει να συγχέονται με τους υπότιτλους. Οι υπότιτλοι παρέχουν κείμενο μόνο του διαλόγου και δεν περιλαμβάνουν σημαντικούς ήχους.
Παραδείγματα
Παράδειγμα 1
Παράδειγμα 1: Για να διασφαλιστεί ότι χρήστες με κώφωση μπορούν να χρησιμοποιήσουν αλληλεπιδραστικό εκπαιδευτικό υλικό, το κολέγιο παρέχει επεξηγήσεις και οδηγίες για ενεργοποίηση επεξηγήσεων για όλα τα ηχητικά αλληλεπιδραστικά εκπαιδευτικά προγράμματα.
Παράδειγμα 2: Οι ηλεκτρονικά διαθέσιμες ταινίες μέσα από ένα σημείο πώλησης πολυμέσων (media outlet) περιλαμβάνουν όλες επεξηγήσεις και παρέχονται σε μορφή που επιτρέπει την ενσωμάτωση κλειστών επεξηγήσεων.
Παράδειγμα 3: Παρέχονται ειδικά αρχεία επεξηγήσεων με πληροφορίες συγχρονισμού για υπάρχουσα ταινία. Υπάρχουν διαθέσιμες εφαρμογές αναπαραγωγής που εμφανίζουν τις επεξηγήσεις σε ξεχωριστό παράθυρο της οθόνης, συγχρονισμένες με το παράθυρο της ταινίας.
Παράδειγμα 4: Ένα βίντεο με ένα τοπικό συμβάν έχει επεξηγήσεις που μπορούν να αναπαραχθούν πάνω από το βίντεο ή σε ξεχωριστό παράθυρο ανάλογα με τη χρησιμοποιούμενη εφαρμογή αναπαραγωγής.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Οδηγίες για τη δημιουργία επεξηγήσεων
SMIL
Δημιουργία άλλων επεξηγήσεων
Δοκιμές
Διαδικασία
-
Ενεργοποιήστε το χαρακτηριστικό κλειστών επεξηγήσεων στην εφαρμογή αναπαραγωγής μέσων
-
Προβάλλετε το περιεχόμενο συγχρονισμένων μέσων
-
Ελέγξτε ότι οι επεξηγήσεις (για όλους τους διαλόγους και τους σημαντικούς ήχους) είναι ορατές
Αναμενόμενα Αποτελέσματα
G88: Παροχή περιγραφικών τίτλων για Ιστοσελίδες
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή περιγραφικού τίτλου σε κάθε Ιστοσελίδα. Οι περιγραφικοί τίτλοι βοηθούν τους χρήστες στην εύρεση περιεχομένου, τον προσανατολισμό εντός αυτού και την πλοήγηση σε αυτό. Ένας περιγραφικός τίτλος επιτρέπει σε έναν χρήστη να προσδιορίσει εύκολα ποια Ιστοσελίδα χρησιμοποιεί και πότε η Ιστοσελίδα αλλάζει. Είναι δυνατή η χρήση του τίτλου για τον προσδιορισμό της Ιστοσελίδας χωρίς να απαιτείται από τους χρήστες να διαβάσουν ή να ερμηνεύσουν περιεχόμενο σελίδας. Οι χρήστες μπορούν να προσδιορίσουν το περιεχόμενο που χρειάζονται πιο γρήγορα όταν εμφανίζονται ακριβείς, περιγραφικοί τίτλοι σε χάρτες ιστότοπων ή λίστες με αποτελέσματα αναζήτησης. Όταν χρησιμοποιούνται περιγραφικοί τίτλοι εντός του κειμένου συνδέσμου, βοηθούν τους χρήστες να πλοηγηθούν με μεγαλύτερη ακρίβεια στο περιεχόμενο για το οποίο ενδιαφέρονται.
Ο τίτλος κάθε Ιστοσελίδας θα πρέπει:
-
Να προσδιορίζει το θέμα της Ιστοσελίδας
-
Να βγάζει νόημα όταν διαβάζεται εκτός περιβάλλοντος, για παράδειγμα, από μια εφαρμογή ανάγνωσης οθόνης ή σε έναν χάρτη ιστότοπου ή σε μια λίστα με αποτελέσματα αναζήτησης
-
Να είναι σύντομος
Χρήσιμο θα είναι επίσης για τον τίτλο
Παραδείγματα
Παράδειγμα 1: Ένας τίτλος που αναφέρει πρώτες τις πιο σημαντικές προσδιοριστικές πληροφορίες
Μια Ιστοσελίδα δημοσιεύεται από μια ομάδα στο πλαίσιο μιας μεγαλύτερης οργάνωσης Ο τίτλος της Ιστοσελίδας αρχικά προσδιορίζει το θέμα της σελίδας, στη συνέχεια εμφανίζει το όνομα ομάδας που ακολουθείται από το όνομα της γονικής οργάνωσης
Παράδειγμα κώδικα:
<title>Working with us: The Small Group: The Big Organization</title>
Παράδειγμα 2: Μια παρουσίαση συγχρονισμένων μέσων με περιγραφικό τίτλο
Μια παρουσίαση συγχρονισμένων μέσων για το τσουνάμι στη νότια Ασία το 2004 με τίτλο "Το τσουνάμι του 2004".
Παράδειγμα 3: Μια Ιστοσελίδα με περιγραφικό τίτλο σε τρία μέρη
Μια Ιστοσελίδα παρέχει οδηγίες και προτάσεις για δημιουργία κλειστών επεξηγήσεων. Η Ιστοσελίδα είναι μέρος "δευτερεύοντος τόπου" εντός ενός μεγαλύτερου. Ο τίτλος χωρίζεται σε τρία μέρη με παύλες. Το πρώτο μέρος του τίτλου προσδιορίζει την οργάνωση. Το δεύτερο μέρος προσδιορίζει τον δευτερεύοντα τόπο στον οποίο ανήκει η Ιστοσελίδα. Το τρίτο μέρος προσδιορίζει την ίδια την Ιστοσελίδα. (Για ένα λειτουργικό παράδειγμα, δείτε την ενότητα "WGBH - Ομάδα Πρόσβασης Μέσων - Συχνές ερωτήσεις για επεξηγήσεις" (WGBH – Media Access Group – Captioning FAQ).)
Παράδειγμα 4: Μια Ιστοσελίδα εφημερίδας
Ένας ιστότοπος που επιτρέπει την προβολή μόνο των τίτλων της τρέχουσας έκδοσης της Ιστοσελίδας του "Εθνικά νέα, πρώτη σελίδα". Ένας ιστότοπος που επιτρέπει εκδόσεις από διαφορετικές ημερομηνίες να προβάλλουν τίτλους της Ιστοσελίδας του, "Εθνικά νέα, πρώτη σελίδα, 17 Οκτ., 2005".
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι η Ιστοσελίδα έχει έναν τίτλο
-
Ελέγξτε ότι ο τίτλος περιγράφει το περιεχόμενο της Ιστοσελίδας.
-
Ελέγξτε ότι η Ιστοσελίδα μπορεί να προσδιοριστεί χρησιμοποιώντας τον τίτλο.
Αναμενόμενα Αποτελέσματα
G89: Παροχή αναμενόμενης μορφής δεδομένων και παράδειγμα
Εφαρμογή
Σελίδες που συλλέγουν πληροφορίες από χρήστες και περιορίζουν τη μορφή που μπορεί να χρησιμοποιήσει ο χρήστης.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να βοηθήσει τον χρήστη να αποφύγει σφάλματα δεδομένων εισόδου μέσω της ενημέρωσής του για τους περιορισμούς σχετικά με τη μορφή των δεδομένων που πρέπει να καταχωρήσει. Αυτό επιτυγχάνεται μέσω της περιγραφής χαρακτηριστικών της μορφής ή της παροχής δείγματος της μορφής που πρέπει να έχουν τα δεδομένα.
Σημείωση: Για μορφές δεδομένων με κοινές παραλλαγές, όπως ημερομηνία και ώρα, ίσως είναι χρήσιμη η παροχή επιλογής προτίμησης, έτσι ώστε οι χρήστες να μπορούν να χρησιμοποιούν τη μορφή που τους εξυπηρετεί περισσότερο.
Παραδείγματα
Παράδειγμα 1
Το ακόλουθο στοιχείο ελέγχου μορφής HTML για ημερομηνία υποδεικνύει στην ετικέτα ότι η ημερομηνία πρέπει να έχει τη μορφή ημέρα-μήνας-έτος και όχι τη μορφή μήνας-ημέρα-έτος όπως μπορεί να υποθέσουν πολλοί χρήστες στις Ηνωμένες Πολιτείες.
Παράδειγμα κώδικα:
<label for="date">Date (dd-mm-yyyy)</label>
<input type="text" name="date" id="date" />
Δοκιμές
Διαδικασία
-
Προσδιορίστε στοιχεία ελέγχου φόρμας που θα δεχτούν δεδομένα εισόδου χρήστη μόνο σε συγκεκριμένη μορφή..
-
Καθορίστε εάν κάθε ένα από τα στοιχεία ελέγχου φόρμας που προσδιορίζονται στο 1 παρέχει πληροφορίες σχετικά με την αναμενόμενη μορφή.
Αναμενόμενα Αποτελέσματα
G90: Παροχή ρουτίνων χειρισμού συμβάντων με δυνατότητα ενεργοποίησης από πληκτρολόγιο
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες όπου το περιεχόμενο περιλαμβάνει λειτουργία.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να επιτρέψει σε άτομα που βασίζονται το πληκτρολόγιο ή σε διεπαφή πληκτρολογίου να έχουν πρόσβαση στη λειτουργία του περιεχομένου. Για να γίνει αυτό, βεβαιωθείτε ότι όλες οι ρουτίνες χειρισμού συμβάντων που ενεργοποιήθηκαν από συμβάντα UI μη πληκτρολογίου, είναι επίσης συσχετισμένα με ένα συμβάν πληκτρολογίου ή παρέχουν πλεονάζοντες μηχανισμούς πληκτρολογίου για την ολοκλήρωση της λειτουργίας που παρέχεται από άλλες λειτουργίες για συσκευή.
Παραδείγματα
-
Παράδειγμα 1: Χαρακτηριστικό μεταφοράς και απόθεσης Μια εφαρμογή φωτογραφίας περιλαμβάνει το χαρακτηριστικό "μεταφορά και απόθεση" για να επιτρέψει στους χρήστες την επαναταξινόμηση φωτογραφιών σε ένα ηλεκτρονικό άλμπουμ για προβολή ως παρουσίαση διαφανειών. Περιλαμβάνει επίσης ένα χαρακτηριστικό που επιτρέπει στους χρήστες να επιλέξουν μια φωτογραφία και να εκτελέσουν "αποκοπή" και "επικόλληση" των στοιχείων στη λίστα στο κατάλληλο σημείο με χρήση μόνο του πληκτρολογίου.
-
Παράδειγμα 2: Χαρακτηριστικό επαναταξινόμησης
Μια εφαρμογή Ιστού που επιτρέπει στους χρήστες να δημιουργήσουν ερωτηματολόγιο με μεταφορά και τοποθέτηση ερωτήσεων, περιλαμβάνει μια λίστα ερωτήσεων που ακολουθούνται από ένα πεδίο κειμένου που επιτρέπει στους χρήστες να επαναταξινομήσουν ερωτήσεις όπως πρέπει, μέσω της καταχώρησης του επιθυμητού αριθμού ερώτησης.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
ελέγξτε ότι είναι δυνατή η πρόσβαση σε όλες τις λειτουργίες μέσω του πληκτρολογίου μόνο
Αναμενόμενα Αποτελέσματα
G91: Παροχή κειμένου συνδέσμου που περιγράφει τον σκοπό ενός συνδέσμου
Εφαρμογή
Όλες οι τεχνολογίες που περιέχουν συνδέσμους.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να περιγράψει τον σκοπό ενός συνδέσμου στο κείμενο του συνδέσμου. Η περιγραφή επιτρέπει στον χρήστη να ξεχωρίσει αυτό το σύνδεσμο από συνδέσμους στην Ιστοσελίδα που οδηγούν σε άλλους προορισμούς και βοηθά τον χρήστη να καθορίσει εάν θα ακολουθήσει αυτόν τον σύνδεσμο. Το URI του προορισμού δεν είναι γενικώς επαρκώς περιγραφικό.
Παραδείγματα
Παράδειγμα 1: Περιγραφή του σκοπού ενός συνδέσμου σε HMTL στο κειμενικό περιεχόμενο του στοιχείου a
Παράδειγμα κώδικα:
<a href="routes.html">
Current routes at Boulders Climbing Gym
</a>
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Για κάθε σύνδεσμο στο περιεχόμενο που χρησιμοποιεί αυτή την τεχνική:
-
Ελέγξτε ότι το κείμενο του συνδέσμου περιγράφει τον σκοπό του συνδέσμου
Αναμενόμενα Αποτελέσματα
G92: Παροχή εναλλακτικής λύσης εκτεταμένου κειμένου για μη κειμενικό περιεχόμενο που εξυπηρετεί τον ίδιο σκοπό και παρουσιάζει τις ίδιες πληροφορίες
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ενός εκτεταμένου εναλλακτικού κειμένου που εξυπηρετεί τον ίδιο σκοπό και παρουσιάζει τις ίδιες πληροφορίες με το αρχικό μη κειμενικό περιεχόμενο όταν δεν επαρκεί ένα σύντομο εναλλακτικό κειμένου.
Σε συνδυασμό με το σύντομο εναλλακτικό κειμένου, η εκτεταμένη περιγραφή πρέπει να μπορεί να αντικαθιστά το μη κειμενικό περιεχόμενο. Το σύντομο εναλλακτικό κειμένου προσδιορίζει το μη κειμενικό περιεχόμενο και το εκτεταμένο εναλλακτικό παρέχει τις πληροφορίες. Εάν το μη κειμενικό περιεχόμενο αφαιρεθεί από τη σελίδα και αντικατασταθεί με τη σύντομη και την εκτεταμένη περιγραφή, η σελίδα θα παρέχει και πάλι την ίδια λειτουργία και πληροφορίες.
Οι ακόλουθες ερωτήσεις είναι χρήσιμες για να αποφασίσετε τι θα πρέπει να βρίσκεται στα εναλλακτικά κειμένου.
-
Γιατί βρίσκεται εδώ αυτό το μη κειμενικό περιεχόμενο;
-
Ποιες πληροφορίες παρουσιάζει;
-
Ποιον σκοπό εξυπηρετεί;
-
Εάν δεν μπορούσα να χρησιμοποιήσω το μη κειμενικό περιεχόμενο, ποιες λέξεις θα χρησιμοποιούσα για να μεταφέρω την ίδια λειτουργία ή/και πληροφορίες;
Παραδείγματα
Παράδειγμα 1
Ένα γράφημα των πωλήσεων Οκτωβρίου έχει ένα σύντομο εναλλακτικό κειμένου "Γράφημα πωλήσεων Οκτωβρίου" Η εκτεταμένη περιγραφή λέει "Γράφημα ράβδων που δείχνει τις πωλήσεις τον Οκτώβριο. Υπάρχουν 6 πωλητές. Η Μαρία είναι πρώτη με 349 μονάδες. Ακολουθεί η Φράνσις με 301. Έπονται ο Χουάν με 256, η Σου με 250, ο Λι με 200 και ο Μαξ με 195. Πρωταρχική χρήση αυτού του γραφήματος είναι η εμφάνιση των κορυφαίων, άρα η περιγραφή ακολουθεί τη σειρά πωλήσεων."
Παράδειγμα 2
Ένα γράφημα γραμμών που δείχνει τις μέσες θερμοκρασίες χειμώνα για τα τελευταία 10 χρόνια περιλαμβάνει το σύντομο εναλλακτικό κειμένου "Μέσες θερμοκρασίες χειμώνα 1996-2006." Η εκτεταμένη περιγραφή περιλαμβάνει τον πίνακα δεδομένων που χρησιμοποιήθηκε για τη δημιουργία του γραφήματος γραμμών.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Αφαιρέστε, αποκρύψτε ή καλύψτε το μη κειμενικό περιεχόμενο
-
Απεικονίστε την εκτεταμένη περιγραφή
-
Ελέγξτε ότι η εκτεταμένη περιγραφή μεταφέρει τις ίδιες πληροφορίες όπως και το μη κειμενικό περιεχόμενο
Αναμενόμενα Αποτελέσματα
G93: Παροχή ανοικτών (πάντα ορατών) λεζάντων
Εφαρμογή
Κάθε τεχνολογία συγχρονισμένων μέσων, ακόμα και αυτές που δεν υποστηρίζουν κλειστές επεξηγήσεις.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ενός τρόπου στα άτομα με κώφωση ή διαφορετικά που αντιμετωπίζουν δυσκολία να ακούσουν τον διάλογο σε οπτικοακουστικό υλικό, να είναι σε θέση να δουν το υλικό. Με αυτή την τεχνική, όλος ο διάλογος και οι σημαντικοί ήχοι ενσωματώνονται ως κείμενο στο απόσπασμα βίντεο. Κατά συνέπεια, είναι πάντα ορατοί και δεν απαιτείται ιδιαίτερη υποστήριξη για επεξηγήσεις από τον πράκτορα χρήστη.
ΣΗΜΕΙΩΣΗ: Οι επεξηγήσεις δεν πρέπει να συγχέονται με τους υπότιτλους. Οι υπότιτλοι παρέχουν κείμενο μόνο του διαλόγου και δεν περιλαμβάνουν σημαντικούς ήχους.
Παραδείγματα
-
Προκειμένου να διασφαλιστεί ότι μπορεί ο καθένας να δει τις δικές του ηλεκτρονικά διαθέσιμες ταινίες, ακόμα και αν οι χρήστες δεν γνωρίζουν πώς να ενεργοποιήσουν τις επεξηγήσεις στην εφαρμογή αναπαραγωγής μέσων, μια συσχέτιση βιβλιοθήκης τοποθετεί τις επεξηγήσεις απευθείας μέσα στο βίντεο
-
Ένας ειδησεογραφικός οργανισμός παρέχει ανοικτές επεξηγήσεις για όλο του το υλικό.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
(δεν περιλαμβάνεται καμία)
Δοκιμές
Διαδικασία
-
Παρακολουθήστε τα συγχρονισμένα μέσα με απενεργοποιημένες τις κλειστές λεζάντες.
-
Ελέγξτε ότι οι λεζάντες (για όλους τους διαλόγους και τους σημαντικούς ήχους) είναι ορατές.
Αναμενόμενα Αποτελέσματα
G94: Παροχή εναλλακτικού σύντομου κειμένου για μη κειμενικό περιεχόμενο που εξυπηρετεί τον ίδιο σκοπό και παρουσιάζει τις ίδιες πληροφορίες με το μη κειμενικό περιεχόμενο
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η δημιουργία εναλλακτικού κειμένου που εξυπηρετεί τον ίδιο σκοπό και παρουσιάζει τις ίδιες πληροφορίες με το αρχικό μη κειμενικό περιεχόμενο. Κατά συνέπεια, είναι δυνατή η αφαίρεση του μη κειμενικού περιεχομένου και η αντικατάστασή του με το εναλλακτικό κειμένου, χωρίς καμία απώλεια σε λειτουργίες ή πληροφορίες. Αυτό το εναλλακτικό κειμένου δεν πρέπει απαραίτητα να περιγράψει το μη κειμενικό περιεχόμενο. Πρέπει να εξυπηρετεί τον ίδιο σκοπό και να μεταφέρει τις ίδιες πληροφορίες. Αυτό μερικές φορές μπορεί να έχει ως αποτέλεσμα ένα εναλλακτικό κειμένου που μοιάζει με περιγραφή του μη κειμενικού περιεχομένου. Αλλά αυτό θα ήταν αληθές εάν αυτός ήταν και ο καλύτερος τρόπος εξυπηρέτησης του ίδιου σκοπού.
Εάν είναι εφικτό, το σύντομο εναλλακτικό κειμένου πρέπει να μεταφέρει πλήρως τον σκοπό και τις πληροφορίες; Εάν αυτό δεν είναι δυνατό σε μια σύντομη φράση ή πρόταση, τότε το σύντομο εναλλακτικό κειμένου θα πρέπει να παρέχει μια σύντομη επισκόπηση των πληροφοριών. Ένα εκτεταμένο εναλλακτικό κειμένου θα χρησιμοποιηθεί επιπρόσθετα της μεταφοράς όλων των πληροφοριών.
Το εναλλακτικό κειμένου θα πρέπει να μπορεί να αντικαθιστά το μη κειμενικό περιεχόμενο.. Εάν το μη κειμενικό περιεχόμενο αφαιρεθεί από τη σελίδα και αντικατασταθεί με το κείμενο, η σελίδα θα παρέχει και πάλι την ίδια λειτουργία και πληροφορίες. Το εναλλακτικό κειμένου θα είναι σύντομο, αλλά όσο το δυνατόν πιο πληροφοριακό.
Η εξέταση των ακόλουθων ερωτήσεων είναι μια πολύ καλή ιδέα για να αποφασίσετε ποιο κείμενο θα συμπεριλάβετε στο εναλλακτικό.
-
Γιατί βρίσκεται εδώ αυτό το μη κειμενικό περιεχόμενο;
-
Ποιες πληροφορίες παρουσιάζει;
-
Ποιον σκοπό εξυπηρετεί;
-
Εάν δεν μπορούσα να χρησιμοποιήσω το μη κειμενικό περιεχόμενο, ποιες λέξεις θα χρησιμοποιούσα για να μεταφέρω την ίδια λειτουργία ή/και πληροφορίες;
Όταν μη κειμενικό περιεχόμενο περιέχει λέξεις που είναι σημαντικές για την κατανόηση του περιεχομένου, το κείμενο alt θα πρέπει να περιλαμβάνει αυτές τις λέξεις. Εάν το κείμενο στην εικόνα είναι περισσότερο από όσο μπορεί να χωρέσει σε ένα σύντομο εναλλακτικό κειμένου, τότε θα πρέπει να περιγραφεί στο σύντομο εναλλακτικό κειμένου και ένα εκτεταμένο εναλλακτικό κειμένου θα πρέπει επίσης να παρέχεται, καθώς και το πλήρες κείμενο.
Παραδείγματα
-
Ένα κουμπί αναζήτησης χρησιμοποιεί την εικόνα ενός μεγεθυντικού φακού. Τα εναλλακτικά κειμένου είναι "αναζήτηση" και όχι "μεγεθυντικός φακός".
-
Μια εικόνα δείχνει πώς δένεται ένας κόμπος με βέλη που εμφανίζουν την τοποθέτηση των σκοινιών για τη δημιουργία ενός κόμπου. Το εναλλακτικό κειμένου περιγράφει πώς δένεται ο κόμπος και όχι με τι μοιάζει η εικόνα.
-
Μια εικόνα δείχνει την εικόνα ενός παιχνιδιού από μπροστά. Το εναλλακτικό κειμένου περιγράφει την μπροστινή όψη του παιχνιδιού.
-
Ένα κινούμενο σχέδιο εμφανίζει πώς γίνεται η αλλαγή ενός ελαστικού. Ένα σύντομο εναλλακτικό κειμένου περιγράφει τι αφορά το κινούμενο σχέδιο. Ένα εκτεταμένο εναλλακτικό κειμένου περιγράφει πώς αλλάζουμε ένα λάστιχο.
-
Εμφανίζεται ένα λογότυπο της εταιρείας TechTron δίπλα από κάθε προϊόν σε μια λίστα που αποτελείται από αυτά και έχει ένα σύντομο εναλλακτικό κειμένου που λέει , "TechTron."
-
Ένα γράφημα των πωλήσεων Οκτωβρίου έχει ένα σύντομο εναλλακτικό κειμένου "Γράφημα πωλήσεων Οκτωβρίου" Έχει επίσης μια εκτεταμένη περιγραφή που παρέχει όλες τις φωτογραφίες στο γράφημα.
-
Μια επικεφαλίδα περιέχει μια εικόνα των λέξεων, "Η ιστορία του πολέμου" με κείμενο με στυλ. Το κείμενο alt για την εικόνα είναι "Η ιστορία του πολέμου".
-
Μια εικόνα μιας σειράς από βιβλία σε ένα ράφι, περιέχει διαδραστικές περιοχές που παρέχουν τα μέσα πλοήγησης σε μια Ιστοσελίδα σχετικά με το συγκεκριμένο βιβλίο. Το εναλλακτικό κειμένου "Τα διαθέσιμα βιβλία προς αγορά σε αυτήν την ενότητα. Επιλέξτε ένα βιβλίο για περισσότερες λεπτομέρειες σχετικά με αυτό το βιβλίο." περιγράφει την εικόνα και τη διαδραστική φύση.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Αφαιρέστε, αποκρύψτε ή καλύψτε το μη κειμενικό περιεχόμενο
-
Αντικαταστήστε το με τo εναλλακτικό κειμένου
-
Ελέγξτε ότι δεν έχει χαθεί τίποτα (ο σκοπός του μη κειμενικού περιεχομένου καλύπτεται από το εναλλακτικό κειμένου)
-
Εάν το μη κειμενικό περιεχόμενο περιέχει λέξεις που είναι σημαντικές για την κατανόηση του περιεχομένου, οι λέξεις περιλαμβάνονται στο εναλλακτικό κειμένου.
Αναμενόμενα Αποτελέσματα
G95: Παροχή σύντομων εναλλακτικών κειμένου που παρέχουν μια σύντομη περιγραφή του μη κειμενικού περιεχομένου
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Αυτή η τεχνική χρησιμοποιείται όταν το κείμενο που πρέπει να εξυπηρετήσει τον ίδιο σκοπό και να παρουσιάσει τις ίδιες πληροφορίες με το αρχικό μη κειμενικό περιεχόμενο είναι υπερβολικά μεγάλο ή όταν δεν είναι δυνατή η επίτευξη μόνο με το κείμενο. Σε αυτή την περίπτωση, η τεχνική χρησιμοποιείται για την παροχή σύντομου εναλλακτικού κειμένου που περιγράφει συνοπτικά το μη κειμενικό περιεχόμενο. (Τότε παρέχεται ένα εκτεταμένο εναλλακτικό κειμένου χρησιμοποιώντας μια άλλη τεχνική, έτσι ώστε ο συνδυασμός να εξυπηρετήσει τον ίδιο σκοπό και να παρουσιάσει τις ίδιες πληροφορίες με το αρχικό μη κειμενικό περιεχόμενο.)
Η εξέταση των ακόλουθων ερωτήσεων είναι μια πολύ καλή ιδέα για να αποφασίσετε ποιο κείμενο θα συμπεριλάβετε στο εναλλακτικό.
-
Γιατί βρίσκεται εδώ αυτό το μη κειμενικό περιεχόμενο;
-
Ποιες πληροφορίες παρουσιάζει;
-
Ποιον σκοπό εξυπηρετεί;
-
Εάν δεν μπορούσα να χρησιμοποιήσω το μη κειμενικό περιεχόμενο, ποιες λέξεις θα χρησιμοποιούσα για να μεταφέρω την ίδια λειτουργία ή/και πληροφορίες;
Παραδείγματα
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε για την παρουσία συντόμου εναλλακτικού κειμένου που παρέχει μια σύντομη περιγραφή του μη κειμενικού περιεχομένου.
Αναμενόμενα Αποτελέσματα
G96: Παροχή κειμενικού προσδιορισμού στοιχείων των οποίων η κατανόηση βασίζεται διαφορετικά σε αισθητικές πληροφορίες
Εφαρμογή
Όλες οι τεχνολογίες που παρουσιάζουν περιγραφή μιας απόδοσης περιεχομένου στον χρήστη.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να διασφαλίσει ότι τα στοιχεία εντός της Ιστοσελίδας παραπέμπονται στο περιεχόμενο όχι μόνο με βάση το σχήμα, το μέγεθος, τον ήχο ή τη θέση, αλλά και με τρόπους που δεν εξαρτώνται από την αισθητική αντίληψη. Για παράδειγμα, μια παραπομπή μπορεί επίσης να περιγράφει τη λειτουργία του στοιχείου ή της ετικέτας του.
Παραδείγματα
Παράδειγμα 1
Παρέχεται σε μια φόρμα ένα στρογγυλό κουμπί για την υποβολή της και για τη μετακίνηση στο επόμενο βήμα μιας διαδικασίας. Το κουμπί έχει ετικέτα με το κείμενο "μετάβαση". Οι οδηγίες λένε, "για να υποβάλετε τη φόρμα, πατήστε το στρογγυλό κουμπί με την ετικέτα μετάβαση". Αυτό περιλαμβάνει κειμενικές αλλά και πληροφορίες σχήματος για τον εντοπισμό του κουμπιού.
Παράδειγμα 2
Οι οδηγίες για μια Ιστοσελίδα που παρέχει ηλεκτρονική εκπαίδευση λένε, "Χρησιμοποιήστε τη λίστα των συνδέσμων στα δεξιά με την επικεφαλίδα, "Κατάλογος τάξεων" για να μεταβείτε στο επιθυμητό ηλεκτρονικό μάθημα." Αυτή η περιγραφή παρέχει τη θέση, καθώς και τα κειμενικά στοιχεία που θα βοηθήσουν στην εύρεση της σωστής λίστας συνδέσμων.
Παράδειγμα 3
Η ακόλουθη διάταξη τοποθετεί ένα κουμπί στην κάτω δεξιά γωνία και το υποδεικνύει με βάση τη θέση. Μια ένδειξη της ετικέτας κειμένου διασαφηνίζει ποιο κουμπί προορίζεται για χρήστες που έχουν πρόσβαση σε γραμμικοποιημένη έκδοση στην οποία η θέση δεν έχει σημασία.
Παράδειγμα κώδικα:
<table>
<tbody>
<tr>
<td colspan="2">Push the lower right [Preview] button.</td>
<td>
<span style="background: ButtonFace; color: ButtonText; border:
medium outset ButtonShadow;
width: 5em; display: block; font-weight: bold; text-align: center;">
Print</span>
</td>
</tr>
<tr>
<td>
<span style="background: ButtonFace; color: ButtonText; border:
medium outset ButtonShadow;
width: 5em; display: block; font-weight: bold; text-align: center;">
Cancel</span>
</td>
<td>
<span style="background: ButtonFace; color: ButtonText; border:
medium outset ButtonShadow;
width: 5em; display: block; font-weight: bold; text-align: center;">
OK</span>
</td>
<td>
<span style="background: ButtonFace; color: ButtonText; border:
medium outset ButtonShadow;
width: 5em; display: block; font-weight: bold; text-align: center;">
Preview</span>
</td>
</tr>
</tbody>
</table>
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
Βρείτε όλες τις παραπομπές στην Ιστοσελίδα που αναφέρουν το σχήμα, το μέγεθος και τη θέση ενός αντικειμένου. Για κάθε τέτοιο στοιχείο:
-
Ελέγξτε ότι η παραπομπή περιέχει πρόσθετες πληροφορίες που επιτρέπουν να εντοπιστεί το στοιχείο και να προσδιοριστεί χωρίς προηγούμενη γνώση του σχήματος, του μεγέθους ή της σχετικής του θέσης.
Αναμενόμενα Αποτελέσματα
G97: Παροχή της σύντμησης αμέσως μετά την αναπτυγμένη μορφή
Εφαρμογή
Κάθε τεχνολογία που περιέχει κείμενο.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να καταστήσει διαθέσιμη την αναπτυγμένη μορφή μιας σύντμησης συσχετίζοντας την αναπτυγμένη μορφή με τη σύντμησή της την πρώτη φορά που εμφανίζεται σε μια Ιστοσελίδα. Το ανάπτυγμα κάθε σύντμησης μπορεί να βρεθεί με αναζήτηση της Ιστοσελίδας για την πρώτη χρήση.
Κατά τη διαδικασία συντόμευσης μιας λέξης, φράσης ή ονόματος μέσω σύντμησης, αρκτικόλεξου, ακρωνυμίου ή άλλης συντομευμένης μορφής, πρέπει να παράσχετε την πλήρη μορφή πριν την παροχή της συντετμημένης. Αυτό κάνει το κείμενο πιο εύκολο στην ανάγνωση και συνιστάται από πολλούς οδηγούς στυλ.
Σημειώστε ότι πολλές συντμήσεις απαιτούν εξήγηση αντί για ανάπτυξη. Αυτή η τεχνική δεν είναι κατάλληλη για τέτοιες συντμήσεις.
Αυτή η τεχνική εφαρμόζεται στην πρώτη εμφάνιση μιας σύντμησης σε κάθε Ιστοσελίδα. Κατά το συνδυασμό πολλαπλών πόρων σε μια μεμονωμένη Ιστοσελίδα, η σύντμηση θα αναπτυχθεί στην αρχή κάθε πόρου. Σε αυτή την περίπτωση, παρόλα αυτά, ίσως είναι πιο κατάλληλη η χρήση μιας διαφορετικής τεχνικής για την παροχή της αναπτυγμένης μορφής.
Παραδείγματα
Παράδειγμα 1
"Ο Ύπατος Αρμοστής των Ηνωμένων Εθνών για τα Ανθρώπινα Δικαιώματα (UNHCR) θεσπίστηκε το 1950 για την παροχή προστασίας και βοήθειας στους πρόσφυγες."
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
Για κάθε σύντμηση στο περιεχόμενο,
-
Αναζητήστε την πρώτη χρήση αυτής της σύντμησης στο συστατικό στοιχείο συγγραφής.
-
Ελέγξτε ότι η πρώτη χρήση έπεται αμέσως της αναπτυγμένης μορφής της σύντμησης.
-
Ελέγξτε ότι η αναπτυγμένη μορφή είναι η σωστή για τη χρήση της σύντμησης.
Αναμενόμενα Αποτελέσματα
G98: Παροχή της δυνατότητας στον χρήστη για αναθεώρηση και διόρθωση απαντήσεων πριν την υποβολή
Εφαρμογή
Ιστότοποι που συλλέγουν δεδομένα από χρήστες, τα οποία είναι συγκεκριμένα για τη στιγμή που υποβάλλονται, όπως δεδομένα εξέτασης, και δεν είναι δυνατή η αλλαγή τους αφού υποβληθούν.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή στους χρήστες ενός τρόπου που να διασφαλίζει ότι τα δεδομένα εισόδου είναι σωστά πριν την ολοκλήρωση μιας μη αναστρέψιμης συναλλαγής. Εφαρμογές εξέτασης, χρηματοοικονομικής και νομικής φύσης επιτρέπουν συναλλαγές που δεν μπορούν να "αναιρεθούν". Είναι συνεπώς σημαντικό να μην υπάρχουν σφάλματα στην υποβολή των δεδομένων, καθώς ο χρήστης δεν θα έχει την ευκαιρία να διορθώσει το σφάλμα αφού πραγματοποιηθεί η συναλλαγή.
Σε μια απλή φόρμα μίας σελίδας, αυτό είναι εύκολο διότι ο χρήστης μπορεί να προβεί σε προεπισκόπηση της σελίδας πριν την υποβολή. Σε φόρμα που εκτείνεται σε πολλαπλές Ιστοσελίδες, όμως, τα δεδομένα συλλέγονται από τον χρήστη σε πολλά βήματα πριν την πραγματοποίηση της συναλλαγής. Ο χρήστης μπορεί να μην θυμάται όλα τα δεδομένα που καταχωρήθηκαν σε προηγούμενα βήματα πριν το βήμα πραγματοποίησης της συναλλαγής.
Μία προσέγγιση είναι να αποθηκευτούν προσωρινά τα αποτελέσματα για κάθε ξεχωριστό βήμα και να επιτραπεί στον χρήστη να μετακινηθεί εμπρός και πίσω κατά βούληση προκειμένου να εξετάσει τα δεδομένα που καταχωρήθηκαν. Μια άλλη προσέγγιση είναι η παροχή μιας περίληψης όλων των δεδομένων που συλλέχθηκαν σε όλα τα βήματα για να τα εξετάσει ο χρήστης πριν την τελική οριστικοποίηση της συναλλαγής.
Πριν το τελικό βήμα οριστικοποίησης της συναλλαγής, παρέχονται οδηγίες που ενθαρρύνουν τον χρήστη να εξετάσει τα δεδομένα που καταχωρήθηκαν και να τα επιβεβαιώσει. Μόλις ο χρήστης τα επιβεβαιώσει, η συναλλαγή ολοκληρώνεται.
Παραδείγματα
-
Μια ηλεκτρονική τραπεζική εφαρμογή παρέχει πολλαπλά βήματα για την ολοκλήρωση μιας μεταφοράς χρημάτων μεταξύ λογαριασμών ως εξής:
-
Επιλέξτε λογαριασμό για "μεταφορά από"
-
Επιλέξτε λογαριασμό για "μεταφορά προς"
-
Καταχωρήστε το ποσό της μεταφοράς
-
Παρέχεται μια περίληψη της συναλλαγής που δείχνει τους λογαριασμούς από και προς και το ποσό της μεταφοράς. Ο χρήστης μπορεί να επιλέξει ένα κουμπί για την ολοκλήρωση ή την ακύρωση της συναλλαγής.
-
Μια εφαρμογή εξέτασης παρέχει πολλαπλές σελίδες ερωτήσεων. Ανά πάσα στιγμή, ο χρήστης μπορεί να επιλέξει να επιστρέψει σε προηγούμενες συμπληρωμένες ενότητες για να εξετάσει και να αλλάξει τις απαντήσεις. Εμφανίζεται μια τελική σελίδα με κουμπιά για την υποβολή των απαντήσεων ή την εξέτασή τους.
Δοκιμές
Διαδικασία
Σε μια εφαρμογή εξέτασης ή σε εφαρμογή που προκαλεί χρηματοοικονομικές ή νομικές συναλλαγές και συλλέγει δεδομένα από χρήστες σε πολλαπλά βήματα:
-
Καθορίστε εάν ο χρήστης επιτρέπεται να επιστρέψει σε προηγούμενα βήματα για εξέταση και αλλαγή των δεδομένων.
-
Καθορίστε εάν παρέχεται περίληψη όλων των δεδομένων εισόδου από τον χρήστη πριν την πραγματοποίηση της συναλλαγής και παρέχεται μέθοδος για τη διόρθωση σφαλμάτων, εάν είναι απαραίτητο.
Αναμενόμενα Αποτελέσματα
G99: Παροχή της δυνατότητας επαναφοράς διαγραμμένων πληροφοριών
Εφαρμογή
Περιεχόμενο στο οποίο οι ενέργειες χρήστη προκαλούν διαγραφή του περιεχομένου
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Όταν μια εφαρμογή Ιστού παρέχει τη δυνατότητα διαγραφής πληροφοριών, ο διακομιστής μπορεί να παράσχει ένα μέσο ανάκτησης των πληροφοριών που διαγράφηκαν κατά λάθος από ένα χρήστη. Μία προσέγγιση είναι η καθυστέρηση της διαγραφής των δεδομένων σημειώνοντάς τα απλά προς διαγραφή ή μετακινώντας τα σε ένα χώρο κράτησης (όπως κάδο απορριμμάτων) και περιμένοντας για κάποιο χρονικό διάστημα πριν την ουσιαστική διαγραφή τους. Στη διάρκεια αυτής της περιόδου, ο χρήστης μπορεί να ζητήσει την επαναφορά των δεδομένων ή να τα ανακτήσει από το χώρο κράτησης. Μια άλλη προσέγγιση είναι η εγγραφή όλων των συναλλαγών διαγραφής με τρόπο που να είναι δυνατή η επαναφορά των δεδομένων εάν ζητηθεί από τον χρήστη, όπως στην ιστορία επεξεργασίας που αποθηκεύεται στις βάσεις wiki και σε εφαρμογές ελέγχου κώδικα. Οι ανακτήσιμες πληροφορίες που αποθηκεύονται θα πρέπει να είναι εκείνες που θα χρειάζονται για τη διόρθωση της συναλλαγής.
Παραδείγματα
-
Μια εφαρμογή Ιστού που επιτρέπει σε χρήστες να δημιουργήσουν φακέλους και να αποθηκεύσουν δεδομένα σε αυτούς. Κάθε φάκελος και στοιχείο δεδομένων συνοδεύεται από ένα τετράγωνο επιλογής για να σημειωθεί για κάποια ενέργεια και δύο κουμπιά, ένα για μετακίνηση και ένα για διαγραφή. Εάν ο χρήστης επιλέξει κατά λάθος το κουμπί διαγραφής, μπορεί να χαθούν τεράστια ποσά δεδομένων. Η εφαρμογή παρουσιάζει στον χρήστη αμέσως τα δεδομένα ως διαγραμμένα, αλλά προγραμματίζει την ουσιαστική τους διαγραφή σε μία εβδομάδα. Στη διάρκεια της εβδομάδας, ο χρήστης μπορεί να μεταβεί στον φάκελο "διαγραμμένα" και να ζητήσει την επαναφορά οποιουδήποτε φακέλου ή στοιχείου δεδομένων που αναμένει την ουσιαστική του διαγραφή.
Δοκιμές
Διαδικασία
-
Προσδιορίστε λειτουργία που επιτρέπει τη διαγραφή περιεχομένου
-
Διαγράψτε περιεχόμενο και προσπαθήστε να το επαναφέρετε.
-
Ελέγξτε εάν είναι δυνατή η επαναφορά διαγραμμένων πληροφοριών.
Αναμενόμενα Αποτελέσματα
G100: Παροχή ενός αποδεκτού ονόματος ή ενός περιγραφικού ονόματος για το περιεχόμενο
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να επιτρέψει στους χρήστες να προσδιορίσουν το μη κειμενικό περιεχόμενο ακόμα και αν αυτό προορίζεται για την παροχή μιας συγκεκριμένης αισθητικής εμπειρίας. Για παράδειγμα, ένα κωφό άτομο μπορεί να θέλει να μάθει τι είναι ένα αρχείο ενόργανου ήχου - ακόμα και αν δεν μπορεί να το ακούσει. Ομοίως, ένα τυφλό άτομο μπορεί να θέλει να μάθει ποιο είναι το θέμα μιας οπτικής εικόνας - ακόμα και αν δεν μπορεί να τη δει.
Παραδείγματα
Παράδειγμα 1
-
Παράδειγμα 1: Ένας πίνακας της Μόνι Λίζα έχει το εναλλακτικό κείμενο "Μόνα Λίζα, του Λεονάρντο ντα Βίντσι"
-
Παράδειγμα 2: Ένα αρχείο ήχου έχει το εναλλακτικό κείμενο "5 μαθητές παίζουν Theramin".
-
Παράδειγμα 3: Ένα διάσημο έργο σύγχρονης τέχνης έχει ετικέτα "Κόκκινο, Μπλε και Κίτρινο, του Piet Mondrian"
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι το εναλλακτικό κειμένου παρέχει ένα περιγραφικό όνομα
-
Ελέγξτε ότι το εναλλακτικό κειμένου παρέχει ένα όνομα που δόθηκε προηγουμένως στο μη κειμενικό περιεχόμενο από τον συγγραφέα ή άλλον.
Αναμενόμενα Αποτελέσματα
G101: Παροχή του ορισμού μιας λέξης ή φράσης που χρησιμοποιείται με ασυνήθιστο ή περιορισμένο τρόπο
Εφαρμογή
Κάθε τεχνολογία που περιέχει κείμενο.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ορισμού για κάθε λέξη που χρησιμοποιείται με ασυνήθιστο ή περιορισμένο τρόπο.
Μια λέξη χρησιμοποιείται με ασυνήθιστο ή περιορισμένο τρόπο όταν:
-
λεξικά δίνουν αρκετούς ορισμούς μιας λέξης αλλά πρέπει να χρησιμοποιηθεί ένας συγκεκριμένος ορισμός για να γίνει κατανοητό το περιεχόμενο,
-
πρέπει να χρησιμοποιηθεί ένας συγκεκριμένος ορισμός για να γίνει κατανοητό το περιεχόμενο και τα λεξικά χαρακτηρίζουν αυτόν τον ορισμό ως σπάνιο, αρχαϊκό, απαρχαιωμένο κ.λπ.,
-
ο συγγραφέας δημιουργεί ένα νέο ορισμό που πρέπει να χρησιμοποιηθεί για να γίνει κατανοητό το περιεχόμενο.
Αυτή η τεχνική μπορεί επίσης να χρησιμοποιηθεί για την παροχή ορισμών για τεχνική γλώσσα, δηλαδή, το εξειδικευμένο λεξιλόγιο που χρησιμοποιείται σε ένα συγκεκριμένο επάγγελμα ή τεχνικό πεδίο και είναι κατανοητό από ανθρώπους αυτού του πεδίου και όχι από τρίτους εκτός αυτού.
Η τεχνική μπορεί επίσης να χρησιμοποιηθεί για να οριστούν ιδιωματικές εκφράσεις. Για παράδειγμα, οι ομιλητές μιας γλώσσας που ζουν σε μια συγκεκριμένη περιοχή μπορεί να χρησιμοποιούν ιδιωματικές εκφράσεις που είναι αποδεκτές από όλους στην περιοχή, αλλά όχι από ανθρώπους άλλων περιοχών όπου ομιλείται η ίδια γλώσσα.
Παραδείγματα
Παράδειγμα 1: Ένας όρος που χρησιμοποιείται με περιορισμένο τρόπο
Η λέξη "τεχνολογία" χρησιμοποιείται ευρέως για να καλύψει τα πάντα, από τα λίθινα εργαλεία που χρησιμοποιούσαν οι πρώτοι άνθρωποι έως τις σύγχρονες ψηφιακές συσκευές, όπως τα κινητά τηλέφωνα. Όμως στο WCAG 2.0, η λέξη "τεχνολογία" χρησιμοποιείται με πιο περιορισμένο τρόπο: σημαίνει έναν μηχανισμό κωδικοποίησης οδηγιών για απόδοση, αναπαραγωγή ή εκτέλεση από πράκτορες χρήστη, συμπεριλαμβανομένων γλωσσών επισημείωσης, μορφών δεδομένων και γλωσσών προγραμματισμού, που χρησιμοποιούνται στην παραγωγή και παράδοση περιεχομένου Ιστού.
Παράδειγμα 2: Μια λέξη χρησιμοποιείται σύμφωνα με απαρχαιωμένο ορισμό
Η λέξη "αιθέρας" ορίζεται ως η ουσία που γεμίζει τον διαπλανητικό χώρο: "Πίστευε ότι ο ήχος ταξίδευε μέσα στον αιθέρα."
Παράδειγμα 3: Τεχνική γλώσσα
Η λέξη "οδηγός" ορίζεται ως το λογισμικό που περιέχει ειδικές οδηγίες για έναν εκτυπωτή: "Ίσως είναι απαραίτητο να ενημερώσεις τον οδηγό του εκτυπωτή σου."
Παράδειγμα 4: Μια ιδιωματική έκφραση
Μερικοί άνθρωποι λένε "φτύνω τα φασόλια" (spill the beans) όταν εννοούν "αποκαλύπτω ένα μυστικό", π.χ. "Στο αστυνομικό τμήμα ο Τζο "έφτυσε τα φασόλια" σχετικά με το σχέδιο απαγωγής του πρωθυπουργού."
Παράδειγμα 5: Μια ιδιωματική έκφραση στα ιαπωνικά
Αυτό το παράδειγμα χρησιμοποιεί παρένθεση για την παροχή του ορισμού μιας ιδιωματικής έκφρασης στα ιαπωνικά. Η φράση στα ιαπωνικά σημαίνει "πετάει ένα κουτάλι". Σημαίνει ότι δεν μπορούσε να κάνει κάτι άλλο και τελικά τα παράτησε.
ã•ã˜ã‚’投ã’る(ã©ã†ã™ã‚‹ã“ã¨ã‚‚ã§ããªããªã‚Šã€ã‚ãらã‚ã‚‹ã“ã¨ï¼‰ã€‚
Παράδειγμα 6: Μια άγνωστη, υιοθετημένη ξένη λέξη στα Αγγλικά
Οι χρήστες ενδέχεται να μην κατανοούν το νόημα μιας άγνωστης λέξης που υιοθετήθηκε από μια άλλη γλώσσα: "Μην ανησυχείς, είναι ok (εντάξει)".
Παράδειγμα 7: Άγνωστες, υιοθετημένες λέξεις στα Ιαπωνικά
Στα Ιαπωνικά, το "Kata-kana" χρησιμοποιείται για υιοθετημένες, ξένες λέξεις. Εάν λέξεις είναι άγνωστες για τους χρήστες, παρέχετε το νόημα ή τη μετάφραση προκειμένου οι χρήστες να μπορούν να τις κατανοήσουν.
アクã‚"シビリティ(é"˜é½¢è€…ãƒ"障害者をå"む全ã¦ã®äººãŒåˆ©ç”¨ã§ãã‚‹ã“ã¨ï¼‰ã¯ã€Webサイトã"ä¸å¯æ¬ ã§ã‚る。
Ελληνική μετάφραση: Η "Προσβασιμότητα" (είναι προσβάσιμο από όλους τους χρήστες, συμπεριλαμβανομένων ατόμων με αναπηρία) είναι μια απαραίτητη πτυχή των ιστοτόπων.
レイアウトテーブãƒ"ã¨CSSã®ä½µç”¨ã‚’ãƒã‚¤ãƒ–リッド(複åˆåz‹ï¼‰ã¨ã„ã†ã€‚
Ελληνική μετάφραση: Η χρήση τόσο του πίνακα διάταξης, όσο και του CSS, ονομάζεται "υβριδική" (συνδυασμός πολλαπλών μορφών).
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Για κάθε λέξη ή φράση που χρησιμοποιείται με ασυνήθιστο ή περιορισμένο τρόπο:
-
Ελέγξτε ότι παρέχεται ορισμός για τη λέξη ή τη φράση
Αναμενόμενα Αποτελέσματα
G102: Παροχή του αναπτύγματος ή της εξήγησης μιας σύντμησης
Εφαρμογή
Κάθε τεχνολογία που περιέχει κείμενο.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή πληροφοριών που είναι απαραίτητες για την κατανόηση μιας σύντμησης.
Η σύντμηση είναι η συντομευμένη μορφή μιας λέξης, φράσης ή ονόματος. Για τις περισσότερες συντμήσεις, αρκεί η παροχή όλης της λέξης, φράσης ή ονόματος.
Μερικές συντμήσεις εκφράζουν λέξεις ή φράσεις που προέρχονται από ξένη γλώσσα. Για παράδειγμα, πολλές κοινές συντμήσεις στα αγγλικά προέρχονται από λατινικές φράσεις, όπως η σύντομη λίστα παραδειγμάτων που δίνεται παρακάτω. Η αναπτυγμένη μορφή παρέχεται μόνο ως πληροφορίες παρασκηνίου. Για αυτή την κατηγορία συντμήσεων, η παροχή μιας εξήγησης βοηθά περισσότερο από την αρχική αναπτυγμένη μορφή και η αναπτυγμένη μορφή της σύντμησης παρέχεται αντί του αναπτύγματος.
| Συντομογραφία | Λατινική έκφραση | Εξήγηση |
|---|
| a.m. | ante meridiem | πριν το μεσημέρι, το πρωί |
| p.m. | post meridiem | μετά το μεσημέρι, το απόγευμα |
| e.g. | exempli gratia | για παράδειγμα |
| cf | confer/conferatur | παράβαλε |
Εάν οι συντμήσεις δεν χρειάζονται επεξήγηση (για παράδειγμα, επειδή το αρχικό ανάπτυγμα απορρίφθηκε από την οργάνωση στην οποία αναφέρεται ή εάν η σύντμηση αποτελεί πλέον μέρος της γλώσσας), προβείτε στην παροχή εξήγησης, εάν πρέπει, ή χρησιμοποιήστε τη σύντμηση ως λέξη που δεν απαιτεί εξήγηση.
Παραδείγματα
Παράδειγμα 1: ADA
Μερικές συντμήσεις μπορεί να έχουν περισσότερες από μία σημασίες και η σημασία εξαρτάται από τα συμφραζόμενα. Για παράδειγμα, ADA σημαίνει "American Dental Association" (Αμερικάνικη Οδοντιατρική Ένωση) σε ένα περιβάλλον και "Νόμος για τους Αμερικανούς με αναπηρίες" σε άλλο. Πρέπει να δοθεί μόνο το ανάπτυγμα που είναι σχετικό με τα εκάστοτε περιβάλλον.
Παράδειγμα 2: Αγγλικές συντμήσεις για φράσεις-δάνεια από τα λατινικά
Στην ακόλουθη πρόταση, η εξήγηση "για παράδειγμα" θα δινόταν για το "π.χ.": Σπουδαστές που συμμετέχουν σε ομαδικά αθλήματα,π.χ. καλαθοσφαίριση ή ποδόσφαιρο, πρέπει να ρυθμίσουν το πρόγραμμά τους σύμφωνα με τις ώρες προπόνησης της ομάδας.
Παράδειγμα 3: ABS
Μερικές γλώσσες (μεταξύ των οποίων η αγγλική και η ολλανδική) δανείστηκαν το ακρωνύμιο ABS (Antiblockiersystem: Σύστημα αντιεμπλοκής κατά την πέδηση) από τα γερμανικά. Παρέχεται εξήγηση (Σύστημα αντιεμπλοκής κατά την πέδηση) αντί αναπτύγματος
Παράδειγμα 4: ακρωνύμια χωρίς ανάπτυγμα
Τα παραδείγματα ακρωνυμίων που δεν έχουν πλέον ανάπτυγμα περιλαμβάνουν τα εξής:
-
το SIL, που σήμαινε Summer Institute of Linguistics (Θερινό Ινστιτούτο Γλωσσολογίας), αποτελεί πλέον όνομα από μόνο του. Δείτε την ενότητα "Ιστορία του SIL" (SIL history).
-
το IMS, που σήμαινε Instructional Management Systems (Εκπαιδευτικά συστήματα διαχείρισης), αποτελεί πλέον όνομα από μόνο του.
Για αυτή την κατηγορία παραδειγμάτων, αρκεί μια σύντομη εξήγηση του τι είναι ή κάνει ο οργανισμός.
Παράδειγμα 5: Φράσεις που ήταν κάποτε συντμήσεις, αλλά έχουν γίνει μέρος της γλώσσας
Η ολλανδική φράση "'s nachts" που σημαίνει "τη νύκτα" αρχικά ήταν σύντμηση για το "des nachts". Στη σύγχρονη ολλανδική γλώσσα, η λέξη "des" χρησιμοποιείται πλέον σπάνια και εκλαμβάνεται ως αρχαϊκή. Η παροχή αναπτύγματος μπορεί να προκαλέσει σύγχυση. Δεν παρέχεται ανάπτυγμα για το "'s nachts".
Η αγγλική φράση "o'clock" αρχικά ήταν σύντμηση της φράσης "of the clock". Έκτοτε, η φράση "o'clock" έγινε μέρος της αγγλικής γλώσσας και δεν χρειάζεται το ανάπτυγμά της.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
Για κάθε σύντμηση στο περιεχόμενο,
-
Εάν η σύντμηση δεν έχει αναπτυγμένη μορφή, παρέχεται εξήγηση.
-
Εάν η αναπτυγμένη μορφή της σύντμησης βρίσκεται σε διαφορετική γλώσσα από το περιεχόμενο, παρέχεται εξήγηση.
-
Διαφορετικά, παρέχεται η αναπτυγμένη μορφή.
Αναμενόμενα Αποτελέσματα
G103: Παροχή οπτικών σχεδίων, εικόνων και συμβόλων που βοηθούν στην επεξήγηση ιδεών, συμβάντων και διαδικασιών
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή οπτικών σχεδίων που βοηθούν τους χρήστες με δυσκολίες στην ανάγνωση να καταλάβουν ένα δύσκολο κείμενο που περιγράφει έννοιες ή διαδικασίες. Τα σχέδια παρέχονται επιπρόσθετα του κειμένου.
Οι χρήστες με αναπηρίες που δυσκολεύονται να αποκωδικοποιήσουν λέξεις και προτάσεις είναι πιθανόν να έχουν πρόβλημα στην ανάγνωση και κατανόηση περίπλοκου κειμένου. Γραφήματα, διαγράμματα, κινούμενα σχέδια, φωτογραφίες, γραφικά βοηθήματα ή άλλο οπτικό υλικό συχνά βοηθούν αυτούς τους χρήστες. Για παράδειγμα:
-
Γραφήματα και διαγράμματα βοηθούν τους χρήστες να καταλάβουν περίπλοκα δεδομένα.
-
Διαγράμματα, διαγράμματα ροής, βίντεο και κινούμενα σχέδια βοηθούν τους χρήστες να καταλάβουν διαδικασίες.
-
Εννοιολογικοί χάρτες και άλλα γραφικά βοηθήματα βοηθούν τους χρήστες να καταλάβουν πώς οι ιδέες σχετίζονται η μία με την άλλη.
-
Φωτογραφίες, σχεδιαγράμματα και βίντεο μπορούν να βοηθήσουν τους χρήστες να καταλάβουν φυσικά ή ιστορικά γεγονότα ή αντικείμενα.
Παραδείγματα
Παράδειγμα 1: Μια ετήσια αναφορά για την εταιρεία
Μια ετήσια αναφορά εξετάζει πολλούς παράγοντες που επηρέασαν την πορεία της εταιρείας το προηγούμενο έτος. Η αναφορά περιλαμβάνει επίσης γραφήματα και διαγράμματα που παρουσιάζουν τον τρόπο αλληλεπίδρασης αυτών των παραγόντων. Κάθε διάγραμμα ή γράφημα έχει εναλλακτικό κειμένου όπως απαιτείται από το Κριτήριο Επιτυχίας 1.1.1 (Success Criterion 1.1.1). Καθένα έχει επίσης έναν αριθμό στην επεξήγησή του (π.χ. "Εικόνα 7"). Αυτοί οι αριθμοί χρησιμοποιούνται στο κείμενο ως παραπομπή στα γραφήματα ή τα διαγράμματα.
Παράδειγμα 2: Στιγμιότυπο οθόνης σε τεχνική τεκμηρίωση
Η ηλεκτρονική τεκμηρίωση για ένα προϊόν περιλαμβάνει οδηγίες βήμα-προς-βήμα. Κάθε βήμα περιγράφεται από ένα στιγμιότυπο οθόνης που δείχνει την οπτική εμφάνιση της οθόνης. Κάθε στιγμιότυπο οθόνης έχει εναλλακτικά κειμένου όπως απαιτείται από το κριτήριο επιτυχίας 1.1.1.
Παράδειγμα 3: Σχέδια ενός περίπλοκου φυσικού συμβάντος
Ένας ιστότοπος μελετά το τσουνάμι του 2004. Ο τόπος περιγράφει τον τρόπο με τον οποίο το τσουνάμι χτύπησε διαφορετικές περιοχές στον Ινδικό Ωκεανό. Περιλαμβάνονται φωτογραφίες της καταστροφής σε κάθε περιοχή. Κάθε φωτογραφία έχει εναλλακτικό κειμένου όπως απαιτείται από το κριτήριο επιτυχίας 1.1.1. Ο ιστότοπος εξηγεί επίσης τι συμβαίνει κάτω από το νερό κατά τη διάρκεια ενός τσουνάμι. Η εξήγηση συνοδεύεται από κινούμενο σχέδιο που δείχνει πώς ένα τσουνάμι δημιουργείται και απλώνεται στον ωκεανό. Το κινούμενο σχέδιο έχει εναλλακτικό κειμένου όπως απαιτείται από το κριτήριο επιτυχίας 1.1.1.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
-
Hall, T., and Strangman, N. CAST: Γραφικά βοηθήματα Ανακτήθηκε στις 5 Απριλίου 2005 από τις εκδόσεις NCAC (NCAC Publications). Αυτό το άρθρο περιγράφει αρκετά διαφορικά είδη γραφικών βοηθημάτων, εξηγεί πώς μπορεί να είναι χρήσιμος ο κάθε τύπος και συνοψίζει τα ερευνητικά ευρήματα ότι τα γραφικά βοηθήματα υποστηρίζουν την εκμάθηση, ειδικά σε φοιτητές με μαθησιακές δυσκολίες.
-
Tufte, Edward. Εξετάζοντας πληροφορίες. Cheshire, Conn.: Graphics Press. 1990.
-
Tufte, Edward. Η οπτική απεικόνιση ποσοτικών πληροφοριών. Cheshire, Conn.: Graphics Press. 1983.
-
Tufte, Edward. Οπτικές εξηγήσεις: εικόνες και ποσότητες, αποδείξεις και αφήγηση. Cheshire, Conn.: 1997.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Προσδιορίστε κείμενο που εξετάζει ιδέες ή διαδικασίες που πρέπει να γίνουν κατανοητές, προκειμένου να χρησιμοποιηθεί το περιεχόμενο.
-
Ελέγξτε εάν υπάρχουν φυσικά σχέδια διαθέσιμα στο περιεχόμενο ή μέσω συνδέσμων εντός του περιεχομένου.
-
Ελέγξτε ότι τα φυσικά σχέδια δείχνουν έννοιες ή διαδικασίες που εξετάζονται στο κείμενο.
Αναμενόμενα Αποτελέσματα
G105: Αποθήκευση δεδομένων ώστε να χρησιμοποιηθούν μετά την επαναπιστοποίηση από τον χρήστη
Εφαρμογή
Ιστοσελίδες που απαιτούν πιστοποίηση χρήστη και περιορίζουν τον διαθέσιμο χρόνο για υποβολή δεδομένων.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Οι διακομιστές Ιστού που απαιτούν πιστοποίηση χρήστη συχνά τερματίζουν την περίοδο λειτουργίας μετά από μια χρονική περίοδο εάν δεν υπάρχει δραστηριότητα από τον χρήστη. Εάν ο χρήστης δεν είναι σε θέση να εισάγει δεδομένα αρκετά γρήγορα και ο χρόνος της περιόδου λειτουργίας λήγει πριν υποβληθούν, ο διακομιστής απαιτεί επαναπιστοποίηση προτού συνεχίσει. Όταν συμβαίνει αυτό, ο διακομιστής αποθηκεύει τα δεδομένα σε μια προσωρινή μνήμη ενώ ο χρήστης συνδέεται και, μετά την επαναπιστοποίηση, το δεδομένα καθίστανται διαθέσιμα από την προσωρινή μνήμη και πραγματοποιείται επεξεργασία της φόρμας σαν να μην υπήρχε λήξη του χρόνου σύνδεσης της περιόδου λειτουργίας. Ο διακομιστής δεν διατηρεί την προσωρινή μνήμη απεριόριστα, αλλά αρκετά ώστε να διασφαλίσει την επιτυχία μετά την επαναπιστοποίηση σε μια μεμονωμένη περίοδο λειτουργίας χρήστη, όπως μία ημέρα.
Παραδείγματα
-
Ένας χρήστης συνδέθηκε για να χρησιμοποιήσει μια φόρμα και απαντά σε μήνυμα. Ο χρόνος που απαιτείται για να γράψει την απάντηση είναι μεγαλύτερος από τον χρόνο που επιτρέπει ο διακομιστής για μια περίοδο αδράνειας. Ο χρήστης υποβάλλει την απάντηση και ενημερώνεται για τη λήξη του χρόνου σύνδεσης. Του ζητείται να συνδεθεί ξανά, για να υποβάλει την απάντηση. Η απάντηση του χρήστη στο μήνυμα διατηρείται από τον διακομιστή και εάν ο χρήστης συνδεθεί με επιτυχία, η επεξεργασία της απάντησης πραγματοποιείται κανονικά. Εάν η σύνδεση δεν ολοκληρωθεί επιτυχώς, η απάντηση διαγράφεται.
-
Ο χρήστης συνδέθηκε σε μια ασφαλή περιοχή και συμπληρώνει μια φόρμα.. Ο χρόνος της περιόδου λειτουργίας λήγει για λόγους ασφαλείας. Τα δεδομένα της φόρμας διατηρούνται από τον διακομιστή και ο χρήστης ενημερώνεται για τη λήξη του χρόνου σύνδεσης και του ζητείται να συνδεθεί ξανά. Εάν ο χρήστης συνδεθεί σωστά, η φόρμα παρουσιάζεται στον χρήστη με όλα τα δεδομένα που καταχωρήθηκαν προηγουμένως και ο χρήστης μπορεί να υποβάλει τη φόρμα. Εάν η σύνδεση δεν ολοκληρωθεί επιτυχώς, τα δεδομένα της φόρμας διαγράφονται.
Δοκιμές
Διαδικασία
Σε έναν ιστότοπο που απαιτεί σύνδεση χρήστη για την υποβολή δεδομένων,
-
Συνδεθείτε και ξεκινήστε τη χρονομετρημένη δραστηριότητα.
-
Αφήστε την περίοδο λειτουργίας να λήξει.
-
Υποβάλλετε τα δεδομένα.
-
Εκτελέστε επαναπιστοποίηση.
-
Ελέγξτε ότι η διαδικασία μπορεί να συνεχίσει και να ολοκληρωθεί χωρίς απώλεια δεδομένων, συμπεριλαμβανομένων των αρχικών δεδομένων και τυχόν αλλαγών που έγιναν μετά την επαναπιστοποίηση.
Αναμενόμενα Αποτελέσματα
G107: Χρήση "activate" αντί για "focus" ως στοιχείο ενεργοποίησης για αλλαγές περιβάλλοντος
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή μιας μεθόδου ενεργοποίησης αντικειμένων που είναι προβλέψιμα για τον χρήστη. Σύγχυση μπορεί να προκληθεί σε χρήστες με νοητικές αναπηρίες και άτομα που χρησιμοποιούν εφαρμογές ανάγνωσης οθόνης ή μεγεθυντές οθόνης από ένα απροσδόκητο συμβάν, όπως η αυτόματη υποβολή φόρμας ή η ενεργοποίηση μιας λειτουργίας που προκαλεί αλλαγή στο περιβάλλον.
Με αυτή την τεχνική, όλες οι αλλαγές θα ενεργοποιηθούν μόνο από συγκεκριμένη ενέργεια εκ μέρους του χρήστη. Επιπλέον, αυτή η ενέργεια συνήθως θα προκαλεί αλλαγές στο περιβάλλον, όπως το κλικ πάνω σε σύνδεσμο ή το πάτημα κουμπιού υποβολής. Ενέργειες που απλά μετακινούν την επισήμανση σε ένα στοιχείο δεν προκαλούν αλλαγή στο περιβάλλον
Παραδείγματα
Παράδειγμα 1
-
Μια σελίδα αναδύει ένα νέο παράθυρο μόνο όταν ο χρήστης κάνει κλικ (ή χρησιμοποιήσει το πλήκτρο διαστήματος) σε κουμπί αντί της χρήσης ενός συμβάντος onfocus για την ανάδυση ενός νέου παραθύρου.
-
Ένα κουμπί υποβολής χρησιμοποιείται για την μετακίνηση στην επόμενη οθόνη καταχώρησης δεδομένων αντί της αυτόματης εμφάνισης της επόμενης οθόνης όταν ο χρήστης μετακινηθεί με το πλήκτρο tab στο κουμπί "τέλος".
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Χρησιμοποιώντας πληκτρολόγιο, μετακινήστε την επισήμανση κυκλικά σε όλο το περιεχόμενο
-
Ελέγξτε ότι δεν συμβαίνουν αλλαγές στο περιβάλλον όταν κάποιο συστατικό στοιχείο επισημαίνεται.
Αναμενόμενα Αποτελέσματα
G108: Χρήση χαρακτηριστικών επισημείωσης για έκθεση ονόματος και ρόλου, δυνατότητα απευθείας ρύθμισης ιδιοτήτων που ορίζονται από τον χρήστη και παροχή ειδοποίησης για αλλαγές
Εφαρμογή
Οι τεχνολογίες επισημείωσης όταν είναι δυνατόν να προβάλουν το όνομα και τον ρόλο, επιτρέπουν ιδιότητες που ρυθμίζονται από τον χρήστη και να παράσχουν ειδοποιήσεις για τυχόν αλλαγές
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να επιτρέψει στην υποστηρικτική τεχνολογία να καταλάβει το περιεχόμενο Ιστού, έτσι ώστε να μπορεί να μεταφέρει ισοδύναμες πληροφορίες στον χρήστη μέσω εναλλακτικής διεπαφής χρήστη και να του επιτρέψει τη λειτουργία στοιχείων ελέγχου μέσω της ΑΤ.
Αυτή η τεχνική περιλαμβάνει τη χρήση τυποποιημένων, τεκμηριωμένων και υποστηριζόμενων χαρακτηριστικών για έκθεση αυτών των ιδιοτήτων σε AT. Βασίζεται στο γεγονός ότι αυτά τα τυποποιημένα στοιχεία ελέγχου σε βασικές εφαρμογές περιήγησης ικανοποιούν τις απαιτήσεις.
Για HTML, αυτές οι υποθέσεις είναι καλές. Είναι ίσως κατάλληλες και για μερικές άλλες τεχνολογίες.
Ακόμα και όταν τα συστατικά στοιχεία υποστηρίζουν προσβασιμότητα, είναι σημαντικό να παρέχονται μερικές πληροφορίες από τον συγγραφέα. Για παράδειγμα, ένα στοιχείο ελέγχου μπορεί να έχει τη δυνατότητα να παρέχει ένα όνομα, αλλά ο συγγραφέας πρέπει και πάλι να παράσχει το όνομα. Η παράμετρος ρόλου, όμως, ίσως παρέχεται ήδη εφόσον πρόκειται για τυποποιημένο συστατικό στοιχείο με σταθερό ρόλο.
Παραδείγματα
Παράδειγμα 1
Παράδειγμα 1: Μια ιστοσελίδα γραμμένη σε HTML ή XHTML χρησιμοποιεί τυποποιημένα στοιχεία ελέγχου φόρμας και καθορίζει το στοιχείο ελέγχου φόρμας με χρήση της παραμέτρου title. Ο πράκτορας χρήστη καθιστά διαθέσιμες πληροφορίες για αυτά τα στοιχεία ελέγχου, μεταξύ αυτών το όνομα, στην υποστηρικτική τεχνολογία μέσω DOM και μέσω API προσβασιμότητας συγκεκριμένης πλατφόρμας.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Εξετάστε την επισημείωση οπτικά ή με εργαλείο.
-
Ελέγξτε ότι χρησιμοποιείται η κατάλληλη επισημείωση, ώστε να είναι δυνατός ο καθορισμός του ονόματος και του ρόλου για κάθε συστατικό στοιχείο της διεπαφής χρήσης.
-
Ελέγξτε ότι χρησιμοποιείται η κατάλληλη επισημείωση, ώστε να είναι δυνατός ο έλεγχος όλων των συστατικών στοιχείων της διεπαφής χρήστη που δέχονται δεδομένα εισόδου χρήστη από την AT.
Αναμενόμενα Αποτελέσματα
G110: Χρήση άμεσης ανακατεύθυνσης από την πλευρά του πελάτη
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να επιτρέψει τις ανακατευθύνσεις στην πλευρά του πελάτη χωρίς να προκαλείται σύγχυση στον χρήστη. Οι ανακατευθύνεις υλοποιούνται κατά προτίμηση στην πλευρά του διακομιστή (δείτε την ενότητα Εφαρμογή αυτόματων ανακατευθύνσεων στην πελυρά του διακομιστή αντί του πελάτη (SVR1: Implementing automatic redirects on the server side instead of on the client side) (ΔΙΑΚΟΜΙΣΤΗΣ) ), διότι μια ανακατεύθυνση στην πλευρά του διακομιστή δεν προκαλεί την εμφάνιση νέου περιεχομένου πριν στείλει ο διακομιστής το περιεχόμενο που βρίσκεται στο νέο URL. Όμως, οι συγγραφείς δεν έχουν πάντα τον έλεγχο των τεχνολογιών στην πλευρά του διακομιστή. Σε αυτή την περίπτωση, μπορούν να χρησιμοποιήσουν ανακατεύθυνση στην πλευρά του πελάτη. Μια ανακατεύθυνση στην πλευρά του πελάτη εφαρμόζεται με κώδικα μέσα στο περιεχόμενο που δίνει οδηγίες στον πράκτορα χρήστη να ανακτήσει περιεχόμενο από διαφορετικό URL. Είναι σημαντικό η σελίδα ή η Ιστοσελίδα ανακατεύθυνσης να περιέχει μόνο πληροφορίες που είναι σχετικές με την ανακατεύθυνση.
Παραδείγματα
Παράδειγμα 1: HTML: Ανανέωση στοιχείου meta με URL και χωρίς λήξη χρόνου σύνδεσης
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Βρείτε κάθε σύνδεσμο ή παραπομπή μέσω προγραμματισμού προς άλλη σελίδα ή Ιστοσελίδα.
-
Για κάθε σύνδεσμο ή παραπομπή μέσω προγραμματισμού, ελέγξτε εάν η Ιστοσελίδα που παραπέμπεται περιέχει κώδικα (π.χ. στοιχείο meta ή αρχείο εντολών) που προκαλεί ανακατεύθυνση στην πλευρά του πελάτη.
-
Για κάθε σύνδεσμο ή παραπομπή μέσω προγραμματισμού που προκαλεί ανακατεύθυνση στην πλευρά του πελάτη, ελέγξτε εάν η ανακατεύθυνση εφαρμόζεται χωρίς χρονικό όριο σύνδεσης και ότι η σελίδα περιέχει μόνο πληροφορίες που είναι σχετικές με την ανακατεύθυνση.
Αναμενόμενα Αποτελέσματα
Το βήμα 2 είναι ψευδές ή το βήμα 3 είναι αληθές.
G111: Χρήση χρώματος και προτύπου
Εφαρμογή
Όλες οι τεχνολογίες που υποστηρίζουν εικόνες.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να διασφαλίσει ότι όταν χρησιμοποιούνται διαφορές χρώματος για τη μεταφορά πληροφοριών εντός μη κειμενικού περιεχομένου, περιλαμβάνονται πρότυπα για τη μεταφορά των ίδιων πληροφοριών με τρόπο που δεν εξαρτάται από το χρώμα.
Παραδείγματα
Παράδειγμα 1
Ένας ιστότοπος μεσιτικής εταιρείας παρέχει ένα γράφημα ράβδων με τις μέσες τιμές κατοικιών σε διάφορες περιοχές των Ηνωμένων Πολιτειών. Η ράβδος για κάθε περιοχή εμφανίζεται με διαφορετικό συμπαγές χρώμα και διαφορετικό πρότυπο. Υπάρχει επαρκής αντίθεση μεταξύ του συμπαγούς και του χρώματος προτύπου για την ικανοποίηση του Κριτηρίου Επιτυχίας 1.4.1. Το υπόμνημα χρησιμοποιεί τα ίδια χρώματα και πρότυπα για τον προσδιορισμό κάθε ράβδου.
Παράδειγμα 2
Ένας ηλεκτρονικός χάρτης ενός συστήματος μεταφορών εμφανίζει κάθε διαδρομή με διαφορετικό χρώμα. Οι στάσεις κάθε διαδρομής σημειώνονται με ένα ευδιάκριτο εικονίδιο, όπως ρόμβο, τετράγωνο ή κύκλο για τη διαφοροποίηση κάθε διαδρομής.
Παράδειγμα 3
Ένα διάγραμμα ροής περιγράφει ένα σύνολο επαναλαμβανόμενων βημάτων για την ολοκλήρωση μιας διαδικασίας. Χρησιμοποιεί διάστικες με παύλες γραμμές βέλους με πράσινο παρασκήνιο για να σημειώσει το επόμενο βήμα στη διαδικασία όταν ικανοποιείται η συγκεκριμένη συνθήκη Χρησιμοποιεί διάστικες γραμμές βέλους με κόκκινο παρασκήνιο για να σημειώσει το επόμενο βήμα στη διαδικασία όταν δεν ικανοποιείται η συγκεκριμένη συνθήκη Υπάρχει επαρκής αντίθεση μεταξύ των χρωμάτων γραμμής και παρασκηνίου που ικανοποιεί το κριτήριο επιτυχίας 1.4.1.
Παράδειγμα 4
Το περιεχόμενο περιλαμβάνει ένα αλληλεπιδραστικό παιχνίδι. Τα πούλια του παιχνιδιού για τους 4 παίκτες διακρίνονται μεταξύ τους χρησιμοποιώντας τόσο το χρώμα, όσο και το μοτίβο.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Για κάθε εικόνα εντός της Ιστοσελίδας που χρησιμοποιεί διαφορές χρώματος για τη μεταφορά πληροφοριών:
-
Ελέγξτε ότι όλες οι πληροφορίες που μεταφέρονται με χρήση χρώματος, μεταφέρονται επίσης με χρήση προτύπων που δεν βασίζονται σε χρώμα.
Αναμενόμενα Αποτελέσματα
G112: Χρήση εμβόλιμων ορισμών
Εφαρμογή
Κάθε τεχνολογία που περιέχει κείμενο.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ορισμού εντός του περιβάλλοντος για κάθε λέξη που χρησιμοποιείται με ασυνήθιστο ή περιορισμένο τρόπο. Ο ορισμός παρέχεται στο κείμενο, είτε πριν, είτε μετά από τη λέξη που χρησιμοποιείται. Ο ορισμός μπορεί να περιλαμβάνεται στην ίδια πρόταση με τη λέξη που ορίζεται ή σε ξεχωριστή πρόταση.
Παραδείγματα
Παράδειγμα 1: Αιθέρας
Πίστευε ότι ο ήχος ταξίδευε μέσα στον αιθέρα, που θεωρούνταν η ουσία που γέμιζε το διαπλανητικό χώρο.
Παράδειγμα 2: Πρόγραμμα οδήγησης
Ίσως είναι απαραίτητο να ενημερώσετε τον οδηγό για τον εκτυπωτή σας (ο οδηγός είναι λογισμικό που περιέχει ειδικές οδηγίες για τον εκτυπωτή σας).
Παράδειγμα 3: Λέξεις κλειδιά της W3C
Ορισμός: Οι λέξεις κλειδιά: πρέπει, δεν πρέπει, απαιτούμενος, θα, δεν θα, πρέπει, δεν πρέπει, συνιστάται, ίσως και προαιρετικά, σε αυτή την προδιαγραφή πρέπει να ερμηνευτούν όπως προβλέπεται στο RFC 2119 (RFC 2119).
Παράδειγμα 4: Μια ιαπωνική ιδιωματική έκφραση που ορίζεται εντός του περιβάλλοντος
Αυτό το παράδειγμα χρησιμοποιεί παρενθέσεις για την παροχή του ορισμού μιας ιδιωματικής έκφρασης στα ιαπωνικά. Η φράση στα ιαπωνικά σημαίνει "πετάει ένα κουτάλι". Σημαίνει ότι δεν μπορούσε να κάνει κάτι άλλο και τελικά τα παράτησε.
ã•ã˜ã‚’投ã’る(ã©ã†ã™ã‚‹ã“ã¨ã‚‚ã§ããªããªã‚Šã€ã‚ãらã‚ã‚‹ã“ã¨ï¼‰ã€‚
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Για κάθε λέξη ή φράση που χρησιμοποιείται με ασυνήθιστο ή περιορισμένο τρόπο:
-
Ελέγξτε ότι η λέξη ορίζεται σε κείμενο είτε πριν, είτε μετά την πρώτη εμφάνιση της λέξης.
Αναμενόμενα Αποτελέσματα
G115: Χρήση σημασιολογικών στοιχείων για επισημείωση δομής
Εφαρμογή
Γλώσσες επισημείωσης, συμπεριλαμβανομένων των HTML 4.01, XHTML 1.x
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να προσθέσει επισημείωση στη δομή του περιεχομένου Ιστού με χρήση των κατάλληλων σημασιολογικών στοιχείων. Με άλλα λόγια, τα στοιχεία χρησιμοποιούνται σύμφωνα με το νόημα τους, όχι λόγω του τρόπου που εμφανίζονται οπτικά.
Χρησιμοποιώντας τα κατάλληλα σημασιολογικά στοιχεία διασφαλίζεται ότι η δομή είναι διαθέσιμη στον πράκτορα χρήστη. Αυτό περιλαμβάνει ρητά την υπόδειξη του ρόλου που έχουν διαφορετικές μονάδες στην κατανόηση του νοήματος του περιεχομένου. Η φύση ενός τμήματος περιεχομένου, όπως παραγράφου, κεφαλίδας, κειμένου με έμφαση, πίνακα κ.λπ. μπορεί να υποδειχθεί με αυτό τον τρόπο. Σε ορισμένες περιπτώσεις, πρέπει επίσης να υποδεικνύονται οι σχέσεις μεταξύ μονάδων περιεχομένου, όπως μεταξύ επικεφαλίδων και υποκεφαλίδων ή μεταξύ των κελιών ενός πίνακα. Ο πράκτορας χρήστη μπορεί έπειτα να κάνει αντιληπτή τη δομή στον χρήστη, για παράδειγμα χρησιμοποιώντας μια διαφορετική οπτική παρουσίαση για διαφορετικούς τύπους δομών, ή μια διαφορετική φωνή ή τόνο σε μια ακουστική παρουσίαση.
Σε HTML, για παράδειγμα, στοιχεία επιπέδου φράσης όπως em, abbr και cite προσθέτουν σημασιολογικές πληροφορίες εντός προτάσεων, σημειώνοντας κείμενο για έμφαση και προσδιορίζοντας συντμήσεις και παραθέματα αντίστοιχα. Η MathML, μια γλώσσα επισημείωσης που σχεδιάστηκε για να διατηρεί σημαντικές διακρίσεις μεταξύ δομής και παρουσίασης σε μαθηματικά, περιλαμβάνει ειδική επισημείωση "παρουσίασης" για τις περίπλοκες παραστάσεις που αναπαριστούν μαθηματικές ιδέες καθώς και (σημασιολογική) επισημείωση "περιεχομένου" για τις ίδιες τις μαθηματικές ιδέες.
Παραδείγματα
Παράδειγμα 1
Μια παράγραφος περιέχει έναν υπερσύνδεσμο προς άλλη σελίδα. Ο υπερσύνδεσμος έχει επισημείωση με χρήση του στοιχείου a.
Παράδειγμα κώδικα:
<p>Do you want to try our new tool yourself? A free
demonstration version is available in our
<a href="download.html">download section</a></p>
Παράδειγμα 2
Μια σελίδα για την ιστορία του γάμου χρησιμοποιεί ένα παράθεμα από το μυθιστόρημα της Τζέιν Όστιν, Περηφάνια και προκατάληψη, ως παράδειγμα. Η αναφορά στο βιβλίο έχει επισημείωση με χρήση του στοιχείου cite και το ίδιο το παράθεμα έχει επισημείωση με χρήση του στοιχείου blockquote.
Παράδειγμα κώδικα:
<p>Marriage was considered a logical step for a bachelor,
as can be seen in the first chapter of the novel
<cite>Pride and Prejudice</cite>:</p>
<blockquote>
<p>It is a truth universally acknowledged, that a single man in
possession of a good fortune, must be in want of a wife.</p>
<p>However little known the feelings or views of such a man may
be on his first entering a neighbourhood, this truth is so well
fixed in the minds of the surrounding families, that he is considered
the rightful property of some one or other of their daughters.</p>
</blockquote>
Παράδειγμα 3
Το εγχειρίδιο ενός αυτοκινήτου εξηγεί πώς ξεκινά η μηχανή. Οι οδηγίες περιλαμβάνουν μια προειδοποίηση για να επιβεβαιωθεί ότι η ταχύτητα είναι στο ουδέτερο. Ο συγγραφέας αισθάνεται ότι η προειδοποίηση είναι τόσο σημαντική που πρέπει να έχει έμφαση και έτσι η προειδοποίηση έχει επισημείωση με χρήση του στοιχείου strong.
Παράδειγμα κώδικα:
<h1>How to start the engine</h1>
<p>Before starting the engine, <strong>make sure the gear
is in neutral</strong>. Next, turn the key in the ignition.
The engine should start.</p>
Παράδειγμα 4
Αυτό το παράδειγμα δείχνει πώς χρησιμοποιούνται τα στοιχεία em και strong για να δοθεί έμφαση σε κείμενο.
Παράδειγμα κώδικα:
<p>What she <em>really</em> meant to say was,
"This is not ok, it is <strong>excellent</strong>!"</p>
Παράδειγμα 5: Χρήση επισήμανσης και χρώματος παρασκηνίου για τον οπτικό και σημασιολογικό προσδιορισμό σημαντικών πληροφοριών.
Παράδειγμα κώδικα:
<style type="text/css">
.vocab {
background-color:cyan;
font-style:normal;
}
</style>
.......
<p>New vocabulary words are emphasized and highlighted
with a cyan background</p>
<p>The <em class="vocab">scathing </em> review of the play
seemed a bit too harsh. .... </p>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε εάν υπάρχουν μέρη του περιεχομένου με σημασιολογική λειτουργία.
-
Για κάθε μέρος με σημασιολογική λειτουργία, εάν υπάρχει αντίστοιχη σημασιολογική επισημείωση στην τεχνολογία, ελέγξτε ότι το περιεχόμενο έχει σημανθεί με χρήση αυτή της σημασιολογικής επισημείωσης.
Αναμενόμενα Αποτελέσματα
G117: Χρήση κειμένου για τη μεταφορά πληροφοριών που μεταφέρονται με παραλλαγές στην παρουσίαση του κειμένου
Εφαρμογή
Τεχνολογίες που υποστηρίζουν παραλλαγές στην οπτική παρουσίαση κειμένου.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να διασφαλίσει ότι οι πληροφορίες που μεταφέρονται μέσω παραλλαγών στην μορφοποίηση κειμένου, μεταφέρονται και σε κείμενο. Όταν η οπτική εμφάνιση κειμένου ποικίλλει για τη μεταφορά πληροφοριών, δηλώστε ρητά τις πληροφορίες στο κείμενο. Παραλλαγές στην οπτική εμφάνιση γίνονται με αλλαγές στον τύπο της γραμματοσειράς, το μέγεθός της, την υπογράμμιση, τη διαγραφή και σε άλλες παραμέτρους κειμένου. Όταν αυτοί οι τύπο παραλλαγών μεταφέρουν πληροφορίες, αυτές πρέπει να είναι διαθέσιμες και αλλού στο περιεχόμενο μέσω κειμένου. Για τη μεταφορά πληροφοριών, μπορεί επίσης να χρησιμοποιηθεί η συμπερίληψη πρόσθετων ενοτήτων σε έγγραφο ή μιας εμβόλιμης περιγραφής εκεί όπου εμφανίζεται η παραλλαγή στην παρουσίαση.
Παραδείγματα
Παράδειγμα 1: Μια ηλεκτρονική εξέταση απαιτεί από τους σπουδαστές να γράψουν μια μικρή περίληψη ενός μεγαλύτερου εγγράφου.
Όταν μια πρόταση στο αρχικό έγγραφο περιέχει μια λέξη ή φράση που πρέπει να χρησιμοποιηθεί στην περίληψη, η λέξη ή φράση εμφανίζεται με διαφορετική γραμματοσειρά από την υπόλοιπη πρόταση. Μια ξεχωριστή ενότητα εμφανίζει επίσης σε λίστα όλες τις λέξεις και φράσεις που πρέπει να χρησιμοποιηθούν στην περίληψη.
Παράδειγμα 2: Παραλλαγές γραμματοσειράς και ρητές προτάσεις.
Ένα ηλεκτρονικό έγγραφο έχει περάσει από πολλά προσχέδια. Οι εισαγωγές έχουν υπογράμμιση και οι αφαιρέσεις διαγραφή. Στο τέλος του προσχεδίου, υπάρχει ένα "ιστορικό αλλαγών" όπου εμφανίζεται λίστα με όλες τις αλλαγές που έγιναν σε κάθε προσχέδιο.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Βρείτε στοιχεία όπου χρησιμοποιούνται παραλλαγές στην παρουσίαση για τη μεταφορά πληροφοριών.
-
Για αυτά τα στοιχεία, ελέγξτε εάν οι πληροφορίες που μεταφέρονται οπτικά, δηλώνονται ρητά και σε κείμενο.
Αναμενόμενα Αποτελέσματα
G120: Παροχή της προφοράς αμέσως μετά τη λέξη
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να καταστήσει διαθέσιμη την προφορά μιας λέξης παρέχοντας την προφορά μετά τη λέξη τουλάχιστον την πρώτη φορά που εμφανίζεται σε μια Ιστοσελίδα.
Όταν μια Ιστοσελίδα περιέχει λέξεις με την ίδια ορθογραφία αλλά διαφορετική προφορά, αυτή η τεχνική δεν είναι κατάλληλη για την παροχή της προφοράς εκτός εάν παρέχεται σε κάθε εμφάνιση.
Αυτή η τεχνική εφαρμόζεται στην πρώτη εμφάνιση μιας σύντμησης σε κάθε Ιστοσελίδα. Κατά το συνδυασμό πολλαπλών πόρων σε μία μεμονωμένη Ιστοσελίδα, η σύντμηση θα αναπτυχθεί στην αρχή κάθε πόρου. Σε αυτή την περίπτωση, ίσως είναι πιο κατάλληλη η χρήση μιας διαφορετικής τεχνικής για την παροχή της αναπτυγμένης μορφής.
Παραδείγματα
Παράδειγμα 1
Στο ακόλουθο παράδειγμα ιαπωνικού κειμένου, η πληροφορία της προφοράς των χαρακτήρων Han (Kanji) αποδίδεται σε παρένθεση αμέσως μετά το κείμενο.
Παράδειγμα κώδικα:
<p> æ…¶æ‡‰å¤§å¦ (ã‘ã„ãŠã†ã ã„ãŒã) </p>
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Για κάθε λέξη που απαιτεί πληροφορίες προφοράς:
-
Αναζητήστε την πρώτη χρήση αυτής της λέξης στην Ιστοσελίδα.
-
Ελέγξτε ότι η πρώτη χρήση ακολουθείται αμέσως από την προφορά της λέξης.
Αναμενόμενα Αποτελέσματα
G121: Σύνδεση με προφορές
Εφαρμογή
Όλες οι τεχνολογίες που περιλαμβάνουν συνδέσμους.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να καταστεί η προφορά μιας λέξης διαθέσιμη μέσω της παροχής πληροφοριών σχετικά με την προφορά είτε εντός της ίδιας Ιστοσελίδας, είτε σε διαφορετική Ιστοσελίδα και δημιουργώντας έναν σύνδεσμο μεταξύ του στοιχείου και της προφοράς του.
Παραδείγματα
Παράδειγμα 1
Μια λέξη συνδέεται με την καταχώρησή της σε λεξικό που περιλαμβάνει πληροφορίες προφοράς.
Παράδειγμα 2
Μια λέξη συνδέεται με ένα αρχείο ήχου που παρέχει τη σωστή προφορά.
Παράδειγμα 3
Μια λέξη συνδέεται με την καταχώρησή της σε λεξικό προφοράς.
Παράδειγμα 4
Μια λέξη συνδέεται με την αναπαράσταση της προφοράς της στη βάση του Διεθνούς Φωνητικούς Αλφαβήτου (International Phonetic Alphabet - (IPA).
Παράδειγμα 5
Μια λέξη συνδέεται με μια μονοσήμαντη φωνητική ορθογραφία της προφοράς.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Για κάθε λέξη που απαιτεί πληροφορίες προφοράς:
-
Ελέγξτε ότι τουλάχιστον η πρώτη εμφάνιση του στοιχείου είναι σύνδεσμος.
-
Ελέγξτε ότι κάθε σύνδεσμος μεταβαίνει σε πληροφορίες σχετικά με την προφορά του στοιχείου.
Αναμενόμενα Αποτελέσματα
G122: Συμπερίληψη στοιχείου κειμένου όταν χρησιμοποιούνται στοιχεία χρώματος
Εφαρμογή
Όλες οι τεχνολογίες που υποστηρίζουν χρώμα και κείμενο.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να συνδυάσει στοιχεία χρώματος και κειμένου ή χαρακτήρων για τη μεταφορά πληροφοριών. Οι περισσότεροι χρήστες μπορούν γρήγορα να σαρώσουν το περιεχόμενο για να εντοπίσουν πληροφορίες που μεταφέρονται με τη χρήση διαφορών χρώματος. Οι χρήστες που δεν μπορούν να δουν το χρώμα, μπορούν να δουν ή να ακούσουν στοιχεία κειμένου. Άτομα που χρησιμοποιούν ανάγλυφες (braille) οθόνες ή άλλες απτικές διεπαφές μπορούν να εντοπίσουν στοιχεία κειμένου με την αφή.
Παραδείγματα
Παράδειγμα 1: Απαιτούμενα πεδία σε φόρμα HTML
Οι οδηγίες για μια ηλεκτρονική φόρμα λένε , "Τα απαιτούμενα πεδία εμφανίζονται σε κόκκινο και έχουν την ένδειξη (required)." Το στοιχείο "(required)" περιλαμβάνεται στο στοιχείο label.
Παράδειγμα κώδικα:
<label for="lastname" class="required">Last name(required):</label>
<input id="lastname" type="text" size="25" value=""/>
.required {
color=red;
}
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Για κάθε περιεχόμενο όπου χρησιμοποιούνται διαφορές χρώματος για τη μεταφορά πληροφοριών:
-
Ελέγξτε ότι οι ίδιες πληροφορίες είναι διαθέσιμες μέσω στοιχείων κειμένου ή χαρακτήρων.
Αναμενόμενα Αποτελέσματα
G123: Προσθήκη συνδέσμου στην αρχή ενός μπλοκ επαναλαμβανόμενου περιεχομένου για μετάβαση στο τέλος του μπλοκ
Εφαρμογή
Όλες οι τεχνολογίες που περιέχουν συνδέσμους.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ενός μηχανισμού παράκαμψης μπλοκ υλικού, μεταπηδώντας στο τέλος του μπλοκ. Ο πρώτος σύνδεσμος στο μπλοκ ή ο σύνδεσμος που προηγείται ακριβώς πριν από το μπλοκ, μεταφέρει την επισήμανση στο περιεχόμενο αμέσως μετά το μπλοκ. Η ενεργοποίηση του συνδέσμου προχωρεί την επισήμανση πληκτρολογίου μετά το μπλοκ. Όταν υπάρχουν πολλαπλά μπλοκ προς παράκαμψη, ο χρήστης μεταπηδά από μπλοκ σε μπλοκ μέσω αυτών των συνδέσμων.
Παραδείγματα
Παράδειγμα 1: Παράκαμψη συνδέσμων πλοήγησης
Οι σελίδες στον ιστότοπο ενός οργανισμού περιλαμβάνουν μια γραμμή πλοήγησης ή κύριο μενού που περιέχει συνδέσμους σε κύριες ενότητες του τόπου, τον χάρτη ιστότοπου, πληροφορίες για τον οργανισμό και τρόπους επικοινωνίας με αυτόν. Ο πρώτος σύνδεσμος σε αυτή την περιοχή έχει τίτλο "Παράκαμψη συνδέσμων πλοήγησης". Ο χρήστης ενεργοποιεί τον σύνδεσμο για παράκαμψη αυτών των συνδέσμων.
Παράδειγμα 2: Ένα ευρετήριο βιβλίου
Ένα βιβλίο περιέχει ευρετήριο που χωρίζεται σε σύνολα σελίδων. Στο περιεχόμενο, στην αρχή κάθε σελίδας του ευρετηρίου υπάρχουν σύνδεσμοι για κάθε γράμμα του αλφαβήτου, που συνδέουν με το σημείο του ευρετηρίου όπου οι καταχωρήσεις ξεκινούν με αυτό το γράμμα. Ο πρώτος σύνδεσμος στο σύνολο έχει τίτλο "Παράκαμψη συνδέσμων προς ευρετήριο". Ο χρήστης ενεργοποιεί τον σύνδεσμο για παράκαμψη των συνδέσμων.
Παράδειγμα 3: Μερικά σύνολα συνδέσμων
Όλες οι σελίδες σε έναν ιστότοπο περιλαμβάνουν μια ενότητα που περιέχει συνδέσμους προς το χάρτη τόπου, πληροφορίες για τον οργανισμό και τρόπους επικοινωνίας με αυτόν. Όλες οι σελίδες σε κάθε ενότητα περιέχουν επίσης ένα σύνολο συνδέσμων προς τις υποενότητές της. Ο πρώτος σύνδεσμος στο πρώτο μπλοκ έχει τίτλο "Παράκαμψη συνδέσμων πλοήγησης" και παρακάμπτει το πρώτο σύνολο συνδέσμων. Ο πρώτος σύνδεσμος στο δεύτερο μπλοκ έχει τίτλο "Παράκαμψη συνδέσμων ενοτήτων" και παρακάμπτει τους συνδέσμους υποενοτήτων.
Παράδειγμα 4: Σελίδα HTML με πολλά μπλοκ συνδέσμων πλοήγησης
Αυτό το παράδειγμα απεικονίζει τη χρήση στοιχείων επικεφαλίδας στην αρχή κάθε ενότητας (H69) και συνδέσμους που μεταπηδούν στο τέλος της κάθε ενότητας. Αυτό επιτρέπει σε άτομα να μεταπηδούν μπλοκ επαναλαμβανόμενου περιεχομένου χρησιμοποιώντας πλοήγηση πληκτρολογίου ή χρησιμοποιώντας πλοήγηση επικεφαλίδας, ανάλογα με τις δυνατότητες των πρακτόρων χρήστη τους. Να σημειωθεί ότι ορισμένες ενότητες περιεχομένου αναδιπλώνονται μέσα σε ένα στοιχείο div για να αντιμετωπίσουν έναν περιορισμό του Internet Explorer (δείτε τις "Σημειώσεις πρακτόρων χρήστη για τη δημιουργία συνδέσμων HTML", για την παράκαμψη μπλοκ περιεχομένου (θα προστεθεί σύνδεσμος)).
Παράδειγμα κώδικα:
<p><a href="#content">Content title</a></p>
<h2>Main Navigation</h2>
<ul>
<li><a href="#subnav">Sub Navigation</a></li>
<li><a href="/a/">Link A</a></li>
<li><a href="/b/">Link B</a></li>
<li><a href="/c/">Link C</a></li>
...
<li><a href="/j/">Link J</a></li>
</ul>
<div class="iekbfix">
<h2 id="subnav">Sub Navigation</h2>
<ul>
<li><a href="#ultranav">Ultra Sub Navigation</a></li>
<li><a href="/suba/">Sub A</a></li>
<li><a href="/subb/">Sub B</a></li>
<li><a href="/subc/">Sub C</a></li>
...
<li><a href="/subj/">Sub J</a></li>
</ul>
</div>
<div class="iekbfix">
<h2 id="ultranav">Ultra Sub Navigation</h2>
<ul>
<li><a href="#content">Content title</a></li>
<li><a href="/ultraa/">Ultra A</a></li>
<li><a href="/ultrab/">Ultra B</a></li>
<li><a href="/ultrac/">Ultra C</a></li>
...
<li><a href="/ultraj/">Ultra J</a></li>
</ul>
</div>
<div>
<h2 id="content">Content title</h2>
<p>Now that I have your attention...</p>
</div>
Παράδειγμα κώδικα:
div.iekbfix {
width: 100%;
}
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι ο σύνδεσμος είναι το τελευταίο στοιχείο ελέγχου με δυνατότητα επισήμανσης πριν το μπλοκ επαναλαμβανόμενου περιεχομένου ή τον πρώτο σύνδεσμο στο μπλοκ.
-
Ελέγξτε ότι η περιγραφή του συνδέσμου δηλώνει ότι παρακάμπτει το μπλοκ.
-
Ελέγξτε ότι ο σύνδεσμος είναι είτε πάντα ορατός ή ορατός όταν έχει επισήμαση πληκτρολογίου.
-
Ελέγξτε ότι η ενεργοποίηση του συνδέσμου μετακινεί την επισήμανση στο περιεχόμενο ακριβώς μετά το μπλοκ.
-
Ελέγξτε ότι μετά την ενεργοποίηση του συνδέσμου, η επισήμανση πληκτρολογίου μετακινείται στο περιεχόμενο ακριβώς μετά το μπλοκ.
Αναμενόμενα Αποτελέσματα
G124: Προσθήκη συνδέσμων στο πάνω μέρος της σελίδας κάθε περιοχής περιεχομένου
Εφαρμογή
Όλες οι τεχνολογίες που περιέχουν συνδέσμους
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ενός μηχανισμού παράκαμψης μπλοκ υλικού, παρέχοντας μια λίστα συνδέσμων στις διαφορετικές ενότητες του περιεχομένου. Οι σύνδεσμοι αυτής της λίστας, όπως ένας μικρός πίνακας περιεχομένων στην αρχή του περιεχομένου, ορίζουν την επισήμανση σε διαφορετικές ενότητες του περιεχομένου. Αυτή η τεχνική είναι ιδιαίτερα χρήσιμη για σελίδες με πολλές ανεξάρτητες ενότητες, όπως οι πύλες. Ενδέχεται επίσης να συνδυάζεται με άλλες τεχνικές παράκαμψης μπλοκ εντός μίας ενότητας.
Παραδείγματα
Παράδειγμα 1
Όλες οι Ιστοσελίδες σε έναν ιστότοπο ξεκινούν με τρεις συνδέσμους που εκτελούν πλοήγηση στο κύριο περιεχόμενο αυτής της Ιστοσελίδας, το πεδίο αναζήτησης και τη γραμμή πλοήγησης.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
Για κάθε σύνδεσμο στο σύνολο συνδέσμων που παρέχονται για αυτό τον σκοπό:
-
Ελέγξτε ότι τα μόνα στοιχεία ελέγχου στην Ιστοσελίδα που προηγούνται του συνδέσμου είναι άλλοι σύνδεσμοι στο σύνολο.
-
Ελέγξτε ότι η περιγραφή κάθε συνδέσμου ενημερώνει ότι πραγματοποιεί σύνδεση σε κάποια ενότητα στο περιεχόμενο.
-
Ελέγξτε ότι ο σύνδεσμος είναι είτε πάντα ορατός ή ορατός όταν έχει επισήμανση πληκτρολογίου.
-
Ελέγξτε ότι η ενεργοποίηση του συνδέσμου μετακινεί την επισήμανση σε αυτή την ενότητα στο περιεχόμενο.
Αναμενόμενα Αποτελέσματα
G125: Παροχή συνδέσμων για την πλοήγηση σε σχετικές Ιστοσελίδες
Εφαρμογή
Όλες οι τεχνολογίες που περιέχουν συνδέσμους
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να καταστήσει εφικτό για τους χρήστες τον εντοπισμό παρόμοιων πληροφοριών με την παροχή συνδέσμων σε σχετικές Ιστοσελίδες. Είναι μέρος μιας σειράς τεχνικών για τον εντοπισμό περιεχομένου που είναι επαρκείς για την εκπλήρωση του Κριτηρίου Επιτυχίας 2.4.5. Οι σύνδεσμοι είναι ένα βασικό συστατικό στοιχείο του Παγκόσμιου Ιστού. Είναι ο μηχανισμός που καθιστά τον Ιστό έναν διασυνδεδεμένο Ιστό περιεχομένου. Οι περισσότεροι συγγραφείς εφαρμόζουν αυτή την τεχνική αυτόματα όταν δημιουργούν Ιστοσελίδες.
Παραδείγματα
Παράδειγμα 1
Οι Οδηγίες για την Προσβασιμότητα του Περιεχομένου του Ιστού 2.0 (Web Content Accessibility Guidelines 2.0) περιέχουν συνδέσμους προς ορισμούς όρων που χρησιμοποιούνται στις οδηγίες και τα κριτήρια επιτυχίας, συνδέσμους προς έγγραφα που εξηγούν πώς ικανοποιούνται διαφορετικά κριτήρια επιτυχίας, έναν πίνακα περιεχομένων για κάθε ενότητα που περιέχει συνδέσμους προς διαφορετικές υποενότητες αυτής της ενότητας και Σύγκριση σημείων ελέγχου μεταξύ WCAG 1.0 και WCAG 2.0 (Comparison of WCAG 1.0 checkpoints to WCAG 2.0). Καθώς οι χρήστες εκτελούν περιήγηση στο έγγραφο, μπορούν να ακολουθήσουν αυτούς τους συνδέσμους για να βρουν σχετικές πληροφορίες.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
Για κάθε σύνδεσμο στην Ιστοσελίδα:
-
Ελέγξτε εάν ο σύνδεσμος οδηγεί σε σχετικές πληροφορίες.
Αναμενόμενα Αποτελέσματα
G126: Παροχή λίστας συνδέσμων προς όλες τις άλλες Ιστοσελίδες
Εφαρμογή
Όλες οι τεχνολογίες που περιέχουν συνδέσμους
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να παράσχει μια λίστα συνδέσμων προς όλες τις Ιστοσελίδες του ιστότοπου σε κάθε Ιστοσελίδα. Είναι μια σειρά από τεχνικές εντοπισμού περιεχομένου που είναι επαρκείς για την εκπλήρωση του Κριτηρίου Επιτυχίας 2.4.5. Αυτή η τεχνική είναι αποτελεσματική μόνο για μικρές ομάδες Ιστοσελίδων. Εάν η λίστα συνδέσμων είναι μεγαλύτερη από το υπόλοιπο περιεχόμενο στην Ιστοσελίδα, ενδέχεται να καταστήσει την κατανόηση και χρήση της Ιστοσελίδας πιο δύσκολη για τους χρήστες.
Σημείωση: Να σημειωθεί ότι το κριτήριο επιτυχίας 2.4.1 απαιτεί μια τεχνική παράκαμψης αυτής της λίστας συνδέσμων.
Παραδείγματα
Παράδειγμα 1
Ένας οικογενειακός ιστότοπος περιέχει αρχικές σελίδες για όλα τα μέλη της οικογένειας Κάθε σελίδα περιέχει μια λίστα συνδέσμων προς τις αρχικές σελίδες των άλλων μελών της οικογένειας.
Παράδειγμα 2
Ένα ηλεκτρονικό βιβλίο χωρίζεται σε ξεχωριστές Ιστοσελίδες για κάθε κεφάλαιο. Κάθε Ιστοσελίδα ξεκινά με έναν μικρό πίνακα περιεχομένων που περιέχει συνδέσμους προς όλα τα κεφάλαια του βιβλίου.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι κάθε Ιστοσελίδα περιέχει μια λίστα συνδέσμων προς άλλες Ιστοσελίδες στον ιστότοπο
-
Ελέγξτε ότι οι σύνδεσμοι στην λίστα οδηγούν στις αντίστοιχες Ιστοσελίδες.
-
Ελέγξτε ότι η λίστα περιέχει έναν σύνδεσμο για κάθε Ιστοσελίδα στον ιστότοπο.
Αναμενόμενα Αποτελέσματα
G127: Προσδιορισμός σχέσης Ιστοσελίδας με μεγαλύτερη συλλογή Ιστοσελίδων
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να επιτρέψει στους χρήστες να προσδιορίσουν τη σχέση μεταξύ της τρέχουσας Ιστοσελίδας και άλλων Ιστοσελίδων στην ίδια συλλογή (π.χ. στον ίδιο ιστότοπο). Σε ορισμένες περιπτώσεις, αυτό μπορεί να γίνει μέσω προγραμματισμού - για παράδειγμα με χρήση της παραμέτρου rel του στοιχείου link σε HTML. Σε άλλες περιπτώσεις, οι πληροφορίες παρέχονται με τη συμπερίληψη των σχετικών πληροφοριών στον τίτλο της Ιστοσελίδας.
Παραδείγματα
Παράδειγμα 1: Ο τίτλος μιας Ιστοσελίδας περιλαμβάνει το όνομα του δευτερεύοντος τόπου
Ένας μεγάλος ιστότοπος περιλαμβάνει εκπαιδευτικό υλικό και υλικό αναφοράς για αριθμό τεχνολογιών. Ο τίτλος κάθε Ιστοσελίδας περιλαμβάνει το όνομα του δευτερεύοντος τόπου, καθώς και τον οργανισμό που παράγει τον τόπο.
Παράδειγμα 2: Συμπερίληψη προσδιοριστικών πληροφοριών σε μεταδεδομένα
Μια Ιστοσελίδα περιλαμβάνει μεταδεδομένα που την προσδιορίζουν ως τον πίνακα περιεχομένων για μια συλλογή εγγράφων. Τα μεταδεδομένα για κάθε έγγραφο στη συλλογή προσδιορίζουν τη θέση του εγγράφου στη συλλογή και παρέχουν μια παραπομπή στον πίνακα περιεχομένων.
Παράδειγμα 3: Κεφάλαια σε ηλεκτρονικό εγχειρίδιο
Ένα ηλεκτρονικό εγχειρίδιο χωρίζεται σε κεφάλαια. Ο τίτλος κάθε Ιστοσελίδας περιλαμβάνει τον αριθμό και τον τίτλο του κεφαλαίου, καθώς και τον τίτλο του εγχειριδίου.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Ελέγξτε εάν ο τίτλος της Ιστοσελίδας περιγράφει τη σχέση της Ιστοσελίδας με τη συλλογή στην οποία ανήκει.
-
Ελέγξτε εάν η Ιστοσελίδα περιλαμβάνει μεταδεδομένα που προσδιορίζουν τη σχέση της Ιστοσελίδας με τη συλλογή στην οποία ανήκει.
Αναμενόμενα Αποτελέσματα
G128: Υπόδειξη τρέχουσας θέσης εντός γραμμών πλοήγησης
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να βοηθήσει στον προσανατολισμό του χρήστη με την παροχή πληροφοριών σχετικά με την τρέχουσα θέση μέσω συστατικού στοιχείου διεπαφής χρήστη πλοήγησης. Αυτή η τεχνική είναι ιδιαίτερα χρήσιμη όταν οι Ιστοσελίδες είναι βήματα σε μια εργασία που πρέπει να επεξεργαστείτε με τη σειρά. Η παροχή αυτής της ένδειξης βοηθά τον χρήστη να καταλάβει καλύτερα τη θέση του μέσα στην ακολουθία. Η θέση μπορεί να υποδεικνύεται με την προσθήκη εικονιδίου ή κειμένου, ή με αλλαγή της κατάστασης του στοιχείου.
Παραδείγματα
Παράδειγμα 1
Μια Ιστοσελίδα εφαρμόζει πλοήγηση με στυλ πίνακα καρτελών. Μια λίστα των καρτελών πίνακα εμφανίζεται οριζόντια στη σελίδα. Το τρέχον περιεχόμενο εμφανίζεται σε πίνακα κάτω από τη λίστα με τις καρτέλες πίνακα Όταν ο χρήστης εκτελεί πλοήγηση και επιλέγει μια συγκεκριμένη καρτέλα πίνακα, το περιεχόμενο στον πίνακα ενημερώνεται για να εμφανίσει το θέμα της επιλεγμένης καρτέλας. Επιπλέον, το χρώμα παρασκηνίου της επιλεγμένης καρτέλας αλλάζει από το προεπιλεγμένο χρώμα και εμφανίζεται ένα σημάδι ελέγχου δίπλα από το κείμενο του πίνακα καρτελών για να υποδείξει ότι αυτός είναι ο ενεργός πίνακας. Το εικονίδιο του σημαδιού ελέγχου περιλαμβάνει το κατάλληλο εναλλακτικό κειμένου.
Παράδειγμα 2
Η διάταξη μιας Ιστοσελίδας χρησιμοποιεί ένα σύνολο πλαισίων και πλαίσια. Ένα από τα πλαίσια έχει σχεδιαστεί ως πλαίσιο πλοήγησης και ένα άλλο πλαίσιο εμφανίζει το περιεχόμενο του ιστότοπου. Όταν ο χρήστης επιλέγει έναν σύνδεσμο στο πλαίσιο πλοήγησης, οι σχετικές πληροφορίες με τον σύνδεσμο εμφανίζονται εντός του πλαισίου περιεχομένου. Το κείμενο για το επιλεγμένο στοιχείο στο πλαίσιο πλοήγησης ενημερώνεται με έναν χαρακτήρα αστερίσκου, για να υποδείξει ότι αυτό είναι το επιλεγμένο θέμα.
Παράδειγμα 3
Η γραμμή πλοήγησης για έναν τόπο εφαρμόζεται όπως μια λίστα συνδέσμων. Η γραμμή πλοήγησης εμφανίζεται σε όλες τις Ιστοσελίδες εντός μιας συλλογής Ιστοσελίδων. Καθώς ο χρήστης δίνει έμφαση ή αφήνει το ποντίκι πάνω από έναν συγκεκριμένο σύνδεσμο στη γραμμή πλοήγησης, αλλάζει το χρώμα παρασκηνίου του συνδέσμου. Αυτή η αλλαγή στο στυλ με το συμβάν mouseover ή την επισήμανση καθορίζεται μέσω του φύλλου στυλ πολλαπλών επιπέδων για την Ιστοσελίδα. Όταν η επισήμανση αφαιρείται από τον σύνδεσμο, το στυλ επανέρχεται στο κανονικό στυλ συνδέσμου. Όταν ο σύνδεσμος ενεργοποιείται για αλλαγή των περιεχομένων της σελίδας, ο επιλεγμένος σύνδεσμος εντός της γραμμής πλοήγησης απενεργοποιείται εφόσον το αποτέλεσμα από αυτόν τον σύνδεσμο είναι η Ιστοσελίδα που εμφανίζεται εκείνη τη στιγμή. Η αλλαγή του χρώματος παρασκηνίου παρέχει στους χρήστες με όραση οπτική ειδοποίηση του συνδέσμου προς επιλογή. Η απενεργοποίηση του συνδέσμου παρέχει πληροφορίες προς όλους τους χρήστες ότι αυτό είναι το επιλεγμένο θέμα εκείνη τη στιγμή.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Όταν το συστατικό στοιχείο πλοήγησης επαναλαμβάνεται μέσα στις Ιστοσελίδες:
-
Ελέγξτε ότι ο χρήστης δίνει μια ένδειξη της τρέχουσας επιλογής στοιχείου μέσα στη μονάδα πλοήγησης.
-
Ελέγξτε ότι το επιλεγμένο στοιχείο συμφωνεί με το περιεχόμενο που εμφανίζεται.
Αναμενόμενα Αποτελέσματα
G130: Παροχή περιγραφικών επικεφαλίδων
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να καταστήσει περιγραφικές τις επικεφαλίδες ενοτήτων εντός του περιεχομένου Ιστού. Οι περιγραφικές επικεφαλίδες και τίτλοι (δείτε την ενότητα Παροχή τίτλων για Ιστοσελίδες (G88: Providing descriptive titles for Web pages) συνεργάζονται για να δώσουν στους χρήστες μια επισκόπηση του περιεχομένου και της οργάνωσής του. Οι περιγραφικές επικεφαλίδες προσδιορίζουν ενότητες του περιεχομένου σε σχέση τόσο με την Ιστοσελίδα ως σύνολο, όσο και με άλλες ενότητες της ίδιας Ιστοσελίδας.
Οι περιγραφικές επικεφαλίδες βοηθούν τους χρήστες να βρουν συγκεκριμένο περιεχόμενο και να προσανατολιστούν εντός της Ιστοσελίδας.
Οι συγγραφείς μπορεί επίσης να θέλουν να εξετάσουν την τοποθέτηση των πιο σημαντικών πληροφοριών στην αρχή κάθε επικεφαλίδας. Αυτό βοηθά τους χρήστες να "σαρώσουν" τις επικεφαλίδες, για να εντοπίσουν το συγκεκριμένο περιεχόμενο που χρειάζονται, και είναι ιδιαίτερα χρήσιμο όταν οι εφαρμογές περιήγησης ή οι υποστηρικτικές τεχνολογίες επιτρέπουν την πλοήγηση από επικεφαλίδα σε επικεφαλίδα.
Παραδείγματα
Παράδειγμα 1
Μια σελίδα HTML που περιγράφει το εύρος των προπαρασκευαστικών εργασιών σε περίπτωση καταστροφής μπορεί να έχει τις ακόλουθες επικεφαλίδες:
Παράδειγμα κώδικα:
<h1>Disaster preparation</h1>
<h2>Flood preparation</h2>
<h2>Fire preparation</h2>
Σημειώστε ότι οι επικεφαλίδες επιπέδου 2 έχουν τις ειδοποιείς πληροφορίες στην αρχή (π.χ., αντί για "Preparation for floods", "Preparation for fires", etc).
Παράδειγμα 2
Ένα σύντομο άρθρο σχετικά με την ιστορία μιας πόλης που εξηγεί την ίδρυση και την επέκτασή της και μετά εμβαθύνει σχετικά με την τρέχουσα κατάσταση. Ο τίτλος της Ιστοσελίδας είναι "Η ιστορία της Ourtown". Η πρώτη ενότητα ονομάζεται "Η ίδρυση της Ourtown". Η δεύτερη ενότητα ονομάζεται "Η επέκταση της Ourtown". Η τρίτη ενότητα ονομάζεται "Η Ourtown σήμερα" με τις ακόλουθες υποενότητες: "Άνθρωποι στην Ourtown", "Οργανώσεις στην Ourtown" και "Κτίρια στην Ourtown".
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Καθορίστε εάν η Ιστοσελίδα περιέχει επικεφαλίδες.
-
Ελέγξτε εάν κάθε επικεφαλίδα προσδιορίζει την ενότητά της στο περιεχόμενο.
Αναμενόμενα Αποτελέσματα
G131: Παροχή περιγραφικών ετικετών
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να διασφαλίσει ότι η ετικέτα για κάθε αλληλεπιδραστικό στοιχείο εντός περιεχομένου Ιστού κάνει σαφή τον σκοπό του συστατικού στοιχείου. Η χρήση των κατάλληλων τεχνικών συγκεκριμένης τεχνολογίας για τεχνολογίες για συσχετισμό ετικετών με αλληλεπιδραστικά στοιχεία ελέγχου, επιτρέπει στην υποστηρικτική τεχνολογία να προσδιορίσει την ετικέτα και να την παρουσιάσει στον χρήστη.
Παραδείγματα
Παράδειγμα 1: Ηλεκτρονικοί χάρτες με στοιχεία ελέγχου για μεγέθυνση και συρρίκνωση
Μια εφαρμογή Ιστού παρουσιάζει τον χάρτη μιας πόλης. Οι χρήστες μπορούν να μεγεθύνουν (zoom in) για να προβάλουν μέρος του χάρτη με μεγαλύτερη λεπτομέρεια και να σμικρύνουν (zoom out) για να εμφανίσουν μεγαλύτερο μέρος της πόλης. Η λειτουργία των στοιχείων ελέγχου εκτελείται είτε με το ποντίκι, είτε με το πληκτρολόγιο. Τα στοιχεία ελέγχου έχουν ετικέτες "Μεγέθυνση (Ctrl + Shift + L)" και "Σμίκρυνση (Ctrl + Shift + R)."
Παράδειγμα 2: Μια φόρμα που ζητά το όνομα του χρήστη
Μια φόρμα που ζητά το όνομα του χρήστη Αποτελείται από δύο πεδία εισόδου για το όνομα και το επώνυμο. Το πρώτο πεδίο έχει ετικέτα "Όνομα" και το δεύτερο "Επώνυμο".
Παράδειγμα 3: Μια φόρμα με απαιτούμενα πεδία
Μια φόρμα αγοράς περιλαμβάνει διάφορα απαιτούμενα πεδία. Πέραν του προσδιορισμού του πεδίου, η ετικέτα για κάθε απαιτούμενο πεδίο περιλαμβάνει τη λέξη "απαιτούμενο" σε παρένθεση.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Για κάθε συστατικό στοιχείο διεπαφής στο περιεχόμενο:
-
Προσδιορίστε τον σκοπό του συστατικού στοιχείου διεπαφής
-
Ελέγξτε ότι υπάρχει κάθε απαιτούμενη ετικέτα.
-
Ελέγξτε ότι κάθε ετικέτα κάνει σαφή τον σκοπό του συστατικού στοιχείου.
Αναμενόμενα Αποτελέσματα
G133: Παροχή τετραγώνου επιλογής στην πρώτη σελίδα μιας φόρμας πολλαπλών τμημάτων που επιτρέπει σε χρήστες να ζητούν παράταση ή απενεργοποίηση του χρονικού ορίου
Εφαρμογή
Περιεχόμενο που περιλαμβάνει φόρμες πολλαπλών τμημάτων.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να ελαχιστοποιηθεί ο κίνδυνος για άτομα με αναπηρίες να χάσουν την εργασία τους με την παροχή ενός τετραγώνου επιλογής για να ζητήσουν περισσότερο χρόνο για τη συμπλήρωση φορμών πολλαπλών τμημάτων. Το τετράγωνο επιλογής μπορεί να επιτρέψει σε χρήστες να ζητήσουν συγκεκριμένο πρόσθετο χρόνο (για παράδειγμα, 15 λεπτά) ή μια απροσδιόριστη παράταση. (Σημειώστε ότι η παροχή απροσδιόριστης παράτασης δεν θα ήταν κατάλληλη εάν έθετε σε κίνδυνο την ιδιωτικότητα του χρήστη ή την ασφάλεια του δικτύου.)
Παραδείγματα
Παράδειγμα 1: Ένα τετράγωνο επιλογής για να ζητηθεί συγκεκριμένη παράταση
Μια Ιστοσελίδα περιέχει το πρώτο μέρος μια φόρμας πέντε τμημάτων. Ακριβώς μετά τις γενικές οδηγίες συμπλήρωσης της φόρμας υπάρχει ένα τετράγωνο επιλογής με την ετικέτα, "Παροχή πρόσθετων 15 λεπτών για τη συμπλήρωση κάθε τμήματος της φόρμας".
Παράδειγμα 2: Αίτηση για απροσδιόριστη παράταση
Μια Ιστοσελίδα περιέχει το πρώτο μέρος μια φόρμας τριών τμημάτων. Κάθε τμήμα της φόρμας περιέχει περισσότερα από 10 στοιχεία. Μερικά στοιχεία απαιτούν από τους χρήστες να ακολουθήσουν συνδέσμους προς πρόσθετες πληροφορίες. Ακριβώς μετά τις γενικές οδηγίες συμπλήρωσης της φόρμας υπάρχει ένα τετράγωνο επιλογής με την ετικέτα, "Παροχή όσου χρόνου χρειάζομαι για τη συμπλήρωση της φόρμας". Κατανοώ ότι πρέπει να κλείσω (τερματίσω) την εφαρμογή περιήγησης Ιστού εάν επιλέξω να σταματήσω πριν συμπληρώσω το τελευταίο τμήμα της φόρμας".
Δοκιμές
Διαδικασία
Εάν η Ιστοσελίδα περιέχει το πρώτο τμήμα μιας φόρμας πολλαπλών τμημάτων:
-
Ελέγξτε ότι η Ιστοσελίδα περιλαμβάνει ένα τετράγωνο ελέγχου για αίτηση πρόσθετου χρόνου για τη συμπλήρωση της φόρμας.
-
Ελέγξτε ότι έχετε πρόσθετο χρόνο για τη συμπλήρωση της φόρμας εάν το τετράγωνο επιλογής έχει επιλεγεί.
Αναμενόμενα Αποτελέσματα
-
Όλοι οι έλεγχοι είναι αληθείς.
G134: Επικύρωση Ιστοσελίδων
Εφαρμογή
Κάθε γλώσσα επισημείωσης και πολλές άλλες τεχνολογίες
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να αποφευχθούν οι αμφισημίες σε Ιστοσελίδες που συχνά προκύπτουν από κώδικα που επικυρώνεται σε σχέση με επίσημες προδιαγραφές. Ο μηχανισμός κάθε τεχνολογίας για τον καθορισμό της τεχνολογίας και της έκδοσης της τεχνολογίας που χρησιμοποιείται, και η Ιστοσελίδα επικυρώνονται σε σχέση με την επίσημη προδιαγραφή αυτής της τεχνολογίας. Εάν υπάρχει διαθέσιμη λειτουργία επικύρωσης της τεχνολογίας αυτής, ο προγραμματιστής μπορεί να τη χρησιμοποιήσει.
Η επικύρωση συνήθως εξαλείφει τις αμφισημίες (και άλλα πολλά) διότι ουσιώδες βήμα της επικύρωσης είναι ο έλεγχος για σωστή χρήση της επισημείωσης αυτής της τεχνολογίας (σε μια γλώσσα σήμανσης) ή κώδικα (σε άλλες τεχνολογίες). Η επικύρωση δεν ελέγχει απαραίτητα για πλήρη συμμόρφωση με μια προδιαγραφή αλλά αποτελεί το καλύτερο μέσο για αυτόματο έλεγχο σε σχέση με την προδιαγραφή της.
Παραδείγματα
Παράδειγμα 1: Επικύρωση HTML
Οι σελίδες HTML περιλαμβάνουν μια δήλωση τύπου εγγράφου (μερικές φορές αναφέρεται ως πρόταση !DOCTYPE) και είναι έγκυρες σύμφωνα με την έκδοση HTML που καθορίζεται από τη δήλωση τύπου εγγράφου. Ο προγραμματιστής μπορεί να χρησιμοποιήσει λειτουργίες επικύρωσης off-line ή online (δείτε την ενότητα "Πόροι" παρακάτω) για να ελέγξετε την εγκυρότητα των σελίδων HTML.
Παράδειγμα 2: Επικύρωση XML
Έγγραφα XHTML, SVG, SMIL και άλλα έγγραφα XML παραπέμπουν σε έναν ορισμό τύπου εγγράφου (Document Type Definition - DTD) σε άλλο τύπο σχήματος XML. Ο προγραμματιστής μπορεί να χρησιμοποιεί λειτουργίες επικύρωσης online ή off-line (συμπεριλαμβανομένων εργαλείων επικύρωσης μέσα σε λειτουργίες επεξεργασίας) για να ελέγξει την εγκυρότητα των εγγράφων XML.
Παράδειγμα 3: Μαζική επικύρωση με Ant
Η εργασία xmlvalidate του Apache Ant μπορεί να χρησιμοποιηθεί για μαζική επικύρωση αρχείων XML. Ο ακόλουθος στόχος Apache Ant είναι ένα απλό παράδειγμα για την επικύρωση αρχείων με την επέκταση .xml στον κατάλογο dev\\Web (σχετικά με το αρχείο έκδοσης Ant).
Παράδειγμα κώδικα:
<target name="validate-xml">
<xmlvalidate lenient="no">
<fileset dir="dev/web" includes="*.xml" />
</xmlvalidate>
</target>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
-
Το έγγραφο "Μην ξεχνάτε να προσθέσετε doctype" (Do not forget to add a doctype ) από την Πρωτοβουλία Διασφάλισης Ποιότητας (Quality Assurance Initiative) της W3C εξηγεί τι είναι τα doctype και γιατί πρέπει να τα χρησιμοποιείτε.
-
Το έγγραφο "Συνιστώμενα DTD προς χρήση στο έγγραφο Ιστού" (Recommended DTDs to use in your Web document ) από την Πρωτοβουλία Διασφάλισης Ποιότητας (Quality Assurance Initiative) της W3C είναι μια λίστα συνηθισμένων δηλώσεων.
-
Το έγγραφο "Πώς επικυρώνω τον κώδικά μου ή ελέγχω για πιθανά σφάλματα;" (How do I validate my code or check for possible errors?) περιγράφει τα εργαλεία στην ελεύθερη εφαρμογή επεξεργασίας HTML-Kit για έλεγχο HTML, CSS και XML.
Επικύρωση HTML και XHTML.
-
Η "Υπηρεσία Επικύρωσης Επισημείωσης της W3C" (The W3C Markup Validation Service ) από την Κοινοπραξία για τον Παγκόσμιο Ιστό (World Wide Web Consortium) σας επιτρέπει να επικυρώσετε αρχεία HTML και XHTML μέσω URI, μέσω αποστολής (upload) αρχείου και μέσω απευθείας εισαγωγής των πλήρων εγγράφων HTML ή XHTML. Υπάρχουν επίσης ξεχωριστές σελίδες με εκτεταμένη διεπαφή για αποστολή αρχείου και επικύρωση μέσω URI (σύνθετες επιλογές, όπως κωδικοποίηση και τύποι εγγράφων).
-
Η "Τεκμηρίωση Εγκατάστασης της Υπηρεσία Επικύρωσης Επισημείωσης της W3C" (Installation Documentation for the W3C Markup Validation Service ) εξηγεί τον τρόπο εγκατάστασης αυτής της υπηρεσίας (για παράδειγμα, για χρήση σε ενδοδίκτυο).
-
Η "HTML Validator" (HTML Validator) είναι μια γερμανική έκδοση της υπηρεσίας επικύρωσης επισημείωσης της W3C.
-
H "WDG HTML Validator" (WDG HTML Validator ) από την Web Design Group σας επιτρέπει να εισάγεται ένα URI για να επικυρώσετε μεμονωμένες σελίδες ή ολόκληρους ιστότοπους. Υπάρχουν επίσης εκδόσεις για μαζική επικύρωση ιστοσελίδων (προσδιορίζοντας ένα ή περισσότερα URI από έγγραφα HTML προς επικύρωση), με αποστολή αρχείου ή μέσω απευθείας εισαγωγής του κώδικα HTML.
-
Το "Offline HTMLHelp.com Validator" (Offline HTMLHelp.com Validator ) είναι ένα εργαλείο για χρήστες Unix. Αποτελεί την off-line έκδοση του online WDG HTML Validator.
-
Το "Offline HTML Validator - A clipbook for Note Tab" (Off-line HTML Validator – A clipbook for NoteTab ) του Καθ. Igor Podlubny είναι μια επέκταση για τη λειτουργία επεξεργασίας προγραμματισμού NoteTab. Χρησιμοποιεί την λειτουργία ανάλυσης ανοικτού κώδικα SGML του James Clark (James Clark's open-source SGML parser ), που χρησιμοποιείται επίσης από την υπηρεσία επικύρωσης επισημείωσης της W3C.
-
Το "Offline HTML Validator for Windows" (Off-line HTML Validator for Windows ) του Jan Kacur είναι άλλη μια λειτουργία επικύρωσης που βασίζεται στην λειτουργία ανάλυσης ανοικτού κώδικα SGML του James Clark. Ο πηγαίος κώδικας (σε Delphi) είναι επίσης διαθέσιμος.
-
Το "Do-it-yourself Offline HTML Validator" (Do-it-yourself Offline HTML Validator ) του Matti Tukiainen εξηγεί πώς μπορείτε να δημιουργήσετε μια απλή λειτουργία επικύρωσης με τη λειτουργία ανάλυσης ανοικτού κώδικα του James Clark σε Windows.
-
Το "Επικύρωση ολόκληρου ιστότοπου" (Validating an entire site ) του Peter Kranz εξηγεί πώς μπορείτε να εγκαταστήσετε μια τροποποιημένη έκδοση της υπηρεσίας επικύρωσης επισημείωσης της W3C που παράγει αποτελέσματα επικύρωσης όπως XML σε Mac OS. Ο πηγαίος κώδικας (σε Perl και Python) είναι διαθέσιμος.
-
Το "HTML Validator Widget" (HTML Validation Widget ) προσθέτει μια επιλογή "Επικύρωση HTML" στο μενού περιβάλλοντος του Internet Explorer και επικυρώνει το τρέχον έγγραφο HTML με το HTML Validator της Web Design Group.
-
Το έγγραφο "Μπορώ να χρησιμοποιήσω την υπηρεσία επικύρωσης επισημείωσης της W3C για την επικύρωση HTML;" (Can I use the W3C MarkUp Validation Service to validate HTML? ) εξηγεί πώς μπορείτε να επικυρώσετε HTML μέσα από την ελεύθερη λειτουργία επεξεργασίας HTML-Kit.
-
Το "HTML/XML Validator" (HTML/XML Validator) είναι ένα online εργαλείο διόρθωσης για HTML και XHTML με βάση τα Tidy και PHP 5. Είναι διαθέσιμο σε αρκετές γλώσσες αλλά δεν πρόκειται για πραγματική λειτουργία επεξεργασίας.
-
Το έγγραφο "Διορθώστε τον ιστότοπό σας με το σωστό DOCTYPE!" (Fix Your Site With the Right DOCTYPE! ) του Jeffrey Zeldman εξηγεί ποια doctypes HTML και XHTML δουλεύουν ποιο είναι το αποτέλεσμά τους στην κατάσταση απόδοσης μερικών εφαρμογών περιήγησης.
-
"Τροποποιώντας το Dreamweaver για την παραγωγή έγκυρου HTML" (Modifying Dreamweaver to Produce Valid XHTML ) της Carrie Bickner.
-
Το "XHTML-Schemata für FrontPage 2003 und Visual Studio .NET" (XHTML-Schemata für FrontPage 2003 und Visual Studio .NET) του Christoph Schneegans είναι ένα άρθρο στα γερμανικά που εξηγεί πώς τα W3C XML Schemas για XHTML 1.0 μπορούν να χρησιμοποιηθούν στα FrontPage 2003 και Visual Studio .NET για τη δημιουργία έγκυρου κώδικα.
-
Το "Nvu" (Nvu ) είναι ένα ελεύθερο και ανοικτού κώδικα εργαλείο συγγραφής Ιστού για Windows, Macintosh και Linux που μπορεί να καλέσει την υπηρεσία επικύρωσης HTML της W3C.
-
Το "Amaya" (Amaya της World Wide Web Consortium είναι ένα ελεύθερο και ανοικτού κώδικα εργαλείο συγγραφής Ιστού με υποστήριξη για HTML, XHTML, CSS, SVG και MathML που σας ειδοποιεί για σφάλματα εγκυρότητας όταν αποθηκεύετε ένα έγγραφο.
-
Το "Web Developer Extension" (Web Developer Extension ) είναι μια επέκταση για Mozilla, Firefox και Flock του Chris Pedrick που σας επιτρέπει να χρησιμοποιήσετε τις υπηρεσίες επικύρωσης για HTML και CSS της W3C.
Επικύρωση XML
-
Το "HTML/XHTML/WML/XML Validator" (HTML/XHTML/WML/XML Validator ) σας επιτρέπει να επικυρώσετε έγγραφα μέσω URI ή μέσω αποστολής αρχείου. Μια εκτεταμένη διεπαφή είναι επίσης διαθέσιμη.
-
Το "HTML/XHTML/WML/XML Validator" (HTML/XHTML/WML/XML Validator ) είναι μια γερμανική έκδοση της ίδιας λειτουργίας επικύρωσης.
-
Το "XML Validator - A Document Validation Service" (XML Validator - A Document Validation Service ) του JavaView σας επιτρέπει να ελέγξετε την καλή μορφή και εγκυρότητα αρχείων XML, με αποστολή αρχείου ή μέσω απευθείας εισαγωγής του κώδικα XML.
-
Το "XMLValidate Task" (XMLValidate Task ) του Apache Ant μπορεί να χρησιμοποιηθεί για την επικύρωση εγγράφων XML. Αυτό το εργαλείο μπορεί να χρησιμοποιηθεί για την επικύρωση ολόκληρων καταλόγων (και υποκαταλόγων) αρχείων XML.
-
Το "XML Schema Validator" (XML Schema Validator ) του Christoph Schneegans είναι ένα online εργαλείο που σας επιτρέπει να επικυρώσετε αρχεία XML (και XHTML) μέσω URI, με αποστολή αρχείου ή μέσω απευθείας εισαγωγής πλήρων εγγράφων XML, ή μέσω απευθείας εισαγωγής τμημάτων κώδικα XML. Ένα bookmarklet που σας επιτρέπει να επικυρώσετε τη σελίδα που εμφανίζεται εκείνη τη στιγμή στην εφαρμογή περιήγησης είναι επίσης διαθέσιμο. Αυτή η λειτουργία επικύρωσης υποστηρίζει ότι είναι πιο ακριβής από τη λειτουργία επικύρωσης W3C.
-
Το "XML Schema Validator" (XML Schema Validator ) της DecisionSoft είναι ένα online εργαλείο που σας επιτρέπει να επικυρώσετε ένα αρχείο XML σε σχέση με ένα σχήμα W3C XML, που μπορεί και αυτό να αποσταλεί (upload).
-
Το "STG XML Validation Form" (STG XML Validation Form ) την Scholarly Technology Group του Πανεπιστημίου Brown σας επιτρέπει να επικυρώσετε αρχεία XML μέσω URI, με αποστολή αρχείου ή μέσω απευθείας εισαγωγής πλήρων εγγράφων XML.
-
Το "NetBeans: Δουλεύοντας με XML, Μέρος 1" (NetBeans: Working with XML, Part 1 και το "NetBeans: Δουλεύοντας με XML, Μέρος 2" (NetBeans: Working with XML, Part 2) του Tim Boudreau κ.α., εξηγεί πώς ενεργοποιείται η υποστήριξη XML, την επικύρωση και άλλες σχετικές λειτουργίες στο πλαίσιο ανοικτού κώδικα NetBeans. .
-
Το Schema Validator: είναι μια λειτουργία επικύρωσης που σας επιτρέπει να επικολλήσετε κώδικα XML και W3C XML Schema μέσα σε πλαίσια κειμένου για την επικύρωση κώδικα XML.
-
Το XML Nanny: είναι ένα γραφικό εργαλείο επικύρωσης XML και XHTML, με υποστήριξη για DTD, W3C XML Schema, RELAX NG και Schematron (Max OX X).
Σημειώστε ότι πολλές λειτουργίες επεξεργασίας προγραμματισμού, λειτουργίες επεξεργασίας XML και ολοκληρωμένα περιβάλλοντα ανάπτυξης (integrated development environment - IDE) μπορούν να επικυρώσουν αρχεία XML. Αυτά περιλαμβάνουν τα ακόλουθα ελεύθερα ή/και ανοικτού κώδικα εργαλεία:
-
τη λειτουργία επεξεργασίας προγραμματισμού JEdit με τις πρόσθετες λειτουργίες XML και SideKick, που υποστηρίζουν DTD και σχήματα W3C XML,
-
τον "πάγκο εργασίας" Eclipse με την πλατφόρμα εργαλείων Ιστού (Web Tools Platform ),
-
το εργαλείο συγγραφής Ιστού SCREEM για το περιβάλλον εργασίας Gnome που υποστηρίζει τα DTD,
-
τη λειτουργία επεξεργασίας XML Jaxe που επικυρώνει αρχεία XML με Apache Xerces,
-
τη λειτουργία επεξεργασίας XML Xerlin που υποστηρίζει τα DTD και σε κάποιο βαθμό το σχήμα W3C XML,
-
τη λειτουργία επεξεργασίας XML xmloperator που υποστηρίζει τα DTD και σχήματα RELAX NG,
-
Emacs σε κατάσταση nXML (δείτε την ενότητα YahooGroup Emacs nXML Mode ),
-
τη λειτουργία επεξεργασίας XML Pollo, που υποστηρίζει τα DTD, σχήματα W3C XML και RELAX NG, είναι η πιο κατάλληλη για δενδροειδή αρχεία XML.
Επικύρωση CSS
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
Για τεχνολογίες HTML, SGML και XML:
-
Φορτώστε κάθε σελίδα ή έγγραφο στη λειτουργία ανάλυσης για επικύρωση.
-
Ελέγξτε ότι δεν βρέθηκαν σφάλματα επικύρωσης.
Για CSS:
-
Φορτώστε κάθε εξωτερικό ή εσωτερικό φύλλο στυλ σε μια λειτουργία επεξεργασίας CSS.
-
Ελέγξτε ότι δεν βρέθηκαν σφάλματα επικύρωσης.
Για άλλες τεχνολογίες:
Ακολουθήστε τη διαδικασία επικύρωσης που καθορίζει η τεχνολογία σε χρήση, εάν υπάρχει.
Αναμενόμενα Αποτελέσματα
Για τεχνολογίες HTML, SGML και XML:
Το βήμα #2 είναι αληθές.
Για CSS:
Το βήμα #2 είναι αληθές.
G135: Χρήση των χαρακτηριστικών προσβασιμότητας ΑΡΙ μιας τεχνολογίας για έκθεση ονόματος και ρόλου, δυνατότητα απευθείας ρύθμισης ιδιοτήτων που ορίζονται από τον χρήστη και παροχή ειδοποίησης για αλλαγές
Εφαρμογή
τεχνολογίες προγραμματισμού που έχουν τυποποιημένα συστατικά στοιχεία που είναι προγραμματισμένα να έρχονται σε διεπαφή με τα API προσβασιμότητας
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να επιτρέψει σε υποστηρικτική τεχνολογία να καταλάβει το περιεχόμενο Ιστού, έτσι ώστε να μπορεί να μεταφέρει ισοδύναμες πληροφορίες στον χρήστη μέσω εναλλακτικής διεπαφής χρήστη.
Μερικές φορές, το περιεχόμενο δεν δημιουργείται με χρήση γλώσσας επισημείωσης, αλλά γλώσσας ή εργαλείων προγραμματισμού Σε πολλές περιπτώσεις, αυτές οι τεχνολογίες έχουν συστατικά στοιχεία διεπαφής που είναι ήδη προγραμματισμένα για να έρχονται σε διεπαφή με API προσβασιμότητας. Εάν ένας συγγραφέας χρησιμοποιεί αυτά τα συστατικά στοιχεία και συμπληρώνει τις ιδιότητες (π.χ. όνομα κ.λπ.), τα συστατικά στοιχεία διεπαφής χρήστη που θα προκύψουν στο περιεχόμενο θα είναι προσβάσιμα από υποστηρικτική τεχνολογία.
Παραδείγματα
Παράδειγμα 1
-
Μια Ιστοσελίδα χρησιμοποιεί java για τη δημιουργία ενός applet. Χρησιμοποιούνται αντικείμενα Java swing (π.χ., pushbutton) διότι έχουν ενσωματωμένες ιδιότητες προσβασιμότητας, στις οποίες μπορεί να έχει πρόσβαση υποστηρικτική τεχνολογία γραμμένη σε Java και, με το Java Access Bridge, όσες είναι γραμμένες σε άλλες γλώσσες που χρησιμοποιούν το API προσβασιμότητας του λειτουργικού συστήματος. Ο συγγραφέας συμπληρώνει τις τιμές για τα συστατικά μέρη και το αποτέλεσμα είναι προσβάσιμο από AT.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Αποδώστε το περιεχόμενο χρησιμοποιώντας προσβάσιμο πράκτορα χρήστη
-
Χρησιμοποιήστε ένα εργαλείο προσβασιμότητας που έχει σχεδιαστεί για το API προσβασιμότητας του πράκτορα χρήστη, για να αξιολογήσει κάθε συστατικό στοιχείο διεπαφής χρήστη
-
Ελέγξτε ότι το εργαλείο βρίσκει το όνομα και το ρόλο κάθε συστατικού στοιχείου διεπαφής χρήστη.
Αναμενόμενα Αποτελέσματα
G136: Παροχή συνδέσμου στην αρχή μιας μη συμμορφούμενης Ιστοσελίδας που αναφέρεται σε μια συμμορφούμενη εναλλακτική έκδοση
Εφαρμογή
Το πρωταρχικό περιεχόμενο δεν συμμορφώνεται με το WCAG αλλά υπάρχουν εναλλακτικές εκδόσεις που συμμορφώνονται με το WCAG. Αυτή η τεχνική μπορεί να χρησιμοποιηθεί μόνο εάν μια τεχνολογία καθιστά εφικτή τη δημιουργία ενός προσβάσιμου συνδέσμου προς μια εναλλακτική έκδοση.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να επιτρέψει σε χρήστες να έχουν πρόσβαση σε εναλλακτικό περιεχόμενο που συμμορφώνεται με το WCAG εάν το πρωταρχικό περιεχόμενο, ή το προεπιλεγμένο περιεχόμενο που οι χρήστες συναντούν κατά την επίσκεψή τους σε συγκεκριμένο URI, δεν συμμορφώνεται. Η εναλλακτική σελίδα ή η συμμορφούμενη εναλλακτική έκδοση, ενδέχεται να πραγματοποιούν ορισμένους συμβιβασμούς στο σχεδιασμό ή τη λειτουργικότητα προκειμένου να συμμορφώνονται, αλλά πρέπει να συμφωνούν με τις απαιτήσεις που περιγράφονται στον ορισμό προκειμένου να είναι μια συμμορφούμενη εναλλακτική έκδοση. Ο ορισμός της "συμμορφούμενης εναλλακτικής έκδοσης" είναι:
- συμμορφούμενη εναλλακτική έκδοση
έκδοση που
-
συμμορφώνεται στο ενδεδειγμένο επίπεδο και
-
παρέχει όλες τις ίδιες πληροφορίες και τη λειτουργικότητα (functionality) στην ίδια ανθρώπινη γλώσσα (human language) και
-
είναι εξίσου ενημερωμένη με το μη συμμορφούμενο περιεχόμενο και
-
για την οποία, τουλάχιστον ένα από τα παρακάτω ισχύει:
-
η συμμορφούμενη έκδοση μπορεί να προσεγγιστεί από τη μη συμμορφούμενη σελίδα μέσω ενός μηχανισμού (mechanism) υποστήριξης προσβασιμότητας (accessibility-supported) ή
-
η μη συμμορφούμενη έκδοση μπορεί να προσεγγιστεί μόνο από τη συμμορφούμενη έκδοση ή
-
η μη συμμορφούμενη έκδοση μπορεί να προσεγγιστεί μόνο από μια συμμορφούμενη σελίδα που παρέχει επίσης έναν μηχανισμό για την προσέγγιση της συμμορφούμενης έκδοσης
Σημείωση 1:Σε αυτόν τον ορισμό, η φράση "μπορεί να προσεγγιστεί μόνο" δηλώνει ότι υπάρχει κάποιος μηχανισμός, όπως ανακατεύθυνση υπό συνθήκη, που αποτρέπει έναν χρήστη από το να "προσεγγίσει" (φόρτωση) τη μη συμμορφούμενη σελίδα, εκτός εάν ο χρήστης έχει μόλις έρθει από τη συμμορφούμενη έκδοση.
Σημείωση 2:Η εναλλακτική έκδοση δεν χρειάζεται να συμφωνεί πλήρως με την αρχική (π.χ. η συμμορφούμενη εναλλακτική έκδοση μπορεί να αποτελείται από πολλαπλές σελίδες).
Σημείωση 3:Εάν είναι διαθέσιμες εκδόσεις πολλαπλών γλωσσών, τότε οι συμμορφούμενες εναλλακτικές εκδόσεις απαιτούνται για κάθε προσφερόμενη γλώσσα.
Σημείωση 4:Ενδέχεται να παρέχονται εναλλακτικές εκδόσεις για την εξυπηρέτηση διαφορετικής τεχνολογίας περιβαλλόντων ή ομάδων χρηστών. Κάθε έκδοση θα πρέπει να παρέχει όσο το δυνατόν μεγαλύτερη συμμόρφωση. Μία έκδοση θα χρειάζεται να είναι πλήρως συμμορφούμενη προκειμένου να ικανοποιεί την απαίτηση συμμόρφωσης 1 (conformance requirement 1).
Σημείωση 5:Η συμμορφούμενη εναλλακτική έκδοση δεν χρειάζεται να βρίσκεται εντός του πεδίου συμμόρφωσης ή ακόμα και στον ίδιο ιστότοπο, εφόσον είναι ελεύθερα διαθέσιμη, όπως η μη συμμορφούμενη έκδοση.
Σημείωση 6:Οι εναλλακτικές εκδόσεις δεν θα πρέπει να συγχέονται με συμπληρωματικό περιεχόμενο (supplementary content), το οποίο υποστηρίζει την αρχική σελίδα και ενισχύει το επίπεδο κατανόησης.
Σημείωση 7:Ο ορισμός προτιμήσεων χρήστη εντός του περιεχομένου για την παραγωγή μιας συμμορφούμενης έκδοσης είναι ένας αποδεκτός μηχανισμός για την προσέγγιση μιας άλλης έκδοσης, αρκεί η μέθοδος που χρησιμοποιείται για τον ορισμό των προτιμήσεων να υποστηρίζει την προσβασιμότητα.
Δείτε την ενότητα Κατανόηση Συμμορφούμενων εναλλακτικών εκδόσεων (Understanding Conforming Alternate Versions)
Όταν χρησιμοποιείται αυτή η τεχνική, η τοποθέτηση ενός συνδέσμου που συμμορφώνεται με το WCAG προς εναλλακτικό περιεχόμενο στην κορυφή της σελίδας επιτρέπει στους χρήστες να βρουν τον σύνδεσμο γρήγορα και να κινηθούν προς τη συμμορφούμενη εναλλακτική έκδοση. Για να εξασφαλιστούν οι χρήστες ότι θα βρίσκουν πάντα την εναλλακτική έκδοση, ανεξάρτητα από το σημείο από το οποίο εισέρχονται στον ιστότοπο, κάθε σελίδα που δεν συμμορφώνεται στο ορισμένο επίπεδο θα συμπεριλαμβάνει έναν σύνδεσμο προς τη συμμορφούμενη εναλλακτική έκδοση.
Παραδείγματα
-
Σε έναν ιστότοπο, για κάθε σελίδα που δεν συμμορφώνεται με το WCAG στο δηλωμένο επίπεδο, ο πρώτος σύνδεσμος στη σελίδα ονομάζεται "Εναλλακτική έκδοση". Ο στόχος αυτού του συνδέσμου είναι η εναλλακτική έκδοση της σελίδας που συμμορφώνεται με το WCAG στο δηλωμένο επίπεδο.
Δοκιμές
Διαδικασία
-
Προσδιορίστε μια σελίδα που δεν συμμορφώνεται με το WCAG στο δηλωμένο επίπεδο συμμόρφωσης 1.
-
Καθορίστε εάν η σελίδα περιέχει έναν σύνδεσμο προς συμμορφούμενη εναλλακτική έκδοση της σελίδας.
-
Καθορίστε εάν η εναλλακτική έκδοση είναι μια συμμορφούμενη εναλλακτική έκδοση (conforming alternate version) της αρχικής σελίδας και ότι συμμορφώνεται με το WCAG 2.0 στο δηλωμένο επίπεδο συμμόρφωσης.
Αναμενόμενα Αποτελέσματα
G138: Χρήση σημασιολογικής επισημείωσης όταν χρησιμοποιούνται στοιχεία χρώματος
Εφαρμογή
Όλες οι τεχνολογίες που υποστηρίζουν χρώμα και κείμενο.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να συνδυάσει χρωματική και σημασιολογική επισημείωση για τη μεταφορά πληροφοριών. Οι περισσότεροι χρήστες μπορούν γρήγορα να σαρώσουν το περιεχόμενο για να εντοπίσουν πληροφορίες που μεταφέρονται με τη χρήση χρώματος. Για χρήστες που δεν μπορούν να δουν το χρώμα, η σημασιολογική επισημείωση μπορεί να προσφέρει έναν διαφορετικό τύπο στοιχείου. Οι πράκτορες χρήστη μπορούν έπειτα να κάνουν αντιληπτή τη δομή αυτού του τύπου στον χρήστη, για παράδειγμα χρησιμοποιώντας μια διαφορετική οπτική παρουσίαση για διαφορετικούς τύπους δομών, ή μια διαφορετική φωνή ή τόνο σε μια ακουστική παρουσίαση.
Οι περισσότεροι πράκτορες χρήστη θα διακρίνουν οπτικά κείμενο που έχει προσδιοριστεί με σημασιολογική επισημείωση. Μερικές υποστηρικτικές τεχνολογίες παρέχουν έναν μηχανισμό καθορισμού των χαρακτηριστικών περιεχομένου που έχουν δημιουργηθεί με χρήση της κατάλληλης σημασιολογικής επισημείωσης.
Παραδείγματα
Παράδειγμα 1: Χρώμα και μεγάλη έμφαση για απαιτούμενα πεδία φόρμας
Μια HTML φόρμα περιέχει αρκετά απαιτούμενα πεδία. Οι ετικέτες για τα απαιτούμενα πεδία εμφανίζονται σε κόκκινο. Επιπλέον, το κείμενο σε κάθε ετικέτα επισημαίνεται με το στοιχείο STRONG για μεγαλύτερη έμφαση. Οι οδηγίες για τη συμπλήρωση της φόρμας υποδεικνύουν ότι "όλα τα απαιτούμενα πεδία εμφανίζονται με κόκκινο και δίνεται έμφαση σε αυτά" και ακολουθούνται από παράδειγμα.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
-
Στοιχεία φράσης: EM, STRONG, DFN, CODE, SAMP, KBD, VAR, CITE, ABBR και ACRONYM (Phrase elements:EM, STRONG, DFN, CODE, SAMP, KBD, VAR, CITE, ABBR, and ACRONYM)
Δοκιμές
Διαδικασία
Για κάθε περιεχόμενο όπου χρησιμοποιούνται διαφορές χρώματος για τη μεταφορά πληροφοριών:
-
Ελέγξτε ότι οι ίδιες πληροφορίες είναι διαθέσιμες μέσω σημασιολογικής επισημείωσης.
Αναμενόμενα Αποτελέσματα
G139: Δημιουργία μηχανισμού που επιτρέπει σε χρήστες να μεταπηδούν σε σφάλματα
Εφαρμογή
Περιεχόμενο που αποδέχεται δεδομένα εισόδου χρήστη, με περιορισμούς στη μορφή, την τιμή ή/και τον τύπο των δεδομένων εισόδου.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή βοήθειας στους χρήστες για τον εντοπισμό σφαλμάτων εισόδου όπου οι πληροφορίες που παρέχονται από τον χρήστη δεν γίνονται αποδεκτές ως έγκυρες. Αυτό περιλαμβάνει πεδία όπου απουσιάζουν απαιτούμενες πληροφορίες και πεδία με λανθασμένες πληροφορίες. Όταν οι χρήστες εισάγουν δεδομένα που ελέγχονται και ανιχνεύονται σφάλματα εισόδου, παρέχεται ένας σύνδεσμος προς αυτό το σφάλμα προκειμένου ο χρήστης να μην χρειάζεται να το αναζητήσει. Μια προσέγγιση είναι η χρήση επικύρωσης στην πλευρά του διακομιστή και η επανεμφάνιση της φόρμας (με όσα δεδομένα καταχωρήθηκαν προηγουμένως) και μιας περιγραφής κειμένου στην κορυφή της σελίδας που υποδεικνύει ότι υπήρξε πρόβλημα επικύρωσης, περιγράφει τη φύση του προβλήματος και παρέχει έναν σύνδεσμο προς τα πεδία με πρόβλημα.
Παραδείγματα
Παράδειγμα 1: Έλεγχος σφαλμάτων στην πλευρά του διακομιστή
Ο χρήστης εισάγει άκυρα δεδομένα σε πεδίο φόρμας και υποβάλλει τη φόρμα. Ο διακομιστής επιστρέφει τη φόρμα με τα δεδομένα του χρήστη ακόμα στα πεδία και υποδεικνύει σε κείμενο με σαφήνεια στην κορυφή της σελίδας ότι δεν έγιναν αποδεκτά. Το κείμενο περιγράφει τη φύση των σφαλμάτων και παρέχει έναν σύνδεσμο προς το πεδίο που είχε πρόβλημα, ώστε ο χρήστης να μπορέσει να εκτελέσει πλοήγηση για διόρθωση του προβλήματος.
Παράδειγμα 2: Έλεγχος σφαλμάτων στην πλευρά του πελάτη με αναδυόμενο
Ο χρήστης εισάγει άκυρα δεδομένα σε πεδίο φόρμας και προσπαθεί να υποβάλει τη φόρμα. Η δημιουργία αρχείου εντολών στην πλευρά του πελάτη εντοπίζει το σφάλμα, ακυρώνει την υποβολή και τροποποιεί το έγγραφο για την παροχή μηνύματος κειμένου περιγράφοντας το σφάλμα, με συνδέσμους προς το/τα πεδία με το σφάλμα. Το αρχείο εντολών τροποποιεί ακόμα τις ετικέτες των πεδίων με τα προβλήματα για να τα υπογραμμίσει.
Παράδειγμα 3: Έλεγχος σφαλμάτων στην πλευρά του πελάτη χωρίς αναδυόμενο
Όταν ο χρήστης υποβάλλει μια φόρμα, αντί να μεταφερθεί σε μια νέα σελίδα ένα αρχείο εντολών ορίζει αυτόματα την επισήμανση σε έναν σύνδεσμο κειμένου με την ένδειξη "Παρουσιάστηκαν σφάλματα." Ο σύνδεσμος μεταβαίνει στο πρώτο στοιχείο σε μια ταξινομημένη λίστα περιγραφικών μηνυμάτων σφάλματος." Κάθε στοιχείο λίστας έχει έναν σύνδεσμο προς το στοιχείο ελέγχου όπου προέκυψε το σφάλμα. Και υπάρχει ένας σύνδεσμος από το σφάλμα προς την ταξινομημένη λίστα περιγραφικών μηνυμάτων σφάλματος. Η διαδικασία επαναλαμβάνεται όπως είναι απαραίτητο.
Δοκιμές
Διαδικασία
-
Συμπληρώστε μια φόρμα, αφήνοντας εκουσίως κενά ένα ή περισσότερα απαιτούμενα (υποχρεωτικά) πεδία και κάντε ένα σφάλμα εισόδου σε ένα άλλο πεδίο και υποβάλετε τη φόρμα.
-
Ελέγξτε ότι ένα μήνυμα κειμένου παρέχεται που προσδιορίζει το πεδίο από το οποίο απουσιάζουν απαραίτητα δεδομένα.
-
Ελέγξτε ότι ένα μήνυμα κειμένου παρέχεται που προσδιορίζει το πεδίο με το σφάλμα εισόδου.
-
Ελέγξτε ότι υπάρχει ένας σύνδεσμος σε κάθε πεδίο όπου απουσιάζουν απαραίτητα δεδομένα από το μήνυμα δεδομένων που απουσιάζουν.
-
Ελέγξτε ότι υπάρχει ένας σύνδεσμος προς τη λίστα σφαλμάτων από το μήνυμα σφάλματος.
Σημείωση: Το κριτήριο επιτυχίας 3.3.2 απαιτεί, στην περίπτωση ανίχνευσης ενός σφάλματος εισόδου και γνωστοποίησης και παροχής των προτάσεων για διόρθωση χωρίς κίνδυνο της ασφάλειας ή του σκοπού του περιεχομένου, οι προτάσεις να παρέχονται στον χρήστη.
Αναμενόμενα Αποτελέσματα
-
Εάν το #2 είναι αληθές, τότε το #4 είναι αληθές.
-
Εάν το #3 είναι αληθές, τότε το #5 είναι αληθές.
G140: Διαχωρισμός πληροφοριών και δομής από την παρουσίαση για να επιτρέπονται διαφορετικές παρουσιάσεις
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να διευκολύνει την αλληλεπίδραση της υποστηρικτικής τεχνολογίας με περιεχόμενο μέσω λογικού διαχωρισμού της δομικής κωδικοποίησης του περιεχομένου από την κωδικοποίηση παρουσίασης. Η δομική κωδικοποίηση είναι η ένδειξη στοιχείων όπως επικεφαλίδων, παραγράφων, λιστών, πινάκων κ.λπ. και πραγματοποιείται χρησιμοποιώντας τεχνολογικά χαρακτηριστικά που δεσμεύονται για τον σκοπό αυτό. Αντίθετα, η κωδικοποίηση παρουσίασης είναι η ένδειξη εφέ μορφοποίησης, όπως γράμματα, χρώμα, μέγεθος, θέση, περιγράμματα κ.λπ. και υποστηρίζεται επίσης από τεχνολογικά χαρακτηριστικά.
Αν και τα χαρακτηριστικά παρουσίασης υπονοούν οπτικά ότι οι χρήστες δομής μπορούν να καθορίζουν επικεφαλίδες, παραγράφους, λίστες κ.λπ. από τις συμβάσεις μορφοποίησης που χρησιμοποιούνται, αυτά τα χαρακτηριστικά δεν κωδικοποιούν τη δομή με αρκετή σαφήνεια ώστε η υποστηρικτική τεχνολογία να αλληλεπιδρά αποτελεσματικά με τη σελίδα. Η παροχή ξεχωριστών επιπέδων δομής, λειτουργικότητας και παρουσίασης, επιτρέπει στη σημασιολογία που υπονοείται από τη μορφοποίηση να καθορίζεται μέσω προγραμματισμού με το επίπεδο δομής.
Ακολουθώντας αυτήν την τεχνική επιτρέπεται στους πράκτορες χρήστη:
-
Να εκτελούν ουσιαστικούς μετασχηματισμούς δομής που βασίζονται στην υφιστάμενη δομή του περιεχομένου, όπως την αναδιάταξη ενοτήτων ή την παραγωγή μιας λίστας ενοτήτων ή μιας λίστας συνδέσμων.
-
Υποστήριξη αλληλεπίδρασης με περιεχόμενο που βασίζεται σε δομικά χαρακτηριστικά τα οποία δεν μπορούν να καθοριστούν με υποστηρικτική τεχνολογία στη βάση μόνο πληροφοριών παρουσίασης. Για παράδειγμα, ενδέχεται να είναι επιθυμητή η παροχή ειδικών αλληλεπιδράσεων με λίστες μέσω της υπόδειξης του αριθμού των στοιχείων λίστας ή μεταπήδηση στο τέλος, αλλά αυτό είναι εφικτό μόνο εάν η δομή λίστας κωδικοποιείται επιπλέον της παρουσίασης της λίστας.
-
Τροποποίηση της παρουσίασης περιεχομένου μέσω αντικατάστασης κανόνων εναλλακτικής παρουσίασης που επισυνάπτονται σε δομικά χαρακτηριστικά.
Παραδείγματα
Παράδειγμα 1: HTML με CSS
Ένα έγγραφο HTML χρησιμοποιεί τα δομικά χαρακτηριστικά της HTML, όπως παραγράφους, λίστες, επικεφαλίδες κ.λπ. και αποφεύγει χαρακτηριστικά παρουσίασης όπως αλλαγές γραμματοσειράς, υποδείξεις διάταξης κ.λπ.. Το CSS χρησιμοποιείται για τη μορφοποίηση του εγγράφου με βάση τις δομικές του ιδιότητες. Παράμετροι κλάσης που έχουν σωστή μορφή στην HTML, επεκτείνουν τη σημασιολογία της δομικής επισημείωσης εάν χρειάζεται να επιτραπεί πιο ευέλικτη μορφοποίηση με το CSS. Υποστηρικτικές τεχνολογίες μπορούν να υποκαταστήσουν ή επεκτείνουν το CSS για την τροποποίηση της παρουσίασης ή να αγνοήσουν το CSS και να αλληλεπιδράσουν απευθείας με τη δομική κωδικοποίηση.
Παράδειγμα 2: Tagged PDF
Ένα έγγραφο PDF αποτελείται κυρίως από το περιεχόμενο στο οποίο έχουν ενσωματωθεί πληροφορίες μορφοποίησης. Πληροφορίες σχετικά με τη δομή παρέχονται σε μια ξεχωριστή ενότητα του εγγράφου χρησιμοποιώντας ετικέτες μορφής XML. Αυτό ονομάζεται "tagged PDF". Οι πληροφορίες σε αυτές τις ετικέτες μπορούν να χρησιμοποιούνται από υποστηρικτικές τεχνολογίες για την υιοθέτηση της παρουσίασης ή την κατανόηση της δομής που υπονοείται από την παρουσίαση.
Δοκιμές
Διαδικασία
-
Εξετάστε την κωδικοποίηση ενός εγγράφου.
-
Ελέγξτε ότι οι δομικές πληροφορίες και η λειτουργικότητα παρέχοντα ρητά και διαχωρίζονται λογικά από τις πληροφορίες παρουσίασης.
Αναμενόμενα Αποτελέσματα
G141: Οργάνωση σελίδας χρησιμοποιώντας επικεφαλίδες
Εφαρμογή
Σελίδες με περιεχόμενο οργανωμένο σε ενότητες.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να διασφαλιστεί ότι οι ενότητες έχουν επικεφαλίδες που τις προσδιορίζουν. Το κριτήριο επιτυχίας 1.3.1 απαιτεί αυτές οι επικεφαλίδες να επισημαίνονται κατάλληλα, έτσι ώστε να μπορούν να προσδιοριστούν μέσω προγραμματισμού.
Στην HTML, αυτό θα γίνεται χρησιμοποιώντας τα στοιχεία επικεφαλίδας HTML (h1, h2, h3, h4, h5 και h6). Αυτά επιτρέπουν στους πράκτορες χρήστη να προσδιορίζουν αυτόματα τις επικεφαλίδες ενότητας. Άλλες τεχνολογίες κάνουν χρήση άλλων τεχνικών για τον προσδιορισμό επικεφαλίδων. Για τη διευκόλυνση της πλοήγησης και κατανόησης της συνολικής δομής του εγγράφου, οι συγγραφείς θα πρέπει να χρησιμοποιούν επικεφαλίδες που είναι κατάλληλα ένθετες (π.χ. η h1 ακολουθείται από την h2, η h2 ακολουθείται από την h3, η h3 ακολουθείται από την h4 κ.ο.κ.).
Παραδείγματα
Παράδειγμα 1: Κεφαλίδες που χρησιμοποιούνται για την οργάνωση μιας σελίδας HTML
Μια σελίδα με τεχνικές μαγειρικής χρησιμοποιεί ένα στοιχείο h1 για τον συνολικό τίτλο και στοιχεία h2 για τις κύριες ενότητες σχετικά με τη μαγειρική με λάδι αντί για βούτυρο και στοιχεία h3 για υποενότητες που αφορούν σε τεχνικές μαγειρικής με λάδι.
Παράδειγμα κώδικα:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Cooking techniques</title>
</head>
<body>
<h1>Cooking techniques</h1>
... some text here ...
<h2>Cooking with oil</h2>
... text of the section ...
<h3>Sautéeing</h3>
....
<h3>Deep frying</h3>
<h2>Cooking with butter</h2>
... text of the section ...
</body>
</html>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Εξετάστε μια σελίδα με περιεχόμενο οργανωμένο σε ενότητες.
-
Ελέγξτε ότι υπάρχει μια επικεφαλίδα για κάθε ενότητα.
Αναμενόμενα Αποτελέσματα
G142: Χρήση τεχνολογίας που έχει κοινά διαθέσιμους πράκτορες χρήστη που υποστηρίζουν τη μεγέθυνση
Εφαρμογή
Όλες οι τεχνολογίες με δυνατότητα μεγέθυνσης που παρέχει ο πράκτορας χρήστη.
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Η λειτουργία μεγέθυνση (Zoom) στον IE 7.0 δεν κλιμακώνει πάντα ομοιόμορφα όταν χρησιμοποιείται απόλυτη τοποθέτηση και η σελίδα συρρικνώνεται. Ο Microsoft Internet Explorer 7.0 υποστηρίζει τόσο αλλαγές μεγέθυνσης, όσο και μεγέθους κειμένου για γραμματοσειρές που ορίζονται με %, em ή γνωστά μεγέθη.
Ο Opera 9 υποστηρίζει λειτουργία μεγέθυνσης.
Ο Firefox 2 και παλαιότερες εκδόσεις υποστηρίζουν μόνο αλλαγές μεγέθους κειμένου, αλλά μπορεί να αλλάξει το μέγεθος γραμματοσειρών pt και px, καθώς και τα %, em και γνωστά μεγέθη.
Ο Firefox 3 υποστηρίζει τόσο αλλαγές μεγέθυνσης, όσο και μεγέθους κειμένου.
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να διασφαλιστεί ότι το περιεχόμενο μπορεί να κλιμακώνεται ομοιόμορφα χρησιμοποιώντας μια τεχνολογία Ιστού που υποστηρίζεται από πράκτορες χρήστη που αλλάζουν το μέγεθος κειμένου μέσω ενός εργαλείου μεγέθυνσης.
Περιεχόμενο που συντάσσεται σε τεχνολογίες που υποστηρίζονται από πράκτορες χρήστη οι οποίοι μπορούν να κλιμακώνουν περιεχόμενο ομοιόμορφα (δηλαδή να μεγεθύνουν το περιεχόμενο), ικανοποιεί αυτό το κριτήριο επιτυχίας. Καθώς αυτή η τεχνική βασίζεται αποκλειστικά στη λειτουργικότητα του πράκτορα χρήστη, είναι σημαντικό να διενεργείται έλεγχος με μια μεγάλη ποικιλία πρακτόρων χρήστη.
Αυτή η τεχνική απαιτεί η λειτουργία μεγέθυνσης να διατηρεί όλες τις χωρικές σχέσεις στη σελίδα και όλη η λειτουργικότητα συνεχίζει να είναι διαθέσιμη.
Παραδείγματα
-
Ο Internet Explorer 7 και ο Opera 9 παρέχουν μια λειτουργία μεγέθυνσης που κλιμακώνει ομοιόμορφα περιεχόμενο σελίδας HTML/CSS.
-
Για να επιτραπεί σε χρήστες να αλλάξουν το μέγεθος κειμένου, το Adobe Reader παρέχει ένα εργαλείο μεγέθυνσης που κλιμακώνει ομοιόμορφα τις σελίδες PDF.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Εμφάνιση περιεχομένου σε πράκτορα χρήστη.
-
Μεγέθυνση περιεχομένου σε 200%
-
Ελέγξτε εάν όλο το περιεχόμενο και οι λειτουργίες είναι διαθέσιμα
Αναμενόμενα Αποτελέσματα
G143: Παροχή εναλλακτικού κειμένου που περιγράφει τον σκοπό του CAPTCHA
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή πληροφοριών μέσω του εναλλακτικού κειμένου που προσδιορίζει το μη κειμενικό περιεχόμενο καθώς ο "Πλήρως αυτοματοποιημένος δημόσιος έλεγχος Turing που διακρίνει ανάμεσα στους υπολογιστές και τους ανθρώπους" (CAPTCHA) ζητά συχνά από τον χρήστη να πληκτρολογήσει κείμενο που παρουσιάζεται σε μια παραμορφωμένη εικόνα ή ηχητικό αρχείο. Από το εναλλακτικό κειμένου, ο χρήστης είναι σε θέση να γνωρίζει ότι ο CAPTCHA απαιτεί την ολοκλήρωση μιας εργασίας και για τι τύπο εργασίας πρόκειται.
Όταν μια εναλλακτική έκδοση ενός CAPTCHA είναι διαθέσιμη, το εναλλακτικό κειμένου θα πρέπει να περιλαμβάνει οδηγίες για τον τρόπο εύρεσης της εναλλακτικής έκδοσης.
Παραδείγματα
-
Ένας έλεγχος CAPTCHA ζητά από τον χρήστη να πληκτρολογήσει κείμενο που εμφανίζεται σε μια παραμορφωμένη εικόνα. Το εναλλακτικό κειμένου είναι "Πληκτρολογήστε τη λέξη της εικόνας".
-
Ένας έλεγχος CAPTCHA ζητά από τον χρήστη να πληκτρολογήσει κείμενο που αναπαράγεται σε ένα ηχητικό αρχείο. Το εναλλακτικό κειμένου είναι "Πληκτρολογήστε τα γράμματα που ακούγονται στο αρχείο".
Δοκιμές
Διαδικασία
-
Αφαιρέστε, αποκρύψτε ή καλύψτε τον CAPTCHA.
-
Αντικαταστήστε με το εναλλακτικό κειμένου.
-
Ελέγξτε ότι το εναλλακτικό κειμένου περιγράφει τον σκοπό του CAPTCHA.
Αναμενόμενα Αποτελέσματα
G144: Διασφάλιση ότι η ιστοσελίδα περιέχει άλλο CAPTCHA που εξυπηρετεί τον ίδιο σκοπό χρησιμοποιώντας διαφορετικό τρόπο αλληλεπίδρασης
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να μειωθούν οι περιπτώσεις στις οποίες ένας χρήστης με αναπηρία δεν μπορεί να ολοκληρώσει μια εργασία CAPTCHA. Καθώς υπάρχουν εναλλακτικές εργασίες CAPTCHA που κάνουν χρήση διαφορετικών τρόπων, ένας χρήστης είναι περισσότερο πιθανό να είναι σε θέση να ολοκληρώσει μία από τις εργασίες επιτυχώς.
Παραδείγματα
-
Μια Ιστοσελίδα που περιλαμβάνει έναν έλεγχο CAPTCHA πρέπει να ολοκληρωθεί επιτυχώς πριν ο χρήστης να προχωρήσει στο επόμενο βήμα μιας διαδικασίας. Η σελίδα περιλαμβάνει τόσο μια οπτική εργασία, όπως πληκτρολόγηση λέξεων που εμφανίζονται σε μια εικόνα, αλλά και ηχητική εργασία, όπως πληκτρολόγηση λέξεων που ακούγονται σε ένα ηχητικό αρχείο. Ένας χρήστης με αναπηρία ακοής που δεν μπορεί να ολοκληρώσει επιτυχώς τον ηχητικό έλεγχο CAPTCHA, ενδέχεται να είναι σε θέση να ολοκληρώσει έναν έλεγχο βίντεο CAPTCHA.
-
Μια φόρμα σχολίων ιστολογίου περιλαμβάνει έναν οπτικό CAPTCHA που πρέπει να συμπληρωθεί πριν ο χρήστης υποβάλει σχόλια. Επιπλέον του οπτικού CAPTCHA, περιλαμβάνει έναν CAPTCHA με ένα πεδίο φόρμας που κάνει την ερώτηση, "Πόσο κάνει δύο συν επτά;", με ένα πεδίο καταχώρησης κειμένου που επιτρέπει στους χρήστες να εισάγουν τη σωστή απάντηση.
Δοκιμές
Διαδικασία
Για κάθε CAPTCHA σε μια Ιστοσελίδα
-
Διασφάλιση ότι η Ιστοσελίδα περιέχει άλλο CAPTCHA που εξυπηρετεί τον ίδιο σκοπό χρησιμοποιώντας διαφορετικό τρόπο.
Αναμενόμενα Αποτελέσματα
G145: Διασφάλιση ότι η αναλογία αντίθεσης φωτεινότητας είναι τουλάχιστον 3:1 μεταξύ κειμένου (και εικόνες κειμένου) και παρασκηνίου πίσω από το κείμενο
Εφαρμογή
Κάθε τεχνολογία με οπτικά δεδομένα εξόδου
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να εξασφαλίσει ότι οι χρήστες μπορούν να διαβάσουν κείμενο που τους παρουσιάζεται πάνω σε παρασκήνιο. Αυτή η τεχνική καθιστά πιο ήπια την απαίτηση για αναλογία αντίθεσης 4,5:1 για κείμενο που είναι τουλάχιστον 18 στιγμές (όχι σε έντονη γραφή) ή τουλάχιστον 14 στιγμές (έντονη γραφή).
Εάν το παρασκήνιο είναι ένα συμπαγές χρώμα (όλο μαύρο ή όλο λευκό), τότε η αναλογία αντίθεσης του κειμένου μεγαλύτερης κλίμακας μπορεί να διατηρηθεί διασφαλίζοντας ότι κάθε γράμμα του κειμένου έχει 3:1 αναλογία αντίθεσης με το παρασκήνιο.
Εάν η σχετική φωτεινότητα του παρασκηνίου ή των γραμμάτων ποικίλλει (ή ακολουθούν πρότυπο), τότε το παρασκήνιο γύρω από τα γράμματα μπορεί να επιλεγεί ή να σκιαστεί έτσι ώστε τα γράμματα να διατηρήσουν τον αναλογία αντίθεσης 3:1 με το παρασκήνιο πίσω τους ακόμα και αν δεν έχουν την ίδια αναλογία αντίθεσης με όλο το παρασκήνιο.
Η αναλογία αντίθεσης μπορεί συχνά να διατηρηθεί με αλλαγή της σχετικής φωτεινότητας των γραμμάτων καθώς η σχετική φωτεινότητα του παρασκηνίου αλλάζει σε όλη τη σελίδα.
Μια άλλη μέθοδος είναι η ύπαρξη ενός φωτεινού περιγράμματος (halo) γύρω από το κείμενο που παρέχει την απαραίτητη αναλογία αντίθεσης εάν η εικόνα ή το χρώμα παρασκηνίου δεν διαφέρει επαρκώς σε σχετική φωτεινότητα.
Παραδείγματα
-
Επιλέγεται μαύρο παρασκήνιο έτσι ώστε να είναι δυνατή η χρήση γραμμάτων σε ανοικτό χρώμα που ταιριάζουν με το λογότυπο της εταιρείας.
Κείμενο μεγαλύτερης κλίμακας έχει τοποθετηθεί πάνω από εικόνα των χώρων (campus) του κολλεγίου. Εφόσον εμφανίζεται μια μεγάλη ποικιλία χρωμάτων και βαθμών σκοτεινότητας στην εικόνα, η περιοχή πίσω από το κείμενο παίρνει ένα θολό λευκό χρώμα, τέτοιο που η εικόνα είναι πολύ αχνή και ο μέγιστος βαθμός σκοτεινότητας είναι και πάλι αρκετά ανοικτός για τη διατήρηση της αναλογίας αντίθεσης 3:1 με το μαύρο κείμενο γραμμένο πάνω στην εικόνα
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Μετρήστε τη σχετική φωτεινότητα για κάθε γράμμα (εκτός εάν είναι όλα ομοιόμορφα) χρησιμοποιώντας τον τύπο:
Σημείωση: Για aliased γράμματα, χρησιμοποιήστε τη σχετική φωτεινότητα που εντοπίζεται στα δύο pixel μέσα από την άκρη του γράμματος.
-
Μετρήστε τη σχετική φωτεινότητα των pixel παρασκηνίου ακριβώς μετά το γράμμα χρησιμοποιώντας τον ίδιο τύπο.
-
Μετρήστε την αναλογία αντίθεσης χρησιμοποιώντας τον ίδιο τύπο.
-
Ελέγξτε ότι η αναλογία αντίθεσης είναι ίση ή μεγαλύτερη από 3:1
Αναμενόμενα Αποτελέσματα
G146: Χρήση υγρής διάταξης
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να είναι σε θέση να παρουσιάζει περιεχόμενο χωρίς την εισαγωγή οριζόντιων γραμμών κύλισης, χρησιμοποιώντας τεχνικές διάταξης που υιοθετούν τον διαθέσιμο οριζόντιο χώρο. Οι υγρές διατάξεις ορίζουν περιοχές διάταξης που αλλάζουν μέγεθος κειμένου και διαμορφώνουν εκ νέου τη ροή, όπως είναι απαραίτητο, για την εξυπηρέτηση εμφάνισης στην οθόνη. Αν και η ακριβής διάταξη ποικίλλει, η σχέση των στοιχείων και η σειρά ανάγνωσης παραμένει ίδια. Αυτός είναι ένας αποτελεσματικός τρόπος δημιουργίας σχεδίων που παρουσιάζουν σωστή μορφή σε διαφορετικές συσκευές και για χρήστες με διαφορετικές προτιμήσεις μεγέθους γραμματοσειράς.
Οι βασικές αρχές υγρών διατάξεων είναι:
-
Ορίστε το μέγεθος των περιοχών διάταξης χρησιμοποιώντας μονάδες που θα προκαλούν σχετική προς το κείμενο κλιμάκωση της περιοχής, έτσι ώστε να μεγεθύνονται ή να συρρικνώνονται καθώς το κείμενο μεγεθύνεται ή συρρικνώνεται.
-
Τοποθετήστε τις περιοχές διάταξης ως μια σειρά παρακείμενων κινητών πλαισίων, τα οποία αναδιπλώνονται σε νέες σειρές όπως είναι απαραίτητο, όπως περίπου και οι λέξεις σε μια αναδίπλωση παραγράφου.
Σύνθετες υγρές διατάξεις ενδέχεται να επιτευχθούν μέσω ένθετων περιοχών διάταξης, δημιουργώντας επομένως τοπικές υγρές διατάξεις εντός μιας μεγαλύτερης υγρής διάταξης. Ακόμα και απλές υγρές διατάξεις απαιτούν σχεδιαστική επιδεξιότητα για την επίτευξη όμορφων αποτελεσμάτων σε μια μεγάλη σειρά μεγεθών κειμένου, αλλά οι καλοσχεδιασμένες υγρές διατάξεις μπορούν να είναι η πιο αποτελεσματική σχεδίαση σελίδας.
Παραδείγματα
Παράδειγμα 1: Απλή υγρή διάταξη σε HTML και CSS
Το ακόλουθο σχετικά απλό παράδειγμα, χρησιμοποιεί HTML και CSS για τη δημιουργία μιας υγρής διάταξης. Οι τρεις στήλες ρυθμίζουν το μέγεθός τους καθώς ρυθμίζεται το μέγεθος κειμένου. Όταν το συνολικό οριζόντιο πλάτος υπερβεί το διαθέσιμο πλάτος των στηλών, η τελευταία στήλη αναδιπλώνει για να τοποθετηθεί κάτω από την προηγούμενη στήλη, αντί στο πλάι. Το μέγεθος γραμματοσειράς μπορεί να αυξηθεί χωρίς αποκοπή ή εισαγωγή οριζόντιας κύλισης, έως ότου η μεγαλύτερη λέξη να μην ταιριάζει πλέον σε μια στήλη. Αυτό το συγκεκριμένο παράδειγμα χρησιμοποιεί ποσοστό μεγέθους για τις στήλες και τις ορίζει ως κινητές περιοχές μέσω της ιδιότητας "float".
Παράδειγμα κώδικα:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Example of Basic Liquid Layout</title>
<style type="text/css">
.column
{
border-left: 1px solid green;
padding-left:1%;
float: left;
width: 32%;
}
#footer
{
border-top: 1px solid green;
clear: both;
}
</style>
</head>
<body>
<h1>WCAG Example</h1>
<h2>Text in Three Columns</h2>
<div title="column one" class="column">
<h3>Block 1</h3>
<p> The objective of this technique is to be able to present content
without introducing horizontal scroll bars by using layout
techniques that adapt to the available horizontal space.
</p>
</div>
<div title="column two" class="column">
<h3>Block 2</h3>
<p> This is a very simple example of a page layout that adapts as the
text size changes.
</p>
</div>
<div title="column three" class="column">
<h3>Block 3</h3>
<p> For techniques that support more complex page layouts, see the
Resources listed below.
</p>
</div>
<p id="footer">Footer text</p>
</body>
</html>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Εμφάνιση περιεχομένου σε πράκτορα χρήστη.
-
Αύξηση του μεγέθους κειμένου σε 200%.
-
Ελέγξτε εάν όλο το περιεχόμενο και οι λειτουργίες είναι διαθέσιμα χωρίς οριζόντια κύλιση.
Αναμενόμενα Αποτελέσματα
G148: Μη προσδιορισμός χρώματος παρασκηνίου, μη προσδιορισμός χρώματος κειμένου και μη χρήση τεχνολογικών χαρακτηριστικών που αλλάζουν αυτές τις προεπιλογές
Εφαρμογή
Οποιαδήποτε τεχνολογία όπου τα χρώματα κειμένου και παρασκηνίου καθορίζονται ξεχωριστά και οι εφαρμογές περιήγησης μπορούν να ελέγξουν προεπιλεγμένα χρώματα.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να εξασφαλίσει ότι οι χρήστες μπορούν να διαβάσουν κείμενο που τους παρουσιάζεται πάνω σε παρασκήνιο. Με αυτή την τεχνική, ο συγγραφέας αποφεύγει να προβεί σε μετρήσεις αντίθεσης απλά μην καθορίζοντας το χρώμα κειμένου και το παρασκήνιο. Κατά συνέπεια, τα χρώματα και των δύο καθορίζονται πλήρως από τον πράκτορα χρήστη.
Παραδείγματα
Παράδειγμα 1
Παράδειγμα 1: Ο συγγραφέας δεν καθορίζει ούτε χρώμα κειμένου, ούτε παρασκήνιο. Επίσης, δεν χρησιμοποιεί CSS. Κατά συνέπεια, ο χρήστης μπορεί να ρυθμίσει τις προεπιλογές της εφαρμογής περιήγησης για την παροχή χρωμάτων και αντιθέσεων που θα είναι αποτελεσματικές για αυτόν.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Κοιτάξτε σε όλα τα σημεία όπου μπορεί να καθοριστεί το χρώμα κειμένου
-
Ελέγξτε ότι το χρώμα κειμένου δεν καθορίζεται
-
Κοιτάξτε σε όλες τις περιοχές όπου είναι δυνατός ο καθορισμός του χρώματος ή της εικόνας που χρησιμοποιείται ως παρασκήνιο
-
Ελέγξτε ότι δεν έχει καθοριστεί χρώμα ή εικόνα που χρησιμοποιείται ως παρασκήνιο
Αναμενόμενα Αποτελέσματα
G149: Χρήση συστατικών στοιχείων διεπαφής χρήστη που επισημαίνονται από τον πράκτορα χρήστη όταν λαμβάνουν επισήμανση
Εφαρμογή
Όλες οι τεχνολογίες με δυνατότητα επισήμανσης που παρέχει ο πράκτορας χρήστη.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να διασφαλιστεί ότι το συστατικό στοιχείο με επισήμανση μπορεί να προσδιοριστεί οπτικά από τον χρήστη μέσω της υποστήριξης του πράκτορα χρήστη. Είναι σύνηθες για πράκτορες χρήστη να επισημαίνουν τυπικά στοιχεία ελέγχου με ορισμένο τρόπο όταν επισημαίνονται. Οι πράκτορες χρήστη που συμμορφώνονται με τις οδηγίες UAAG το κάνουν όταν ικανοποιούν το σημείο ελέγχου 10.2 "Επισήμανση επιλογής, σήμανση περιεχομένου, ενεργοποιημένα στοιχεία, σύνδεσμοι που έχουν επισκεφθεί". Όταν συγγραφείς χρησιμοποιούν τυπικά στοιχεία ελέγχου για τα οποία ο πράκτορας χρήστη παρέχει αυτή την υποστήριξη, οι χρήστες ενημερώνονται για τη θέση της επισήμανσης με έναν τυπικό, προβλέψιμο τρόπο.
Παραδείγματα
-
Όταν πεδία εισόδου κειμένου html λαμβάνουν επισήμανση, τα προγράμματα περιήγησης εμφανίζουν μια κάθετη γραμμή που αναβοσβήνει στο σημείο εισόδου του πεδίου κειμένου.
-
Όταν σύνδεσμοι html λαμβάνουν επισήμανση, περιβάλλονται από ένα διάστικτο ορθογώνιο επισήμανσης.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
Για κάθε συστατικό στοιχείο στην Ιστοσελίδα με δυνατότητα σήμανσης:
-
Ορίστε τη σήμανση στο στοιχείο ελέγχου
-
Ελέγξτε εάν ο πράκτορας χρήστη έχει επισημάνει το στοιχείο ελέγχου με κάποιον τρόπο
Αναμενόμενα Αποτελέσματα
G150: Παροχή εναλλακτικών λύσεων βάσει κειμένου για ζωντανό περιεχόμενο μόνο ήχου
Εφαρμογή
Όλες οι τεχνολογίες που παρουσιάζουν ζωντανές πληροφορίες, μόνο ήχου
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να επιτρέψει σε χρήστες που δεν μπορούν να ακούσουν, την πρόσβαση σε εκπομπές ήχου πραγματικού χρόνου. Είναι πιο δύσκολο να δημιουργηθούν ακριβείς εναλλακτικές πραγματικού χρόνου, διότι υπάρχει λίγος χρόνος για τη διόρθωση σφαλμάτων ή για δεύτερη ακρόαση ή για επιβεβαίωση με τρίτο άτομο ότι οι λέξεις αναπαράγονται με ακρίβεια. Είναι επίσης πιο δύσκολη η απλοποίηση ή η παράφραση πληροφοριών διότι κυλούν πολύ γρήγορα.
Υπάρχουν τεχνικές καταχώρησης κειμένου με πληκτρολόγηση σε πραγματικό χρόνο που κάνουν χρήση τεχνολογιών στενογραφίας και ταχείας δακτυλογράφησης. Η επανεκφώνηση ομιλίας σε κείμενο (κατά την οποία ένα άτομο ακούει μια ομιλία και έπειτα την επανεκφωνεί πολύ προσεκτικά σε έναν υπολογιστή που είναι εκπαιδευμένος στην ομιλία αυτού του ατόμου) χρησιμοποιείται σήμερα για υπηρεσίες διασύνδεσης τηλεφωνικών κλήσεων και μπορεί να χρησιμοποιηθεί στο μέλλον για δημιουργία επεξηγήσεων. Τέλος, είναι δυνατή η μετατροπή ομιλίας σε κείμενο με διορθώσεις.
Παραδείγματα
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι γίνεται χρήση διαδικασίας και πολιτικής που διασφαλίζουν ότι οι εναλλακτικές παραδίδονται σε πραγματικό χρόνο
Αναμενόμενα Αποτελέσματα
G151: Παροχή συνδέσμου σε μεταγραφή κειμένου μιας έτοιμης δήλωσης ή αρχείου εντολών, εάν ακολουθείται το αρχείο εντολών
Εφαρμογή
Όλες οι τεχνολογίες που παρουσιάζουν ζωντανές πληροφορίες, μόνο ήχου
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή μιας μεταγραφής ή αρχείου εντολών, εάν το ζωντανό περιεχόμενο ήχου ακολουθεί ένα ορισμένο αρχείο εντολών. Καθώς προετοιμάζεται εκ των προτέρων, το αρχείο εντολών μπορεί να είναι περισσότερο ακριβές και πλήρες από τη ζωντανή μεταγραφή. Ωστόσο, το αρχείο εντολών δεν θα συγχρονιστεί με τον ήχο παράλληλα με την αναπαραγωγή. Ο ζωντανός ήχος δεν θα παρεκκλίνει από το αρχείο εντολών για αυτήν την τεχνική.
Με αυτήν την τεχνική, ένας σύνδεσμος για τη μεταγραφή ή το αρχείο εντολών παρέχεται και θα πρέπει να συμμορφώνεται με το WCAG 2.0 και μπορεί είτε να συμπεριλαμβάνεται σε μια άλλη θέση στην ίδια Ιστοσελίδα, ή σε άλλο URI.
Παραδείγματα
-
Μια ζωντανή ραδιοφωνική παράσταση μιας πειραματικής θεατρικής ομάδας, εκπέμπεται στον Ιστό. Καθώς οι ηθοποιοί ακολουθούν κυρίως ένα δεδομένο σενάριο και ο προϋπολογισμός του προγράμματος είναι μικρός, οι παραγωγοί παρέχουν έναν σύνδεσμο (με την άδεια του θεατρικού συγγραφέα) προς το σενάριο του έργου σε μορφή HTML.
-
Ένα μέλος της κυβέρνησης εκφωνεί μια σημαντική πολιτική ομιλία στον Ιστό. Μια μεταγραφή της ομιλίας είναι διαθέσιμη στον ιστότοπο όταν αρχίζει η ομιλία.
Δοκιμές
Διαδικασία
-
Ελέγξτε για την παρουσία ενός συνδέσμου που δείχνει απευθείας στο σενάριο ή τη μεταγραφή.
-
Ελέγξτε ότι ο ζωντανός ήχος ακολουθεί το σενάριο.
-
Εάν οι εναλλακτικές εκδόσεις βρίσκονται σε ξεχωριστή σελίδα, ελέγξτε τη διαθεσιμότητα των συνδέσμων που επιτρέπουν στον χρήστη να λάβει τις άλλες εκδόσεις.
Αναμενόμενα Αποτελέσματα
G152: Ρύθμιση κινούμενων εικόνων gif για τη διακοπή του αναβοσβησίματος ύστερα από n κύκλους (εντός 5 δευτερολέπτων)
Εφαρμογή
Κάθε τεχνολογία που υποστηρίζει κινούμενα gif (GIF89a)
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να διασφαλιστεί ότι οι κινούμενες εικόνες gif παύουν να αναβοσβήνουν εντός πέντε δευτερολέπτων. Υπάρχουν τρεις όψεις της σχεδίασης κινούμενων εικόνων gif που συνεργάζονται για τον καθορισμό της διάρκειας του αναβοσβησίματος της εικόνας (ή της κίνησης γενικότερα):
-
ο αριθμός των πλαισίων στην εικόνα, τα οποία είναι διακριτές εικόνες στην ακολουθία της κίνησης,
-
ο ρυθμός πλαισίων, ο οποίος είναι η διάρκεια εμφάνισης κάθε εικόνας,
-
ο αριθμός των επαναλήψεων, ο οποίος δείχνει πόσες φορές εκτελείται ολόκληρη η κίνηση,
Στην πιο απλή μορφή, η διάρκεια της κίνησης είναι ο αριθμός των πλαισίων επί τον ρυθμό πλαισίων, επί τον αριθμό των επαναλήψεων. Για παράδειγμα, μια απλή εικόνα που αναβοσβήνει με 2 πλαίσια, ρυθμό πλαισίων 0,5 δευτερολέπτων και 3 επαναλήψεις, θα έχει διάρκεια (2 * 0,5 * 3) δευτερόλεπτα ή ακριβώς 3 δευτερόλεπτα.
Πολλές κινούμενες εικόνες gif έχουν ένα σταθερό ρυθμό πλαισίων, δηλαδή ο χρόνος εμφάνισης κάθε πλαισίου είναι ίδιος. Ωστόσο, είναι δυνατό να ορίσετε διαφορετικό ρυθμό πλαισίων για κάθε πλαίσιο, ώστε να επιτραπεί σε ορισμένα πλαίσια να έχουν μεγαλύτερη διάρκεια εμφάνισης από άλλα. Στην περίπτωση αυτή, η διάρκεια της κίνησης είναι το άθροισμα των ρυθμών πλαισίων επί τον αριθμό των επαναλήψεων. Για παράδειγμα, μια απλή εικόνα με δύο πλαίσια, το πρώτο εκ των οποίων εμφανίζεται για 0,75 δευτερόλεπτα και το δεύτερο για 0,25 δευτερόλεπτα και τρεις επαναλήψεις, θα έχουν διάρκεια ((0,75 + 0,25) * 3) δευτερόλεπτα ή ακριβώς 3 δευτερόλεπτα.
Προκειμένου μια εικόνα να πάψει να αναβοσβήνει εντός 5 δευτερολέπτων, μία από τις τρεις μεταβλητές θα πρέπει να ρυθμιστεί. Συχνότερα ορίζεται ο αριθμός επαναλήψεων σε πέντε δευτερόλεπτα, διαιρούμενος με το γινόμενο του αριθμού των πλαισίων επί του ρυθμού πλαισίων (ή το άθροισμα του ρυθμού πλαισίων). Στρογγυλοποιήστε αυτόν τον αριθμό στον πλησιέστερο ακέραιο προς τα κάτω, μην στρογγυλοποιήσετε προς τον επόμενο ακέραιο, για να διασφαλιστεί ότι η εικόνα θα διακοπεί εντός πέντε δευτερολέπτων.
Εάν ακόμη και μία επανάληψη οδηγεί σε περισσότερα από πέντε δευτερόλεπτα κίνησης, ένας από τους άλλους παράγοντες πρέπει να ρυθμιστεί. Μειώστε τον αριθμό πλαισίων στην εικόνα ή αυξήστε τον ρυθμό πλαισίων. Προσέξτε κατά την αύξηση του ρυθμού πλαισίων ότι η εικόνα που προκύπτει δεν αποτυγχάνει στην ικανοποίηση της απαίτησης για τη μη υπέρβαση του γενικού ορίου φλας ή κόκκινου φλας. Η προσοχή σε αυτό το θέμα είναι ιδιαίτερα σημαντική για μεγάλες εικόνες.
Παραδείγματα
-
Μια απλή εικόνα που αναβοσβήνει. Μια εικόνα έχει 2 πλαίσια, ρυθμό πλαισίων 0,5 δευτερολέπτων και 3 επαναλήψεις. Η κίνηση έχει διάρκεια (2 * 0,5 * 3) δευτερόλεπτα ή ακριβώς 3 δευτερόλεπτα και επομένως, ικανοποιεί τις απαιτήσεις του Κριτηρίου Επιτυχίας.
Δοκιμές
Διαδικασία
-
Εμφάνιση μιας κινούμενης εικόνας και χρονισμός της διάρκειας κίνησης.
-
Εναλλακτικά, χρησιμοποιήστε ένα πρόγραμμα επεξεργασίας εικόνας για να καθορίσετε τον αριθμό πλαισίων, τον ρυθμό πλαισίων και τον αριθμό των επαναλήψεων. Υπολογίστε το γινόμενο του αριθμού πλαισίων πολλαπλασιασμένο επί τον ρυθμό πλαισίων, επί τον αριθμό των επαναλήψεων. Εάν οι ρυθμοί πλαισίων δεν είναι ομοιόμορφοι, υπολογίστε το γινόμενο του αθροίσματος των ρυθμών πλαισίων, πολλαπλασιασμένο με τον αριθμό των επαναλήψεων.
-
Χρησιμοποιώντας οποιασδήποτε μέθοδο, η διάρκεια της κίνησης θα πρέπει να είναι μικρότερη ή ίση των 5 δευτερολέπτων.
Αναμενόμενα Αποτελέσματα
G153: Διευκόλυνση της ανάγνωσης του κειμένου
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να διασφαλιστεί ότι το κείμενο της Ιστοσελίδας είναι ευανάγνωστο. Οι χρήστες με αναπηρίες που δυσκολεύονται να αποκωδικοποιήσουν λέξεις και προτάσεις είναι πιθανόν να έχουν πρόβλημα στην ανάγνωση και κατανόηση περίπλοκου κειμένου. Εάν το κείμενο δεν απαιτεί ικανότητα ανάγνωσης υψηλότερη του επιπέδου κατώτερης δευτεροβάθμιας εκπαίδευσης, δεν απαιτούνται πρόσθετα ή εναλλακτικές εκδόσεις.
Προκειμένου να μειωθεί η πολυπλοκότητα του κειμένου:
-
Αναπτύξτε ένα μεμονωμένο θέμα ή δευτερεύον θέμα ανά παράγραφο.
-
Χρησιμοποιήστε τις απλούστερες μορφές πρότασης, συνεπείς με τον σκοπό του περιεχομένου. Για παράδειγμα, η απλούστερη μορφή πρότασης για τα Ελληνικά συνίσταται από Υποκείμενο-Ρήμα-Αντικείμενο, όπως στην περίπτωση "Ο Γιάννης χτύπησε την μπάλα" ή "Η Ιστοσελίδα συμμορφώνεται με το WCAG 2.0".
-
Χρησιμοποιήστε προτάσεις που δεν είναι μεγαλύτερες του τυπικά αποδεκτού μεγέθους για δευτεροβάθμια εκπαίδευση. (Σημείωση: Στα Ελληνικά αυτό αφορά 25 λέξεις.)
-
Εξετάστε τη δυνατότητα διαίρεσης των μακρύτερων προτάσεων στα δύο.
-
Χρησιμοποιήστε προτάσεις που δεν περιέχουν περισσότερους από δύο συνδέσμους.
-
Υποδείξτε λογικές σχέσεις μεταξύ φράσεων, προτάσεων, παραγράφων ή ενοτήτων του κειμένου.
-
Αποφύγετε επαγγελματικές τεχνικές γλώσσες, αργκό και άλλους όρους με εξειδικευμένο νόημα που ενδέχεται να μην είναι κατανοητοί από τον κόσμο.
-
Αντικαταστήστε μεγάλες ή άγνωστες λέξεις με πιο σύντομους, πιο κοινούς όρους.
-
Καταργήστε πλεονάζουσες λέξεις, δηλαδή λέξεις που δεν αλλάζουν το νόημα της πρότασης.
-
Χρησιμοποιήστε μεμονωμένα ουσιαστικά ή σύντομες φράσεις-ουσιαστικά.
-
Καταργήστε σύνθετες λέξεις ή φράσεις που μπορούν να αντικατασταθούν με περισσότερο κοινές λέξεις, χωρίς αλλαγή του νοήματος της πρότασης.
-
Χρησιμοποιήστε λίστες με κουκίδες ή αριθμημένες λίστες αντί για παραγράφους που περιέχουν μεγάλες σειρές λέξεων ή φράσεων, διαχωρισμένων με κόμματα.
-
Αποσαφηνίστε αναφορές αντωνυμιών και αναφορές σε άλλα σημεία στο έγγραφο.
-
Χρησιμοποιήστε την ενεργητική φωνή για έγγραφα γραμμένα στα Αγγλικά και ορισμένες άλλες δυτικές γλώσσες, εκτός εάν υπάρχει συγκεκριμένος λόγος για τη χρήση παθητικών δομών. Οι προτάσεις στην ενεργητική φωνή είναι συχνά πιο σύντομες και εύκολο να κατανοηθούν, σε σχέση με εκείνες της παθητικής φωνής.
-
Χρησιμοποιήστε διαρκώς χρόνους ρημάτων.
-
Χρησιμοποιήστε συνεχώς ονόματα και ετικέτες.
Παραδείγματα
Δοκιμές
Διαδικασία
-
Μετρήστε την αναγνωσιμότητα του κειμένου.
-
Ελέγξτε ότι το κείμενο απαιτεί ικανότητα ανάγνωσης χαμηλότερη του επιπέδου κατώτερης δευτεροβάθμιας εκπαίδευσης.
Αναμενόμενα Αποτελέσματα
G155: Παροχή τετραγώνου επιλογής επιπλέον του κουμπιού υποβολής
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ενός τετραγώνου επιλογής που οι χρήστες πρέπει να επιλέξουν για να υποδείξουν ότι έχουν αναθεωρήσει την είσοδό τους και είναι έτοιμοι για δέσμευση αυτής. Αυτό είναι σημαντικό όταν η φύση της συναλλαγής είναι τέτοια που δεν μπορεί να είναι αναστρέψιμη εάν ανιχνευθούν στη συνέχεια σφάλματα εισόδου ή όταν το αποτέλεσμα μιας ενέργειας είναι η διαγραφή δεδομένων. Ο συγγραφέας παρέχει ένα τετράγωνο επιλογής που δεν επιλέγεται όταν φορτώνει η σελίδα, με μια ετικέτα του τύπου "Επιβεβαιώνω ότι η είσοδος είναι σωστή και είμαι έτοιμος για υποβολή" ή "Επιβεβαιώνω ότι επιθυμώ να διαγράψω αυτά τα δεδομένα". Το τετράγωνο επιλογής θα πρέπει να βρίσκεται κοντά στο κουμπί υποβολής για να βοηθήσει τον χρήστη να το αντιληφθεί κατά τη διαδικασία υποβολής. Εάν το τετράγωνο επιλογής δεν επιλεγεί κατά την υποβολή της φόρμας, η είσοδος απορρίπτεται και ζητείται από τον χρήστη να αναθεωρήσει την είσοδό του, να επιλέξει το τετράγωνο επιλογής και να υποβάλει εκ νέου. Μόνο όταν επιλεγεί το τετράγωνο επιλογής θα γίνει αποδεκτή η είσοδος και θα γίνει επεξεργασία της συναλλαγής.
Αυτό το τετράγωνο επιλογής βοηθά στην προστασία έναντι των συνεπειών μιας τυχαίας υποβολής φόρμας και εξυπηρετεί επίσης καθώς ζητεί από τον χρήστη βεβαίωση εισαγωγής των σωστών δεδομένων. Αυτό είναι περισσότερο ασφαλές από την απλή τοποθέτηση μιας ετικέτας στο κουμπί υποβολής ως "η είσοδος είναι σωστή, υποβολή". Η παροχή του τετραγώνου επιλογής ως ενός ξεχωριστού στοιχείου ελέγχου από το κουμπί υποβολής, επιβάλλει στον χρήστη να κάνει διπλό έλεγχο καθώς πρέπει τόσο να επιλέξει το τετράγωνο επιλογής, αλλά και να ενεργοποιήσει το κουμπί υποβολής για τη συναλλαγή ώστε να συνεχίσει. Συνεπώς, αυτός είναι ένας μηχανισμός αναθεώρησης, επιβεβαίωσης και διόρθωσης πληροφοριών πριν την ολοκλήρωση της υποβολής.
Σημείωση: Όταν χρήστες υποβάλλουν πληροφορίες χωρίς επιλογή του τετραγώνου επιλογής, δεν θα πρέπει να χάνουν τις πληροφορίες που έχουν εισάγει όταν επιστρέφουν στη φόρμα για εκ νέου υποβολή.
Παραδείγματα
-
Μια ηλεκτρονική τραπεζική υπηρεσία επιτρέπει στους χρήστες να μεταφέρουν χρήματα μεταξύ λογαριασμών σε διαφορετικά νομίσματα. Καθώς οι ισοτιμίες συναλλάγματος είναι διαρκώς σε ρευστότητα, τα χρήματα δεν μπορούν να συναλλαχθούν στην ίδια ισοτιμία εάν ο χρήστης ανακαλύψει κάποιο σφάλμα στην καταχώρησή του ύστερα από τη διεκπεραίωση της συναλλαγής. Επιπλέον των πεδίων "από λογαριασμό", "προς λογαριασμό" και "ποσό", υπάρχει ένα τετράγωνο επιλογής με την ετικέτα "Έχω ελέγξει ότι το ποσό που επιθυμώ να μεταφέρω είναι σωστό". Εάν αυτό το τεράγωνο επιλογής δεν επιλεγεί όταν ο χρήστης υποβάλει τη φόρμα, η συναλλαγή δεν θα διεκπεραιωθεί και ο χρήστης θα ειδοποιηθεί. Εάν επιλεγεί το τετράγωνο επιλογής, η (μη αναστρέψιμη) συναλλαγή διεκπεραιώνεται.
-
Ένα σύστημα ηλεκτρονικών πληρωμών αποθηκεύει πληροφορίες τραπεζικών λογαριασμών χρήστη προκειμένου να επεξεργαστεί πληρωμές. Υπάρχει μια περίτεχνη διαδικασία για χρήστες ώστε να εισάγουν νέους λογαριασμούς και να επαληθεύσουν ότι είναι οι ιδιοκτήτες αυτών. Υπάρχει η δυνατότητα διαγραφής παλιών λογαριασμών, αλλά εάν ο λογαριασμός διαγραφεί τυχαία, θα είναι δύσκολη η επαναφορά του και το ιστορικό συναλλαγών με τον λογαριασμό αυτό θα χαθεί. Επομένως, σε σελίδες που επιτρέπουν σε χρήστες να διαγράψουν λογαριασμούς, υπάρχει ένα τετράγωνο επιλογής με την ετικέτα "Επιβεβαιώνω ότι επιθυμώ τη διαγραφή αυτού του λογαριασμού." Εάν αυτό το τετράγωνο επιλογής δεν επιλεγεί όταν ο χρήστης υποβάλει τη φόρμα, ο λογαριασμός δεν θα διαγραφεί και ο χρήστης θα λάβει ένα μήνυμα σφάλματος. Μόνο εάν το τετράγωνο επιλογής επιλεγεί θα διαγραφεί ο λογαριασμός.
-
Μια φόρμα παραγγελίας (checkout) σε έναν ιστότοπο αγορών, περιλαμβάνει μια φόρμα που συλλέγει πληροφορίες παραγγελίας, αποστολής και χρέωσης. Ύστερα από την υποβολή της φόρμας, ο χρήστης οδηγείται σε μια σελίδα όπου οι πληροφορίες που έχει υποβάλει συνοψίζονται για αναθεώρηση. Κάτω από τη σύνοψη, εμφανίζεται ένα τετράγωνο επιλογής με την ετικέτα "Έχω αναθεωρήσει και επιβεβαιώνω ότι αυτά τα δεδομένα είναι σωστά". Ο χρήστης πρέπει να επισημάνει το τετράγωνο επιλογής και να ενεργοποιήσει το κουμπί "ολοκλήρωση παραγγελίας", προκειμένου να ολοκληρώσει τη συναλλαγή.
Δοκιμές
Διαδικασία
Για σελίδες εισόδου χρήστη που προκαλούν μη αναστρέψιμες συναλλαγές:
-
Ελέγξτε ότι παρέχεται ένα τετράγωνο επιλογής που υποδεικνύει επιβεβαίωση της εισόδου ή ενέργειας από τον χρήστη, επιπλέον του κουμπιού υποβολής.
-
Ελέγξτε ότι εάν το τετράγωνο επιλογής δεν επιλεγεί κατά την υποβολή της φόρμας, η είσοδος απορρίπτεται και ζητείται από τον χρήστη να αναθεωρήσει την είσοδό του, να επιλέξει το τετράγωνο επιλογής και να υποβάλει εκ νέου.
Αναμενόμενα Αποτελέσματα
G156: Χρήση τεχνολογίας που διαθέτει κοινά διαθέσιμους πράκτορες χρήστη που μπορούν να αλλάξουν το προσκήνιο και παρασκήνιο μπλοκ κειμένου
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Τα περισσότερα προγράμματα περιήγησης επιτρέπουν στον χρήστη να αλλάζει τις ρυθμίσεις χρωμάτων για παράκαμψη των χρωματικών σχεδίων CSS και HTML του συγγραφέα Ιστού. Αυτό περιλαμβάνει το IE, όλες τις εκδόσεις του Firefox, το Mozilla και το Opera ύστερα από την έκδοση 6.
Όταν γίνεται παράκαμψη καθορισμένων χρωμάτων στο Firefox και το Netscape, γίνεται αδύνατη η χρήση των περισσότερων αναδυόμενων παραθύρων και αναπτυσσόμενων μενού Javascript. Τα αναδυόμενα παράθυρα αποκτούν ένα διάφανο παρασκήνιο, με τοποθέτηση από πάνω του κειμένου του πλαισίου στο κείμενο της σελίδας και τα αναπτυσσόμενα μενού είτε γίνονται διάφανα ή αποκτούν ένα σκοτεινό-γκρίζο παρασκήνιο.
Το IE 6 δεν θα παρακάμψει χρώματα παρασκηνίου στο πρόγραμμα περιήγησης, εκτός εάν το ίδιο χρώμα παρασκηνίου έχει επίσης επιλεγεί στις ρυθμίσεις συστήματος.
Περιγραφή
Ορισμένα άτομα με νοητικές αναπηρίες απαιτούν συγκεκριμένους χρωματικούς συνδυασμούς κειμένου προσκηνίου και παρασκηνίου, για να τους βοηθήσει να κατανοήσουν επιτυχώς τα περιεχόμενα της Ιστοσελίδας. Τα περισσότερα διάσημα προγράμματα περιήγησης παρέχουν την επιλογή αλλαγής ρυθμίσεων χρωμάτων καθολικά εντός του προγράμματος περιήγησης. Στην περίπτωση αυτή, τα χρώματα που επιλέγονται από τον χρήστη παρακάμπτουν τα χρώματα προσκηνίου και παρασκηνίου που καθορίζονται από τον συγγραφέα Ιστού.
Προκειμένου να ικανοποιηθεί αυτό το κριτήριο επιτυχίας, ο συγγραφέας Ιστού θα σχεδιάσει τη σελίδα κατάλληλα ώστε να λειτουργεί με προγράμματα περιήγησης που έχουν αυτά τα στοιχεία ελέγχου και ο συγγραφέας δεν παρακάμπτει αυτά τα στοιχεία ελέγχου.
Να σημειωθεί ότι η παράκαμψη χρωμάτων προσκηνίου και παρασκηνίου όλου του κειμένου σε μια σελίδα, ενδέχεται να κρύβει οπτικές ενδείξεις για την ομαδοποίηση και οργάνωση της Ιστοσελίδας, καθιστώντας πιο δύσκολη την κατανόηση και χρήση. Αυτή η τεχνική ενδέχεται να μην είναι κατάλληλη όταν χρώματα παρασκηνίου χρησιμοποιούνται για την περιγραφή περιοχών της σελίδας. Αυτή η τεχνική ενδέχεται να είναι κατάλληλη για τεχνολογίες και πράκτορες χρήστη που δεν αλλοιώνουν τα χρώματα πλαισίου όταν γίνεται παράκαμψη των χρωμάτων παρασκηνίου. Εάν χρησιμοποιούνται χρώματα παρασκηνίου για την περιγραφή περιοχών της σελίδας, η τεχνική Προσδιορισμός Χρωμάτων και παρασκηνίου δευτερεύοντος περιεχομένου, όπως banner, χαρακτηριστικά και πλοήγηση στο CSS, ενώ προσδιορίζονται χρώματα κειμένου και παρασκηνίου του κύριου περιεχομένου "(C23: Specifying text and background colors of secondary content such as banners, features and navigation in CSS while not specifying text and background colors of the main content) (CSS) " ενδέχεται να χρησιμοποιηθεί για να επιτραπεί στον χρήστη ο έλεγχος των χρωμάτων του κύριου κειμένου, ενώ διατηρείται παράλληλα η οπτική δομή της Ιστοσελίδας.
Παραδείγματα
-
Μια Ιστοσελίδα σχεδιάζεται χρησιμοποιώντας HTML και CSS για τον καθορισμό των χρωμάτων προσκηνίου και παρασκηνίου. Ο χρήστης ορίζει τα δικά του χρώματα στο Internet Explorer 7 και μπορεί να εμφανίσει το περιεχόμενο με τα επιλεγμένα του χρώματα προσκηνίου και παρασκηνίου.
-
Μια Ιστοσελίδα σχεδιάζεται χρησιμοποιώντας HTML και CSS. Υπάρχει ένας σύνδεσμος στη σελίδα με οδηγίες για τον τρόπο ρύθμισης χρωμάτων σε διάφορα προγράμματα περιήγησης.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ανοίξτε την Ιστοσελίδα σε ένα πρόγραμμα περιήγησης που επιτρέπει στους χρήστες να αλλάξουν τα χρώματα του περιεχομένου HTML.
-
Αλλάξτε τα χρώματα προσκηνίου και παρασκηνίου στις ρυθμίσεις του προγράμματος περιήγησης, ώστε να είναι διαφορετικά από εκείνα που ορίζονται στο περιεχόμενο.
-
Επιστρέψτε στη σελίδα και ελέγξτε ότι τα νέα καθορισμένα χρώματα κειμένου προσκηνίου και παρασκηνίου στο πρόγραμμα περιήγησης, παρακάμπτουν τα χρώματα που προσδιορίζονται στο περιεχόμενο.
Αναμενόμενα Αποτελέσματα
G157: Ενσωμάτωση μιας ζωντανής υπηρεσίας ηχητικών επεξηγήσεων σε μια Ιστοσελίδα
Εφαρμογή
Όλες οι τεχνολογίες που παρουσιάζουν ζωντανές πληροφορίες, μόνο ήχου.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η χρήση μιας υπηρεσίας επεξηγήσεων πραγματικού χρόνου για την παροχή μιας κειμενικής έκδοσης ζωντανού περιεχομένου ήχου. Τέτοιες υπηρεσίες χρησιμοποιούν εκπαιδευμένο ανθρώπινο χειριστή που ακούει όσα λέγονται και χρησιμοποιεί ένα ειδικό πληκτρολόγιο για την εισαγωγή του κειμένου με μικρή μόνο καθυστέρηση. Είναι σε θέση να συλλάβουν ένα ζωντανό συμβάν με υψηλό βαθμό πιστότητας και επίσης να εισάγουν σημειώσεις σε οποιονδήποτε μη προφερόμενο ήχο που είναι σημαντικός για την κατανόηση του συμβάντος. Η οθόνη προβολής που περιέχει το κείμενο επεξήγησης είναι διαθέσιμη στην ίδια Ιστοσελίδα με το ζωντανό περιεχόμενο ήχου.
Παραδείγματα
-
Ένας ραδιοφωνικός σταθμός στο διαδίκτυο παρέχει μια οθόνη προβολής στην Ιστοσελίδα του για τις υπηρεσίες του ειδήσεων. Ζωντανές αναφορές ειδήσεων, ιδιαίτερα οι επείγουσες αναφορές, μεταγράφονται μέσω υπηρεσίας επεξήγησης πραγματικού χρόνου και προβάλλονται στην οθόνη προβολής.
-
Μια υπηρεσία διάσκεψης ή κοινής χρήσης οθόνης περιλαμβάνει ένα παράθυρο με μεταγραφή πραγματικού χρόνου της λεκτικής παρουσίασης σε λειτουργία. Αυτό επιτυγχάνεται μέσω διαρρύθμισης εκ των προτέρων μιας απομακρυσμένης υπηρεσίας δημιουργίας επεξηγήσεων αναμετάδοσης τηλεδιάσκεψης-ήχου. Η ηλεκτρονική διάσκεψη ιστού ή η υπηρεσία κοινής χρήσης οθόνης, χρειάζεται να σχεδιαστεί με αυτή την πιθανή χρήση κατά νου, καθώς η χρήση ενός ξεχωριστού παραθύρου για ζωντανό κείμενο θα είναι ένα σημαντικό εμπόδιο στη χρηστικότητα.
-
Μια επαναλαμβανόμενη διάσκεψη ήχου κάνει χρήση ενός ηλεκτρονικού βοηθητικού προγράμματος αίτησης κατά σειρά προτεραιότητας, για να βοηθήσει με τις ουρές αναμονής. Προκειμένου να διευκολυνθεί η χρήση αυτού του προϊόντος σε συνδυασμό με μια ηλεκτρονική υπηρεσία επεξηγήσεων αναμετάδοσης διάσκεψης, το βοηθητικό πρόγραμμα ουράς σχεδιάζεται κατάλληλα ώστε να είναι πλήρως λειτουργικό σε μια περιορισμένη οθόνη προβολής. Για πρόσθετη βελτίωση, ένας ιστότοπος δημιουργείται για να φέρει αμφότερες τις οθόνες προβολής εντός μιας μεμονωμένης Ιστοσελίδας.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι η Ιστοσελίδα περιέχει μια οθόνη προβολής που σχετίζεται με το ζωντανό περιεχόμενο ήχου.
-
Ελέγξτε ότι το κείμενο του ζωντανού περιεχομένου ήχου εμφανίζεται στην οθόνη προβολής με καθυστέρηση μικρότερη των 30 δευτερολέπτων.
Αναμενόμενα Αποτελέσματα
G158: Παροχή εναλλακτικής λύσης για συγχρονισμένα μέσα που περιέχουν μόνο ήχο για περιεχόμενο μόνο ήχου
Εφαρμογή
Γενική τεχνική. Εφαρμόζεται σε όλες τις τεχνολογίες
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ενός προσβάσιμου εναλλακτικού τρόπου παρουσίασης των πληροφοριών σε μια παρουσίαση μόνο ήχου.
Σε μια παρουσίαση μόνο ήχου, οι πληροφορίες παρουσιάζονται με διάφορους τρόπους, συμπεριλαμβανομένων διαλόγου και ήχων (τόσο φυσικών, όσο και τεχνητών). Προκειμένου να παρουσιαστούν οι ίδιες πληροφορίες με προσβάσιμο τρόπο, αυτή η τεχνική περιλαμβάνει τη δημιουργία εγγράφου που λέει την ίδια ιστορία και παρουσιάζει τις ίδιες πληροφορίες όπως το προ-εγγεγραμμένο περιεχόμενο μόνο ήχου. Σε αυτήν την τεχνική, το έγγραφο εξυπηρετεί μια μεγάλη περιγραφή του περιεχομένου και περιλαμβάνει όλο τον σημαντικό διάλογο, καθώς και περιγραφές των ήχων παρασκηνίου κ.λπ., που αποτελούν μέρος της ιστορίας.
Εάν χρησιμοποιήθηκε ένα πραγματικό σενάριο για τη δημιουργία περιεχομένου μόνο ήχου από την αρχή, μπορεί να αποτελέσει μια πολύ καλή αφετηρία. Ωστόσο, στην παραγωγή και το μοντάζ το περιεχόμενο συχνά διαφέρει κάπως από το σενάριο. Για την τεχνική αυτή, το αρχικό σενάριο θα διορθωθεί, ώστε να συμφωνεί με τον διάλογο και με αυτό που πραγματικά συμβαίνει στην τελική επεξεργασμένη μορφή της ηχητικής παρουσίασης.
Παραδείγματα
-
Ένα podcast περιλαμβάνει μια περιγραφή νέων χαρακτηριστικών μιας πρόσφατης έκδοσης λογισμικού. Αφορά δύο ομιλητές που συζητούν ανεπίσημα για νέα και ενημερωμένα χαρακτηριστικά και περιγράφουν τον τρόπο που χρησιμοποιούνται. Ένας από τους ομιλητές εργάζεται από μια λίστα ερωτήσεων που χρησιμοποιήθηκε για την περιγραφή της συζήτησης πριν την εγγραφή. Ύστερα από την ολοκλήρωση της εγγραφής, η διάρθρωση υπόκειται σε επεξεργασία και συμπληρώνεται για να συμφωνεί με τον διάλογο κ.λπ.. Η μεταγραφή που προκύπτει καθίσταται διαθέσιμη στον ιστότοπο των ομιλητών, μαζί με το αρχείο μόνο ήχου. Το εναλλακτικό κειμένου που προσδιορίζει το περιεχόμενο μόνο ήχου, διαβάζει "Επεισόδιο 42: Έκδοση Zap 12 (ακολουθεί μεταγραφή κειμένου)" και ο σύνδεσμος για την μεταγραφή παρέχεται αμέσως μετά το περιεχόμενο μόνο ήχου.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Προβάλλετε περιεχόμενο μόνο ήχου ενώ παράλληλα αναφέρεστε στην εναλλακτική λύση για μέσα βάσει χρόνου.
-
Ελέγξτε ότι ο διάλογος στη μεταγραφή συμφωνεί με τον διάλογο και τις πληροφορίες που παρουσιάζονται στην παρουσίαση μόνο ήχου.
-
Εάν ο ήχος περιλαμβάνει πολλαπλές φωνές, ελέγξτε ότι η μεταγραφή προσδιορίζει ποιος μιλάει για όλο τον διάλογο.
-
Ελέγξτε ότι τουλάχιστον ένα από τα παρακάτω ισχύει:
-
Η ίδια η μεταγραφή μπορεί να καθοριστεί μέσω προγραμματισμού από το εναλλακτικό κειμένου για το περιεχόμενο μόνο ήχου.
-
Η μεταγραφή αναφέρεται από το εναλλακτικό κειμένου που καθορίζεται μέσω προγραμματισμού, για το περιεχόμενο μόνο ήχου.
-
Εάν οι εναλλακτικές εκδόσεις βρίσκονται σε ξεχωριστή σελίδα, ελέγξτε τη διαθεσιμότητα των συνδέσμων που επιτρέπουν στον χρήστη να λάβει τις άλλες εκδόσεις.
Αναμενόμενα Αποτελέσματα
G159: Παροχή εναλλακτικής για συγχρονισμένα μέσα που περιέχουν μόνο βίντεο
Εφαρμογή
Γενική τεχνική. Εφαρμόζεται σε όλες τις τεχνολογίες
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ενός προσβάσιμου εναλλακτικού τρόπου παρουσίασης των πληροφοριών σε μια παρουσίαση μόνο βίντεο.
Σε μια παρουσίαση μόνο βίντεο, οι πληροφορίες παρουσιάζονται με διάφορους τρόπους, συμπεριλαμβανομένων κινούμενων εικόνων, κειμένου ή γραφικών, χώρου και παρασκηνίου, ενεργειών και εκφράσεων ατόμων, ζώων κ.λπ.. Προκειμένου να παρουσιαστούν οι ίδιες πληροφορίες σε προσβάσιμη μορφή, αυτή η τεχνική αφορά στη δημιουργία ενός εγγράφου που αφηγείται την ίδια ιστορία και παρουσιάζει τις ίδιες πληροφορίες όπως το προ-εγγεγραμμένο περιεχόμενο μόνο βίντεο. Σε αυτήν την τεχνική, το έγγραφο λειτουργεί ως μια μεγάλη περιγραφή του περιεχομένου και περιλαμβάνει όλες τις σημαντικές πληροφορίες, καθώς και περιγραφές του τοπίου, των ενεργειών, εκφράσεων κ.λπ. που αποτελούν μέρος της παρουσίασης.
Εάν χρησιμοποιήθηκε ένα σενάριο για το περιεχόμενο μόνο βίντεο για τη δημιουργία του περιεχομένου από την αρχή, μπορεί να αποτελέσει μια πολύ καλή αφετηρία. Ωστόσο, στην παραγωγή και το μοντάζ η τελική έκδοση συχνά διαφέρει κάπως από το σενάριο. Για χρήση του σεναρίου, θα είναι απαραίτητο να διορθωθεί ώστε να συμφωνεί με την τελική επεξεργασμένη μορφή της παρουσίασης μόνο βίντεο.
Παραδείγματα
-
Μια κινούμενη εικόνα εμφανίζει πώς συναρμολογείται ένα έργο κατασκευής από ξύλο. Δεν υπάρχει ήχος, αλλά οι κινούμενες εικόνες περιλαμβάνουν μια σειρά από αριθμούς που αναπαριστούν κάθε βήμα στη διαδικασία, καθώς και βέλη και ενδείξεις εικόνας-μέσα-στην-εικόνα, που απεικονίζουν τον τρόπο ολοκλήρωσης της συναρμολόγησης. Περιλαμβάνει επίσης σύντομες κινούμενες εικόνες που απεικονίζουν τι θα συμβεί εάν η συναρμολόγηση πραγματοποιηθεί λάθος. Ένα εναλλακτικό κειμένου που προσδιορίζει το περιεχόμενο μόνο βίντεο, διαβάζει "Βίντεο συναρμολόγησης ψωμιέρας (ακολουθεί περιγραφή κειμένου)," και η περιγραφή κειμένου του βίντεο περιλαμβάνει μια πλήρη περιγραφή κειμένου για κάθε βήμα στο βίντεο.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Προβάλλετε περιεχόμενο μόνο βίντεο ενώ παράλληλα αναφέρεστε στην εναλλακτική για μέσα βάσει χρόνου.
-
Ελέγξτε ότι οι πληροφορίες στη μεταγραφή περιλαμβάνουν τις ίδιες πληροφορίες που βρίσκονται στην παρουσίαση μόνο βίντεο.
-
Εάν το βίντεο περιλαμβάνει άτομα ή χαρακτήρες, ελέγξτε ότι η μεταγραφή προσδιορίζει ποιο άτομο ή χαρακτήρας σχετίζεται με κάθε ενέργεια που περιγράφεται.
-
Ελέγξτε ότι τουλάχιστον ένα από τα παρακάτω ισχύει:
-
Η ίδια η μεταγραφή μπορεί να καθοριστεί μέσω προγραμματισμού από το εναλλακτικό κειμένου για το περιεχόμενο μόνο βίντεο.
-
Η μεταγραφή αναφέρεται από το εναλλακτικό κειμένου που καθορίζεται μέσω προγραμματισμού, για το περιεχόμενο μόνο βίντεο.
-
Εάν οι εναλλακτικές εκδόσεις βρίσκονται σε ξεχωριστή σελίδα, ελέγξτε τη διαθεσιμότητα των συνδέσμων που επιτρέπουν στον χρήστη να λάβει τις άλλες εκδόσεις.
Αναμενόμενα Αποτελέσματα
G160: Παροχή εκδόσεων στη νοηματική γλώσσα πληροφοριών, ιδεών και διαδικασιών, που πρέπει να είναι κατανοητές προκειμένου να χρησιμοποιηθεί το περιεχόμενο
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Για ορισμένα άτομα με κώφωση ή με ορισμένες νοητικές αναπηρίες, η νοηματική γλώσσα μπορεί να είναι η πρώτη τους γλώσσα. Μια έκδοση νοηματικής γλώσσας μπορεί να είναι ευκολότερη για αυτούς για την κατανόηση, σε σχέση με μια έκδοση γραπτής γλώσσας. Σκοπός αυτής της τεχνικής είναι η παροχή εκδόσεων νοηματικής γλώσσας περιεχομένου που βοηθούν χρήστες νοηματικής να κατανοήσουν δύσκολο κείμενο που περιγράφει έννοιες ή διαδικασίες. Το περιεχόμενο νοηματικής γλώσσας παρέχεται επιπλέον του κειμένου.
Καθώς αυτό είναι συμπληρωματικό περιεχόμενο (και όχι νοηματική γλώσσα για ομιλία στο περιεχόμενο), θα πρέπει να αντιμετωπίζεται ως ξεχωριστό από το περιεχόμενο και δεν θα συγχρονίζεται απαραιτήτως. Αν και ενδέχεται να υπάρχουν περιπτώσεις όπου θα είναι χρήσιμο, δεν απαιτείται.
Προκειμένου η έκδοση νοηματικής γλώσσας να γίνει διαθέσιμη μαζί με τα υπόλοιπα περιεχόμενα της Ιστοσελίδας, το βίντεο ενδέχεται να ενσωματωθεί απευθείας στην Ιστοσελίδα ή η Ιστοσελίδα μπορεί να συμπεριλαμβάνει έναν σύνδεσμο που ενεργοποιεί ένα πρόγραμμα αναπαραγωγής βίντεο σε ένα ξεχωριστό παράθυρο. Η έκδοση νοηματικής γλώσσας μπορεί επίσης να παρέχεται μέσω ενός συνδέσμου σε μια ξεχωριστή Ιστοσελίδα που προβάλλει το βίντεο.
Η νοηματική γλώσσα είναι μια τρισδιάστατη, οπτική γλώσσα, που χρησιμοποιεί τα χέρια, τα μπράτσα, τους ώμους, το πρόσωπο, τα χείλη και τη γλώσσα του ομιλητή της νοηματικής. Προκειμένου οι θεατές να κατανοήσουν τη νοηματική, το βίντεο πρέπει να καταγράψει πλήρως τη νοηματική γλώσσα. Γενικά, ο ομιλητής νοηματικής θα πρέπει να βρίσκεται όσο το δυνατόν πιο κοντά στην κάμερα χωρίς να υπάρχει κίνδυνος αποκοπής (όπως να κινηθούν τα χέρια εκτός του βίντεο).
Πληροφορίες για τον τρόπο εύρεσης διερμηνέων νοηματικής γλώσσας παρατίθενται στην ενότητα πόρων παρακάτω.
Σημείωση 1:Εάν η ροή βίντεο είναι πολύ μικρή, η παρουσία του διερμηνέα νοηματικής γλώσσας θα είναι περιορισμένη. Κατά τη δημιουργία μιας ροής βίντεο που περιλαμβάνει το βίντεο ενός διερμηνέα νοηματικής γλώσσας, βεβαιωθείτε ότι υπάρχει μηχανισμός αναπαραγωγής της ροής βίντεο σε πλήρη οθόνη στην τεχνολογία περιεχομένου υποστήριξης προσβασιμότητας. Διαφορετικά, βεβαιωθείτε ότι το τμήμα διερμηνέα στο βίντεο είναι ρυθμιζόμενο ως προς το μέγεθος που θα είχε, εάν ολόκληρη η ροή βίντεο ήταν σε πλήρη οθόνη.
Σημείωση 2:Εφόσον η νοηματική γλώσσα δεν αποτελεί συνήθως μια έκδοση στη νοηματική της έντυπης γλώσσας, ο συγγραφέας πρέπει να αποφασίσει ποια νοηματική γλώσσα θα συμπεριλάβει. Συνήθως χρησιμοποιείται η νοηματική γλώσσα του πρωταρχικού κοινού. Εάν προορίζεται για πολλαπλά κοινά, μπορούν να χρησιμοποιηθούν πολλαπλές νοηματικές γλώσσες. Ανατρέξτε στις συμβουλευτικές τεχνικές για πολλαπλές νοηματικές γλώσσες.
Παραδείγματα
-
Οι πληροφορίες για τον τρόπο επικοινωνίας με την υποστήριξη ή αποστολής ερωτήσεων σχετικά με έναν ιστότοπο, παρέχονται σε ένα βίντεο νοηματικής γλώσσας, καθώς και σε κείμενο.
-
Σελίδες βοήθειας για μια εφαρμογή Ιστού παρέχονται σε νοηματική γλώσσα, καθώς και σε κείμενο.
-
Ένας εταιρικός ιστότοπος παρέχει βίντεο νοηματικής γλώσσας που περιγράφουν τις τεχνικές λεπτομέρειες κάθε προϊόντος.
-
Ένας θρησκευτικός ιστότοπος περιλαμβάνει την Αμερικανική νοηματική γλώσσα μεταξύ των διαφορετικών γλωσσών στις οποίες διατίθεται ο ιστότοπος.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δείτε επίσης "Σχετικοί πόροι για το κριτήριο επιτυχίας 1.2.6 - Νοηματική γλώσσα" (Related Resources for Success Criterion 1.2.6 - Sign Language).
Δοκιμές
Διαδικασία
-
Προσδιορίστε κείμενο που εξετάζει ιδέες και διαδικασίες που πρέπει να γίνουν κατανοητές, προκειμένου να χρησιμοποιηθεί το περιεχόμενο.
-
Ελέγξτε εάν συμπληρώματα στη νοηματική γλώσσα για το κείμενο είναι διαθέσιμα στο περιεχόμενο ή μέσω συνδέσμων εντός του περιεχομένου.
-
Ελέγξτε ότι τα συμπληρώματα στη νοηματική γλώσσα δείχνουν έννοιες και διαδικασίες που εξετάζονται στο κείμενο.
Αναμενόμενα Αποτελέσματα
G161: Παροχή λειτουργίας αναζήτησης σε βοήθεια των χρηστών για την εύρεση περιεχομένου
Εφαρμογή
Όλες οι τεχνολογίες που περιλαμβάνουν φόρμες.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Η παροχή μιας λειτουργίας αναζήτησης που αναζητεί στις Ιστοσελίδες σας, είναι μια στρατηγικής σχεδίασης που προσφέρει στους χρήστες έναν τρόπο εύρεσης περιεχομένου. Οι χρήστες μπορούν να εντοπίσουν περιεχόμενο μέσω αναζήτησης για συγκεκριμένες λέξεις ή φράσεις, χωρίς την ανάγκη κατανόησης ή πλοήγησης μέσα στη δομή του ιστότοπου. Αυτό μπορεί να είναι ένας πιο γρήγορος ή εύκολος τρόπος εύρεσης περιεχομένου, ιδιαίτερα σε μεγάλους τόπους.
Ορισμένες εταιρείες αναζήτησης προσφέρουν τόπους ελεύθερης πρόσβασης στις εφαρμογές αναζήτησης που διαθέτουν. Μηχανές αναζήτησης διατίθενται ώστε να μπορούν να εγκατασταθούν στον δικό σας διακομιστή. Ορισμένες εταιρείες φιλοξενίας Ιστού προσφέρουν αρχεία εντολών αναζήτησης που μπορούν να συμπεριλάβουν οι χρήστες στις Ιστοσελίδες τους. Οι περισσότερες υπηρεσίες προσφέρουν επίσης εκδόσεις με χρέωση των εργαλείων τους με περισσότερο σύνθετα χαρακτηριστικά.
Η υλοποίηση μιας λειτουργίας αναζήτησης θα πραγματοποιήσει ορθογραφικό έλεγχο στους όρους, θα συμπεριλάβει διαφορετικές καταλήξεις για τους όρους (στελέχη) και θα επιτρέπει τη χρήση διαφορετικής ορολογίας (συνώνυμα) που θα αυξήσουν επιπλέον την προσβασιμότητα της λειτουργίας αναζήτησης.
Η λειτουργία αναζήτησης προστίθεται είτε με συμπερίληψη μιας απλής φόρμας στην Ιστοσελίδα, συνήθως ενός πεδίου κειμένου για τον όρο αναζήτησης και ενός κουμπιού για την ενεργοποίηση της αναζήτησης ή μέσω προσθήκης ενός συνδέσμου σε μια σελίδα που συμπεριλαμβάνει μια φόρμα αναζήτησης. Φυσικά, η ίδια η φόρμα αναζήτησης πρέπει να είναι προσβάσιμη.
Τεχνικές που χρησιμοποιούνται για τη βελτιστοποίηση των αποτελεσμάτων των μηχανών αναζήτησης για εξωτερικές αναζητήσεις, υποστηρίζουν επίσης μηχανές εσωτερικής αναζήτησης και τις καθιστούν περισσότερο αποτελεσματικές: χρήση λέξεων-κλειδιών, ετικετών META και μιας προσβάσιμης δομής πλοήγησης. Τόποι αναζήτησης παρέχουν οδηγίες για τον τρόπο δημιουργίας περιεχομένου που βελτιστοποιείται για αναζήτηση, για παράδειγμα Οδηγίες της Μicrosoft για επιτυχή δημιουργία ευρετηρίου (Microsoft's Guidelines for successful indexing), δημιουργία ενός φιλικού προς το Google τόπου (Creating a Google-friendly site) και Οδηγίες ποιότητας περιεχομένου αναζήτησης Yahoo! (Yahoo! Search Content Quality Guidelines).
Παραδείγματα
Παράδειγμα 1: Ένας ιστότοπος αγορών
Ένας τόπος αγορών οργανώνει τα προϊόντα του σε διάφορες κατηγορίες, όπως γυναικεία ρούχα, αντρικά ρούχα και παιδικά ρούχα. Αυτές έχουν υποκατηγορίες, όπως μπλούζες, παντελόνια, παπούτσια και αξεσουάρ. Κάθε σελίδα περιέχει επίσης μια φόρμα αναζήτησης. Οι χρήστες μπορούν να πληκτρολογήσουν τον αριθμό προϊόντος ή την περιγραφή προϊόντος μέσα στο πεδίο αναζήτησης και να μεταφερθούν απευθείας στο προϊόν αυτό, αντί να χρειάζεται να πλοηγηθούν στις κατηγορίες προϊόντων για να το εντοπίσουν.
Παράδειγμα 2: Ένα κέντρο βοήθειας
Ένα κέντρο βοήθειας περιέχει χιλιάδες σελίδες πληροφοριών βοήθειας σχετικά με τα προϊόντα μιας εταιρείας. Μια φόρμα αναζήτησης επιτρέπει στους χρήστες να αναζητήσουν μόνο τις σελίδες του κέντρου βοήθειας προκειμένου να εντοπίσουν άρθρα που περιέχουν τους όρους αναζήτησης.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι η Ιστοσελίδα περιέχει μια φόρμα αναζήτησης ή έναν σύνδεσμο για μια σελίδα αναζήτησης
-
Πληκτρολογήστε κείμενο στη φόρμα αναζήτησης που προκύπτει στο σύνολο των Ιστοσελίδων
-
Ενεργοποιήστε την αναζήτηση
-
Ελέγξτε ότι ο χρήστης κατευθύνεται σε μια σελίδα που περιέχει τον όρο αναζήτησης
-
Ελέγξτε ότι ο χρήστης μεταφέρεται σε μια σελίδα που περιέχει μια λίστα συνδέσμων για σελίδες που περιέχουν τον όρο αναζήτησης
Αναμενόμενα Αποτελέσματα
G162: Τοποθέτηση ετικετών για τη μεγιστοποίηση της προβλεψιμότητας των σχέσεων
Εφαρμογή
Όλες οι τεχνολογίες που υποστηρίζουν φόρμες
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Όταν ετικέτες για πεδία φόρμας τοποθετούνται στο σημείο όπου αναμένονται οπτικά από τον χρήστη, είναι ευκολότερο να κατανοηθούν σύνθετες φόρμες και να εντοπιστούν συγκεκριμένα πεδία. Οι ετικέτες για τα περισσότερa πεδία τοποθετούνται ακριβώς πριν το πεδίο, δηλαδή, για γλώσσες αριστερά προς τα δεξιά, είτε στα αριστερά του πεδίου ή από πάνω και για γλώσσες δεξιά προς τα αριστερά, στα δεξιά του πεδίου ή από πάνω. Ετικέτες για ραδιόπληκτρα και τετράγωνα επιλογής τοποθετούνται ύστερα από το πεδίο.
Αυτές οι θέσεις ορίζονται καθώς αυτή είναι η συνήθης (και επομένως η πιο προβλέψιμη) θέση για τις ετικέτες πεδίων, ραδιοπλήκτρων και τετραγώνων επιλογής.
Οι ετικέτες τοποθετούνται πριν τα πεδία εισόδου καθώς τα πεδία ορισμένες φορές ποικίλλουν σε μήκος. Η τοποθέτηση αυτών πριν επιτρέπει στις ετικέτες να ευθυγραμμιστούν. Καθιστά επίσης ευκολότερο τον εντοπισμό των ετικετών με μεγεθυντή οθόνης, καθώς βρίσκονται ακριβώς πριν το πεδίο και μπορούν επίσης να βρεθούν σε μια κάθετη στήλη (όταν η αρχή των πεδίων ευθυγραμμίζεται κάθετα). Τέλος, εάν το πεδίο έχει δεδομένα, είναι ευκολότερη η κατανόησή του ή ο έλεγχος των δεδομένων εάν κάποιος διαβάζει την ετικέτα πρώτα και έπειτα το περιεχόμενο, αντί για το ανάποδο.
Τα τετράγωνα επιλογής και τα ραδιοπλήκτρα έχουν ένα ομοιόμορφο πλάτος, ενώ οι ετικέτες τους συνήθως δεν έχουν. Η παρουσία πρώτα ενός ραδιοπλήκτρου ή τετραγώνου επιλογής επιτρέπει σε αμφότερα τα κουμπιά και τις ετικέτες να ευθυγραμμιστούν κάθετα.
Παραδείγματα
Παράδειγμα 1: Ετικέτες πάνω από πεδία κειμένου
Παράδειγμα 2: Ετικέτες στα αριστερά πεδίων κειμένου
Παράδειγμα 3: Ετικέτες στα δεξιά ραδιοπλήκτρων
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
Για κάθε πεδίο φόρμας στην Ιστοσελίδα:
-
Ελέγξτε ότι το πεδίο φόρμας έχει μια ορατή ετικέτα.
-
Εάν το πεδίο φόρμας είναι ένα τεράγωνο επιλογής ή ραδιοπλήκτρο, ελέγξτε ότι η ετικέτα βρίσκεται αμέσως μετά το πεδίο.
-
Εάν το πεδίο φόρμας δεν είναι ένα τετράγωνο επιλογής ή ραδιοπλήκτρο, ελέγξτε ότι η ετικέτα βρίσκεται αμέσως πριν το πεδίο.
Αναμενόμενα Αποτελέσματα
G163: Χρήση τυπικών διακριτικών σημείων που μπορούν να απενεργοποιηθούν
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή στους χρήστες ενός μηχανισμού ενεργοποίησης ή απενεργοποίησης τυπικών διακριτικών σημάνσεων.
Πολλές γλώσσες κάνουν χρήση διακριτικών σημάνσεων ή διακριτικών για να υποδείξουν την προφορά των λέξεων ή να βοηθήσουν με τη διάκριση μεταξύ αυτών. Ορισμένες γλώσσες ενδέχεται να χρησιμοποιούν διακριτικά για να υποδηλώσουν φωνήεντα, δίφθογγο, την απουσία φωνήεντος ή συμφώνου ή για άλλους σκοπούς. Αν και το κείμενο χωρίς τέτοια διακριτικά μπορεί να είναι ευανάγνωστο, η προσθήκη των διακριτικών μπορεί να βελτιώσει την αναγνωσιμότητα.
Παραδείγματα
Παράδειγμα 1
Μια Ιστοσελίδα στα Χαβανέζικα εμφανίζει όλες τις διακριτικές σημάνσεις εξ ορισμού και παρέχει συνδέσμους που επιτρέπουν στους χρήστες να επιλέγουν το επίπεδο προβολής των διακριτικών σημάνσεων:
-
Μη προβολή διακριτικών σημάνσεων
-
Χρησιμοποιήστε τη σήμανση ίχνους (‘) για το ?okina, αλλά μην προβάλετε σημεία μακρού.
-
Εμφάνιση όλων των διακριτικών σημάνσεων
Ο επισκέπτης επιλέγει το επίπεδο που προτιμά και αυτή η προτίμηση αποθηκεύεται σε ένα cookie περιόδου λειτουργίας. Όλες οι μεταγενέστερες σελίδες κατά τη διάρκεια της ίδιας περιόδου λειτουργίας, έχουν πρόσβαση στο cookie και εμφανίζουν ή αποκρύπτουν διακριτικά σύμφωνα με το επιλεγμένο επίπεδο.
Στην πλευρά διακομιστή, το περιεχόμενο αποθηκεύεται με όλες τις διακριτικές σημάνσεις. Εάν ένας επισκέπτης προτιμά λιγότερα ή καθόλου διακριτικά, μια λειτουργία στην πλευρά του διακομιστή αντικαθιστά ή καταργεί τα διακριτικά όπως επιθυμείται, πριν την αποστολή της απάντησης.
Ηλεκτρονικό παράδειγμα στη Χαβανέζικη γλώσσα (Hawaiian language online).
Δοκιμές
Διαδικασία
Για κάθε Ιστοσελίδα σε μια ανθρώπινη γλώσσα που χρησιμοποιεί διακριτικές σημάνσεις για τον διαχωρισμό μεταξύ νοημάτων:
-
Ελέγξτε ότι η προεπιλεγμένη έκδοση του περιεχομένου χρησιμοποιεί διακριτικές σημάνσεις.
-
Ελέγξτε ότι υπάρχει ένας μηχανισμός ενεργοποίησης ή απενεργοποίησης διακριτικών σημάνσεων.
-
Ελέγξτε ότι η χρήση του μηχανισμού απενεργοποίησης διακριτικών σημάνσεων, οδηγεί σε περιεχόμενο που δεν εμφανίζει διακριτικές σημάνσεις.
-
Ελέγξτε ότι η χρήση του μηχανισμού ενεργοποίησης διακριτικών σημάνσεων, οδηγεί σε περιεχόμενο που εμφανίζει διακριτικές σημάνσεις.
Αναμενόμενα Αποτελέσματα
G164: Παροχή μιας δηλωμένης χρονικής περιόδου ύστερα από την υποβολή της φόρμας όταν η παραγγελία μπορεί να ενημερωθεί ή ακυρωθεί από τον χρήστη
Εφαρμογή
Όλες οι τεχνολογίες που παρέχουν φόρμες.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να επιτρέψει στους χρήστες να επανέρχονται από σφάλματα που πραγματοποιούνται όταν τοποθετείται μια παραγγελία, παρέχοντας μια χρονική περίοδο κατά την οποία μπορούν να ακυρώσουν ή αλλάξουν την παραγγελία. Γενικά, μια σύμβαση ή μια παραγγελία είναι μια νόμιμη δέσμευση και δεν μπορεί να ακυρωθεί. Ωστόσο, ένας ιστότοπος μπορεί να επιλέξει να προσφέρει αυτήν τη δυνατότητα και παρέχει σε χρήστες έναν τρόπο για επαναφορά από σφάλματα.
Το περιεχόμενο Ιστού θα χρειάζεται να ενημερώσει τον χρήστη για τη διάρκεια της περιόδου ακύρωσης ύστερα από την υποβολή της φόρμας και για τη διαδικασία που χρειάζεται για να ακυρωθεί η παραγγελία. Η διαδικασία ακύρωσης ενδέχεται να μην είναι εφικτή ηλεκτρονικά. Μπορεί για παράδειγμα να απαιτείται η αποστολή γραπτής ειδοποίησης σε μια διεύθυνση που παρατίθεται στην Ιστοσελίδα.
Παραδείγματα
Παράδειγμα 1: Ηλεκτρονικές αγορές
Ένας ηλεκτρονικός ιστότοπος αγοράς επιτρέπει σε χρήστες να ακυρώνουν αγορές έως και 24 ώρες ύστερα από την πραγματοποίησή τους. Ο ιστότοπος εξηγεί την πολιτική τους και περιλαμβάνει μια σύνοψη της πολιτικής σχετικά με την απόδειξη προμήθειας που αποστέλλεται με ηλεκτρονικό ταχυδρομείο στον χρήστη. Ύστερα από 24 ώρες, η αγορά έχει αποσταλεί στον χρήστη και δεν μπορεί πλέον να ακυρωθεί.
Παράδειγμα 2: Προσαρμοσμένες παραγγελίες
Ένας ιστότοπος πραγματοποιεί πωλήσεις προσαρμοσμένων αθλητικών σακακιών που φτιάχνονται για παραγγελίες. Ο πελάτης επιλέγει το ύφασμα και παρέχει τις αναλογίες του για τον ράφτη. Ο ιστότοπος δίνει στους πελάτες έως τρεις ημέρες για αλλαγή ή ακύρωση μιας παραγγελίας. Όταν το υλικό έχει κοπεί με βάση τις προδιαγραφές του πελάτη, δεν είναι εφικτή πλέον η αλλαγή ή ακύρωση της παραγγελίας. Η εταιρική πολιτική περιγράφεται στον ιστότοπό τους.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι μια Ιστοσελίδα περιγράφει την χρονική περίοδο ακύρωσης ή αλλαγής μιας παραγγελίας.
-
Ελέγξτε ότι μια Ιστοσελίδα περιγράφει τη διαδικασία ακύρωσης ή αλλαγής μιας παραγγελίας.
Αναμενόμενα Αποτελέσματα
G165: Χρήση προεπιλεγμένου ενδείκτη επισήμανσης για την πλατφόρμα προκειμένου να συνεχίσουν οι ενδείκτες επισήμανσης υψηλής ορατότητας
Εφαρμογή
Τεχνολογίες που περιέχουν στοιχεία με δυνατότητα επισήμανσης
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Τα λειτουργικά συστήματα έχουν μια εγγενή ένδειξη επισήμανσης, η οποία είναι διαθέσιμη σε πολλούς πράκτορες χρήστη. Η προεπιλεγμένη απόδοση του ενδείκτη επισήμανσης δεν είναι πάντα υψηλής ορατότητας και ενδέχεται να είναι δύσκολο να προβληθεί έναντι ορισμένων υποβάθρων. Ωστόσο, πολλές πλατφόρμες επιτρέπουν στον χρήστη να προσαρμόσει την απόδοση αυτού του ενδείκτη επισήμανσης. Η υποστηρικτική τεχνολογία μπορεί επίσης να αλλάξει την εμφάνιση του εγγενούς ενδείκτη επισήμανσης. Εάν χρησιμοποιείτε τον εγγενή ενδείκτη επισήμανσης, οποιεσδήποτε ρυθμίσεις σε όλο το εύρος του συστήματος για την ορατότητά του θα μεταφέρονται στην Ιστοσελίδα. Εάν σχεδιάζετε τον δικό σας ενδείκτη επισήμανσης, για παράδειγμα χρωματίζοντας ενότητες της σελίδας ως απόκριση σε ενέργεια χρήστη, αυτές οι ρυθμίσεις δεν θα μεταφερθούν και η AT δεν θα είναι σε θέση να εντοπίσει τον ενδείκτη εστίασής σας.
Παραδείγματα
Παράδειγμα 1
Ο προεπιλεγμένος ενδείκτης επισήμανσης στα Microsoft Windows είναι μια μαύρη, διάστικτη γραμμή ενός pixel, που περιβάλλει το επισημασμένο στοιχείο. Σε μια σελίδα με σκοτεινό παρασκήνιο, αυτό μπορεί να είναι ιδιαίτερα δύσκολο να γίνει αντιληπτό. Ο δημιουργός της σελίδας χρησιμοποιεί την προεπιλογή και ο χρήστης την προσαρμόζει στα Windows ώστε να το μετατρέψει σε πιο φωτεινό χρώμα.
Παράδειγμα 2
Σε HTML, στοιχεία φόρμας και σύνδεσμοι μπορούν να επισημανθούν εξ ορισμού. Επιπλέον, κάθε στοιχείο με παράμετρο tabinder >=0 μπορεί να λάβει επισήμανση. Αμφότεροι οι τύποι στοιχείων επισήμανσης χρησιμοποιούν τον ενδείκτη επισήμανσης συστήματος και θα καταλάβουν αλλαγές πλατφόρμας στο στυλ ενδείκτη επισήμανσης.
Δοκιμές
Διαδικασία
-
Χρησιμοποιήστε τα χαρακτηριστικά της πλατφόρμας σας για προσαρμογή της εμφάνισης του ενδείκτη επισήμανσης
-
Μεταβείτε στη σελίδα με το πλήκτρο tab, σημειώνοντας τη διαδρομή της επισήμανσης
-
Ελέγξτε ότι ο ενδείκτης επισήμανσης για κάθε στοιχείο ελέγχου είναι ορατός
Αναμενόμενα Αποτελέσματα
G166: Παροχή ήχου που περιγράφει το σημαντικό περιεχόμενο βίντεο και το περιγράφει ως τέτοιο
Εφαρμογή
Όλες οι τεχνολογίες που μπορούν να περιέχουν περιεχόμενο βίντεο
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Το περιεχόμενο μόνο βίντεο δεν είναι προσβάσιμο για άτομα με τύφλωση και για όσους έχουν χαμηλή όραση. Επομένως, είναι σημαντικό για αυτούς να έχουν μια ηχητική εναλλακτική. Μία λύση είναι η παροχή ενός ηχητικού κομματιού που περιγράφει τις πληροφορίες στο βίντεο. Ο ήχος θα πρέπει να είναι κοινής μορφής ήχου που χρησιμοποιείται στο διαδίκτυο, όπως MP3.
Παραδείγματα
Παράδειγμα 1
Μια Ιστοσελίδα έχει έναν σύνδεσμο για παρουσίαση μόνο βίντεο μιας προσεδάφισης στον Άρη ενός διαστημόπλοιου. Ο σύνδεσμος προς το βίντεο είναι μια φωτογραφία ενός διαστημόπλοιου. Κοντά στο βίντεο υπάρχει ένας σύνδεσμος με ένα αρχείο ήχου ενός ατόμου που περιγράφει το βίντεο. Αυτό θα έχει περίπου την εμφάνιση του παρακάτω κώδικα σε HTML.
Παράδειγμα κώδικα:
<a href="../video/marslanding.mp4"><img src="../images/spaceship.jpg"
alt="Mars landing, video-only" width="193" height="255"/></a>
<br />
<a href="Mars_landing_audio.mp3">Audio description of "Mars Landing"</a>
Δοκιμές
Διαδικασία
Για μια Ιστοσελίδα που περιέχει περιεχόμενο μόνο βίντεο:
-
Ελέγξτε ότι υπάρχει σύνδεσμος με μια ηχητική εναλλακτική, αμέσως πριν ή μετά το περιεχόμενο μόνο βίντεο.
Αναμενόμενα Αποτελέσματα
G167: Χρήση παρακείμενου κουμπιού για την τοποθέτηση ετικέτας στον σκοπό ενός πεδίου
Εφαρμογή
Όλες οι τεχνολογίες που υποστηρίζουν φόρμες
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Όταν ένα κουμπί καλεί μια λειτουργία σε ένα πεδίο εισόδου, έχει μια κενή ετικέτα κειμένου και αποδίδεται παρακείμενο στο πεδίο εισόδου, το κουμπί ενεργεί επίσης ως ετικέτα για το πεδίο εισόδου. Αυτή η ετικέτα βοηθά τους χρήστες να κατανοήσουν τον σκοπό του πεδίου χωρίς εισαγωγή επαναλαμβανόμενου κειμένου στην Ιστοσελίδα. Τα κουμπιά που αποδίδουν ετικέτες σε μεμονωμένα πεδία κειμένου, ακολουθούν κατά κανόνα το πεδίο εισόδου.
Σημείωση: Το πεδίο πρέπει να έχει επίσης ένα όνομα που καθορίζεται μέσω προγραμματισμού, σύμφωνα με το Κριτήριο Επιτυχίας 4.1.2 (Success Criterion 4.1.2).
Παραδείγματα
Παράδειγμα 1: Μια λειτουργία αναζήτησης
Μια Ιστοσελίδα περιέχει ένα πεδίο κειμένου όπου ο χρήστης μπορεί να εισάγει όρους αναζήτησης και ένα κουμπί με την ετικέτα "Αναζήτηση" για την εκτέλεση της αναζήτησης. Το κουμπί τοποθετείται δεξιά, μετά το πεδίο κειμένου, ώστε να είναι σαφές προς τον χρήστη το πεδίο κειμένου όπου θα εισάγει τον όρο αναζήτησης.

Παράδειγμα 2: Επιλογή μιας φόρμας
Ένας χρήστης στις Ηνωμένες Πολιτείες πρέπει να συμπληρώσει μια φόρμα. Καθώς οι νόμοι και οι απαιτήσεις είναι διαφορετικοί σε διαφορετικές πολιτείες εντός των Η.Π.Α., ο χρήστης πρέπει να επιλέξει την έκδοση μιας φόρμας για την πολιτεία διαμονής του. Μια αναπτυσσόμενη λίστα επιτρέπει στον χρήστη να επιλέξει μια πολιτεία. Το παρακείμενο κουμπί φέρει την ετικέτα "Λήψη φόρμας για την πολιτεία." Πατώντας το κουμπί θα κατευθύνει τον χρήστη στην Ιστοσελίδα που περιέχει τη φόρμα για την επιλεγμένη πολιτεία.
Δοκιμές
Διαδικασία
Για ένα πεδίο και ένα κουμπί χρησιμοποιώντας αυτήν την τεχνική:
-
Ελέγξτε ότι το πεδίο και το κουμπί είναι το ένα δίπλα στο άλλο στη σειρά ανάγνωσης που ορίζεται μέσω προγραμματισμού.
-
Ελέγξτε ότι το πεδίο και το κουμπί αποδίδονται το ένα δίπλα στο άλλο.
Αναμενόμενα Αποτελέσματα
G168: Αίτηση επιβεβαίωσης για να συνεχίσετε με την επιλεγμένη ενέργεια
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Αυτή η τεχνική αναζητά επιβεβαίωση από τον χρήστη ότι η επιλεγμένη ενέργεια είναι η δική του/της σκόπιμη ενέργεια. Χρησιμοποιήστε αυτή την τεχνική σε περιπτώσεις όπου η ενέργεια δεν μπορεί να αναιρεθεί ύστερα από την διεκπεραίωσή της. Αυτό θα βοηθήσει τους χρήστες να αποφύγουν την υποβολή μιας φόρμας ή διαγραφή δεδομένων κατά λάθος.
Για παράδειγμα, αυτό μπορεί να συμβεί όταν ο χρήστης αναμένει τα κουμπιά "υποβολή" και "άκυρο" να εμφανίζονται με σειρά αντίθετη εκείνης με την οποία παρέχονται και επιλέγει ένα κουμπί πολύ γρήγορα για να προσέξει τη μη αναμενόμενη σειρά. Η παρουσίαση στον χρήστη μιας αίτησης επιβεβαίωσης, του επιτρέπει να αναγνωρίσει το σφάλμα και είτε να διακόψει την υποβολή των δεδομένων ή να διακόψει την απώλεια των δεδομένων που εισάγονται.
Η αίτηση επιβεβαίωσης θα πρέπει να πληροφορεί τον χρήστη για την ενέργεια που επιλέχθηκε και τις συνέπειες σε περίπτωση συνέχειας με την ενέργεια.
Παραδείγματα
Παράδειγμα 1: Αεροπορική εταιρεία
Ένας ηλεκτρονικός ιστότοπος ταξιδιών επιτρέπει στους χρήστες να δημιουργήσουν δρομολόγια ταξιδιών που δεσμεύουν θέσεις σε διαφορετικές αεροπορικές εταιρείες. Οι χρήστες ενδέχεται να αναζητούν, τροποποιούν και ακυρώνουν τα τρέχοντα δρομολόγιά τους. Εάν ο χρήστης χρειάζεται να ακυρώσει τα σχέδια ταξιδιού του, εντοπίζει το δρομολόγιο στην Ιστοσελίδα και το διαγράφει από τη λίστα με τα τρέχοντα δρομολόγια. Αυτή η ενέργεια έχει ως αποτέλεσμα την ακύρωση των κρατήσεων θέσης του και δεν αναστρέφεται. Ο χρήστης πληροφορείται ότι η επιλεγμένη ενέργεια θα ακυρώσει τις τρέχουσες κρατήσεις θέσης του και ότι ενδέχεται να μην είναι εφικτό να πραγματοποιήσει μια συγκρίσιμη κράτηση στις ίδιες πτήσεις όταν οι ενέργειές του έχουν διεκπεραιωθεί. Ζητείται από τον χρήστη επιβεβαίωση ή ακύρωση της διαγραφής του δρομολογίου.
Παράδειγμα 2: Webmail
Μια εφαρμογή Webmail αποθηκεύει το ηλεκτρονικό ταχυδρομείο ενός χρήστη σε έναν διακομιστή, ώστε να μπορεί να είναι προσβάσιμο από οπουδήποτε στον Ιστό. Όταν ένας χρήστης διαγράφει ένα μήνυμα ηλεκτρονικού ταχυδρομείου, αυτό μεταφέρεται σε έναν φάκελο τύπου κάδου απορριμμάτων, από όπου μπορεί να ανακτηθεί εάν η διαγραφή προέκυψε κατά λάθος. Υπάρχει μια εντολή "Άδειασμα κάδου" για τη διαγραφή των μηνυμάτων στον φάκελο κάδου απορριμμάτων από τον διακομιστή. Όταν ο φάκελος κάδου απορριμμάτων έχει αδειάσει, τα μηνύματα δεν είναι πλέον ανακτήσιμα. Πριν από το άδειασμα του φακέλου κάδου απορριμμάτων, ζητείται από τον χρήστη να επιβεβαιώσει ή να ακυρώσει τη διαγραφή του ηλεκτρονικού ταχυδρομείου στον φάκελο κάδου απορριμμάτων.
Παράδειγμα 3: Ηλεκτρονικός έλεγχος
Μια φόρμα χρησιμοποιείται για τη συλλογή απαντήσεων για έναν έλεγχο. Όταν το κουμπί "υποβολή" ή "επαναφορά" επιλεγεί, ο χρήστης παρουσιάζεται με μια Ιστοσελίδα που τον πληροφορεί για την επιλογή του και ζητείται η επιβεβαίωσή του για να συνεχίσει. Παράδειγμα 1: "Έχετε επιλέξει επαναφορά της φόρμας. Αυτό θα διαγράψει όλα τα δεδομένα που καταχωρήθηκαν προηγουμένως και δεν θα υποβάλλει οποιεσδήποτε απαντήσεις. Θέλετε να γίνει επαναφορά της φόρμας; [κουμπί ναι] [κουμπί όχι]" Παράδειγμα 2: "Έχετε επιλέξει υποβολή της φόρμας. Αυτό θα υποβάλει δεδομένα που καταχωρήθηκαν ως τελικές απαντήσεις σας και δεν μπορεί να αλλάξει. Θέλετε να γίνει υποβολή της φόρμας; [κουμπί ναι] [κουμπί όχι]"
Παράδειγμα 4: Συναλλαγές μετοχών
Ένας τόπος για χρηματιστές επιτρέπει στους χρήστες να αγοράζουν και να πωλούν μετοχές και άλλα δάνεια. Εάν ο χρήστης πραγματοποιήσει μια συναλλαγή κατά τη διάρκεια των ωρών συναλλαγής, εμφανίζεται ένα παράθυρο με πληροφορίες προς τον χρήστη ότι η συναλλαγή είναι άμεση και μη αναστρέψιμη και φέρει κουμπιά με τις ενδείξεις, "συνέχεια" και "άκυρο."
Δοκιμές
Διαδικασία
-
Πραγματοποιήστε εκκίνηση της ενέργειας που δεν μπορεί να αντιστραφεί ή αλλάξει.
-
Ελέγξτε ότι παρουσιάζεται μια αίτηση επιβεβαίωσης της επιλεγμένης ενέργειας.
-
Ελέγξτε ότι η ενέργεια μπορεί να επιβεβαιωθεί και να ακυρωθεί.
Αναμενόμενα Αποτελέσματα
G169: Ευθυγράμμιση κειμένου μόνο στη μία πλευρά
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Πολλά άτομα με νοητικές αναπηρίες έχουν σημαντικό πρόβλημα με μπλοκ κειμένου που είναι στοιχισμένα (ευθυγράμμιση τόσο στο αριστερό, όσο και στο δεξί περιθώριο). Τα διαστήματα μεταξύ των λέξεων δημιουργούν "μεγάλα διαστήματα λευκού" που κατακλύζουν τη σελίδα, κάτι που μπορεί να καταστήσει το κείμενο δυσανάγνωστο για ορισμένα άτομα. Αυτή η αποτυχία περιγράφει περιπτώσεις όπου προκύπτει αυτή η διάταξη κειμένου που προκαλεί σύγχυση. Ο καλύτερος τρόπος να αποφευχθεί αυτό το πρόβλημα είναι η δημιουργία διάταξης κειμένου που είναι πλήρως στοιχισμένο.
Παραδείγματα
Παράδειγμα 1
Για τις περισσότερες τεχνολογίες, απλά εξαιρέστε κάθε δήλωση ευθυγράμμισης. Για παράδειγμα, το παρακάτω κείμενο θα στοιχηθεί σε HTML στα αριστερά εξ ορισμού, όπου η γλώσσα της σελίδας είναι δεξιά προς αριστερά.
Παράδειγμα κώδικα:
<p>
Lorem ipsum dolor sit amet, ...
</p>
Παράδειγμα 2
Μια Ιστοσελίδα περιλαμβάνει ενότητες με ανάμεικτη ευθυγράμμιση. Οι παράγραφοι στο σώμα της σελίδας ευθυγραμμίζονται στο αριστερό περιθώριο. Το κείμενο περιλαμβάνει επίσης έναν αριθμό αντλημένων παραθεμάτων που ευθυγραμμίζονται στο δεξί περιθώριο.
Δοκιμές
Διαδικασία
-
Ανοίξτε τη σελίδα σε ένα κοινό πρόγραμμα περιήγησης.
-
Επαληθεύστε ότι το περιεχόμενο δεν στοιχίζεται (ευθυγράμμιση τόσο στο αριστερό, όσο και στο δεξί περιθώριο).
Αναμενόμενα Αποτελέσματα
G170: Παροχή στοιχείου ελέγχου κοντά στην αρχή της ιστοσελίδας που απενεργοποιεί ήχους που αναπαράγονται αυτόματα
Εφαρμογή
Όλες οι τεχνολογίες όπου ο ήχος αναπαράγεται αυτόματα.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να επιτρέπεται σε έναν χρήστη να απενεργοποιήσει ήχους που ενεργοποιούνται αυτόματα όταν φορτώνει μια σελίδα. Το στοιχείο ελέγχου της απενεργοποίησης των ήχων θα πρέπει να βρίσκεται κοντά στην αρχή της σελίδας, ώστε να επιτρέπεται στο στοιχείο ελέγχου να γίνεται εύκολα και γρήγορα αντιληπτό από τους χρήστες. Αυτό είναι χρήσιμο για εκείνους που χρησιμοποιούν υποστηρικτικές τεχνολογίες (όπως προγράμματα ανάγνωσης οθόνης, μεγεθυντές οθόνης, μηχανισμούς εναλλαγής κ.λπ.) και εκείνους που δεν χρησιμοποιούν (όπως άτομα με νοητικές, μαθησιακές και γλωσσικές αναπηρίες).
Σε αυτήν την τεχνική ένας συγγραφέας περιλαμβάνει ένα στοιχείο ελέγχου που καθιστά εφικτό για χρήστες να απενεργοποιούν κάθε ήχο που αναπαράγεται αυτόματα. Το στοιχείο ελέγχου θα πρέπει να λειτουργεί μέσω πληκτρολογίου, να βρίσκεται νωρίς στη σειρά στηλοθέτησης και ανάγνωσης και να φέρει εμφανή ετικέτα που να υποδεικνύει ότι θα απενεργοποιήσει τους ήχους που αναπαράγονται.
Παραδείγματα
Παράδειγμα 1
Μια Ιστοσελίδα περιέχει μια παρουσίαση μέσων βάσει χρόνου που περιλαμβάνει ένα ηχητικό κομμάτι, καθώς και κινούμενο βίντεο που περιγράφει τον τρόπο επισκευής μιας χορτοκοπτικής μηχανής. Η σελίδα περιέχει 2 κουμπιά με την ένδειξη "Παύση" και "Διακοπή", που παρέχουν στον χρήστη έλεγχο για το πότε και εάν θα γίνει αναπαραγωγή των μέσων βάσει χρόνου.
Παράδειγμα 2
Μια Ιστοσελίδα περιέχει μια ένθετη ταινία μικρού μήκους. Η σελίδα περιέχει ένα κουμπί με την ένδειξη, "Παύση ταινίας", το οποίο επιτρέπει στον χρήστη να κάνει παύση της ταινίας.
Παράδειγμα 3
Μια Ιστοσελίδα περιέχει μια παρουσίαση Flash που περιλαμβάνει βίντεο και ήχο. Η σελίδα περιέχει ένα κουμπί με την ένδειξη, "Απενεργοποίηση πολυμέσων", το οποίο επιτρέπει στον χρήστη να διακόψει κάθε αναπαραγωγή βίντεο και ήχου.
Δοκιμές
Διαδικασία
-
Φορτώστε μια Ιστοσελίδα.
-
Ελέγξτε για αυτόματη αναπαραγωγή μουσικής ή ήχων.
-
Ελέγξτε ότι ένα στοιχείο ελέγχου που επιτρέπει στον χρήστη να απενεργοποιεί τους ήχους, παρέχεται κοντά στην αρχή της σελίδας.
Αναμενόμενα Αποτελέσματα
G171: Αναπαραγωγή ήχων αποκλειστικά με αίτηση του χρήστη
Εφαρμογή
Όλες οι τεχνολογίες που μπορούν να αναπαράγουν ήχο.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να επιτρέψει σε έναν χρήστη τον έλεγχο της χρήσης ήχων σε περιεχόμενο Ιστού. Κάποιος που χρησιμοποιεί ένα πρόγραμμα ανάγνωσης οθόνης ενδέχεται να θεωρήσει ότι αποσπάται σημαντικά η προσοχή του και ότι είναι δύσκολο να ακούσει το πρόγραμμα ανάγνωσης της οθόνης, εάν υπάρχουν ήχοι που προέρχονται και από το περιεχόμενο Ιστού. Η παροχή ενός τρόπου αναπαραγωγής ήχων μόνο κατόπιν αίτησης, δίνει στον χρήστη τον απαραίτητο έλεγχο για την ακρόαση κάθε ήχου χωρίς παρεμβολή με την έξοδο από ένα πρόγραμμα ανάγνωσης οθόνης.
Παραδείγματα
Παράδειγμα 1
Μια Ιστοσελίδα από μια κοινότητα συζήτησης για την γκρίζα φάλαινα, έχει έναν επαναλαμβανόμενο ήχο παρασκηνίου του τραγουδιού της γκρίζας φάλαινας. Υπάρχουν επίσης ήχοι παφλασμού του νερού. Οι ήχοι δεν αναπαράγονται αυτόματα. Αντίθετα, το περιεχόμενο Ιστού παρέχει έναν σύνδεσμο στην κορυφή της σελίδας που επιτρέπει στον χρήστη να αναπαράγει χειροκίνητα τους ήχους. Το κουμπί έχει την ένδειξη, "Ενεργοποίηση ήχων." Αφού πατήσετε το κουμπί "Ενεργοποίηση ήχων", μπορείτε να ακούσετε τους ήχους. Στη συνέχεια, παρουσιάζεται στον χρήστη μια επιλογή "Απενεργοποίηση ήχων."
Παράδειγμα 2
Ένας σύνδεσμος παρέχεται προς ένα αρχείο ήχου που περιλαμβάνει τους ήχους των γκρίζων φαλαινών. Το κείμενο συνδέσμου λέει, "Ακούστε το τραγούδι της γκρίζας φάλαινας (mp3)."
Δοκιμές
Διαδικασία
-
Φορτώστε μια Ιστοσελίδα που είναι γνωστό ότι περιέχει ήχους που αναπαράγονται για 3 δευτερόλεπτα ή περισσότερο.
-
Ελέγξτε ότι δεν αναπαράγονται αυτόματα ήχοι.
-
Ελέγξτε ότι υπάρχει ένας τρόπος για έναν χρήστη να αναπαράγει χειροκίνητα ήχους.
Αναμενόμενα Αποτελέσματα
G172: Παροχή μηχανισμού κατάργησης πλήρους στοίχισης του κειμένου
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή μιας έκδοσης της σελίδας που δεν έχει πλήρη στοίχιση (στοίχιση τόσο αριστερά, όσο και δεξιά).
Ενδέχεται να υπάρχουν περιπτώσεις όταν για σκοπούς διάταξης, ένας συγγραφέας να επιθυμεί την πλήρη στοίχιση του κειμένου. Στις περιπτώσεις αυτές, αρκεί η παροχή ενός χαρακτηριστικού που καταργεί την στοίχιση του κειμένου. Το στοιχείο ελέγχου θα πρέπει να είναι εύκολα αντιληπτό, προσβάσιμο και κοντά στην αρχή της σελίδας.
Παραδείγματα
Παράδειγμα 1
Ένα ηλεκτρονικό κλασσικό μυθιστόρημα σε έναν τόπο που επιχειρεί να αντιγράψει την εμφάνιση του αρχικά δημοσιευμένου έργου, που περιλαμβάνει πλήρη στοίχιση. Ένα κουμπί παρέχεται κοντά στην κορυφή της σελίδας με την ένδειξη, "κατάργηση πλήρους στοίχισης" και μια τεχνική εναλλαγής στυλ χρησιμοποιείται για την ανταλλαγή φύλλου στυλ. Το νέο φύλλο στυλ ευθυγραμμίζει το κείμενο μόνο στα αριστερά.
Δοκιμές
Διαδικασία
-
Ανοίξτε μια σελίδα με πλήρη στοίχιση.
-
Ελέγξτε ότι υπάρχει ένα χαρακτηριστικό κατάργησης της πλήρους στοίχισης.
-
Ελέγξτε ότι το χαρακτηριστικό καταργεί την πλήρη στοίχιση.
Αναμενόμενα Αποτελέσματα
G173: Παροχή έκδοσης ταινίας με ηχητικές περιγραφές
Εφαρμογή
Οποιαδήποτε τεχνολογία που υποστηρίζει ήχο και βίντεο.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή μιας δεύτερης έκδοσης του περιεχομένου βίντεο που παρέχει ηχητικές περιγραφές, ώστε να είναι εφικτό για άτομα που δεν μπορούν να δουν, να είναι σε θέση να καταλαβαίνουν καλύτερα οπτικοηχητικό υλικό.
Εφόσον οι περισσότεροι πράκτορες χρήστη δεν μπορούν να συγχωνεύσουν πολλαπλά ηχητικά κομμάτια, αυτή η τεχνική προσθέτει τις πρόσθετες ηχητικές πληροφορίες σε συγχρονισμένα μέσα, παρέχοντας μια δεύτερη έκδοση της ταινίας όπου το αρχικό ηχητικό κομμάτι και πρόσθετη ηχητική περιγραφή έχουν συνδυαστεί σε ένα μεμονωμένο κομμάτι. Αυτές οι πρόσθετες πληροφορίες επικεντρώνονται σε ενέργειες, χαρακτήρες, αλλαγές σκηνών και κείμενο επί της οθόνης (όχι επεξηγήσεις) που είναι σημαντικό για την κατανόηση του περιεχομένου.
Εφόσον δεν είναι χρήσιμο αυτές οι νέες πληροφορίες να επικαλύπτουν σημαντικές ηχητικές πληροφορίες του αρχικού ηχητικού πλαισίου (ή να επικαλύπτονται από δυνατά ηχητικά εφέ), οι νέες πληροφορίες προστίθενται κατά τη διάρκεια παύσεων του διαλόγου και των ηχητικών εφέ. Αυτό περιορίζει την ποσότητα των συμπληρωματικών πληροφοριών που μπορούν να προστεθούν στο πρόγραμμα.
Η παροχή μιας δεύτερης έκδοσης της ταινίας που περιλαμβάνει ηχητικές περιγραφές ως το κύριο ηχητικό κομμάτι, θα καταστήσει το περιεχόμενο προσβάσιμο για άτομα με τύφλωση που χρειάζεται να ακούνε όχι μόνο τον διάλογο, αλλά και το περιβάλλον επίσης και άλλες πτυχές του βίντεο που δεν επικοινωνούν μόνο από τον διάλογο των χαρακτήρων.
Παραδείγματα
-
Δύο εκδόσεις ενός βίντεο μιας παράστασης όπερας είναι διαθέσιμα. Η πρώτη έκδοση περιλαμβάνει μόνο τη μουσική. Η δεύτερη έκδοση περιλαμβάνει τόσο τη μουσική, όσο και τη φωνή που περιγράφει τις ενέργειες των ηθοποιών στη σκηνή.
-
Ένα βίντεο ενός ζογκλέρ που εκτελεί μια παράσταση μπροστά σε μια ομάδα παιδιών, περιλαμβάνει μια έκδοση με ηχητική περιγραφή. Ο αφηγητής της ηχητικής περιγραφής περιγράφει τον αριθμό και τύπο στοιχείων με τα οποία ο ζογκλέρ πραγματοποιεί τα ακροβατικά του, καθώς και τις αντιδράσεις των παιδιών κατά τη διάρκεια της παράστασης.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ανοίξτε την έκδοση των μέσων όπου σημαντικές οπτικές λεπτομέρειες δεν μπορούν να γίνουν κατανοητές μόνο από το κύριο ηχητικό κομμάτι.
-
Ακούστε την ταινία.
-
Ελέγξτε εάν τα κενά στον διάλογο χρησιμοποιούνται για τη μεταφορά σημαντικών πληροφοριών σχετικά με το οπτικό περιεχόμενο.
-
Εάν οι εναλλακτικές εκδόσεις βρίσκονται σε ξεχωριστή σελίδα, ελέγξτε τη διαθεσιμότητα των συνδέσμων που επιτρέπουν στον χρήστη να λάβει τις άλλες εκδόσεις.
Αναμενόμενα Αποτελέσματα
G174: Παροχή στοιχείου ελέγχου με επαρκή αναλογία αντίθεσης που επιτρέπει στους χρήστες την εναλλαγή με μια παρουσίαση που χρησιμοποιεί επαρκή αντίθεση
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Όταν η αντίθεση μεταξύ του κειμένου και του παρασκηνίου του για ορισμένο τμήμα της σελίδας δεν έχουν σχεδιαστεί για να ικανοποιούν το επίπεδο αντίθεσης για το Κριτήριο Επιτυχίας 1.4.3 (Success Criterion 1.4.3) ή 1.4.6, είναι εφικτό να ικανοποιούνται αυτές οι οδηγίες χρησιμοποιώντας την έκφραση "εναλλακτική έκδοση" στις απαιτήσεις συμμόρφωσης 1 (Conformance Requirement 1). Ένας σύνδεσμος ή στοιχείο ελέγχου στη σελίδα μπορεί είτε να αλλάζει τη σελίδα ώστε να συμμορφώνονται όλες οι πτυχές ή μπορεί να οδηγήσει τον θεατή σε μια νέα έκδοση της σελίδας που συμμορφώνεται με το επιθυμητό επίπεδο.
Προκειμένου να χρησιμοποιηθεί αυτή η τεχνική επιτυχώς, τρία πράγματα πρέπει να ισχύουν.
-
Ο σύνδεσμος ή το στοιχείο ελέγχου στην αρχική σελίδα πρέπει το ίδιο να ικανοποιεί την απαίτηση αντίθεσης του επιθυμητού Κριτηρίου Επιτυχίας. (εάν ο χρήστης δεν μπορεί να δει το στοιχείο ελέγχου, ενδέχεται να μην είναι σε θέση να το χρησιμοποιήσει για μετάβαση στη νέα σελίδα.)
-
Η νέα σελίδα πρέπει να περιέχει όλες τις ίδιες πληροφορίες και λειτουργίες με την αρχική σελίδα.
-
Η νέα σελίδα πρέπει να συμμορφώνεται με όλα τα κριτήρια επιτυχίας για το επιθυμητό επίπεδο συμμόρφωσης. (π.χ., η νέα σελίδα δεν μπορεί απλά να έχει το επιθυμητό επίπεδο αντίθεσης, αλλά να μην συμμορφώνεται κατά τ' άλλα).
Αυτή η τεχνική μπορεί να χρησιμοποιηθεί για να ικανοποιηθεί το κριτήριο επιτυχίας 1.4.3, έχοντας αντίθεση κειμένου (ή εικόνων κειμένου) στην εναλλακτική έκδοση της σελίδας 4,5:1 και κάθε μεγάλου κειμένου (ή εικόνων μεγάλου κειμένου) με αντίθεση 3:1 με το υπόβαθρό του. Εάν η εναλλακτική έκδοση της σελίδας έχει όλο το κείμενο (ή τις εικόνες κειμένου) με αντίθεση 7:1 και το μεγάλο κείμενο (ή τις εικόνες μεγάλου κειμένου) με αντίθεση 4,5:1 , τότε θα ικανοποιεί αμφότερα τα κριτήρια επιτυχίας 1.4.3 και 1.4.6.
Παραδείγματα
-
Μια σελίδα με τίτλους που δεν ικανοποιούν τις απαιτήσεις αντίθεσης 3:1 έχει έναν σύνδεσμο υψηλής αντίθεσης (5:1) στην κορυφή της σελίδας που οδηγεί τον χρήστη σε μια νέα έκδοση της σελίδας με ελάχιστη αντίθεση 4,5:1 σε όλο το κείμενο και τις εικόνες του κειμένου.
-
Μια σελίδα κάνει χρήση σκιασμένου παρασκηνίου για εφέ, αλλά οδηγεί σε κείμενο με αντίθεση παρασκηνίου 4:1. Ένα στοιχείο ελέγχου στην κορυφή της σελίδας έχει την ένδειξη, "υψηλή αντίθεση". Με κλικ σε αυτό πραγματοποιείται χρήση διαφορετικών στυλ και απόρριψη των χρωμάτων παρασκηνίου για επίτευξη αντίθεσης 7:1.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι ένας σύνδεσμος ή στοιχείο ελέγχου υφίσταται στην αρχική σελίδα που παρέχει πρόσβαση στην εναλλακτική έκδοση.
-
Ελέγξτε ότι ο σύνδεσμος ή το στοιχείο ελέγχου στην αρχική σελίδα συμμορφώνεται με όλα τα κριτήρια επιτυχίας για το επίπεδο συμμόρφωσης που ελέγχεται.
-
Ελέγξτε ότι η εναλλακτική έκδοση ικανοποιεί την αντίθεση και όλα τα υπόλοιπα κριτήρια επιτυχίας για το επίπεδο συμμόρφωσης που ελέγχεται.
Αναμενόμενα Αποτελέσματα
G175: Παροχή ενός εργαλείου επιλογής πολλαπλών χρωμάτων στη σελίδα για χρώματα προσκηνίου και παρασκηνίου
Εφαρμογή
Κάθε τεχνολογία που επιτρέπει σε χρήστες να αποθηκεύσουν προτιμήσεις για επαναχρησιμοποίηση σε άλλες σελίδες.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να συμπεριλάβει ένα στοιχείο ελέγχου σε μια Ιστοσελίδα ή σύνολο Ιστοσελίδων, που επιτρέπει σε χρήστες να καθορίσουν προτιμήσεις χρωμάτων προσκηνίου και παρασκηνίου για το περιεχόμενο. Αυτή η τεχνική μπορεί να υλοποιηθεί χρησιμοποιώντας κάθε τεχνολογία που επιτρέπει σε χρήστες να αποθηκεύουν προτιμήσεις που μπορούν να χρησιμοποιούνται στις σελίδες. Χρησιμοποιώντας αυτήν την τεχνική, ένας συγγραφέας περιλαμβάνει ένα στοιχείο ελέγχου επιλογής χρωμάτων στον τόπο, που επιτρέπει στους χρήστες να επιλέγουν και αποθηκεύουν προτιμήσεις χρωμάτων προσκηνίου και παρασκηνίου, για χρήση σε άλλες σελίδες σε έναν τόπο. Οι σελίδες σχεδιάζονται κατάλληλα ώστε να αναζητούν αυτές τις προτιμήσεις και να προσαρμόζονται αντίστοιχα όταν εντοπίζονται αποθηκευμένες ρυθμίσεις.
Πολλοί χρήστες με νοητικές αναπηρίες έχουν πρόβλημα με τυπικό μαύρο κείμενο σε λευκό παρασκήνιο. Ορισμένες φορές, μπορούν να διαβάζουν το κείμενο πολύ καλύτερα χρησιμοποιώντας διαφορετικά χρώματα για το κείμενο και το παρασκήνιο και ορισμένες φορές αυτοί οι χρωματικοί συνδυασμοί είναι πολύ συγκεκριμένοι και όχι κάτι αναμενόμενο από κάποιον άλλο (για παράδειγμα, καφέ ή μπλε).
Ορισμένοι από αυτούς τους χρήστες θα έχουν δυσκολίες κατά τον ορισμό χρωμάτων χρησιμοποιώντας τις ρυθμίσεις χρώματος του προγράμματος περιήγησης ή τις ρυθμίσεις χρωμάτων των λειτουργικών συστημάτων. Η παροχή ενός εργαλείου στην ιστοσελίδα που παρέχει ένα ευρύ φάσμα χρωμάτων προσκηνίου και παρασκηνίου, θα τους επιτρέψει να αλλάζουν εύκολα τα χρώματα, χωρίς να εμβαθύνουν στις ρυθμίσεις του προγράμματος περιήγησης.
Παραδείγματα
Παράδειγμα 1
Ο χρήστης μπορεί να πληκτρολογήσει δεκαεξαδικές τιμές στα πεδία κειμένου. Ο σύνδεσμος "επιλογή" θα ανοίξει ένα εργαλείο επιλογής χρωμάτων για το γειτονικό πεδίο.

Το εργαλείο επιλογής χρωμάτων άνοιξε για την επιλογή ενός χρώματος.

Ορίστε ένα λειτουργικό παράδειγμα αυτής της τεχνικής που υλοποιείται μέσω PHP, Javascript, CSS και XHTML: Παράδειγμα επιλογής χρωμάτων (Color Picker Example).
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι υπάρχει ένα στοιχείο ελέγχου στη σελίδα που προσδιορίζεται ως εργαλείο επιλογής χρωμάτων.
-
Ελέγξτε ότι το εργαλείο επιλογής χρωμάτων παρέχει μια ποικιλία επιλογών χρωμάτων για το κείμενο και το παρασκήνιο.
-
Επιλέξτε νέα χρώματα για το κείμενο και το παρασκήνιο, χρησιμοποιώντας το εργαλείο.
-
Ελέγξτε ότι το περιεχόμενο ενημερώνεται για χρήση των επιλεγμένων συνδυασμών χρωμάτων.
Αναμενόμενα Αποτελέσματα
G176: Διατήρηση της περιοχής φλας αρκετά μικρή
Εφαρμογή
Κατάλληλη για χρήση σε όλο το γενικό περιεχόμενο Ιστού, συμπεριλαμβανομένων ειδικών περιπτώσεων όπως υλικό που έχει σχεδιαστεί ειδικά για προβολή σε φουαγέ.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ενός εύκολου τρόπου ικανοποίησης του Κριτηρίου Επιτυχίας για αντικείμενα που αναβοσβήνουν, αλλά είναι μικρά.
Εάν έχετε κάτι που αναβοσβήνει περισσότερο από 3 φορές το δευτερόλεπτο (ώστε να μην είναι δυνατή η χρήση του G19), αλλά η περιοχή αναβοσβησίματος είναι μικρότερη του 25% των 10 μοιρών οπτικού πεδίου (το οποίο αναπαριστά την κεντρική περιοχή όρασης στο μάτι), τότε θα ικανοποιείται αυτόματα.
Οι 10 μοίρες οπτικού πεδίου αναπαριστάνουν την κεντρική περιοχή όρασης στο μάτι. Αυτή η περιοχή φέρει υψηλή συγκέντρωση οπτικών αισθητήρων. Τα φλας στην περιοχή αυτή μεταδίδονται στον οπτικό φλοιό. Για φωτοευαίσθητα άτομα, αυτή η δραστηριότητα φλας (αναβοσβήσιμο) στον οπτικό φλοιό μπορεί να προκαλέσει κρίσεις. Το αναβοσβήσιμο σε άλλες περιοχές του ματιού (που φέρουν πολύ λιγότερους αισθητήρες) έχει πολύ μικρότερη επίδραση στον φλοιό. Συνεπώς, η επισήμανση είναι ακριβώς 10 μοίρες της κεντρικής όρασης.
Τύπος 1: Μικρή ασφαλής περιοχή για περιεχόμενο Ιστού
Οι περισσότεροι συγγραφείς Ιστού δεν γνωρίζουν τον τρόπο μετάφρασης οπτικού πεδίου σε pixel, που είναι ό,τι μπορεί γενικά να αντιμετωπίσουν. Αυτή η τεχνική παρέχει αυτή τη μετάφραση.
Σε αυτό το χρονικό σημείο, η επικρατέστερη προβολή είναι 1024 x 768 και διαγώνιος περίπου 15-17 ίντσες. Κατά την προβολή σε μια τυπική απόσταση προβολής (11-26 ίντσες), ένα οπτικό πεδίο 10 μοιρών θα συλλάβει μια περιοχή περίπου 341 x 256 pixel. Αυτή δεν είναι κυκλική, αλλά ούτε βρίσκεται στην κεντρική όραση των περισσότερων χρηστών και η διαφορά είναι τόσο μικρή (και στην άκρη της κεντρικής όρασης όπου οι αισθητήρες είναι λιγότεροι) που δεν είναι σημαντική.
Καθώς το κριτήριο είναι 25% κάθε οπτικού πεδίου 10 μοιρών, οποιοδήποτε μεμονωμένο συμβάν αναβοσβησίματος σε μια οθόνη (δεν υπάρχει άλλο αναβοσβήσιμο στην οθόνη) που είναι μικρότερο από μια συνεχή περιοχή 21.284 sq pixel (οποιοδήποτε σχήμα), θα υπερβεί τα γενικά όρια και όρια κόκκινου φλας.
Η ανάλυση 1024 x 768 επιλέχθηκε καθώς αναπαριστά το πιο σύνηθες μέγεθος οθόνης. Λειτουργεί επίσης με υψηλότερης ανάλυσης οθόνες, καθώς η πιο συμπαγής πυκνότητα pixel θα οδηγήσει σε μικρότερο και ασφαλέστερο μέγεθος εικόνας.
Οι χρήστες με οθόνες χαμηλής ανάλυσης ή όσοι μεγεθύνουν ή παρακολουθούν τις οθόνες τους από κοντινή απόσταση, θα έχουν υψηλότερο κίνδυνο, ανάλογα με την απόσταση προβολής. Για την αντιμετώπιση των αναγκών αυτής της ομάδας, θα πρέπει να χρησιμοποιηθεί η τεχνική Διασφάλιση ότι κανένα συστατικό στοιχείο του περιεχομένου δεν αναβοσβήνει περισσότερες από τρεις φορές εντός κάθε περιόδου 1 δευτερολέπτου (G19: Ensuring that no component of the content flashes more than three times in any 1-second period) καθώς είναι ανεξάρτητη της ανάλυσης οθόνης ή της απόστασης προβολής.
Τύπος 2: Μικρή ασφαλής περιοχή για γνωστές οθόνες
Για τον υπολογισμό της μικρής ασφαλούς περιοχής (σε pixel) στην οθόνη όταν το μέγεθος οθόνης, η ανάλυση και η απόσταση προβολής είναι γνωστά, χρησιμοποιήστε την ακόλουθη διαδικασία.
Σημείωση: Για διάφορους λόγους (συχνά μη κυκλική διανομή των αισθητήρων κεντρικής όρασης, απλότητα, υπολογιστική εξυπηρέτηση, ιστορικό), μια ορθογώνια προσέγγιση 4:3 των κεντρικών 10 μοιρών οπτικού πεδίου χρησιμοποιείται σε 10 μοίρες πλάτος και 7,5 μοίρες ύψος. Αυτό έχει μια περιοχή 75 τετραγωνικών μοιρών, σε αντίθεση με περιοχή 78,5 τετραγωνικών μοιρών ενός πραγματικού κύκλου 10 μοιρών.
-
Για τη μετατροπή της απόστασης προβολής σε ορθογώνιο μέγεθος, πολλαπλασιάστε την απόσταση προβολής επί 0,1745 (10 * π / 180) για να λάβετε το πλάτος του ορθογωνίου και πολλαπλασιάστε την απόσταση προβολής επί 0,1309 (7,5 * π / 180) για να λάβετε το ύψος του ορθογωνίου. (Αυτός ο υπολογισμός μπορεί να πραγματοποιηθεί σε ίντσες ή χιλιοστόμετρα ή οποιαδήποτε άλλη μονάδα μήκους.)
-
Καθορίστε το μέγεθος γωνίας 10 μοιρών σε pixel.
Για να το κάνετε αυτό, πολλαπλασιάστε το πλάτος και ύψος του ορθογωνίου από το βήμα 1 με την ανάλυση της οθόνης, σε pixel ανά μήκος μονάδας, ώστε να λάβετε το οριζόντιο και κάθετο μέγεθος του ορθογωνίου σε pixel.
-
Για μια προβολή ευρείας οθόνης 1080p (η οποία είναι 1920 επί 1080 pixel), η ανάλυση της οθόνης σε pixel ανά ίντσα είναι 2203, διαιρούμενο με το διαγώνιο μέγεθος οθόνης σε ίντσες.
-
Για μια προβολή ευρείας οθόνης 720p (η οποία είναι 1365 επί 768 pixel), η ανάλυση της οθόνης σε pixel ανά ίντσα είναι 1566, διαιρούμενο με το διαγώνιο μέγεθος οθόνης σε ίντσες.
-
Για μια οθόνη υπολογιστή LCD που προσδιορίζει το βήμα pixel σε χιλιοστόμετρα / pixel, η ανάλυση της οθόνης σε pixel ανά ίντσα είναι 25,4 διαιρούμενο με το βήμα pixel σε χιλιοστόμετρα.
Για κάθε οθόνη, εάν γνωρίζετε το πραγματικό διαγώνιο μέγεθος της οθόνης σε ίντσες και την οριζόντια και κάθετη ανάλυση της οθόνης σε pixel, τότε η ανάλυση της οθόνης σε pixel ανά ίντσα είναι η τετραγωνική ρίζα του ( (οριζόντια ανάλυση σε pixel) * (οριζόντια ανάλυση σε pixel) + (κάθετη ανάλυση σε pixel) * (κάθετη ανάλυση σε pixel) ).
-
Πολλαπλασιάστε το πλάτος του ορθογωνίου επί το ύψος και διαιρέστε με 4.
Παραδείγματα
-
Ένας συγγραφέας δημιουργεί μια κινούμενη εικόνα που θα προβάλλεται σε μια οθόνη στην αίθουσα υποδοχής μιας εταιρείας. Χρησιμοποιώντας το μέγεθος και την ανάλυση της οθόνης και την πλησιέστερη απόσταση που ένα άτομο μπορεί να σταθεί κατά την προβολή στην οθόνη, υπολογίζεται το μέγεθος του 25% των 10 μοιρών κεντρικής όρασης σε pixel (μέσω του παραπάνω τύπου). Αυτή θα είναι η μικρή ασφαλής περιοχή. Έπειτα μπορούν να προσέξουν να μην αναβοσβήσει ποτέ καμία περιοχή μεγαλύτερη της μικρής ασφαλούς περιοχής.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Υπολογίζεται η μικρή ασφαλής περιοχή.
-
Ελέγξτε ότι μόνο μία περιοχή της οθόνης αναβοσβήνει τη φορά.
-
Ελέγξτε ότι το περιεχόμενο που αναβοσβήνει θα ταιριάζει εντός ενός συνεχόμενου κοντέινερ, του οποίου η επιφάνεια είναι μικρότερη της μικρή ασφαλής επιφάνεια.
Αναμενόμενα Αποτελέσματα
G177: Παροχή προτεινόμενου κειμένου διόρθωσης
Εφαρμογή
Περιεχόμενο που αποδέχεται δεδομένα εισόδου χρήστη, με περιορισμούς στη μορφή, την τιμή ή/και τον τύπο των δεδομένων εισόδου.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η πρόταση σωστού κειμένου όπου οι πληροφορίες που παρέχονται από τον χρήστη δεν γίνονται αποδεκτές και είναι γνωστό το πιθανό σωστό κείμενο. Οι προτάσεις μπορεί να περιλαμβάνουν σωστή ορθογραφία ή παρόμοιο κείμενο από μια γνωστή βάση πιθανού κειμένου.
Ανάλογα με τη φόρμα, οι προτάσεις μπορεί να εντοπίζονται δίπλα στο πεδίο όπου προσδιορίστηκε το σφάλμα, αλλού στη σελίδα ή μέσω ενός μηχανισμού αναζήτησης ή αναφοράς όπου αποτελέσματα θα παρατίθενται σε άλλο URI. Όπου είναι εφικτό, οι προτάσεις για διόρθωση θα ενσωματώνονται με τρόπο που είναι εύκολος για τον χρήστη. Για παράδειγμα, μια λάθος υποβολή ενδέχεται να επιστρέψει μια λίστα πιθανών διορθώσεων όπου ο χρήστης μπορεί να επιλέξει ένα τετράγωνο επιλογής ή ραδιόπληκτρο για να υποδείξει ποια επιλογή προοριζόταν. Προτάσεις ή σύνδεσμοι με τις προτάσεις θα τοποθετούνται κοντά στα πεδία φόρμας με τα οποία σχετίζονται, όπως στην κορυφή της φόρμας, πριν από τα πεδία φόρμας ή δίπλα στα πεδία φόρμας που απαιτούν διόρθωση.
Παραδείγματα
-
Ένα πεδίο φόρμας απαιτεί ο χρήστης να εισάγει μια χρονική περίοδο που μπορεί να εκτείνεται από μέρες έως χρόνια. Ο χρήστης εισάγει τον αριθμό "6". Ο διακομιστής επιστρέφει τη φόρμα με τη μορφή που υποβλήθηκε από τον χρήστη και επίσης περιλαμβάνει ένα προτεινόμενο κείμενο δίπλα στο πεδίο φόρμας: "Ανίχνευση σφάλματος. Μήπως εννοείτε: 6 ημέρες, 6 εβδομάδες, 6 μήνες ή 6 χρόνια;"
-
Ο χρήστης εισάγει ένα όνομα πόλης με λανθασμένη ορθογραφία. Ο διακομιστής επιστρέφει τη φόρμα με τη μορφή που υποβλήθηκε από τον χρήστη και επίσης περιλαμβάνει ένα μήνυμα στην κορυφή της φόρμας που πληροφορεί τον χρήστη για το σφάλμα και έναν σύνδεσμο για μια λίστα ονομάτων πόλεων που ενδέχεται να εννοούσε ο χρήστης, όπως καθορίζεται από τη σύγκριση της αρχικής καταχώρησης με μια βάση δεδομένων ονομάτων πόλεων.
-
Μια λειτουργία οργάνωσης ταξιδιού διαδρομής λεωφορείου επιτρέπει στους χρήστες να εισάγουν το σημείο προέλευσης και προορισμού, επιτρέποντας στους χρήστες να εισάγουν διευθύνσεις οδών, διασταυρώσεις και μνημεία της πόλης. Όταν ο χρήστης εισάγει "Kohl,", παρουσιάζεται σε αυτόν μια λίστα με αποτελέσματα αναζήτησης με όμοια αποτελέσματα που φέρει την ένδειξη, "Η αναζήτησή σας για 'Kohl' επέστρεψε τα εξής". Ένα τετράγωνο επιλογής ακολουθεί με τα εξής, "Kohl Center,", "Kohl's Dept. Store-East" και "Kohl's Dept. Store-West" ως επιλογές που μπορεί να επιλέξει ο χρήστης.
-
Μια αναζήτηση εκτελεί έναν ορθογραφικό έλεγχο στην είσοδο και παρέχει έναν σύνδεσμο προς εναλλακτικές εάν ανιχνευθεί ένα ορθογραφικό λάθος. Όταν ο χρήστης κάνει κλικ στον σύνδεσμο, η αναζήτηση υποβάλλεται εκ νέου αυτόματα με τη σωστή ορθογραφία.
Δοκιμές
Διαδικασία
-
Προσδιορίστε τα πεδία φόρμας όπου το σωστό κείμενο θα πρέπει να συνάγεται από λανθασμένο κείμενο.
-
Συμπληρώστε τη φόρμα, συμπληρώνοντας σκοπίμως τα προσδιορισμένα πεδία της φόρμας με λάθος κείμενο.
-
Ελέγξτε ότι ο χρήστης παρουσιάζεται με προτάσεις για το σωστό κείμενο.
-
Ελέγξτε ότι οι προτάσεις παρέχονται δίπλα στο πεδίο φόρμας ή ένας σύνδεσμος με τις προτάσεις παρέχεται κοντά στο πεδίο φόρμας.
Αναμενόμενα Αποτελέσματα
G178: Παροχή στοιχείων ελέγχου στην Ιστοσελίδα που επιτρέπουν στους χρήστες να αλλάζουν σταδιακά το μέγεθος όλου του κειμένου στη σελίδα έως και 200 τοις εκατό
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ενός μηχανισμού στην Ιστοσελίδα για την σταδιακή αύξηση του μεγέθους του κειμένου. Πολλά άτομα με χαμηλή όραση δεν μπορούν να χρησιμοποιήσουν το λογισμικό μεγέθυνσης και ενδέχεται να μην είναι εξοικειωμένοι με ρυθμίσεις του μεγέθους κειμένου στα προγράμματα περιήγησης. Αυτό ενδέχεται να ισχύει κυρίως για ηλικιωμένα άτομα που εκπαιδεύονται στη χρήση υπολογιστών σε προχωρημένη ηλικία και που μπορεί να αντιμετωπίζουν απώλεια όρασης λόγω της ηλικίας τους. Ενδέχεται επίσης να ισχύει για ορισμένα άτομα με νοητικές αναπηρίες που απαιτούν επίσης αυξημένο μέγεθος γραμματοσειράς.
Αυτή η τεχνική παρέχει έναν μηχανισμό που ορισμένοι χρήστες βρίσκουν πιο εύκολο στη χρήση. Ο μηχανισμός ενδέχεται να περιλαμβάνει συνδέσμους ή κουμπιά που θα πραγματοποιούν εναλλαγή της οπτικής παρουσίασης σε διαφορετικό φύλλο στυλ ή θα χρησιμοποιούν αρχεία εντολών για τη δυναμική αλλαγή του μεγέθους κειμένου.
Για την υλοποίηση αυτής της τεχνικής, ένας συγγραφέας παρέχει στοιχεία ελέγχου που επιτρέπουν στον χρήστη να αυξήσει σταδιακά ή να μειώσει το μέγεθος κειμένου όλου του κειμένου στη σελίδα, σε ένα μέγεθος τουλάχιστον 200% του προεπιλεγμένου μεγέθους κειμένου.
Αυτό μπορεί να επιτευχθεί παρέχοντας συνδέσμους, κουμπιά ή συνδεδεμένες εικόνες και τα ίδια τα στοιχεία ελέγχου θα πρέπει να εντοπίζονται όσο το δυνατόν πιο εύκολα (π.χ. εμφανής θέση στη σελίδα, παρουσίαση σε μεγαλύτερο μέγεθος κειμένου, υψηλή αντίθεση κ.λπ.).
Αυτή η τεχνική μπορεί επίσης να χρησιμοποιηθεί σε περιπτώσεις όπου δεν είναι δυνατή η χρήση κλιμακούμενων γραμματοσειρών, όπως περιπτώσεις προϋπάρχοντος κώδικα.
Παραδείγματα
-
Ένα άρθρο εφημερίδας έχει δύο κουμπιά κοντά στην κορυφή της σελίδας. Το κουμπί "αύξηση μεγέθους κειμένου" έχει ένα κεφαλαίο γράμμα "Κ" με ένα βέλος προς τα επάνω και το κουμπί "μείωση μεγέθους κειμένου" έχει ένα μικρό γράμμα "Κ" με ένα βέλος προς τα κάτω. Υπάρχει κείμενο alt σε κάθε κουμπί.
-
Ένας τόπος έχει μια σειρά φύλλων στυλ με διαφορετικό μέγεθος κειμένου. Ο χρήστης μπορεί να επιλέξει οποιοδήποτε από τα φύλλα στυλ, εάν το πρόγραμμα περιήγησής του παρέχει αυτή τη λειτουργία. Κάθε σελίδα περιλαμβάνει επίσης τους συνδέσμους "Αύξηση μεγέθους κειμένου" και "Μείωση μεγέθους κειμένου" που θα αλλάζουν το τρέχον φύλλο στυλ στο κατάλληλο εναλλακτικό φύλλο στυλ.
-
Ένας τόπος περιλαμβάνει το κείμενο, "Αλλαγή του μεγέθους κειμένου:" που ακολουθείται από τους συνδέσμους κειμένου "Πάνω" και "Κάτω" σε κάθε Ιστοσελίδα. Οι σύνδεσμοι ενεργοποιούν ένα Javascript που αλλοιώνει αντίστοιχα την τιμή της ιδιότητας μεγέθους κειμένου.
-
Ένας τόπος περιλαμβάνει έναν σύνδεσμο σε κάθε σελίδα με την ένδειξη, "Αλλαγή του μεγέθους κειμένου." Η σελίδα που προκύπτει περιλαμβάνει μια σειρά συνδέσμων που περιλαμβάνουν επιλογές εμφάνισης των διαθέσιμων μεγεθών. Οι σύνδεσμοι φέρουν τις ενδείξεις, "Μικρότερο μέγεθος γραμματοσειράς," "Μικρό μέγεθος γραμματοσειράς," "Προεπιλεγμένο μέγεθος γραμματοσειράς," "Μεγάλο μέγεθος γραμματοσειράς," κ.λπ.. Οδηγίες που προηγούνται της λίστας κατευθύνουν τους χρήστες σε έναν σύνδεσμο για την αλλαγή στο επιθυμητό μέγεθος γραμματοσειράς.
Δοκιμές
Διαδικασία
-
Αυξήστε το μέγεθος κειμένου και ελέγξτε να δείτε εάν το μέγεθος κειμένου αυξάνει.
-
Ελέγξτε ότι το μέγεθος κειμένου μπορεί να αυξηθεί στο 200% του αρχικού μεγέθους.
-
Μειώστε το μέγεθος κειμένου στην προεπιλεγμένη τιμή και ελέγξτε να δείτε εάν πραγματικά επιστρέφει στο προεπιλεγμένο μέγεθος.
Αναμενόμενα Αποτελέσματα
G179: Διασφάλιση ότι δεν υπάρχει απώλεια περιεχομένου ή λειτουργικότητας όταν το κείμενο αλλάζει μέγεθος και τα κοντέινερ κειμένου δεν αλλάζουν μέγεθος
Εφαρμογή
Όλες οι τεχνολογίες που πραγματοποιούν εκ νέου ροή του κειμένου όταν αλλάζει το μέγεθος παραθύρων.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Ορισμένοι πράκτορες χρήστη υποστηρίζουν την αλλαγή του μεγέθους κειμένου χωρίς αλλαγή άλλων διαστάσεων του κοντέινερ κειμένου. Η απώλεια περιεχομένου ή λειτουργιών μπορεί να προκύψει όταν πραγματοποιείται υπερχείλιση κειμένου στο διάστημα που έχει εκχωρηθεί για αυτό. Ωστόσο, οι ιδιότητες διάταξης ενδέχεται να παρέχουν έναν τρόπο να συνεχίσει αποτελεσματικά η εμφάνιση του περιεχομένου. Τα μεγέθη μπλοκ μπορεί να ορίζονται ως αρκετά φαρδιά ώστε το κείμενο να μην υπερχειλίζει όταν αλλάζει το μέγεθος κατά 200%. Κείμενο ενδέχεται να αναδιπλωθεί όταν δεν χωράει πλέον μέσα στο μπλοκ και το μπλοκ ενδέχεται να είναι αρκετά ψηλό ώστε όλο το κείμενο να συνεχίσει να χωράει στο μπλοκ. Το μπλοκ ενδέχεται να παρέχει γραμμές κύλισης όταν το κείμενο που άλλαξε μέγεθος δεν χωράει πλέον.
Παραδείγματα
Παράδειγμα 1: Μια διάταξη σελίδας πολλαπλών στηλών
Χρησιμοποιούνται HTML και CSS για τη δημιουργία μιας διάταξης δύο στηλών για μια σελίδα κειμένου. Η χρήση της προεπιλεγμένης τιμής της ιδιότητα white-space, normal, οδηγεί στην αναδίπλωση του κειμένου. Συνεπώς, καθώς το μέγεθος του κειμένου αυξάνεται στο 200%, πραγματοποιείται εκ νέου ροή του κειμένου και η στήλη του κειμένου μεγαλώνει. Εάν η στήλη είναι πολύ μεγάλη για την οθόνη προβολής, ο πράκτορας χρήστη παρέχει γραμμές κύλισης ώστε ο χρήστης να μπορεί να πραγματοποιήσει κύλιση του κειμένου στην προβολή, καθώς ο συγγραφέας έχει προδιαγράψει τον κανόνα CSS overflow:scroll ή overflow:auto.
Παράδειγμα 2
Μια διάταξη εφημερίδας με μπλοκ κειμένου σε στήλες. Τα μπλοκ έχουν σταθερό πλάτος, αλλά όχι ρυθμισμένο ύψος. Όταν το κείμενο αλλάζει μέγεθος στο πρόγραμμα περιήγησης, το κείμενο αναδιπλώνεται και καθιστά τα μπλοκ ψηλότερα.
Παράδειγμα 3: Μεγέθη σχετικού κειμένου και κοντέινερ, χρησιμοποιώντας ποσοστιαίες και em μονάδες
Η χρήση σχετικών μονάδων τόσο στο κείμενο, όσο και στο κοντέινερ, επιτρέπει στο κοντέινερ να μεγαλώσει για να εξυπηρετήσει το κείμενο, χωρίς οποιαδήποτε περικοπή. Αυτή η εικόνα εμφανίζει το κείμενο χρησιμοποιώντας "κανονικό" μέγεθος γραμματοσειράς στο Internet Explorer. Το γκρίζο πλαίσιο είναι το κοντέινερ div.

Αυτή η εικόνα εμφανίζει το ίδιο κείμενο και το κοντέινερ που χρησιμοποιεί το "μεγαλύτερο" μέγεθος γραμματοσειράς στο Internet Explorer. Το γκρίζο κοντέινερ έχει μεγαλώσει ώστε να εξυπηρετεί μεγαλύτερο κείμενο.

Παράδειγμα κώδικα:
<style type="text/css">
div { background-color:#ccc; line-height:120%; position:relative; }
div.RelativeRelative { font-size:100%; width:8.1em; height:6.7em; }
</style>
<div class="RelativeRelative">
Now is the time for all good men to come to the aid of their country.
</div>
Δοκιμές
Διαδικασία
-
Αύξηση του μεγέθους κειμένου σε 200%.
-
Ελέγξτε εάν όλο το περιεχόμενο και οι λειτουργίες είναι διαθέσιμες.
Αναμενόμενα Αποτελέσματα
G180: Παροχή στον χρήστη με μέσο ρύθμισης του χρονικού ορίου σε 10 φορές το προεπιλεγμένο χρονικό όριο
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να δίνει σε άτομα με αναπηρίες αρκετό χρόνο για την ολοκλήρωση εργασιών που ενδέχεται να απαιτούν περισσότερο χρόνο από κάποιον με αυτές τις αναπηρίες. Ορισμένοι μηχανισμοί, όπως μια ρύθμιση προτίμησης ή ένα στοιχείο ελέγχου στη σελίδα, επιτρέπουν στον χρήστη να αλλάζει τα χρονικά όρια σε τουλάχιστον 10 φορές της προεπιλεγμένης τιμής χρονικού ορίου. Κατά προτίμηση, ο μηχανισμός θα έχει μια μεταβλητή ρύθμιση που επιτρέπει στον χρήστη να αλλάζει το χρονικό όριο σε οποιαδήποτε τιμή στο εύρος του, αλλά που παρέχει επίσης τρόπους αλλαγής του χρονικού ορίου με διακριτές αυξήσεις. Ο χρήστης αλλάζει το χρονικό όριο στην αρχή της περιόδου λειτουργίας του, πριν από οποιαδήποτε δραστηριότητα με χρονικό όριο.
Παραδείγματα
-
Μια αεροπορική εταιρεία διαθέτει μια εφαρμογή ηλεκτρονικής προμήθειας εισιτηρίων. Εξ ορισμού, η εφαρμογή έχει 1 λεπτό χρονικό όριο για κάθε βήμα της διαδικασίας προμήθειας. Στην αρχή της περιόδου, μια Ιστοσελίδα περιλαμβάνει πληροφορίες με την ένδειξη, "Αναμένουμε ότι κάθε βήμα στη διαδικασία προμήθειας θα απαιτήσει από τους χρήστες ένα λεπτό για ολοκλήρωση. Θα θέλατε να ρυθμίσετε το χρονικό όριο;", που ακολουθείται από διάφορα ραδιόπληκτρα, "1 λεπτό, 2 λεπτά, 5 λεπτά, 10 λεπτά."
-
Μια εφαρμογή email Ιστού, αποσυνδέει αυτόματα τους χρήστες όταν δεν υπάρχει δραστηριότητα για 30 λεπτά. Η εφαρμογή περιλαμβάνει μια προτίμηση που επιτρέπει στους χρήστες να ρυθμίζουν τον χρόνο σε οποιαδήποτε τιμή.
Δοκιμές
Διαδικασία
-
Ελέγξτε να δείτε εάν υπάρχει ένας μηχανισμός ρύθμισης του χρονικού ορίου σε 10 φορές του προεπιλεγμένου χρονικού ορίου.
-
Αλλάξτε το χρονικό όριο σε μια νέα τιμή που είναι 10 φορές το προεπιλεγμένο χρονικό όριο.
-
Εκτελέστε μια ενέργεια που έχει ένα χρονικό όριο.
-
Περιμένετε μέχρι το προεπιλεγμένο χρονικό όριο να λήξει.
-
Ελέγξτε ότι το χρονικό όριο δεν λήγει έως τη λήξη του χρονικού ορίου που προσδιορίζεται στο βήμα 2.
Αναμενόμενα Αποτελέσματα
G181: Κωδικοποίηση δεδομένων χρήστη ως απόκρυψη ή κρυπτογράφηση δεδομένων σε μια σελίδα επανεξουσιοδότησης
Εφαρμογή
Σελίδες που απαιτούν πιστοποίηση χρήστη όπου ο διαθέσιμος χρόνος υποβολής δεδομένων είναι περιορισμένος.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Οι διακομιστές Ιστού [που απαιτούν πιστοποίηση χρήστη συχνά τερματίζουν την περίοδο λειτουργίας μετά από μια χρονική περίοδο εάν δεν υπάρχει δραστηριότητα από τον χρήστη. Εάν ο χρήστης δεν είναι σε θέση να εισάγει δεδομένα αρκετά γρήγορα και ο χρόνος της περιόδου λειτουργίας λήγει πριν υποβληθούν, ο διακομιστής απαιτεί επαναπιστοποίηση προτού συνεχίσει. Όταν αυτό συμβεί, ο διακομιστής μεταβιβάζει (ως δεδομένα σε απόκρυψη) τις πληροφορίες από τη φόρμα στη σελίδα που χρησιμοποιείται για επαναπιστοποίηση. Έπειτα, όταν ο χρήστης επαναπιστοποιηθεί, ο διακομιστής μπορεί να χρησιμοποιήσει τις πληροφορίες που διαβιβάζονται από τη σελίδα επαναπιστοποίησης για την υποβολή της φόρμας απευθείας ή να παρουσιάσει μια σελίδα που περιλαμβάνει τα δεδομένα που θα υποβληθούν για αναθεώρηση. Με αυτήν την τεχνική, ο διακομιστής δεν χρειάζεται να αποθηκεύσει οποιαδήποτε δεδομένα που υποβάλλει ο χρήστης στον διακομιστή. Αυτή είναι μια σημαντική τεχνική για τις περιπτώσεις όπου είτε είναι παράνομη ή κίνδυνος ασφαλείας για τον διακομιστή, η προσωρινή αποθήκευση πληροφοριών. Είναι επίσης χρήσιμη καθώς αποδεσμεύει τον διακομιστή από την ανάγκη διατήρησης των αποθηκευμένων πληροφοριών και επανασύνδεσης με τη νέα πιστοποιημένη περίοδο λειτουργίας.
Σημείωση: Εάν τα δεδομένα που υποβάλλουν οι χρήστες είναι ευαίσθητα ή παρουσιάζουν έναν κίνδυνο ασφαλείας, οι συγγραφείς θα πρέπει να εξετάσουν τη διαδικασία που χρησιμοποιείται για τη διαβίβαση των δεδομένων στη σελίδα επαναπιστοποίησης και, ύστερα από την επαναπιστοποίηση, στη σελίδα που θα επεξεργαστεί τα αρχικά δεδομένα προκειμένου να διασφαλιστεί ότι τα δεδομένα προστατεύονται.
Παραδείγματα
-
'Ένας χρήστης έχει συνδεθεί για χρήση μιας εφαρμογής wiki και αρχίζει την επεξεργασία μιας σελίδας. Ο χρόνος που απαιτείται για να ολοκληρώσει τις ενέργειες επεξεργασίας, υπερβαίνει τον χρόνο που επιτρέπει ο διακομιστής για περίοδο αδράνειας. Όταν ο χρήστης υποβάλλει τις ενέργειες επεξεργασίας, ειδοποιείται ότι η περίοδος λειτουργίας έχει λήξει και ανακατευθύνεται σε μια σελίδα σύνδεσης. Το αρχείο εντολών που χειρίζεται την αρχική υποβολή φόρμας, διαβιβάζει τις ενέργειες επεξεργασίας ως μια μεταβλητή στη σελίδα σύνδεσης και όταν ο χρήστης συνδεθεί επιτυχώς, διαβιβάζει τις ενέργειες επεξεργασίας του χρήστη πίσω στο αρχείο εντολών που χειρίζεται τις υποβολές φόρμας και οι ενέργειες επεξεργασίας διεκπεραιώνονται σαν να μην είχε προκύψει καμία λήξη χρόνου σύνδεσης.
-
Ένας χρήστης έχει συνδεθεί σε ένα ασφαλές ιστότοπο αγορών και συμπληρώνει ορισμένες πληροφορίες σε μια φόρμα παραγγελίας. Για λόγους ασφαλείας, η περίοδος λήγει ύστερα από 30 λεπτά, αλλά ο χρήστης δεν υποβάλλει τη φόρμα έως 45 λεπτά ύστερα από τη φόρτωση της σελίδας. Ο χρήστης πληροφορείται για τη λήξη του χρόνου σύνδεσης και ζητείται να συνδεθεί εκ νέου. Εάν ο χρήστης συνδεθεί σωστά, η φόρμα παραγγελίας παρουσιάζεται στον χρήστη με όλα τα δεδομένα που καταχωρήθηκαν προηγουμένως και ο χρήστης μπορεί να αναθεωρήσει την υποβολή του και να υποβάλει τη φόρμα. Εάν η σύνδεση δεν ολοκληρώθηκε επιτυχώς, τότε τα δεδομένα φόρμας απορρίπτονται από τον διακομιστή.
Δοκιμές
Διαδικασία
Σε έναν ιστότοπο που απαιτεί σύνδεση χρήστη για την υποβολή δεδομένων:
-
Συνδεθείτε και ξεκινήστε τη χρονομετρημένη δραστηριότητα.
-
Αφήστε την περίοδο λειτουργίας να λήξει.
-
Υποβάλλετε τα δεδομένα.
-
Εκτελέστε επαναπιστοποίηση.
-
Ελέγξτε ότι η διαδικασία μπορεί να συνεχίσει και να ολοκληρωθεί χωρίς απώλεια δεδομένων, συμπεριλαμβανομένων των αρχικών δεδομένων και τυχόν αλλαγών που έγιναν μετά την επαναπιστοποίηση.
-
Ελέγξτε ότι η διαδικασία που χρησιμοποιείται για την αποθήκευση των πληροφοριών που υποβάλλονται στο βήμα 3, δεν αποθηκεύεται στον διακομιστή. (Σημείωση: Αυτό απαιτεί γνώση επί της τεχνολογίας και των χαρακτηριστικών που χρησιμοποιούνται για την υλοποίηση της τεχνικής.)
Αναμενόμενα Αποτελέσματα
G182: Διασφάλιση διάθεσης επιπλέον οπτικών στοιχείων όταν χρησιμοποιούνται διαφορές χρώματος κειμένου για τη μεταφορά πληροφοριών
Εφαρμογή
Έγχρωμο κείμενο όταν το χρώμα χρησιμοποιείται για τη μεταφορά πληροφοριών όπως:
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ενός πλεονάζοντος οπτικού στοιχείου για χρήστες που ενδέχεται να μην είναι σε θέση να διακρίνουν τη διαφορά σε χρώματα κειμένου. Το χρώμα χρησιμοποιείται συνήθως για να υποδείξει τη διαφορετική κατάσταση λέξεων που αποτελούν μέρος μιας παραγράφου ή άλλων μπλοκ κειμένου ή όπου ειδικοί χαρακτήρες ή γραφικά δεν μπορούν να χρησιμοποιηθούν για να υποδείξουν ποιες λέξεις έχουν ειδική κατάσταση. Για παράδειγμα, διασκορπισμένες λέξεις στο κείμενο ενδέχεται να είναι σύνδεσμοι υπερκειμένου που επισημαίνονται ως τέτοιοι μέσω τύπωσης σε διαφορετικό χρώμα. Αυτή η τεχνική περιγράφει έναν τρόπο παροχής στοιχείων επιπλέον του χρώματος, ώστε οι χρήστες που ενδεχομένως έχουν δυσκολία αντίληψης των χρωματικών διαφορών ή χαμηλή όραση, να μπορούν να τα προσδιορίσουν.
Για χρήση αυτής της τεχνικής, ο συγγραφέας ενσωματώνει ένα οπτικό στοιχείο επιπλέον του χρώματος για κάθε θέση όπου χρησιμοποιείται μόνο το χρώμα για τη μεταφορά πληροφοριών. Τα οπτικά στοιχεία μπορούν να λάβουν πολλές μορφές, συμπεριλαμβανομένων αλλαγών στο στυλ γραμματοσειράς, προσθήκη υπογράμμισης, έντονη γραφή ή πλάγια γραφή ή αλλαγές στο μέγεθος γραμματοσειράς.
Παραδείγματα
-
Ένα άρθρο που συγκρίνει τη χρήση όμοιων στοιχείων σε διαφορετικές γλώσσες επισημείωσης χρησιμοποιεί έγχρωμο κείμενο για τον προσδιορισμό των στοιχείων για κάθε γλώσσα. Τα στοιχεία από την πρώτη γλώσσα επισημείωσης προσδιορίζονται χρησιμοποιώντας ΜΠΛΕ κείμενο, έντονης γραφής. Στοιχεία από το δεύτερο παρουσιάζονται ως ΚΟΚΚΙΝΟ κείμενο πλάγιας γραφής.
-
Ένας ειδησεογραφικός τόπος καταχωρεί τίτλους άρθρων που εμφανίζονται στον τόπο αυτόν. Πρόσθετες πληροφορίες όπως η ενότητα που εμφανίζεται το άρθρο, ο χρόνος δημοσίευσης του άρθρου, μια σχετική θέση ή ένδειξη ότι συνοδεύεται από ζωντανό βίντεο, εμφανίζεται σε ορισμένες περιπτώσεις. Οι πρόσθετες πληροφορίες παρουσιάζονται σε διαφορετικό χρώμα από τον σύνδεσμο για το άρθρο, αλλά κάθε σύνδεσμος παρουσιάζεται σε μεγαλύτερη γραμματοσειρά σε σχέση με το υπόλοιπο κείμενο, έτσι ώστε οι χρήστες να μπορούν να προσδιορίσουν τους συνδέσμους πιο εύκολα.
-
Ορισμένες φορές, σύντομα στοιχεία ειδήσεων έχουν προτάσεις που είναι επίσης σύνδεσμοι σε περισσότερες πληροφορίες. Αυτές οι προτάσεις τυπώνονται σε χρώμα και χρησιμοποιούν τύπο γραμματοσειράς "sans-serif", ενώ η υπόλοιπη παράγραφος είναι σε μαύρη γραμματοσειρά τύπου "times-roman".
Δοκιμές
Διαδικασία
-
Εντοπίστε όλες τις περιπτώσεις όπου το χρώμα του κειμένου χρησιμοποιείται για τη μεταφορά πληροφοριών.
-
Ελέγξτε ότι κάθε κείμενο όπου χρησιμοποιείται χρώμα για τη μεταφορά πληροφοριών, έχει επίσης στυλ ή κάνει χρήση μιας γραμματοσειράς που το καθιστά οπτικά διακριτό από άλλο περιβάλλον κείμενο.
Αναμενόμενα Αποτελέσματα
G183: Χρήση αναλογίας αντίθεσης 3:1 με περιβάλλον κείμενο και παροχή πρόσθετων οπτικών στοιχείων στην επισήμανση για συνδέσμους ή στοιχεία ελέγχου όπου χρησιμοποιείται αποκλειστικά χρώμα για τον προσδιορισμό τους
Εφαρμογή
Έγχρωμο κείμενο όταν μόνο το χρώμα χρησιμοποιείται για τη μεταφορά πληροφοριών, όπως λέξεις που είναι σύνδεσμοι σε μια παράγραφο
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ενός πλεονάζοντος οπτικού στοιχείου για χρήστες που ενδέχεται να μην είναι σε θέση να διακρίνουν τη διαφορά σε χρώματα κειμένου. Το χρώμα συνήθως χρησιμοποιείται για να υποδείξει λέξεις που είναι σύνδεσμοι σε μια παράγραφο ή άλλα μπλοκ κειμένου. Για παράδειγμα, διασκορπισμένες λέξεις στο κείμενο ενδέχεται να είναι σύνδεσμοι υπερκειμένου που προσδιορίζονται μόνο από μια διαφορά χρώματος με το περιβάλλον κείμενο. Αυτή η τεχνική περιγράφει έναν τρόπο παροχής πρόσθετων στοιχείων όταν ο χρήστης αφήνει το ποντίκι πάνω από ένα στοιχείο και εστιάζει, ώστε οι χρήστες που ενδεχομένως έχουν δυσκολία αντίληψης των χρωματικών διαφορών ή χαμηλή όραση, να μπορούν να τα προσδιορίσουν.
Με αυτήν την τεχνική, μια διαφορά σχετικής φωτεινότητας (relative luminance) (φωτεινότητα) 3:1 ή μεγαλύτερη με το περιβάλλον κείμενο, μπορεί να χρησιμοποιηθεί εάν πρόσθετη οπτική επιβεβαίωση είναι διαθέσιμη όταν ένας χρήστης δείχνει στον σύνδεσμο ή πλοηγείται σε αυτόν μέσω του πλήκτρου tab. Οπτικές σημάνσεις μπορούν, για παράδειγμα, να πάρουν τη μορφή υπογράμμισης, αλλαγής στο στυλ γραμματοσειράς όπως έντονη ή πλάγια γραφή ή αύξησης του μεγέθους γραμματοσειράς.
Αν και η χρήση αυτής της τεχνικής είναι επαρκής για την ικανοποίηση του Κριτηρίου Επιτυχίας, δεν προτιμάται για τη διαφοροποίηση του κειμένου συνδέσμου. Αυτό συμβαίνει διότι οι σύνδεσμοι που κάνουν χρήση μόνο της σχετικής φωτεινότητας του χρώματος, δεν είναι προφανείς για άτομα με αχρωματοψία στο μαύρο/λευκό. Εάν δεν υπάρχει ένας μεγάλος αριθμός συνδέσμων στο μπλοκ κειμένου, συνιστάται η χρήση υπογραμμίσεων για τους συνδέσμους.
Σημείωση 1:Αυτή η τεχνική αφορά τη χρήση χρώματος, επιπλέον της φωτεινότητας. Σε αυτήν την τεχνική, ο αναλογία αντίθεσης αναφέρεται στην αντίθεση μεταξύ ενός συνδέσμου και των λέξεων που τον περιβάλλουν. Στο κριτήριο επιτυχίας 1.4.3 και 1.4.6, η αναλογία αντίθεσης αναφέρεται στην αντίθεση μεταξύ μιας λέξης και του παρασκηνίου αυτής. Η διαφορά είναι ότι η τεχνική αυτή αφορά την ικανότητα των χρηστών να διακρίνουν τη διαφορά (μια αξιοσημείωτη διαφορά) μεταξύ διαφορετικών κομματιών κειμένου, ενώ ο αναλογία αντίθεσης που χρησιμοποιείται στο κριτήριο επιτυχίας 1.4.3 και 1.4.6 αφορά στην αναγνωσιμότητα του κειμένου με το υπόβαθρό του για διαφορετικές αναπηρίες που αφορούν στο χρώμα και την όραση.
Σημείωση 2:Εάν ένας συγγραφέας επιθυμεί να χρησιμοποιήσει το έγχρωμο τμήμα αυτής της τεχνικής (δηλαδή να χρησιμοποιήσει χρώματα για λέξεις όπου τα χρώματα έχουν επαρκή αντίθεση μεταξύ τους) και ο συγγραφέας επιθυμεί επίσης την επιβεβαίωση του Κριτηρίου Επιτυχίας 1.4.3 (αντίθεση αμφότερων των λέξεων με το υπόβαθρό τους), μπορούν να χρησιμοποιηθούν τα παρακάτω χρώματα. (π.χ., μαύρο κείμενο σε μια παράγραφο σε λευκό παρασκήνιο με τους συνδέσμους να εμφανίζονται ως ένα από τα χρώματα της παρακάτω λίστας.)
Σημείωση 3:Εάν υποστηρικτική τεχνολογία ή προγράμματα περιήγησης Ιστού παρέχουν μια επιλογή σε κάποιο σημείο για την υπογράμμιση όλων των συνδέσμων στις Ιστοσελίδες για τους χρήστες, αυτό θα μπορεί να χρησιμοποιηθεί αντί για έναν μηχανισμό επισήμανσης συνδέσμων που παρέχει ο συγγραφέας.
Παραδείγματα
Παράδειγμα 1: Χρώματα που θα παρέχουν αντίθεση 3:1 με μαύρες λέξεις και αντίθεση 4,5:1 με ένα λευκό παρασκήνιο.
Παράδειγμα 2
Οι σύνδεσμοι υπερκειμένου σε ένα έγγραφο, είναι μπλε μέσης φωτεινότητας (#3366CC) και το κανονικό κείμενο είναι μαύρο (#000000). Καθώς το μπλε κείμενο είναι αρκετά φωτεινό, έχει μια αντίθεση 3:9:1 με το περιβάλλον κείμενο και μπορεί να προσδιοριστεί ως διαφορετικό του περιβάλλοντος κειμένου από άτομα όλων των τύπων αχρωματοψίας, συμπεριλαμβανομένων των ατόμων που δεν μπορούν να διακρίνουν καθόλου χρώματα.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Εντοπίστε όλες τις περιπτώσεις όπου χρησιμοποιείται μόνο χρώμα για τη μεταφορά πληροφοριών σχετικά με το κείμενο.
-
Ελέγξτε ότι η σχετική φωτεινότητα (relative luminance) του χρώματος του κειμένου, διαφέρει από τη σχετική φωτεινότητα του περιβάλλοντος κειμένου κατά αναλογία αντίθεσης τουλάχιστον 3:1.
-
Ελέγξτε ότι η κατάδειξη (τοποθέτηση του ποντικιού πάνω από) του συνδέσμου προκαλεί μια οπτική βελτίωση (όπως μια υπογράμμιση, αλλαγή γραμματοσειράς κ.λπ..)
-
Ελέγξτε ότι η μεταφορά της επισήμανσης στον σύνδεσμο προκαλεί μια οπτική βελτίωση (όπως μια υπογράμμιση, αλλαγή γραμματοσειράς κ.λπ..)
Αναμενόμενα Αποτελέσματα
G184: Παροχή οδηγιών κειμένου στην αρχή μιας φόρμας ή συνόλου πεδίων που περιγράφουν την απαραίτητη είσοδο
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να βοηθήσει τον χρήστη να αποφύγει σφάλματα δεδομένων εισόδου μέσω της ενημέρωσής του, εκ των προτέρων, για τους περιορισμούς σχετικά με τη μορφή των δεδομένων που πρέπει να καταχωρήσει. Οδηγίες σχετικά με αυτούς τους περιορισμούς παρέχονται στην κορυφή των φορμών. Αυτή η τεχνική λειτουργεί καλύτερα για φόρμες που έχουν έναν μικρό αριθμό πεδίων ή εκείνες όπου πολλά πεδία φόρμας απαιτούν δεδομένα στην ίδια μορφή. Στις περιπτώσεις αυτές, είναι περισσότερο επαρκής η περιγραφή της μορφής μία φορά στις οδηγίες στην κορυφή της φόρμας, αντί για επανάληψη των ίδιων πληροφοριών για κάθε πεδίο που έχει την ίδια απαίτηση περιορισμένης μορφής.
Παραδείγματα
Παράδειγμα 1
Ένας τόπος επιχειρηματικής δικτύωσης επιτρέπει στους χρήστες να δημοσιεύουν περιγραφές παλαιότερες θέσεις εργασίας τους. Η φόρμα συγκέντρωσης των πληροφοριών περιλαμβάνει πεδία για το όνομα της επιχείρησης, τον τίτλο εργασίας, ημερομηνίες έναρξης και λήξης απασχόλησης και περιγραφή της εργασίας. Στην κορυφή της φόρμας βρίσκονται οι ακόλουθες οδηγίες:
Παράδειγμα 2
Ένας εταιρικός κατάλογος επιτρέπει στους χρήστες να προσαρμόσουν πληροφορίες όπως αριθμούς τηλεφώνου και αρμοδιότητες εργασίας μέσω επεξεργασίας του προφίλ τους. Στην κορυφή της φόρμας βρίσκονται οι ακόλουθες οδηγίες:
-
Μπορείτε να τροποποιήσετε τις πληροφορίες σε κάθε πεδίο. Όταν επιλέξετε "Τέλος", οι αλλαγές σας θα αποθηκευτούν και θα έχετε τη δυνατότητα δημοσίευσης του προφίλ σας. Εάν αποφασίσετε ότι δεν επιθυμείτε να διατηρήσετε τις αλλαγές σας, επιλέξτε το κουμπί "Άκυρο."
-
Δεν μπορείτε να επεξεργαστείτε τις πληροφορίες που εμφανίζονται ως κείμενο συστήματος στο προφίλ σας (π.χ. δεν περιέχονται σε ένα πεδίο). Αυτές οι πληροφορίες λαμβάνονται από εταιρικές πληροφορίες του τμήματος ανθρωπίνων πόρων. Εάν εντοπίσετε κάτι που είναι λάθος ή δεν είναι ενημερωμένο και δεν μπορείτε να το επεξεργαστείτε, επιλέξτε το εικονίδιο βοήθειας δίπλα στις πληροφορίες για να μάθετε πώς θα τις διορθώσετε.
-
Οι αριθμοί τηλεφώνου ενδέχεται να περιέχουν μόνο αριθμούς και παύλες (-).
-
Τα απαραίτητα πεδία επισημαίνονται με έναν αστερίσκο (*) και πρέπει να συμπληρωθούν για την ολοκλήρωση της φόρμας.
Δοκιμές
Διαδικασία
-
Προσδιορίστε στοιχεία ελέγχου φόρμας που θα δεχτούν δεδομένα εισόδου χρήστη μόνο σε συγκεκριμένη μορφή..
-
Καθορίστε εάν παρέχονται οδηγίες στην κορυφή κάθε φόρμας σχετικά με την αναμενόμενη μορφή για κάθε ένα από τα στοιχεία ελέγχου φόρμας που προσδιορίζονται στο 1.
Αναμενόμενα Αποτελέσματα
G185: Σύνδεση με όλες τις σελίδες στον τόπο από την αρχική σελίδα
Εφαρμογή
Όλες οι τεχνολογίες που περιέχουν συνδέσμους.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να καταστήσει εφικτό για χρήστες τον εντοπισμό όλων των πληροφοριών σε έναν μικρό ιστότοπο, παρέχοντας συνδέσμους προς όλες τις Ιστοσελίδες από την αρχική σελίδα. Όταν ο αριθμός των σελίδων στον τόπο είναι αρκετά μικρός, η αρχική σελίδα μπορεί να περιέχει απευθείας πληροφορίες του χάρτη ιστότοπου. Οι άλλες σελίδες στον ιστότοπο περιέχουν συνδέσμους προς την αρχική σελίδα.
Με αυτόν τον τρόπο, η αρχική σελίδα λειτουργεί ως δύο μηχανισμοί σε έναν. Παρέχει τη συνηθισμένη πλοήγηση στις σελίδες. Είναι επίσης ο προφανής χάρτης ιστότοπου για τον τόπο.
Όλες οι Ιστοσελίδες στον τόπο ενδέχεται να περιέχουν συνδέσμους προς όλες τις άλλες σελίδες και εκείνα τα σύνολα συνδέσμων ικανοποιούν το Κριτήριο επιτυχίας 3.2.3 (Συνεπής πλοήγηση) (Success Criterion 3.2.3 (Consistent Navigation)).
Παραδείγματα
-
'Ένας μικρός εμπορικός ιστότοπος για έναν σύμβουλο περιέχει μια αρχική σελίδα, μια σελίδα επικοινωνίας για την επικοινωνία με τον σύμβουλο, μια σελίδα που περιγράφει το παρασκήνιο του συμβούλου και μια σελίδα με παραδείγματα της εργασίας του συμβούλου. Κάθε σελίδα περιέχει μια γραμμή πλοήγηση που συνδέεται προς όλες τις άλλες σελίδες στον τόπο.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι η αρχική σελίδα περιέχει συνδέσμους προς όλες τις άλλες σελίδες στον ιστότοπο.
-
Ελέγξτε ότι όλες οι άλλες σελίδες στον ιστότοπο περιέχουν συνδέσμους προς την αρχική σελίδα.
Αναμενόμενα Αποτελέσματα
G186: Χρήση στοιχείου ελέγχου στην Ιστοσελίδα που διακόπτει τη μετακίνηση, το αναβοσβήσιμο ή την αυτόματη ενημέρωση περιεχομένου
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ενός στοιχείου ελέγχου στον χρήστη που που επιτρέπει να διακόπτει τη μεταφορά ή το αναβοσβήσιμο περιεχομένου. Καθώς το στοιχείο ελέγχου βρίσκεται στην Ιστοσελίδα, το ίδιο το στοιχείο ελέγχου ικανοποιεί το κατάλληλο επίπεδο της συμμόρφωσης WCAG, π.χ. έχει επαρκή αντίθεση, έχει ένα όνομα που το προσδιορίζει, είναι προσβάσιμο μέσω πληκτρολογίου. Το στοιχείο ελέγχου είτε βρίσκεται στην κορυφή της σελίδας ή είναι παρακείμενο του περιεχομένου που μεταφέρεται. Ένα μεμονωμένο στοιχείο ελέγχου ενδέχεται να σταματήσει όλο το περιεχόμενο που μεταφέρεται ή αναβοσβήνει στη σελίδα ή μπορεί να υπάρχουν ξεχωριστά στοιχεία ελέγχου για ξεχωριστά μέρη του περιεχομένου.
Παραδείγματα
Παράδειγμα 1: Ταινία τηλεγράφου χρηματιστηρίου
Μια Ιστοσελίδα εμφανίζει τα πιο πρόσφατα αποτελέσματα του χρηματιστηρίου σε μια "ταινία τηλεγράφου" που πραγματοποιεί αυτόματη κύλιση στο κάτω μέρος της οθόνης. Ένα κουμπί "Παύση" επιτρέπει στον χρήστη να διακόψει την ταινία τηλεγράφου. Όταν η ταινία τηλεγράφου επιστρέφει από την παύση, συνεχίζει την εμφάνιση των τρεχουσών πληροφοριών του χρηματιστηρίου.
Παράδειγμα 2: Εργαλείο τηλεδιάσκεψης
Μια Ιστοσελίδα τηλεδιάσκεψης εμφανίζει μια ουρά ομιλητών, για άτομα που επιθυμούν να μιλήσουν. Ένα τετράγωνο επιλογής στη σελίδα επιτρέπει στον χρήστη να επιλέξει εάν η προβολή της ουράς θα ενημερώνεται αυτόματα όταν ένα νέο άτομο προστίθεται ή αφαιρείται ή εάν θα ενημερώνεται μόνο όταν ο χρήστης πατά το κουμπί "Ανανέωση". Όταν η ουρά ενημερώνεται αυτόματα, το κουμπί Ανανέωσης απενεργοποιείται.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι υπάρχει ένα στοιχείο ελέγχου στην Ιστοσελίδα για τη διακοπή της κίνησης.
-
Ενεργοποιήστε το στοιχείο ελέγχου.
-
Ελέγξτε ότι η κίνηση, το αναβοσβήσιμο ή η αυτόματη ενημέρωση, έχουν διακοπεί.
Αναμενόμενα Αποτελέσματα
G187: Χρήση τεχνολογίας που συμπεριλαμβάνει περιεχόμενο που αναβοσβήνει που μπορεί να απενεργοποιηθεί μέσω του πράκτορα χρήστη
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να διασφαλιστεί ότι το περιεχόμενο που αναβοσβήνει μπορεί να απενεργοποιηθεί χρησιμοποιώντας χαρακτηριστικά πράκτορα χρήστη. Οι πράκτορες χρήστη επιτρέπουν στους χρήστες να διακόπτουν την κίνηση περιεχομένου σε ορισμένες τεχνολογίες. Όταν ο χρήστης ενεργοποιεί αυτό το χαρακτηριστικό, διακόπτεται κάθε κίνηση, συμπεριλαμβανομένου του αναβοσβησίματος.
Ο πιο συνήθης τρόπος διακοπής κίνησης για τους χρήστες είναι το πάτημα του πλήκτρου "escape". Καθώς δεν υπάρχουν διαδικασίες που προηγούνται στην ουρά συμβάντων για το πάτημα αυτού του πλήκτρου, αυτό λαμβάνεται ως μια εντολή διακοπής της κίνησης μεταφερόμενου περιεχομένου ή περιεχομένου που αναβοσβήνει.
Τεχνολογίες για τις οποίες αυτό γενικά ισχύει συμπεριλαμβάνουν:
Παραδείγματα
-
Μια σελίδα που περιέχει ένα banner που αναβοσβήνει, το οποίο προορίζεται για να τραβήξει την προσοχή του χρήστη. Το banner είναι μια κινούμενη εικόνα gif που επαναλαμβάνεται αόριστα. Ο χρήστης πατά το πλήκτρο "escape" που προκαλεί διακοπή της κίνησης όλων των κινούμενων εικόνων gif στη σελίδα από τον πράκτορα χρήστη.
Δοκιμές
Διαδικασία
-
Φορτώστε μια σελίδα που περιλαμβάνει περιεχόμενο που αναβοσβήνει.
-
Ενεργοποιήστε την εντολή διακοπής κίνησης του προγράμματος περιήγησης (συνήθως το πλήκτρο "escape".)
-
Ελέγξτε να δείτε εάν διακόπηκε το αναβοσβήσιμο.
Αναμενόμενα Αποτελέσματα
G188: Παροχή ενός κουμπιού στη σελίδα για την αύξηση των διαστημάτων στις γραμμές και τις παραγράφους
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Πολλά άτομα με νοητικές αναπηρίες έχουν πρόβλημα ανάγνωσης κειμένου με μονό διάστημα. Ένα κουμπί που αυξάνει το ύψος της γραμμής θα βοηθήσει στην ανάγνωση του περιεχομένου. Προκειμένου να διατηρηθεί ο διαχωρισμός των παραγράφων, το διάστημα μεταξύ παραγράφων θα πρέπει επίσης να αυξηθεί ώστε να είναι τουλάχιστον 1,5 φορές το διάστημα γραμμής.
Παραδείγματα
Παράδειγμα 1
Χρήση τυπικής εναλλαγής στυλ σελίδας και κουμπιού ή συνδέσμου στη σελίδα που εναλλάσσει το φύλλο στυλ. Το νέο φύλλο στυλ περιέχει έναν κανόνα αύξησης του ύψους γραμμής και μια κλάση αύξησης του διαστήματος παραγράφου.
Παράδειγμα κώδικα:
p {line-height: 150%; margin-bottom: 2em;}
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι υπάρχει ένα κουμπί ή σύνδεσμος στη σελίδα που αυξάνει το μέγεθος του ύψους της γραμμής και του διαστήματος παραγράφου, το οποίο έχει αντίστοιχη ονομασία.
-
Ενεργοποιήστε το κουμπί ή σύνδεσμο.
-
Ελέγξτε ότι το χαρακτηριστικό αυξάνει το ύψος γραμμής και το διάστημα παραγράφου.
-
Ελέγξτε ότι η αύξηση διαστήματος παραγράφου είναι τουλάχιστον κατά 1,5 φορές μεγαλύτερη από το διάστημα γραμμής.
Αναμενόμενα Αποτελέσματα
G189: Παροχή στοιχείου ελέγχου κοντά στην αρχή της Ιστοσελίδας που αλλάζει το κείμενο συνδέσμου
Εφαρμογή
Όλες οι τεχνολογίες που περιέχουν συνδέσμους.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή στον χρήστη με ένα στοιχείο ελέγχου κοντά στην αρχή της σελίδας που οδηγεί τον χρήστη σε μια συμμορφούμενη εναλλακτική έκδοση της Ιστοσελίδας, όπου μόνο το κείμενο συνδέσμου κάθε συνδέσμου είναι αρκετό για τον προσδιορισμό του σκοπού του εκτός πλαισίου.
Ορισμένοι χρήστες προτιμούν συνδέσμους που είναι αυτόνομοι, όπου δεν υπάρχει ανάγκη εξερεύνησης του περιβάλλοντος του συνδέσμου. Άλλοι χρήστες κρίνουν ότι η συμπερίληψη πληροφοριών περιβάλλοντος σε κάθε σύνδεσμο είναι επαναλαμβανόμενη και μειώνει την ικανότητα τους χρήσης ενός τόπου. Μεταξύ χρηστών υποστηρικτικής τεχνολογίας, τα σχόλια για την ομάδα εργασίας που προτιμάται είναι διίστανται. Αυτή η τεχνική επιτρέπει στους χρήστες να επιλέγουν την προσέγγιση που τους εξυπηρετεί καλύτερα. Χρήστες που χρειάζονται ή προτιμούν πιθανώς μεγαλύτερο, αλλά πλήρες κείμενο συνδέσμου, χρησιμοποιούν αυτήν την έκδοση.
Εάν το στοιχείο ελέγχου της εναλλαγής με την εναλλακτική έκδοση είναι ένας σύνδεσμος, πρέπει να είναι πάντα δυνατή η κατανόηση του σκοπού του στοιχείου ελέγχου απευθείας από το κείμενο συνδέσμου του.
Αυτή η τεχνική παρέχει την εναλλακτική έκδοση της τρέχουσας προβολής σελίδας. Είναι επίσης δυνατή και σε ορισμένες περιπτώσεις συνίσταται, η αποθήκευση αυτής της προτίμησης σε ένα cookie ή προφίλ χρήστη στην πλευρά του διακομιστή, έτσι ώστε οι χρήστες να χρειάζεται μόνο να κάνουν την επιλογή μία φορά σε κάθε τόπο και να μεταφέρονται αυτόματα στην προτιμώμενη έκδοση.
Παραδείγματα
Παράδειγμα 1: Παροχή ενός συνδέσμου σε άλλη έκδοση
Μια Ιστοσελίδα παρουσιάζει βιβλία σε λίστα για λήψη σε διαφορετικές μορφές. Εναλλακτικές εκδόσεις της Ιστοσελίδας κάνουν χρήση απλώς της μορφής βιβλίου ως το κείμενο συνδέσμου ή τον τίτλο βιβλίου και τον τύπο μορφής.
Έκδοση με σύντομο κείμενο συνδέσμου:
Παράδειγμα κώδικα:
...
<h1>Books for download</h1>
<p><a href="books-full-links.html" >Full link Version</a></p>
<ul>
<li>The History of the Web:
<a href="history.docx" class="hist">Word</a>,
<a href="history.pdf" class="hist">PDF</a>,
<a href="history.html" class="hist">HTML</a>
</li>
...
</ul>
Έκδοση με πλήρες κείμενο συνδέσμου:
Παράδειγμα κώδικα:
...
<h1>Books for download</h1>
<p><a href="books-short-links.html" >Short link Version</a></p>
<ul>
<li>The History of the Web:
<a href="history.docx" class="hist">The History of the Web(Word)</a>,
<a href="history.pdf" class="hist">The History of the Web(PDF<)/a>,
<a href="history.html" class="hist">The History of the Web(HTML)</a>
</li>
...
</ul>
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι υπάρχει ένα στοιχείο ελέγχου κοντά στην αρχή της Ιστοσελίδας που αλλάζει το κείμενο συνδέσμου
-
Ενεργοποιήστε το στοιχείο ελέγχου.
-
Ελέγξτε ότι όλοι οι σύνδεσμοι στην Ιστοσελίδα που προκύπτει έχουν κείμενο συνδέσμου που περιγράφει τον σκοπό τους.
Αναμενόμενα Αποτελέσματα
G190: Παροχή συνδέσμου παρακείμενου του ή συσχετισμένου με μη συμμορφούμενο αντικείμενο που συνδέεται σε μια συμμορφούμενη εναλλακτική έκδοση
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Είναι καλύτερο για όλα τα αντικείμενα σε μια σελίδα να συμμορφώνονται, αλλά υπάρχουν ορισμένες περιπτώσεις όπου αυτό μπορεί να μην είναι εφικτό. Ενδέχεται να υπάρχουν περιπτώσεις όπου ένα αντικείμενο ή ενότητα περιεχομένου στοχεύει σε άτομα με ορισμένες αναπηρίες, ενώ αυτές οι ίδιοι παράμετροι το καθιστούν μη προσβάσιμο για κάποιον άλλο. Ενδέχεται επίσης να υπάρχουν άλλοι λόγοι για την απουσία ενός συμμορφούμενου αντικειμένου στην Ιστοσελίδα. Όταν ένα αντικείμενο δεν συμμορφώνεται, τότε ένας σύνδεσμος προς μια συμμορφούμενη εναλλακτική έκδοση βρίσκεται παρακείμενος στο μη συμμορφούμενο αντικείμενο, στη γραμμική σειρά ανάγνωσης ή συσχετίζεται με το μη συμμορφούμενο περιεχόμενο. Η συμμορφούμενη εναλλακτική έκδοση μεταφέρει τις ίδιες πληροφορίες με τη μη συμμορφούμενη έκδοση.
Παραδείγματα
Παράδειγμα 1: Ένα βίντεο ενός τραγουδιού ραπ όπου οι ηχητικές περιγραφές θα παρεμβάλλονται με την καλλιτεχνική ακεραιότητα της μουσικής
Ένα βίντεο ενός τραγουδιού ραπ με τίτλο "Το παιδί του χιπ χοπ" έχει ένα μουσικό παρασκήνιο. Η εισαγωγή ομιλούντων μερών ηχητικής περιγραφής κατά τη διάρκεια των παύσεων στο τραγούδι, θα δημιουργεί παρεμβολές με τις μελωδίες της κιθάρας και τον ρυθμό των κρουστών που ο καλλιτέχνης προσπαθεί να μεταφέρει. Στην Ιστοσελίδα, αμέσως μετά το αντικείμενο βίντεο, υπάρχει ένας σύνδεσμος με την ένδειξη, "Έκδοση ηχητικής περιγραφής του τραγουδιού "Το παιδί του χιπ χοπ"", που περιέχει μια έκδοση του βίντεο που περιέχει τις ηχητικές περιγραφές όσων λαμβάνουν χώρα οπτικά στο βίντεο.
Παράδειγμα 2: Μια εικόνα ενός ιστορικού εγγράφου
Μια Ιστοσελίδα σχετική με την "Προκήρυξη της Ανεξαρτησίας" περιέχει μια εικόνα του εγγράφου. Δεν υπάρχει επαρκής αντίθεση μεταξύ κειμένου και παρασκηνίου και το χειρόγραφο κείμενο στο έγγραφο είναι δυσανάγνωστο. Ένας σύνδεσμος μεταφέρει τον χρήστη σε μια έκδοση HTML του εγγράφου.
Παράδειγμα 3: Μια κινούμενη εικόνα που δεν υποστηρίζει προσβασιμότητα
Μια αλληλεπιδραστική κινούμενη εικόνα που δημιουργείται χρησιμοποιώντας τεχνολογία Ιστού που δεν υποστηρίζει προσβασιμότητα, εμφανίζεται σε μια Ιστοσελίδα. Ένας σύνδεσμος σε μια συμμορφούμενη εναλλακτική έκδοση της κινούμενης εικόνας, είναι παρακείμενος του μη συμμορφούμενου περιεχομένου.
Δοκιμές
Διαδικασία
Για κάθε μη συμμορφούμενο αντικείμενο σε μια σελίδα:
-
Ελέγξτε να δείτε εάν υπάρχει ένα μη συμμορφούμενο αντικείμενο στην Ιστοσελίδα.
-
Ελέγξτε να δείτε εάν υπάρχει σύνδεσμος για μια συμμορφούμενη έκδοση με δυνατότητα προσδιορισμού, απευθείας μετά το μη συμμορφούμενο αντικείμενο στη γραμμική σειρά ανάγνωσης.
-
Ελέγξτε να δείτε εάν ο σύνδεσμος οδηγεί σε μια συμμορφούμενη έκδοση.
Αναμενόμενα Αποτελέσματα
G191: Παροχή συνδέσμου, κουμπιού ή άλλου μηχανισμού που επαναφορτώνει τη σελίδα χωρίς καθόλου περιεχόμενο που αναβοσβήνει
Εφαρμογή
Αυτή η τεχνική σχετίζεται με όλες τις τεχνολογίες.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Αυτή είναι μια γενική τεχνική που επιτρέπει σε άτομα που δεν μπορούν να χρησιμοποιήσουν μια σελίδα με περιεχόμενο που αναβοσβήνει, να απενεργοποιήσουν το περιεχόμενο αυτό. Η Απαίτηση συμμόρφωσης 1 (Conformance Requirement 1) επιτρέπει τη συμμόρφωση εναλλακτικών σελίδων προς χρήση για ικανοποίηση της συμμόρφωσης. Αυτή η τεχνική είναι ένα παράδειγμα αυτής της προσέγγισης που εφαρμόζεται στο κριτήριο επιτυχίας 2.2.2.
Είναι σημαντικό η σελίδα χωρίς περιεχόμενο που αναβοσβήνει, να περιέχει όλες τις πληροφορίες που βρίσκονταν στη σελίδα με το περιεχόμενο που αναβοσβήνει.
Σημείωση 1:Η κατάργηση του περιεχομένου που αναβοσβήνει από τη σελίδα θα είναι ικανοποιητικό μόνο εάν το περιεχόμενο αυτό ήταν περιττό με περιεχόμενο που δεν αναβοσβήνει στην αρχική σελίδα.
Σημείωση 2:Αυτή η τεχνική μπορεί να χρησιμοποιηθεί σε συνδυασμό με μια τεχνική εναλλαγής στυλ για την παρουσίαση μιας σελίδας που είναι μια συμμορφούμενη εναλλακτική έκδοση (conforming alternate version) για μη συμμορφούμενο περιεχόμενο. Ανατρέξτε στην τεχνική Χρήση μιας λειτουργίας εναλλαγής στυλ για την παροχή συμμορφούμενης εναλλακτικής έκδοσης (C29: Using a style switcher to provide a conforming alternate version) (CSS) και Κατανόηση Συμμορφούμενων Εναλλακτικών Εκδόσεων (Understanding Conforming Alternate Versions) για περισσότερες πληροφορίες.
Παραδείγματα
-
Μια σελίδα με κείμενο που αναβοσβήνει στην κορυφή, προειδοποιεί τους χρήστες ότι δεν θα πρέπει να υποβάλλουν τη σελίδα χωρίς πρώτα να πραγματοποιήσουν εγγραφή. Ένας σύνδεσμος στην κορυφή της σελίδας πραγματοποιεί επαναφόρτωση της σελίδας με αντικατάσταση του κειμένου αναβοσβησίματος με κείμενο που έχει στυλ κατάλληλο ώστε να είναι οπτικά ορατό, αλλά χωρίς να αναβοσβήνει.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι υπάρχει ένας μηχανισμός επαναφόρτωσης σελίδας για την απενεργοποίηση του αναβοσβησίματος.
-
Ελέγξτε ότι η σελίδα που επαναφορτώνεται δεν αναβοσβήνει.
-
Ελέγξτε ότι η σελίδα που επαναφορτώνει έχει όλες τις πληροφορίες και λειτουργίες της αρχικής σελίδας.
Αναμενόμενα Αποτελέσματα
G192: Πλήρης συμμόρφωση με τις προδιαγραφές
Εφαρμογή
Αυτή η τεχνική σχετίζεται με όλες τις γλώσσες επισημείωσης με προδιαγραφές.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Όταν γλώσσες επισημείωσης χρησιμοποιούνται με τρόπο που συμμορφώνεται πλήρως με τις προδιαγραφές τους, όλες οι απαιτήσεις στο κριτήριο 4.1.1 ικανοποιούνται. Επομένως, ενώ η πλήρης συμμόρφωση με τις προδιαγραφές δεν απαιτείται για τη συμμόρφωση με το WCAG 2.0, είναι μια βέλτιστη πρακτική και επαρκής για την ικανοποίηση του Κριτηρίου Επιτυχίας 4.1.1.
Παραδείγματα
-
Μια σελίδα δημιουργείται με προσοχή ώστε να επιβεβαιώνεται πως όλες οι τεχνολογίες χρησιμοποιούνται σύμφωνα με την προδιαγραφή. Εκτελείται μέσω μιας λειτουργίας επικύρωσης και όλα τα σφάλματα που προσδιορίζονται, διορθώνονται. Οι απαιτήσεις προδιαγραφών που δεν μπορούν να προσδιοριστούν μέσω επικύρωσης ελέγχονται επίσης και οποιεσδήποτε αποτυχίες διορθώνονται.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι όλες οι τεχνολογίες χρησιμοποιούνται σύμφωνα με την προδιαγραφή.
Σημείωση: Ενώ οι λειτουργίες επικύρωσης μπορεί να είναι σπουδαία εργαλεία για τον εντοπισμό σφαλμάτων, συνήθως εντοπίζουν όλες τις περιπτώσεις όπου το περιεχόμενο αποτυγχάνει στη συμμόρφωση με μια προδιαγραφή.
Αναμενόμενα Αποτελέσματα
G193: Παροχή βοήθειας από βοηθό στην Ιστοσελίδα
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή βοήθειας χρησιμοποιώντας ένα γραφικό εικονίδιο πολυμέσων που παρέχει βοήθεια για τη χρήση της Ιστοσελίδας. Ένα γραφικό εικονίδιο μπορεί να είναι ιδιαίτερα χρήσιμο για άτομα με νοητικές αναπηρίες που μπορεί να έχουν δυσκολίες ανάγνωσης κειμένου. Η χρήση των οπτικών μέσων θα βοηθήσει ορισμένα άτομα να εστιάσουν στο υλικό που παρουσιάζεται.
Σημείωση: Το γραφικό εικονίδιο πολυμέσων πρέπει επίσης να ικανοποιεί το σχετικό κριτήριο επιτυχίας στην Οδηγία 1.2 (Guideline 1.2).
Παραδείγματα
-
Η αρχική σελίδα μιας ηλεκτρονικής εφαρμογής τραπεζικής, έχει ενσωματωμένο γραφικό εικονίδιο με το όνομα Βάνα. Αυτή προσφέρει σε νέους πελάτες της τραπεζικής ηλεκτρονικής εφαρμογής μια περιήγηση στα χαρακτηριστικά που παρέχει η εφαρμογή. Ο βοηθός μπορεί να ξεκινήσει, να διακοπεί και να παύσει. Ο πελάτης μπορεί να εκτέλεση ενέργειες επιστροφής και γρήγορης προώθησης στο υλικό. Ένα εναλλακτικό κειμένου των πληροφοριών είναι διαθέσιμη μέσω συνδέσμου δίπλα στο γραφικό εικονίδιο.
-
Μια τοποθεσία για εθελοντές διαθέτει μια σελίδα καλωσορίσματος για νέους εθελοντές. Σε αυτήν, υπάρχει μια φόρμα εφαρμογής. Στη δεξιά πλευρά της σελίδας υπάρχει ένα αλληλεπιδραστικό αρχείο πολυμέσων με ένα γραφικό εικονίδιο που επεξηγεί όλα τα χαρακτηριστικά και τις ενότητες της φόρμας εφαρμογής.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι υπάρχει βοηθός στην Ιστοσελίδα.
-
Ελέγξτε ότι ο βοηθός παρέχει πληροφορίες για τη βοήθεια κατανόησης του περιεχομένου της σελίδας.
Αναμενόμενα Αποτελέσματα
G194: Παροχή ορθογραφικού ελέγχου και προτάσεων για την εισαγωγή κειμένου
Εφαρμογή
Αυτή η τεχνική σχετίζεται με όλες τις τεχνολογίες.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Με την τεχνική αυτή, παρέχεται ο ορθογραφικός έλεγχος και οι προτάσεις για κείμενο. Συχνά, άτομα με νοητικές αναπηρίες δυσκολεύονται με την ορθογραφία μιας λέξης, αλλά ενδέχεται να είναι σε θέση να πετύχουν τη σωστή ορθογραφία μερικώς. Μια εφαρμογή ορθογραφικού ελέγχου θα τους βοηθήσει με εξοικονόμηση χρονοβόρας αναζήτησης της σωστής ορθογραφίας της λέξης. Αυτό ενδέχεται να ισχύει για χρήστες με τύφλωση ή χαμηλή όραση, που μπορεί να κάνουν ένα λάθος κατά την πληκτρολόγηση. Θα βοηθήσει επίσης άτομα με αναπηρίες δεξιότητας που μπορεί να χρησιμοποιούν μια συσκευή κατάδειξης κεφαλής ή που μπορεί να έχουν λογισμικό σάρωσης που καθιστά πολύ αργή και δύσκολη την πληκτρολόγηση. Μια λύση ορθογραφικού ελέγχου που παρέχει προτάσεις λέξεων και έναν απλό μηχανισμό επιλογής μίας και καταχώρησης στο πεδίο εισόδου κειμένου, παρέχει σημαντική βοήθεια σε αυτούς τους χρήστες και άλλους.
Παραδείγματα
-
Μια μηχανή αναζήτησης έχει ένα πεδίο φόρμας για όρους αναζήτησης. Όταν γίνεται υποβολή της φόρμας, μια εφαρμογή από την πλευρά του διακομιστή ελέγχει την ορθογραφία. Εάν η ορθογραφία δεν συμφωνεί με οποιεσδήποτε λέξεις αυτής της γλώσσα, επιστρέφει μια σελίδα με ένα μήνυμα κειμένου στην κορυφή που λέει "Μήπως εννοείτε..." με έναν σύνδεσμο προς την προτεινόμενη λέξη. Εάν ο χρήστης κάνει κλικ στον σύνδεσμο, ο προτεινόμενος όρος καταχωρείται στο πεδίο φόρμας και πραγματοποιείται εκ νέου η υποβολή.
-
Μια αεροπορική γραμμή διαθέτει μια εφαρμογή ηλεκτρονικής προμήθειας εισιτηρίων. Όταν ένας χρήστης πληκτρολογήσει το όνομα μιας πόλης στο πεδίο φόρμας, ένα αναπτυσσόμενο μενού εμφανίζει την πόλη που ταιριάζει περισσότερο στην κορυφή του μενού και άλλες προτάσεις παρακάτω.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι υπάρχει ένα πεδίο φόρμας στη σελίδα.
-
Εισάγετε μια λέξη με λανθασμένη ορθογραφία.
-
Ελέγξτε ότι εμφανίζεται η προτεινόμενη ορθογραφία.
-
Ελέγξτε ότι είναι διαθέσιμος ένας μηχανισμός καταχώρησης της προτεινόμενης λέξης στη φόρμα.
Αναμενόμενα Αποτελέσματα
G195: Χρήση ενδείκτη επισήμανσης υψηλής ορατότητας, παρεχόμενου από τον συντάκτη
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η βελτίωση του ενδείκτη επισήμανσης στο πρόγραμμα περιήγησης, δημιουργώντας ένα υψηλής ορατότητας στο περιεχόμενο. Ο προεπιλεγμένος ενδείκτης επισήμανσης σε πολλά προγράμματα περιήγησης είναι μια λεπτή, διάστικτη, μαύρη γραμμή. Μπορεί να είναι δύσκολο να δείτε τη γραμμή όταν περιβάλλει ένα στοιχείο φόρμας, το οποίο διαθέτει ήδη διάρθρωση, όταν το στοιχείο με επισήμανση είναι εντός ενός κελιού πίνακα, όταν το στοιχείο με επισήμανση είναι πολύ μικρό ή όταν το παρασκήνιο της σελίδας είναι μαύρου χρώματος.
Με την τεχνική αυτή, όταν ο χρήστης τοποθετεί την επισήμανση σε ένα στοιχείο χρησιμοποιώντας το ποντίκι, το πλήκτρο tab, τα πλήκτρα-βέλη, συντομεύσεις πληκτρολογίου ή οποιαδήποτε άλλη μέθοδο, η εφαρμογή καθιστά την επισήμανση ορατή, χρησιμοποιώντας έναν συνδυασμό ενός χρώματος υψηλής αντίθεσης, μιας παχιάς γραμμής και άλλων οπτικών ενδεικτών, όπως λάμψη.
Παραδείγματα
Παράδειγμα 1: Σύνδεσμοι
Μια Ιστοσελίδα έχει ένα σκοτεινό χρώμα παρασκηνίου και φωτεινό κείμενο και συνδέσμους. Όταν η επισήμανση τοποθετείται σε έναν σύνδεσμο, ο σύνδεσμος διαρθρώνεται με ένα μια φωτεινή κίτρινη γραμμή, πλάτους 3 pixel.
Παράδειγμα 2: Στοιχεία φόρμας
Μια Ιστοσελίδα περιλαμβάνει μια φόρμα στο εσωτερικό ενός πίνακα. Τα πλαίσια τόσο των στοιχείων πίνακα, όσο και της φόρμας είναι λεπτές, μαύρες γραμμές. Όταν η επισήμανση τοποθετείται σε ένα στοιχείο φόρμας, το στοιχείο διαρθρώνεται με μια κόκκινη γραμμή πλάτους 5 pixel, η οποία είναι μερικώς διάφανη.
Παράδειγμα 3: Μενού
Μια Ιστοσελίδα περιλαμβάνει ένα μενού αλληλεπίδρασης με υπομενού. Ένας χρήστης μπορεί να μεταφέρει την επισήμανση στο μενού χρησιμοποιώντας τα πλήκτρα-βέλη. Καθώς μεταφέρεται η επισήμανση, το τρέχον στοιχείο μενού με επισήμανση αλλάζει το υπόβαθρό του σε ένα διαφορετικό χρώμα, το οποίο έχει αναλογία αντίθεσης 3:1 με τα περιβάλλοντα στοιχεία και αναλογία αντίθεσης 4,5:1 με το δικό του κείμενο.
Δοκιμές
Διαδικασία
-
Εστίαση σε κάθε στοιχείο διεπαφής χρήστη με δυνατότητα επισήμανσης στη σελίδα χρησιμοποιώντας το ποντίκι.
-
Ελέγξτε ότι υπάρχει ένας ενδείκτης επισήμανσης υψηλής ορατότητας.
-
Εστίαση σε κάθε στοιχείο διεπαφής χρήστη με δυνατότητα επισήμανσης στη σελίδα χρησιμοποιώντας το πληκτρολόγιο.
-
Ελέγξτε ότι υπάρχει ένας ενδείκτης επισήμανσης υψηλής ορατότητας.
Αναμενόμενα Αποτελέσματα
G196: Χρήση εναλλακτικού κειμένου σε ένα στοιχείο εντός μιας ομάδας εικόνων που περιγράφει όλα τα στοιχεία της ομάδας
Εφαρμογή
Κάθε τεχνολογία όπου μια ομαδοποίηση μη κειμενικού περιεχομένου χρησιμοποιείται για την παρουσίαση πληροφοριών ή λειτουργιών.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η αποφυγή άσκοπου διπλότυπου που προκύπτει όταν μια ομαδοποίηση παρακείμενη σε μη κειμενικό περιεχόμενο, χρησιμοποιείται για την παρουσίαση πληροφοριών ή λειτουργιών.
Σε ορισμένες περιπτώσεις, οι σελίδες θα παρουσιάζουν μια ομάδα εικόνων για τη μεταφορά πληροφοριών. Κατά την παρουσίαση μαζί ή σε συγκεκριμένο συνδυασμό, αυτές οι ομαδοποιήσεις μπορούν να μεταφέρουν διαφορετικούς τύπους πληροφοριών. Για παράδειγμα, δύο εικόνες ενός αστεριού όπου μία παρουσιάζεται σε ασπρόμαυρη μορφή, ενώ η άλλη είναι έγχρωμη, μπορούν να χρησιμοποιηθούν σε συνδυασμό για την αναπαράσταση της αξιολόγησης ενός χρήστη. Για παράδειγμα, τρία πλήρη αστέρια που ακολουθούνται από δύο κενά αστέρια μπορεί να αναπαριστάνουν μια αξιολόγηση "τρία στα πέντε αστέρια".
Για τη χρήση αυτής της τεχνικής, ένας συγγραφέας παρέχει ένα εναλλακτικό κειμένου που εξυπηρετεί αντίστοιχο σκοπό για ολόκληρη την ομάδα και τη συσχετίζει με ένα στοιχείο στην ομάδα. Τα άλλα στοιχεία στην ομάδα επισημαίνονται με τρόπο που μπορεί να αγνοηθεί από υποστηρικτικές τεχνολογίες. Με τον τρόπο αυτό, ο χρήστης είναι σε θέση να προσδιορίσει πιο αποτελεσματικά τον σκοπό της ομάδας και μπορεί να αποφύγει διπλότυπα ή σύγχυση που μπορεί να προκληθεί, εάν είχε παρασχεθεί εναλλακτικό κειμένου για κάθε στοιχείο στην ομάδα.
Παραδείγματα
Παράδειγμα 1: Σύστημα αξιολόγησης σε HTML
Στο παρακάτω παράδειγμα, εμφανίζεται μια αξιολόγηση ως τρία πλήρη αστέρια και δύο κενά αστέρια. Αν και ένα εναλλακτικό κειμένου θα είχε προσφερθεί για κάθε μία από τις πέντε εικόνες, ο συγγραφέας παρέχει την αξιολόγηση στη μορφή "3 από 5 αστέρια" για την πρώτη εικόνα και έχει επισημάνει τις άλλες μέσω κειμένου null alt.
Παράδειγμα κώδικα:
<p>Rating:
<img src="star1" alt="3 out of 5 stars">
<img src="star1" alt="">
<img src="star1" alt="">
<img src="star2" alt="">
<img src="star2" alt="">
</p>
Παράδειγμα 2: Κουμπί που δημιουργείται από μια ομάδα εικόνων σε XHTML
Στο παράδειγμα αυτό, κάθε κουμπί έχει ένα σύνολο εικόνων για υπόδειξη του επιπέδου συμμόρφωσης με τις δηλωμένες οδηγίες WCAG. Αυτή η προσέγγιση καθιστά δυνατή την αποφυγή ανακοινώσεων της μορφής "Εικόνα Α, Εικόνα Α, Εικόνα Α" κ.λπ. από τις υποστηρικτικές τεχνολογίες.
Παράδειγμα κώδικα:
<p>Conformance Level:</p>
<button name="A"><img src="a.png" alt="A" /></button> <br />
<button name="AA"><img src="a.png" alt="AA" /><img src="a.png" alt="" /></button> <br />
<button name="AAA"><img src="a.png" alt="AAA" /><img src="a.png" alt="" /><img src="a.png" alt="" /></button>
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι ένα στοιχείο στην ομάδα περιλαμβάνει ένα εναλλακτικό κειμένου που εξυπηρετεί τον αντίστοιχο σκοπό για ολόκληρη την ομάδα.
-
Ελέγξτε ότι τα άλλα στοιχεία στην ομάδα επισημαίνονται με τρόπο που μπορεί να αγνοηθεί από υποστηρικτικές τεχνολογίες.
-
Ελέγξτε ότι τα στοιχεία που επισημαίνονται με τρόπο που μπορεί να αγνοηθεί από υποστηρικτικές τεχνολογίες, είναι παρακείμενα του στοιχείου που περιέχει το εναλλακτικό κειμένου για την ομάδα.
Αναμενόμενα Αποτελέσματα
G197: Συνεχής χρήση ετικετών, ονομάτων και εναλλακτικών κειμένου για περιεχόμενο που έχει την ίδια λειτουργικότητα
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να βοηθήσει χρήστες με νοητικές αναπηρίες, τύφλωση και απώλεια όρασης να κατανοήσουν τι θα συμβεί όταν αλληλεπιδράσουν με μια λειτουργία σε μια Ιστοσελίδα. Εάν υπάρχουν διαφορετικές ετικέτες στα συστατικά στοιχεία της διεπαφής χρήστη (π.χ. στοιχεία, σύνδεσμοι, αντικείμενα JavaScript κ.λπ.) που έχουν ίδια λειτουργία, ο χρήστης δεν θα γνωρίζει ότι έχει έρθει σε επαφή με ένα συστατικό στοιχείο με την ίδια λειτουργία και δεν θα γνωρίζει τι να περιμένει. Αυτό μπορεί να οδηγήσει σε πολλά άσκοπα σφάλματα. Συνίσταται επίσης αυτή η προσέγγιση για τη συνεπή δημιουργία ετικετών να εφαρμοστεί σε ολόκληρο τον ιστότοπο.
Παραδείγματα
-
Μια Ιστοσελίδα έχει ένα πεδίο φόρμας στην κορυφή της σελίδας με ετικέτα "Αναζήτηση". Στο κάτω μέρος της σελίδας υπάρχει άλλο πεδίο φόρμας που παρέχει την ίδια λειτουργία. Φέρει επίσης την ετικέτα "Αναζήτηση".
-
Μια εικόνα με ένα θαυμαστικό χρησιμοποιείται για να κατευθύνει χρήστες προς ενότητες της σελίδας που παρέχουν πρόσθετες πληροφορίες. Κάθε φορά που η εικόνα με το θαυμαστικό εμφανίζεται, έχει το ίδιο εναλλακτικό κειμένου, "περισσότερες πληροφορίες."
-
Ένας σύνδεσμος για τη σελίδα "Επικοινωνία μαζί μας" ενός ιστότοπου φέρει το κείμενο συνδέσμου "Επικοινωνία". Στο κάτω μέρος της σελίδας υπάρχει ένας σύνδεσμος που επίσης οδηγεί στη σελίδα "Επικοινωνία μαζί μας". Φέρει επίσης το κείμενο συνδέσμου "Επικοινωνία".
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι κάθε συστατικό στοιχείο σχετίζεται με κείμενο που το προσδιορίζει (π.χ. ετικέτα, όνομα ή εναλλακτικό κειμένου).
-
Ελέγξτε ότι αυτό το συσχετισμένο κείμενο είναι πανομοιότυπο για κάθε συστατικό στοιχείο διεπαφής χρήστη με την ίδια λειτουργία.
Αναμενόμενα Αποτελέσματα
G198: Παροχή τρόπου για την απενεργοποίηση του χρονικού ορίου από τον χρήστη
Εφαρμογή
Αυτή η τεχνική σχετίζεται με όλες τις τεχνολογίες.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ενός μηχανισμού για άτομα που δεν μπορούν να ολοκληρώσουν εργασίες εντός ενός ορισμένου χρονικού ορίου, για την απενεργοποίηση του χρονικού ορίου.
Είναι σημαντικό ο μηχανισμός απενεργοποίησης του χρονικού ορίου να μπορεί να ολοκληρωθεί χωρίς χρονικό όριο στον ίδιο και πριν λήξει το χρονικό όριο για τη σελίδα. Για γίνει αυτό, ο μηχανισμός θα πρέπει να είναι διαθέσιμος στην κορυφή της σελίδας ή κοντά σε αυτήν, ώστε να μπορεί να εντοπιστεί και ενεργοποιηθεί γρήγορα από άτομα με μια σειρά από αναπηρίες.
Παραδείγματα
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι υπάρχει ένας μηχανισμός για την απενεργοποίηση οποιωνδήποτε χρονικών ορίων κοντά στην κορυφή της σελίδας.
-
Επαληθεύστε ότι το χρονικό όριο για τη σελίδα είναι αρκετά μεγάλο για έναν χρήστη ώστε να μπορεί εύκολα να πλοηγηθεί στον μηχανισμό, ακόμα και εάν είναι 10 φορές πιο αργός από τους περισσότερους χρήστες.
Αναμενόμενα Αποτελέσματα
G199: Παροχή πληροφοριών επιτυχίας όταν υποβάλλονται επιτυχώς δεδομένα
Εφαρμογή
Περιεχόμενο που αποδέχεται τα δεδομένα εισόδου του χρήστη.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η μείωση της προσπάθειας που απαιτείται ώστε οι χρήστες να επιβεβαιώσουν ότι μια ενέργεια, όπως η υποβολή μιας φόρμας Ιστού, έχει ολοκληρωθεί επιτυχώς. Αυτό μπορεί να πραγματοποιηθεί μέσω παροχής πληροφοριών που παρουσιάζονται συνεχώς και υποδεικνύουν ρητά την επιτυχία μιας ενέργειας, αντί για την απαίτηση από έναν χρήστη να πλοηγηθεί σε περιεχόμενο για να εντοπίσει εάν η ενέργεια ήταν επιτυχής.
Σημαντική προσπάθεια αναμένεται από χρήστες που δεν μπορούν να πραγματοποιήσουν εύκολα σάρωση σε πληροφορίες για την επιβεβαίωση της ενέργειάς τους (όπως υποβολή δεδομένων που έχουν καταχωρηθεί επιτυχώς σε μια βάση δεδομένων, αποστολή σε ένα άτομο ή προσθήκη σε περιεχόμενο που είναι υπό επεξεργασία).
Παραδείγματα
-
Ένας χρήστης συνδέεται σε ένα σύστημα και λαμβάνει μια απάντηση που υποδεικνύει ότι: "Έχετε συνδεθεί επιτυχώς," έτσι ώστε να μην χρειάζεται να πλοηγηθεί στην οθόνη για να εντοπίσει έναν ενδείκτη της σύνδεσής του, όπως το όνομα χρήστη του ή ίσως τον σύνδεσμο σύνδεσης που αντικαθίσταται από έναν σύνδεσμο αποσύνδεσης. Η εύρεση αυτών των στοιχείων μπορεί να είναι χρονοβόρα.
-
Ένας χρήστης συμπληρώνει ένα κουίζ ή ένα τεστ και το υποβάλλει. Η απάντηση τον πληροφορεί ότι το τεστ υποβλήθηκε επιτυχώς, ώστε να μην χρειάζεται να πλοηγηθεί στα δεδομένα, όπως μια λίστα τεστ που έχουν υποβληθεί, για να επιβεβαιώσει ότι το τεστ παρατίθεται στο σημείο αυτό.
-
Ένας επισκέπτης δημιουργεί έναν λογαριασμό σε έναν ιστότοπο. Ύστερα από την υποβολή της φόρμας, πληροφορίες προτείνουν ότι "Η εγγραφή υποβλήθηκε επιτυχώς...". Εάν συνδεθεί αυτόματα ύστερα από την εγγραφή, η απάντηση λέει επίσης "...και έχετε συνδεθεί." Εάν απαιτείται επιβεβαίωση, οι πληροφορίες περιλαμβάνουν ένα μήνυμα της μορφής "...ένα μήνυμα ηλεκτρονικού ταχυδρομείου σας έχει αποσταλεί, στο οποίο πρέπει να απαντήσετε για να επιβεβαιώσετε την εγγραφή σας."
-
Ένας χρήστης υποβάλλει μια φόρμα με πληροφορίες που απευθύνονται σε υποστηρικτικό προσωπικό. Οι πληροφορίες υποδεικνύουν ότι "Το μήνυμα στάλθηκε επιτυχώς και θα πρέπει να λάβετε μια απάντηση εντός των επόμενων 48 ωρών."
Δοκιμές
Διαδικασία
-
Συμπληρώστε τα πεδία φόρμας χωρίς σφάλματα.
-
Υποβάλλετε τη φόρμα.
-
Ελέγξτε ότι ένα μήνυμα πληροφοριών στην οθόνη επιβεβαιώνει την επιτυχία της υποβολής.
Αναμενόμενα Αποτελέσματα
2. Τεχνικές HTML και XHTML
H2: Συνδυασμός παρακείμενης εικόνας και δεσμών κειμένου για τον ίδιο πόρο
Εφαρμογή
Έγγραφα HTML και XHTML που περιέχουν συνδέσμους.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να αποφευχθούν άσκοπα διπλότυπα που εμφανίζονται όταν παρακείμενες εκδόσεις κειμένου και εικονιδίων ενός συνδέσμου περιέχονται σε έγγραφο.
Πολλά είδη συνδέσμων έχουν κείμενο και σύνδεσμο εικονιδίου τον έναν δίπλα στον άλλον. Συχνά το κείμενο και ο δεσμός εικονιδίου αποδίδονται σε ξεχωριστούς συνδέσμους, εν μέρει για να δημιουργήσουν μια ελαφριά οπτική διάκριση μεταξύ τους. Οπτικά, εμφανίζονται να έχουν τον ίδιο σύνδεσμο, αλλά πολλοί άνθρωποι τους εκλαμβάνουν ως δύο ταυτόσημους συνδέσμους και αυτό μπορεί να προκαλέσει σύγχυση, Για να αποφευχθεί αυτό, μερικοί συγγραφείς παραλείπουν εναλλακτικό κειμένου από την εικόνα, αλλά αυτό σημαίνει μη ικανοποίηση του Κριτηρίου Επιτυχίας 1.1.1 (Success Criterion 1.1.1), διότι το εναλλακτικό κειμένου δεν θα εξυπηρετεί τον ίδιο σκοπό με τον γραφικό σύνδεσμο. Η προτιμώμενη μέθοδος αντιμετώπισης αυτού του φαινομένου είναι η τοποθέτηση του κειμένου και της εικόνας μαζί σε έναν σύνδεσμο και η παροχή εναλλακτικού κειμένου null στην εικόνα για την εξάλειψη διπλότυπου του κειμένου.
Μερικές φορές το κείμενο και ο σύνδεσμος εικονιδίου αποδίδονται σε ξεχωριστά, παρακείμενα κελιά πίνακα για τη διευκόλυνση της διάταξης σελίδας. Αν και το WCAG 2 δεν απαγορεύει τη χρήση πινάκων διάταξης, συνιστώνται διατάξεις που βασίζονται σε CSS προκειμένου να διατηρείται η καθορισμένη σημασιολογική έννοια των στοιχείων πίνακα HTML και να διατηρείται η πρακτική κωδικοποίησης διαχωρισμού της παρουσίασης από το περιεχόμενο. Εάν χρησιμοποιείται CSS, αυτή η τεχνική μπορεί να εφαρμοστεί για τον συνδυασμό των συνδέσμων.
Παραδείγματα
Παράδειγμα 1
Το εικονίδιο και το κείμενο περιέχονται στο ίδιο στοιχείο a.
Παράδειγμα κώδικα:
<a href="products.html">
<img src="icon.gif" alt="" />
Products page
</a>
Παράδειγμα 2
Ένας σύνδεσμος περιέχει ένα εικονίδιο και κείμενο, και η βοήθεια του ιστότοπου αναφέρεται στο εικονίδιο. Το img έχει εναλλακτικό κειμένου που είναι το όνομα που χρησιμοποιήθηκε για το εικονίδιο στη βοήθεια του ιστότοπου, η οποία περιγράφει το κλικ πάνω στο εικονίδιο αρχικής σελίδας.
Παράδειγμα κώδικα:
<a href="foo.htm">
<img src="house.gif" alt="home page icon"/>
Go to the home page
</a>
Παράδειγμα αποτυχίας 3
Αυτό το παράδειγμα δείχνει μια περίπτωση αποτυχίας στην εφαρμογή της τεχνικής. Δεσμός εικονιδίου και δεσμός κειμένου βρίσκονται δίπλα-δίπλα. Το εναλλακτικό κειμένου για την εικόνα είναι ίδια με τον σύνδεσμο κειμένου δίπλα της, προκαλώντας το φαινόμενο του "τραυλίσματος" καθώς ο σύνδεσμος διαβάζεται δυο φορές.
Παράδειγμα κώδικα:
<a href="products.html">
<img src="icon.gif" alt="Products page" />
</a>
<a href="products.html">
Products page
</a>
Παράδειγμα αποτυχίας 4
Αυτό το παράδειγμα δείχνει μια περίπτωση αποτυχίας στην εφαρμογή της τεχνικής. Δεσμός εικονιδίου και δεσμός κειμένου βρίσκονται δίπλα-δίπλα. Σε μια προσπάθεια αφαίρεσης του "τραυλίσματος", το εναλλακτικό κειμένου για την εικόνα είναι null. Ωστόσο, τώρα ένας από τους συνδέσμους έχει άγνωστο προορισμό, που είναι το δικό του προβληματικό κείμενο συνδέσμου.
Παράδειγμα κώδικα:
<a href="products.html">
<img src="icon.gif" alt="" />
</a>
<a href="products.html">
Products page
</a>
Παράδειγμα αποτυχίας 5
Αυτό το παράδειγμα δείχνει μια λανθασμένη υλοποίηση αυτής της τεχνικής. Το εικονίδιο και το κείμενο περιέχονται στο ίδιο στοιχείο a. Ωστόσο, το εναλλακτικό κειμένου για το εικονίδιο είναι αντίγραφο του κειμένου συνδέσμου και οδηγεί σε ένα φαινόμενο "τραυλίσματος" καθώς η περιγραφή διαβάζεται δύο φορές.
Παράδειγμα κώδικα:
<a href="products.html">
<img src="products.gif" alt="Products page"/>
Products page
</a>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
Για κάθε a στο περιεχόμενο που περιέχει στοιχείο img:
-
Ελέγξτε ότι δεν υπάρχει παρακείμενο στοιχείο a με την ίδια παράμετρο href και την ίδια περιγραφή
Για κάθε a στο περιεχόμενο που περιέχεται σε πίνακα:
-
Ελέγξτε ότι δεν υπάρχει στοιχείο a σε παρακείμενο κελί πίνακα με την ίδια παράμετρο href και την ίδια περιγραφή
Αναμενόμενα Αποτελέσματα
H4: Δημιουργία λογικής σειράς στηλοθέτησης μέσω δεσμών, στοιχείων ελέγχου φόρμας και αντικειμένων
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή μιας λογικής σειράς στηλοθέτησης όταν η προεπιλεγμένη σειρά στηλοθέτησης δεν επαρκεί. Συχνά, η τεχνική Τοποθέτησης των αλληλεπιδραστικών στοιχείων σε σειρά που συμφωνεί με ακολουθίες και σχέσεις εντός του περιεχομένου (G59: Placing the interactive elements in an order that follows sequences and relationships within the content) είναι επαρκής και αυτή η τεχνική δεν είναι απαραίτητη. Είναι πολύ εύκολο να εισαχθούν λάθη χρηστικότητας όταν ρυθμίζεται ρητά η σειρά στηλοθέτησης.
Σε ορισμένες περιπτώσεις, ο συγγραφέας μπορεί να θέλει να καθορίσει σειρά στηλοθέτησης που ακολουθεί σχέσεις στο περιεχόμενο χωρίς να ακολουθήσει τη σειρά των αλληλεπιδραστικών στοιχείων στον κώδικα. Σε αυτές τις περιπτώσεις, είναι δυνατός ο καθορισμός εναλλακτικής σειράς με χρήση της παραμέτρου tabindex του αλληλεπιδραστικού στοιχείου. Η παράμετρος tabindex έχει τιμή μεταξύ 0 και 32767.
Όταν εκτελείται πλοήγηση στα αλληλεπιδραστικά στοιχεία με χρήση του πλήκτρου tab, η επισήμανση στα στοιχεία ακολουθεί την αύξουσα σειρά της τιμής της παραμέτρου tabindex. Στοιχεία με τιμή tabindex μεγαλύτερη από μηδέν θα επισημανθούν πριν τα στοιχεία χωρίς tabindex ή με tabindex ίση με 0. Αφού επισημανθούν όλα τα στοιχεία με παράμετρο "tabindex" υψηλότερη από 0, τα υπόλοιπα αλληλεπιδραστικά στοιχεία επισημαίνονται με τη σειρά που εμφανίζονται στην Ιστοσελίδα.
Παραδείγματα
Παράδειγμα 1
Μια φόρμα γενεαλογικής αναζήτησης ψάχνει εγγραφές γάμων. Η φόρμα αναζήτησης περιλαμβάνει διάφορα πεδία εισαγωγής δεδομένων για τη νύφη και τον γαμπρό. Η φόρμα έχει σήμανση με χρήση ενός πίνακα δεδομένων που περιλαμβάνει τα πεδία του γαμπρού στην πρώτη στήλη και τα πεδία της νύφης στη δεύτερη. Η σειρά στο περιεχόμενο είναι γραμμή-γραμμή, αλλά ο συγγραφέας θεωρεί πιο λογική την πλοήγηση στήλη-στήλη. Με αυτό τον τρόπο, όλα τα κριτήρια του γαμπρού μπορούν να συμπληρωθούν πριν την μετακίνηση στα κριτήρια στα κριτήρια της νύφης. Οι παράμετροι tabindex των πεδίων εισαγωγής δεδομένων χρησιμοποιούνται, για να καθοριστεί μια σειρά στηλοθέτησης που εκτελεί πλοήγηση στήλη-στήλη.
Παράδειγμα κώδικα:
<form action="#" method="post">
<table summary="the first column contains the search criteria
of the groom, the second column the search criteria of
of the bride">
<caption>Search for marriage records</caption>
<tr>
<th>Search criteria</th>
<th>Groom</th>
<th>Bride</th>
</tr>
<tr>
<th>First name</th>
<td><input type="text" size="30" value="" name="groomfirst"
title="First name of the groom" tabindex="1"></td>
<td><input type="text" size="30" value="" name="bridefirst"
title="First name of the bride" tabindex="4"></td>
</tr>
<tr>
<th>Last name</th>
<td><input type="text" size="30" value="" name="groomlast"
title="Last name of the groom" tabindex="2"></td>
<td><input type="text" size="30" value="" name="bridelast"
title="Last name of the bride" tabindex="5"></td>
</tr>
<tr>
<th>Place of birth</th>
<td><input type="text" size="30" value="" name="groombirth"
title="Place of birth of the groom" tabindex="3"></td>
<td><input type="text" size="30" value="" name="bridebirth"
title="Place of birth of the bride" tabindex="6"></td>
</tr>
</table>
</form>
Παράδειγμα 2
Μια Ιστοσελίδα περιέχει ένα πεδίο αναζήτησης στην επάνω δεξιά γωνία. Το πεδίο έχει tabindex="1", άρα θα εμφανιστεί πρώτο στην σειρά στηλοθέτησης, ακόμα κι αν δεν είναι πρώτο στη σειρά περιεχομένου.
Παράδειγμα 3
Οι τιμές Tabindex δεν χρειάζεται να είναι σειριακές, ούτε πρέπει να ξεκινούν από κάποια συγκεκριμένη τιμή. Οι τιμές δεν χρειάζεται να είναι μοναδικές. Η πλοήγηση σε στοιχεία με ταυτόσημες τιμές tabindex εκτελείται με τη σειρά που εμφανίζονται στη ροή χαρακτήρων. Άρα, στο ακόλουθο παράδειγμα, η σειρά στηλοθέτησης θα είναι ένα, τρία, δύο, τέσσερα.
Παράδειγμα κώδικα:
<a href="" tabindex="1">one</a>
<a href="" tabindex="2">two</a>
<a href="" tabindex="1">three</a>
<a href="" tabindex="2">four</a>
Σε ενότητες περιεχομένου όπου η σειρά στηλοθέτησης ακολουθεί τη σειρά περιεχομένου, ίσως είναι λιγότερο επίφοβο για σφάλμα να δώσετε σε όλα τα στοιχεία την ίδια τιμή tabindex αντί να καθορίσετε διαφορετικό αριθμό για κάθε στοιχείο. Μετά, είναι εύκολο να αναδιατάξετε τα στοιχεία αυτά ή να προσθέσετε νέα και να διατηρήσετε μια λογική σειρά στηλοθέτησης.
Παράδειγμα κώδικα:
<a href="xxx" tabindex = "1">First link in list</a>
<a href="xxx" tabindex = "1">Second link in list</a>
<a href="xxx" tabindex = "1">Link that was added long
after the original list was created</a>
<a href="xxx" tabindex = "1">Third link in list</a>
...
<a href="xxx" tabindex = "1">Twentieth link in list</a>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε εάν χρησιμοποιείται η παράμετρος tabindex
-
Εάν χρησιμοποιείται η παράμετρος tabindex, ελέγξτε ότι η σειρά στηλοθέτησης που καθορίστηκε από τις παραμέτρους tabindex ακολουθεί σχέσεις στο περιεχόμενο.
Αναμενόμενα Αποτελέσματα
H24: Παροχή εναλλακτικών κειμένου για τις ενεργές περιοχές διαδραστικών χαρτών
Εφαρμογή
Έγγραφα HTML και XHTML που περιέχουν στοιχεία area.
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Η προδιαγραφή HTML 4.01 εξηγεί ότι το κείμενο της παραμέτρου alt θα εμφανιστεί όταν το στοιχείο δεν μπορεί να αποδοθεί κανονικά. Οι πράκτορες χρήστη θα εμφανίσουν το κείμενο της παραμέτρου alt όταν δεν εμφανίζονται οι εικόνες. Ωστόσο, οι οπτικοί πράκτορες χρήστης δεν θα εμφανίσουν το κείμενο της παραμέτρου alt για στοιχεία περιοχής χαρτών εικόνας όταν η πρόσβαση είναι μέσω πληκτρολογίου ή όταν δεν εμφανίζονται εικόνες και ενδέχεται να πραγματοποιηθεί περικοπή των στοιχείων περιοχής, εάν το εγγενές μέγεθος της εικόνας δεν χρησιμοποιείται. Επιπλέον, η εμφάνιση του κειμένου της παραμέτρου alt σε απάντηση της παραμονής του δείκτη του ποντικιού, δεν εμφανίζεται στο σετ μεγέθους γραμματοσειράς ή συνδυασμού χρωμάτων στον πράκτορα χρήστη.
Η παράμετρος title προορίζεται για την παροχή πρόσθετων πληροφοριών. Ωστόσο, η υφιστάμενη υλοποίηση τους πράκτορες χρήστη είναι πρόσβαση είτε στην παράμετρο title ή alt, αλλά όχι και στις δύο. Οι πράκτορες χρήστη θα εμφανίσουν γενικά το κείμενο της παραμέτρου title όταν το ποντίκι τοποθετηθεί πάνω από το στοιχείο που περιέχει την παράμετρο title. Για παράδειγμα, το Internet Explorer θα εμφανίσει το κείμενο alt κατά την παραμονή του δείκτη του ποντικιού, εάν δεν υπάρχει κείμενο title, τα Firefox και Opera εμφανίζουν μόνο το κείμενο title κατά την παραμονή του δείκτη του ποντικιού και δεν χρησιμοποιούν το κείμενο της παραμέτρου alt για τον σκοπό αυτό. Επομένως, για να διασφαλιστεί ότι το κείμενο της παραμέτρου alt είναι ορατό κατά την παραμονή του δείκτη του ποντικιού, το ίδιο κείμενο θα πρέπει να χρησιμοποιείται στην παράμετρο title.
Έτσι, όταν χρησιμοποιούνται χάρτες εικόνας, η επιτυχής υλοποίηση αυτής της τεχνικής θα απαιτεί οποιοδήποτε από τα εξής:
-
Διασφάλιση ότι η τιμή της παραμέτρου alt του στοιχείου περιοχής εμφανίζεται σε απάντηση της επίτευξης εστίασης (συμπεριλαμβανομένης επισήμανσης πληκτρολογίου) και ότι αυτό ισχύει σε αμφότερες τις περιπτώσεις όπου εικόνες είτε φορτώνονται, είτε όχι. Ή
-
Ένας πλεονάζοντας μηχανισμός εξυπηρετεί τον ίδιο σκοπό με τα στοιχεία περιοχής που είναι παρόντα στην Ιστοσελίδα.
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή εναλλακτικών κειμένου που εξυπηρετούν τον ίδιο σκοπό με τις επιλέξιμες περιοχές μιας αντιστοίχισης εικόνων. Μια αντιστοίχιση εικόνων είναι μια εικόνα που χωρίζεται σε επιλέξιμες περιοχές, οι οποίες ορίζονται από στοιχεία area. Κάθε περιοχή είναι ένας σύνδεσμος προς μια άλλη Ιστοσελίδα ή άλλο μέρος της τρέχουσας Ιστοσελίδας. Η παράμετρος alt κάθε στοιχείου area εξυπηρετεί τον ίδιο σκοπό με την επιλέξιμη περιοχή της εικόνας.
Παραδείγματα
Παράδειγμα 1
Αυτό το παράδειγμα χρησιμοποιεί την παράμετρο alt του στοιχείου area για την παροχή κειμένου που περιγράφει τον σκοπό των περιοχών αντιστοίχισης εικόνας.
Παράδειγμα κώδικα:
<img src="welcome.gif" usemap="#map1"
alt="Areas in the library. Select an area for
more information on that area." />
<map id="map1" name="map1">
<area shape="rect" coords="0,0,30,30"
href="reference.html" alt="Reference" />
<area shape="rect" coords="34,34,100,100"
href="media.html" alt="Audio visual lab" />
</map>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
Για κάθε στοιχείο area σε αντιστοίχιση εικόνων:
-
Ελέγξτε ότι το στοιχείο area έχει μια παράμετρο alt.
-
Ελέγξτε ότι το εναλλακτικό κειμένου που ορίζεται από την παράμετρο alt, εξυπηρετεί τον ίδιο σκοπό με το μέρος της εικόνας αντιστοίχισης εικόνων που παραπέμπονται από το στοιχείο area της αντιστοίχισης εικόνας.
Αναμενόμενα Αποτελέσματα
H25: Παροχή τίτλου με χρήση του στοιχείου title
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Όλα τα έγγραφα HTML και XHTML, συμπεριλαμβανομένων αυτών σε μεμονωμένα πλαίσια ενός συνόλου πλαισίων, έχουν ένα στοιχείο title στην ενότητα head που καθορίζει σε μια απλή φράση τον σκοπό του εγγράφου. Αυτό βοηθά τους χρήστες να προσανατολιστούν εντός του ιστότοπου γρήγορα χωρία να πρέπει να αναζητήσουν πληροφορίες προσανατολισμού στο σώμα της σελίδας.
Σημειώστε ότι το (υποχρεωτικό) στοιχείο title, το οποίο εμφανίζεται μόνο μία φορά σε έγγραφο, είναι διαφορετικό από την παράμετρο title, η οποία μπορεί να εφαρμοστεί σχεδόν σε κάθε στοιχείο HTML και XHTML.
Παραδείγματα
Παράδειγμα 1
Αυτό το παράδειγμα καθορίζει τον τίτλο ενός εγγράφου.
Παράδειγμα κώδικα:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>The World Wide Web Consortium</title>
</head>
<body>
...
</body>
</html>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Εξετάστε τον πηγαίο κώδικα του εγγράφου HTML ή XHTML και ελέγξτε ότι εμφανίζεται ένα μη κενό στοιχείο title στην ενότητα head.
-
Ελέγξτε ότι το στοιχείο title περιγράφει το έγγραφο.
Αναμενόμενα Αποτελέσματα
H27: Παροχή κειμενικών και μη κειμενικών εναλλακτικών για το στοιχείο object
Εφαρμογή
Έγγραφα που φορτώνουν μέσα με το στοιχείο object, όταν η μορφή μέσων δεν είναι μια τεχνολογία περιεχομένου υποστήριξης προσβασιμότητας.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Ένα χρησιμοποιείται το στοιχείο object, προβείτε στην παροχή ενός εναλλακτικού κειμένου (text alternative) στο περιεχόμενο του στοιχείου:
Παραδείγματα
Παράδειγμα 1
Αυτό το παράδειγμα δείχνει ένα εναλλακτικό κειμένου για ένα Java applet με χρήση του στοιχείου object.
Παράδειγμα κώδικα:
<object classid="java:Press.class" width="500" height="500">
As temperature increases, the molecules in the balloon...
</object>
Παράδειγμα 2
Αυτό το παράδειγμα αξιοποιεί το γεγονός ότι είναι δυνατή η ένθεση των στοιχείων object για την παροχή εναλλακτικών αναπαραστάσεων πληροφοριών.
Παράδειγμα κώδικα:
<object classid="java:Press.class" width="500" height="500">
<object data="Pressure.mpeg" type="video/mpeg">
<object data="Pressure.gif" type="image/gif">
As temperature increases, the molecules in the balloon...
</object>
</object>
</object>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Στοιχείο OBJECT σε HTML 4.01 (HTML 4.01 OBJECT element)
Δοκιμές
Δεν υπάρχουν διαθέσιμοι έλεγχοι για την τεχνική αυτή.
H28: Παροχή ορισμών για συντμήσεις με χρήση των στοιχείων abbr και acronym
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
-
Οι υποστηρικτικές τεχνολογίες παρέχουν διαφορετικά επίπεδα υποστήριξης για εκφώνηση της παραμέτρου title. Ορισμένα δεν περιλαμβάνουν χαρακτηριστικά που επιτρέπουν σε χρήστες να έχουν πρόσβαση σε πληροφορίες που παρέχονται μέσω της παραμέτρου title.
-
Η υλοποίηση αυτής της τεχνικής με την παράμετρο title είναι επαρκής μόνο όταν η παράμετρος title υποστηρίζει την προσβασιμότητα. Το περιεχόμενο της παραμέτρου title χρειάζεται να είναι διαθέσιμο για όλους τους χρήστες πληκτρολογίου (όχι μόνο εκείνους με λογισμικό μετατροπής κειμένου σε ομιλία) προκειμένου η παράμετρος αυτή να υποστηρίζει την προσβασιμότητα.
-
Tα JAWS 6.2 (και νεότερη έκδοση) και WindowEyes 5.0 (και νεότερη έκδοση), υποστηρίζουν τα στοιχεία abbr και acronym. Μπορούν όλα να ρυθμιστούν για εκφώνηση της παραμέτρου title όταν αυτά τα στοιχεία εμφανίζονται, αλλά αυτή δεν είναι προεπιλεγμένη ρύθμιση και συχνά δεν ενεργοποιείται από τους χρήστες.
-
Πολλοί πράκτορες χρήστη γραφικών αποδίδουν κείμενο εσώκλειστο εντός στοιχείου abbr ή acronym με μια διάστικτη με τελείες γραμμή κάτω ή γύρω από αυτό. Επιπρόσθετα, όταν το ποντίκι αφεθεί πάνω από το στοιχείο, εμφανίζεται η επέκταση ως εργαλείο βοήθειας.
-
Στο Internet Explorer 7 και σε παλαιότερες εκδόσεις, τα στοιχεία με σήμανση χρήσης του στοιχείου abbr δεν εμφανίζονται μαζί με οποιαδήποτε πρόσθετη μορφοποίηση. Για το IE 6 και παλαιότερες εκδόσεις, η εκτεταμένη έκδοση δεν εμφανίζεται ως ένα εργαλείο βοήθειας όταν το ποντίκι αφεθεί πάνω από το στοιχείο.
-
Εντός ενός δεδομένου πράκτορα χρήστη ή υποστηρικτικής τεχνολογίας, τα στοιχεία abbr και acronym παρουσιάζονται στους χρήστες με τον ίδιο τρόπο.
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή αναπτυγμάτων ή ορισμών για συντμήσεις με χρήση των στοιχείων abbr και acronym.
Είναι πάντα κατάλληλη η χρήση του στοιχείου abbr για κάθε σύντμηση, ιδίως ακρωνύμια και αρκτικόλεξα. Όταν χρησιμοποιούνται οι HTML και XHTML, τα αρκτικόλεξα και τα ακρωνύμια μπορούν να έχουν σήμανση με χρήση του στοιχείου acronym. Η XHTML 2.0 προτείνει την εξάλειψη του στοιχείου acronym προς όφελος ενός μια γενικού στοιχείου abbr.
Παραδείγματα
Παράδειγμα 1: Χρήση στοιχείου abbr για ανάπτυξη συντμήσεων
Παράδειγμα κώδικα:
<p>Sugar is commonly sold in 5 <abbr title="pound">lb.<abbr> bags.</p>
<p>Welcome to the <abbr title="World Wide Web">WWW</abbr>!</p>
Παράδειγμα 2: Χρήση στοιχείου abbr για ορισμό συντμήσεων
Παράδειγμα κώδικα:
<p>Tasini <abbr title="and others">et al.</abbr> <abbr title="versus">v.</abbr>
The New York Times <abbr title="and others">et al.</abbr> is the landmark lawsuit
brought by members of the National Writers Union against ......</p>
Παράδειγμα 3: Χρήση στοιχείου ακρωνυμίου για ανάπτυξη ακρωνυμίου
Παράδειγμα κώδικα:
<p>The use of <acronym title="Keep It Simple Stupid">KISS</acronym> became popular in ...</p>
Παράδειγμα 4: Χρήση στοιχείου ακρωνυμίου για ανάπτυξη αρκτικόλεξου
Παράδειγμα κώδικα:
<p><acronym title="World Wide Web">WWW</acronym></p>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι το ανάπτυγμα ή ο ορισμός παρέχεται για κάθε σύντμηση μέσω του στοιχείου abbr ή του acronym.
Αναμενόμενα Αποτελέσματα
H30: Παροχή συνδέσμου με κειμενική μορφή που αναφέρει τον σκοπό χρήσης του
Εφαρμογή
Έγγραφα HTML και XHTML που περιέχουν συνδέσμους, (στοιχεία <a href>)
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να περιγράψει τον σκοπό ενός συνδέσμου με την παροχή περιγραφικού κειμένου ως περιεχόμενο του στοιχείου a. Η περιγραφή επιτρέπει στον χρήστη να ξεχωρίσει αυτό το σύνδεσμο από άλλους συνδέσμους στην Ιστοσελίδα και βοηθά τον χρήστη να καθορίσει εάν θα ακολουθήσει αυτόν τον σύνδεσμο. Το URI του προορισμού δεν είναι γενικώς επαρκώς περιγραφικό.
'Όταν μια εικόνα είναι το μόνο περιεχόμενο ενός συνδέσμου, το εναλλακτικό κειμένου για την εικόνα περιγράφει τη μοναδική λειτουργία του συνδέσμου.
Όταν το περιεχόμενο ενός συνδέσμου περιέχει κείμενο και μία ή περισσότερες εικόνες, εάν το κείμενο επαρκεί για να περιγράψει τους σκοπούς του συνδέσμου, οι εικόνες μπορούν να έχουν ένα κενό εναλλακτικό κειμένου. (Δείτε την τεχνική Χρήσης κειμένου null alt και παραμέτρου no title σε στοιχεία Img για εικόνες που η ΑΤ πρέπει να παραβλέψει (H67: Using null alt text and no title attribute on img elements for images that AT should ignore) (HTML) .) Όταν οι εικόνες μεταφέρουν πληροφορίες πέραν του σκοπού του συνδέσμου, πρέπει να έχουν επίσης ένα κατάλληλο κείμενο alt.
Παραδείγματα
Παράδειγμα 1
Περιγραφή του σκοπού ενός συνδέσμου σε HMTL στο κειμενικό περιεχόμενο του στοιχείου a element.
Παράδειγμα κώδικα:
<a href="routes.html">
Current routes at Boulders Climbing Gym
</a>
Παράδειγμα 2
Χρήση της παραμέτρου alt για το στοιχείο img για την περιγραφή του σκοπού ενός γραφικού συνδέσμου
Παράδειγμα κώδικα:
<a href="routes.html">
<img src="topo.gif" alt="Current routes at Boulders Climbing Gym" />
</a>
Παράδειγμα 3
Χρήσης κενής παραμέτρου alt όταν το στοιχείο anchor (a) περιέχει κείμενο που περιγράφει τους σκοπούς ενός συνδέσμου επιπρόσθετα του στοιχείου img. Σημειώστε ότι το κείμενο συνδέσμου θα εμφανιστεί στη σελίδα δίπλα στην εικόνα.
Παράδειγμα κώδικα:
<a href="routes.html">
<img src="topo.gif" alt="" />
Current routes at Boulders Climbing Gym
</a>
Παράδειγμα 4
Ένας σύνδεσμος περιέχει ένα εικονίδιο και κείμενο, και η βοήθεια του ιστότοπου αναφέρεται στο εικονίδιο. Το img έχει εναλλακτικό κειμένου που είναι το όνομα που χρησιμοποιήθηκε για το εικονίδιο στη βοήθεια του ιστότοπου, η οποία περιγράφει το κλικ πάνω στο εικονίδιο αρχικής σελίδας.
Παράδειγμα κώδικα:
<a href="foo.htm">
<img src="house.gif" alt="icon"/>
Home page
</a>
Παράδειγμα 5
Ένας σύνδεσμος περιέχει κείμενο και ένα εικονίδιο και το εικονίδιο παρέχει πρόσθετες πληροφορίες σχετικά με τον στόχο.
Παράδειγμα κώδικα:
<a href="WMFP.pdf">
Woodend Music Festival Program
<img src="pdficon.gif" alt="PDF format"/>
</a>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
Για κάθε σύνδεσμο στο περιεχόμενο που χρησιμοποιεί αυτή την τεχνική:
-
Ελέγξτε ότι κείμενο ή εναλλακτικό κειμένου για μη κειμενικό περιεχόμενο περιλαμβάνεται στο στοιχείο a
-
Εάν ένα στοιχείο img είναι το μόνο περιεχόμενο του στοιχείου a, ελέγξτε ότι το εναλλακτικό κειμένου περιγράφει τον σκοπό του κειμένου.
-
Εάν το στοιχείο a περιέχει ένα ή περισσότερα στοιχεία img και το εναλλακτικό κειμένου του/των στοιχείων img είναι κενή, ελέγξτε ότι το κείμενο του συνδέσμου περιγράφει τον σκοπό του συνδέσμου
-
Εάν το στοιχείο a περιέχει μόνο κείμενο, ελέγξτε ότι το κείμενο περιγράφει τον σκοπό του συνδέσμου
Αναμενόμενα Αποτελέσματα
H32: Παροχή κουμπιών υποβολής
Εφαρμογή
Περιεχόμενο που περιλαμβάνει στοιχεία ελέγχου φόρμας.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Ο σκοπός αυτής της τεχνικής είναι η παροχή ενός μηχανισμού που επιτρέπει στους χρήστες να υποβάλουν ρητά αίτηση για αλλαγές στο περιβάλλον. Η επιδιωκόμενη χρήση ενός κουμπιού υποβολής είναι να παράγει μια αίτηση HTTP που υποβάλλει δεδομένα που καταχωρήθηκαν σε μια φόρμα, άρα είναι ένα κατάλληλο στοιχείο ελέγχου προς χρήση για να προκληθεί αλλαγή στο περιβάλλον.
Παραδείγματα
Παράδειγμα 1:
Αυτό είναι ένα βασικό παράδειγμα φόρμας με κουμπί υποβολής.
Παράδειγμα κώδικα:
<form action="http://www.example.com/cgi/subscribe/" method="post"><br />
<p>Enter your e-mail address to subscribe to our mailing list.</p><br />
<label for="address">Enter email address:</label><input type="text"
id="address" name="address" />
<input type="submit" value="Subscribe" /><br />
</form>
Παράδειγμα 2:
Το ακόλουθο παράδειγμα χρησιμοποιεί ένα αρχείο εντολών στην πλευρά του διακομιστή (που καθορίζεται στην παράμετρο action), το οποίο ανακατευθύνει τον χρήστη στη σελίδα που αιτήθηκε.
Παράδειγμα κώδικα:
<form action="http://www.example.com/cgi/redirect/" method="get"><br />
<p>Navigate the site.</p><br />
<select name="dest"><br />
<option value="/index.html">Home</option/><br />
<option value="/blog/index.html">My blog</option/><br />
<option value="/tutorials/index.html">Tutorials</option/><br />
<option value="/search.html">Search</option/><br />
</select><br />
<input type="submit" value="Go to Page" /><br />
</form>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Βρείτε όλες τις φόρμες στο περιεχόμενο
-
Για κάθε φόρμα, ελέγξτε ότι διαθέτει κουμπί υποβολής (input type="submit", input type="image", ή button type="submit")
Αναμενόμενα Αποτελέσματα
H33: Συμπλήρωση κειμένου δεσμού με την παράμετρο title
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
-
Υφιστάμενοι πράκτορες χρήστη και υποστηρικτική τεχνολογία δεν παρέχουν σχόλια για τον χρήστη όταν σύνδεσμοι έχουν διαθέσιμο περιεχόμενο της παραμέτρου title.
-
Ορισμένοι πράκτορες χρήστη γραφικών θα εμφανίζουν ένα εργαλείο βοήθειας όταν το ποντίκι αφήνεται πάνω από ένα στοιχείο anchor που περιέχει την παράμετρο title. Ωστόσο, οι υφιστάμενοι πράκτορες χρήστη δεν παρέχουν πρόσβαση στο περιεχόμενο παραμέτρου title μέσω του πληκτρολογίου.
-
Το εργαλείο βοήθειας σε ορισμένους κοινούς πράκτορες χρήστη εξαφανίζεται ύστερα από μια σύντομη χρονική περίοδο (περίπου 5 δευτερόλεπτα). Αυτό μπορεί να οδηγήσει σε δυσκολίες πρόσβασης στο περιεχόμενο της παραμέτρου title για εκείνους τους χρήστες που μπορούν να χρησιμοποιούν ποντίκι, αλλά έχουν δυσκολίες λεπτών κινήσεων χειρισμού και ενδέχεται να οδηγήσει σε προβλήματα για χρήστες που χρειάζονται περισσότερο χρόνο ανάγνωσης του εργαλείου βοήθειας.
-
Οι υφιστάμενοι πράκτορες χρήστη γραφικών δεν παρέχουν μηχανισμούς ελέγχου της παρουσίασης του περιεχομένου παραμέτρου title. Ο χρήστης δεν μπορεί να αλλάξει το μέγεθος του κειμένου του εργαλείου βοήθειας ή να ελέγξει τα χρώματα προσκηνίου και παρασκηνίου. Η τοποθέτηση και θέση του εργαλείου βοήθειας δεν μπορεί να ελεγχθεί από χρήστες, προκαλώντας αδύνατη την πρόσβαση ορισμένων χρηστών μεγεθυντή οθόνης σε ουσιαστικά τμήματα του περιεχομένου της παραμέτρου title, διότι το εργαλείο βοήθειας δεν μπορεί να εμφανιστεί πλήρως εντός της οθόνης προβολής.
-
Ορισμένοι πράκτορες χρήστη επιτρέπουν την πρόσβαση σε συμπληρωματικές πληροφορίες μέσω του μενού περιβάλλοντος. Για παράδειγμα, ο συνδυασμός πλήκτρων Shift+F10, που ακολουθείται από το P, θα εμφανίσει το περιεχόμενο παραμέτρου title μαζί με άλλες συμπληρωματικές πληροφορίες στο Mozilla/Firefox.
-
Η προδιαγραφή HTML 4.01 εξηγεί ότι το κείμενο της παραμέτρου alt θα εμφανιστεί όταν το στοιχείο δεν μπορεί να αποδοθεί κανονικά. Έτσι, οι οπτικοί πράκτορες χρήστη θα εμφανίσουν το κείμενο της παραμέτρου alt όταν δεν εμφανίζονται οι εικόνες. Η παράμετρος title προορίζεται για την παροχή πρόσθετων πληροφοριών. Οι πράκτορες χρήστη θα εμφανίσουν γενικά το κείμενο της παραμέτρου title όταν το ποντίκι τοποθετηθεί πάνω από το στοιχείο που περιέχει την παράμετρο title. Το Internet Explorer θα εμφανίσει το κείμενο alt σε συμβάν mouse-over εάν δεν υπάρξει κείμενο title. Οι εφαρμογές περιήγησης Firefox και Opera εμφανίζουν μόνο το κείμενο title σε συμβάν mouse-over και δεν χρησιμοποιούν το κείμενο της παραμέτρου alt για αυτό τον σκοπό. Έτσι, εάν θέλετε το κείμενο της παραμέτρου alt να είναι ορατό σε συμβάν mouse-over, συμπεριλάβετε επίσης το κείμενο με χρήση της παραμέτρου title.
-
Οι υποστηρικτικές τεχνολογίες παρέχουν διαφορετικά επίπεδα υποστήριξης για εκφώνηση της παραμέτρου title. Ορισμένα δεν περιλαμβάνουν χαρακτηριστικά που επιτρέπουν σε χρήστες να έχουν πρόσβαση σε πληροφορίες που παρέχονται μέσω της παραμέτρου title.
-
Το JAWS 7.0 και νεότερες εκδόσεις θα εκφωνήσει την τιμή των παραμέτρων title, ανάλογα με μια ρύθμιση του JAWS. Αυτή η ρύθμιση μπορεί να αλλάξει προσωρινά ή μόνιμα μέσα από το JAWS.
-
Το WindowEyes 5.5 και νεότερες εκδόσεις, έχει μια ειδική συντόμευση, ins-E, που θα εκφωνήσει πρόσθετες πληροφορίες, συμπεριλαμβανομένης της παραμέτρου title, για το στοιχείο με επισήμανση.
-
Η υλοποίηση αυτής της τεχνικής με την παράμετρο title είναι επαρκής μόνο όταν η παράμετρος title υποστηρίζει την προσβασιμότητα. Το περιεχόμενο της παραμέτρου title χρειάζεται να είναι διαθέσιμο για όλους τους χρήστες πληκτρολογίου (όχι μόνο εκείνους με λογισμικό μετατροπής κειμένου σε ομιλία) προκειμένου η παράμετρος αυτή να υποστηρίζει την προσβασιμότητα.
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να δείξει πώς χρησιμοποιείται μια παράμετρος title σε στοιχείο anchor για την παροχή πρόσθετου κειμένου περιγραφής ενός συνδέσμου. Η παράμετρος title χρησιμοποιείται για την παροχή πρόσθετων πληροφοριών, για να διασαφηνιστεί ή να περιγραφεί περαιτέρω ο σκοπός ενός συνδέσμου. Εάν οι συμπληρωματικές πληροφορίες που παρέχονται μέσω της παραμέτρου title είναι κάτι που ο χρήστης θα πρέπει να γνωρίζει πριν ακολουθήσει τον σύνδεσμο, όπως μια ειδοποίηση, τότε θα πρέπει να παρέχονται στο κείμενο συνδέσμου αντί για την παράμετρο title.
Λόγω των εκτεταμένων περιορισμών του πράκτορα χρήστη κατά την υποστήριξη της πρόσβασης στην παράμετρο title, οι συγγραφείς θα πρέπει να είναι προσεκτικοί κατά την εφαρμογή αυτής της τεχνικής. Για τον λόγο αυτό, προτιμάται η χρήση από τον συγγραφέα της τεχνικής Χρήσης CSS για την απόκρυψη τμήματος του κειμένου συνδέσμου (C7: Using CSS to hide a portion of the link text (CSS) ή της τεχνικής Παροχής κειμένου συνδέσμου που περιγράφει τον σκοπό ενός συνδέσμου για στοιχεία anchor (H30: Providing link text that describes the purpose of a link for anchor elements) (HTML) .
Παραδείγματα
Παράδειγμα 1: Διασαφήνιση του σκοπού ενός συνδέσμου
Παράδειγμα κώδικα:
<a href="http://example.com/WORLD/africa/kenya.elephants.ap/index.html"
title="Read more about failed elephant evacuation">
Evacuation Crumbles Under Jumbo load
</a>
Παράδειγμα 2: Ένας σύνδεσμος που ανοίγει σε νέο παράθυρο
Σε HTML 4.01, η παράμετρος target="_blank" μπορεί να χρησιμοποιηθεί σε στοιχείο anchor, για να υποδείξει ότι το URI που καθορίζεται από την παράμετρο href, θα ανοίξει σε νέο παράθυρο. Αυτό το παράδειγμα δείχνει τη χρήση της παραμέτρου title του στοιχείου anchor για την παροχή πληροφοριών ότι ο σύνδεσμος θα ανοίξει σε νέο παράθυρο.
Παράδειγμα κώδικα:
<a href="http://example.com/subscribe.html"
target="_blank"
title="link opens in new window">
Subscribe to email notifications about breaking news
</a>
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Εξετάστε τον πηγαίο κώδικα για στοιχεία anchor.
-
Για κάθε στοιχείο anchor με παράμετρο title, ελέγξτε ότι η παράμετρος title μαζί με το κείμενο συνδέσμου περιγράφει τον σκοπό του συνδέσμου.
Αναμενόμενα Αποτελέσματα
H34: Χρήση σημείου Unicode δεξιά προς αριστερά (RLM) ή αριστερά προς δεξιά (LRM) για την ανάμειξη εμβόλιμων κατευθύνσεων κειμένου
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η χρήση σημείων Unicode δεξιά προς αριστερά, για την παράκαμψη του αλγόριθμου διπλής κατεύθυνσης HTML όταν αυτός παράγει μη επιθυμητά αποτελέσματα. Αυτό μπορεί να είναι απαραίτητο, για παράδειγμα, όταν τοποθετούνται ουδέτεροι χαρακτήρες, όπως διαστήματα ή στίξη, μεταξύ διαφορετικών κειμένων διπλής κατεύθυνσης. Οι ιδέες που χρησιμοποιούνται σε αυτή την τεχνική περιγράφονται στην ενότητα "Τι πρέπει να γνωρίζετε για τον αλγόριθμο bidi και την εμβόλιμη επισημείωση" (What you need to know about the bidi algorithm and inline markup).
Σημεία Unicode δεξιά προς αριστερά και αριστερά προς δεξιά μπορούν να εισάγονται απευθείας ή μέσω οντοτήτων χαρακτήρων ή αναφορών αριθμητικών χαρακτήρων, όπως φαίνεται εδώ.
Λόγων του αλγόριθμου διπλής κατεύθυνσης (bidi), ένα πρόγραμμα επεξεργασίας πηγαίου κώδικα ενδέχεται να μην εμφανίζει οντότητες χαρακτήρων ή αναφορές αριθμητικών χαρακτήρων όπως αναμένεται.
Παραδείγματα
Παράδειγμα 1
Αυτό το παράδειγμα δείχνει μια αραβική φράση στη μέση μιας αγγλικής πρότασης. Το θαυμαστικό αποτελεί μέρος της αραβικής φράσης και πρέπει να εμφανιστεί στα αριστερά. Επειδή βρίσκεται μεταξύ αραβικών και λατινικών χαρακτήρων και η συνολική κατεύθυνση της παραγράφου είναι αριστερά προς δεξιά (LTR), ο αλγόριθμος διπλής κατεύθυνσης θα τοποθετήσει το θαυμαστικό στα δεξιά της Αραβικής φράσης.
Ο τίτλος είναι "Ù…ÙØªØ§Ø Ù…Ø¹Ø§ÙŠÙŠØ± الويب!" στα Αραβικά.
Η οπτικής σειράς έκδοση ASCII (κείμενο RTL με κεφαλαία γράμματα, LTR με πεζά):
ο τίτλος είναι "HCTIWS SDRADNATS BEW!" στα Αραβικά.
Η εισαγωγή σημείου Unicode δεξιά προς αριστερά στον κώδικα αμέσως μετά το θαυμαστικό, το τοποθετεί σωστά όταν εμφανίζετε το προβαλλόμενο κείμενο (δείτε παρακάτω). Μπορείτε να χρησιμοποιήσετε έναν χαρακτήρα "escape" ή τον (ορατό) χαρακτήρα ελέγχου για την εισαγωγή του σημείου δεξιά προς αριστερά.
Ο τίτλος είναι "Ù…ÙØªØ§Ø Ù…Ø¹Ø§ÙŠÙŠØ± الويب!â€" στα Αραβικά.
Έκδοση ASCII οπτικής σειράς:
ο τίτλος είναι "!HCTIWS SDRADNATS BEW" στα Αραβικά.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Εξετάστε την προέλευση για σημεία όπου το κείμενο αλλάζει κατεύθυνση
-
Όταν το κείμενο αλλάζει κατεύθυνση, ελέγξτε εάν ουδέτεροι χαρακτήρες, όπως διαστήματα ή στίξη, εμφανίζονται δίπλα στο κείμενο που αποδίδεται στη μη προεπιλεγμένη κατεύθυνση.
-
Όταν το #2 είναι αληθές και ο αλγόριθμος διπλής κατεύθυνσης HTML παράγει τη λανθασμένη τοποθέτηση των ουδέτερων χαρακτήρων, ελέγξτε εάν οι ουδέτεροι χαρακτήρες ακολουθούνται από σημεία Unicode δεξιά προς αριστερά ή αριστερά προς δεξιά που προκαλούν την τοποθέτηση ουδέτερων χαρακτήρων ως μερών των προηγούμενων χαρακτήρων.
Αναμενόμενα Αποτελέσματα
H35: Παροχή εναλλακτικών κειμένου για στοιχεία applet
Εφαρμογή
Έγγραφα HTML και XHTML που φορτώνουν Java applets όπου το applet δεν είναι αποδοκιμαζόμενο.
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
-
Αυτή η τεχνική δεν υποστηρίζεται καλά από υποστηρικτικές τεχνολογίες. Η προδιαγραφή HTML εξηγεί ότι τα εναλλακτικά κειμένου για applet θα προβάλλονται όταν το στοιχείο δεν μπορεί να αποδοθεί. Επομένως, τα εναλλακτικά κειμένου που συμπεριλαμβάνονται στο σώμα των στοιχείων applet ενδέχεται να μην είναι διαθέσιμα σε χρήστες, εκτός εάν ο πράκτορας χρήστη είτε δεν υποστηρίζει ή έχει διαμορφωθεί για μη απόδοση των applet.
-
Τα IE 6 για Windows και Firefox 1.5 και Opera 9 για Windows, αντιμετωπίζουν την εναλλακτική κειμένου για στοιχείο applet διαφορετικά. Το IE θα προβάλλει το κείμενο σώματος του στοιχείου applet και όχι την παράμετρο alt. Τα Firefox και Opera θα εμφανίζουν την παράμετρο alt, αλλά όχι το κείμενο σώματος.
Περιγραφή
Παροχή ενός εναλλακτικού κειμένου για ένα applet μέσω της παραμέτρου alt για απόδοση ετικέτας σε ένα applet και παροχή του εναλλακτικού κειμένου στο σώμα του στοιχείου applet. Σε αυτήν την τεχνική, αμφότεροι οι μηχανισμοί απαιτούνται λόγω της μεταβλητής υποστήριξης της παραμέτρου alt και του κειμένου σώματος του applet από πράκτορες χρήστη.
Παραδείγματα
Παράδειγμα 1: Ένα applet για το παιχνίδι tic-tac-toe.
Παράδειγμα κώδικα:
<applet code="tictactoe.class" width="250" height="250" alt="tic-tac-toe game">
tic-tac-toe game
</applet>
Δοκιμές
Διαδικασία
-
Εμφάνιση του πηγαίου κώδικα του στοιχείου applet
-
Ελέγξτε ότι το στοιχείο applet περιέχει μια παράμετρο alt με ένα εναλλακτικό κειμένου για το applet
-
Ελέγξτε ότι το στοιχείο applet περιέχει ένα εναλλακτικό κειμένου για το applet στο σώμα του στοιχείου applet
Αναμενόμενα Αποτελέσματα
H36: Χρήση της παραμέτρου alt σε εικόνες που χρησιμοποιούνται ως κουμπιά σε φόρμες υποβολής στοιχείων
Εφαρμογή
Εφαρμόζεται σε περιεχόμενο που χρησιμοποιεί κουμπιά υποβολής εικόνας.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Για στοιχεία εισαγωγής δεδομένων τύπου 'image', η παράμετρος alt του στοιχείου input χρησιμοποιείται για την παροχή μιας λειτουργικής ετικέτας. Αυτή η ετικέτα υποδεικνύει τη λειτουργία του κουμπιού, αλλά δεν επιχειρεί να περιγράψει την εικόνα. Η ετικέτα είναι ιδιαίτερα σημαντική εάν υπάρχουν πολλαπλά κουμπιά υποβολής στη σελίδα που οδηγούν σε διαφορετικά αποτελέσματα.
Το στοιχείο input χρησιμοποιείται για τη δημιουργία πολλών ειδών στοιχείων ελέγχου φόρμας. Αν και το DTD των HTML και XHTML επιτρέπει την παράμετρο alt σε όλα, πρέπει να χρησιμοποιηθεί μόνο στα κουμπιά υποβολής εικόνας. Η υποστήριξη των πρακτόρων χρήστη για αυτή την παράμετρο σε άλλους τύπους στοιχείων ελέγχου φόρμας δεν ορίζεται καλά και χρησιμοποιούνται άλλοι μηχανισμοί για την παροχή ετικέτας σε αυτά τα στοιχεία ελέγχου.
Παραδείγματα
Παράδειγμα 1
Ένα στοιχείο input με παράμετρο alt
Παράδειγμα κώδικα:
<form action="http://example.com/prog/text-read" method="post">
<input type="image" name="submit" src="button.gif" alt="Submit" />
</form>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Για όλα τα στοιχεία εισαγωγής δεδομένων με τιμή "image" της παραμέτρου type, ελέγξτε για την παρουσία παραμέτρου alt.
-
Ελέγξτε ότι η παράμετρος alt υποδεικνύει τη λειτουργία του κουμπιού.
Αναμενόμενα Αποτελέσματα
H37: Χρήση της παραμέτρου alt σε στοιχεία εικόνων img
Εφαρμογή
Εικόνες που χρησιμοποιούνται εντός των εγγράφων HTML.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Όταν χρησιμοποιείται στοιχείο img, προσδιορίστε μια εναλλακτική λύση συντόμου κειμένου με την παράμετρο alt. Σημείωση. Η τιμή αυτής της παραμέτρου αναφέρεται ως "alt text".
Όταν μια εικόνα περιέχει λέξεις που είναι σημαντικές για την κατανόηση του περιεχομένου, το κείμενο alt θα πρέπει να περιλαμβάνει αυτές τις λέξεις. Αυτό θα επιτρέπει στο κείμενο alt να αναπαράγει την ίδια λειτουργία στη σελίδα, όπως στην εικόνα. Να σημειωθεί ότι δεν περιγράφει απαραίτητα τα οπτικά χαρακτηριστικά της ίδιας της εικόνας, αλλά πρέπει να μεταφέρει το ίδιο νόημα με την εικόνα.
Παραδείγματα
Παράδειγμα 1
Μια εικόνα σε έναν ιστότοπο παρέχει έναν σύνδεσμο προς ένα δωρεάν ενημερωτικό δελτίο. Η εικόνα περιέχει το κείμενο "Free newsletter. Get free recipes, news, and more. Learn more." Το κείμενο alt συμφωνεί με το κείμενο στην εικόνα.
Παράδειγμα κώδικα:
<img src="newsletter.gif" alt="Free newsletter.
Get free recipes, news, and more. Learn more." />
Παράδειγμα 2
Μια εικόνα σε έναν ιστότοπο απεικονίζει το σχέδιο ορόφου ενός κτιρίου. Η εικόνα σε έναν χάρτη εικόνας με κάθε δωμάτιο σε μια περιοχή αλληλεπιδραστικού χάρτη. Το κείμενο alt είναι "The building's floor plan. Select a room for more information about the purpose or content of the room." Η οδηγία "select a room" υποδηλώνει ότι η εικόνα είναι αλληλεπιδραστική.
Πόροι
Δοκιμές
Διαδικασία
-
Εξετάστε κάθε στοιχείο img στο περιεχόμενο
-
Ελέγξτε ότι κάθε στοιχείο img που μεταφέρει το νόημα, περιέχει μια παράμετρο alt.
-
Εάν η εικόνα περιέχει λέξεις που είναι σημαντικές για την κατανόηση του περιεχομένου, οι λέξεις περιλαμβάνονται στο εναλλακτικό κειμένου.
Αναμενόμενα Αποτελέσματα
Οι έλεγχοι #2 και #3 είναι αληθείς.
H39: Χρήση στοιχείων επεξήγησης για συσχέτιση επεξηγήσεων πινάκων δεδομένων με πίνακες δεδομένων
Εφαρμογή
Πίνακες δεδομένων HTML και XHTML
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να συσχετίζει επεξηγήσεις για πίνακες δεδομένων μέσω προγραμματισμού, όπου οι επεξηγήσεις παρέχονται στην παρουσίαση. Η επεξήγηση για έναν πίνακα είναι ένα αναγνωριστικό πίνακα και ενεργεί ως ένας τίτλος ή επικεφαλίδα για τον πίνακα.
Το στοιχείο caption είναι η κατάλληλη επισημείωση για τέτοιο κείμενο και διασφαλίζει ότι το αναγνωριστικό πίνακα παραμένει συσχετισμένο με τον πίνακα, συμπεριλαμβανομένης της οπτικής πλευράς (εξ ορισμού). Επιπλέον, η χρήση του στοιχείου caption επιτρέπει σε λογισμικό ανάγνωσης οθόνης να πλοηγηθεί απευθείας στην επεξήγηση για έναν πίνακα, εάν υπάρχει ένας.
Το στοιχείο caption μπορεί να χρησιμοποιηθεί είτε ο πίνακας περιλαμβάνει παράμετρο summary, είτε όχι. Το στοιχείο caption προσδιορίζει τον πίνακά, ενώ η παράμετρος summary δίνει μια επισκόπηση του σκοπού ή εξηγεί τον τρόπο πλοήγησης στον πίνακα. Εάν χρησιμοποιούνται και τα δύο, το στοιχείο caption δεν πρέπει να έχει διπλότυπες πληροφορίες στην παράμετρο summary.
Αν και το WCAG 2.0 δεν απαγορεύει τη χρήση πινάκων διάταξης, συνιστώνται διατάξεις που βασίζονται σε CSS προκειμένου να διατηρείται η καθορισμένη σημασιολογική έννοια των στοιχείων table HTML και XHTML και να διατηρείται η πρακτική κωδικοποίησης διαχωρισμού της παρουσίασης από το περιεχόμενο. Εάν ένας πίνακας χρησιμοποιείται για διάταξη, το στοιχείο caption δεν χρησιμοποιείται. Ο σκοπός ενός πίνακα διάταξης είναι ο έλεγχος της τοποθέτησης περιεχομένου. Ο ίδιος ο πίνακας είναι "διάφανος" στον χρήστη. Ένα στοιχείο caption θα "έσπαγε" τη διαφάνεια δίνοντας προσοχή στον πίνακα.
Παραδείγματα
Παράδειγμα 1: Ένα ημερολόγιο συναντήσεων με επεξήγηση
Παράδειγμα κώδικα:
<table>
<caption>Schedule for the week of March 6</caption>
...</table>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε για πίνακες διάταξης: καθορίστε εάν το περιεχόμενο έχει σχέση με άλλο περιεχόμενο τόσο στη στήλη, όσο και στη γραμμή.
-
Εάν "όχι", ο πίνακας είναι ένας πίνακας διάταξης.
-
Εάν "όχι", ο πίνακας είναι ένας πίνακας δεδομένων.
-
Εάν ο πίνακας είναι ένας πίνακας διάταξης, ελέγξτε ότι ο πίνακας δεν περιλαμβάνει ένα στοιχείο caption.
-
Εάν ο πίνακας είναι ένας πίνακας δεδομένων και περιλαμβάνει ένα στοιχείο caption, ελέγξτε ότι το caption προσδιορίζει τον πίνακα.
-
Εάν υπάρχει και παράμετρος summary και στοιχείο caption για αυτόν τον πίνακα δεδομένων, ελέγξτε ότι η summary δημιουργεί διπλότυπο του caption.
Αναμενόμενα Αποτελέσματα
-
Για πίνακες διάταξης, το #2 είναι αληθές.
-
Για πίνακες δεδομένων, τα #3 και #4 είναι αληθή.
H40: Χρήση λιστών ορισμών
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ορισμών για λέξεις ή φράσεις με παρουσίασή τους σε λίστα ορισμών. Η λίστα έχει σήμανση με χρήση του στοιχείου dl. Εντός της λίστας, κάθε όρος τοποθετείται σε ξεχωριστό στοιχείο dt και ο ορισμός τους μεταβαίνει στο στοιχείο dd που το ακολουθεί αμέσως μετά. Η παράμετρος title μπορεί να χρησιμοποιηθεί για την παροχή πρόσθετων πληροφοριών σχετικά με τη λίστα ορισμών.
Χρησιμοποιώντας τα στοιχεία dl, dt και dd, διασφαλίζεται ότι οι σχέσεις μεταξύ όρων και των ορισμών τους διατηρείται εάν αλλάξει η μορφή της παρουσίασης και ότι η λίστα όρων και ορισμών λαμβάνεται ως μία μονάδα στο χειρισμό της.
Οι λίστες ορισμών είναι πιο εύκολες στη χρήση όταν οι ορισμοί τοποθετούνται σε αλφαβητική σειρά. Οι λίστες ορισμών χρησιμοποιούνται κατά κανόνα σε γλωσσάρι.
Παραδείγματα
Παράδειγμα 1
Μια λίστα ορισμών ναυτικών όρων που χρησιμοποιούνται σε έναν ιστότοπο για ιστιοπλοΐα
Παράδειγμα κώδικα:
<dl title="Nautical terms">
<dt>Knot</dt>
<dd>
<p>A <em>knot</em> is a unit of speed equaling 1
nautical mile per hour (1.15 miles per hour or 1.852
kilometers per hour).</p>
</dd>
<dt>Port</dt>
<dd>
<p><em>Port</em> is the nautical term (used on
boats and ships) that refers to the left side
of a ship, as perceived by a person facing towards
the bow (the front of the vessel).</p>
</dd>
<dt>Starboard</dt>
<dd>
<p><em>Starboard</em> is the nautical term (used
on boats and ships) that refers to the right
side of a vessel, as perceived by a person
facing towards the bow (the front of the vessel).</p>
</dd>
</dl>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
Για κάθε σύνολο λέξεων και τους ορισμούς τους που παρουσιάζονται ως λίστα:
-
Ελέγξτε ότι η λίστα περιέχεται σε στοιχείο dl.
-
Ελέγξτε ότι κάθε λέξη που ορίζεται στη λίστα, περιέχεται σε στοιχείο dt.
-
Ελέγξτε ότι ο ορισμός για κάθε λέξη εμφανίζεται στο στοιχείο dd αμέσως μετά το στοιχείο dt της λέξης.
Αναμενόμενα Αποτελέσματα
H42: Χρήση h1-h6 για προσδιορισμό επικεφαλίδων
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να χρησιμοποιηθεί η επισημείωση επικεφαλίδας HTML και XHTML για τη μεταφορά της δομής του περιεχομένου.
Η χρήση επικεφαλίδων μόνο για την αλλαγή της εμφάνισης του κειμένου δεν μεταφέρει την οργάνωση του περιεχομένου και μπορεί να προκαλέσει σύγχυση σε χρήστες που χρησιμοποιούν επικεφαλίδες για να αντιληφθούν τη δομή ή βασίζονται σε αυτές για την πλοήγηση. Αντίθετα, κατά την εφαρμογή της μορφής έντονης γραφής, ή ακόμα "class=heading", με αποτέλεσμα την οπτική απεικόνιση μιας επικεφαλίδας, οι υποστηρικτικές τεχνολογίες δεν θα αναγνωρίσουν το κείμενο αυτό ως επικεφαλίδες.
Παραδείγματα
Παράδειγμα 1: Επικεφαλίδες σε μια διάταξη 3 στηλών
Σε αυτό το παράδειγμα, το κύριο περιεχόμενο της σελίδας είναι η μεσαία στήλη μιας σελίδας 3 στηλών. Ο τίτλος του κύριου περιεχομένου συμφωνεί με τον τίτλο της σελίδας και επισημαίνεται ως h1, αν και δεν είναι το πρώτο στοιχείο στη σελίδα. Το περιεχόμενο στην πρώτη και τρίτη στήλη είναι μικρότερης σημασίας και επισημαίνεται ως h2.
Παράδειγμα κώδικα:
<head>
<title>Stock Market Up Today</title>
</head>
<body>
<!-- left nav -->
<div class="left-nav">
<h2>Site Navigation</h2>
<!-- content here -->
</div>
<!-- main contents -->
<div class="main">
<h1>Stock Market up today</h1>
<!-- article text here -->
</div>
<!-- right panel -->
<div class="left-nav">
<h2>Related links</h2>
<!-- content here -->
</div>
</body>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι χρησιμοποιείται επισημείωση επικεφαλίδας όταν το περιεχόμενο είναι επικεφαλίδα
-
Ελέγξτε ότι δεν χρησιμοποιείται επισημείωση επικεφαλίδας όταν το περιεχόμενο δεν είναι επικεφαλίδα
Αναμενόμενα Αποτελέσματα
H43: Χρήση παραμέτρων id και headers για τη συσχέτιση κελιών δεδομένων με κελιά κεφαλίδων σε πίνακες δεδομένων
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να συσχετίσει κάθε κελί δεδομένων (σε πίνακα δεδομένων) με τις κατάλληλες κεφαλίδες. Αυτή η τεχνική προσθέτει παράμετρο headers σε κάθε κελί δεδομένων (στοιχείο td). Προσθέτει επίσης παράμετρο id σε κάθε κελί που χρησιμοποιείται ως κεφαλίδα για άλλα κελιά. Η παράμετρος headers ενός κελιού περιέχει μια λίστα παραμέτρων id των συσχετισμένων κελιών κεφαλίδας. Εάν υπάρχουν περισσότερες από μία παραμέτρους id, χωρίζονται με διαστήματα.
Αυτή η τεχνική χρησιμοποιείται όταν κελιά δεδομένων συσχετίζονται με περισσότερες από μία κεφαλίδα γραμμής ή/και στήλης. Αυτό επιτρέπει σε εφαρμογές ανάγνωσης οθόνης να εκφωνήσουν τις κεφαλίδες που συσχετίζονται με κάθε κελί δεδομένων, όταν οι σχέσεις είναι υπερβολικά περίπλοκες για να προσδιοριστούν με χρήση μόνο του στοιχείου th ή του στοιχείου th με την παράμετρο scope. Η χρήση αυτής της τεχνικής κάνει επίσης αντιληπτές τις περίπλοκες σχέσεις όταν αλλάζει η μορφή παρουσίασης.
Αυτή η τεχνική δεν συνιστάται για πίνακες διάταξης καθώς η χρήση της υποδηλώνει σχέση μεταξύ κελιών που δεν έχουν κάποιο νόημα, όταν χρησιμοποιούνται πίνακες για διάταξη.
Παραδείγματα
Παράδειγμα 1: Ένας πίνακας με πολλαπλές γραμμές κεφαλίδων
Παράδειγμα κώδικα:
<table>
<tr>
<th rowspan="2" id="h">Homework</th>
<th colspan="3" id="e">Exams</th>
<th colspan="3" id="p">Projects</th>
</tr>
<tr>
<th id="e1" headers="e">1</th>
<th id="e2" headers="e">2</th>
<th id="ef" headers="e">Final</th>
<th id="p1" headers="p">1</th>
<th id="p2" headers="p">2</th>
<th id="pf" headers="p">Final</th>
</tr>
<tr>
<td headers="h">15%</td>
<td headers="e e1">15%</td>
<td headers="e e2">15%</td>
<td headers="e ef">20%</td>
<td headers="p p1">10%</td>
<td headers="p p2">10%</td>
<td headers="p pf">15%</td>
</tr>
</table>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε για πίνακες διάταξης: καθορίστε εάν το περιεχόμενο έχει σχέση με άλλο περιεχόμενο τόσο στη στήλη, όσο και στη γραμμή. Εάν "όχι", ο πίνακας είναι ένας πίνακας διάταξης. Εάν "όχι", ο πίνακας είναι ένας πίνακας δεδομένων.
-
Για πίνακες δεδομένων, ελέγξτε ότι κάθε κελί που είναι συσχετισμένο με περισσότερες από μία κεφαλίδες γραμμής ή/και στήλης περιέχει μια παράμετρο headers που εμφανίζει σε λίστα την παράμετρο id για όλες τις συσχετισμένες κεφαλίδες με αυτό το κελί.
-
Για πίνακες δεδομένων όπου κάθε κελί περιέχει μια παράμετρο id ή headers,
-
Ελέγξτε ότι κάθε id που εμφανίζεται στην παράμετρο headers του κελιού δεδομένων συμφωνεί με την παράμετρο id ενός κελιού που χρησιμοποιείται ως στοιχείο header
-
Ελέγξτε ότι η παράμετρος headers ενός κελιού δεδομένων περιέχει την παράμετρο id όλων των συσχετισμένων κεφαλίδων με το κελί δεδομένων
-
Ελέγξτε ότι όλα τα αναγνωριστικά είναι μοναδικά (δηλαδή, δεν υπάρχουν δύο στοιχεία στη σελίδα με το ίδιο αναγνωστικό)
Αναμενόμενα Αποτελέσματα
-
Εάν ο πίνακας είναι πίνακας διάταξης, κανένα κελί δεν περιέχει παραμέτρους headers ή id
-
Εάν ο πίνακας είναι πίνακας δεδομένων και κάθε κελί περιέχει μια παράμετρο id, οι έλεγχοι #3.1, #3.2 και #3.3 είναι αληθείς.
-
Εάν ο πίνακας είναι πίνακας δεδομένων και κάθε κελί είναι συσχετισμένο με περισσότερες από μία κεφαλίδες γραμμής ή/και στήλης, ο έλεγχος #2 είναι αληθής.
H44: Χρήση στοιχείων ετικετών για σύνδεση ετικετών κειμένου με στοιχεία ελέγχου φόρμας
Εφαρμογή
Στοιχεία ελέγχου HTML, XHTML που χρησιμοποιούν εξωτερικές ετικέτες
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Οι προδιαγραφές HTML και XHTML επιτρέπουν έμμεσες και ρητές ετικέτες. Ωστόσο, ορισμένες υποστηρικτικές τεχνολογίες δεν χειρίζονται σωστά έμμεσες ετικέτες (για παράδειγμα, <label>First name <input type="text" name="firstname"></label>).
-
Το JAWS 7.10 ελέγχθηκε σε Windows XP με Internet Explorer 6.0 και Firefox 1.5. Διαβάζει την ετικέτα για ρητές και έμμεσες ετικέτες πεδίων κειμένου, τόσο σε κατάσταση λειτουργίας δείκτη εικονικού Η/Υ, όσο και ανάγνωσης φορμών. Στην κατάσταση φορμών δεν διαβάζει την ετικέτα για έμμεσές ετικέτες σε τετράγωνα επιλογής και ραδιοπεδία.
-
Το WindowEyes 5.5 ελέγχθηκε σε Windows XP με Internet Explorer 6.0 και Firefox 1.5. Θα εκφωνεί πάντα την ετικέτα για πεδίο φόρμας ρητής ετικέτας. Δεν εκφωνεί την ετικέτα για στοιχείο ελέγχου φόρμας έμμεσης ετικέτας στην κατάσταση ενεργούς περιήγησης, αλλά εκφωνεί την έμμεση ετικέτα όταν γίνεται μετάβαση μεταξύ στοιχείων ελέγχου στην κατάσταση ανενεργούς περιήγησης.
Οι πράκτορες χρήστη εμφανίζουν ένα εργαλείο βοήθειας όταν το ποντίκι αφήνεται πάνω από ένα στοιχείο input που περιέχει την παράμετρο title. Οι παράμετροι title εκτίθενται σε υποστηρικτική τεχνολογία και εμφανίζονται ως εργαλεία βοήθειας σε πολλά προγράμματα περιήγησης γραφικών. Τα εργαλεία βοήθειας δεν μπορούν να ενεργοποιηθούν μέσω του πληκτρολογίου, έτσι αυτές οι πληροφορίες ενδέχεται να μην είναι διαθέσιμες για χρήστες πληκτρολογίου με όραση.
Εάν δεν υπάρχει διαθέσιμη παράμετρος label, τα JAWS και Window-Eyes εκφωνούν την παράμετρο title όταν το στοιχείο ελέγχου φόρμας επισημαίνεται
-
Το JAWS 6.0 και νεότερες εκδόσεις μπορούν να ρυθμιστούν για εκφώνηση και των δύο παραμέτρων label και title, όταν τα δύο στοιχεία είναι διαφορετικά. Όμως, πολύ λίγοι γνωρίζουν αυτή τη ρύθμιση.
-
Το WindowEyes 5.5 έχει μια ειδική συντόμευση, ins-E, που θα εμφανίσει πρόσθετες πληροφορίες, συμπεριλαμβανομένης της παραμέτρου title, για το στοιχείο με επισήμανση.
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να χρησιμοποιηθεί το στοιχείο label για τη ρητή συσχέτιση ενός στοιχείου ελέγχου φόρμας με ετικέτα. Ένα στοιχείο label επισυνάπτεται με το συγκεκριμένο στοιχείο ελέγχου φόρμας μέσω της χρήσης της παραμέτρου for. Η τιμή της παραμέτρου for πρέπει να είναι η ίδια με την τιμή της παραμέτρου id στο στοιχείο ελέγχου φόρμας.
Η παράμετρος id ίσως έχει την ίδια τιμή με την παράμετρο name, αλλά πρέπει να παρασχεθούν και οι δύο και η id πρέπει να είναι μοναδική στην Ιστοσελίδα.
Αυτή η τεχνική είναι επαρκής για τα κριτήρια επιτυχίας 1.1.1, 1.3.1 και 4.1.2, είτε είναι ορατό το στοιχείο label ή όχι. Δηλαδή, ενδέχεται να είναι σε απόκρυψη μέσω CSS. Ωστόσο, για το κριτήριο επιτυχίας 3.3.2 το στοιχείο label πρέπει να είναι ορατό καθώς παρέχει υποστήριξη σε όλους τους χρήστες που χρειάζονται βοήθεια για την κατανόηση του σκοπού του πεδίου.
Να σημειωθεί ότι το στοιχείο label είναι τοποθετημένο μετά τα στοιχεία input των type="checkbox" και type="radio".
Σημείωση 1:Στοιχεία που χρησιμοποιούν ετικέτες ρητού συσχετισμού, είναι:
-
input type="text"
-
input type="checkbox"
-
input type="radio"
-
input type="file"
-
input type="password"
-
textarea
-
select
Σημείωση 2:Το στοιχείο label δεν χρησιμοποιείται για τα ακόλουθα καθώς οι ετικέτες για αυτά τα στοιχεία παρέχονται μέσω της παραμέτρου value (για κουμπιά υποβολής και επαναφοράς), της παραμέτρου alt (για κουμπιά εικόνας) ή το ίδιο το περιεχόμενο στοιχείου (κουμπί).
-
Κουμπιά υποβολής και εκκαθάρισης (input type="submit" ή input type="reset")
-
Κουμπιά εικόνας (input type="image")
-
Κρυφά πεδία εισαγωγής δεδομένων (input type="hidden")
-
Κουμπιά αρχείου εντολών (στοιχεία button ή <input type="button">)
Παραδείγματα
Παράδειγμα 1: Ένα πεδίο εισαγωγής κειμένου
Το πεδίο κειμένου στο παράδειγμα παρακάτω έχει τη ρητή ετικέτα "Όνομα:". Η παράμετρος for του στοιχείου label συμφωνεί με την παράμετρο id του στοιχείου input.
Παράδειγμα κώδικα:
<label for="firstname">First name:</label>
<input type="text" name="firstname" id="firstname" />
Παράδειγμα 2: Ένα τετράγωνο ελέγχου
Παράδειγμα κώδικα:
<input type="checkbox" id="markuplang" name="computerskills" checked="checked">
<label for="markuplang">HTML</label>
Παράδειγμα 3: Μία ομάδα ραδιοπλήκτρων
Μικρή, σχετική ομάδα ραδιοπλήκτρων, με σαφή περιγραφή και ετικέτες για κάθε μεμονωμένο στοιχείο.
Παράδειγμα κώδικα:
<h1>Donut Selection</h1>
<p>Choose the type of donut(s) you would like then select
the "purchase donuts" button.</p>
<form action="http://example.com/donut" method="post">
<p>
<input type="radio" name="flavor" id="choc" value="chocolate" />
<label for="choc">Chocolate</label><br/>
<input type="radio" name="flavor" id="cream" value="cream"/>
<label for="cream">Cream Filled</label><br/>
<input type="radio" name="flavor" id="honey" value="honey"/>
<label for="honey">Honey Glazed</label><br/>
<input type="submit" value="Purchase Donuts"/>
</p>
</form>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
Για όλα τα στοιχεία input τύπου text, file ή password, για όλα τα στοιχεία textareas και για όλα τα στοιχεία select στην Ιστοσελίδα:
-
Ελέγξτε ότι υπάρχει ένα στοιχείο label που προσδιορίζει τον σκοπό του στοιχείου ελέγχου πριν το στοιχείο input
-
Ελέγξτε ότι η παράμετρος forγια το στοιχείο label συμφωνεί με την παράμετρο id του στοιχείου input
-
Ελέγξτε ότι το στοιχείο label είναι ορατό.
Για όλα τα στοιχεία input τύπου λασίου ελέγχου ή ραδιοπλήκτρου στην Ιστοσελίδα:
-
Ελέγξτε ότι υπάρχει ένα στοιχείο label που προσδιορίζει τον σκοπό του στοιχείου ελέγχου ύστερα από το στοιχείο input
-
Ελέγξτε ότι η παράμετρος forγια το στοιχείο label συμφωνεί με την παράμετρο id του στοιχείου input
-
Ελέγξτε ότι το στοιχείο label είναι ορατό.
Αναμενόμενα Αποτελέσματα
H45: Χρήση της παραμέτρου longdesc
Εφαρμογή
Έγγραφα HTML και XHTML που περιλαμβάνουν εικόνες που δεν μπορούν να περιγραφούν σε μια εναλλακτική λύση σύντομου κειμένου.
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Μερικές παλαιότερες υποστηρικτικές τεχνολογίες δεν υποστηρίζουν την παράμετρο longdesc.
Περιγραφή
Σκοπός αυτή της τεχνικής είναι η παροχή πληροφοριών σε αρχείο που καθορίζεται από την παράμετρο longdesc όταν μια εναλλακτική λύση σύντομου κειμένου δεν μεταφέρει κατάλληλα τη λειτουργία ή τις πληροφορίες στην εικόνα. Η παράμετρος longdesc είναι ένα Ενιαίο Αναγνωριστικό Πόρων (URI), ο στόχος του οποίου περιέχει μια εκτεταμένη περιγραφή του μη κειμενικού περιεχομένου
Παραδείγματα
Παράδειγμα 1
Παράδειγμα κώδικα:
<p><img src="chart.gif" alt="a complex chart" longdesc="chartdesc.html"/></p>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι το στοιχείο img έχει μια παράμετρο longdesc.
-
Ελέγξτε ότι η τιμή της παραμέτρου longdesc είναι ένα έγκυρο URI ενός υφιστάμενου πόρου.
-
Ελέγξτε ότι το περιεχόμενο στον στόχο αυτού του URI περιέχει μια μεγάλη περιγραφή, η οποία περιγράφει το αρχικό μη κειμενικό περιεχόμενο που σχετίζεται με αυτή.
Αναμενόμενα Αποτελέσματα
H46: Χρήση noembed με embed
Εφαρμογή
Έγγραφα που φορτώνουν πρόσθετες λειτουργίες με το στοιχείο embed.
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Σημείωση: Αν και το στοιχείο embed υποστηρίζεται ευρέως στους πράκτορες χρήστη, δεν είναι έγκυρο μέρος της HTML ή XHTML.
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή εναλλακτικού περιεχομένου για το στοιχείο embed σε στοιχείο noembed. Το noembed αποδίδεται μόνο εάν δεν υποστηρίζεται το embed. Ενώ μπορεί να τοποθετηθεί οπουδήποτε στη σελίδα, μια καλή ιδέα είναι να περιληφθεί ως θυγατρικό στοιχείο του embed, έτσι ώστε να είναι σαφές σε υποστηρικτικές τεχνολογίες ότι ένα εναλλακτικό κειμένου είναι συσχετισμένο με το στοιχείο embed που περιγράφει.
Παραδείγματα
Παράδειγμα 1:
Το στοιχείο noembed παρέχεται μέσα σε στοιχείο embed
Παράδειγμα κώδικα:
<embed src="../movies/history_of_rome.mov"
height="60" width="144" autostart="false">
<noembed>
<a href="../transcripts/transcript_history_rome.htm">Transcript of "The history of Rome"</a>
</noembed>
</embed>
Παράδειγμα 2:
Το στοιχείο noembed παρέχεται δίπλα σε στοιχείο embed
Παράδειγμα κώδικα:
<embed src="moviename.swf" width="100" height="80"
pluginspage="http://example.com/shockwave/download/" />
<noembed>
<img alt="Still from Movie" src="moviename.gif"
width="100" height="80" />
</noembed>;
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Ελέγξτε εάν το στοιχείο embed έχει θυγατρικό στοιχείο noembed
-
Ελέγξτε εάν το στοιχείο embed έχει στοιχείο noembed που το ακολουθεί ακριβώς μετά.
Αναμενόμενα Αποτελέσματα
H48: Χρήση ol, ul και dl για λίστες
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Οι υποστηρικτικές τεχνολογίες περιλαμβάνουν μη συνεκτική υποστήριξη για διάφορες χρήσεις της παραμέτρου type που χρησιμοποιείται για να υποδείξει στυλ αρίθμησης και κουκίδων.
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να δημιουργήσει λίστες σχετικών στοιχείων με χρήση κατάλληλων στοιχείων λίστας για τους σκοπούς τους. Το στοιχείο ol χρησιμοποιείται όταν η λίστα είναι ταξινομημένη και το στοιχείο ul χρησιμοποιείται όταν η λίστα δεν είναι ταξινομημένη. Οι λίστες ορισμών (dl) χρησιμοποιούνται για να ομαδοποιήσουν όρους με τους ορισμούς τους. Αν και η χρήση αυτής της σήμανσης μπορεί να κάνει πιο ευανάγνωστες τις λίστες, η επισημείωση δεν χρειάζεται για όλες τις λίστες. Για παράδειγμα, προτάσεις που περιέχουν λίστες που διαχωρίζονται με κόμμα μπορεί να μην χρειάζονται επισημείωση λίστας.
Όταν χρησιμοποιείται επισημείωση που μορφοποιεί στοιχεία οπτικά ως λίστα αλλά δεν υποδεικνύει τη σχέση λίστας, οι χρήστες ίσως δυσκολευτούν να εκτελέσουν πλοήγηση στις πληροφορίες. Ένα παράδειγμα τέτοιας οπτικής μορφοποίησης περιλαμβάνει αστερίσκους στο περιεχόμενο στην αρχή κάθε στοιχείου λίστας και χρήση στοιχείων <br> για διαχωρισμό των στοιχείων της λίστας.
Μερικές υποστηρικτικές τεχνολογίες επιτρέπουν σε χρήστες να μεταβούν από λίστα σε λίστα ή από στοιχείο σε στοιχείο. Τα φύλλα στυλ μπορούν να χρησιμοποιηθούν για αλλαγή της παρουσίασης των λιστών με παράλληλη διατήρησης της ακεραιότητάς τους.
Παραδείγματα
Παράδειγμα 1: Μια λίστα που δείχνει τα βήματα μιας ακολουθίας
Αυτό το παράδειγμα χρησιμοποιεί μια ταξινομημένη λίστα για να δείξει την ακολουθία των βημάτων σε μια διαδικασία.
Παράδειγμα κώδικα:
<ol>
<li>Mix eggs and milk in a bowl.</li>
<li>Add salt and pepper.</li>
</ol>
Παράδειγμα 2: Μια λίστα για το μανάβικο
Αυτό το παράδειγμα δείχνει μια μη ταξινομημένη λίστα των στοιχείων που θα αγοραστούν στο κατάστημα.
Παράδειγμα κώδικα:
<ul>
<li>Milk</li>
<li>Eggs</li>
<li>Butter</li>
</ul>
Παράδειγμα 3: Μια λέξη και ο ορισμός της
Αυτό το παράδειγμα χρησιμοποιεί μια λίστα ορισμών για να ομαδοποιήσει έναν ορισμό με τον όρο που ορίζεται.
Παράδειγμα κώδικα:
<dl>
<dt>blink</dt>
<dd>turn on and off between .5 and 3 times per second
</dd>
</dl>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι το περιεχόμενο που έχει οπτική εμφάνιση λίστας (με ή χωρίς κουκίδες) σημειώνεται ως μη ταξινομημένη λίστα.
-
Ελέγξτε ότι το περιεχόμενο που έχει οπτική εμφάνιση λίστας με αρίθμηση σημειώνεται ως ταξινομημένη λίστα.
-
Ελέγξτε ότι το περιεχόμενο είναι σημειωμένο ως λίστα ορισμών όταν οι όροι και οι ορισμοί τους παρουσιάζονται με τη μορφή λίστας.
Αναμενόμενα Αποτελέσματα
H49: Χρήση σημασιολογικής επισημείωσης για σημείωση ειδικού ή κειμένου με έμφαση
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
-
Μερικά σημασιολογικά στοιχεία δεν υποστηρίζονται από υποστηρικτικές τεχνολογίες. Στοιχεία και παράμετροι που είναι γνωστά για την περιορισμένη υποστήριξή τους, περιλαμβάνουν τα code, del, dfn, ins, kbd, s, sub, sup, tt και q. Για αυτά τα στοιχεία, οι συγγραφείς ενθαρρύνονται να εξετάζουν εάν θα τα χρησιμοποιούν με τρόπο που απαιτεί από χρήστες να είναι σε θέση να έχουν πρόσβαση σε σημασιολογική έννοια της επισημείωσης, ώστε να κατανοούν το περιεχόμενο και όπου η κατανόηση της σημασιολογίας είναι απαραίτητη, να παρέχουν αυτές τις πληροφορίες σε κείμενο.
-
Τα περισσότερα προγράμματα ανάγνωσης οθόνης δεν παρέχουν αυτόματες ειδοποιήσεις σχετικά με τα στοιχεία em, strong, b ή i.
-
Το JAWS περιέχει υποστήριξη για blockquote και cite. Το WindowEyes περιέχει υποστήριξη για blockquote, q και cite.
-
Τα Firefox 1.0 (Windows) και νεότερες εκδόσεις, Opera 7.54 (Windows) και νεότερες εκδόσεις, Mozilla 1.7.3 (Windows) και νεότερες εκδόσεις, αυτομάτως παράγουν εισαγωγικά γύρω από τα στοιχεία q, αλλά όχι το Internet Explorer 6 για Windows.
Τα Firefox 1.0 (Windows) και νεότερες εκδόσεις, Opera 7.54 (Windows) και νεότερες εκδόσεις, Mozilla 1.7.3 (Windows) και νεότερες εκδόσεις, αυτομάτως παράγουν εισαγωγικά γύρω από τα στοιχεία q, αλλά όχι το Internet Explorer 6 για Windows.
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να δείξει πώς μπορεί να χρησιμοποιηθεί η σημασιολογική επισημείωση για σημείωση ειδικού ή κειμένου με έμφαση, ώστε να είναι δυνατός ο καθορισμός του μέσω προγραμματισμού. Η χρήση σημασιολογικής επισημείωσης για σημείωση ειδικού ή κειμένου με έμφαση παρέχει δομή στο έγγραφο. Οι πράκτορες χρήστη μπορούν έπειτα να κάνουν αντιληπτή τη δομή στον χρήστη, για παράδειγμα χρησιμοποιώντας μια διαφορετική οπτική παρουσίαση για διαφορετικούς τύπους δομών, ή μια διαφορετική φωνή ή τόνο σε μια ακουστική παρουσίαση.
Οι περισσότεροι πράκτορες χρήστη θα διακρίνουν οπτικά κείμενο που έχει προσδιοριστεί με σημασιολογική επισημείωση. Μερικές υποστηρικτικές τεχνολογίες παρέχουν έναν μηχανισμό καθορισμού των χαρακτηριστικών περιεχομένου που έχουν δημιουργηθεί με χρήση της κατάλληλη σημασιολογικής επισημείωσης.
Παραδείγματα
Δείτε τα αποδιδόμενα παραδείγματα σημασιολογικού κειμένου (rendered examples of semantic text).
Παράδειγμα 1
Αυτό το παράδειγμα δείχνει πώς χρησιμοποιούνται τα στοιχεία em και strong για να δοθεί έμφαση σε κείμενο. Τα στοιχεία em και strong έχουν σχεδιαστεί για να υποδεικνύουν δομική έμφαση που μπορεί να αποδοθεί σε μια ποικιλία τρόπων (αλλαγές στυλ γραμματοσειράς, αλλαγές διακύμανσης φωνής, κ.λπ.).
Παράδειγμα κώδικα:
...What she <em>really</em> meant to say was, "This is not ok,
it is <strong>excellent</strong>"!...
Παράδειγμα 2
Αυτό το παράδειγμα δείχνει τη χρήση του στοιχείου blockquote για σήμανση εκτεταμένων παραθεμάτων που μπορεί να απαιτούν αλλαγή παραγράφου. Δείχνει ακόμα τη χρήση του στοιχείου cite για τον προσδιορισμό μιας παραπομπής.
Παράδειγμα κώδικα:
<p>The following is an excerpt from the <cite>The Story of my Life</cite> by Helen Keller</p>
<blockquote>
<p>Even in the days before my teacher came, I used to feel along the square stiff boxwood
hedges, and, guided by the sense of smell, would find the first violets and lilies.
There, too, after a fit of temper, I went to find comfort and to hide my hot face
in the cool leaves and grass.</p>
</blockquote>
Παράδειγμα 3
Ακολουθεί η χρήση του στοιχείου q για τη σήμανση ενός πιο σύντομου παραθέματος. Εισαγωγικά παρέχονται γύρω από το στοιχείο q καθώς πολλοί πράκτορες χρήστη δεν υποστηρίζουν αυτό το στοιχείο ακόμα και έτσι δεν το προβάλλουν κατάλληλα (δείτε σημειώσεις UA). Οι κανόνες CSS ακύρωσης της αυτόματης παραγωγής εισαγωγικών, παρέχονται για εκείνους τους πράκτορες χρήστη που υποστηρίζουν το στοιχείο q, για να τους αποτρέψουν από την παραγωγή εισαγωγικών αυτόματα επιπλέον των εισαγωγικών που παρέχονται από τον συγγραφέα, με αποτέλεσμα περιεχόμενο διπλών εισαγωγικών. Στο μέλλον, όταν το στοιχείο q υποστηρίζεται περισσότερο ευρέως, η ανάγκη παροχής εισαγωγικών και ακύρωσης των εισαγωγικών που παράγονται από το πρόγραμμα περιήγησης θα καταργηθεί.
Παράδειγμα κώδικα:
q:before { content: ""; }
q:after { content: ""; }
Παράδειγμα κώδικα:
<p>Helen Keller said, "<q>Self-pity is our worst enemy and if we yield to it,
we can never do anything good in the world.</q>"</p>
Παράδειγμα 4
Οι εκθέτες και οι δείκτες δημιουργούνται με χρήση των στοιχείων sup και sub.
Παράδειγμα κώδικα:
<p>Beth received 1<sup>st</sup> place in the 9<sup>th</sup> grade science competition.</p>
<p>The chemical notation for water is H<sub>2</sub>O.</p>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
-
HTML 4.01 Στοιχεία φράσης:EM, STRONG, DFN, CODE, SAMP, KBD, VAR, CITE, ABBR και ACRONYM (Phrase elements: EM, STRONG, DFN, CODE, SAMP, KBD, VAR, CITE, ABBR, and ACRONYM)
-
HTML 4.01 Παραθέματα:Τα στοιχεία BLOCKQUOTE και Q (Quotations: The BLOCKQUOTE and Q elements)
-
HTML 4.01 Δείκτες και εκθέτες:τα στοιχεία SUB και SUP (Δείκτες και εκθέτες: the SUB and SUP elements)
-
Διόρθωση εισαγωγικών στο Internet Explorer (Fixing Quotes in Internet Explorer)
Δοκιμές
Διαδικασία
-
Εξετάστε το περιεχόμενο για πληροφορίες που μεταφέρονται μέσω παραλλαγών στην παρουσίαση του κειμένου.
-
Ελέγξτε ότι η κατάλληλη σημασιολογική επισημείωση (όπως em, strong, cite, blockquote, quote, sub και sup) έχει χρησιμοποιηθεί για τη σήμανση του κειμένου που μεταφέρει πληροφορίες μέσω παραλλαγών σε κείμενο.
Αναμενόμενα Αποτελέσματα
H50: Χρήση δομικών στοιχείων για ομαδοποίηση συνδέσμων
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να δείξει πώς ομαδοποιούνται σύνδεσμοι σε λογικά σύνολα. Όταν σύνδεσμοι ομαδοποιούνται σε λογικά σύνολα (για παράδειγμα, σε μια γραμμή πλοήγησης ή κύριο μενού που εμφανίζεται σε κάθε σελίδα ενός ιστότοπου), πρέπει να έχουν σήμανση ως μονάδα. Οι γραμμές πλοήγησης είναι συνήθως το πρώτο πράγμα που συναντά κανείς σε μια σελίδα. Άτομα με όραση μπορούν να συχνά να αγνοούν μέρη της πλοήγησης και να ξεκινούν την ανάγνωση του περιεχομένου της σελίδας. Κάποιος που χρησιμοποιεί μια εφαρμογή ανάγνωσης οθόνης πρέπει πρώτα να ακούσει το κείμενο κάθε συνδέσμου στη γραμμή πλοήγησης πριν διαβάσει το περιεχόμενο που τον ενδιαφέρει Υπάρχουν αρκετοί τρόποι για τη σήμανση περιεχομένου, έτσι ώστε ο χρήστης εφαρμογής ανάγνωσης οθόνης να μπορεί να μεταπηδήσει πάνω από τη γραμμή πλοήγησης και να αποφύγει την ανάγνωση όλων των συνδέσμων.
Ομαδοποιήστε συνδέσμους με έναν από τους ακόλουθους μηχανισμούς (με φθίνουσα σειρά προτίμησης):
Παραδείγματα
Παράδειγμα 1: Χρήση λιστών για την ομαδοποίηση συνδέσμων
Σε αυτό το παράδειγμα, οι σύνδεσμοι ομαδοποιούνται με χρήση των στοιχείων ul και li.
Παράδειγμα κώδικα:
<a name="categories" id="categories"></a><h2>Product Categories</h2>
<ul class="navigation">
<li><p><a href="kitchen.html">Kitchen</a></p></li>
<li><p><a href="bedbath.html">Bed & Bath</a></p></li>
<li><p><a href="dining.html">Fine Dining</a></p></li>
<li><p><a href="lighting.html">Lighting</a></p></li>
<li><p><a href="storage.html">Storage</a><li><p>
</ul>
Είναι δυνατή η χρήση CSS για να δοθεί στυλ στα στοιχεία λίστας, έτσι ώστε αυτή η τεχνική να μπορεί να χρησιμοποιηθεί σε μια ποικιλία οπτικών εμφανίσεων.
Ακολουθεί ένα στυλ που αφαιρεί τις κουκίδες λίστας και την αριστερή απόσταση που δημιουργεί την εσοχή και τοποθετεί τα μεμονωμένα στοιχεία λίστας σε οριζόντιο ροή.
Παράδειγμα κώδικα:
ul.navigation {
list-style: none;
padding: 0;
}
ul.navigation li {
display: inline;
}
Αυτό το στυλ αφαιρεί τις κουκίδες λίστας και την αριστερή απόσταση και εμφανίζει τα στοιχεία σε κινητό μπλοκ.
Παράδειγμα κώδικα:
ul.navigation {
list-style: none;
padding: 0;
}
ul.navigation li {
display: block;
float: left;
}
Παράδειγμα 2: Χρήση map για την ομαδοποίηση συνδέσμων
Σε αυτό το παράδειγμα, το στοιχείο map ομαδοποιεί ένα σύνολο συνδέσμων, η παράμετρος title το προσδιορίζει ως γραμμή πλοήγησης.
Παράδειγμα κώδικα:
<map title="Navigation Bar">
<p>
[<a href="home.html">Home</a>]
[<a href="search.html">Search</a>]
[<a href="new.html">New and highlighted</a>]
[<a href="sitemap.html">Site map</a>]
</p>
</map>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
Εξετάστε το περιεχόμενο για στοιχεία anchor που ομαδοποιούνται.
-
Ελέγξτε ότι τα στοιχεία anchor ομαδοποιούνται με χρήση λίστας ή στοιχείων map.
Αναμενόμενα Αποτελέσματα
H51: Χρήση επισημείωσης πινάκων για την παρουσίαση πληροφοριών με στηλοθέτες
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να παρουσιάσει πληροφορίες με στηλοθέτες με τρόπο που διατηρεί τις σχέσεις εντός των πληροφοριών ακόμα κι όταν οι χρήστες δεν μπορούν να δουν τον πίνακα ή αλλάζει η μορφή παρουσίασης. Οι πληροφορίες θεωρούνται ως έχουσες στηλοθέτες όταν οι λογικές σχέσεις μεταξύ κειμένου, αριθμών, εικόνων ή άλλων δεδομένων υπάρχουν σε δύο διαστάσεις (κάθετα και οριζόντια). Αυτές οι σχέσεις εκφράζονται σε στήλες και γραμμές, και οι στήλες πρέπει να μπορούν να αναγνωριστούν, προκειμένου να γίνουν αντιληπτές οι λογικές σχέσεις.
Η χρήση του στοιχείου HTML table με τα θυγατρικά στοιχεία tr, th και td καθιστούν αντιληπτές αυτές τις σχέσεις. Οι τεχνικές, όπως η εισαγωγή στηλοθετών για τη δημιουργία στηλών ή η χρήση του στοιχείου HTML pre, είναι καθαρά οπτικές και οι οπτικά υπονοούμενες λογικές σχέσεις χάνονται εάν ο χρήστης δεν μπορεί να δει τον πίνακα ή η οπτική παρουσίαση αλλάζει.
Παραδείγματα
Παράδειγμα 1: Ένα πρόγραμμα με σήμανση ως απλός πίνακας δεδομένων με κεφαλίδες στηλών και γραμμών
Αυτό το παράδειγμα χρησιμοποιεί σήμανση για απλό πίνακα δεδομένων. Η πρώτη γραμμή δείχνει τις ημέρες της εβδομάδας. Τα χρονικά διαστήματα εμφανίζονται στην πρώτη στήλη. Αυτά τα κελιά σημειώνονται με το στοιχείο th. Προσδιορίζει τις ημέρες της εβδομάδας ως κεφαλίδες στηλών και τα χρονικά διαστήματα ως κεφαλίδες γραμμών.
Οι εφαρμογές ανάγνωσης οθόνης εκφωνούν πληροφορίες κεφαλίδων που αλλάζουν καθώς ο χρήστης εκτελεί πλοήγηση στον πίνακα. Έτσι, όταν οι χρήστες εφαρμογών ανάγνωσης οθόνης μετακινηθούν προς αριστερά ή δεξιά σε μια γραμμή, θα ακούσουν την ημέρα της εβδομάδας (την κεφαλίδα της στήλης) και μετά τη συνάντηση (εάν υπάρχει). Θα ακούσουν το χρονικό διάστημα καθώς μετακινούνται πάνω ή κάτω εντός της ίδιας στήλης.
Παράδειγμα κώδικα:
<table>
<tr>
<td></td>
<th>Monday</th>
<th>Tuesday</th>
<th>Wednesday</th>
<th>Thursday</th>
<th>Friday</th>
</tr>
<tr>
<th>8:00-9:00</th>
<td>Meet with Sam</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th>9:00-10:00</th>
<td></td>
<td></td>
<td>Doctor Williams</td>
<td>Sam again</td>
<td>Leave for San Antonio</td>
</tr>
</table>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε για παρουσία πληροφοριών σε στηλοθέτες.
-
Για κάθε εμφάνιση πληροφοριών σε στηλοθέτες:
-
Ελέγξτε ότι χρησιμοποιείται επισημείωση πίνακα με τα στοιχεία table, tr, th και td τουλάχιστον.
Αναμενόμενα Αποτελέσματα
H53: Χρήση του κυρίως σώματος του στοιχείου object
Εφαρμογή
Έγγραφα που φορτώνουν μέσα με το στοιχείο object.
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Αυτή η τεχνική δεν υποστηρίζεται καλά από υποστηρικτικές τεχνολογίες και η υποστήριξη για πολλές εφαρμογές περιήγησης είναι λανθασμένη.
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή εναλλακτικού κειμένου για περιεχόμενο που αποδίδεται με χρήση του στοιχείου object. Το σώμα του στοιχείου object μπορεί να χρησιμοποιηθεί για την παροχή ενός πλήρους εναλλακτικού κειμένου για το object ή μπορεί να περιέχει πρόσθετο μη κειμενικό περιεχόμενο με εναλλακτικά κειμένου.
Παραδείγματα
Παράδειγμα 1: Ένα αντικείμενο περιλαμβάνει εκτεταμένη περιγραφή του
Παράδειγμα κώδικα:
<object classid="http://www.example.com/analogclock.py">
<p>Here is some text that describes the object and its operation.</p>
</object>
Παράδειγμα 2: Ένα αντικείμενο περιλαμβάνει μη κειμενικό περιεχόμενο με εναλλακτικό κειμένου
Παράδειγμα κώδικα:
<object classid="http://www.example.com/animatedlogo.py">
<img src="staticlogo.gif" alt="Company Name" />
</object>
Παράδειγμα 3: Το αντικείμενο εικόνας έχει περιεχόμενο που παρέχει μια σύντομη περιγραφή της λειτουργίας τη εικόνας
Παράδειγμα κώδικα:
<object data="companylogo.gif" type="image/gif">
<p>Company Name</p>
</object>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι το σώμα κάθε στοιχείου object περιέχει ένα εναλλακτικό κειμένου για το αντικείμενο.
Αναμενόμενα Αποτελέσματα
H54: Χρήση του στοιχείου dfn για τον προσδιορισμό του ορίζοντος στιγμιότυπου της λέξης
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτή της τεχνικής είναι η χρήση του στοιχείου dfn, για να σημειωθεί η χρήση μιας λέξης ή φράσης, εκεί όπου ορίζεται. Το στοιχείο dfn χρησιμοποιείται για να υποδείξει την ορίζουσα εμφάνιση του εσώκλειστου όρου. Με άλλα λόγια, σημειώνει την εμφάνιση του όρου εκεί όπου δίνεται ο ορισμός του όρου. Σημειώστε ότι εσωκλείει τον όρο, όχι τον ορισμό. Αυτή η τεχνική θα χρησιμοποιείται μαζί με την τεχνική Χρήσης εμβόλιμων ορισμών (G112: Using inline definitions) για την παροχή του ορισμού.
Παραδείγματα
Παράδειγμα 1
Το ακόλουθο snippet κώδικα δείχνει τη χρήση του στοιχείου dfn.
Παράδειγμα κώδικα:
<p>The Web Content Accessibility Guidelines require that non-text content
has a text alternative. <dfn>Non-text content</dfn> is content that is not a sequence
of characters that can be programmatically determined or where the sequence is
not expressing something in human language; this includes ASCII Art (which is a
pattern of characters), emoticons, leetspeak (which is character substitution), and
images representing text .</p>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Προσδιορισμός όλων των λέξεων που ορίζονται εμβόλιμα στο κείμενο, δηλαδή, εκεί όπου εμφανίζεται ο ορισμός σε πρόταση κοντά σε εμφάνιση της λέξης.
-
Ελέγξτε ότι κάθε λέξη που ορίζεται εμβόλιμα, περιέχεται σε στοιχείο dfn.
Αναμενόμενα Αποτελέσματα
H56: Χρήση της παραμέτρου dir σε εμβόλιμο στοιχείο για την επίλυση προβλημάτων με ένθετες εκτελέσεις κατεύθυνσης
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να προσδιορίσει αλλαγές στην κατεύθυνση του κειμένου που περιλαμβάνει ένθετες εκτελέσεις κατεύθυνσης με την παροχή της παραμέτρου dir σε εμβόλιμα στοιχεία. Μια ένθετη εκτέλεση κατεύθυνσης είναι μια εκτέλεση κειμένου που περιλαμβάνει κείμενο ανάμεικτης κατεύθυνσης, για παράδειγμα, μια παράγραφο στα Αγγλικά που περιέχει μια εβραϊκή πρόταση σε παράθεση, η οποία με τη σειρά της περιέχει μια αγγλική φράση. Η χρήση της παραμέτρου dir σε εσωκλείον span ή άλλο εμβόλιμο στοιχείο μπορεί να είναι απαραίτητη διότι ο αλγόριθμος διπλής κατεύθυνσης Unicode (Unicode bidirectional algorithm) μπορεί να παράγει ανεπιθύμητα αποτελέσματα όταν κείμενο ανάμεικτης κατεύθυνσης περιέχει διαστήματα ή στίξη. Οι ιδέες που χρησιμοποιούνται σε αυτή την τεχνική περιγράφονται στην ενότητα "Τι πρέπει να γνωρίζεται για τον αλγόριθμο bidi και την εμβόλιμη επισημείωση" (What you need to know about the bidi algorithm and inline markup).
Παραδείγματα
Παράδειγμα 1
Αυτό το παράδειγμα ορίζει την κατεύθυνση κειμένου μιας ένθετης φράσης, ανάμεικτης κατεύθυνσης, στα Εβραϊκά και Αγγλικά, να είναι δεξιά προς αριστερά. Επειδή όλο το παράθεμα είναι στα Εβραϊκά, και άρα εκτελείται από δεξιά προς αριστερά, το κείμενο "W3C" και το κόμμα πρέπει να εμφανιστούν στα αριστερά (δηλ. μετά) του εβραϊκού κειμένου, όπως εδώ:
Ο τίτλος είναι στα Εβραϊκά "פעילות ×”×‘×™× ×ו×, W3C".
Η οπτικής σειράς έκδοση ASCII (κείμενο RTL με κεφαλαία γράμματα, LTR με πεζά):
ο τίτλος είναι στα Εβραϊκά "w3c ,YTIVITCA NOITAZILANOITANRETNI".
Ο διπλής κατεύθυνσης αλγόριθμος Unicode δεν αρκεί μόνος του για να επιτύχει το σωστό αποτέλεσμα και αφήνει το κείμενο 'W3C' στη δεξιά πλευρά του παραθέματος:
Ο τίτλος είναι στα Εβραϊκά "פעילות ×”×‘×™× ×ו×, W3C".
Έκδοση ASCII οπτικής σειράς:
ο τίτλος είναι στα Εβραϊκά "YTIVITCA NOITAZILANOITANRETNI, w3c".
Η ακόλουθη επισημείωση θα παράγει το αναμενόμενο αποτέλεσμα:
Παράδειγμα κώδικα:
<p>The title says "<span lang="he"
dir="rtl">פעילות ×”×‘×™× ×ו×, W3C</span>" in Hebrew.</p>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Εξετάστε την κατεύθυνση κειμένου στο έγγραφο
-
Εάν η κατεύθυνση του κειμένου είναι δεξιά προς αριστερά, ελέγξτε ότι για το προγονικό στοιχείο με παράμετρο dir, η παράμετρος έχει την τιμή "rtl".
-
Εάν η κατεύθυνση του κειμένου είναι αριστερά προς δεξιά, ελέγξτε ότι δεν υπάρχει γονικό στοιχείο με παράμετρο dir ή ότι για το πλησιέστερο γονικό στοιχείο με παράμετρο dir, η παράμετρος έχει τιμή "ltr".
Αναμενόμενα Αποτελέσματα
H57: Χρήση παραμέτρων γλώσσας στο στοιχείο html
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Πρόσθετες δευτερεύουσες ετικέτες για περιοχή, αρχείο εντολών, παραλλαγή ή άλλες πτυχές, ενδέχεται να οδηγήσουν σε σφάλματα στην εναλλαγή της γλώσσας με παλαιότερες εκδόσεις σε ορισμένα προγράμματα ανάγνωσης οθόνης.
Το JAWS 8.0 μπορεί να διαμορφωθεί για να αλλάζει αυτόματα γλώσσα με βάση την παράμετρο lang. Ωστόσο, πραγματοποιεί εναλλαγή μόνο σε κύριες γλώσσες όπως υποδεικνύεται από τον πρωτεύοντα κωδικό. Εάν μια τοπική παραλλαγή γλώσσας υποδεικνύεται με δευτερεύον κωδικό γλώσσας, το JAWS θα χρησιμοποιήσει την προεπιλεγμένη παραλλαγή για την οποία διαμορφώνεται.
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να προσδιορίσει την προεπιλεγμένη γλώσσα του κειμένου σε ένα έγγραφο με την παροχή της παραμέτρου lang ή/και xml:lang στο στοιχείο html.
Ο προσδιορισμός της γλώσσας του εγγράφου είναι σημαντικός για μια σειρά λόγων:
-
Επιτρέπει στο λογισμικό μετάφρασης braille να αντικαταστήσει τους κωδικούς στοιχείων ελέγχου για τονισμένους χαρακτήρες και να εισάγει κωδικούς στοιχείων ελέγχου που είναι απαραίτητοι για να αποτραπεί η εσφαλμένη δημιουργία ανάγλυφων (braille) συρρικνώσεων επιπέδου 2.
-
Οι λειτουργίες σύνθεσης ομιλίας που υποστηρίζουν πολλαπλές γλώσσες θα είναι σε θέση να προσανατολίσουν και να προσαρμόσουν την προφορά και τη σύνταξη που είναι συγκεκριμένες για τη γλώσσα της σελίδας, εκφωνώντας το κείμενο με τον κατάλληλο τονισμό και την κατάλληλη προφορά.
-
Η σημείωση της γλώσσας μπορεί να συμβάλει σε μελλοντικές εξελίξεις της τεχνολογίας, για παράδειγμα, χρήστες που δεν μπορούν οι ίδιοι να μεταφράσουν μεταξύ γλωσσών, θα είναι σε θέση να χρησιμοποιούν μηχανήματα για τη μετάφραση άγνωστων λέξεων.
-
Η σημείωση της γλώσσας μπορεί επίσης να βοηθήσει τους πράκτορες χρήστη στην παροχή ορισμών με χρήση λεξικού.
Η HTML 4.01 χρησιμοποιεί την παράμετρο lang στο στοιχείο html. Η XHTML για κείμενο/html χρησιμοποιεί την παράμετρο lang και την παράμετρο xml:lang του στοιχείου html, προκειμένου να ικανοποιήσει τις απαιτήσεις της XHTML και να παρέχει συμβατότητα με προγενέστερες εκδόσεις με HTML. Η XHTML για εφαρμογή/xhtml+xml χρησιμοποιεί την παράμετρο xml:lang του στοιχείου html. Αμφότερες οι παράμετροι lang και xml:lang μπορούν να λάβουν μόνο μία τιμή.
Σημείωση 1: Η HTML προσφέρει μόνο τη χρήση της παραμέτρου lang, ενώ η XHTML 1.0 (ως ένα μεταβατικό μέτρο) επιτρέπει αμφότερες τις παραμέτρους και η XHTML 1.1 επιτρέπει μόνο την xml:lang.
Σημείωση 2:Οι αποδεκτές τιμές για τις παραμέτρους lang και xml:lang υποδεικνύονται στην ενότητα "Πόροι" παρακάτω. Ετικέτες γλώσσας χρησιμοποιούν έναν πρωτεύοντα κωδικό για να υποδείξουν τη γλώσσα και τους προαιρετικούς δευτερεύοντες κωδικούς (διαχωρισμένους με ενωτικούς χαρακτήρες), ώστε να υποδείξουν παραλλαγές της γλώσσας. Για παράδειγμα, η αγγλική γλώσσα υποδεικνύεται με τον πρωτεύοντα κωδικό "en", ενώ η βρετανική αγγλική και αμερικανική αγγλική διακρίνονται μεταξύ τους μέσω των "en-GB" και "en-US" αντίστοιχα. Η χρήση του πρωτεύοντα κωδικού είναι σημαντική για αυτήν την τεχνική. Η χρήση δευτερευόντων κωδικών είναι προαιρετική, αλλά ενδέχεται να είναι χρήσιμη σε ορισμένες περιπτώσεις.
Παραδείγματα
Παράδειγμα 1
Αυτό το παράδειγμα ορίζει το περιεχόμενο ενός εγγράφου HTML να είναι στη γαλλική γλώσσα.
Παράδειγμα κώδικα:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="fr">
<head>
<title>document écrit en français</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
</head>
<body>
...document écrit en français...
</body>
</html>
Παράδειγμα 2
Το παράδειγμα καθορίζει το περιεχόμενο ενός εγγράφου XHTML 1.0 με τον τύπο περιεχομένου για κείμενο/html, να είναι στη γαλλική γλώσσα. Και οι δύο παράμετροι lang και xml:lang καθορίζονται, προκειμένου να ικανοποιούν τις απαιτήσεις της XHTML και να παράσχουν συμβατότητα με προγενέστερες εκδόσεις με HTML.
Παράδειγμα κώδικα:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="fr" xml:lang="fr">
<head>
<title>document écrit en français</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
</head>
<body>
...document écrit en français...
</body>
</html>
Παράδειγμα 3
Το παράδειγμα καθορίζει το περιεχόμενο ενός εγγράφου XHTML 1,1 με τον τύπο περιεχομένου για εφαρμογή/xhtml+xml, να είναι στη γαλλική γλώσσα. Καθορίζεται μόνο η παράμετρος xml:lang.
Παράδειγμα κώδικα:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr">
<head>
<title>document écrit en français</title>
<meta http-equiv="content-type" content="application/xhtml+xml; charset=utf-8" />
</head>
<body>
...document écrit en français...
</body>
</html>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Εξετάστε το στοιχείο html του εγγράφου.
-
Ελέγξτε ότι το στοιχείο html φέρει μία παράμετρο lang ή/και xml:lang.
-
Ελέγξτε ότι η τιμή της παραμέτρου lang συμμορφώνεται με το "BCP 47: Ετικέτες για τον προσδιορισμό γλωσσών" ( BCP 47: Tags for the Identification of Languages) ή με τον απόγονό της και αντανακλά την πρωτεύουσα γλώσσα που χρησιμοποιείται στην Ιστοσελίδα.
Αναμενόμενα Αποτελέσματα
H58: Χρήση παραμέτρων γλώσσας για τον προσδιορισμό αλλαγών στην ανθρώπινη γλώσσα
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Πρόσθετες δευτερεύουσες ετικέτες για περιοχή, αρχείο εντολών, παραλλαγή ή άλλες πτυχές, ενδέχεται να οδηγήσουν σε σφάλματα στην εναλλαγή της γλώσσας με παλαιότερες εκδόσεις σε ορισμένα προγράμματα ανάγνωσης οθόνης.
Το JAWS 8.0 μπορεί να διαμορφωθεί για να αλλάζει αυτόματα γλώσσα με βάση την παράμετρο lang. Ωστόσο, πραγματοποιεί εναλλαγή μόνο σε κύριες γλώσσες όπως υποδεικνύεται από τον πρωτεύοντα κωδικό. Εάν μια τοπική παραλλαγή γλώσσας υποδεικνύεται με δευτερεύον κωδικό γλώσσας, το JAWS θα χρησιμοποιήσει την προεπιλεγμένη παραλλαγή για την οποία διαμορφώνεται.
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να προσδιορίσει σαφώς κάθε αλλαγή γλώσσας σε μια σελίδα χρησιμοποιώντας την παράμετρο lang ή xml:lang, ανάλογα με την έκδοση HTML ή XHTML που χρησιμοποιείτε.
Η HTML 4.01 χρησιμοποιεί την παράμετρο lang σε στοιχεία. Η XHTML για κείμενο/html χρησιμοποιεί την παράμετρο lang και την παράμετρο xml:lang σε στοιχεία, προκειμένου να ικανοποιήσει τις απαιτήσεις της XHTML και να παράσχει συμβατότητα προς τα πίσω με HTML. Η XHTML για εφαρμογή/xhtml+xml χρησιμοποιεί την παράμετρο xml:lang σε στοιχεία.
Σημείωση: Η HTML προσφέρει μόνο τη χρήση της παραμέτρου lang, ενώ η XHTML 1.0 (ως ένα μεταβατικό μέτρο) επιτρέπει αμφότερες τις παραμέτρους και η XHTML 1.1 επιτρέπει μόνο την xml:lang.
Οι αποδεκτές τιμές για τις παραμέτρους lang και xml:lang υποδεικνύονται στην ενότητα "Πόροι" παρακάτω. Ετικέτες γλώσσας χρησιμοποιούν έναν πρωτεύοντα κωδικό για να υποδείξουν τη γλώσσα και τους προαιρετικούς δευτερεύοντες κωδικούς (διαχωρισμένους με ενωτικούς χαρακτήρες), ώστε να υποδείξουν παραλλαγές της γλώσσας. Για παράδειγμα, η αγγλική γλώσσα υποδεικνύεται με τον πρωτεύοντα κωδικό "en", ενώ η βρετανική αγγλική και αμερικανική αγγλική διακρίνονται μεταξύ τους μέσω των "en-GB" και "en-US" αντίστοιχα. Η χρήση του πρωτεύοντα κωδικού είναι σημαντική για αυτήν την τεχνική. Η χρήση δευτερευόντων κωδικών είναι προαιρετική, αλλά ενδέχεται να είναι χρήσιμη σε ορισμένες περιπτώσεις.
Παραδείγματα
Παράδειγμα 1
Αυτό το παράδειγμα δείχνει τη χρήση της παραμέτρου xml:lang κατά τον ορισμό ενός παραθέματος στα γερμανικά. Είναι δυνατή η συμπερίληψη αυτού του snippet από ένα έγγραφο XHTML 1.1 όπου δεν επιτρέπεται η lang.
Παράδειγμα κώδικα:
<blockquote xml:lang="de">
<p>
Da dachte der Herr daran, ihn aus dem Futter zu schaffen,
aber der Esel merkte, daß kein guter Wind wehte, lief fort
und machte sich auf den Weg nach Bremen: dort, meinte er,
könnte er ja Stadtmusikant werden.
</p>
</blockquote>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
Για κάθε στοιχείο στο έγγραφο:
-
Ελέγξτε ότι η ανθρώπινη γλώσσα του περιεχομένου του στοιχείου είναι η ίδια με την κληρονομημένη γλώσσα για το στοιχείο, όπως καθορίζεται στο "HTML 4.01, Κληρονόμηση κωδικών γλώσσας" (HTML 4.01, Inheritance of language codes)
Για κάθε παράμετρο lang στο έγγραφο:
-
Ελέγξτε ότι η τιμή της παραμέτρου lang συμμορφώνεται με τις Ετικέτες για τον προσδιορισμό γλωσσών ( BCP 47: Tags for the Identification of Languages) ή τον απόγονό του
Για κάθε παράμετρο xml:lang στο έγγραφο:
-
Ελέγξτε ότι η τιμή της παραμέτρου xml:lang συμμορφώνεται με τις Ετικέτες για τον προσδιορισμό γλωσσών ( BCP 47: Tags for the Identification of Languages) ή τον απόγονό του
Αναμενόμενα Αποτελέσματα
H59: Χρήση του στοιχείου δεσμού και εργαλείων πλοήγησης
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
-
Το στοιχείο συνδέσμου έχει μη συνεκτική υποστήριξη πράκτορα χρήστη και υποστηρικτικής τεχνολογίας.
-
Μερικοί πράκτορες χρήστη παρέχουν μια προαιρετική γραμμή πλοήγησης που θα απεικονίζει τις πληροφορίες που καθορίζονται στο στοιχείο link. Οι τρέχουσες εκδόσεις των εφαρμογών περιήγησης Mozilla και Opera παρέχουν αυτή τη λειτουργία. Τα IE 6.0 και Firefox 1.5 δεν προσφέρουν αυτή τη λειτουργία αλλά μπορεί να είναι διαθέσιμη μέσω επεκτάσεων ή add-on.
Δείτε την ενότητα "Το στοιχείο 'link' σε (X)HTML" (The 'link'-Element in (X)HTML) για περισσότερες πληροφορίες για υποστήριξη εφαρμογών περιήγησης για το link.
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να περιγράψει πώς το στοιχείο link μπορεί να παράσχει μεταδεδομένα σχετικά με τη θέση μιας σελίδας HTML εντός ενός συνόλου Ιστοσελίδων ή να βοηθήσει στον εντοπισμό περιεχομένου σε σύνολο Ιστοσελίδων. Η τιμή των παραμέτρων rel υποδεικνύει τον τύπο σχέσης που περιγράφεται και η παράμετρος href παρέχει σύνδεσμο προς το έγγραφο με αυτή τη σχέση. Πολλαπλά στοιχεία link μπορούν να παράσχουν πολλαπλές σχέσεις. Αρκετές τιμές της rel είναι χρήσιμες:
-
Έναρξη: Αναφέρεται στο πρώτο έγγραφο στη συλλογή εγγράφων.
-
Επόμενες Αναφέρεται στο επόμενο έγγραφο σε μια γραμμική ακολουθία εγγράφων.
-
Προηγ.: Αναφέρεται στο προηγούμενο έγγραφο σε μια ταξινομημένη σειρά εγγράφων.
-
Περιεχόμενα: Αναφέρεται σε έγγραφο που λειτουργεί ως πίνακας περιεχομένων.
-
Δείκτης: Αναφέρεται σε έγγραφο που παρέχει ευρετήριο για το τρέχον έγγραφο.
Παραδείγματα
Παράδειγμα 1
Μια Ιστοσελίδα για το κεφάλαιο 2 ενός ηλεκτρονικού βιβλίου μπορεί να περιέχει τους ακόλουθους συνδέσμους εντός της ενότητας head.
Παράδειγμα κώδικα:
<link rel="Contents" href="Contents.html" title="Table of Contents" />
<link rel="Index" href="Index.html" title="Index" />
<link rel="Prev" href="Chapter01.html" title="01. Why Volunteer?" />
<link rel="Next" href="Chapter03.html" title="03. Who Volunteers?" />
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
Για μια Ιστοσελίδα που βρίσκεται εντός μιας ακολουθίας ή συλλογής Ιστοσελίδων:
-
Ελέγξτε ότι όλα τα στοιχεία link που αφορούν στην πλοήγηση εμφανίζονται στην ενότητα head του εγγράφου.
-
Για κάθε στοιχείο link στην ενότητα head του εγγράφου που αφορά στην πλοήγηση, ελέγξτε ότι περιέχει τουλάχιστον:
-
μια παράμετρο rel που προσδιορίζει τον τύπο συνδέσμου
-
μια έγκυρη παράμετρο href για τον εντοπισμό του κατάλληλου πόρου
Αναμενόμενα Αποτελέσματα
H60: Χρήση του στοιχείου link για σύνδεση με γλωσσάριο
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Μερικοί πράκτορες χρήστη παρέχουν μια προαιρετική γραμμή πλοήγησης που θα απεικονίζει τις πληροφορίες που καθορίζονται στο στοιχείο link. Οι τρέχουσες εκδόσεις των εφαρμογών περιήγησης Mozilla και Opera παρέχουν αυτή τη λειτουργία. Τα IE 6.0 και Firefox 1.5 δεν προσφέρουν αυτή τη λειτουργία αλλά μπορεί να είναι διαθέσιμη μέσω επεκτάσεων ή add-on. Δείτε την ενότητα "Το στοιχείο 'link' σε (X)HTML" (The 'link'-Element in (X)HTML) για περισσότερες πληροφορίες για υποστήριξη εφαρμογών περιήγησης για το link.
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή ενός μηχανισμού για εντοπισμό ενός γλωσσάριου. Όταν οι όροι στο περιεχόμενο ορίζονται σε ξεχωριστή σελίδα γλωσσάριου, η παραπομπή στο γλωσσάριο γίνεται με χρήση του στοιχείου link στη στοιχείο head του εγγράφου χρησιμοποιεί το γλωσσάριο. Η παράμετρος rel του στοιχείου link ρυθμίζεται σε "glossary" και η παράμετρος href περιέχει το URI της σελίδας του γλωσσάριου. Οι πράκτορες χρήστη μπορούν τότε να βοηθήσουν τους χρήστες να έχουν πρόσβαση στο γλωσσάριο γρήγορα και εύκολα.
Παραδείγματα
Παράδειγμα 1: Το γλωσσάρι των WCAG 2.0.
Παράδειγμα κώδικα:
<link rel="glossary" href="http://www.w3.org/TR/WCAG20/#glossary">
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
Για κάθε σύνολο λέξεων και τους ορισμούς τους που προορίζονται για να λειτουργούν ως ένα γλωσσάρι:
-
Ελέγξτε ότι η ενότητα head της Ιστοσελίδας που περιέχει λέξεις, φράσεις ή συντμήσεις που ορίζονται σε ένα γλωσσάρι, περιέχει ένα στοιχείο link.
-
Ελέγξτε ότι το στοιχείο link έχει παράμετρο rel="glossary"
-
Ελέγξτε ότι η παράμετρος href του στοιχείου link παραπέμπει στη σελίδα του γλωσσάριου.
Αναμενόμενα Αποτελέσματα
Σημείωση: Ο ορισμός συντμήσεων που χρησιμοποιούνται στο WCAG είναι: "σύντομη μορφή μιας λέξης, φράσης ή ονομασίας όπου το αρχικό ανάπτυγμα δεν απορρίφθηκε από τον οργανισμό στον οποίο αναφέρεται και όπου η σύντμηση δεν αποτελεί μέρος της γλώσσας."
H62: Χρήση του στοιχείου ruby
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Η επισημείωση ruby περιλαμβάνει το
στοιχείο (rp element) ως έναν εφεδρικό μηχανισμό για πράκτορες χρήστη που δεν υποστηρίζουν την XHTML 1.1. Αν και η επισημείωση ruby ορίζεται μόνο στην XHTML 1.1, το IE 5.0 και νεότερες εκδόσεις υποστηρίζουν τα στοιχεία ruby, rt και rp, ακόμα και όταν χρησιμοποιούνται στην HTML 4.01 ή XHTML 1.0.
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η χρήση σχολιασμού ruby (annotation) για την παροχή πληροφοριών σχετικά με την προφορά και το νόημα μιας εκτέλεσης κειμένου, όπου το νόημα καθορίζεται από την προφορά.
Υπάρχουν πολλές γλώσσες στις οποίες μιας εκτέλεση κειμένου σημαίνει διαφορετικά πράγματα ανάλογα με την προφορά του κειμένου. Αυτό είναι σύνηθες στις γλώσσες της νοτιοανατολικής Ασίας, όπως τα Εβραϊκά, τα Αραβικά, και άλλες γλώσσες. Εμφανίζεται επίσης στα Αγγλικά και άλλες δυτικοευρωπαϊκές γλώσσες.
Ο σχολιασμός ruby επιτρέπει στον χρήστη να σχολιάσει ένα "κείμενο βάσης" παρέχοντας έναν οδηγό προφοράς και, σε ορισμένες περιπτώσεις, έναν ορισμό. Το ruby χρησιμοποιείται συχνά για κείμενο στην ιαπωνική άλλες γλώσσες της ανατολικής Ασίας. Ο σχολιασμός ruby ορίζεται ως υπομονάδα για XHTML 1.1.
Υπάρχουν δύο τύποι σήμανσης ruby : απλή και περίπλοκη. Η απλή επισημείωση ruby εφαρμόζεται σε μια εκτέλεση κειμένου, όπως μια ολοκληρωμένη λέξη ή φράση. Αυτό είναι γνωστό ως κείμενο "βάσης" (στοιχείο rb). Ο σχολιασμός Ruby που υποδεικνύει πώς προφέρεται ο όρος (το στοιχείο rt ή κείμενο Ruby), εμφανίζεται σε μικρότερη γραμματοσειρά. (Ο όρος "Ruby" προέρχεται από μια μικρή γραμματοσειρά που χρησιμοποιείται για το σκοπό αυτό σε τυπωμένα κείμενα.) Το κείμενο Ruby αποδίδεται συνήθως πάνω ή αμέσως πριν το κείμενο βάσης, δηλαδή αμέσως πάνω από οριζόντιο κείμενο ή ακριβώς στα δεξιά του κατακόρυφου κειμένου. Ορισμένες φορές στα Ιαπωνικά χρησιμοποιείται το Ruby για παροχή της σημασίας κειμένου στην άλλη πλευρά του κειμένου βάσης (οπτικά) από τον φωνητικό σχολιασμό. Η απλή επισημείωση ruby παρέχει επίσης μια "εφεδρική" επιλογή για πράκτορες χρήστη που δεν υποστηρίζουν σήμανση ruby (δηλαδή, οι πράκτορες χρήστη που δεν υποστηρίζουν XHTML 1.1).
Η περίπλοκη επισημείωση ruby καθιστά δυνατή τη διαίρεση του κειμένου βάσης σε μικρότερες μονάδες, κάθε μία από τις οποίες μπορεί να συσχετιστεί με ξεχωριστό ruby annotation. Η περίπλοκη επισημείωση ruby δεν υποστηρίζει την εφεδρική επιλογή.
Ο σχολιασμός ruby είναι ασυνήθιστος για γλώσσες όπως η εβραϊκή, όπου οι γραμματοσειρές Unicode μπορούν να συμπεριλάβουν διακριτικά σημεία που μεταφέρουν πληροφορίες προφοράς. Είναι επίσης ασυνήθιστος για την αγγλική και τις ευρωπαϊκές γλώσσες.
Σημείωση: Ο πρωταρχικός λόγος για την υπόδειξη της προφοράς μέσω ruby ή οποιουδήποτε άλλου μέσου είναι να γίνει διαθέσιμο το περιεχόμενο σε άτομα με αναπηρίες που θα μπορούσαν να διαβάσουν και να καταλάβουν τη γλώσσα του περιεχομένου εάν τους παρέχονταν πληροφορίες για την προφορά. Δεν είναι απαραίτητη η παροχή πληροφοριών για την προφορά προς χρήση από άτομα που δεν είναι εξοικειωμένα με τη γλώσσα του περιεχομένου.
Παραδείγματα
Παράδειγμα 1: Η επισημείωση ruby που παρέχει πληροφορίες προφοράς για ένα αρκτικόλεξο
Αυτό το παράδειγμα χρησιμοποιεί σχολιασμό ruby για να παρουσιάσει την προφορά του αρκτικόλεξου (ακρωνυμίου) που σχηματίζεται από τα πρώτα γράμματα των λέξεων Web Content Accessibility Guidelines. Τα γράμματα WCAG είναι η βάση (το στοιχείο rb) και οι πληροφορίες προφοράς εμφανίζονται από το κείμενο ruby (το στοιχείο rt). Το στοιχείο παρένθεσης Ruby rp χρησιμοποιείται για πράκτορες χρήστη που δεν υποστηρίζουν σχολιασμούς Ruby για να υποδείξουν ότι το κείμενο στο στοιχείο rt παρέχει πληροφορίες προφοράς. Οι πληροφορίες προφοράς αποδίδονται σε παρένθεση ακριβώς μετά το κείμενο βάσης. (Οι πράκτορες χρήστη που υποστηρίζουν ruby δεν εμφανίζουν την παρένθεση.)
Παράδειγμα κώδικα:
<p>When we talk about these guidelines, we often just call them
<ruby>
<rb>WCAG</rb>
<rp>(</rp>
<rt>Wuh-KAG</rt>
<rp>)</rp>
</ruby>.
</p>
Παράδειγμα 2: Σχολιασμός ruby για ιαπωνικά
Ακολουθεί ένα παράδειγμα στα ιαπωνικά. Για Ιαπωνικά, το Ruby χρησιμοποιείται για να δώσει την ανάγνωση χαρακτήρων Han (Kanji). Το στοιχείο παρένθεσης Ruby rp χρησιμοποιείται για πράκτορες χρήστη που δεν υποστηρίζουν σχολιασμούς Ruby για να υποδείξουν ότι το κείμενο στο στοιχείο rt παρέχει τις πληροφορίες προφοράς. Οι πληροφορίες προφοράς αποδίδονται σε παρένθεση ακριβώς μετά το κείμενο βάσης. (Οι πράκτορες χρήστη που υποστηρίζουν ruby δεν εμφανίζουν την παρένθεση.)
Παράδειγμα κώδικα:
<p>
<ruby>
<rb>慶應大å¦</rb>
<rp>(</rp>
<rt>ã‘ã„ãŠã†ã ã„ãŒã</rt>
<rp>)</rp>
</ruby>
</p>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
Για κάθε εκτέλεση κειμένου όπου χρησιμοποιείται σχολιασμός ruby για την παροχή πληροφοριών προφοράς:
-
Ελέγξτε ότι ένα στοιχείο rt περιέχει πληροφορίες προφοράς για κάθε εκτέλεση κειμένου που καθορίζεται από το στοιχείο rb.
-
Εάν χρησιμοποιείται απλή επισημείωση Ruby, ελέγξτε ότι το στοιχείο rp είναι παρόν για να υποδείξει στους πράκτορες χρήστη που δεν υποστηρίζουν σχολιασμούς Ruby, ότι το κείμενο στο στοιχείο rt παρέχει τις πληροφορίες προφοράς. .
Αναμενόμενα Αποτελέσματα
H63: Χρήση της παραμέτρου scope για συσχέτιση κελιών κεφαλίδων σε πίνακες δεδομένων
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Οι τιμές row και col της παραμέτρου scope υποστηρίζονται σε μεγάλο βαθμό από τις περισσότερες τρέχουσες εκδόσεις JAWS. Ωστόσο, υπάρχουν ακόμα ορισμένα προβλήματα και η υποστήριξη του WindowEyes για το scope δεν είναι συνεκτική. Το ίδιο ισχύει για τις ιαπωνικές εκδόσεις αυτών των προγραμμάτων ανάγνωσης οθόνης. Εκδόσεις JAWS παλαιότερες της έκδοσης 5, καθώς και παλαιότερες εκδόσεις του WindowEyes, δεν παρουσιάζουν συνεκτική υποστήριξη του scope.
Αυτή τη στιγμή, εκείνοι που επιθυμούν να διασφαλίσουν σταθερή υποστήριξη σε υποστηρικτικές τεχνολογίες για πίνακες όπου οι κεφαλίδες δεν βρίσκονται στην πρώτη σειρά/στήλη, ενδέχεται να επιθυμούν τη χρήση της τεχνικής σύνθετων πινάκων για Χρήση παραμέτρων id και header για συσχέτιση κελιών δεδομένων και κελιών κεφαλίδων σε πίνακες δεδομένων (H43: Using id and headers attributes to associate data cells with header cells in data tables). Για απλούς πίνακες που έχουν κεφαλίδες στην πρώτη στήλη ή σειρά, συνιστούμε τη χρήση των στοιχείων th και td.
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να συσχετίσει κελιά κεφαλίδων με κελιά δεδομένων χρησιμοποιώντας την παράμετρο scope. Η παράμετρος scope μπορεί να χρησιμοποιηθεί για να διασαφηνίσει το πεδίο κάθε κελιού που χρησιμοποιείται ως κεφαλίδα. Το πεδίο προσδιορίζει εάν το κελί είναι κεφαλίδα για γραμμή ή ομάδα γραμμών ή στηλών. Οι τιμές row, col, rowgroup και colgroup προσδιορίζουν αυτά τα πιθανά πεδία αντίστοιχα.
Για απλούς πίνακες δεδομένων όπου η κεφαλίδα δεν βρίσκεται στην πρώτη σειρά ή στήλη, όπως στο Παράδειγμα 1, αυτή η τεχνική μπορεί να χρησιμοποιηθεί. Με βάση τη σημερινή υποστήριξη προγραμμάτων ανάγνωσης οθόνης, η χρήση της προτείνεται σε δύο περιπτώσεις που αμφότερες σχετίζονται με απλούς πίνακες: :
-
κελιά δεδομένων με σήμανση td που λειτουργούν επίσης ως κεφαλίδα σειράς ή στήλης
-
κελιά κεφαλίδας με σήμανση td αντί για th. Ορισμένες φορές οι συγγραφείς κάνουν αυτή τη χρήση για την αποφυγή εμφάνισης χαρακτηριστικών που σχετίζονται με το th και δεν επιλέγουν επίσης τη χρήση CSS για τον έλεγχο της εμφάνισης για th.
Σημείωση: Για απλούς πίνακες που έχουν κεφαλίδες στην πρώτη σειρά ή στήλη, αρκεί η χρήση των στοιχείων TH χωρίς scope.
Παραδείγματα
Παράδειγμα 1: Ένα απλό πρόγραμμα
Στο παρακάτω παράδειγμα, η στήλη #1 περιέχει σειριακούς αριθμούς για σειρές στον πίνακα και η δεύτερη στήλη περιέχει τη βασική τιμή για τη σειρά. Τα κελιά στη δεύτερη στήλη ενδέχεται τότε να κάνουν χρήση του scope="row". Τα κελιά στην πρώτη σειρά επισημαίνονται επίσης με td και χρησιμοποιούν το scope="col".
Παράδειγμα κώδικα:
<table border="1">
<caption>Contact Information</caption>
<tr>
<td></td>
<td scope="col">Name</td>
<td scope="col">Phone#</td>
<td scope="col">Fax#</td>
<td scope="col">City</td>
</tr><tr>
<td>1.</td>
<td scope="row">Joel Garner</td>
<td>412-212-5421</td>
<td>412-212-5400</td>
<td>Pittsburgh</td>
</tr><tr>
<td>2.</td>
<td scope="row">Clive Lloyd</td>
<td>410-306-1420</td>
<td>410-306-5400</td>
<td>Baltimore</td>
</tr><tr>
<td>3.</td>
<td scope="row">Gordon Greenidge</td>
<td>281-564-6720</td>
<td>281-511-6600</td>
<td>Houston</td>
</tr>
</table>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
Για κάθε πίνακα δεδομένων:
-
Ελέγξτε ότι όλα τα στοιχεία th έχουν παράμετρο scope.
-
Ελέγξτε ότι όλα τα στοιχεία td που λειτουργούν ως κεφαλίδες για άλλα στοιχεία έχουν παράμετρο scope.
-
Ελέγξτε ότι όλες οι παράμετροι scope έχουν την τιμή row, col, rowgroup ή colgroup.
Αναμενόμενα Αποτελέσματα
H64: Χρήση της παραμέτρου title των στοιχείων frame και iframe
Εφαρμογή
Έγγραφα HTML και XHTML που χρησιμοποιούν πλαίσια ή iframes
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Η χρήση της παραμέτρου longdesc σε στοιχεία frame και iframe δεν υποστηρίζεται επαρκώς από υποστηρικτικές τεχνολογίες.
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να δείξει τη χρήση της παραμέτρου title του στοιχείου frame ή iframe, για να περιγραφούν τα περιεχόμενα κάθε συνόλου πλαισίων. Αυτό παρέχει μια ετικέτα για το πλαίσιο, έτσι ώστε οι χρήστες να μπορούν να καθορίσουν σε ποιο πλαίσιο να μπουν και να εξερευνήσουν λεπτομερώς. Δεν βάζει ετικέτα στην μεμονωμένη σελίδα (frame) ή σε ένθετο πλαίσιο (iframe) στο σύνολο πλαισίων.
Σημειώστε ότι η παράμετρος title βάζει ετικέτες σε πλαίσια και είναι διαφορετική από το στοιχείο title, το οποίο βάζει ετικέτες σε έγγραφα. Επιβάλλεται η παροχή και των δύο, εφόσον το πρώτο διευκολύνει την πλοήγηση ανάμεσα στα πλαίσια και το δεύτερο αποσαφηνίζει την τρέχουσα θέση του χρήστη.
Η παράμετρος title δεν είναι αμοιβαία εναλλάξιμο με την παράμετρο name. Η παράμετρος title βάζει ετικέτα στο πλαίσιο για χρήστες. Η παράμετρος name του βάζει ετικέτα για τη δημιουργία αρχείου εντολών και τη στοχοθέτηση παραθύρου. Η παράμετρος name δεν παρουσιάζεται στον χρήστη, μόνο η title.
Παραδείγματα
Παράδειγμα 1
Αυτό το παράδειγμα δείχνει τη χρήση της παραμέτρου title με το στοιχείο frame, για να περιγράψει τα πλαίσια που περιέχουν τη γραμμή πλοήγησης και το έγγραφο.
Παράδειγμα κώδικα:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>A simple frameset document</title>
</head>
<frameset cols="10%, 90%">
<frame src="nav.html" title="Main menu" />
<frame src="doc.html" title="Documents" />
<noframes>
<body>
<a href="lib.html" title="Library link">Select to
go to the electronic library</a>
</body>
</noframes>
</frameset>
</html>
Παράδειγμα 2
Αυτό το παράδειγμα δείχνει τον τρόπο χρήσης της παραμέτρου title με iframe για την περιγραφή των περιεχομένων ενός ένθετου πλαισίου. Το παράδειγμα υποδεικνύει επίσης έναν εναλλακτικό σύνδεσμο για τη σελίδα που περιλαμβάνεται στο στοιχείο iframe για παλαιότερα προγράμματα περιήγησης, τα οποία ενδέχεται να μην κατανοούν το στοιχείο iframe.
Παράδειγμα κώδικα:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>A document using iframe</title>
</head>
...
<iframe src="banner-ad.html" id="testiframe"
name="testiframe" title="Advertisement">
<a href="banner-ad.html">Advertisement</a>
</iframe>
...
</html>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε κάθε στοιχείο frame και iframe στον πηγαίο κώδικα HTML ή XHTML για την παρουσία παραμέτρου title.
-
Ελέγξτε ότι η παράμετρος title περιέχει κείμενο που προσδιορίζει το πλαίσιο.
Αναμενόμενα Αποτελέσματα
H65: Χρήση της ιδιότητας title για τον καθορισμό στοιχείων ελέγχου φόρμας όταν δεν μπορεί να χρησιμοποιηθεί το στοιχείο label
Εφαρμογή
Στοιχεία ελέγχου φόρμας HTML και XHTML που δεν προσδιορίζονται χρησιμοποιώντας value, alt ή περιεχόμενο στοιχείου
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
-
Οι πράκτορες χρήστη εμφανίζουν ένα εργαλείο βοήθειας όταν το ποντίκι αφήνεται πάνω από ένα στοιχείο input που περιέχει την παράμετρο title.
-
Εάν δεν υπάρχει διαθέσιμη παράμετρος label, τα JAWS και Window-Eyes εκφωνούν την παράμετρο title όταν το στοιχείο ελέγχου φόρμας επισημαίνεται
-
Το JAWS 6.0 και νεότερες εκδόσεις μπορούν να ρυθμιστούν για εκφώνηση και των δύο παραμέτρων label και title, όταν τα δύο στοιχεία είναι διαφορετικά. Όμως, πολύ λίγοι γνωρίζουν αυτή τη ρύθμιση.
-
Το WindowEyes 5.5 έχει μια ειδική συντόμευση, ins-E, που θα εμφανίσει πρόσθετες πληροφορίες, συμπεριλαμβανομένης της παραμέτρου title, για το στοιχείο με επισήμανση.
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η χρήση της παραμέτρου title για την απόδοση ετικέτας σε στοιχεία ελέγχου φόρμας όταν η οπτική σχεδίαση δεν μπορεί να εξυπηρετήσει την ετικέτα (για παράδειγμα, εάν δεν υπάρχει κείμενο στην οθόνη που μπορεί να προσδιοριστεί ως ετικέτα) ή εκεί όπου η εμφάνιση μιας ετικέτας μπορεί να προκαλέσει σύγχυση. Οι πράκτορες χρήστη, συμπεριλαμβανομένης της υποστηρικτικής τεχνολογίας, μπορούν να εκφωνήσουν την παράμετρο title.
Παραδείγματα
Παράδειγμα 1: Ένα αναπτυσσόμενο μενού που περιορίζει το πεδίο της αναζήτησης
Μια φόρμα αναζήτησης χρησιμοποιεί ένα αναπτυσσόμενο μενού για να περιορίσει το πεδίο της αναζήτησης Το αναπτυσσόμενο μενού βρίσκεται ακριβώς δίπλα στο πεδίο κειμένου που χρησιμοποιείται για την καταχώρηση του όρου αναζήτησης. Η σχέση μεταξύ του πεδίου αναζήτησης και του αναπτυσσόμενου μενού είναι σαφής σε χρήστες που μπορούν να δουν την οπτική σχεδίαση, η οποία δεν αφήνει χώρο για ορατή ετικέτα. Η παράμετρος title χρησιμοποιείται για να προσδιορίσει το μενού select. Η παράμετρος title μπορεί να εκφωνηθεί από εφαρμογές ανάγνωσης οθόνης ή να απεικονιστεί ως εργαλείο βοήθειας για άτομα που χρησιμοποιούν μεγεθυντές οθόνης.
Παράδειγμα κώδικα:
<label for="searchTerm">Search for:</label>
<input id="searchTerm" type="text" size="30" value="" name="searchTerm">
<select title="Search in" id="scope">
…
</select>
Παράδειγμα 2: Πεδία εισόδου για αριθμό τηλεφώνου
Μια Ιστοσελίδα περιέχει στοιχεία ελέγχου για την καταχώρηση ενός αριθμού τηλεφώνου στις Ηνωμένες Πολιτείες, με τρία πεδία για τον κωδικό περιοχής, τον αριθμό κέντρου και τα τέσσερα τελευταία ψηφία.
Παράδειγμα κώδικα:
<fieldset><legend>Phone number</legend>
<input id="areaCode" name="areaCode" title="Area Code"
type="text" size="3" value="" >
<input id="exchange" name="exchange" title="First three digits of phone number"
type="text" size="3" value="" >
<input id="lastDigits" name="lastDigits" title="Last four digits of phone number"
type="text" size="4" value="" >
</fieldset>
Παράδειγμα 3: Μια λειτουργία αναζήτησης
Μια Ιστοσελίδα περιέχει ένα πεδίο κειμένου όπου ο χρήστης μπορεί να εισάγει όρους αναζήτησης και ένα κουμπί με την ετικέτα "Αναζήτηση" για την εκτέλεση της αναζήτησης. Η παράμετρος title χρησιμοποιείται για τον προσδιορισμό του στοιχείου ελέγχου φόρμας και του κουμπιού ακριβώς μετά το πεδίο κειμένου, ώστε να είναι σαφές για τον χρήστη ότι το πεδίο κειμένου βρίσκεται στο σημείο που θα πρέπει να καταχωρηθεί ο όρος αναζήτησης.
Παράδειγμα κώδικα:
<input type="text" title="Type search term here" value="Type search term here"/> <input type="submit" value="Search"/>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Προσδιορίστε κάθε στοιχείο ελέγχου φόρμας που δεν συσχετίζεται με ένα στοιχείο label
-
Ελέγξτε ότι το στοιχείο ελέγχου έχει παράμετρο title
-
Ελέγξτε ότι η παράμετρος title προσδιορίζει τον σκοπό του στοιχείου ελέγχου
Αναμενόμενα Αποτελέσματα
H67: Χρήση κενού κειμένου στην παράμετρο alt και μη κάνοντας χρήση της παραμέτρου title σε εικόνες που η AT πρέπει να παραβλέψει
Εφαρμογή
Έγγραφα HTML και XHTML που φορτώνουν εικόνες.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να δείξει πώς σημειώνονται οι εικόνες, έτσι ώστε να μπορεί η ΑΤ να τις παραβλέψει.
Εάν δεν χρησιμοποιείται παράμετρος title, και το κείμενο alt έχει ρυθμιστεί σε null (δηλ. alt=""), υποδεικνύει προς την υποστηρικτική τεχνολογία ότι είναι δυνατή η παράβλεψη της εικόνας με ασφάλεια.
Σημείωση: Αν και το alt=" " είναι επίσης έγκυρο, συνιστάται το alt="".
Σημείωση: Μια παράμετρος ALT με τιμή "null" δεν είναι το ίδια με την απουσία της παραμέτρου ALT.
Παραδείγματα
Παράδειγμα 1
Η ακόλουθη εικόνα χρησιμοποιείται για την εισαγωγή μιας διακοσμητικής εικόνας σε μια Ιστοσελίδα.
Παράδειγμα κώδικα:
<img src="squiggle.gif" width="20" height="20" alt="" />
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
Για κάθε εικόνα που πρέπει να παραβλεφθεί.
-
Ελέγξτε ότι η παράμετρος title είτε λείπει, είτε είναι κενή.
-
Ελέγξτε ότι η παράμετρος alt είναι παρούσα και κενή ή περιέχει μόνο λευκά διαστήματα (όχι όμως )
Αναμενόμενα Αποτελέσματα
H69: Παροχή στοιχείων heading στην αρχή κάθε ενότητας περιεχομένου
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Τα JAWS και WindowEyes παρέχουν πλοήγηση μέσω επικεφαλίδων και παρέχουν πληροφορίες για το επίπεδο της επικεφαλίδας. Η εφαρμογή περιήγησης Opera παρέχει έναν μηχανισμό για πλοήγηση ανά επικεφαλίδα. Πρόσθετες λειτουργίες υποστηρίζουν πλοήγηση ανά επικεφαλίδα σε άλλους πράκτορες χρήστη.
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να χρησιμοποιηθούν επικεφαλίδες τμήματος για τη μεταφορά της δομής του περιεχομένου. Η επισημείωση επικεφαλίδας μπορεί να χρησιμοποιηθεί:
-
για να υποδειχθεί η αρχή του κύριου περιεχομένου
-
για να επισημανθούν επικεφαλίδες τμημάτων εντός της περιοχής κύριου περιεχομένου
-
για την οριοθέτηση διαφορετικών τμημάτων πλοήγησης, όπως πλοήγηση κορυφής ή κύρια πλοήγηση, αριστερή ή δευτερεύουσα πλοήγηση και πλοήγηση υποσέλιδου
-
για να επισημανθούν εικόνες (που περιέχουν κείμενο) που παρουσιάζονται οπτικά ως επικεφαλίδες.
Σε ορισμένες τεχνολογίες, οι επικεφαλίδες σχεδιάζονται για μεταφορά λογικής ιεραρχίας. Η παράκαμψη επιπέδων στην ακολουθία των επικεφαλίδων μπορεί να δημιουργεί την εντύπωση ότι η δομή του εγγράφου δεν έχει μελετηθεί σωστά ή ότι συγκεκριμένες επικεφαλίδες έχουν επιλεγεί για την οπτική απόδοση αντί για το νόημά τους. Οι συγγραφείς ενθαρρύνονται να πραγματοποιούν ιεραρχική ένθεση επικεφαλίδων.
Εφόσον οι επικεφαλίδες υποδεικνύουν την αρχή σημαντικών ενοτήτων περιεχομένου, είναι δυνατό για τους χρήστες υποστηρικτικής τεχνολογίας να μεταπηδήσουν απευθείας στην κατάλληλη επικεφαλίδα και να ξεκινήσουν την ανάγνωση του περιεχομένου. Αυτό επιταχύνει ιδιαίτερα την αλληλεπίδραση για χρήστες που σε διαφορετική περίπτωση θα είχαν πολύ αργή πρόσβαση στο περιεχόμενο.
Σε τεχνολογίες που υποστηρίζουν Φύλλα στυλ πολλαπλών επιπέδων (CSS), μπορεί να χρησιμοποιηθεί εφαρμογή στυλ για την αλλαγή του τρόπου που δείχνουν ή ακούγονται οι επικεφαλίδες. Είναι ακόμα εφικτό να οριστεί στυλ σε επικεφαλίδες μέσω CSS ώστε να εκτίθενται σε υποστηρικτική τεχνολογία, αλλά να είναι κρυφές οπτικά. Ωστόσο, η οπτική εμφάνιση των επικεφαλίδων ωφελεί ένα μεγάλο σύνολο χρηστών, συμπεριλαμβανομένων εκείνων με ορισμένες νοητικές αναπηρίες.
Παραδείγματα
Παράδειγμα 1
Αυτό το παράδειγμα οργανώνει τις ενότητες μιας σελίδας αναζήτησης μέσω σήμανσης κάθε επικεφαλίδας ενότητας χρησιμοποιώντας στοιχεία h2.
Παράδειγμα κώδικα:
<h1>Search Technical Periodicals</h1>
<h2>Search</h2>
<form action="search.php">
<p><label for="searchInput">Enter search topic: </label>
<input type="text" size="30" id="searchInput">
<input type="submit" value="Go"></p>
</form>
<h2>Available Periodicals</h2>
<div class="jlinks">
<a href="pcoder.com">Professional Coder</a> |
<a href="algo.com">Algorithms</a> |
<a href="jse.com">Journal of Software Engineering</a>
</div>
<h2>Search Results</h2>
... search results are returned in this section ...
Παράδειγμα 2: Επικεφαλίδες δείχνουν τη συνολική οργάνωση του περιεχομένου
Σε αυτό το παράδειγμα, η επισημείωση επικεφαλίδας χρησιμοποιείται για να κάνει αντιληπτή την πλοήγηση και τις ενότητες του κύριου περιεχομένου.
Παράδειγμα κώδικα:
<!-- Logo, banner graphic, search form, etc. -->
<h2>Navigation</h2>
<ul>
<li><a href="about.htm">About us</a></li>
<li><a href="contact.htm">Contact us</a></li>
...
</ul>
<h2>All about headings</h2>
<!-- Text, images, other material making up the main content... -->
Παράδειγμα 3: Επικεφαλίδες δείχνουν την οργάνωση του υλικού εντός του κύριου περιεχομένου
Σημειώστε ότι σε HTML 4.01 και XHTML 1.x, τα στοιχεία επικεφαλίδας σημειώνουν μόνο την αρχή των ενοτήτων. Δεν τις περιέχουν ως περιεχόμενο στοιχείου.
Παράδειγμα κώδικα:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Cooking techniques</title>
</head>
<body>
<h1>Cooking techniques</h1>
<p>
... some text here ...
</p>
<h2>Cooking with oil</h2>
<p>
... text of the section ...
</p>
<h2>Cooking with butter</h2>
<p>
... text of the section ...
</p>
</body>
</html>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
Για όλο το περιεχόμενο που διαιρείται σε ξεχωριστές ενότητες,
-
Ελέγξτε ότι κάθε τμήμα αρχίζει με μια επικεφαλίδα.
Αναμενόμενα Αποτελέσματα
H70: Χρήση στοιχείων frame για ομαδοποίηση τμημάτων επαναλαμβανόμενου υλικού
Εφαρμογή
Έγγραφα HTML και XHTML που χρησιμοποιούν πλαίσια
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να δείξει πώς τα σύνολα πλαισίων μπορούν να χρησιμοποιηθούν για την ομαδοποίηση μπλοκ επαναλαμβανομένου υλικού. Αφού οι περισσότεροι πράκτορες χρήστη και υποστηρικτικές τεχνολογίες παρέχουν έναν τρόπο για πλοήγηση από πλαίσιο σε πλαίσιο, η χρήση πλαισίων για οργάνωση στοιχείων μπορεί να παράσχει έναν μηχανισμό για την εύκολη παράκαμψη του επαναλαμβανόμενου περιεχομένου. Εάν ο ιστότοπος χρησιμοποιεί σύνολα πλαισίων, οργανώστε τα μπλοκ περιεχομένου σε ξεχωριστά πλαίσια. Βεβαιωθείτε ότι τα επαναλαμβανόμενα μπλοκ περιεχομένου εμφανίζονται στο ίδιο πλαίσιο εντός του συνόλου πλαισίων κάθε Ιστοσελίδας. Επιπρόσθετα, κάθε στοιχείο frame πρέπει να έχει παράμετρο title, για να περιγράψει το περιεχόμενο του πλαισίου. Όταν τα πλαίσια λάβουν σωστό τίτλο, οι χρήστες μπορούν να χρησιμοποιήσουν πλοήγηση πλαισίων για εύκολη πλοήγηση μεταξύ μπλοκ περιεχομένου.
Αυτή η τεχνική είναι κατάλληλη όταν σύνολα πλαισίων χρησιμοποιούνται ήδη για την οργάνωση του περιεχομένου της σελίδας. Άλλες τεχνικές προτιμώνται για σελίδες που δεν χρησιμοποιούν ήδη σύνολα πλαισίων, καθώς πολλοί χρήστες υποστηρικτικής τεχνολογίας έχουν προβλήματα με τα πλαίσια. Μια συμβουλευτική τεχνική σχετικά με τη χρήση noframes διατίθεται στο κριτήριο επιτυχίας 4.2.1.
Παραδείγματα
Παράδειγμα 1
Το ακόλουθο παράδειγμα δείχνει τη χρήση δύο πλαισίων για την οργάνωση περιεχομένου. Η προέλευση του πρώτου πλαισίου είναι η Ιστοσελίδα, navigation.html, που περιέχει το HTML για την πλοήγηση. Αυτό το πλαίσιο έχει παράμετρο title που το προσδιορίζει ως γραμμή πλοήγησης. Το δεύτερο πλαίσιο περιέχει το κύριο περιεχόμενο του ιστότοπου, όπως υποδεικνύεται από την παράμετρο προέλευσης του main.html και την παράμετρο title, "Κύριο περιεχόμενο ειδήσεων" που προσδιορίζει τη λειτουργία του.
Παράδειγμα κώδικα:
<frameset cols="20%, *">
<frame src="navigation.html" name="navbar" title="Navigation Bar" />
<frame src="main.html" name="maincontent" title="Main News Content" />
<noframes>
<p>View <a href="noframe.html">no frame version</a>.</p>
</noframes>
</frameset>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
Εάν η Ιστοσελίδα χρησιμοποιεί πλαίσια για την οργάνωση περιεχομένου:
-
Ελέγξτε εάν επαναλαμβανόμενα μπλοκ περιεχομένου οργανώνονται σε ξεχωριστά πλαίσια.
-
Ελέγξτε ότι τα πλαίσια με επαναλαμβανόμενο περιεχόμενο εμφανίζονται στην ίδια θέση εντός κάθε συνόλου πλαισίων.
Αναμενόμενα Αποτελέσματα
H71: Παροχή περιγραφής ομάδων στοιχείων ελέγχου φόρμας με χρήση στοιχείων fieldset και legend
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή μιας σημασιολογικής ομαδοποίησης για συσχετισμένα στοιχεία ελέγχου φόρμας. Αυτό επιτρέπει στους χρήστες να κατανοήσουν τη σχέση των στοιχείων ελέγχου και να αλληλεπιδράσουν με τη φόρμα πιο γρήγορα και αποτελεσματικά.
Στοιχεία ελέγχου φόρμας μπορούν να ομαδοποιηθούν περιβάλλοντας αυτά με το στοιχείο fieldset. Τότε, όλα τα στοιχεία ελέγχου εντός ενός δεδομένου fieldset συσχετίζονται. Το πρώτο στοιχείο εντός του fieldset θα πρέπει να είναι ένα στοιχείο legend, το οποίο παρέχει μία ετικέτα ή οδηγίες για την ομάδα. Τα fieldset μπορούν να είναι ένθετα εάν το επιθυμείτε, αν και αυτό μπορεί να οδηγήσει σε σύγχυση εάν γίνει σε υπερβολικό βαθμό.
Η ομαδοποίηση στοιχείων ελέγχου είναι περισσότερο σημαντική για συσχετισμένα ραδιόπληκτρα και τετράγωνα επιλογής. Ένα σύνολο ραδιοπλήκτρων ή τετραγώνων επιλογής συσχετίζεται όταν όλα υποβάλλουν τιμές για ένα μεμονωμένο ονοματισμένο πεδίο. Λειτουργούν με τον ίδιο τρόπο όπως οι λίστες επιλογής, επιτρέποντας στον χρήστη να επιλέξει από ένα σύνολο επιλογών, με την εξαίρεση ότι οι λίστες επιλογής είναι μεμονωμένα στοιχεία ελέγχου, ενώ τα ραδιόπληκτρα και τα τετράγωνα επιλογής είναι πολλαπλά στοιχεία ελέγχου. Καθώς είναι πολλαπλά στοιχεία ελέγχου, είναι ιδιαιτέρως σημαντικό να ομαδοποιούνται σημασιολογικά ώστε να είναι περισσότερο εύκολο να αντιμετωπιστούν ως ένα μεμονωμένο στοιχείο ελέγχου. Συχνά οι πράκτορες χρήστη θα παρουσιάσουν την τιμή του legend πριν την ετικέτα κάθε στοιχείου ελέγχου, ώστε να υπενθυμίσουν στους χρήστες ότι είναι μέρος της ίδιας ομάδας.
Μπορεί επίσης να είναι χρήσιμη η ομαδοποίηση άλλων συνόλων στοιχείων ελέγχου που δεν συσχετίζονται στο ίδιο μέτρο όπως τα σύνολα ραδιοπλήκτρων και τετραγώνων επιλογής. Για παράδειγμα, αρκετά πεδία που συλλέγουν τη διεύθυνση ενός χρήστη μπορούν να ομαδοποιηθούν με legend "Διεύθυνση".
Οι συγγραφείς ορισμένες φορές αποφεύγουν τη χρήση του στοιχείου fieldset λόγω της προεπιλεγμένης προβολής στο πρόγραμμα περιήγησης, το οποίο σχεδιάζει ένα περίγραμμα γύρω από τα ομαδοποιημένα στοιχεία ελέγχου. Αυτή η οπτική ομαδοποίηση είναι επίσης χρήσιμη και οι συγγραφείς θα πρέπει να εξετάσουν σοβαρά τη διατήρησή της (ή κάποια μορφή οπτικής ομαδοποίησης). Το οπτικό εφέ μπορεί να τροποποιηθεί στο CSS με παράκαμψη της ιδιότητας "border" του στοιχείου fieldset και της ιδιότητας "position" του legend.
Όταν μία μικρή ομάδα συσχετισμένων ραδιοπλήκτρων περιλαμβάνει σαφείς οδηγίες και διακριτές επιλογές, ενδέχεται να μην είναι απαραίτητη η χρήση fieldset και legend. Ενδέχεται επίσης να αρκεί η Χρήση στοιχείων label για σύνδεση ετικετών κειμένου με στοιχεία ελέγχου φόρμας (H44: Using label elements to associate text labels with form controls).
Παραδείγματα
Παράδειγμα 1: Μια εξέταση πολλαπλών απαντήσεων
Αυτό το παράδειγμα δείχνει ένα στοιχείο εξέταση με μία ερώτηση και πέντε πιθανές ερωτήσεις. Σε κάθε απάντηση αντιστοιχεί ένα ραδιόπληκτρο (input type="radio"). Τα ραδιόπληκτρα περιέχονται σε fieldset. Η ερώτηση της εξέτασης έχει ετικέτα με το στοιχείο legend.
Παράδειγμα κώδικα:
<fieldset>
<legend>The play <cite>Hamlet</cite> was written by:</legend>
<input type="radio" id="shakesp" name="hamlet" checked="checked" value="a">
<label for="shakesp">William Shakespeare</label><br />
<input type="radio" id="kipling" name="hamlet" value="b">
<label for="kipling">Rudyard Kipling</label><br />
<input type="radio" id="gbshaw" name="hamlet" value="c">
<label for="gbshaw">George Bernard Shaw</label><br />
<input type="radio" id="hem" name="hamlet" value="d">
<label for="hem">Ernest Hemingway</label><br />
<input type="radio" id="dickens" name="hamlet" value="e">
<label for="dickens">Charles Dickens</label>
</fieldset>
Παράδειγμα 2: Ένα σύνολο τετραγώνων επιλογής
Η σελίδα προφίλ χρήστη για έναν ιστότοπο επιτρέπει στους χρήστες να υποδείξουν τα ενδιαφέροντά τους επιλέγοντας πολλαπλά τετράγωνα επιλογής. Κάθε τετράγωνο επιλογής (input type="checkbox") έχει label. Τα τετράγωνα επιλογής περιέχονται σε ένα στοιχείο fieldset και το στοιχείο legend περιέχει το μήνυμα για όλη την ομάδα των τετραγώνων επιλογής.
Παράδειγμα κώδικα:
<fieldset>
<legend>I am interested in the following (check all that apply):</legend>
<input type="checkbox" id="photo" name="interests" value="ph">
<label for="photo">Photography</label><br />
<input type="checkbox" id="watercol" name="interests" checked="checked" value="wa">
<label for="watercol">Watercolor</label><br />
<input type="checkbox" id="acrylic" name="interests" checked="checked" value="ac">
<label for="acrylic">Acrylic</label>
…
</fieldset>
Παράδειγμα 3: Ραδιόπληκτραα υποβολής του ίδιου ονοματισμένου πεδίου
Αυτό το παράδειγμα ζητά από τον χρήστη να επιλέξει έναν μόνο φιλόσοφο. Να σημειωθεί ότι κάθε πεδίο έχει την ίδια παράμετρο "name", που υποδεικνύει αυτά τα ραδιόπληκτρα ως συσχετισμένα (όλα υποβάλλουν το ίδιο πεδίο) και θα πρέπει να ομαδοποιηθούν όπως φαίνεται. Να σημειωθεί επίσης ότι ενώ οι παράμετροι "name" είναι όμοιες, οι παράμετροι "id" πρέπει να είναι μοναδικοί.
Παράδειγμα κώδικα:
<form action="http://example.com/vote" method="post">
<fieldset>
<legend>Your preferred philosopher</legend>
<input type="radio" name="philosopher" id="philosopher_socrates" value="socrates"/>
<label for="philosopher_socrates">Socrates</label>
<input type="radio" name="philosopher" id="philosopher_plato" value="plato"/>
<label for="philosopher_plato">Plato</label>
<input type="radio" name="philosopher" id="philosopher_aristotle" value="aristotle"/>
<label for="philosopher_aristotle">Aristotle</label>
</fieldset>
</form>
Σημείωση: Ομάδες συσχετισμένων τετραγώνων επιλογής λειτουργούν κατά τον ίδιο τρόπο, με την εξαίρεση ότι ο χρήστης επιτρέπεται να εκφράζει περισσότερες από μία προτιμήσεις για το πεδίο.
Παράδειγμα 4: Στοιχεία ελέγχου λογικού συσχετισμού
Σε αυτό το παράδειγμα, τα πεδία φόρμας για διευθύνσεις κατοικίας και ταχυδρομικές διευθύνσεις διακρίνονται από την τιμή legend σε κάθε ομαδοποίηση fieldset.
Παράδειγμα κώδικα:
<form action="http://example.com/adduser" method="post">
<fieldset>
<legend>Residential Address</legend>
<label for="raddress">Address: </label>
<input type="text" id="raddress" name="raddress" />
<label for="rzip">Postal/Zip Code: </label>
<input type="text" id="rzip" name="rzip" />
...more residential address information...
</fieldset>
<fieldset>
<legend>Postal Address</legend>
<label for="paddress">Address: </label>
<input type="text" id="paddress" name="paddress" />
<label for="pzip">Postal/Zip Code: </label>
<input type="text" id="pzip" name="pzip" />
...more postal address information...
</fieldset>
</form>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι ομάδες λογικά συσχετισμένων στοιχείων input περιέχονται εντός ενός στοιχείου fieldset.
-
Ελέγξτε ότι κάθε ομάδα στοιχείων input με type="radio" ή type="checkbox" με την ίδια παράμετρο name, περιέχεται εντός στοιχείου fieldset.
-
Ελέγξτε ότι κάθε fieldset έχει ένα στοιχείο legend που περιλαμβάνει μία περιγραφή αυτής της ομάδας.
Αναμενόμενα Αποτελέσματα
H73: Χρήση της παραμέτρου summary του στοιχείου πίνακα για επισκόπηση των πινάκων δεδομένων
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή μιας σύντομης επισκόπησης του τρόπου οργάνωσης δεδομένων σε έναν πίνακα ή μια σύντομη εξήγηση του τρόπο πλοήγησης σε έναν πίνακα. Η παράμετρος summary του στοιχείου table καθιστά διαθέσιμες αυτές τις πληροφορίες σε άτομα που χρησιμοποιούν εφαρμογές ανάγνωσης οθόνης. Οι πληροφορίες δεν εμφανίζονται οπτικά.
Η παράμετρος summary είναι χρήσιμη όταν ο πίνακας έχει περίπλοκη δομή (για παράδειγμα, όταν υπάρχουν αρκετά σύνολα κεφαλίδων γραμμών ή στηλών ή όταν υπάρχουν πολλαπλές ομάδες στηλών ή γραμμών). Η summary μπορεί επίσης να είναι χρήσιμη για απλούς πίνακες δεδομένων που περιέχουν πολλές στήλες ή γραμμές δεδομένων.
Η παράμετρος summary μπορεί να χρησιμοποιηθεί είτε ο πίνακας περιλαμβάνει στοιχείο caption, είτε όχι. Εάν χρησιμοποιούνται και τα δύο, η παράμετρος summary δεν πρέπει να έχει διπλότυπεο το στοιχείο caption.
Αν και το WCAG 2 δεν απαγορεύει τη χρήση πινάκων διάταξης, συνιστώνται διατάξεις που βασίζονται σε CSS προκειμένου να διατηρείται η καθορισμένη σημασιολογική έννοια των στοιχείων HTML table και να διατηρείται η πρακτική κωδικοποίησης διαχωρισμού της παρουσίασης από το περιεχόμενο. Ωστόσο, εάν χρησιμοποιείται ένας πίνακας διάταξης, τότε η παράμετρος summary δεν χρησιμοποιείται ή είναι null. Ο σκοπός ενός πίνακα διάταξης είναι ο έλεγχος της τοποθέτησης περιεχομένου. Ο ίδιος ο πίνακας είναι "διάφανος" στον χρήστη. Μια παράμετρος summary θα "έσπαγε" τη διαφάνεια δίνοντας προσοχή στον πίνακα. Είναι αποδεκτή μια παράμετρος summary με τιμή null (summary="") σε πίνακες διάταξης.
Παραδείγματα
Παράδειγμα 1: Ένας πίνακας δεδομένων με παράμετρο summary αλλά χωρίς στοιχείο caption
Αυτό το παράδειγμα δείχνει ένα πρόγραμμα δρομολόγιων λεωφορείου. Ο αριθμός διαδρομής και η κατεύθυνση περιλαμβάνονται στην παράμετρο summary μαζί με πληροφορίες για τον τρόπο χρήσης του προγράμματος.
Παράδειγμα κώδικα:
<table summary="Schedule for Route 7 going downtown. Service begins
at 4:00 AM and ends at midnight. Intersections are listed in the top row.
Find the intersection closest to your starting point or destination, then read
down that column to find out what time the bus leaves that intersection.">
<tr>
<th scope="col">State & First</th>
<th scope="col">State & Sixth</th>
<th scope="col">State & Fifteenth</th>
<th scope="col">Fifteenth & Morrison</th>
</tr>
<td>4:00</td>
<td>4:05</td>
<td>4:11</td>
<td>4:19</td>
</tr>
…
</table>
Παράδειγμα 2: Ένας πίνακας δεδομένων με παράμετρο summary και στοιχείο caption
Σε αυτό το παράδειγμα χρησιμοποιούνται και παράμετρος summary και στοιχείο caption. Το στοιχείο caption προσδιορίζει τη διαδρομή του λεωφορείου. Η παράμετρος summary βοηθά τους χρήστες με τύφλωση να καταλάβουν πώς θα χρησιμοποιήσουν το πρόγραμμα. Οι εφαρμογές ανάγνωσης οθόνης διαβάζουν το caption, ακολουθούμενο από την summary.
Παράδειγμα κώδικα:
<table summary="Intersections are listed in row 1.
Find the intersection closest to your starting point
or destination, then read down that column to find
out what time the bus leaves that intersection.
Service begins at 4:00 AM and ends at midnight.">
<caption>Route 7 Downtown (Weekdays)</caption>
…
</table>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε για πίνακες διάταξης: καθορίστε εάν το περιεχόμενο έχει σχέση με άλλο περιεχόμενο τόσο στη στήλη, όσο και στη γραμμή.
-
Εάν "όχι", ο πίνακας είναι ένας πίνακας διάταξης.
-
Εάν "όχι", ο πίνακας είναι ένας πίνακας δεδομένων.
-
Εάν ο πίνακας είναι πίνακας διάταξης, ελέγξτε ότι η παράμετρος summary δεν είναι παρούσα ή ότι η παράμετρος summary είναι null.
-
Εάν ο πίνακας είναι ένας πίνακας δεδομένων και υπάρχει μία παράμετρος summary, ελέγξτε ότι η παράμετρος summary περιγράφει την οργάνωση του πίνακα ή εξηγεί τον τρόπο χρήσης του πίνακα
-
Εάν υπάρχει και παράμετρος summary και στοιχείο caption για αυτόν τον πίνακα δεδομένων, ελέγξτε ότι η summary δημιουργεί διπλότυπο του caption.
Αναμενόμενα Αποτελέσματα
-
Για πίνακες διάταξης, το #2 είναι αληθές.
-
Για πίνακες δεδομένων, τα #3 και #4 είναι αληθή.
H74: Διασφάλιση ότι ετικέτες ανοίγματος και κλεισίματος χρησιμοποιούνται σύμφωνα με την προδιαγραφή
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να αποφύγει σημαντικά σφάλματα που είναι γνωστό ότι προκαλούν προβλήματα σε σε υποστηρικτικές τεχνολογίες όταν προσπαθούν να αναλύσουν περιεχόμενο, το οποίο αφορά σε ετικέτες ανοίγματος και κλεισίματος που δεν χρησιμοποιούνται σύμφωνα με την προδιαγραφή. Αυτά τα σφάλματα μπορούν να αποφεύγουν με τη χρήση του μηχανισμού της HTML ή XHTML, για να καθοριστεί η τεχνολογία και η έκδοσή της και με τη διασφάλιση ότι η Ιστοσελίδα δεν εμπεριέχει αυτούς τους τύπους σφαλμάτων. Υπάρχουν αρκετές λειτουργίες επικύρωσης που μπορεί να χρησιμοποιήσει ο προγραμματιστής: οι αναφορές επικύρωσης γενικά αναφέρουν αυτούς τους τύπους σφαλμάτων. Αυτή η τεχνική αφορά μόνο σφάλματα που σχετίζονται με λανθασμένης μορφής ετικέτες ανοίγματος και κλεισίματος. Η δήλωση τύπου εγγράφου δεν είναι αυστηρά απαραίτητη για αυτόν τον τύπο αξιολόγησης, αλλά ο προσδιορισμός της δήλωσης τύπου εγγράφου κάνει πιο εύκολη τη χρήση λειτουργίας επικύρωσης.
Παραδείγματα
Παράδειγμα 1: HTML
Σελίδες HTML περιλαμβάνουν μια δήλωση τύπου εγγράφου (μερικές φορές αναφέρεται ως πρόταση !DOCTYPE). Ο προγραμματιστής μπορεί να χρησιμοποιήσει offline ή online λειτουργίες επικύρωσης (δείτε την ενότητα "Πόροι" παρακάτω), για να ελέγξει ότι όλες οι τιμές της παραμέτρου id είναι μοναδικές και ότι οι ετικέτες ανοίγματος και κλεισίματος χρησιμοποιούνται σύμφωνα με την προδιαγραφή.
Παράδειγμα 2: XHTML
Όπως άλλα έγγραφα XML, τα έγγραφα XHTML παραπέμπουν σε έναν ορισμό τύπου εγγράφου (Document Type Definition - DTD) ή σε άλλο τύπο σχήματος XML. Ο προγραμματιστής μπορεί να χρησιμοποιήσει offline ή online λειτουργίες επικύρωσης (συμπεριλαμβανομένων εργαλείων επικύρωσης ενσωματωμένων σε λειτουργίες επεξεργασίας), για να ελέγξει ότι οι ετικέτες ανοίγματος και κλεισίματος χρησιμοποιούνται σύμφωνα με την προδιαγραφή.
Παράδειγμα 3: Χρήση πλαισίων εξέτασης
Όταν ένας ιστότοπος δημιουργεί HTML ή XHTML δυναμικά αντί μόνο της εξυπηρέτησης στατικών σελίδων, ο προγραμματιστής μπορεί να χρησιμοποιήσει "XHTMLUnit" (XHTMLUnit), "XML Test Suite" (XML Test Suite) ή παρεμφερές πλαίσιο για να εξετάσει τον κώδικα XHTML που δημιουργήθηκε.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
-
Το έγγραφο "Μην ξεχνάτε να προσθέσετε doctype" (Do not forget to add a doctype ) από την Πρωτοβουλία Διασφάλισης Ποιότητας (Quality Assurance Initiative) της W3C εξηγεί τι είναι τα doctype και γιατί πρέπει να τα χρησιμοποιείτε.
-
Το έγγραφο "Συνιστώμενα DTD προς χρήση στο έγγραφο Ιστού" (Recommended DTDs to use in your Web document ) από την Πρωτοβουλία Διασφάλισης Ποιότητας (Quality Assurance Initiative) της W3C είναι μια λίστα συνηθισμένων δηλώσεων.
-
Το έγγραφο "Πώς επικυρώνω τον κώδικά μου ή ελέγχω για πιθανά σφάλματα;" (How do I validate my code or check for possible errors?) περιγράφει τα εργαλεία στην ελεύθερη εφαρμογή επεξεργασίας HTML-Kit για έλεγχο HTML, CSS και XML.
Για άλλους πόρους δείτε την τεχνική Επικύρωσης Ιστοσελίδων (G134: Validating Web pages).
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι υπάρχουν ετικέτες κλεισίματος για όλα τα στοιχεία με απαιτούμενες ετικέτες κλεισίματος.
-
Ελέγξτε ότι δεν υπάρχουν ετικέτες κλεισίματος όταν απαγορεύονται.
-
Ελέγξτε ότι η ένθεση των ετικετών ανοίγματος και κλεισίματος έχει γίνει σωστά
Αναμενόμενα Αποτελέσματα
Τα βήματα 1, 2 και 3 είναι αληθή.
H75: Διασφάλιση της σωστής διαμόρφωσης των Ιστοσελίδων
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να αποφύγει σημαντικά σφάλματα που είναι γνωστό ότι προκαλούν προβλήματα σε σε υποστηρικτικές τεχνολογίες όταν προσπαθούν να αναλύσουν περιεχόμενο. Η καλή μορφή ελέγχεται με την ανάλυση του εγγράφου με μια συμμορφούμενη ανάλυση XML και έλεγχο εάν η αναφορά επικύρωσης αναφέρει τα σφάλματα καλής μορφής. Κάθε συμμορφούμενη λειτουργία ανάλυσης XML πρέπει να ελέγχει την καλή μορφή και να σταματά την κανονική επεξεργασία όταν βρίσκεται σφάλμα καλής μορφής (μια συμμορφούμενη λειτουργία ανάλυσης XML δεν χρειάζεται να υποστηρίζει επικύρωση).
Παραδείγματα
Παράδειγμα 1:
Τα αρχεία XML περιλαμβάνουν μια δήλωση τύπου εγγράφου, μια παράμετρο xsi:schemaLocation ή άλλο τύπο αναφοράς σε σχήμα. Ο προγραμματιστής μπορεί να χρησιμοποιήσει off-line ή online λειτουργίες επικύρωσης, επεξεργασία XML ή IDE με υποστήριξη XML (δείτε παρακάτω την ενότητα "Πόροι") για τον έλεγχο καλής μορφής.
Παράδειγμα 2:
Όταν αρχεία XML δεν περιλαμβάνουν δήλωση τύπου εγγράφου, παράμετρο xsi:schemaLocation ή οδηγία επεξεργασίας με αναφορά σε σχήμα ακόμα κι αν υπάρχει σχήμα για αυτά, το σχετικό σχήμα προσδιορίζεται από μια οδηγία γραμμής εντολών, ένα πλαίσιο διαλόγου χρήστη ή ένα αρχείο διαμόρφωσης, και τα αρχεία XML ελέγχονται σε σχέση με το σχήμα.
Παράδειγμα 3:
Όταν τα αρχεία XML δεν περιλαμβάνουν δήλωση τύπου εγγράφου, παράμετρο xsi:schemaLocation ή οδηγία επεξεργασίας με αναφορά σε σχήμα ακόμα κι αν υπάρχει σχήμα για αυτά, αφαιρείται η παραπομπή από τον χώρο ονόματος για την ανάκτηση ενός εγγράφου σχήματος ή καταλόγου πόρου (Γλώσσα περιγραφής καταλόγου πόρου - Resource Directory Description Language: RDDL), και τα αρχεία XML ελέγχονται σε σχέση με το σχήμα.
Παράδειγμα 4:
Όταν ένας ιστότοπος δημιουργεί XML δυναμικά αντί μόνο της εξυπηρέτησης στατικών σελίδων, ο προγραμματιστής μπορεί να χρησιμοποιήσει "XMLUnit" (XMLUnit), XML Test Suite" (XML Test Suite) ή παρεμφερές πλαίσιο για να εξετάσει τον κώδικα XML που δημιουργήθηκε.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
-
"Έγγραφα XML καλής μορφής" (Well-Formed XML Documents) σε "Επεκτάσιμη Γλώσσα Επισημείωσης" (Extensible Markup Language - XML) 1.0 (Τρίτη έκδοση), Σύσταση W3C, 04 Φεβρουαρίου 2004.
-
"Έγγραφα XML καλής μορφής" (Well-Formed XML Documents) σε "Επεκτάσιμη Γλώσσα Επισημείωσης" (Extensible Markup Language - XML) 1.1, Σύσταση W3C, 04 Φεβρουαρίου 2004.
-
"4.3.2 Ανάλυση οντοτήτων καλής μορφής" (4.3.2 Well-Formed Parsed Entities) σε "Επεκτάσιμη Γλώσσα Επισημείωσης" (Extensible Markup Language - XML) 1.1, Σύσταση W3C, 04 Φεβρουαρίου 2004.
Για άλλους πόρους δείτε την τεχνική Επικύρωσης ιστοσελίδων (G134: Validating Web pages).
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Φορτώστε κάθε αρχείο σε μια λειτουργία ανάλυσης XML για επικύρωση.
-
Ελέγξτε ότι δεν υπάρχουν σφάλματα καλής μορφής.
Αναμενόμενα Αποτελέσματα
Το βήμα #2 είναι αληθές.
H76: Χρήση ανανέωσης στοιχείου meta για τη δημιουργία στιγμιαίας ανακατεύθυνσης στην πλευρά του πελάτη
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να επιτρέψει τις ανακατευθύνσεις στην πλευρά του πελάτη χωρίς να προκαλείται σύγχυση στον χρήστη. Οι ανακατευθύνεις υλοποιούνται κατά προτίμηση στην πλευρά του διακομιστή (δείτε την ενότητα Εφαρμογή αυτόματων ανακατευθύνσεων στην πλευρά του διακομιστή αντί του πελάτη (SVR1: Implementing automatic redirects on the server side instead of on the client side) (SERVER) ), αλλά οι συγγραφείς δεν έχουν πάντα έλεγχο επί των τεχνολογιών στην πλευρά του διακομιστή.
Στις HTML και XHTML, είναι δυνατή η χρήση του στοιχείου meta με την τιμή της παραμέτρου http-equiv σε "Ανανέωση" και την τιμή της παραμέτρου content σε "0" (που σημαίνει μηδέν δευτερόλεπτα), ακολουθούμενου από το URI που η εφαρμογή περιήγησης πρέπει να ζητήσει. Είναι σημαντικό να ρυθμιστεί η λήξη του χρόνου σύνδεσης σε μηδέν, για να αποφευχθεί εμφάνιση περιεχομένου πριν φορτωθεί η νέα σελίδα. Η σελίδα που περιέχει τον κώδικα ανακατεύθυνσης πρέπει να περιέχει μόνο πληροφορίες σχετικά με την ανακατεύθυνση.
Παραδείγματα
Παράδειγμα 1
Παράδειγμα κώδικα:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>The Tudors</title>
<meta http-equiv="refresh" content="0;URL='http://thetudors.example.com/'" />
</head>
<body>
<p>This page has moved to a <a href="http://thetudors.example.com/">
theTudors.example.com</a>.</p>
</body>
</html>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Βρείτε όλα τα στοιχεία meta στο έγγραφο.
-
Για κάθε στοιχείο meta, ελέγξτε εάν περιέχει την παράμετρο http-equiv με τιμή "refresh" (χωρίς διάκριση πεζών-κεφαλαίων) και την παράμετρο content με αριθμό μεγαλύτερο από 0 ακολουθούμενο από ;'URL=anyURL' (όπου anyURL το URI που πρέπει να αντικαταστήσει την τρέχουσα σελίδα).
Αναμενόμενα Αποτελέσματα
Το βήμα #2 είναι ψευδές.
H77: Προσδιορισμός του σκοπού ενός συνδέσμου με χρήση κειμένου συνδέσμου μαζί με περιβάλλον στοιχείου λίστας
Εφαρμογή
Όλες οι τεχνολογίες που περιέχουν συνδέσμους.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτή της τεχνικής είναι να προσδιορίσει τον σκοπό ενός συνδέσμου από τον σύνδεσμο και το περιβάλλον του στοιχείου λίστας του. Το στοιχείο λίστας που περιβάλλει τον σύνδεσμο παρέχει περιβάλλον για έναν κατά τ' άλλα ασαφή σύνδεσμο, όταν το στοιχείο συνδέσμου είναι το πλησιέστερο εσωκλείον απογονικό στοιχείο επιπέδου μπλοκ. Η περιγραφή επιτρέπει στον χρήστη να ξεχωρίσει αυτό το σύνδεσμο από συνδέσμους στην Ιστοσελίδα που οδηγούν σε άλλους προορισμούς και βοηθά τον χρήστη να καθορίσει εάν θα ακολουθήσει αυτόν τον σύνδεσμο. Να σημειωθεί ότι απλά η παροχή του URI του προορισμού δεν είναι γενικώς επαρκώς περιγραφική.
Σημείωση: Αυτές οι περιγραφές θα είναι περισσότερο χρήσιμες στον χρήστη εάν οι πρόσθετες πληροφορίες που απαιτούνται για την κατανόηση του συνδέσμου, προηγούνται του συνδέσμου. Εάν οι πρόσθετες πληροφορίες ακολουθούν τον σύνδεσμο, μπορεί να υπάρξει σύγχυση και δυσκολία για τους χρήστες του προγράμματος ανάγνωσης οθόνης που διαβάζουν τη σελίδα με τη σειρά (από επάνω προς τα κάτω).
Παραδείγματα
Παράδειγμα 1
Παράδειγμα κώδικα:
<ul>
<li>
Check out the video report for last year's
<a href="festival.htm">National Folk Festival</a>.
</li>
<li>
<a href="listen.htm">Listen to the instruments</a>
</li>
<li>
Guitar Man: George Golden talks about
<a href="mkguitars.htm">making guitars</a>.
</li>
</ul>
Παράδειγμα 2: Μία λίστα ηλεκτρονικών παιχνιδιών για λήψη
Παράδειγμα κώδικα:
<ul>
<li>
<a href="tomb_raider.htm">Tomb Raider: Legend</a>
<a href="tomb_raider_images.htm">See Images</a>
<a href="tomb_raider.mpeg">(Download Demo)</a>
</li>
<li>
<a href="fear_extraction.htm">F.E.A.R. Extraction Point</a>
<a href="fear_extraction_images.htm">See Images</a>
<a href="fear_extraction.mpeg">(Download Demo)</a>
</li>
<li>
<a href="call_of_duty.htm">Call of Duty 2</a>
<a href="call_of_duty_images.htm">See Images</a>
<a href="call_of_duty.mpeg">(Download Demo)</a>
</li>
<li>
<a href="Warhammer 40K.htm">Warhammer 40K</a>
<a href="warhammer_40k_images.htm">See Images</a>
<a href="Warhammer_40k.mpeg">(Download Demo)</a>
</li>
</ul>
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Για κάθε σύνδεσμο στο περιεχόμενο που χρησιμοποιεί αυτή την τεχνική:
-
Ελέγξτε ότι ο σύνδεσμος είναι μέρος ενός στοιχείου λίστας.
-
Ελέγξτε ότι το κείμενο του συνδέσμου μαζί με το κείμενο του περικλείοντος στοιχείου λίστας, περιγράφει τον σκοπό του συνδέσμου
Αναμενόμενα Αποτελέσματα
H78: Προσδιορισμός του σκοπού ενός συνδέσμου με χρήση κειμένου συνδέσμου μαζί με περιβάλλουσα παράγραφο
Εφαρμογή
Όλες οι τεχνολογίες που περιέχουν συνδέσμους.
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Το JAWS 5.0 και νεότερα περιλαμβάνουν τις ακόλουθες πληκτρολογήσεις:
-
alt+leftArrow: ανάγνωση προηγούμενης πρότασης
-
alt+rightArrow: ανάγνωση επόμενης πρότασης
-
alt+NumPad 5: ανάγνωση τρέχουσας πρότασης
-
Ctrl+NumPad5: ανάγνωση τρέχουσας παραγράφου
Η πληκτρολόγηση "ανάγνωση τρέχουσας παραγράφου" υποστηρίζει τα παραδείγματα 1, 2 και 4 παρακάτω. Εάν πατηθεί alt+numPad5 όταν ένας σύνδεσμος έχει επισήμανση, η πρόταση διαβάζεται χωρίς αλλαγή της επισήμανσης.
Η πληκτρολόγηση "ανάγνωση τρέχουσας παραγράφου" υποστηρίζει το παράδειγμα 3 παρακάτω. Εάν πατηθεί Ctrl+NumPad 5 όταν ένας σύνδεσμος έχει επισήμανση, διαβάζεται όλη παράγραφος χωρίς αλλαγή της επισήμανσης.
Το Window-Eyes 5.5 έχει ειδικές συντομεύσεις (hotkeys) για την ανάγνωση της τρέχουσας πρότασης και της τρέχουσας παραγράφου. Έτσι, το Window-Eyes 5.5 υποστηρίζει τα παραδείγματα παρακάτω.
Για περιήγηση στο διαδίκτυο με το WindowEyes, πρέπει να βρίσκεστε σε κατάσταση περιήγησης. Τα ειδικά πλήκτρα τρέχουσας πρότασης και τρέχουσας παραγράφου δεν λειτουργούν στην κατάσταση περιήγησης στην έκδοση 6.1.
Οι προεπιλεγμένες εργοστασιακές ρυθμίσεις για την ανάγνωση του περιβάλλοντος του συνδέσμου, είναι ως εξής:
Ρυθμίσεις επιφάνειας εργασίας:
-
Χαρακτήρας = CTRL-NUMPAD-LEFT ARROW
-
Λέξη = CTRL-NUMPAD-RIGHT ARROW
-
Γραμμή = CTRL-NUMPAD-CENTER
-
Πρόταση = Μη διαθέσιμο στην κατάσταση περιήγησης
-
(Η εντολή "Επόμενη πρόταση" δεν ορίζεται εξ ορισμού στην κατάσταση επιφάνειας εργασίας, αλλά η επόμενη γραμμή είναι κάτω (DOWN) βέλος.)
-
Επόμενη παράγραφος = P
-
Προηγούμενη παράγραφος = Shift P
-
Τρέχουσα παράγραφος = Μη διαθέσιμο στην κατάσταση περιήγησης
Φορητός υπολογιστής
-
Χαρακτήρας = ALT-SHIFT-LESS THAN
-
Προηγούμενη λέξη = ALT-SHIFT-J
-
Λέξη = ALT-SHIFT-K
-
Επόμενη = ALT-SHIFT-L
-
Προηγούμενη πρόταση = ALT-SHIFT-7
-
Πρόταση = μη διαθέσιμο στην κατάσταση περιήγησης
-
Επόμενη πρόταση = μη διαθέσιμο στην κατάσταση περιήγησης
-
Παράγραφος = δεν ορίζεται σε φορητό υπολογιστή εξ ορισμού
-
Προηγούμενη γραμμή = ALT-SHIFT-U
-
Γραμμή = ALT-SHIFT-I
-
Επόμενη γραμμή = ALT-SHIFT-O
Η εντολή "εκφώνηση γονικού στοιχείου" στο Fire Vox (Ctrl+Shift+u) υποστηρίζει το παράδειγμα 3. Αυτή η πληκτρολόγηση δουλεύει χωρίς αλλαγή της επισήμανσης. Το Fire Vox είναι μια ελεύθερη εφαρμογή ανάγνωσης οθόνης σχεδιασμένη ειδικά για το Firefox 1.0 και νεότερες εκδόσεις. Υποστηρίζει Windows, Macintosh και Linux.
Περιγραφή
Σκοπός αυτή της τεχνικής είναι να προσδιορίσει τον σκοπό ενός συνδέσμου από τον σύνδεσμο στο περιβάλλον της παραγράφου του. Η παράγραφος που περιβάλλει τον σύνδεσμο παρέχει περιβάλλον για έναν κατά τ' άλλα ασαφή σύνδεσμο, όταν η παράγραφος είναι το πλησιέστερο εσωκλείον απογονικό στοιχείο επιπέδου μπλοκ. Η περιγραφή επιτρέπει στον χρήστη να ξεχωρίσει αυτό το σύνδεσμο από συνδέσμους στην Ιστοσελίδα που οδηγούν σε άλλους προορισμούς και βοηθά τον χρήστη να καθορίσει εάν θα ακολουθήσει αυτόν τον σύνδεσμο. Να σημειωθεί ότι απλά η παροχή του URI του προορισμού δεν είναι γενικώς επαρκώς περιγραφική.
Σημείωση: Αυτές οι περιγραφές θα είναι περισσότερο χρήσιμες στον χρήστη εάν οι πρόσθετες πληροφορίες που απαιτούνται για την κατανόηση του συνδέσμου, προηγούνται του συνδέσμου. Εάν οι πρόσθετες πληροφορίες ακολουθούν τον σύνδεσμο, μπορεί να υπάρξει σύγχυση και δυσκολία για τους χρήστες του προγράμματος ανάγνωσης οθόνης που διαβάζουν τη σελίδα με τη σειρά (από επάνω προς τα κάτω).
Παραδείγματα
Παράδειγμα 1
Στήλη ανακοινώσεων σε μια Ιστοσελίδα Παραδοσιακού Φεστιβάλ.
Παράδειγμα κώδικα:
<h3>The final 15</h3>
<p>Coming soon to a town near you...the final 15 in the
National Folk Festival lineup.
<a href="final15.html">[Read more...]</a>
</p>
<h3>Folk artists get awards</h3>
<p>Performers from the upcoming National Folk Festival receive
National Heritage Fellowships.
<a href="nheritage.html">[Read more...]</a>
</p>
…
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Για κάθε σύνδεσμο στο περιεχόμενο που χρησιμοποιεί αυτή την τεχνική:
-
Ελέγξτε ότι ο σύνδεσμος είναι μέρος μιας παραγράφου.
-
Ελέγξτε ότι το κείμενο του συνδέσμου μαζί με το κείμενο της περικλείουσας παραγράφου, περιγράφει τον σκοπό του συνδέσμου
Αναμενόμενα Αποτελέσματα
H79: Προσδιορισμός του σκοπού ενός συνδέσμου με χρήση κειμένου συνδέσμου μαζί με περιβάλλον κελί πίνακα και συσχετισμένες επικεφαλίδες πίνακα
Εφαρμογή
Όλες οι τεχνολογίες που περιέχουν συνδέσμους.
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτή της τεχνικής είναι να προσδιορίσει τον σκοπό ενός συνδέσμου από τον σύνδεσμο στο περιβάλλον του πίνακα δεδομένων του. Αυτό το περιβάλλον είναι το κελί πίνακα που περικλείει τον σύνδεσμο και οι επικεφαλίδες που σχετίζονται με το κελί. Το περιβάλλον του πίνακα δεδομένων παρέχει τον σκοπό ενός κατά τ' άλλα ασαφούς συνδέσμου, όταν το κελί πίνακα είναι το πλησιέστερο εσωκλείον απογονικό στοιχείο επιπέδου μπλοκ. Επιτρέπει σε έναν χρήστη να ξεχωρίσει αυτόν τον σύνδεσμο από συνδέσμους στην Ιστοσελίδα που οδηγούν σε άλλους προορισμούς και βοηθά τον χρήστη να καθορίσει εάν θα ακολουθήσει αυτόν τον σύνδεσμο. Να σημειωθεί ότι η απλή παροχή του URI του προορισμού δεν είναι επαρκώς περιγραφική για άτομα με αναπηρίες, ιδιαίτερα εκείνους με νοητικές αναπηρίες.
Παραδείγματα
Παράδειγμα 1: Ένας πίνακας επιλογών μίσθωσης αυτοκινήτου
Παράδειγμα κώδικα:
<table>
<tr>
<th></th>
<th id="a1">Alamo</th>
<th id="a2">Budget</th>
<th id="a3">National</th>
<th id="a4">Avis</th>
<th id="a5">Hertz</th>
</tr>
<tr>
<th id="b1">Economy cars</th>
<td headers="a1 b1"><a href="econ_ala.htm">$67/day</a></td>
<td headers="a2 b1"><a href="econ_bud.htm">$68/day</a></td>
<td headers="a3 b1"><a href="econ_nat.htm">$72/day</a></td>
<td headers="a4 b1"><a href="econ_av.htm">$74/day</a></td>
<td headers="a5 b1"><a href="econ_hz.htm">$74/day</a></td>
</tr>
<tr>
<th id="b2">Compact cars</th>
<td headers="a1 b2"><a href="comp_ala.htm">$68/day</a></td>
<td headers="a2 b2"><a href="comp_bud.htm">$69/day</a></td>
<td headers="a3 b2"><a href="comp_nat.htm">$74/day</a></td>
<td headers="a4 b2"><a href="comp_av.htm">$76/day</a></td>
<td headers="a5 b2"><a href="comp_hz.htm">$76/day</a></td>
</tr>
<tr>
<th id="b3">Mid-sized cars</th>
<td headers="a1 b3"><a href="mid_ala.htm">$79/day</a></td>
<td headers="a2 b3"><a href="mid_bud.htm">$80/day</a></td>
<td headers="a3 b3"><a href="mid_nat.htm">$83/day</a></td>
<td headers="a4 b3"><a href="mid_av.htm">$85/day</a></td>
<td headers="a5 b3"><a href="mid_hz.htm">$85/day</a></td>
</tr>
<tr>
<th id="b4">Full-sized cars</th>
<td headers="a1 b4"><a href="full_ala.htm">$82/day</a></td>
<td headers="a2 b4"><a href="full_bud.htm">$83/day</a></td>
<td headers="a3 b4"><a href="full_nat.htm">$89/day</a></td>
<td headers="a4 b4"><a href="full_av.htm">$91/day</a></td>
<td headers="a5 b4"><a href="full_hz.htm">$91/day</a></td>
</tr>
</table>
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Για κάθε σύνδεσμο στο περιεχόμενο που χρησιμοποιεί αυτή την τεχνική:
-
Ελέγξτε ότι ο σύνδεσμος βρίσκεται σε ένα κελί πίνακα.
-
Ελέγξτε ότι το κείμενο του συνδέσμου μαζί με το κείμενο της συσχετισμένης επικεφαλίδας πίνακα, περιγράφει τον σκοπό του συνδέσμου.
Αναμενόμενα Αποτελέσματα
H80: Προσδιορισμός του σκοπού ενός συνδέσμου με χρήση κειμένου συνδέσμου μαζί με το στοιχείο επικεφαλίδας που προηγείται
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Η εντολή εκμετάλλευσης αυτής της τεχνικής στο JAWS είναι "JAWS KEY + T".
Περιγραφή
Σκοπός αυτή της τεχνικής είναι να περιγράψει τον σκοπό ενός συνδέσμου από το περιβάλλον που παρέχεται μέσω του περιβάλλοντος της επικεφαλίδας του. Η επικεφαλίδα που προηγείται παρέχει περιβάλλον για έναν, κατά τ' άλλα, ασαφή σύνδεσμο. Η περιγραφή επιτρέπει στον χρήστη να ξεχωρίσει αυτό το σύνδεσμο από συνδέσμους στην Ιστοσελίδα που οδηγούν σε άλλους προορισμούς και βοηθά τον χρήστη να καθορίσει εάν θα ακολουθήσει αυτόν τον σύνδεσμο.
Σημείωση: Όποτε είναι εφικτή, παροχή κειμένου συνδέσμου που προσδιορίζει τον σκοπό του συνδέσμου χωρίς την ανάγκη πρόσθετου περιβάλλοντος.
Παραδείγματα
Παράδειγμα 1: Μπλοκ πληροφοριών για ξενοδοχεία
Οι πληροφορίες για κάθε ξενοδοχείο συνίστανται από το όνομα του ξενοδοχείου, μια περιγραφή και μια σειρά συνδέσμων για έναν χάρτη, φωτογραφίες, οδηγίες κατεύθυνσης, αξιολογήσεις επισκεπτών και μια φόρμα κράτησης.
Παράδειγμα κώδικα:
<h2><a href="royal_palm_hotel.html">Royal Palm Hotel</a></h2>
<ul class="horizontal">
<li><a href="royal_palm_hotel_map.html">Map</a></li>
<li><a href="royal_palm_hotel_photos.html">Photos</a></li>
<li><a href="hroyal_palm_hotel_directions.html">Directions</a></li>
<li><a href="royal_palm_hotel_reviews.html">Guest reviews</a></li>
<li><a href="royal_palm_hotel_book.html">Book now</a></li>
</ul>
<h2><a href="hotel_three_rivers.html">Hotel Three Rivers</a></h2>
<ul class="horizontal">
<li><a href="hotel_three_rivers_map.html">Map</a></li>
<li><a href="hotel_three_rivers_photos.html">Photos</a></li>
<li><a href="hotel_three_rivers_directions.html">Directions</a></li>
<li><a href="hotel_three_rivers_reviews.html">Guest reviews</a></li>
<li><a href="hotel_three_rivers_book.html">Book now</a></li>
</ul>
Παράδειγμα 2: Ένα έγγραφο που παρέχεται σε τρεις μορφές
Παράδειγμα κώδικα:
<h2>Annual Report 2006-2007</h2>
<p>
<a href="annrep0607.html">(HTML)</a>
<a href="annrep0607.pdf">(PDF)</a>
<a href="annrep0607.rtf">(RTF)</a>
</p>
Παράδειγμα 3: Ιστότοπος εφημερίδας
Παράδειγμα κώδικα:
<h2><a href="Stockmarket_05052007.htm>Stock market soars as bullishness prevails</a></h2>
<p>this week was a stellar week for the stock market as investing in gold rose 2%.
<a href="Stockmarket_05052007.htm>More here</a></p>
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Για κάθε σύνδεσμο στο περιεχόμενο που χρησιμοποιεί αυτή την τεχνική:
-
Βρείτε το στοιχείο επικεφαλίδας που προηγείται του συνδέσμου
-
Ελέγξτε ότι το κείμενο του συνδέσμου μαζί με το κείμενο της επικεφαλίδας, περιγράφει τον σκοπό του συνδέσμου.
Αναμενόμενα Αποτελέσματα
H81: Προσδιορισμός του σκοπού ενός συνδέσμου σε ένθετη λίστα χρησιμοποιώντας κείμενο μαζί με το γονικό στοιχείο λίστας στο οποίο η λίστα είναι ένθετη
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Αν και οι πληροφορίες περιβάλλοντος σχετίζονται μέσω προγραμματισμού με τον σύνδεσμο, η υποστηρικτική τεχνολογία παρουσιάζει έλλειψη εντολών ανάγνωσης του στοιχείου γονικής λίστας, χωρίς απομάκρυνση της εστίασης από τον σύνδεσμο.
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η περιγραφή του σκοπού ενός συνδέσμου σε μια ένθετη λίστα από το περιβάλλον που παρέχεται από το στοιχείο λίστας, στο οποίο η λίστα είναι ένθετη. Αυτό το στοιχείο λίστας παρέχει περιβάλλον για έναν, κατά τ' άλλα, ασαφή σύνδεσμο. Η περιγραφή επιτρέπει στον χρήστη να ξεχωρίσει αυτό το σύνδεσμο από συνδέσμους στην Ιστοσελίδα που οδηγούν σε άλλους προορισμούς και βοηθά τον χρήστη να καθορίσει εάν θα ακολουθήσει αυτόν τον σύνδεσμο.
Καθώς οι υφιστάμενες υποστηρικτικές τεχνολογίες δεν περιλαμβάνουν εντολές αναζήτησης πληροφοριών περιβάλλοντος που παρέχονται από στοιχεία γονικής λίστας, η χρήση αυτής της τεχνικής απαιτεί οι χρήστες να πλοηγηθούν στη λίστα κατά ένα στοιχείο τη φορά. Έτσι, αυτή η τεχνική ενδέχεται να μην είναι κατάλληλη για πολύ μεγάλες ή υπερβολικής ένθεσης λίστες.
Σημείωση: Όποτε είναι εφικτή, παροχή κειμένου συνδέσμου που προσδιορίζει τον σκοπό του συνδέσμου χωρίς την ανάγκη πρόσθετου περιβάλλοντος.
Παραδείγματα
Παράδειγμα 1: Ένα έγγραφο που παρέχεται σε τρεις μορφές
Παράδειγμα κώδικα:
<ul>
<li>Annual Report 2005-2006
<ul>
<li><a href="annrep0506.html">(HTML)</a></li>
<li><a href="annrep0506.pdf">(PDF)</a></li>
<li><a href="annrep0506.rtf">(RTF)</a></li>
</ul>
</li>
<li>Annual Report 2006-2007
<ul>
<li><a href="annrep0607.html">(HTML)</a></li>
<li><a href="annrep0607.pdf">(PDF)</a></li>
<li><a href="annrep0607.rtf">(RTF)</a></li>
</ul>
</li>
</ul>
Παράδειγμα 2: Μπλοκ πληροφοριών για ξενοδοχεία
Οι πληροφορίες για κάθε ξενοδοχείο συνίστανται από το όνομα του ξενοδοχείου, μια περιγραφή και μια σειρά συνδέσμων για έναν χάρτη, φωτογραφίες, οδηγίες κατεύθυνσης, αξιολογήσεις επισκεπτών και μια φόρμα κράτησης.
Παράδειγμα κώδικα:
<ul>
<li><a href="royal_palm_hotel.html">Royal Palm Hotel</a>
<ul class="horizontal">
<li><a href="royal_palm_hotel_map.html">Map</a></li>
<li><a href="royal_palm_hotel_photos.html">Photos</a></li>
<li><a href="hroyal_palm_hotel_directions.html">Directions</a></li>
<li><a href="royal_palm_hotel_reviews.html">Guest reviews</a></li>
<li><a href="royal_palm_hotel_book.html">Book now</a></li>
</ul>
</li>
<li><a href="hotel_three_rivers.html">Hotel Three Rivers</a>
<ul class="horizontal">
<li><a href="hotel_three_rivers_map.html">Map</a></li>
<li><a href="hotel_three_rivers_photos.html">Photos</a></li>
<li><a href="hotel_three_rivers_directions.html">Directions</a></li>
<li><a href="hotel_three_rivers_reviews.html">Guest reviews</a></li>
<li><a href="hotel_three_rivers_book.html">Book now</a></li>
</ul>
</li>
</ul>
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Για κάθε σύνδεσμο στο περιεχόμενο που χρησιμοποιεί αυτή την τεχνική:
-
Βρείτε το στοιχείο ul ή ol που περιέχει τον σύνδεσμο
-
Ελέγξτε ότι αυτό το στοιχείο λίστας (ul, ol) είναι απόγονος ενός στοιχείου li
-
Ελέγξτε ότι το κείμενο του συνδέσμου μαζί με το κείμενο του στοιχείου li, περιγράφει τον σκοπό του συνδέσμου.
Αναμενόμενα Αποτελέσματα
H83: Χρήση της παραμέτρου στόχου για άνοιγμα νέου παραθύρου κατόπιν αίτησης του χρήστη και υπόδειξη σε κείμενου συνδέσμου
Εφαρμογή
HTML 4.01 Transitional και XHTML 1.0 Transitional
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να αποφευχθεί η σύγχυση που μπορεί να προκληθεί από την εμφάνιση νέων παραθύρων για τα οποία δεν υπήρξε αίτηση από τον ο χρήστης. Το ξαφνικό άνοιγμα παραθύρων μπορεί να αποπροσανατολίσει ή να αγνοηθεί πλήρως από μερικούς χρήστες. Στις HTML 4.01 Transitional και XHTML 1.0 Transitional, η παράμετρος target μπορεί να χρησιμοποιηθεί για το άνοιγμα ενός νέου παραθύρου, αντί για αυτόματα αναδυόμενα. (Η παράμετρος target διαγράφεται από τις HTML 4.01 Strict και XHTML 1.0 Strict.) Να σημειωθεί ότι η μη χρήση του target επιτρέπει στον χρήστη να αποφασίσει εάν ένα νέο παράθυρο θα πρέπει να ανοίξει ή όχι. Η χρήση της παραμέτρου target παρέχει μια αρκετά σαφή ένδειξη, με δυνατότητα ανάγνωσης από υπολογιστή, ότι θα ανοίξει ένα νέο παράθυρο. Πράκτορες χρήστη μπορούν να πληροφορήσουν τον χρήστη και επίσης να διαμορφωθούν για να μην ανοίγουν το νέο παράθυρο. Για εκείνους που δεν χρησιμοποιούν υποστηρικτική τεχνολογία, η ένδειξη θα διατίθεται επίσης από το κείμενο του συνδέσμου.
Παραδείγματα
Παράδειγμα 1
Το παρακάτω παράδειγμα απεικονίζει τη χρήση της παραμέτρου target σε έναν σύνδεσμο που υποδεικνύει ότι θα ανοίξει ένα νέο παράθυρο.
Παράδειγμα κώδικα:
<a href="help.html" target="_blank">Show Help (opens new window)</a>
Δοκιμές
Διαδικασία
-
Ενεργοποιήστε κάθε σύνδεσμο στο έγγραφο για να ελέγξετε εάν ανοίγει νέο παράθυρο.
-
Για κάθε σύνδεσμο που ανοίγει ένα νέο παράθυρο, ελέγξτε ότι χρησιμοποιεί την παράμετρο target.
-
Ελέγξτε ότι το κείμενο συνδέσμου περιέχει πληροφορίες που υποδεικνύουν ότι ο σύνδεσμος θα ανοίξει σε ένα νέο παράθυρο.
Αναμενόμενα Αποτελέσματα
H84: Χρήση κουμπιού με στοιχείο select για την εκτέλεση μιας ενέργειας
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να επιτρέψει στον χρήστη να ελέγχει πότε μια ενέργεια εκτελείται, αντί να πραγματοποιείται αυτή η ενέργεια ως παρενέργεια της επιλογής μιας τιμής για το στοιχείο select. Ο χρήστης ενδέχεται να επιθεωρήσει τις διαφορετικές τιμές του στοιχείου select ή να επιλέξει τυχαία την λανθασμένη τιμή, χωρίς να προκαλέσει την εμφάνιση της ενέργειας. Όταν ο χρήστης είναι ικανοποιημένος με την επιλογή, θα επιλέξει το κουμπί για την εκτέλεση της ενέργειας.
Αυτό είναι ιδιαίτερα σημαντικό για χρήστες που επιλέγουν την τιμή του στοιχείου select μέσω του πληκτρολογίου, καθώς η πλοήγηση στις επιλογές του στοιχείου select αλλάζει την τιμή του στοιχείου ελέγχου.
Παραδείγματα
Παράδειγμα 1: Ένα ημερολόγιο
Μια Ιστοσελίδα επιτρέπει στον χρήστη να επιλέξει κάθε μήνα, κάθε έτους και να εμφανίσει το ημερολόγιο για αυτόν τον μήνα. Αφού ο χρήστης ορίσει τον μήνα και το έτος, εμφανίζει το ημερολόγιο πατώντας το κουμπί "Εμφάνιση". Αυτό το παράδειγμα απαντά στη δημιουργία αρχείου εντολών στην πλευρά του πελάτη για την υλοποίηση της ενέργειας.
Παράδειγμα κώδικα:
<label for="month">Month:</label>
<select name="month" id="month">
<option value="1">January</option>
<option value="2"> February</option>
...
<option value="12">December</option>
</select>
<label for="year">Year:</label>
<input type="text" name="year" id="year">
<input type="button" value="Show" onclick = "...">
Παράδειγμα 2: Επιλογή μιας ενέργειας
Ένα στοιχείο select περιέχει μια λίστα πιθανών ενεργειών. Η ενέργεια δεν εκτελείται έως ότου ο χρήστης πατήσει το κουμπί "Εκτέλεση".
Παράδειγμα κώδικα:
<form action="http://somesite.com/action" method="post">
<label for="action">Options:</label>
<select name="action" id="action">
<option value="help">Help</option>
<option value="reset">Reset</option>
<option value="submit">Submit</option>
</select>
<button type="submit" name="submit" value="submit">Do It </button>
</form>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
Για κάθε συνδυασμό στοιχείου/στοιχείου button select:
-
Ελέγξτε ότι η επισήμανση (συμπεριλαμβανομένης της επισήμανσης πληκτρολογίου) σε μια επιλογή στο στοιχείο select, δεν οδηγεί σε οποιεσδήποτε ενέργειες
-
Ελέγξτε ότι η επιλογή του κουμπιού εκτελεί την ενέργεια που σχετίζεται με την υφιστάμενη τιμή select
Αναμενόμενα Αποτελέσματα
H85: Χρήση του OPTGROUP για την ομαδοποίηση στοιχείων OPTION εντός ενός SELECT
Εφαρμογή
Σελίδες HTML και XHTML που συλλέγουν εισαγωγή δεδομένων χρήστη.
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Το στοιχείο optgroup δεν υποστηρίζεται ευρέως από προγράμματα ανάγνωσης οθόνης.
Η παράμετρος label για τα στοιχεία option και optgroup υποστηρίζεται με μη συνεκτικό τρόπο σε πράκτορες χρήστη και δεν υποστηρίζεται ευρέως από υποστηρικτικές τεχνολογίες.
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η ομαδοποίηση στοιχείων σε μια λίστα επιλογής. Μια λίστα επιλογής είναι ένα σύνολο επιτρεπτών τιμών για ένα στοιχείο ελέγχου φόρμας, όπως μια λίστα πολλαπλής επιλογής ή ένα σύνθετο πλαίσιο. Συχνά οι λίστες επιλογής έχουν ομάδες σχετικών επιλογών. Αυτές οι ομάδες θα πρέπει να προσδιορίζονται σημασιολογικά, αντί να οριοθετούν απλώς τις ομάδες με καταχωρήσεις λίστας τύπου "dummy". Αυτό επιτρέπει στους πράκτορες χρήστη να συγκεντρώσουν τις επιλογές βάσει ομάδας για να υποστηρίξουν πιο γρήγορη σάρωση των επιλογών και να υποδείξουν σε ποια ομάδα βρίσκεται μια επιλογή ενδιαφέροντος. Βοηθά επίσης στον οπτικό χωρισμό για μεγάλες λίστες, ώστε οι χρήστες να μπορούν πιο εύκολα να εντοπίσουν τις επιλογές που τους ενδιαφέρουν.
Σε HTML, το στοιχείο select χρησιμοποιείται για τη δημιουργία λιστών πολλαπλής επιλογής και σύνθετων πλαισίων. Οι διάφορες αποδεκτές επιλογές υποδεικνύονται έκαστη με τα στοιχεία option. Για την ομαδοποίηση επιλογών, χρησιμοποιήστε το στοιχείο optgroup με τα σχετικά στοιχεία option εντός του στοιχείου. Βάλτε ετικέτα στην ομάδα με την παράμετρο "label" ώστε οι χρήστες να γνωρίζουν τι να περιμένουν εντός της ομάδας.
Το στοιχείο optgroup θα πρέπει να βρίσκεται ακριβώς μέσα στο στοιχείο select και τα στοιχεία option ακριβώς μέσα στο optgroup. Είναι πιθανό για ένα στοιχείο select να περιέχει τόσο μεμονωμένα στοιχεία option, όσο και ομάδες optgroup, αν και οι συγγραφείς θα πρέπει να εξετάσουν εάν αυτός είναι ο πραγματικός σκοπός χρήσης του. Δεν είναι εφικτή η ένθεση του στοιχείου optgroup, συνεπώς μόλις ένα επίπεδο ομαδοποίησης μπορεί να πραγματοποιηθεί εντός ενός στοιχείου select.
Παραδείγματα
Παράδειγμα 1
Το παρακάτω σύνθετο πλαίσιο συλλέγει δεδομένα για αγαπημένα φαγητά. Η ομαδοποίηση βάσει τύπου επιτρέπει στους χρήστες να επιλέγουν την προτίμησή τους πιο γρήγορα.
Παράδειγμα κώδικα:
<form action="http://example.com/prog/someprog" method="post">
<label for="food">What is your favorite food?</label>
<select id="food" name="food">
<optgroup label="Fruits">
<option value="1">Apples</option>
<option value="3">Bananas</option>
<option value="4">Peaches</option>
<option value="5">...</option>
</optgroup>
<optgroup label="Vegetables">
<option value="2">Carrots</option>
<option value="6">Cucumbers</option>
<option value="7">...</option>
</optgroup>
<optgroup label="Baked Goods">
<option value="8">Apple Pie</option>
<option value="9">Chocolate Cake</option>
<option value="10">...</option>
</optgroup>
</select>
</form>
Παράδειγμα 2
Το παρακάτω παράδειγμα απεικονίζει πώς μπορεί ένα πλαίσιο πολλαπλής επιλογής να χρησιμοποιήσει το στοιχείο optrgroup.
Παράδειγμα κώδικα:
<form action="http://example.com/prog/someprog" method="post">
<label for="related_techniques"><strong>Related Techniques:</strong></label>
<select name="related_techniques" id="related_techniques" multiple="multiple" size="10">
<optgroup label="General Techniques">
<option value="G1">G1: Adding a link at the top of each page ... </option>
<option value="G4">G4: Allowing the content to be paused and restarted ... </option>
<option value="G5">G5: Allowing users to complete an activity without any time... </option>
<option value="G8">G8: Creating an extended audio description for the ... </option>
<option value="G9">G9: Creating captions for live synchronized media... </option>
<option value="G10">G10: Creating components using a technology that ... </option>
</optgroup>
<optgroup label="HTML Techniques">
<option value="H2">H2: Combining adjacent image and text links for the same ... </option>
<option value="H4">H4: Creating a logical tab order through links, form ... </option>
<option value="H24">H24: Providing text alternatives for the area ...
</option>
</optgroup>
<optgroup label="CSS Techniques">
<option value="C6">C6: Positioning content based on structural markup... </option>
<option value="C7">C7: Using CSS to hide a portion of the link text... </option>
</optgroup>
<optgroup label="SMIL Techniques">
<option value="SM1">SM1: Adding extended audio description in SMIL 1.0... </option>
<option value="SM2">SM2: Adding extended audio description in SMIL 2.0... </option>
<option value="SM6">SM6: Providing audio description in SMIL 1.0... </option>
</optgroup>
<optgroup label="ARIA Techniques">
<option value="ARIA1">ARIA1: Using WAI-ARIA describedby... </option>
<option value="ARIA2">ARIA2: Identifying required fields with the "required"... </option>
<option value="ARIA3">ARIA3: Identifying valid range information with "valuemin" ... </option>
<option value="ARIA4">ARIA4: Using WAI-ARIA to programmatically identify form ... </option>
</optgroup>
<optgroup label="Common Failures">
<option value="F1">F1: Failure of SC 1.3.2 due to changing the meaning of content by... </option>
<option value="F2">F2: Failure of SC 1.3.1 due to using changes in text presentation... </option>
<option value="F3">F3: Failure of SC 1.1.1 due to using CSS to include images ... </option>
<option value="F4">F4: Failure of SC 2.2.2 due to using text-decoration:blink ...</option>
</optgroup>
</select>
</form>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι το σύνολο επιλογών εντός μιας λίστας επιλογής για να δείτε εάν υπάρχουν ομάδες σχετικών επιλογών.
-
Εάν υπάρχουν ομάδες σχετικών επιλογών, θα πρέπει να ομαδοποιηθούν με το optgroup.
Αναμενόμενα Αποτελέσματα
H86: Παροχή εναλλακτικών κειμένου για τέχνη με χρήση στοιχείων ASCII, emoticon και leetspeak
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
-
Οι υποστηρικτικές τεχνολογίες παρέχουν διαφορετικά επίπεδα υποστήριξης για εκφώνηση της παραμέτρου title. Ορισμένα δεν περιλαμβάνουν χαρακτηριστικά που επιτρέπουν σε χρήστες να έχουν πρόσβαση σε πληροφορίες που παρέχονται μέσω της παραμέτρου title.
-
Η υλοποίηση αυτής της τεχνικής με την παράμετρο title είναι επαρκής μόνο όταν η παράμετρος title υποστηρίζει την προσβασιμότητα. Το περιεχόμενο της παραμέτρου title χρειάζεται να είναι διαθέσιμο για όλους τους χρήστες πληκτρολογίου (όχι μόνο εκείνους με λογισμικό μετατροπής κειμένου σε ομιλία) προκειμένου η παράμετρος αυτή να υποστηρίζει την προσβασιμότητα.
-
Tα JAWS 6.2 (και νεότερη έκδοση) και WindowEyes 5.0 (και νεότερη έκδοση), υποστηρίζουν τα στοιχεία abbr και acronym. Μπορούν όλα να ρυθμιστούν για εκφώνηση της παραμέτρου title όταν αυτά τα στοιχεία εμφανίζονται, αλλά αυτή δεν είναι προεπιλεγμένη ρύθμιση και συχνά δεν ενεργοποιείται από τους χρήστες.
-
Πολλοί πράκτορες χρήστη γραφικών αποδίδουν κείμενο εσώκλειστο εντός στοιχείου abbr ή acronym με μια διάστικτη με τελείες γραμμή κάτω ή γύρω από αυτό. Επιπρόσθετα, όταν το ποντίκι αφεθεί πάνω από το στοιχείο, εμφανίζεται η επέκταση ως εργαλείο βοήθειας.
-
Στο Internet Explorer 7 και σε παλαιότερες εκδόσεις, τα στοιχεία με σήμανση χρήσης του στοιχείου abbr δεν εμφανίζονται μαζί με οποιαδήποτε πρόσθετη μορφοποίηση. Για το IE 6 και παλαιότερες εκδόσεις, η εκτεταμένη έκδοση δεν εμφανίζεται ως ένα εργαλείο βοήθειας όταν το ποντίκι αφεθεί πάνω από το στοιχείο.
-
Εντός ενός δεδομένου πράκτορα χρήστη ή υποστηρικτικής τεχνολογίας, τα στοιχεία abbr και acronym παρουσιάζονται στους χρήστες με τον ίδιο τρόπο.
Περιγραφή
Πριν τα γραφικά χρησιμοποιηθούν ευρέως στο διαδίκτυο, οι χαρακτήρες ASCII διαρρυθμίζονταν συχνά για να σχηματίζουν εικόνες ή γραφήματα. Αν και η τέχνη ASCII δεν χρησιμοποιείται συχνά πλέον στον Ιστό, πρέπει να θυμόμαστε ότι σε περίπτωση που χρησιμοποιείται, προκαλεί σύγχυση σε άτομα με τύφλωση που αποκτούν πρόσβαση στο διαδίκτυο μέσω προγραμμάτων ανάγνωσης οθόνης. Εάν χρησιμοποιηθεί, θα πρέπει να έχει επίσης μία επεξήγηση κειμένου για την εικόνα. Προτείνεται επίσης η παρουσία ενός συνδέσμου για παράκαμψη της τέχνης ASCII (αν και αυτό δεν απαιτείται).
Τα emoticon είναι ιδιαιτέρως δημοφιλή. Περιλαμβάνουν χαρακτήρες ASCII που σχηματίζουν εκφράσεις προσώπου και άλλους τρόπους επικοινωνίας ενός emoticon. Μπορεί να προκαλέσουν σύγχυση για χρήστες προγραμμάτων ανάγνωσης οθόνης. Όταν είναι εφικτό, είναι καλύτερο απλά να χρησιμοποιήσετε μία λέξη όπως "χαμόγελο", αντί για ένα emoticon. Εάν όμως χρησιμοποιηθούν emoticon, θα πρέπει να έχουν εναλλακτικό κειμένου. Σε ορισμένα περιβάλλοντα, σε λογισμικό ιστολογίου και forum, πρόσθετες εφαρμογές είναι διαθέσιμες για την αυτόματη μετατροπή χαρακτήρων ASCII που χρησιμοποιούνται ως emoticon σε εικόνες HTML με εναλλακτικά κειμένου.
Το leetspeak χρησιμοποιεί διάφορους συνδυασμούς χαρακτήρων ASCII για την αντικατάσταση λατινικών γραμμάτων. Το leet έχει γίνει μέρος της κουλτούρας και της αργκό γλώσσας του διαδικτύου. Το leet χρησιμοποιείται συχνά για την εξουδετέρωση φίλτρων κειμένου και ανεπιθύμητης αλληλογραφίας (spam). Είναι συχνά δυσνόητο για άτομα με τύφλωση που χρησιμοποιούν προγράμματα ανάγνωσης οθόνης και επομένως, απαιτεί ένα εναλλακτικό κειμένου προκειμένου να συμμορφωθεί με το κριτήριο επιτυχίας 1.1.1.
Σημείωση: Καθώς η υποστήριξη αυτής της τεχνικής είναι περιορισμένη, συνίσταται οι συγγραφείς να παρέχουν το εναλλακτικό κειμένου σε κείμενο.
Παραδείγματα
Παράδειγμα 1
Τα παρακάτω δείχνουν τρεις επιλογές παροχής εναλλακτικών για την αναπαράσταση "τρόμου" από ένα emoticon, που πραγματοποιείται από ένα σύμβολο ισότητας, ακολουθούμενο από τον αριθμό οκτώ, μία παύλα και τον αριθμό μηδέν.
Παράδειγμα κώδικα:
=8-0 (fright)
<abbr title="fright">=8-0</abbr>
<img src="fright.gif" alt="fright"/>
Παράδειγμα 2
Ορίστε μία τέχνη ASCII με μια επεξήγηση της εικόνας που προηγείται. Περιλαμβάνει έναν σύνδεσμο παράκαμψης της τέχνης ASCII. Παράκαμψη παραδείγματος ASCII (Skip ASCII example).
Παράδειγμα κώδικα:
Figure 1: ASCII art picture of a butterfly.
<a href="#skipbutterfly">Skip ASCII image</a>
LLLLLLLLLLL
__LLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLL
_LLLLLLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLL
_LLLLLLLLLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLLLL
L _LLLLLLLLLLLLLLLLLLLLLLL
LL LLLLLL~~~LLLLLLLLLLLLLL
_L _LLLLL LLLLLLLLLLLLL
L~ LLL~ LLLLLLLLLLLLL
LL _LLL _LL LLLLLLLL
LL LL~ ~~ ~LLLLLL
L _LLL_LLLL___ _LLLLLL
LL LLLLLLLLLLLLLL LLLLLLLL
L LLLLLLLLLLLLLLL LLLLLL
LL LLLLLLLLLLLLLLLL LLLLL~
LLLLLLLL_______ L _LLLLLLLLLLLLLLLL LLLLLLLL
~~~~~~~LLLLLLLLLLLLLLLLLLLLLLLLL~ LLLLLL
______________LLL LLLLLLLLLLLLLL ______LLLLLLLLL_
LLLLLLLLLLLLLLLLLLLL LLLLLLLL~~LLLLLLL~~~~~~ ~LLLLLL
___LLLLLLLLLL __LLLLLLLLLLLLL LLLLLLLLLLLLL____ _LLLLLL_
LLLLLLLLLLL~~ LLLLLLLLLLLLLLL LLLLLLLLLLLLLLLLLL ~~~LLLLL
__LLLLLLLLLLL _LLLLLLLLLLLLLLLLL_ LLLLLLLLLLLLLLLLLL_ LLLLL
LLLLLLLLLLL~ LLLLLLLLLLLLLLLLLLL ~L ~~LLLLLLLLLLLLL LLLLLL
_LLLLLLLLLLLL LLLLLLLLLLLLLLLLLLLLL_ LL LLLLLLLLL LLLLLLLLL
LLLLLLLLLLLLL LLLLLLLLLLLLL~LLLLLL~L LL ~~~~~ ~LLLLLL
LLLLLLLLLLLLLLL__L LLLLLLLLLLLL_LLLLLLL LL_ LL_ _ LLLLLL
LLLLLLLLLLLLLLLLL~ ~LLLLLLLL~~LLLLLLLL ~L ~LLLL ~L LLLLLL~
LLLLLLLLLLLLLLLL _LLLLLLLLLL LL LLLLLLL___ LLLLLLLLLL
LLLLLLLLLLLLLLLL LL~LLLLLLLL~ LL LLLLLLLLLLLL LLLLLLL~
LLLLLLLLLLLLLLLL_ __L _L LLLLLLLL LLL_ LLLLLLLLLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLL L~ LLLLLLLL LLLLLLL~LLLLLLLLLLLLLLLL~
LLLLLLLLLLLLLLLLLLLL___L_ LL LLLLLLL LLLL LLLLLLLLLLLLLL
~~LLLLLLLLLLLLLLLLLLLLLLLL LLLLL~ LLLLL ~~~~~~~~~
LLLLLLLLLLLLLLLLLL_ _ LLL _LLLLL
~~~~~~LLLLLLLLLL~ LLLLLL
LLLLL _LLLLLL
LLLLL L L LLLLLLL
LLLLL__LL _L__LLLLLLLL
LLLLLLLLLL LLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLLLL
~LLLLLLLLLLLLLLLLL~~
LLLLLLLLLLLLL
~~~~~~~~~
<a name="skipbutterfly></a>
Παράδειγμα 3
Το παρακάτω είναι Leetspeak για το "Austin Rocks".
Παράδειγμα κώδικα:
<abbr title="Austin Rocks">Au5t1N r0xx0rz</abbr>
Δοκιμές
Διαδικασία
-
Ανοίξτε τη σελίδα σε ένα κοινό πρόγραμμα περιήγησης.
-
Ελέγξτε να δείτε ότι το περιεχόμενο περιέχει τέχνη ASCII, emoticon ή/και leetspeak.
-
Ελέγξτε ότι υπάρχει ένα εναλλακτικό κειμένου αμέσως πριν ή μετά την τέχνη ASCII, τα emoticon ή/και το Leetspeak.
Αναμενόμενα Αποτελέσματα
H87: Μη παρεμβολή με τη ροή κειμένου του πράκτορα χρήστη καθώς περιορίζεται το παράθυρο προβολής
Εφαρμογή
Μη παρεμβολή με τη ροή κειμένου του πράκτορα χρήστη καθώς περιορίζεται το παράθυρο προβολής
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Αυτή η τεχνική βοηθά την αποφυγή καταστάσεων όπου μπορεί να προκύψει οριζόντια κύλιση. Πολλά άτομα με νοητικές αναπηρίες και χρήστες με χαμηλή όραση που δεν χρησιμοποιούν υποστηρικτική τεχνολογία, αντιμετωπίζουν σημαντικά προβλήματα με μπλοκ κειμένου που απαιτούν οριζόντια κύλιση. Αφορά στη μη παρεμβολή με την εκ νέου ροή του κειμένου, εάν το παράθυρο περιορίζεται. Ένας από τους καλύτερους τρόπους να το πετύχετε είναι να ορίσετε πλάτη για κοντέινερ μπλοκ κειμένου σε ποσοστά.
Οι πράκτορες χρήστη HTML και XHTML πραγματοποιούν αυτόματα εκ νέου ροή του κειμένου καθώς περιορίζεται το παράθυρο του προγράμματος περιήγησης, αρκεί ο συγγραφέας να μην καθορίσει πλάτη μέσω απόλυτων μετρήσεων όπως pixel ή σημεία.
Παραδείγματα
Παράδειγμα 1
Ένας ιστότοπος εφημερίδας περιλαμβάνει άρθρα με στήλες που ρυθμίζονται με το πλάτος του παραθύρου των πρακτόρων χρήστη. Οι χρήστες με νοητικές αναπηρίες μπορούν να περιορίσουν τη στήλη σε ένα πλάτος που καθιστά την ανάγνωση πιο εύκολη.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ανοίξτε το περιεχόμενο που περιέχει ένα μπλοκ κειμένου σε ένα κοινό πρόγραμμα περιήγησης.
-
Περιορίστε το παράθυρο προβολής στο 1/4 του πλάτους οθόνης.
-
Ελέγξτε να δείτε ότι το περιεχόμενο δεν απαιτεί οριζόντια κύλιση για ανάγνωση μίας γραμμής κειμένου.
Αναμενόμενα Αποτελέσματα
H88: Χρήση HTML σύμφωνα με την προδιαγραφή
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η χρήση HTML και XHMTL σύμφωνα με τις αντίστοιχες προδιαγραφές τους. Προδιαγραφές τεχνολογίας ορίζουν τη σημασία και τον κατάλληλο χειρισμό των χαρακτηριστικών της τεχνολογίας. Η χρήση αυτών των χαρακτηριστικών με τρόπο που περιγράφεται από την προδιαγραφή, διασφαλίζει ότι οι πράκτορες χρήστη, συμπεριλαμβανομένων υποστηρικτικών τεχνολογιών, θα είναι σε θέση να παρουσιάζουν αναπαραστάσεις του χαρακτηριστικού που είναι ακριβείς ως προς τον σκοπό του συγγραφέα και διαλειτουργικές μεταξύ τους.
Κατά τον χρόνο έκδοσης αυτής της τεχνικής, οι κατάλληλες εκδόσεις αυτών των τεχνολογιών είναι οι HTML 4.01 και XHTML 1.0. Η HTML 4.01 είναι η τελευταία ώριμη έκδοση της HTML, η οποία παρέχει συγκεκριμένα χαρακτηριστικά προσβασιμότητας και υποστηρίζεται ευρέως από πράκτορες χρήστη. Η XHTML 1.0 παρέχει τα ίδια χαρακτηριστικά με την HTML 4.01, με την εξαίρεση ότι χρησιμοποιεί μία δομή XML και έχει πιο αυστηρή σύνταξη από τη δομή της HTML. Νεότερες εκδόσεις αυτών των τεχνολογιών δεν είναι ώριμες ή/και δεν υποστηρίζονται ευρέως από πράκτορες χρήστη αυτή τη στιγμή.
Υπάρχουν ορισμένα εκτεταμένα θέματα σχετικά με τη χρήση HTML και XHTML σύμφωνα με την προδιαγραφή τους.
-
Χρήση μόνο χαρακτηριστικών που ορίζονται στην προδιαγραφή Η HTML ορίζει σύνολα στοιχείων, παραμέτρων και τιμών παραμέτρων που μπορούν να χρησιμοποιηθούν σε Ιστοσελίδες. Αυτά τα χαρακτηριστικά έχουν συγκεκριμένες σημασιολογικές έννοιες που προορίζονται για επεξεργασία από πράκτορες χρήστη με συγκεκριμένους τρόπους. Ορισμένες φορές ωστόσο, πρόσθετα χαρακτηριστικά μπαίνουν σε κοινή πρακτική συγγραφής. Αυτά συνήθως υποστηρίζονται αρχικά μόλις από έναν πράκτορα χρήστη. Όταν χρησιμοποιούνται χαρακτηριστικά που δεν βρίσκονται στην προδιαγραφή, πολλοί πράκτορες χρήστη ενδέχεται να μην υποστηρίζουν τα χαρακτηριστικά για κάποιο διάστημα ή και καθόλου. Επιπλέον, ελλείψει τυπικών προδιαγραφών για τη χρήση αυτών των χαρακτηριστικών, διαφορετικοί πράκτορες χρήστη ενδέχεται να παρέχουν διάφορων ειδών υποστήριξη. Αυτό επηρεάζει την προσβασιμότητα καθώς οι υποστηρικτικές τεχνολογίες που αναπτύσσονται με λιγότερους πόρους από δημοφιλείς πράκτορες χρήστη, ενδέχεται να απαιτούν περισσότερο χρόνο για την προσθήκη χρήσιμης υποστήριξης ή και να μην γίνει ποτέ. Συνεπώς, οι συγγραφείς θα πρέπει να αποφεύγουν χαρακτηριστικά που δεν ορίζονται σε HTML ή XHTML για την αποφυγή μη αναμενόμενων προβλημάτων προσβασιμότητας.
-
Χρήση χαρακτηριστικών με τρόπο που προδιαγράφεται από την προδιαγραφή Η προδιαγραφή HTML παρέχει συγκεκριμένες οδηγίες για τον τρόπο επεξεργασίας και σημασιολογικής κατανόησης συγκεκριμένων στοιχείων, παραμέτρων και τιμών παραμέτρων. Ορισμένες φορές ωστόσο, οι συγγραφείς χρησιμοποιούν χαρακτηριστικά με τρόπο που δεν υποστηρίζεται από την προδιαγραφή, για παράδειγμα, χρήση σημασιολογικών στοιχείων για την επίτευξη οπτικών εφέ χωρίς σκοπό μεταφοράς του υποκείμενου σημασιολογικού μηνύματος. Αυτό οδηγεί σε σύγχυση για πράκτορες χρήστη και υποστηρικτικές τεχνολογίες που βασίζονται στην παρουσίαση μιας συνεκτικής αναπαράστασης της σελίδας από σωστές σημασιολογικές πληροφορίες. Είναι σημαντική η χρήση χαρακτηριστικών HTML μόνον όπως προδιαγράφεται από την προδιαγραφή HTML.
-
Βεβαιωθείτε ότι το περιεχόμενο μπορεί να αναλυθεί Η HTML και XHTML ορίζουν επίσης τον τρόπο κωδικοποίησης του περιεχομένου, προκειμένου να το επεξεργαστούν σωστά οι πράκτορες χρήστη. Κανόνες σχετικά με τη δομή ετικετών αρχής και τέλους, παραμέτρων και τιμών, ένθετων στοιχείων κ.λπ., διασφαλίζουν ότι οι πράκτορες χρήστη θα αναλύσουν το περιεχόμενο με τρόπο κατάλληλο ώστε να επιτευχθεί η στοχευόμενη αναπαράσταση εγγράφου. Η τήρηση των δομικών κανόνων σε αυτές τις προδιαγραφές είναι ένα σημαντικό τμήμα της χρήσης αυτών των τεχνολογιών σύμφωνα με την προδιαγραφή.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Ανατρέξτε στην ενότητα "Πόροι" της τεχνικής Επικύρωσης Ιστοσελίδων (G134: Validating Web pages).
Δοκιμές
Διαδικασία
Για κάθε σελίδα HTML ή XHTML:
-
Ελέγξτε ότι η σελίδα χρησιμοποιεί μόνο στοιχεία, παραμέτρους και τιμές παραμέτρων που ορίζονται στη σχετική προδιαγραφή.
-
Ελέγξτε ότι στοιχεία, παράμετροι και τιμές χρησιμοποιούνται με τον προδιαγεγραμμένο από την σχετική προδιαγραφή τρόπο.
-
Ελέγξτε ότι η σελίδα μπορεί να αναλυθεί σωστά, σύμφωνα με τους κανόνες της σχετικής προδιαγραφής.
Σημείωση: Οι έλεγχοι #1 και #3 ελέγχονται πιο εύκολα με εργαλεία επικύρωσης σελίδας. Ο έλεγχος #2 μπορεί να ελεγχθεί με τη βοήθεια εργαλείων ευρετικής αξιολόγησης, αν και συνήθως απαιτείται χειροκίνητη κρίση.
Αναμενόμενα Αποτελέσματα
H89: Χρήση της παραμέτρου title για την παροχή βοήθειας εξαρτώμενης από το περιβάλλον
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
-
Κάποια τρέχουσα υποστηρικτική τεχνολογία παρέχει πληροφορίες στον χρήστη όταν τα πεδία φόρμας έχουν λίγο περιεχόμενο παραμέτρων διαθέσιμο.
-
Ορισμένοι πράκτορες χρήστη γραφικών θα εμφανίζουν ένα εργαλείο βοήθειας όταν το ποντίκι αφήνεται πάνω από ένα πεδίο φόρμας που περιέχει την παράμετρο title. Ωστόσο, οι υφιστάμενοι πράκτορες χρήστη δεν παρέχουν πρόσβαση στο περιεχόμενο παραμέτρου title μέσω του πληκτρολογίου.
-
Το εργαλείο βοήθειας σε ορισμένους κοινούς πράκτορες χρήστη εξαφανίζεται ύστερα από μια σύντομη χρονική περίοδο (περίπου 5 δευτερόλεπτα). Αυτό μπορεί να οδηγήσει σε δυσκολίες πρόσβασης στο περιεχόμενο της παραμέτρου title για εκείνους τους χρήστες που μπορούν να χρησιμοποιούν ποντίκι, αλλά έχουν δυσκολίες λεπτών κινήσεων χειρισμού και ενδέχεται να οδηγήσει σε προβλήματα για χρήστες που χρειάζονται περισσότερο χρόνο ανάγνωσης του εργαλείου βοήθειας.
-
Είναι δύσκολο για τους περισσότερους χρήστες να αλλάζουν μέγεθος, ρυθμίζουν χρώματα παρασκηνίου, αλλάζουν θέση ή να ελέγχουν με άλλον τρόπο την παρουσίαση του περιεχομένου της παραμέτρου title σε πολλούς τρέχοντες πράκτορες χρήστη.
-
Αυτή η τεχνική μπορεί να χρησιμοποιείται μόνο όταν το στοιχείο έχει μία ετικέτα ρητού συσχετισμού. Σε περίπτωση απουσίας ετικέτας, ο τίτλος θα χρησιμοποιηθεί ως το όνομα στο API προσβασιμότητας των τρεχόντων πρακτόρων χρήστη που υποστηρίζουν έναν. Το κείμενο βοήθειας που περιγράφεται παρακάτω αποτελεί ένα μη ικανοποιητικό όνομα.
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή βοήθειας περιβάλλοντος για χρήστες, καθώς καταχωρούν δεδομένα σε φόρμες με την παροχή πληροφοριών βοήθειας σε μία παράμετρο title. Η βοήθεια ενδέχεται να περιλαμβάνει πληροφορίες μορφής ή παραδείγματα εισαγωγής δεδομένων.
Σημείωση: Τρέχοντες πράκτορες χρήστη και υποστηρικτικές τεχνολογίες δεν παρέχουν πάντα στους χρήστες τις πληροφορίες που περιέχονται στην παράμετρο title. Αποφύγετε την αποκλειστική χρήση αυτής της τεχνικής έως ότου η παράμετρος title να υποστηρίζεται ευρέως.
Παραδείγματα
Παράδειγμα 1
Μία εφαρμογή αντιστοίχισης παρέχει μία φόρμα που αποτελείται από μια ετικέτα "Διεύθυνση:", ένα πλαίσιο εισαγωγής δεδομένων και ένα κουμπί υποβολής με τιμή "Find map" (Εύρεση χάρτη). Το πλαίσιο εισαγωγής δεδομένων φέρει μία τιμή παραμέτρου title με ένα παράδειγμα της μορφής διεύθυνσης που θα πρέπει να εισάγει ο χρήστης.
Παράδειγμα κώδικα:
<label for="searchAddress">Address: </label>
<input id="searchAddress" type="text" size="30" value="" name="searchAddress"
title="Address example: 101 Collins St, Melbourne, Australia" />
Παράδειγμα 2
Μια φόρμα που επιτρέπει στους χρήστες να πληρώσουν ηλεκτρονικά τον λογαριασμό τους, απαιτεί ο χρήστης να εισάγει τον αριθμό λογαριασμού του. Το πλαίσιο εισαγωγής δεδομένων που σχετίζεται με την ετικέτα "Αριθμός λογαριασμού" έχει μια παράμετρο title που παρέχει πληροφορίες για τον εντοπισμό του αριθμού λογαριασμού.
Παράδειγμα κώδικα:
<label for="accNum1">Account number: </label>
<input id="accNum1" type="text" size="10" value="" title="Your account number
can be found in the top right-hand corner of your bill." />
Δοκιμές
Διαδικασία
-
Προσδιορίστε στοιχεία ελέγχου φόρμας που απαιτούν εισαγωγή κειμένου.
-
Ελέγξτε ότι κάθε στοιχείο ελέγχου φόρμας έχει μια ετικέτα ρητού συσχετισμού
-
Ελέγξτε ότι σε κάθε στοιχείο ελέγχου φόρμας παρέχεται βοήθεια εξαρτώμενης από το περιβάλλον στην παράμετρο title.
Αναμενόμενα Αποτελέσματα
H90: Υπόδειξη απαιτούμενων στοιχείων ελέγχου φόρμας
Εφαρμογή
Στοιχεία ελέγχου HTML και XHTML που χρησιμοποιούν εξωτερικές ετικέτες.
Αυτή η τεχνική σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Οι προδιαγραφές HTML και XHTML επιτρέπουν έμμεσες και ρητές ετικέτες. Ωστόσο, ορισμένες υποστηρικτικές τεχνολογίες δεν χειρίζονται σωστά έμμεσες ετικέτες (για παράδειγμα, <label>First name <input type="text" name="firstname"></label>).
-
Το JAWS 7.10 ελέγχθηκε σε Windows XP με Internet Explorer 6.0 και Firefox 1.5. Διαβάζει την ετικέτα για ρητές και έμμεσες ετικέτες πεδίων κειμένου, τόσο σε κατάσταση λειτουργίας δείκτη εικονικού Η/Υ, όσο και ανάγνωσης φορμών. Στην κατάσταση φορμών δεν διαβάζει την ετικέτα για έμμεσές ετικέτες σε τετράγωνα επιλογής και ραδιοπεδία.
-
Το WindowEyes 5.5 ελέγχθηκε σε Windows XP με Internet Explorer 6.0 και Firefox 1.5. Θα εκφωνεί πάντα την ετικέτα για πεδίο φόρμας ρητής ετικέτας. Δεν εκφωνεί την ετικέτα για στοιχείο ελέγχου φόρμας έμμεσης ετικέτας στην κατάσταση ενεργούς περιήγησης, αλλά εκφωνεί την έμμεση ετικέτα όταν γίνεται μετάβαση μεταξύ στοιχείων ελέγχου στην κατάσταση ανενεργούς περιήγησης.
Οι πράκτορες χρήστη εμφανίζουν ένα εργαλείο βοήθειας όταν το ποντίκι αφήνεται πάνω από ένα στοιχείο input που περιέχει την παράμετρο title. Οι παράμετροι title εκτίθενται σε υποστηρικτική τεχνολογία και εμφανίζονται ως εργαλεία βοήθειας σε πολλά προγράμματα περιήγησης γραφικών. Τα εργαλεία βοήθειας δεν μπορούν να ενεργοποιηθούν μέσω του πληκτρολογίου, έτσι αυτές οι πληροφορίες ενδέχεται να μην είναι διαθέσιμες για χρήστες πληκτρολογίου με όραση.
Εάν δεν υπάρχει διαθέσιμη παράμετρος label, τα JAWS και Window-Eyes εκφωνούν την παράμετρο title όταν το στοιχείο ελέγχου φόρμας επισημαίνεται
-
Το JAWS 6.0 και νεότερες εκδόσεις μπορούν να ρυθμιστούν για εκφώνηση και των δύο παραμέτρων label και title, όταν τα δύο στοιχεία είναι διαφορετικά. Όμως, πολύ λίγοι γνωρίζουν αυτή τη ρύθμιση.
-
Το WindowEyes 5.5 έχει μια ειδική συντόμευση, ins-E, που θα εμφανίσει πρόσθετες πληροφορίες, συμπεριλαμβανομένης της παραμέτρου title, για το στοιχείο με επισήμανση.
Ορισμένοι πράκτορες χρήστη (ιδιαίτερα το πρόγραμμα ανάγνωσης οθόνης Window-Eyes) δεν εκφωνούν εξ ορισμού τον χαρακτήρα αστερίσκου στις ετικέτες φόρμας. Υπάρχει μια προτίμηση που οι χρήστες του Window-Eyes μπορούν να τροποποιήσουν για να ρυθμίσουν αυτή τη συμπεριφορά, αλλά πολλοί χρήστες θα πρέπει να αναμένεται ότι δεν θα έχουν πραγματοποιήσει αυτήν την αλλαγή.
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η παροχή σαφούς ένδειξης ότι ένα συγκεκριμένο στοιχείο ελέγχου φόρμας σε μια εφαρμογή ή φόρμα Ιστού απαιτείται για επιτυχή υποβολή δεδομένων. Ένα σύμβολο ή κείμενο που υποδηλώνει ότι το στοιχείο ελέγχου που απαιτείται συσχετίζεται μέσω προγραμματισμού με το πεδίο, χρησιμοποιώντας το στοιχείο label ή το στοιχείο legend για ομάδες στοιχείων ελέγχου που συσχετίζονται μέσω του fieldset. Εάν χρησιμοποιείται ένα σύμβολο, ο χρήστης ενημερώνεται για τη σημασία του πριν την πρώτη χρήση.
Παραδείγματα
Παράδειγμα 1: Χρήση κειμένου για την υπόδειξη της απαραίτητης κατάστασης
Το πεδίο κειμένου στο παράδειγμα παρακάτω έχει τη ρητή ετικέτα "Όνομα (απαιτούμενο):". Η παράμετρος for του στοιχείου field συμφωνεί με την παράμετρο id του στοιχείου input και το κείμενο label υποδηλώνει ότι απαιτείται το στοιχείο ελέγχου.
Παράδειγμα κώδικα:
<label for="firstname">First name (required):</label>
<input type="text" name="firstname" id="firstname" />
Σημείωση: Ορισμένοι συγγραφείς δημιουργούν σύντμηση του "απαιτούμενο" σε "απαιτ.", αλλά υπάρχει ανέκδοτη απόδειξη σύμφωνα με την οποία αυτή η σύντμηση προκαλεί σύγχυση.
Παράδειγμα 2: Χρήση αστερίσκου για την υπόδειξη της απαραίτητης κατάστασης
Το πεδίο κειμένου στο παράδειγμα παρακάτω έχει τη ρητή ετικέτα που περιλαμβάνει έναν αστερίσκο που υποδηλώνει ότι απαιτείται το στοιχείο ελέγχου. Είναι σημαντικό ότι το νόημα του αστερίσκου ορίζεται στην αρχή της φόρμας. Σε αυτό το παράδειγμα, ο αστερίσκος περιέχεται εντός ενός στοιχείου span, ώστε να επιτρέπεται στον χαρακτήρα αστερίσκου να έχει στυλ ώστε να είναι μεγαλύτερος από τον προεπιλεγμένο χαρακτήρα αστερίσκου, καθώς ο χαρακτήρας αστερίσκου είναι δυσδιάκριτος για χρήστες με προβλήματα όρασης.
Παράδειγμα κώδικα:
CSS:
.req {font-size: 150%}
HTML:
<p> Required fields are marked with an asterisk (<abbr class="req" title="required">*</abbr>).</p>
<form action="http://www.test.com" method="post">
<label for="firstname">First name <abbr class="req" title="required">*</abbr>:</label>
<input type="text" name="firstname" id="firstname" />
Παράδειγμα 3: Χρήση εικόνας για την υπόδειξη της απαραίτητης κατάστασης
Το πεδίο κειμένου στο παράδειγμα παρακάτω έχει τη ρητή ετικέτα που περιλαμβάνει μια εικόνα που υποδηλώνει ότι απαιτείται το στοιχείο ελέγχου. Είναι σημαντικό ότι το νόημα της εικόνας ορίζεται στην αρχή της φόρμας.
Παράδειγμα κώδικα:
<p><img src="req_img.gif" alt="Required Control" /> indicates that the form control is required</p>
<form action="http://www.test.com" method="post">
<label for="firstname">First name <img src="req_img.gif" alt="Required Control" />:</label>
<input type="text" name="firstname" id="firstname" />
...
Παράδειγμα 4: Υπόδειξη απαιτούμενης κατάστασης για ομάδες στοιχείων ελέγχου ραδιοπλήκτρων ή τετραγώνων επιλογής
Τα ραδιόπληκτρα και τετράγωνα επιλογής αντιμετωπίζονται διαφορετικά από άλλα αλληλεπιδραστικά στοιχεία ελέγχου, καθώς τα μεμονωμένα ραδιόπληκτρα και τετράγωνα επιλογής δεν απαιτούνται, αλλά υποδεικνύουν ότι απαιτείται μία απάντηση για την ομάδα. Οι μέθοδοι που χρησιμοποιούνται στα παραδείγματα 1-3 ισχύουν για ραδιόπληκτρα και τετράγωνα επιλογής, αλλά η ένδειξη της απαραίτητης κατάστασης θα πρέπει να τοποθετηθεί στο στοιχείο legend, αντί για το στοιχείο label.
Παράδειγμα κώδικα:
<fieldset>
<legend>I am interested in the following (Required):</legend>
<input type="checkbox" id="photo" name="interests" value="ph">
<label for="photo">Photography</label></br>
<input type="checkbox" id="watercol" name="interests" checked="checked" value="wa">
<label for="watercol">Watercolor</label></br>
<input type="checkbox" id="acrylic" name="interests" checked="checked" value="ac">
<label for="acrylic">Acrylic</label>
…
</fieldset>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Για κάθε απαιτούμενο στοιχείο ελέγχου φόρμας, ελέγξτε ότι η απαραίτητη κατάσταση υποδεικνύεται στα στοιχεία label ή legend του στοιχείου ελέγχου της φόρμας.
-
Για κάθε ενδείκτη απαιτούμενης κατάστασης που δεν παρέχεται σε κείμενο, ελέγξτε ότι το νόημα του ενδείκτη επεξηγείται πριν το στοιχείο ελέγχου που το χρησιμοποιεί.
Αναμενόμενα Αποτελέσματα
H91: Χρήση στοιχείων ελέγχου φόρμας και συνδέσμων HTML
Εφαρμογή
Στοιχεία ελέγχου φόρμας και σύνδεσμοι HTML
Αυτή η τεχνική σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η χρήση τυπικών στοιχείων ελέγχου φόρμας HTML και στοιχείων συνδέσμου για την παροχή διαλειτουργικότητας στοιχείων αλληλεπίδρασης διεπαφής χρήστη λειτουργιών πληκτρολογίου και υποστηρικτικής τεχνολογίας.
Οι πράκτορες χρήστη παρέχουν τη λειτουργία πληκτρολογίου στοιχείων ελέγχου και συνδέσμων φόρμας HTML. Επιπλέον, ο πράκτορας χρήστη αντιστοιχεί τα στοιχεία ελέγχου και τους συνδέσμους φόρμας με ένα API προσβασιμότητας. Υποστηρικτικές τεχνολογίες χρησιμοποιούν το API προσβασιμότητας για την εξαγωγή κατάλληλων πληροφοριών προσβασιμότητας, όπως ρόλο, όνομα, κατάσταση και τιμή και τις παρουσιάζουν στους χρήστες. Ο ρόλος παρέχεται από το στοιχείο HTML και το όνομα παρέχεται από το κείμενο που σχετίζεται με αυτό το στοιχείο. Στοιχεία για τα οποία τιμές και καταστάσεις είναι κατάλληλες, εκθέτουν επίσης τις τιμές και καταστάσεις μέσω πολλαπλών μηχανισμών.
Σε ορισμένες περιπτώσεις, το κείμενο συσχετίζεται ήδη με το στοιχείο ελέγχου μέσω μιας απαραίτητης παραμέτρου. Για παράδειγμα, τα κουμπιά υποβολής χρησιμοποιούν το στοιχείο button ή την παράμετρο εικόνας 'alt' ως το όνομα. Στην περίπτωση στοιχείων ελέγχου φόρμας, χρησιμοποιούνται τα στοιχεία label ή οι παράμετροι 'title'. Ο παρακάτω πίνακας περιγράφει τον τρόπο προσδιορισμού του ρόλου, του ονόματος, της τιμής και της κατάστασης για στοιχεία ελέγχου και συνδέσμους φόρμας.
| Στοιχείο HTML | Ρόλος | Όνομα | Τιμή | Κατάσταση |
|---|
| <a> | σύνδεσμος | παράμετρος 'title', κείμενο εντός στοιχείου <a> ή παράμετρος 'alt' για σύνδεσμο εικόνας. Σύνδεση εάν αμφότεροι οι παράμετροι κειμένου και εικόνας 'alt' παρέχονται | παράμετρος 'href' |
|
| <button> | κουμπί για πάτημα | κείμενο εντός του στοιχείου <button> ή της παραμέτρου 'title' | |
|
| <fieldset> | ομαδοποίηση | στοιχείο <legend> | |
|
| <input type = "button", "submit", or "reset"> | κουμπί για πάτημα | παράμετρος 'value' | |
|
| <input type = "image"> | κουμπί για πάτημα | παράμετρος 'alt' ή παράμετρος 'title' | |
|
| <input type = "text"> | επεξεργάσιμο κείμενο | στοιχείο <label> που συσχετίζεται με αυτό ή παράμετρος 'title' | παράμετρος 'value' |
|
| <input type = "password"> | επεξεργάσιμο κείμενο | στοιχείο <label> που συσχετίζεται με αυτό ή παράμετρος 'title' | |
|
| <input type="checkbox"> | τετράγωνο επιλογής | στοιχείο <label> που συσχετίζεται με αυτό ή παράμετρος 'title' | | παράμετρος 'checked'
|
| <input type="radio"> | ραδιόπληκτρο | στοιχείο <label> που συσχετίζεται με αυτό ή παράμετρος 'title' | | παράμετρος 'checked'
|
| <select> | σύνθετο πλαίσιο, λίστα ή αναπτυσσόμενη λίστα | στοιχείο <label> που συσχετίζεται με αυτό ή παράμετρος 'title' | στοιχείο <option> με παράμετρο 'selected' ορισμένη σε "selected" |
|
| <textarea> | επεξεργάσιμο κείμενο | στοιχείο <label> που συσχετίζεται με αυτό ή παράμετρος 'title' | κείμενο εντός στοιχείου <textarea> |
|
Παραδείγματα
Παράδειγμα 1: Σύνδεσμοι
Οι πράκτορες χρήστη παρέχουν μηχανισμούς για πλοήγηση και επιλογή συνδέσμων. Σε καθένα από τα παρακάτω παραδείγματα, ο ρόλος είναι "σύνδεσμος" από το <a href>. Να σημειωθεί ότι το <a name> δεν παρέχει έναν ρόλο τύπου "σύνδεσμος". Η τιμή είναι το URI στην παράμετρο 'href'.
Παράδειγμα 1α
Στο παράδειγμα 1α, το όνομα είναι το κείμενο εντός του συνδέσμου, σε αυτήν την περίπτωση "Παράδειγμα ιστότοπου".
Παράδειγμα κώδικα:
<a href="www.example.com">Example Site</a>
Παράδειγμα 1β
Στο παράδειγμα 1β μιας εικόνας εντός ενός συνδέσμου, η παράμετρος 'alt' για την εικόνα παρέχει το όνομα. Ορισμένα εργαλεία προβολής API, όπως το Microsoft Inspect Objects, δεν θα το εμφανίσουν αυτό, αλλά θα το κάνει η AT.
Παράδειγμα κώδικα:
<a href="www.example.com"><img src="example_logo.gif" alt="Example"></a>
Παράδειγμα 1γ
Στο παράδειγμα 1γ, το όνομα θα είναι συνδυασμός διαφορετικών στοιχείων εντός του συνδέσμου για ανάγνωση "Παράδειγμα κειμένου"
Παράδειγμα κώδικα:
<a href="www.example.com"><img src="example_logo.gif" alt="Example">Text</a>
Παράδειγμα 2: Κουμπιά
Υπάρχουν διάφοροι τρόποι δημιουργίας ενός κουμπιού σε HTML και όλοι αντιστοιχίζονται στον ρόλο "κουμπί για πάτημα".
Παράδειγμα 2α
Στο παράδειγμα 2α, το κείμενο περιέχεται στο στοιχείο button, στην περίπτωση αυτή "αποθήκευση", ως το όνομα. Δεν υπάρχει τιμή.
Παράδειγμα κώδικα:
<button>Save</button>
Παράδειγμα 2β
Το παράδειγμα 2β χρησιμοποιεί την παράμετρο 'value', στην περίπτωση αυτή "Αποθήκευση", "Υποβολή" ή "Επαναφορά" ως το όνομα.
Παράδειγμα κώδικα:
<input type="button" value="Save" />
<input type="submit" value="Submit" />
<input type="reset" value="Reset" />
Παράδειγμα 2γ
Το παράδειγμα 2γ χρησιμοποιεί την παράμετρο 'alt', στην περίπτωση αυτή "αποθήκευση", ως το όνομα.
Παράδειγμα κώδικα:
<input type="image" src="save.gif" alt="save" />
Παράδειγμα 2δ
Στο παράδειγμα 2δ δεν υπάρχει παράμετρος 'alt', ώστε η παράμετρος 'title', στην περίπτωση αυτή "αποθήκευση", χρησιμοποιείται ως το όνομα.
Παράδειγμα κώδικα:
<input type="image" src="save.gif" title="save" />
Παράδειγμα 2ε
Το παράδειγμα 2ε χρησιμοποιεί την παράμετρο 'alt' του στοιχείου εισόδου, στην περίπτωση αυτή "αποθήκευση", ως το όνομα. Η παράμετρος title δεν χρησιμοποιείται.
Παράδειγμα κώδικα:
<input type="image" src="save.gif" alt="save" title="save" />
Παράδειγμα 3:
Παράδειγμα 3α
Στο παράδειγμα 3α το πεδίο εισόδου έχει έναν ρόλο "επεξεργάσιμο κείμενο". Το στοιχείο label συσχετίζεται με το στοιχείο input μέσω της παραμέτρου 'for' που αναφέρεται στην παράμετρο 'id' του στοιχείου input. Το όνομα προέρχεται από το στοιχείο label, στην περίπτωση αυτή "Είδος φρούτου". Η τιμή του προέρχεται από την παράμετρο value, στην περίπτωση αυτή "μπανάνες".
Παράδειγμα κώδικα:
<label for="text_1">Type of fruit</label>
<input id="text_1" type="text" value="bananas">
Παράδειγμα 3β
Στο παράδειγμα 3β, το πεδίο εισόδου έχει τον ίδιο ρόλο και τιμή με το παράδειγμα 3α, αλλά το όνομά του προέρχεται από την παράμετρο 'title'.
Παράδειγμα κώδικα:
<input id="text_1" type="text" value="bananas" title="Type of fruit">
Παράδειγμα 4: Πλαίσιο ελέγχου
Το παράδειγμα 4 έχει έναν ρόλο "τετράγωνο επιλογής" από την παράμετρο 'type' στο στοιχείο input. Το στοιχείο label συσχετίζεται με το στοιχείο input μέσω της παραμέτρου 'for' που αναφέρεται στην παράμετρο 'id' του στοιχείου input. Το όνομα προέρχεται από το στοιχείο label, στην περίπτωση αυτή "τυρί". Η κατάσταση μπορεί να είναι "checked" ή "unchecked" και προέρχεται από την παράμετρο 'checked'. Η κατάσταση μπορεί να αλλάξει από την αλληλεπίδραση του χρήστη με το στοιχείο ελέγχου.
Παράδειγμα κώδικα:
<label for="cb_1">Cheese</label>
<input id="cb_1" type="checkbox" checked="checked">
Παράδειγμα 5: Ραδιόπληκτρα
Το παράδειγμα 5 έχει έναν ρόλο "ραδιόπληκτρο" από την παράμετρο 'type' στο στοιχείο input. Το όνομα προέρχεται από το στοιχείο label. Η κατάσταση μπορεί να είναι "checked" ή "unchecked" και προέρχεται από την παράμετρο 'checked'. Η κατάσταση μπορεί να αλλάξει από τον χρήστη.
Παράδειγμα κώδικα:
<input type="radio" name="color" id="r1" checked="checked"/><label for="r1">Red</label>
<input type="radio" name="color" id="r2" /><label for="r2">Blue</label>
<input type="radio" name="color" id="r3" /><label for="r3">Green</label>
Παράδειγμα 6:
Παράδειγμα 6α
Το παράδειγμα 6α έχει έναν ρόλο "Σύνθετο πλαίσιο" από το στοιχείο select. Το όνομά του είναι "Αριθμοί" από το στοιχείο label. Είναι σύνηθες σφάλμα η παράλειψη απόδοσης ονόματος στο στοιχείο select. Η τιμή είναι το στοιχείο option που έχει την παράμετρο 'selected' ορισμένη ως "selected". Στην περίπτωση αυτή, η προεπιλεγμένη τιμή είναι "Δύο".
Παράδειγμα κώδικα:
<label for="s1">Numbers</label>
<select id="s1" size="1">
<option>One</option>
<option selected="selected">Two</option>
<option>Three</option>
</select>
Παράδειγμα 6β
Το παράδειγμα 6β έχει το ίδιο όνομα, ρόλο και τιμή με παραπάνω, αλλά ορίζει το όνομα με την παράμετρο 'title' στο στοιχείο select. Αυτή η τεχνική μπορεί να χρησιμοποιηθεί όταν μια ορατή ετικέτα δεν είναι επιθυμητή.
Παράδειγμα κώδικα:
<select id="s1" title="Numbers" size="1">
<option>One</option>
<option selected="selected">Two</option>
<option>Three</option>
</select>
Παράδειγμα 7: Textarea
Παράδειγμα 7α
Το παράδειγμα 7α έχει έναν ρόλο "επεξεργάσιμο κείμενο" από το στοιχείο textarea. Το όνομα είναι "Πληκτρολογήστε εδώ την ομιλία σας" από το στοιχείο label. Η τιμή είναι το περιεχόμενο εντός του στοιχείου textarea, στην περίπτωση αυτή "Four score and seven years ago".
Παράδειγμα κώδικα:
<label for="ta_1">Type your speech here</label>
<textarea id="ta_1" >Four score and seven years ago</textarea>
Παράδειγμα 7β
Το παράδειγμα 7β έχει τον ίδιο ρόλο, όνομα και τιμή, αλλά ορίζει το όνομα μέσω της παραμέτρου 'title'.
Παράδειγμα κώδικα:
<textarea id="ta_1" title="Type your speech here" >Four score and seven years ago</textarea>
Παράδειγμα 8:
Radio Fieldset
Το στοιχείο radio fieldset στο παράδειγμα 8 έχει ρόλο "ομαδοποίηση". Το όνομα προέρχεται από το στοιχείο legend.
Παράδειγμα κώδικα:
<fieldset>
<legend>Choose a Color:</legend>
<input id="red" type="radio" name="color" value="red" /><label for="red">Red</label><br />
<input id="blue" type="radio" name="color" value="blue" /><label for="blue">Blue</label><br />
<input id="green" type="radio" name="color" value="green" /><label for="green">Green</label>
</fieldset>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Επιθεωρήστε τον πηγαίο κώδικα HTML.
-
Για κάθε περίπτωση συνδέσμων και στοιχείων φόρμας, ελέγξτε ότι το όνομα, η τιμή και η κατάσταση προδιαγράφονται όπως υποδεικνύεται στον παραπάνω πίνακα.
Αναμενόμενα Αποτελέσματα
9. Κοινές αποτυχίες
F1: Αποτυχία του κριτηρίου επιτυχίας 1.3.2 λόγω αλλαγής του νοήματος του περιεχομένου από τοποθέτηση πληροφοριών με CSS
Εφαρμογή
Όλες οι τεχνολογίες που υποστηρίζουν CSS.
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Περιγράφει τη συνθήκη αποτυχίας που προκύπτει ως αποτέλεσμα όταν χρησιμοποιείται CSS, αντί δομικής επισημείωσης, για την τροποποίηση της οπτικής διάταξης του περιεχομένου, και η τροποποιημένη διάταξη αλλάζει το νόημα του περιεχομένου. Χρησιμοποιώντας τις ιδιότητες τοποθέτησης του CSS2, είναι δυνατή η εμφάνιση του περιεχομένου σε οποιαδήποτε θέση στο παράθυρο προβολής του χρήστη. Η σειρά με την οποία εμφανίζονται τα στοιχεία σε οθόνη ίσως διαφέρει από τη σειρά που βρίσκονται στο έγγραφο προέλευσης. Οι υποστηρικτικές τεχνολογίες βασίζονται στον πηγαίο κώδικα σε άλλη σειρά καθορισμένη μέσω προγραμματισμού για την απόδοση του περιεχομένου με τη σωστή ακολουθία. Συνεπώς, είναι σημαντικό να μην βασίζεστε στο CSS για την οπτική τοποθέτηση περιεχομένου σε μια συγκεκριμένη ακολουθία, εάν αυτή οδηγεί σε ένα νόημα που είναι διαφορετικό από τη σειρά ανάγνωσης που ορίζεται μέσω προγραμματισμού.
Παραδείγματα
Παράδειγμα αποτυχίας 1
Το παρακάτω παράδειγμα εμφανίζει πώς το CSS χρησιμοποιήθηκε ακατάλληλα για τη δημιουργία ενός συνόλου στηλών. Επιπρόσθετα, το κείμενο εμφανίζεται οπτικά στην εφαρμογή περιήγησης με διαφορετικό τρόπο από την επισημείωση.
Σε αυτό το παράδειγμα, καθορίζεται κλάση για κάθε αντικείμενο που τοποθετείται. Όταν εφαρμόζονται φύλλα στυλ, το κείμενο εμφανίζεται σε δύο στήλες. Στοιχεία της κλάσης "menu1" (Products) και "menu2" (Locations) εμφανίζονται ως επικεφαλίδες στηλών. "Telephones, Computers, and Portable MP3 Players" κατατάσσονται υπό την κατηγορία "Products" και τα "Idaho" και "Wisconsin" κατατάσσονται υπό την κατηγορία "Locations" (σημειώστε τη διαφορετική σειρά των Idaho και Wisconsin στη σειρά του πηγαίου κώδικα).
Εφόσον δεν έχουν χρησιμοποιηθεί δομικά στοιχεία, όταν δεν εφαρμόζονται φύλλα στυλ, όλο το κείμενο εμφανίζεται σε μία γραμμή στη σειρά του πηγαίου κώδικα , "Products Locations Telephones Computers Portable MP3 Players Wisconsin Idaho."
Ακολουθεί το περιεχόμενο HTML:
Παράδειγμα κώδικα:
<div class="box">
<span class="menu1">Products</span>
<span class="menu2">Locations</span>
<span class="item1">Telephones</span>
<span class="item2">Computers</span>
<span class="item3">Portable MP3 Players</span>
<span class="item5">Wisconsin</span>
<span class="item4">Idaho</span>
</div>
Ακολουθούν τα στυλ για το παραπάνω περιεχόμενο:
Παράδειγμα κώδικα:
.menu1 {
position: absolute;
top: 3em;
left: 0em;
margin: 0px;
font-family: sans-serif;
font-size: 120%;
color: red;
background-color: white
}
.menu2 {
position: absolute;
top: 3em;
left: 10em;
margin: 0px;
font-family: sans-serif;
font-size: 120%;
color: red;
background-color: white
}
.item1 {
position: absolute;
top: 7em;
left: 0em;
margin: 0px
}
.item2 {
position: absolute;
top: 8em;
left: 0em;
margin: 0px
}
.item3 {
position: absolute;
top: 9em;
left: 0em;
margin: 0px
}
.item4 {
position: absolute;
top: 7em;
left: 14em;
margin: 0px
}
.item5 {
position: absolute;
top: 8em; left: 14em;
margin: 0px
}
#box {
position: absolute;
top: 5em;
left: 5em
}
Μια καλύτερη λύση για το περιεχόμενο αυτό θα ήταν η χρήση στοιχείων με μεγαλύτερο νόημα, όπως ένας πίνακας ή μια λίστα ορισμών.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Για περιεχόμενο που χρησιμοποιεί CSS για τοποθέτηση:
-
Καταργήστε τις πληροφορίες στυλ από το έγγραφο ή απενεργοποιήστε τη χρήση των φύλλων στυλ στον πράκτορα χρήστη.
-
Ελέγξτε ότι η σειρά ανάγνωσης του περιεχομένου είναι σωστή και διατηρείται το νόημα του περιεχομένου.
Αναμενόμενα Αποτελέσματα
F2: Αποτυχία του κριτηρίου επιτυχίας 1.3.1 λόγω αλλαγών στην παρουσίαση κειμένου για τη μεταφορά πληροφοριών χωρίς τη χρήση κατάλληλης επισημείωσης ή κειμένου
Εφαρμογή
Όλες οι τεχνολογίες που υποστηρίζουν εικόνες ή επισημείωση παρουσίασης.
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Αυτό το έγγραφο περιγράφει μια αποτυχία που προκύπτει όταν μια αλλαγή στην εμφάνιση του κειμένου μεταφέρει νόημα χωρίς τη χρήση κατάλληλης σημασιολογικής επισημείωσης. Αυτή η αποτυχία ισχύει επίσης για εικόνες κειμένου που δεν περικλείονται στην κατάλληλη σημασιολογική επισημείωση.
Παραδείγματα
Παράδειγμα αποτυχίας 1: Χρήση CSS για δημιουργία στυλ στο στοιχείο p ώστε να έχει εμφάνιση επικεφαλίδας
Ο συγγραφέας στόχευε στο να δημιουργήσει μια επικεφαλίδα, αλλά δεν επιθυμούσε την όψη μιας προεπιλεγμένης επικεφαλίδας HTML. Έτσι, χρησιμοποίησε το CSS για να δημιουργήσει στυλ στο στοιχείο P ώστε να δείχνει σαν μία επικεφαλίδα και το ονόμασε επικεφαλίδα. Αλλά απέτυχε να χρησιμοποιήσει το κατάλληλο στοιχείο HTML heading. Επομένως, η υποστηρικτική τεχνολογία δεν μπορούσε να το διακρίνει ως μια επικεφαλίδα.
Παράδειγμα κώδικα:
<style type="text/css">
.heading1{
font-family: Times, serif;
font-size:200%;
font-weight:bold;
}
</style>
<p class="heading1">Introduction</p>
<p>This introduction provides detailed information about how to use this
........
</p>
Σημείωση: Σε αυτήν την περίπτωση, η κατάλληλη προσέγγιση θα ήταν η χρήση CSS για στυλ του στοιχείου H1 στην HTML.
Παράδειγμα αποτυχίας 2: Εικόνες κειμένου που χρησιμοποιούνται ως επικεφαλίδες όπου οι εικόνες δεν επισημαίνονται με ετικέτες επικεφαλίδας
Το chapter1.gif είναι μια εικόνα των λέξεων "Chapter One" σε γραμματοσειρά Garamond, μεγέθους 20 pixel. Αυτό είναι μια αποτυχία καθώς κατ' ελάχιστον, το στοιχείο img θα πρέπει να περικλείεται εντός ενός στοιχείου header. Μια καλύτερη λύση θα είναι να καταργηθεί η εικόνα και να περικλείσετε το κείμενο εντός ενός στοιχείου header, το οποίο έχει στυλ μέσω CSS.
Παράδειγμα κώδικα:
<img src="Chapter1.gif" alt="Chapter One">
<p>Once upon a time in the land of the Web.....
</p>
Παράδειγμα αποτυχίας 3: Χρήση CSS για οπτική έμφαση μιας φράσης ή λέξης χωρίς σημασιολογική μεταφορά αυτής της έμφασης
Το ακόλουθο παράδειγμα αποτυγχάνει διότι οι πληροφορίες που μεταφέρονται με χρήση της ιδιότητας CSS font-weight για την αλλαγή σε έντονη γραφή, δεν μεταφέρονται μέσω σημασιολογικής επισημείωσης ή αναφέρονται ρητά στο κείμενο.
Ακολουθεί μια κλάση CSS για τον προσδιορισμό της έντονης γραφής:
Παράδειγμα κώδικα:
.yell {
font-weight:bold;
text-transform: uppercase;
}
Ακολουθεί η αντίστοιχη HTML:
Παράδειγμα κώδικα:
<p>
"I said, <span class="yell">no</span>, not before dinner!",
was the exasperated response when Timmy asked his mother for the
fourth time for an ice cream cone.
</p>
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Για εικόνες κειμένου:
-
Ελέγξτε εάν οποιεσδήποτε εικόνες κειμένου χρησιμοποιούνται για τη μεταφορά δομικών πληροφοριών του εγγράφου.
-
Ελέγξτε ότι η κατάλληλη σημασιολογική δομή (π.χ. επικεφαλίδες HTML) χρησιμοποιούνται με το κείμενο για μεταφορά των πληροφοριών.
-
Για κείμενο με στυλ που μεταφέρει πληροφορίες:
-
Ελέγξτε εάν υπάρχει οποιοδήποτε κείμενο με στυλ που μεταφέρει δομικές πληροφορίες.
-
Ελέγξτε ότι επιπλέον της απόδοσης στυλ, χρησιμοποιείται η κατάλληλη σημασιολογική δομή με το κείμενο για μεταφορά των πληροφοριών.
Αναμενόμενα Αποτελέσματα
-
Εάν ο έλεγχος #1.1 είναι αληθής, τότε ο #1.2 είναι αληθής.
-
Εάν ο έλεγχος #2.1 είναι αληθής, τότε ο #2.2 είναι αληθής.
F3: Αποτυχία του κριτηρίου επιτυχίας 1.1.1 λόγω χρήσης CSS για συμπερίληψη εικόνων που μεταφέρουν σημαντικές πληροφορίες
Εφαρμογή
Όλες οι τεχνολογίες που υποστηρίζουν CSS.
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Η ιδιότητα εικόνας παρασκηνίου CSS παρέχει έναν τρόπο συμπερίληψης εικόνων στο έγγραφο με CSS χωρίς καμία παρεμβολή στον κώδικα HTML. Η ιδιότητα εικόνας παρασκηνίου CSS σχεδιάστηκε για διακοσμητικούς λόγους και δεν είναι δυνατόν να συσχετιστούν εναλλακτικά κειμένου με εικόνες που περιλαμβάνονται μέσω CSS. Τα εναλλακτικά κειμένου είναι απαραίτητα για άτομα που δεν βλέπουν εικόνες που μεταφέρουν σημαντικές πληροφορίες. Άρα, συνιστά αποτυχία η χρήση αυτής της ιδιότητας για να προστεθούν εικόνες για τη μεταφορά σημαντικών πληροφοριών.
Σημείωση: Η ενσωμάτωση πληροφοριών σε μια εικόνα παρασκηνίου μπορεί να προκαλέσει επίσης προβλήματα για άτομα που χρησιμοποιούν εναλλακτικά υπόβαθρα, προκειμένου να αυξήσουν την εμφάνιση και για χρήστες κατάστασης λειτουργίας υψηλής αντίθεσης, σε ορισμένα λειτουργικά συστήματα. Αυτοί οι χρήστες θα χάνουν τις πληροφορίες στην εικόνα παρασκηνίου λόγω έλλειψης οποιουδήποτε εναλλακτικού κειμένου.
Παραδείγματα
Παράδειγμα αποτυχίας 1:
Στο ακόλουθο παράδειγμα, μέρος του περιεχομένου περιέχεται σε μια εικόνα που παρουσιάζεται μόνο από CSS. Σε αυτό το παράδειγμα, η εικόνα TopRate.png είναι μια εικόνα 180 επί 200 pixel που περιέχει το κείμενο, "19.3% APR Typical Variable."
Παράδειγμα κώδικα:
The CSS contains:
p#bestinterest {
padding-left: 200px;
background: transparent url(/images/TopRate.png) no-repeat top left;
}
Χρησιμοποιείται σε αυτό το απόσπασμα:
Παράδειγμα κώδικα:
<p id="bestinterest">
Where else would you find a better interest rate?
</p>
Παράδειγμα αποτυχίας 2:
Ένας διανομέας βιβλίων χρησιμοποιεί εικόνες παρασκηνίου για την παροχή εικονιδίων έναντι μιας λίστας τίτλων βιβλίου για να υποδειχθεί εάν πρόκειται για καινούργιους, περιορισμένους, διαθέσιμους ή εξαντλημένους τίτλους.
Το CSS περιέχει:
Παράδειγμα κώδικα:
ul#booklist li {
padding-left: 20px;
}
ul#booklist li.new {
background: transparent url(new.png) no-repeat top left;
}
ul#booklist li.limited {
background: transparent url(limited.png) no-repeat top left;
}
ul#booklist li.instock {
background: transparent url(instock.png) no-repeat top left;
}
ul#booklist li.outstock {
background: transparent url(outstock.png) no-repeat top left;
}
Χρησιμοποιείται σε αυτό το απόσπασμα:
Παράδειγμα κώδικα:
<ul id="booklist">
<li class="new">Some book</li>
<li class="instock">Some other book</li>
<li class="limited">A book we desperately want to get rid of</li>
...
<li class="outstock">A book you actually want </li>
</ul>
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Εξετάστε όλες τις εικόνες που προστέθηκαν στο περιεχόμενο μέσω CSS.
-
Ελέγξτε ότι οι εικόνες δεν μεταφέρουν σημαντικές πληροφορίες.
-
Εάν μια εικόνα δεν μεταφέρει σημαντικές πληροφορίες, οι πληροφορίες παρέχονται σε υποστηρικτικές τεχνολογίες και είναι επίσης διαθέσιμες όταν η εικόνα CSS δεν εμφανίζεται.
Αναμενόμενα Αποτελέσματα
F4: Αποτυχία του κριτηρίου επιτυχίας 2.2.2 λόγω χρήσης διακόσμησης κειμένου:αναβοσβήσιμο χωρίς μηχανισμό για τη διακοπή του σε λιγότερο από πέντε δευτερόλεπτα
Εφαρμογή
Φύλλα στυλ πολλαπλών επιπέδων.
Αυτή η αποτυχία σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Η τιμή blink της ιδιότητας text-decoration δεν υποστηρίζεται από το Internet Explorer. Υποστηρίζεται σε εφαρμογές περιήγησης της οικογένειας Netscape/Mozilla. Δεν έχει δοκιμαστεί σε άλλους (π.χ., Safari, Opera).
Περιγραφή
Το CSS καθορίζει την τιμή blink για την ιδιότητα text-decoration. Όταν χρησιμοποιείται, κάνει κάθε κείμενο με στοιχεία αυτής της ιδιότητας να αναβοσβήνει με προκαθορισμένο ρυθμό. Δεν διακόπτεται από τον χρήστη, ούτε είναι δυνατή η απενεργοποίησή του ως προτίμηση πράκτορα χρήστη. Το αναβοσβήσιμο συνεχίζεται όσο εμφανίζεται η σελίδα. Άρα, το περιεχόμενο που χρησιμοποιεί το στυλ text-decoration:blink δεν ικανοποιεί το κριτήριο επιτυχίας διότι το αναβοσβήσιμο συνεχίζεται για περισσότερα από τρία δευτερόλεπτα.
Παραδείγματα
Παράδειγμα αποτυχίας 1
Η σελίδα μιας λίστας προϊόντων χρησιμοποιεί το στυλ text-decoration:blink επί στοιχείου για να προσελκύσει την προσοχή στις τιμές πώλησης. Έτσι, υπάρχει αποτυχία στην ικανοποίηση του κριτηρίου επιτυχίας διότι οι χρήστες δεν μπορούν να ελέγξουν το αναβοσβήσιμο.
Παράδειγμα κώδικα:
<p>My Great Product <span style="text-decoration:blink">Sale! $44,995!</span></p>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Εξετάστε εμβόλιμα στυλ, εσωτερικά και εξωτερικά φύλλα στυλ για την ιδιότητα text-decoration με τιμή "blink".
-
Εάν χρησιμοποιείται η ιδιότητα, καθορίστε εάν το προσδιορισμένο από λειτουργίες επιλογής αναγνωριστικό, κλάση ή στοιχείο στα οποία έχει καθοριστεί αυτή η ιδιότητα, χρησιμοποιούνται στο έγγραφο.
Αναμενόμενα Αποτελέσματα
F7: Αποτυχία του κριτηρίου επιτυχίας 2.2.2 λόγω αντικειμένου ή applet, όπως Java ή Flash, που έχει περιεχόμενο που αναβοσβήνει χωρίς μηχανισμό παύσης αυτού του περιεχομένου για περισσότερο από πέντε δευτερόλεπτα
Εφαρμογή
Τεχνολογίες που υποστηρίζουν περιεχόμενο που αναβοσβήνει εντός αντικειμένου, applet ή πρόσθετης λειτουργίας (plug-in).
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Όταν αναβοσβήνει περιεχόμενο που αποδίδεται από πρόσθετη λειτουργία ή περιέχεται σε applet, ίσως δεν υπάρχει τρόπος παύσης του αναβοσβησίματος από τον πράκτορα χρήστη. Εάν ούτε η πρόσθετη λειτουργία, ούτε το applet, ούτε το ίδιο το περιεχόμενο παρέχει έναν μηχανισμό για παύση του περιεχομένου, ο χρήστης ίσως δεν διαθέτει επαρκή χρόνο για ανάγνωση του περιεχομένου μεταξύ των αναβοσβησιμάτων ή μπορεί να αποσπάται η προσοχή του σε βαθμό που ο χρήστης να μην είναι σε θέση να διαβάσει το υπόλοιπο περιεχόμενο στην σελίδα.
Παραδείγματα
Δοκιμές
Διαδικασία
Για κάθε σελίδα με περιεχόμενο που αναβοσβήνει σε πρόσθετη λειτουργία ή applet:
-
Καθορίστε εάν το περιεχόμενο συνεχίζει να αναβοσβήνει για περισσότερο από 5 δευτερόλεπτα.
-
Καθορίστε εάν υπάρχει μέσο για παύση του περιεχομένου που αναβοσβήνει.
Αναμενόμενα Αποτελέσματα
F8: Αποτυχία του κριτηρίου επιτυχίας 1.2.2 λόγω προσφοράς λεζάντων που παραλείπουν μέρος διαλόγων ή ηχητικών εφέ με σημαίνουσα για το νόημα σημασία
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Περιγράφει μια συνθήκη αποτυχίας για όλες τις τεχνικές που περιλαμβάνουν επεξηγήσεις. Εάν η "επεξήγηση" δεν περιλαμβάνει όλο τον διάλογο (είτε αυτολεξεί, είτε επί της ουσίας), καθώς και όλους τους σημαντικούς ήχους, τότε οι "Επεξηγήσεις" δεν είναι πραγματικές επεξηγήσεις.
ΣΗΜΕΙΩΣΗ: Οι επεξηγήσεις απλοποιούν μερικές φορές το προφορικό κείμενο για να διευκολύνουν την ανάγνωσή του και να αποφευχθεί τυχόν εξαναγκασμός του θεατή να διαβάσει με πολύ γρήγορο ρυθμό. Αυτή είναι η τυπική διαδικασία και δεν ακυρώνει την επεξήγηση.
Παραδείγματα
Παράδειγμα αποτυχίας 1
Τα παραδείγματα ροών κειμένου που δεν είναι επεξηγήσεις περιλαμβάνουν:
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Προβάλλετε το υλικό με ενεργοποιημένες τις επεξηγήσεις.
-
Ελέγξτε ότι το σύνολο των διαλόγων συνοδεύεται από επεξήγηση.
-
Ελέγξτε ότι όλοι οι σημαντικοί ήχου επεξηγούνται.
Αναμενόμενα Αποτελέσματα
F9: Αποτυχία του κριτηρίου επιτυχίας 3.2.5 λόγω αλλαγής του περιβάλλοντος όταν ο χρήστης αφαιρέσει την επισήμανση από ένα στοιχείο της φόρμας
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Αυτό το έγγραφο περιγράφει αποτυχία που εμφανίζεται όταν η αφαίρεση της έμφασης από στοιχείο φόρμας, όπως με την μετακίνηση στο επόμενο στοιχείο, προκαλεί αλλαγή περιβάλλοντος.
Παραδείγματα
Παράδειγμα αποτυχίας 1:
Ο χρήστης συμπληρώνει με τη σειρά τα πεδία στη φόρμα. Όταν κινείται από το τρίτο πεδίο στο τέταρτο, υποβάλλεται η φόρμα.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Βρείτε όλα τα στοιχεία φόρμας.
-
Επεξεργαστείτε τα με τη σειρά.
-
Ελέγξτε εάν η φόρμα υποβάλλεται όταν μετακινείστε από το ένα πεδίο στο επόμενο.
-
Ελέγξτε εάν η μετακίνηση από το ένα πεδίο στο επόμενο ανοίγει νέα παράθυρα.
-
Ελέγξτε εάν η μετακίνηση από το ένα πεδίο στο επόμενο εκτελεί μετάβαση σε άλλη οθόνη.
Αναμενόμενα Αποτελέσματα
F10: Αποτυχία του κριτηρίου επιτυχίας 2.1.2 και της απαίτησης συμμόρφωσης 5 λόγω συνδυασμού πολλαπλών μορφών περιεχομένου με τρόπο που παγιδεύει χρήστες μέσα σε έναν τύπο μορφής
Εφαρμογή
Εφαρμόζεται όταν το περιεχόμενο δημιουργεί μια κατάσταση στην οποία ο χρήστης μπορεί να εισάγει το περιεχόμενο με χρήση του πληκτρολογίου, αλλά δεν μπορεί να πραγματοποιήσει έξοδο με χρήση του πληκτρολογίου.
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Όταν το περιεχόμενο περιλαμβάνει πολλαπλές μορφές, συχνά χρειάζονται ένας ή περισσότεροι πράκτορες χρήστη ή πρόσθετες λειτουργίες για την επιτυχή παρουσίαση του περιεχομένου σε χρήστες. Για παράδειγμα, μια σελίδα που περιλαμβάνει XHTML, SVG, SMIL και XForms μπορεί να απαιτεί τη φόρτωση από εφαρμογή περιήγησης έως και τριών διαφορετικών πρόσθετων λειτουργιών, προκειμένου ο χρήστης να αλληλεπιδράσει επιτυχώς με το περιεχόμενο. Μερικές πρόσθετες λειτουργίες δημιουργούν μια συνηθισμένη κατάσταση κατά την οποία η επισήμανση του πληκτρολογίου μπορεί να "κολλήσει" σε μία πρόσθετη λειτουργία, αφήνοντας ένα άτομο που χρησιμοποιεί μόνο πληκτρολόγιο χωρίς δρόμο επιστροφής στο υπόλοιπο περιεχόμενο.
Παραδείγματα
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Με χρήση πληκτρολογίου, πραγματοποιήστε πλοήγηση στο περιεχόμενο.
-
Ελέγξτε εάν η επισήμανση πληκτρολογίου είναι "παγιδευμένη" και είναι δυνατή η μετακίνησή της εκτός του περιεχομένου της πρόσθετης λειτουργίας χωρίς κλείσιμο του πράκτορα χρήστη ή επανεκκίνηση του συστήματος.
Αναμενόμενα Αποτελέσματα
F12: Αποτυχία του κριτηρίου επιτυχίας 2.2.5 λόγω λήξης του χρονικού ορίου χωρίς μηχανισμό για αποθήκευση των δεδομένων εισόδου του χρήστη και αποκατάστασης των πληροφοριών μετά την επαναπιστοποίηση
Εφαρμογή
Ιστότοποι που απαιτούν σύνδεση χρήστη για την υποβολή δεδομένων εισόδου και τερματίζουν την περίοδο λειτουργίας μετά από περίοδο αδράνειας.
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Οι διακομιστές Ιστού που απαιτούν πιστοποίηση χρήστη διαθέτουν έναν μηχανισμό περιόδου λειτουργίας, στον οποίο ο χρόνος σύνδεσης μιας περιόδου λειτουργίας λήγει μετά από περίοδο αδράνειας εκ μέρους του χρήστη. Αυτό συμβαίνει συχνά για λόγους ασφαλείας, προκειμένου να προστατευθούν οι χρήστες που θεωρείται ότι έχουν αφήσει τον υπολογιστή τους εκτεθειμένο σε κατάσταση που κάποιος θα μπορούσε να τους βλάψει, όπως π.χ. εκτελώντας τραπεζικές μεταφορές χρημάτων ή αγορές χωρίς άδεια. Ένας χρήστης με αναπηρία μπορεί ακόμα να εργάζεται για τη συμπλήρωση μιας φόρμας, καθώς είναι πιθανόν να χρειάζεται περισσότερο χρόνο για τη συμπλήρωση της φόρμας από ότι φυσιολογικά θα αναμενόταν. Με την επαναπιστοποίηση, εάν η κατάσταση της περιόδου λειτουργίας του χρήστη δεν αποκατασταθεί και μαζί και όλα τα δεδομένα που καταχωρίστηκαν στη φόρμα προηγουμένως, ο/η χρήστης θα πρέπει να ξεκινήσει από την αρχή. Και στην περίπτωση αυτών των χρηστών, ο χρόνος σύνδεσης της περιόδου λειτουργίας θα λήξει ξανά πριν ολοκληρώσουν τη συμπλήρωση της φόρμας. Προκύπτει άρα η περίπτωση ενός χρήστη που χρειάζεται περισσότερο χρόνο για να ολοκληρώσει τη φόρμα και δεν τα καταφέρνει ποτέ.
Παραδείγματα
-
Ένας χρήστης υποβάλλει μια φόρμα σε εξουσιοδοτημένο ιστότοπο αφού έχει εκπνεύσει η σύνδεσή του. Με την υποβολή της φόρμας, εμφανίζεται μήνυμα για να συνδεθεί ξανά και τότε μεταφέρεται σε μια γενική σελίδα καλωσορίσματος. Δεν πραγματοποιείται επεξεργασία των δεδομένων και πρέπει να προσπαθήσετε ξανά.
-
Ένας χρήστης υποβάλλει μια φόρμα σε εξουσιοδοτημένο ιστότοπο αφού έχει εκπνεύσει η σύνδεσή του. Με την υποβολή της φόρμας, εμφανίζεται μήνυμα για να συνδεθεί ξανά και τότε επιστρέφει στη σελίδα όπου βρισκόταν πριν τη σύνδεση, η οποία σε αυτή την περίπτωση περιέχει τη φόρμα που προσπάθησε να υποβάλει. Ωστόσο, η φόρμα δεν είναι συμπληρωμένη με τα δεδομένα που μόλις εισήγαγε και πρέπει να τα καταχωρίσει ξανά.
Δοκιμές
Διαδικασία
Σε έναν ιστότοπο όπου απαιτείται πιστοποίηση, συλλέγονται τα δεδομένα εισόδου του χρήστη, και όπου τερματίζεται η περίοδος λειτουργίας του χρήστη μετά από συγκεκριμένη περίοδο αδράνειας:
-
Εισάγετε δεδομένα εισόδου χρήστη όπως απαιτείται, αλλά επιτρέψτε τη λήξη της περιόδου λειτουργίας. Έπειτα, υποβάλετε τη φόρμα.
-
Όταν σας ζητηθεί, εκτελέστε επαναπιστοποίηση με τον διακομιστή.
-
Καθορίστε εάν η λειτουργία εκτελείται με χρήση των δεδομένων που υποβληθήκαν προηγουμένως.
Αναμενόμενα Αποτελέσματα
F13: Αποτυχία του κριτηρίου επιτυχίας 1.4.1 λόγω παροχής εναλλακτικού κειμένου που δεν περιέχει σημαντική πληροφορία σχετική με τη χρήση των χρωματικών συνδυασμών μίας εικόνας
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να περιγράψει την αποτυχία που προκύπτει όταν μια εικόνα χρησιμοποιεί χρώματα για τη μεταφορά πληροφοριών, όμως το εναλλακτικό κειμένου για την εικόνα δεν μεταφέρει αυτές τις πληροφορίες. Αυτό μπορεί να προκαλέσει προβλήματα για άτομα με τύφλωση ή αχρωματοψία διότι δεν θα είναι σε θέση να αντιληφθούν τις πληροφορίες που μεταφέρονται με τις διαφορές χρώματος.
Παραδείγματα
-
Ένα γράφημα ράβδων των δεδομένων πωλήσεων παρέχεται ως εικόνα. Το γράφημα περιλαμβάνει ετήσια στοιχεία για τέσσερις υπαλλήλους στο τμήμα πωλήσεων. Το εναλλακτικό κειμένου για την εικόνα λέει, "Το ακόλουθο γράφημα ράβδων εμφανίζει τα ετήσια στοιχεία πωλήσεων για το τμήμα πωλήσεων. Η Μαρία πούλησε 3,1 εκατομμύρια, ο Φρεντ 2,6 εκ., ο Μπομπ 2,2 εκ. και ο Ανδρέας 3,4 εκ. Οι κόκκινες ράβδοι υποδεικνύουν πωλήσεις κάτω από την ετήσια ποσόστωση". Αυτή το εναλλακτικό κειμένου αποτυγχάνει στην παροχή των πληροφοριών που μεταφέρει το χρώμα στην εικόνα. Το εναλλακτικό θα έπρεπε να υποδεικνύει ποιοι δεν καλύπτουν την ποσόστωση πωλήσεων αντί να βασίζεται στο χρώμα.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Για όλες τις εικόνες στο περιεχόμενο που μεταφέρουν πληροφορίες μέσω διαφορών χρώματος:
-
Ελέγξτε ότι οι πληροφορίες που μεταφέρονται με διαφορές χρώματος δεν περιλαμβάνονται στο εναλλακτικό κειμένου για την εικόνα.
Αναμενόμενα Αποτελέσματα
F14: Αποτυχία του κριτηρίου επιτυχίας 1.3.3 λόγω προσδιορισμού περιεχομένου μόνο με το σχήμα ή τη θέση του
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να δείξει πώς ο προσδιορισμός περιεχομένου μόνο από το σχήμα ή τη θέση του καθιστά δύσκολη την κατανόηση και λειτουργία του περιεχομένου. Όταν χρησιμοποιείται μόνο η οπτική ταυτοποίηση ή η θέση, οι χρήστες με προβλήματα όρασης αντιμετωπίζουν δυσκολία στον εντοπισμό του περιεχομένου καθώς δεν μπορούν να δουν την οθόνη ή αντιλαμβάνονται μόνο μικρό μέρος της οθόνης κάθε φορά. Επίσης, η θέση του περιεχομένου μπορεί να ποικίλει εάν διαφοροποιείται η διάταξη της σελίδας λόγω μεταβολών στο μέγεθος της γραμματοσειράς, του παραθύρου ή της οθόνης.
Παραδείγματα
-
Οι οδηγίες πλοήγησης για έναν ιστότοπο λένε, "Για να μεταβείτε στην επόμενη σελίδα, πατήστε το κουμπί στα δεξιά. Για να επιστρέψετε στην προηγούμενη σελίδα, πατήστε το κουμπί στα αριστερά."
-
Ένας χρήστης διαβάζει ένα άρθρο ειδήσεων σε μια ηλεκτρονική εφημερίδα. Το άρθρο περιέχει μια εικόνα και πρόσθετους συνδέσμους για περισσότερες πληροφορίες. Εντός του κειμένου του άρθρου υπάρχει η πρόταση, "Δείτε την πλευρική γραμμή στα αριστερά της εικόνας για συνδέσμους σε πρόσθετες πληροφορίες." Ο χρήστης μιας υποστηρικτικής τεχνολογίας θα δυσκολευτεί να βρει την εικόνα και την πλευρική γραμμή. Ορισμένες εναλλακτικές θα ήταν να περιληφθεί η λίστα των συνδέσμων εντός του κειμένου, να παρασχεθεί ένας σύνδεσμο εντός της σελίδας μέσα στο κείμενο που θα συνδέει με την πλευρική γραμμή, να παρασχεθεί μια επικεφαλίδα για την πλευρική μπάρα που θα χρησιμοποιηθεί για πλοήγηση και να υπάρξει παραπομπή για την επικεφαλίδα στις οδηγίες.
-
Ένας χρήστης συμπληρώνει μια ηλεκτρονική έρευνα. Υπάρχουν τρία κουμπιά στο κάτω μέρος της φόρμας της έρευνας. Οι εντολές λένε, "Πατήστε το τετράγωνο κουμπί για έξοδο από την έρευνα χωρίς αποθήκευση. Πατήστε το τριγωνικό κουμπί για να αποθηκεύσετε τα τρέχοντα αποτελέσματα της έρευνας. Μπορείτε να επιστρέψετε αργότερα για να ολοκληρώσετε την έρευνα. Πατήστε το στρογγυλό κουμπί για να υποβάλετε τα αποτελέσματα της έρευνας." Ένας χρήστης εφαρμογής ανάγνωσης οθόνης δεν μπορεί να καθορίσει ποιο κουμπί είναι τετράγωνο, τριγωνικό ή στρογγυλό. Τα κουμπιά πρέπει να έχουν πρόσθετες πληροφορίες για υπόδειξη των λειτουργιών τους.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Εξετάστε την Ιστοσελίδα για κειμενικές παραπομπές προς περιεχόμενο εντός της Ιστοσελίδας.
-
Ελέγξτε ότι οι παραπομπές δεν βασίζονται μόνο στο σχήμα ή τη θέση του περιεχομένου.
Αναμενόμενα Αποτελέσματα
F15: Αποτυχία του κριτηρίου επιτυχίας 4.1.2 λόγω εφαρμογής προσαρμοσμένων στοιχείων ελέγχου που δεν χρησιμοποιούν ΑΡΙ προσβασιμότητας για την τεχνολογία, ή το χρησιμοποιούν ατελώς
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες που υποστηρίζουν API προσβασιμότητας.
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Όταν χρησιμοποιούνται βασικά στοιχεία ελέγχου από προσβάσιμες τεχνολογίες, συνήθως είναι προγραμματισμένα με τρόπο που χρησιμοποιεί και υποστηρίζει το API προσβασιμότητας. Εάν όμως δημιουργούνται προσαρμοσμένα στοιχεία ελέγχου, τότε εξαρτάται από τον προγραμματιστή η επαλήθευση ότι το νέο στοιχείο ελέγχου που δημιουργήθηκε υποστηρίζει το API προσβασιμότητας. Εάν αυτό δεν γίνει, τότε οι υποστηρικτικές τεχνολογίες δεν θα μπορούν να καταλάβουν τι είναι αυτό το στοιχείο ελέγχου ή πώς θα το λειτουργήσουν ή ακόμα και εάν υπάρχει.
Παραδείγματα
Παράδειγμα αποτυχίας 1
Μια συσκευή αναπαραγωγής μουσικής είναι σχεδιασμένη με προσαρμοσμένα στοιχεία ελέγχου που μοιάζουν με μουσικές νότες για την ένταση του ήχου, τον τόνο κ.λπ. Ο προγραμματιστής δεν προσδίδει υποστήριξη API προσβασιμότητας στο νέο στοιχείο ελέγχου. Ως αποτέλεσμα - Δεν είναι δυνατός ο προσδιορισμός ή ο έλεγχος των στοιχείων ελέγχου από AT.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Χρησιμοποιώντας τη λειτουργία ελέγχου προσβασιμότητας για την τεχνολογία (ή εάν δεν είναι διαθέσιμη, ελέγξτε τον κώδικα ή εκτελέστε δοκιμή με υποστηρικτική τεχνολογία), ελέγξτε τα στοιχεία ελέγχου για να δείτε εάν υποστηρίζουν το API προσβασιμότητας.
Αναμενόμενα Αποτελέσματα
F16: Αποτυχία του κριτηρίου επιτυχίας 2.2.2 λόγω συμπερίληψης κυλιόμενου περιεχομένου όπου η κίνηση δεν είναι απαραίτητη για τη δραστηριότητα χωρίς επίσης συμπερίληψη μηχανισμού παύσης και επανεκκίνησης του περιεχομένου
Εφαρμογή
Όλες οι τεχνολογίες που υποστηρίζουν οπτική κίνηση ή κύλιση.
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Σε αυτή την τεχνική αποτυχίας, υπάρχει περιεχόμενο σε κίνηση ή κύλιση του οποίου δεν είναι δυνατή η παύση ή η επανέναρξη από χρήστες. Σε αυτή την περίπτωση, μερικοί χρήστες με περιορισμένη όραση ή νοητικές αναπηρίες δεν θα είναι σε θέση να αντιληφθούν το περιεχόμενο.
Παραδείγματα
Δοκιμές
Διαδικασία
Σε μια σελίδα με περιεχόμενο σε κίνηση ή κύλιση,
-
Ελέγξτε ότι παρέχεται μηχανισμός στην Ιστοσελίδα ή τον παράγοντα χρήστη για την παύση του περιεχομένου σε κίνηση ή κύλιση.
-
Χρησιμοποιήστε τον μηχανισμό παύσης για να σταματήσετε το περιεχόμενο σε κίνηση ή κύλιση.
-
Ελέγξτε ότι η κίνηση ή η κύλιση σταμάτησε και δεν ξαναξεκινά από μόνη της.
-
Ελέγξτε ότι παρέχεται μηχανισμός στην Ιστοσελίδα ή τον πράκτορα χρήστη για την επανέναρξη του περιεχομένου σε παύση.
-
Χρησιμοποιήστε τον μηχανισμό επανέναρξης που παρέχεται για να ξαναξεκινήσει το κινούμενο περιεχόμενο.
-
Ελέγξτε ότι η κίνηση ή η κύλιση ξαναξεκίνησε από το σημείο όπου είχε σταματήσει.
Αναμενόμενα Αποτελέσματα
-
Εάν τα βήματα #1, #3, #4 ή #6 είναι ψευδή, τότε το περιεχόμενο αποτυγχάνει στην ικανοποίηση του κριτηρίου επιτυχίας.
F17: Αποτυχία του κριτηρίου επιτυχίας 1.3.1 και 4.1.1 λόγω ανεπαρκών πληροφοριών στο DOM για τον καθορισμό σχέσεων ένα προς ένα (π.χ. μεταξύ ετικετών με το ίδιο αναγνωριστικό) σε HTML
Εφαρμογή
Εφαρμόζεται στο Μοντέλο Αντικειμένου Εγγράφου (DOM) για HTML και XHTML.
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να διασφαλίσει ότι είναι δυνατή η ερμηνεία των ιστοσελίδων με τρόπο συνεκτικό από πράκτορες χρήστη, συμπεριλαμβανομένης της υποστηρικτικής τεχνολογίας. Εάν υπάρχει αμφισημία, οι διαφορετικοί πράκτορες χρήστη, συμπεριλαμβανομένων υποστηρικτικών τεχνολογιών, μπορούν να παρουσιάσουν πληροφορίες στους χρήστες τους. Για παράδειγμα, παρουσιάζονται διαφορετικές πληροφορίες σε χρήστες υποστηρικτικών τεχνολογιών σε σχέση με άλλους δημοφιλείς πράκτορες χρήστη. Μερικά στοιχεία και παράμετροι σε γλώσσες επισημείωσης πρέπει να έχουν μοναδικές τιμές και εάν αυτή η απαίτηση δεν πληρείται, το αποτέλεσμα μπορεί να είναι λανθασμένο ή περιεχόμενο μη μοναδικά διαχωριζόμενο. Για παράδειγμα, όταν οι τιμές παραμέτρου id δεν είναι μοναδικές, είναι ιδιαίτερα προβληματικές κατά την παραπομπή από ετικέτες, κεφαλίδες σε πίνακες δεδομένων ή κατά τη χρήση ως αναγνωριστικά τμήματος, καθώς οι πράκτορες χρήστη δεν διαθέτουν αρκετές πληροφορίες για την παροχή καθορισμένων ουσιωδών σχέσεων (π.χ. για να καθοριστεί ποια ετικέτα πάει με ποιο στοιχείο).
Παραδείγματα
Παράδειγμα αποτυχίας 1
-
Ένα στοιχείο ετικέτας με τιμή παραμέτρου idref που αναφέρεται σε μη υπαρκτό αναγνωριστικό
-
Τιμή παραμέτρου id που δεν είναι μοναδική.
-
Τιμή παραμέτρου accesskey που δεν είναι μοναδική.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Ελέγξτε για τιμές id και accesskey που δεν είναι μοναδικές στο έγγραφο.
-
Ελέγξτε ότι οι τιμές παραμέτρων με τιμή idref έχουν αντίστοιχη τιμή id.
-
Για πίνακες που χρησιμοποιούν την παράμετρο axis, ελέγξτε ότι όλες οι τιμές που αναγράφονται την παράμετρο axis έχουν αντίστοιχη τιμή id σε κελί κεφαλίδας πίνακα στον ίδιο πίνακα.
-
Για αντιστοιχίσεις εικόνων στην πλευρά του πελάτη, ελέγξτε ότι η τιμή της παραμέτρου usemap έχει αντίστοιχη τιμή id εάν η παράμετρος usemap δεν είναι URI.
Αναμενόμενα Αποτελέσματα
F19: Αποτυχία της απαίτησης συμμόρφωσης 1 λόγω μη παροχής μεθόδου ώστε να βρει ο χρήστης την εναλλακτική συμμορφούμενη έκδοση μιας μη συμμορφούμενης Ιστοσελίδας.
Εφαρμογή
Ιστότοποι που παρέχουν εναλλακτικές, συμμορφούμενες με το WCAG εκδόσεις μη συμμορφούμενου πρωταρχικού περιεχομένου.
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Αυτή η τεχνική αποτυχίας περιγράφει την κατάσταση στην οποία παρέχεται μια εναλλακτική, συμμορφούμενη έκδοση του περιεχομένου, αλλά δεν υπάρχει άμεσος τρόπος ώστε ο χρήστης να διαπιστώσει ότι είναι διαθέσιμη και να μάθει που μπορεί να τη βρει. Τέτοιο περιεχόμενο αποτυγχάνει στην ικανοποίηση του κριτηρίου επιτυχίας διότι ο χρήστης δεν μπορεί να βρει τη συμμορφούμενη έκδοση.
Παραδείγματα
-
'Ένας σύνδεσμος ή μια αναζήτηση μεταφέρει τον χρήστη απευθείας σε μία από τις μη συμμορφούμενες σελίδες στον ιστότοπο. Δεν υπάρχει ένδειξη ότι είναι διαθέσιμη μια εναλλασσόμενη σελίδα, ούτε διαδρομή προς την εναλλασσόμενη σελίδα από τη μη συμμορφούμενη σελίδα.
-
Οι μη συμμορφούμενες σελίδες στον ιστότοπο ενημερώνουν τον χρήστη ότι μια συμμορφούμενη έκδοση είναι διαθέσιμη και παρέχουν σύνδεσμο προς την αρχική σελίδα. Ωστόσο, ο χρήστης πρέπει να εκτελέσει αναζήτηση στον ιστότοπο για τη συμμορφούμενη έκδοση της σελίδας, άρα η λειτουργία δεν ικανοποιεί τις απαιτήσεις του κριτηρίου επιτυχίας.
-
Ένας χρήστης είναι σε θέση να χρησιμοποιήσει τον μη συμμορφούμενο ιστότοπο για τις περισσότερες σελίδες. Όμως, όταν ο χρήστης δεν μπορεί να έχει πρόσβαση σε συγκεκριμένη σελίδα, δεν υπάρχει τρόπος να βρει τη συμμορφούμενη έκδοση της σελίδας.
Δοκιμές
Διαδικασία
-
Προσδιορίστε μια μη συμμορφούμενη σελίδα που διαθέτει εναλλακτική συμμορφούμενη έκδοση.
-
Καθορίστε εάν η μη συμμορφούμενη σελίδα παρέχει σύνδεσμο προς τη συμμορφούμενη έκδοση.
Αναμενόμενα Αποτελέσματα
-
Εάν το βήμα #2 είναι ψευδές, το περιεχόμενο αποτυγχάνει στην ικανοποίηση του κριτηρίου επιτυχίας.
F20: Αποτυχία του κριτηρίου επιτυχίας 1.1.1 και 4.1.2 λόγω μη ενημέρωσης των εναλλακτικών κειμένου σε περιπτώσεις αλλαγών σε μη κειμενικό περιεχόμενο
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Σκοπός αυτής της συνθήκης αποτυχίας είναι να αντιμετωπίσει καταστάσεις, στις οποίες ενημερώνεται το μη κειμενικό περιεχόμενο, όμως το εναλλακτικό κειμένου δεν ενημερώνεται ταυτόχρονα. Εάν συνεχίζει να μην είναι δυνατή η χρήση του κειμένου στο εναλλακτικό κειμένου αντί του μη κειμενικού περιεχομένου χωρίς απώλεια πληροφοριών ή λειτουργιών, τότε έχουμε αποτυχία διότι σταματά να αποτελεί εναλλακτικό κειμένου για το μη κειμενικό περιεχόμενο.
Παραδείγματα
-
Παράδειγμα αποτυχίας 1: Ένα γράφημα πωλήσεων ενημερώνεται με τα αποτελέσματα Οκτωβρίου, αλλά το εναλλακτικό κειμένου περιγράφει ακόμα τα αποτελέσματα Σεπτεμβρίου.
-
Παράδειγμα αποτυχίας 2: Οι εικόνες σε μια αρχική σελίδα αλλάζουν καθημερινά, όμως τα εναλλακτικά κειμένου δεν ενημερώνονται ταυτόχρονα.
-
Παράδειγμα αποτυχίας 3: Η παράμετρος προέλευσης των εικόνων σε μια σελίδα ενημερώνεται περιοδικά με χρήση αρχείου εντολών, όμως τα εναλλακτικά κειμένου δεν ενημερώνονται ταυτόχρονα.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Ελέγξτε κάθε εναλλακτικό κειμένου για να δείτε εάν περιγράφει περιεχόμενο διαφορετικό από το μη κειμενικό περιεχόμενο που εμφανίζεται εκείνη τη στιγμή.
Αναμενόμενα Αποτελέσματα
-
Εάν το βήμα #1 είναι αληθές, τότε το εναλλακτικό κειμένου δεν είναι ενημερωμένο με το τρέχον στοιχείο, η συνθήκη αποτυχίας ισχύει και το περιεχόμενο αποτυγχάνει στην ικανοποίηση του κριτηρίου επιτυχίας.
F22: Αποτυχία του κριτηρίου επιτυχίας 3.2.5 λόγω ανοίγματος παραθύρων που δεν έχει ζητήσει ο χρήστης
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Αποτυχία λόγω εμφάνισης νέων παραθύρων τη στιγμή που ο χρήστης δεν τα περιμένει. Τα νέα παράθυρα αφαιρούν την επισήμανση από αυτό που διαβάζει ή κάνει ο χρήστης. Αυτό είναι καλό όταν ο χρήστης έχει αλληλεπιδράσει με κάποιο κομμάτι της διεπαφής χρήστη και αναμένει την εμφάνιση ενός νέου παραθύρου, όπως ένα πλαίσιο διαλόγου επιλογών. Η αποτυχία προκύπτει όταν τα αναδυόμενα παράθυρα εμφανίζονται απροσδόκητα.
Παραδείγματα
Παράδειγμα αποτυχίας 1:
Όταν ένας χρήστης μεταβαίνει σε μια σελίδα, εμφανίζεται ένα νέο παράθυρο πάνω από το υπάρχον παράθυρο του πράκτορα χρήστη και η επισήμανση μετακινείται στο νέο παράθυρο.
Παράδειγμα αποτυχίας 2:
Ένας χρήστης κάνει κλικ σε σύνδεσμο και εμφανίζεται ένα νέο παράθυρο. Ο αρχικός σύνδεσμος δεν διαθέτει συσχετισμένο κείμενο που να λέει ότι θα ανοίξει ένα νέο παράθυρο.
Παράδειγμα αποτυχίας 3:
Ένας χρήστης κάνει κλικ στο σώμα μιας σελίδας και εμφανίζεται ένα νέο παράθυρο. Δεν υπάρχει ένδειξη ότι η περιοχή όπου έγινε κλικ έχει κάποια λειτουργία.
Παράδειγμα αποτυχίας 4:
Ένας χρήστης κάνει κλικ σε κείμενο χωρίς διακόσμηση και εμφανίζεται ένα νέο παράθυρο. Η σελίδα δεν φέρει ορατή ένδειξη ότι η περιοχή είναι λειτουργική.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Φορτώστε την Ιστοσελίδα.
-
Ελέγξτε εάν εμφανίζονται νέα (πρόσθετα) παράθυρα.
-
Βρείτε κάθε ενεργοποιήσιμο στοιχείο, όπως σύνδεσμοι και κουμπιά, στην Ιστοσελίδα.
-
Ενεργοποιήστε κάθε στοιχείο.
-
Ελέγξτε εάν η ενεργοποίηση του στοιχείου ανοίγει νέο παράθυρο.
-
Ελέγξτε εάν τα στοιχεία που ανοίγουν νέα παράθυρα διαθέτουν συσχετισμένο κείμενο όπου αναφέρεται τι θα συμβεί. Είναι δυνατή η εμφάνιση του κειμένου στον σύνδεσμο ή είναι διαθέσιμο μέσω κρυφής συσχέτισης, όπως μια παράμετρος τίτλου HTML.
Αναμενόμενα Αποτελέσματα
-
Εάν το βήμα #2 είναι αληθές, τότε ισχύει η συνθήκη αποτυχίας και το περιεχόμενο αποτυγχάνει στην ικανοποίηση του κριτηρίου επιτυχίας.
-
Εάν το βήμα #5 είναι αληθές και το βήμα #6 ψευδές, τότε ισχύει η συνθήκη αποτυχίας και το περιεχόμενο αποτυγχάνει στην ικανοποίηση του κριτηρίου επιτυχίας.
F23: Αποτυχία του κριτηρίου επιτυχίας 1.4.2 λόγω αναπαραγωγής ήχου για περισσότερο από 3 δευτερόλεπτα όπου δεν υπάρχει μηχανισμός για απενεργοποίησή του
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες εκτός από την αλληλεπίδραση φωνής.
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Περιγράφει μια συνθήκη αποτυχίας για κριτήριο επιτυχίας που περιλαμβάνει ήχο. Εάν ο ήχος δεν απενεργοποιείται αυτόματα εντός 3 δευτερολέπτων και δεν υπάρχει τρόπος απενεργοποίησης του ήχου, τότε δεν ικανοποιείται το κριτήριο επιτυχίας 1.4.2. Ήχοι που αναπαράγονται για πάνω από 3 δευτερόλεπτα όταν το περιεχόμενο δεν περιλαμβάνει μηχανισμό απενεργοποίησης του ήχου, εμπίπτουν σε αυτή τη συνθήκη αποτυχίας.
Παραδείγματα
Παράδειγμα 1
Παράδειγμα 2
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι υπάρχει τρόπος στην Ιστοσελίδα για απενεργοποίηση κάθε ήχου που αναπαράγεται αυτόματα για περισσότερο από τρία δευτερόλεπτα.
Αναμενόμενα Αποτελέσματα
F24: Αποτυχία του κριτηρίου επιτυχίας 1.4.3, 1.4.6 και 1.4.8 λόγω καθορισμού χρωμάτων προσκηνίου χωρίς καθορισμό χρωμάτων παρασκηνίου και αντίστροφα
Εφαρμογή
Όλες οι τεχνολογίες που επιτρέπουν σε πράκτορες χρήστη να ελέγχουν τα χρώματα προσκηνίου και παρασκηνίου μέσω προσωπικών φύλλων στυλ ή άλλων μέσων.
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Χρήστες με απώλεια όρασης ή νοητικούς, γλωσσικούς και μαθησιακούς περιορισμούς, συχνά προτιμούν συγκεκριμένους συνδυασμούς χρωμάτων προσκηνίου και παρασκηνίου. Σε ορισμένες περιπτώσεις,άτομα με χαμηλή όραση θα βρουν πιο εύκολο να δουν μια Ιστοσελίδα με λευκό κείμενο σε μαύρο παρασκήνιο και ενδέχεται να έχουν ρυθμίσει τον πράκτορα χρήστη τους για παρουσίαση αυτής της αντίθεσης. Πολλοί πράκτορες χρήστη καθιστούν εφικτό για συγγραφείς να επιλέξουν μια προτίμηση σχετικά με τα χρώματα προσκηνίου ή παρασκηνίου που θα επιθυμούσαν να δουν, χωρίς παράκαμψη όλων των στυλ που ορίζει ο συγγραφέας. Αυτό καθιστά δυνατό για χρήστες να εμφανίζουν σελίδες όπου χρώματα δεν έχουν καθοριστεί από τον συγγραφέα στον προτιμώμενό του χρωματικό συνδυασμό.
Εκτός εάν ένας συγγραφέας καθορίσει αμφότερα τα χρώματα προσκηνίου και παρασκηνίου, τότε αυτός (ο συγγραφέας) δεν μπορεί πλέον να εγγυηθεί ότι ο χρήστης θα λάβει μια αντίθεση που ικανοποιεί τις απαιτήσεις αντίθεσης. Εάν, για παράδειγμα, ο συγγραφέας καθορίσει ότι το κείμενο πρέπει να είναι γκρίζο, τότε μπορεί να παρακάμψει τις ρυθμίσεις του πράκτορα χρήστη και να αποδώσει μια σελίδα με γκρίζο κείμενο (που καθορίζεται από τον συγγραφέα) σε φωτεινό γκρίζο παρασκήνιο (που έχει οριστεί στον πράκτορα χρήστη από τον χρήστη). Η αρχή αυτή ισχύει και αντίστροφα. Εάν ο συγγραφέας επιβάλλει το παρασκήνιο να είναι λευκό, τότε το λευκό παρασκήνιο που καθορίζεται από τον συγγραφέα μπορεί να είναι όμοιο σε χρώμα με την χρωματική προτίμηση κειμένου που εκφράζει ο χρήστης στις ρυθμίσεις του πράκτορα χρήστη του, αποδίδοντας έτσι τη σελίδα σε μια κατάσταση που την καθιστά αδύνατη για χρήση από τον χρήστη. Καθώς ένας συγγραφέας δεν μπορεί να προβλέψει τον τρόπο με τον οποίο ένας χρήστης ενδέχεται να διαμορφώσει τις προτιμήσεις του, εάν ο συγγραφέας καθορίσει ένα χρώμα κειμένου προσκηνίου, τότε θα πρέπει να καθορίσει επίσης χρώμα παρασκηνίου που θα φέρει επαρκή αντίθεση με το προσκήνιο και αντίστροφα.
Δεν είναι απαραίτητο τα χρώματα προσκηνίου και παρασκηνίου να ορίζονται αμφότερα στον ίδιο κανόνα CSS. Καθώς οι ιδιότητες χρώματος CSS κληρονομούνται από προγονικά στοιχεία, είναι επαρκές εάν αμφότερα τα χρώματα προσκηνίου και παρασκηνίου ορίζονται είτε άμεσα ή μέσω κληρονομιάς, μέχρι τη στιγμή που το χρώμα εφαρμόζεται σε ένα δεδομένο στοιχείο.
Σημείωση: Η βέλτιστη πρακτική είναι να συμπεριληφθούν όλες οι καταστάσεις κειμένου. Για παράδειγμα, κείμενο, κείμενο συνδέσμου, κείμενο συνδέσμου που έχουν επισκεφθεί, κείμενο συνδέσμου με σήμανση ποντικιού και πληκτρολογίου, κ.λπ.
Παραδείγματα
Παράδειγμα αποτυχίας 1: Καθορισμός μόνο του χρώματος παρασκηνίου με bgcolor στην HTML
Στο παρακάτω παράδειγμα, το χρώμα παρασκηνίου καθορίζεται στο στοιχείο του σώματος, ωστόσο δεν καθορίζεται το χρώμα προσκηνίου. Συνεπώς, το παράδειγμα αποτυγχάνει στην ικανοποίηση του κριτηρίου επιτυχίας
Παράδειγμα κώδικα:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<title>A study of population dynamics</title>
</head>
<body bgcolor="white">
<p> ... document body...</p>
</body>
</html>
Παράδειγμα αποτυχίας 2: Καθορισμός μόνο του χρώματος προσκηνίου με color στην HTML
Στο παρακάτω παράδειγμα, το χρώμα προσκηνίου καθορίζεται στο στοιχείο του σώματος, ωστόσο δεν καθορίζεται το χρώμα παρασκηνίου. Συνεπώς, το παράδειγμα αποτυγχάνει στην ικανοποίηση του κριτηρίου επιτυχίας
Παράδειγμα κώδικα:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<title>A study of population dynamics</title>
</head>
<body color="white">
<p>... document body...</p>
</body>
</html>
Παράδειγμα αποτυχίας 3: Καθορισμός μόνο του χρώματος παρασκηνίου με CSS
Στο παρακάτω παράδειγμα, το χρώμα παρασκηνίου καθορίζεται στο φύλλο στυλ CSS, ωστόσο δεν καθορίζεται το χρώμα προσκηνίου. Συνεπώς, το παράδειγμα αποτυγχάνει στην ικανοποίηση του κριτηρίου επιτυχίας
Παράδειγμα κώδικα:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<title>Setting the canvas background</title>
<style type="text/css">
body {background-color:white}
</style>
</head>
<body>
<p>My background is white.</p>
</body>
</html>
Παράδειγμα αποτυχίας 4: Καθορισμός μόνο του χρώματος παρασκηνίου με CSS
Στο παρακάτω παράδειγμα, το χρώμα προσκηνίου καθορίζεται στο φύλλο στυλ CSS, ωστόσο δεν καθορίζεται το χρώμα παρασκηνίου. Συνεπώς, το παράδειγμα αποτυγχάνει στην ικανοποίηση του κριτηρίου επιτυχίας
Παράδειγμα κώδικα:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<title>Setting the canvas background</title>
<style type="text/css">
body {color:white}
</style>
</head>
<body>
<p>My foreground is white.</p>
</body>
</html>
Παράδειγμα αποτυχίας 5: Καθορισμός χρώματος προσκηνίου κειμένου συνδέσμου με CSS
Στο παρακάτω παράδειγμα, το χρώμα κειμένου συνδέσμου (προσκήνιο) ορίζεται στο στοιχείο του σώματος. Ωστόσο, το χρώμα παρασκηνίου δεν ορίζεται. Συνεπώς, το παράδειγμα αποτυγχάνει στην ικανοποίηση του κριτηρίου επιτυχίας
Παράδειγμα κώδικα:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<title>A study of population dynamics</TITLE>
<style type="text/css">
a:link { color: red }
a:visited { color: maroon }
a:active { color: fuchsia }
</style>
</head>
<body>
<p>... document body... <a href="foo.htm">Foo</a></p>
</body>
</html>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Εξετάστε τον κώδικα της Ιστοσελίδας.
-
Ελέγξτε να δείτε εάν είναι παρόν το χρώμα προσκηνίου που ορίζει ο συγγραφέας
-
Ελέγξτε να δείτε εάν είναι παρόν το χρώμα παρασκηνίου που ορίζει ο συγγραφέας
Σημείωση 1: Το χρώμα και χρώμα παρασκηνίου μπορεί να καθοριστεί σε κάθε επίπεδο της επικάλυψης λειτουργιών επιλογής που προηγούνται, μέσω εξωτερικών φύλλων στυλ ή κανόνων κληρονομιάς.
Σημείωση 2: Το χρώμα παρασκηνίου ενδέχεται επίσης να ορίζεται μέσω μιας εικόνας παρασκηνίου με την ιδιότητα CSS "background-image" ή με την ιδιότητα CSS "background" (με το URI της εικόνας, π.χ. 'background: url("images/bg.gif")'). Με εικόνες παρασκηνίου, παραμένει απαραίτητος ο καθορισμός ενός χρώματος παρασκηνίου καθώς οι χρήστες ενδέχεται να έχουν απενεργοποιημένες τις εικόνες στο δικό τους πρόγραμμα περιήγησης. Η εικόνα παρασκηνίου όμως και το χρώμα παρασκηνίου χρειάζεται να ελεγχθούν.
Αναμενόμενα Αποτελέσματα
Εάν το βήμα #2 είναι αληθές αλλά το βήμα #3 είναι ψευδές, Η εάν το βήμα #3 είναι αληθές αλλά το βήμα #2 είναι ψευδές, τότε ισχύει η συνθήκη αποτυχίας και το περιεχόμενο αποτυγχάνει στην ικανοποίηση του κριτηρίου επιτυχίας.
F25: Αποτυχία του κριτηρίου επιτυχίας 2.4.2 λόγω μη προσδιορισμού των περιεχόμενων από τίτλο της Ιστοσελίδας
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Περιγράφει μια συνθήκη αποτυχίας όταν η Ιστοσελίδα έχει έναν τίτλο, αλλά ο τίτλος δεν προσδιορίζει τα περιεχόμενα ή τον σκοπό της Ιστοσελίδας.
Παραδείγματα
Παράδειγμα αποτυχίας 1
Τα παραδείγματα κειμένου που δεν είναι τίτλοι περιλαμβάνουν:
-
Προεπιλεγμένοι τίτλοι για εργαλεία συγγραφής, όπως
-
Ονόματα αρχείων που τα ίδια δεν είναι περιγραφικά, όπως "report.html" ή "spk12.html"
-
Κενό κείμενο
-
κείμενο πλήρωσης ή χαρακτήρα κράτησης θέσης
Παράδειγμα αποτυχίας 2
Ένας ιστότοπος που δημιουργήθηκε με χρήση προτύπων περιλαμβάνει τον ίδιο τίτλο για κάθε σελίδα στον ιστότοπο. Άρα, δεν είναι δυνατή η χρήση του τίτλου για το διαχωρισμό των σελίδων.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Ελέγξτε εάν ο τίτλος κάθε Ιστοσελίδας προσδιορίζει τα περιεχόμενα ή τον σκοπό της Ιστοσελίδας.
Αναμενόμενα Αποτελέσματα
F26: Αποτυχία του κριτηρίου επιτυχίας 1.3.3 λόγω χρήσης ενός γραφικού συμβόλου μόνο για τη μεταφορά πληροφοριών
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να δείξει πώς η χρήση ενός γραφικού συμβόλου για μεταφορά πληροφοριών μπορεί να καταστήσει δύσκολη την κατανόηση. Ένα γραφικό σύμβολο ενδέχεται να είναι μια εικόνα, μια εικόνα κειμένου ή ένας γραφικός ή διακοσμητικός χαρακτήρας συμβόλου (γλύφος) που μεταδίδει πληροφορίες με μη λεκτικό τρόπο. Παραδείγματα γραφικών συμβόλων περιλαμβάνουν μια εικόνα ενός κόκκινου κύκλου με μια γραμμή μέσα σε αυτόν, ένα πρόσωπο "smiley" ή λογότυπο που αναπαριστά ένα σημάδι ελέγχου ή άλλο σύμβολο, το οποίο όμως δεν είναι ο χαρακτήρας με αυτό το νόημα. Χρήστες υποστηρικτικής τεχνολογίας ενδέχεται να δυσκολευτούν με τον προσδιορισμό του νοήματος του γραφικού συμβόλου. Εάν χρησιμοποιείται ένα γραφικό σύμβολο για τη μεταφορά πληροφοριών, προβείτε στην παροχή εναλλακτικής χρησιμοποιώντας τα χαρακτηριστικά της τεχνολογίας ή χρησιμοποιήστε διαφορετικά μηχανισμό που μπορεί να σημανθεί με μια εναλλακτική για την αναπαράσταση του γραφικού συμβόλου. Για παράδειγμα, είναι δυνατή η χρήση μιας εικόνας με εναλλακτικό κειμένου αντί του γλύφου.
Παραδείγματα
Παράδειγμα αποτυχίας 1: Γλύφοι που χρησιμοποιούνται για την υπόδειξη της κατάστασης
Ένα καλάθι αγοράς χρησιμοποιεί δύο μεμονωμένους γλύφους για να υποδείξει εάν ένα αντικείμενο είναι διαθέσιμο για άμεση αποστολή. Ένα σημάδι ελέγχου υποδεικνύει ότι το αντικείμενο είναι διαθέσιμο και έτοιμο για αποστολή. Ένα σημάδι "x" υποδεικνύει ότι το αντικείμενο είναι σε ανεκτέλεστη παραγγελία αυτή τη στιγμή και μη διαθέσιμο για άμεση αποστολή. Ένας χρήστης υποστηρικτικής τεχνολογίας δεν μπορεί να προσδιορίσει την κατάσταση του τρέχοντος αντικειμένου.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Εξετάστε τη σελίδα για μη κειμενικά σημάδια που μεταφέρουν πληροφορίες.
-
Ελέγξτε εάν υπάρχουν άλλα μέσα για τον καθορισμό των πληροφοριών που μεταφέρονται από τα μη κειμενικά σημάδια.
Αναμενόμενα Αποτελέσματα
F30: Αποτυχία του κριτηρίου επιτυχίας 1.1.1 και 1.2.1 λόγω χρήσης εναλλακτικών κειμένου που δεν αποτελούν εναλλακτικές (π.χ. ονόματα αρχείων ή κείμενο κράτησης θέσης)
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Περιγράφει μια συνθήκη αποτυχίας για όλες τις τεχνικές που περιλαμβάνουν εναλλακτικά κειμένου. Εάν δεν είναι δυνατή η χρήση του κειμένου στο "εναλλακτικό κειμένου" αντί του μη κειμενικού περιεχομένου χωρίς απώλεια πληροφοριών ή λειτουργιών, τότε έχουμε αποτυχία διότι ουσιαστικά δεν αποτελεί εναλλακτική για το μη κειμενικό περιεχόμενο,
Παραδείγματα
Παράδειγμα αποτυχίας 1
Τα παραδείγματα κειμένου που δεν είναι εναλλακτικά κειμένου περιλαμβάνουν:
-
κείμενο κράτησης θέσης όπως " " ή "spacer" ή "image" ή "picture" κ.λπ., που τοποθετούνται μέσα στη θέση του "εναλλακτικού κειμένου" σε εικόνες.
-
παραπομπές προγραμματισμού που δεν μεταφέρουν πληροφορίες ή λειτουργίες του μη κειμενικού περιεχομένου όπως "picture 1", "picture 2" ή "0001", "0002" ή "Intro#1", "Intro#2".
-
ονόματα αρχείων που δεν είναι τα ίδια έγκυρα εναλλακτικά κειμένου, όπως "Oct.jpg" ή "Chart.jpg" ή "sales\\oct\\top3.jpg"
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Ελέγξτε κάθε εναλλακτικό κειμένου μήπως δεν αποτελεί πράγματι εναλλακτικό κειμένου για το μη κειμενικό περιεχόμενο.
Αναμενόμενα Αποτελέσματα
F31: Αποτυχία του κριτηρίου επιτυχίας 3.2.4 λόγω χρήσης δύο διαφορετικών ετικετών για την ίδια λειτουργία σε διαφορετικές Ιστοσελίδες εντός ενός συνόλου Ιστοσελίδων
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Συστατικά στοιχεία με την ίδια λειτουργία εντός διαφορετικών Ιστοσελίδων αναγνωρίζονται πιο εύκολα εάν έχει γίνει συνεκτική χρήση ετικετών σε αυτά. Εάν η ονοματοδοσία δεν είναι συνεκτική, μπορεί να προκληθεί σύγχυση σε χρήστες.
Σημείωση: Οι εναλλακτικές κειμένου που είναι "συνεκτικές" δεν είναι πάντα "πανομοιότυπες". Για παράδειγμα, μπορεί να έχετε ένα γραφικό βέλος στο κάτω μέρος μιας Ιστοσελίδας που συνδέει με την επόμενη Ιστοσελίδα. Το εναλλακτικό κειμένου είναι "Μετάβαση στη σελίδα 4." Φυσικά, θα ήταν άστοχο να επαναληφθεί το συγκεκριμένο εναλλακτικό κειμένου στην επόμενη Ιστοσελίδα. Θα ήταν πιο κατάλληλο να ειπωθεί "Μετάβαση στη σελίδα 5". Αν και αυτά τα εναλλακτικά κειμένου δεν είναι πανομοιότυπες, θεωρούνται συνεκτικές και άρα δεν συνιστούν αποτυχίες για αυτό το κριτήριο επιτυχίας.
Παραδείγματα
Παράδειγμα αποτυχίας 1:
Ένα από τα πιο συνηθισμένα παραδείγματα χρήσης μη συνεκτικών ετικετών για συστατικά στοιχεία με την ίδια λειτουργία είναι η χρήση ενός κουμπιού με ένδειξη "search" (αναζήτηση) στη μία σελίδα και ενός κουμπιού με την ένδειξη "find" (εύρεση) σε άλλη, ενώ εκτελούν πανομοιότυπη λειτουργία.
Παράδειγμα αποτυχίας 2:
Ένα ηλεκτρονικό εργαλείο συγγραφής που χρησιμοποιεί το κουμπί "Αποθήκευση σελίδας" στη μία σελίδα και το κουμπί "Αποθήκευση" στην άλλη, για την εκτέλεση της ίδιας λειτουργίας και στις δύο περιπτώσεις.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Σε ένα σύνολο Ιστοσελίδων, βρείτε τα συστατικά στοιχεία με την ίδια λειτουργία που επαναλαμβάνονται σε πολλαπλές Ιστοσελίδες.
-
Για κάθε συστατικό στοιχείο με την ίδια λειτουργία του βήματος #1, ελέγξτε ότι η ονοματοδοσία είναι συνεκτική.
Αναμενόμενα Αποτελέσματα
Εάν το βήμα #2 είναι ψευδές, τότε αυτή η συνθήκη αποτυχίας ισχύει και το περιεχόμενο αποτυγχάνει στην ικανοποίηση του κριτηρίου επιτυχίας.
F32: Αποτυχία του κριτηρίου επιτυχίας 1.3.2 λόγω χρήσης χαρακτήρων λευκού διαστήματος για τον έλεγχο της απόστασης των γραμμάτων εντός λέξης
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να περιγράψει πώς η χρήση κενών χαρακτήρων, όπως διαστήματος, tab, αλλαγής γραμμής ή επιστροφής γραμμής, για τη μορφοποίηση μεμονωμένων λέξεων οπτικά, μπορεί να αποτελέσει αποτυχία για την κανονική παρουσίαση ακολουθιών με νόημα. Όταν εισάγονται κενοί χαρακτήρες για τον έλεγχο της απόστασης των γραμμάτων εντός λέξης, μπορεί να αλλάζουν την ερμηνεία της λέξης ή να καθιστούν αδύνατη την αναγνώρισή της μέσω προγραμματισμού, ως μίας λέξης.
Η εισαγωγή χαρακτήρων λευκού διαστήματος σε ένα αρκτικόλεξο δεν συνιστά παράδειγμα αποτυχίας, εφόσον το λευκό διάστημα δεν αλλάζει την ερμηνεία του αρκτικόλεξου και το βοηθά να γίνει πιο εύκολα κατανοητό.
Η χρήση λευκού διαστήματος μεταξύ λέξεων για οπτική μορφοποίηση δεν συνιστά αποτυχία, εφόσον δεν αλλάζει την ερμηνεία των λέξεων.
Παραδείγματα
Παράδειγμα αποτυχίας 1: Αποτυχία λόγω προσθήκης λευκού διαστήματος στη μέση μιας λέξης
Αυτό το παράδειγμα έχει λευκά διαστήματα εντός μιας λέξης για να μεγαλώσει την απόσταση μεταξύ των γραμμάτων σε μια επικεφαλίδα. Οι εφαρμογές ανάγνωσης οθόνης ίσως διαβάζουν πιο εύκολα κάθε γράμμα ξεχωριστά αντί της λέξης "Welcome".
Παράδειγμα κώδικα:
<h1>W e l c o m e</h1>
μπορεί επίσης να χρησιμοποιηθεί για την προσθήκη λευκού διαστήματος, παράγοντας παρόμοιες αποτυχίες:
Παράδειγμα κώδικα:
<h1>H E L L O</h1>
Παράδειγμα αποτυχίας 2: Λευκό διάστημα στη μέση μιας λέξης που αλλάζει το νόημά της
Στην ιαπωνική, οι χαρακτήρες Han (Kanji) έχουν πολλαπλές αναγνώσεις που σημαίνουν διαφορετικά πράγματα. Σε αυτό το παράδειγμα, η λέξη διαβάζεται λανθασμένα διότι οι εφαρμογές ανάγνωσης οθόνης δεν αναγνωρίζουν τους χαρακτήρες ως λέξη, λόγω του λευκού διαστήματος μεταξύ των χαρακτήρων. Οι χαρακτήρες σημαίνουν "Τόκιο," αλλά οι εφαρμογές ανάγνωσης οθόνης λένε "Higashi Kyo".
Παράδειγμα κώδικα:
<h1>æ±ã€€äº¬</h1>
Παράδειγμα αποτυχίας 3: Χρήση χαρακτήρων αλλαγής γραμμής για μορφοποίηση κάθετου κειμένου
Στο κελί κεφαλίδας γραμμής ενός πίνακα δεδομένων με ιαπωνικό κείμενο, οι συγγραφείς συχνά δημιουργούν κάθετο κείμενο χρησιμοποιώντας χαρακτήρες αλλαγής γραμμής. Ωστόσο, οι εφαρμογές ανάγνωσης οθόνης δεν μπορούν να διαβάσουν σωστά τη λέξη του κάθετου κειμένου διότι η αλλαγή γραμμής εμφανίζεται εντός της λέξης. Στο ακόλουθο παράδειγμα, "æ±äº¬éƒ½"(Τόκιο-προς) θα διαβαστεί "Higashi Kyo Miyako".
Παράδειγμα κώδικα:
<table>
<caption>表1. 都é“府県別一覧表</caption>
<tr>
<td></td>
<th scope="col">(見出ã—セル 1.)</th>
<th scope="col">(見出ã—セル 2.)</th>
</tr>
<tr>
<th scope="row">æ±<br />京<br />都</th>
<td>(データセル 1.)</td>
<td>(データセル 2.)</td>
</tr>
・・・・・・
</table>
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Για κάθε λέξη που εμφανίζεται να έχει μη τυποποιημένο διάστημα μεταξύ χαρακτήρων:
-
Ελέγξτε εάν υπάρχουν λέξεις στο κείμενο του περιεχομένου που περιέχουν χαρακτήρες λευκού διαστήματος.
Αναμενόμενα Αποτελέσματα
F33: Αποτυχία του κριτηρίου επιτυχίας 1.3.1 και 1.3.2 λόγω χρήσης χαρακτήρων λευκού διαστήματος για τη δημιουργία πολλαπλών στηλών σε περιεχόμενο απλού κειμένου
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να περιγράψει πώς η χρήση χαρακτήρων λευκού διαστήματος, όπως διάστημα, tab, αλλαγή γραμμής ή επιστροφή γραμμής, για τη μορφοποίηση στηλών δεδομένων σε κειμενικό περιεχόμενο συνιστά αποτυχία σωστής χρήσης της δομής. Οι υποστηρικτικές τεχνολογίες θα ερμηνεύσουν το περιεχόμενο με τη σειρά ανάγνωσης της τρέχουσας γλώσσας. Η χρήση χαρακτήρων λευκού διαστήματος για τη δημιουργία πολλαπλών στηλών δεν παρέχει τις πληροφορίες με φυσική σειρά ανάγνωσης. Έτσι, οι πληροφορίες δεν θα παρουσιαστούν στον χρήστη υποστηρικτικής τεχνολογίας με κατανοητό τρόπο.
Το απλό κείμενο δεν εξυπηρετεί για την απεικόνιση πολλαπλών στηλών κειμένου. Τροποποιήστε το περιεχόμενο για την παρουσίαση των δεδομένων με διαφορετική διάταξη. Εναλλακτικά, χρησιμοποιήστε μια τεχνολογία που παρέχει δομικά στοιχεία για την αναπαράσταση δεδομένων σε στήλες.
Παραδείγματα
Παράδειγμα αποτυχίας 1
Το ακόλουθο παράδειγμα χρησιμοποιεί λανθασμένα χαρακτήρες λευκού διαστήματος για τη μορφοποίηση της παραγράφου σε δύο στήλες.
Παράδειγμα κώδικα:
Web Content Accessibility Guidelines including blindness and low vision,
2.0 (WCAG 2.0) covers a wide range of deafness and hearing loss, learning
issues and recommendations for making difficulties, cognitive limitations, limited
Web content more accessible. This movement, speech difficulties, and
document contains principles, others. Following these guidelines will
guidelines, Success Criteria, benefits, also make your Web content more
and examples that define and explain accessible to the vast majority of users,
the requirements for making Web-based including older users. It will also enable
information and applications accessible. people to access Web content using
"Accessible" means usable to a wide many different devices - including a
range of people with disabilities, wide variety of assistive technologies.
Εάν αυτός ο πίνακας έπρεπε να ερμηνευτεί και να αναγνωσθεί από εφαρμογή ανάγνωσης οθόνης, θα είχε τις εξής γραμμές:
-
Οι Οδηγίες για την Προσβασιμότητα του Περιεχομένου του Ιστού συμπεριλαμβανομένης τύφλωσης και χαμηλής όρασης,
-
2.0 (WCAG 2.0), καλύπτουν ένα ευρύ φάσμα θεμάτων κώφωσης και απώλειας ακοής, μαθησιακά
-
προβλήματα και συστάσεις για να καταστήσει προβλήματα, νοητικούς περιορισμούς και περιορισμένο περιεχόμενο Ιστού
-
πιο προσβάσιμα. Αυτή η κίνηση, τα προβλήματα ομιλίας και
-
(οι επιπλέον γραμμές αφαιρέθηκαν για λόγους συντομίας)
Εάν η ροή του κειμένου διαμορφωνόταν εκ νέου ή η γραμματοσειρά άλλαζε από σταθερή σε μεταβλητή ή αυξανόταν σε μέγεθος τότε που πλέον οι γραμμές να μην χωρούσαν στη σελίδα, θα προέκυπταν παρόμοια ζητήματα ερμηνείας και στην οπτική παρουσίαση.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Εξετάστε το έγγραφο για δεδομένα ή πληροφορίες που παρουσιάζονται με τη μορφή στηλών.
-
Ελέγξτε εάν οι στήλες δημιουργούνται με χρήση χαρακτήρων λευκού διαστήματος για τη διάταξη των πληροφοριών.
Αναμενόμενα Αποτελέσματα
F34: Αποτυχία του κριτηρίου επιτυχίας 1.3.1 και 1.3.2 λόγω χρήσης χαρακτήρων λευκού διαστήματος για τη μορφοποίηση πινάκων σε περιεχόμενο απλού κειμένου
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να περιγράψει πώς η χρήση χαρακτήρων λευκού διαστήματος, όπως διάστημα, tab, αλλαγή γραμμής ή επιστροφή γραμμής, για τη μορφοποίηση πινάκων σε κειμενικό περιεχόμενο συνιστά αποτυχία σωστής χρήσης της δομής. Όταν οι πίνακες δημιουργούνται με αυτόν τον τρόπο, δεν υπάρχει τρόπος να υποδείξετε ότι ένα κελί προορίζεται για κελί κεφαλίδας, να συσχετίσετε τα κελιά κεφαλίδας πίνακα με τα κελιά δεδομένων πίνακα ή να μετακινηθείτε απευθείας σε συγκεκριμένο κελί του πίνακα.
Επιπρόσθετα, οι υποστηρικτικές τεχνολογίες θα ερμηνεύσουν το περιεχόμενο με τη σειρά ανάγνωσης της τρέχουσας γλώσσας. Η χρήση λευκού διαστήματος για την οργάνωση των δεδομένων σε οπτικό πίνακα δεν παρέχει τις πληροφορίες με φυσική σειρά ανάγνωσης στην προέλευση του εγγράφου. Έτσι, οι πληροφορίες δεν θα παρουσιαστούν στον χρήστη υποστηρικτικής τεχνολογίας με λογική σειρά ανάγνωσης.
Το απλό κείμενο δεν εξυπηρετεί για την απεικόνιση πολύπλοκων πληροφοριών, όπως πινάκων, διότι δεν γίνεται αντιληπτή δομή του πίνακα. Αντί για χρήση οπτικής μορφοποίησης για να αναπαραστήσετε σχέσεις με στηλοθέτες, οι πληροφορίες με στηλοθέτες θα πρέπει να παρουσιάζονται χρησιμοποιώντας μια διαφορετική τεχνολογία ή να παρουσιάζονται γραμμικά. (Ανατρέξτε στην ενότητα "Παρουσίαση πληροφοριών με στηλοθέτες σε απλό κείμενο")
Παραδείγματα
Παράδειγμα αποτυχίας 1
Το ακόλουθο παράδειγμα χρησιμοποιεί εσφαλμένα λευκά διαστήματα για τη μορφοποίηση ενός μενού ως οπτικού πίνακα.
Παράδειγμα κώδικα:
Menu
Breakfast Lunch Dinner
Monday 2 fried eggs tomato soup garden salad
bacon hamburger Fried Chicken
toast onion rings green beans
Oatmeal cookie mashed potatoes
Tuesday Pancakes vegetable soup Caesar salad
sausage hot dogs Spaghetti with meatballs
orange juice potato salad Italian bread
brownie ice cream
Εάν αυτός ο πίνακας έπρεπε να ερμηνευτεί και να αναγνωσθεί από εφαρμογή ανάγνωσης οθόνης, θα είχε τις εξής γραμμές:
-
Menu
-
Breakfast Lunch Dinner
-
Monday 2 fried eggs tomato soup garden salad
-
bacon hamburger Fried Chicken
-
toast onion rings green beans
-
Oatmeal cookie mashed potatoes
Η σειρά ανάγνωσης δεν έχει νόημα εφόσον δεν υπάρχει δομή στον πίνακα, προκειμένου η υποστηρικτική τεχνολογία να την αναγνωρίσει ως πίνακα. Εάν η ροή του κειμένου διαμορφωνόταν εκ νέου ή η γραμματοσειρά άλλαζε από σταθερή σε μεταβλητή ή αυξανόταν σε μέγεθος τόσο που πλέον οι γραμμές να μην χωρούσαν στη σελίδα, θα προέκυπταν παρόμοια ζητήματα και στην οπτική παρουσίαση.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Εξετάστε το έγγραφο για οπτικά μορφοποιημένους πίνακες.
-
Ελέγξτε εάν οι πίνακες δημιουργούνται με χρήση χαρακτήρων λευκού διαστήματος για τη διάταξη των δεδομένων με στηλοθέτες.
Αναμενόμενα Αποτελέσματα
F36: Αποτυχία του κριτηρίου επιτυχίας 3.2.2 λόγω αυτόματης υποβολής μιας φόρμας και παρουσίασης νέου περιεχομένου χωρίς προειδοποίηση όταν έχει δοθεί τιμή στο τελευταίο πεδίο της φόρμας
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Οι φόρμες συχνά σχεδιάζονται ώστε να υποβάλλονται αυτόματα όταν ο χρήστης συμπληρώσει όλα τα πεδία ή όταν η επισήμανση φεύγει από το τελευταίο πεδίο. Αυτή η προσέγγιση παρουσιάζει δύο προβλήματα. Το πρώτο είναι ότι ένας χρήστης με αναπηρία που χρειάζεται περισσότερες πληροφορίες περιβάλλοντος, μπορεί να απομακρύνει την επισήμανση από το πεδίο στις οδηγίες για τη συμπλήρωση της φόρμας ή σε άλλο κείμενο, υποβάλλοντας έτσι τη φόρμα κατά λάθος. Το άλλο είναι ότι σε κάποια στοιχεία της φόρμας η τιμή του πεδίου αλλάζει καθώς εκτελείται πλοήγηση σε κάθε στοιχείο με το πληκτρολόγιο, υποβάλλοντας και πάλι τη φόρμα κατά λάθος. Είναι καλύτερο να βασιζόμαστε στην τυποποιημένη συμπεριφορά του κουμπιού υποβολής και των πλήκτρων εισαγωγής στοιχείων της φόρμας.
Παραδείγματα
Παράδειγμα αποτυχίας 1:
Αυτό το παράδειγμα αποτυχίας υποβάλλει μια φόρμα όταν ο χρήστης φεύγει από το τελευταίο πεδίο μιας φόρμας τηλεφωνικών αριθμών τριών πεδίων. Η φόρμα θα υποβληθεί εάν ο χρήστης φύγει το πεδίο μετά την επεξεργασία του, ακόμα και αν μετακινηθεί προς τα πίσω στη σειρά στηλοθέτησης. Οι προγραμματιστές δεν πρέπει να χρησιμοποιούν αυτή τη μέθοδο για την υποβολή φόρμας, αλλά ένα κουμπί υποβολής, ή να βασίζονται στην προεπιλεγμένη συμπεριφορά της φόρμας για την υποβολή όταν ο χρήστης πατά το πλήκτρο επιστροφής (enter) σε ένα πεδίο κειμένου.
Παράδειγμα κώδικα:
<form method="get" id="form1">
<input type="text" name="text1" size="3" maxlength="3"> -
<input type="text" name="text2" size="3" maxlength="3"> -
<input type="text" name="text3" size="4" maxlength="4" onchange="form1.submit();">
</form>
Παράδειγμα αποτυχίας 2:
Αυτό είναι ένα παράδειγμα υπο υποβάλλει μια φόρμα όταν ο χρήστης πραγματοποιεί μια επιλογή από το μενού, όταν δεν υπάρχει καμία προειδοποίηση για αυτήν τη συμπεριφορά εκ των προτέρων. Η φόρμα θα υποβληθεί μόλις επιλεγεί ένα στοιχείο από το μενού. Ένας χρήστης πληκτρολογίου δεν θα είναι σε θέση να μεταβεί πέραν του πρώτου στοιχείου στο μενού. Οι χρήστες με τύφλωση και οι χρήστες με τρεμούλιασμα στα χέρια μπορούν εύκολα να κάνουν ένα λάθος σχετικά με το στοιχείο στο αναπτυσσόμενο μενού που θα επιλέξουν και να οδηγηθούν έτσι στον λάθος προορισμό πριν να είναι σε θέση να το διορθώσουν.
Παράδειγμα κώδικα:
<form method="get" id="form2">
<input type="text" name="text1">
<select name="select1" onchange="form2.submit();">
<option>one</option>
<option>two</option>
<option>three</option>
<option>four</option>
</select>
</form>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Καταχωρίστε δεδομένα σε όλα τα πεδία της σελίδας ξεκινώντας από την κορυφή.
-
Καταχωρίστε δεδομένα στο τελευταίο πεδίο και βγείτε από αυτό (έξοδος από το πεδίο με το πλήκτρο tab).
-
Ελέγξτε εάν το περιβάλλον άλλαξε καθώς εγκαταλείψατε το τελευταίο πεδίο.
Αναμενόμενα Αποτελέσματα
F37: Αποτυχία του κριτηρίου επιτυχίας 3.2.2 λόγω ανοίγματος ενός νέου παραθύρου χωρίς προειδοποίηση όταν αλλάξει η κατάσταση ενός ραδιοπλήκτρου, ενός πλαισίου επιλογής ή μιας λίστας επιλογής
Αυτή η αποτυχία σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Το Internet Explorer 6 εκκινεί επίσης το συμβάν onclick όταν η επισήμανση μετακινείται σε ραδιόπληκτρο με onclick. Η προσθήκη άλλων ρουτίνων χειρισμού συμβάντων (παράμετροι onxxx) για αποτροπή αυτού του φαινομένου δεν λειτουργεί.
Περιγραφή
Αυτό το έγγραφο περιγράφει μια αποτυχία που προκύπτει όταν η αλλαγής της κατάστασης ενός ραδιοπλήκτρου, τετραγώνου επιλογής ή στοιχείου σε λίστα επιλογής προκαλεί το άνοιγμα ενός νέου παραθύρου. Είναι δυνατή η χρήση αρχείων εντολών για τη δημιουργία στοιχείου input που προκαλεί αλλαγή του περιβάλλοντος (υποβολή της φόρμας, άνοιγμα νέας σελίδας, νέου παραθύρου) όταν το στοιχείο είναι επιλεγμένο. Διαφορετικά, οι προγραμματιστές μπορούν να χρησιμοποιήσουν ένα κουμπί υποβολής (δείτε την τεχνική Παροχής κουμπιού υποβολής για έναρξη μιας αλλαγής περιβάλλοντος (G80: Providing a submit button to initiate a change of context) ή να υποδείξουν με σαφήνεια την αναμενόμενη ενέργεια.
Παραδείγματα
Παράδειγμα αποτυχίας 1:
Το παρακάτω παράδειγμα αποτυγχάνει στην ικανοποίηση του κριτηρίου επιτυχίας διότι εκτελεί επεξεργασία της φόρμας όταν επιλεγεί ένα ραδιόπληκτρο αντί της χρήσης κουμπιού υποβολής.
Παράδειγμα κώδικα:
<script type="text/JavaScript">
function goToMirror(theInput) {
var mirrorSite = "http://download." + theInput.value + "/";
window.open(mirrorSite);
}
</script>
…
<form name="mirror_form" id="mirror_form" action="" method="get">
<p>Please select a mirror download site:</p>
<p>
<input type="radio" onclick="goToMirror(this);" name="mirror"
id="mirror_belnet" value="belnet.be" />
<label for="mirror_belnet">belnet (<abbr>BE</abbr>)</label><br />
<input type="radio" onclick="goToMirror(this);" name="mirror"
id="mirror_surfnet" value="surfnet.nl" />
<label for="mirror_surfnet">surfnet (<abbr>NL</abbr>)</label><br />
<input type="radio" onclick="goToMirror(this);" name="mirror"
id="mirror_puzzle" value="puzzle.ch" />
<label for="mirror_puzzle">puzzle (<abbr>CH</abbr>)</label><br />
<input type="radio" onclick="goToMirror(this);" name="mirror"
id="mirror_voxel" value="voxel.com" />
<label for="mirror_voxel">voxel (<abbr>US</abbr>)</label><br />
</p>
</form>
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Βρείτε κάθε φόρμα σε μια σελίδα.
-
Για κάθε στοιχείο ελέγχου φόρμας που είναι ραδιόπληκτρο, τετράγωνο ελέγχου ή στοιχείο σε λίστα επιλογής, ελέγξτε εάν η αλλαγή στην κατάσταση του στοιχείου ελέγχου ανοίγει ένα νέο παράθυρο.
-
Για κάθε νέο παράθυρο ως αποτέλεσμα του βήματος 2, ελέγξτε εάν ο χρήστης έχει προειδοποιηθεί εκ των προτέρων.
Αναμενόμενα Αποτελέσματα
Εάν το βήμα #3 είναι ψευδές, τότε αυτή η συνθήκη αποτυχίας ισχύει και το περιεχόμενο αποτυγχάνει στην ικανοποίηση του κριτηρίου επιτυχίας.
F38: Αποτυχία του κριτηρίου επιτυχίας 1.1.1 λόγω παράλειψης της παραμέτρου alt για μη κειμενικό περιεχόμενο που χρησιμοποιείται για διακοσμητικούς σκοπούς μόνο σε HTML
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Περιγράφει μια συνθήκη αποτυχίας για εναλλακτικά κειμένου για εικόνες που η AT πρέπει να παραβλέψει. Εάν δεν υπάρχει καμία παράμετρος alt, όλες οι υποστηρικτικές τεχνολογίες δεν μπορούν να παραβλέψουν το μη κειμενικό περιεχόμενο. Η παράμετρος alt πρέπει να αποδειχθεί και έχει τιμή null (δηλ. alt="" ή alt=" ") για να αποφευχθεί αποτυχία του κριτηρίου επιτυχίας.
Σημείωση: Αν και το alt=" " είναι έγκυρο, συνίσταται το alt="".
Παραδείγματα
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Προσδιορίστε κάθε στοιχείο img και applet που χρησιμοποιείται για καθαρά διακοσμητικό περιεχόμενο.
-
Ελέγξτε ότι υπάρχει η παράμετρος alt για αυτά τα στοιχεία.
-
Ελέγξτε ότι η παράμετρος alt για αυτά τα στοιχεία είναι null.
Αναμενόμενα Αποτελέσματα
F39: Αποτυχία του κριτηρίου επιτυχίας 1.1.1 λόγω παροχής εναλλακτικού κειμένου που δεν είναι null. (π.χ. alt="spacer" ή alt="image") για εικόνες που θα πρέπει να παραβλεφθούν από υποστηρικτική τεχνολογία
Εφαρμογή
Ισχύει για HTML και XHTML.
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Περιγράφει μια συνθήκη αποτυχίας για εναλλακτικά κειμένου για εικόνες που η AT πρέπει να παραβλέψει. Εάν δεν υπάρχει καμία παράμετρος alt, όλες οι υποστηρικτικές τεχνολογίες δεν μπορούν να παραβλέψουν το μη κειμενικό περιεχόμενο. Η παράμετρος alt πρέπει να αποδειχθεί και έχει τιμή null (δηλ. alt="" ή alt=" ") για να αποφευχθεί αποτυχία του κριτηρίου επιτυχίας.
Σημείωση: Αν και το alt=" " είναι έγκυρο, συνιστάται το alt="".
Παραδείγματα
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Προσδιορίστε κάθε στοιχείο img και applet που χρησιμοποιείται για καθαρά διακοσμητικό περιεχόμενο.
-
Ελέγξτε ότι υπάρχει η παράμετρος alt για αυτά τα στοιχεία.
-
Ελέγξτε ότι η παράμετρος alt για αυτά τα στοιχεία είναι null.
Αναμενόμενα Αποτελέσματα
F40: Αποτυχία του κριτηρίου επιτυχίας 2.2.1 και 2.2.4 λόγω χρήσης ανακατεύθυνσης με στοιχείο meta με χρονικό όριο
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
meta
Το http-equiv of {time-out}; url=... χρησιμοποιείται συχνά για να ανακατευθύνει αυτόματα χρήστες. Όταν αυτό συμβαίνει μετά από χρονική καθυστέρηση, ο χρήστης μπορεί να διακοπεί από απροσδόκητη αλλαγή του περιβάλλοντος.
Είναι αποδεκτή η χρήση του στοιχείου meta για τη δημιουργία ανακατεύθυνσης όταν η λήξη χρόνου σύνδεσης έχει ρυθμιστεί σε μηδέν, εφόσον η ανακατεύθυνση είναι άμεση και δεν γίνεται αντιληπτή ως αλλαγή του περιβάλλοντος. Ωστόσο, προτιμάται η χρήση μεθόδων στην πλευρά του διακομιστή για τον σκοπό αυτό. Δείτε την Υλοποίηση αυτόματων ανακατευθύνσεων στην πλευρά του διακομιστή αντί στην πλευρά του πελάτη (SVR1: Implementing automatic redirects on the server side instead of on the client side) (ΔΙΑΚΟΜΙΣΤΗΣ) .
Παραδείγματα
Παράδειγμα αποτυχίας 1
Η παρακάτω σελίδα συνιστά αποτυχία διότι θα προκαλέσει ανακατεύθυνση στο URI http://www.example.com/newpage μετά από λήξη χρόνου σύνδεσης στα 5 δευτερόλεπτα.
Παράδειγμα κώδικα:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Do not use this!</title>
<meta http-equiv="refresh"
content="5; url=http://www.example.com/newpage" />
</head>
<body>
<p>
If your browser supports Refresh, you'll be
transported to our
<a href="http://www.example.com/newpage">new site</a>
in 5 seconds, otherwise, select the link manually.
</p>
</body>
</html>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Προβάλετε μια σελίδα
-
Ελέγξτε ότι η σελίδα δεν εκτελεί ανακατεύθυνση μετά από τη λήξη του χρόνου σύνδεσης.
Αναμενόμενα Αποτελέσματα
-
Το #2 είναι αληθές.
F41: Αποτυχία του κριτηρίου επιτυχίας 2.2.1, 2.2.4 και 3.2.5 λόγω χρήσης της εντολής meta refresh με χρονικό όριο.
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
meta
Το http-equiv ανανέωσης χρησιμοποιείται συχνά για την περιοδική ανανέωση σελίδων ή για την ανακατεύθυνση χρηστών σε άλλες σελίδες. Εάν το χρονικό διάστημα είναι πολύ μικρό, τα άτομα με τύφλωση δεν θα έχουν αρκετό χρόνο, ώστε οι εφαρμογές ανάγνωσης οθόνης που χρησιμοποιούν να διαβάσουν τη σελίδα πριν αυτή ανανεωθεί απροσδόκητα και οδηγήσει την εφαρμογή ανάγνωσης οθόνης να αρχίσει την ανάγνωση από την κορυφή. Οι χρήστες με όραση μπορεί επίσης να αποπροσανατολιστούν από την απροσδόκητη ανανέωση.
Παραδείγματα
Παράδειγμα αποτυχίας 1
Αυτό είναι ένα αποδοκιμαζόμενο παράδειγμα που αλλάζει τη σελίδα του χρήστη σε τακτά διαστήματα. Οι προγραμματιστές περιεχομένου δεν πρέπει να χρησιμοποιούν αυτή την τεχνική για την προσομοίωση της τεχνολογίας "push". Οι προγραμματιστές δεν μπορούν να προβλέψουν πόσο χρόνο θα χρειαστεί ένας χρήστης για να διαβάσει μια σελίδα. Τυχόν πρόωρη ανανέωση μπορεί να αποπροσανατολίσει τους χρήστες. Οι προγραμματιστές περιεχομένου πρέπει να αποφεύγουν την περιοδική ανανέωση και να επιτρέπουν στους χρήστες να επιλέγουν πότε θέλουν τις πιο πρόσφατες πληροφορίες. (Ο αριθμός της παραμέτρου content είναι το διάστημα ανανέωσης σε δευτερόλεπτα.)
Παράδειγμα κώδικα:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>HTML Techniques for WCAG 2.0</title>
<meta http-equiv="refresh" content="60" />
</head>
<body>
...
</body>
</html>
Παράδειγμα αποτυχίας 2
Αυτό είναι ένα αποδοκιμαζόμενο παράδειγμα που ανακατευθύνει τον χρήστη σε άλλη σελίδα μετά από κάποια δευτερόλεπτα. Συνιστάται στους προγραμματιστές περιεχομένου να χρησιμοποιούν αντίθετα ανακατευθύνσεις στην πλευρά του διακομιστή. (Ο αριθμός της παραμέτρου content είναι το διάστημα ανανέωσης σε δευτερόλεπτα.)
Παράδειγμα κώδικα:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>The Tudors</title>
<meta http-equiv="refresh" content="10;URL='http://example.com/'" />
</head>
<body>
<p>This page has moved to a <a href="http://example.com/">
example.com</a>. Please note that we now have our own
domain name and will redirect you in a few seconds. Please update
your links and bookmarks.</p>
</body>
</html>
Δοκιμές
Διαδικασία
-
Βρείτε στοιχεία meta στο έγγραφο.
-
Για κάθε στοιχείο meta, ελέγξτε εάν περιέχει την παράμετρο http-equiv με τιμή "refresh" (χωρίς διάκριση πεζών-κεφαλαίων) και την παράμετρο content με αριθμό (σε δευτερόλεπτα) μεγαλύτερο του 0.
Αναμενόμενα Αποτελέσματα
F42: Αποτυχία του κριτηρίου επιτυχίας 1.3.1 και 2.1.1 λόγω χρήσης συμβάντων δημιουργίας αρχείων εντολών για την προσομοίωση συνδέσμων που δεν καθορίζονται μέσω προγραμματισμού
Εφαρμογή
HTML και XHTML με δημιουργία αρχείων εντολών.
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Η αποτυχία προκύπτει όταν οι ρουτίνες χειρισμού συμβάντων JavaScript επισυνάπτονται σε στοιχεία για την "προσομοίωση συνδέσμων"'. Ένα στοιχείο ελέγχου ή σύνδεσμος που δημιουργείται με αυτόν τον τρόπο, δεν επιτρέπει μεταφορά σε αυτό με χρήση του πλήκτρου tab από το πληκτρολόγιο και δεν λαμβάνει σήμανση πληκτρολογίου όπως άλλα στοιχεία ελέγχου ή/και σύνδεσμοι. Εάν τα συμβάντα scripting χρησιμοποιούνται για την προσομοίωση συνδέσμων, οι πράκτορες χρήστη, συμπεριλαμβανομένης της υποστηρικτικής τεχνολογίας, μπορεί να μην μπορούν να προσδιορίσουν τους συνδέσμους στο περιεχόμενο ως τέτοιους. Ίσως δεν αναγνωρισθούν ως αλληλεπιδραστικά στοιχεία ελέγχου από την υποστηρικτική τεχνολογία ή μπορεί να αναγνωρισθούν ως αλληλεπιδραστικά στοιχεία ελέγχου αλλά όχι ως σύνδεσμοι και πάλι. Τέτοια στοιχεία δεν εμφανίζονται σε λίστα συνδέσμων που δημιουργείται από πράκτορες χρήστη ή υποστηρικτική τεχνολογία.
Τα στοιχεία <a href> και <area> προορίζονται για τη σήμανση συνδέσμων.
Η επισύναψη ρουτίνων χειρισμού συμβάντων σε στοιχεία που δεν είναι κανονικά αλληλεπιδραστικά, όπως τα span και div, μπορεί να είναι ιδιαίτερα αποπροσανατολιστικά για τους χρήστες. Ακόμα και αν ληφθεί μέριμνα για την παροχή πρόσβασης μέσω πληκτρολογίου σε τέτοια στοιχεία, οι χρήστες ίσως δυσκολευτούν να ανακαλύψουν ότι υπάρχουν αλληλεπιδραστικά στοιχεία ελέγχου στο περιεχόμενο ή να καταλάβουν ποιον τύπο συμπεριφοράς να αναμένουν από αυτά. Για παράδειγμα, οι χρήστες ίσως να μη γνωρίζουν ποιες πληκτρολογήσεις υποστηρίζονται από το αρχείο εντολών για την ενεργοποίηση του στοιχείου. Επιπρόσθετα, τα στοιχεία αυτά δεν δημιουργούν τα ίδια συμβάντα λειτουργικού συστήματος όπως τα αλληλεπιδραστικά στοιχεία, άρα ίσως να μην υπάρξει ειδοποίηση προς την υποστηρικτική τεχνολογία όταν ο χρήστης τα ενεργοποιήσει.
Παραδείγματα
Παράδειγμα αποτυχίας 1: Δημιουργία αρχείου εντολών για στοιχείο <span>
Προστίθεται χειρισμός συμβάντων με script σε στοιχείο span, ώστε να λειτουργεί ως σύνδεσμος όταν ο χρήστης κάνει κλικ με το ποντίκι. Η υποστηρικτική τεχνολογία δεν αναγνωρίζει αυτό το στοιχείο ως σύνδεσμο.
Παράδειγμα κώδικα:
<span onclick="this.location.href='newpage.html'">
Fake link
</span>
Παράδειγμα αποτυχίας 2: Δημιουργία αρχείου εντολών για στοιχείο <img>
Προστίθεται χειρισμός συμβάντων με script σε στοιχείο img, ώστε να λειτουργεί ως σύνδεσμος όταν ο χρήστης κάνει κλικ με το ποντίκι. Η υποστηρικτική τεχνολογία δεν αναγνωρίζει αυτό το στοιχείο ως σύνδεσμο.
Παράδειγμα κώδικα:
src="go.gif"
alt="go to the new page"
onclick="this.location.href='newpage.html'"
Παράδειγμα αποτυχίας 3: Δημιουργία αρχείου εντολών για στοιχείο <img>, με υποστήριξη πληκτρολογίου
Προστίθεται χειρισμός συμβάντων με script σε στοιχείο img, ώστε να λειτουργεί ως σύνδεσμος. Σε αυτό το παράδειγμα, η λειτουργία του συνδέσμου μπορεί να κληθεί με το ποντίκι ή μέσω του πλήκτρου Enter εάν ο πράκτορας χρήστη περιλαμβάνει το στοιχείο στην αλυσίδα tab. Εντούτοις, το στοιχείο δεν θα αναγνωρισθεί ως σύνδεσμος.
Παράδειγμα κώδικα:
function doNav(url)
{
window.location.href = url;
}
function doKeyPress(url)
{
//if the enter key was pressed
if (window.event.type == "keypress" &&
window.event.keyCode == 13)
{
doNav(url);
}
}
Η επισημείωση για την εικόνα είναι:
Παράδειγμα κώδικα:
<p>
<img src="bargain.jpg"
tabindex="0"
alt="View Bargains"
onclick="doNav('viewbargains.html');"
onkeypress="doKeyPress('viewbargains.html');"
>
</p>
Παράδειγμα αποτυχίας 4: Δημιουργία αρχείου εντολών για στοιχείο <div>
Αυτό το παράδειγμα χρησιμοποιεί αρχείο εντολών για να κάνει ένα στοιχείο div να συμπεριφέρεται σαν σύνδεσμος. Αν και ο συγγραφέας έχει παράσχει πλήρη πρόσβαση μέσω πληκτρολογίου και έχει ξεχωρίσει τις ρουτίνες χειρισμού συμβάντων από την επισημείωση για να επιτρέψει την αλλαγή του σκοπού του περιεχομένου, το στοιχείο div δεν θα αναγνωριστεί ως σύνδεσμος από την υποστηρικτική τεχνολογία.
Παράδειγμα κώδικα:
window.onload = init;
function init()
{
var objAnchor = document.getElementById('linklike');
objAnchor.onclick = function(event){return changeLocation(event,
'surveyresults.html');};
objAnchor.onkeypress = function(event){return changeLocation(event,
'surveyresults.html');};
}
function changeLocation(objEvent, strLocation)
{
var iKeyCode;
if (objEvent && objEvent.type == 'keypress')
{
if (objEvent.keyCode)
iKeyCode = objEvent.keyCode;
else if (objEvent.which)
iKeyCode = objEvent.which;
if (iKeyCode != 13 && iKeyCode != 32)
return true;
}
window.location.href = strLocation;
}
Η επισημείωση για το στοιχείο div είναι:
Παράδειγμα κώδικα:
<div id="linklike">
View the results of the survey.
</div>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε εάν υπάρχουν ρουτίνες χειρισμού συμβάντων JavaScript σε στοιχείο που προσομοιώνει σύνδεσμο.
-
Ελέγξτε εάν ο καθορισμένος μέσω προγραμματισμού ρόλος του στοιχείου είναι link.
Αναμενόμενα Αποτελέσματα
F43: Αποτυχία του κριτηρίου επιτυχίας 1.3.1 λόγω χρήσης δομικής επισημείωσης με τρόπο που δεν αναπαριστά σχέσεις στο περιεχόμενο
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να περιγράψει μια αποτυχία που προκύπτει όταν χρησιμοποιείται η δομική επισημείωση για την επίτευξη εφέ παρουσίασης, αλλά υποδεικνύει σχέσεις που δεν υπάρχουν στο περιεχόμενο. Αυτό είναι αποπροσανατολιστικό για χρήστες που εξαρτώνται από αυτές τις σχέσεις για να εκτελέσουν πλοήγηση εντός του περιεχομένου ή να καταλάβουν τη σχέση του ενός κομματιού του περιεχομένου με το άλλο. Σημειώστε ότι η χρήση πινάκων HTML για διάταξη δεν αποτελεί παράδειγμα αυτής της αποτυχίας, αρκεί ο πίνακας διάταξης να μην περιλαμβάνει ακατάλληλη δομική επισημείωση όπως στοιχεία <th> ή <caption>.
Παραδείγματα
Παράδειγμα αποτυχίας 1: Επικεφαλίδα που χρησιμοποιείται μόνο για οπτικό εφέ
Σε αυτό το παράδειγμα, ένα στοιχείο επικεφαλίδας χρησιμοποιείται για την απεικόνιση μιας διεύθυνσης με μεγάλη γραμματοσειρά και έντονη γραφή. Η διεύθυνση δεν προσδιορίζει, όμως, μια νέα ενότητα του εγγράφου, άρα δεν πρέπει να λάβει σήμανση ως επικεφαλίδα.
Παράδειγμα κώδικα:
<p>Interested in learning more? Write to us at</p>
<h4>3333 Third Avenue, Suite 300 · New York City</h4>
<p>And we'll send you the complete informational packet absolutely Free!</p>
Παράδειγμα αποτυχίας 2: Χρήση στοιχείων επικεφαλίδας για εφέ παρουσίασης
Σε αυτό το παράδειγμα, η επισημείωση της επικεφαλίδας χρησιμοποιείται με δύο διαφορετικούς τρόπους: για να μεταφέρει τη δομή του εγγράφου και για να δημιουργήσει οπτικά αποτελέσματα. Τα στοιχεία h1 και h2 χρησιμοποιούνται κατάλληλα για να σημειωθεί η αρχή του εγγράφου ως συνόλου και η αρχή της περίληψης. Ωστόσο, τα στοιχεία h3 και h4 μεταξύ του τίτλου και της περίληψης χρησιμοποιούνται μόνο για οπτικό εφέ, για τον έλεγχο των γραμματοσειρών που χρησιμοποιούνται για την απεικόνιση των ονομάτων των συγγραφέων και της ημερομηνίας.
Παράδειγμα κώδικα:
<h1>Study on the Use of Heading Elements in Web Pages</h1>
<h3>Joe Jones and Mary Smith<h3>
<h4>March 14, 2006</h4>
<h2>Abstract</h2>
<p>A study was conducted in early 2006 ...
</p>
Παράδειγμα αποτυχίας 3: Χρήση στοιχείων blockquote για παροχή πρόσθετων εσοχών
Το ακόλουθο παράδειγμα χρησιμοποιεί blockquote για κείμενο που δεν είναι παράθεμα, για να το αναδείξει τοποθετώντας του εσοχή όταν εμφανίζεται σε εφαρμογές περιήγησης με γραφικά.
Παράδειγμα κώδικα:
<p>After extensive study of the company Web site, the task force
identified the following common problem.</p>
<blockquote>
<p>The use of markup for presentational effects made Web
pages confusing to screen reader users.</p>
</blockquote>
<p>The committee lists particular examples of the problems
introduced by this practice below.</p>
Παράδειγμα αποτυχίας 4: Χρήση των στοιχείων fieldset και legend για προσθήκη περιγράμματος σε κείμενο
Παράδειγμα κώδικα:
<fieldset>
<legend>Bargain Corner</legend>
<p>Buy today, and save 20%</p>
</fieldset>
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι το σημασιολογικό νόημα κάθε στοιχείου είναι κατάλληλο για το περιεχόμενο του στοιχείου.
Αναμενόμενα Αποτελέσματα
F44: Αποτυχία του κριτηρίου επιτυχίας 2.4.3 λόγω χρήσης tabindex για τη δημιουργία μιας σειράς στηλοθέτησης που δεν διατηρεί νόημα και λειτουργικότητα
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Το έγγραφο περιγράφει μια αποτυχία που προκύπτει όταν η σειρά στηλοθέτησης δεν ακολουθεί τις λογικές σχέσεις και ακολουθίες στο περιεχόμενο.
Στοιχεία με δυνατότητα επισήμανσης όπως σύνδεσμοι και στοιχεία φόρμας, έχουν μια παράμετρο tabindex. Τα στοιχεία επισημαίνονται με αύξουσα σειρά τιμής της παραμέτρου tabindex. Όταν οι τιμές της παραμέτρου tabindex εκχωρούνται με διαφορετική σειρά από τις σχέσεις και τις ακολουθίες στο περιεχόμενο, η σειρά στηλοθέτησης δεν ακολουθεί πλέον τις σχέσεις και τις ακολουθίες στον περιεχόμενο.
Μία από τις πιο συνηθισμένες αιτίες αυτής της αποτυχίας είναι η επεξεργασία μιας σελίδας όπου έχει χρησιμοποιηθεί η παράμετρος tabindex. Είναι εύκολο να χαθεί η αντιστοιχία μεταξύ της σειράς στηλοθέτησης και της σειράς του περιεχομένου, όταν το περιεχόμενο υφίσταται επεξεργασία αλλά οι παράμετροι tabindex δεν ενημερώνονται για να απεικονίσουν τις αλλαγές στο περιεχόμενο.
Παραδείγματα
Παράδειγμα αποτυχίας 1
Το ακόλουθο παράδειγμα χρησιμοποιεί λανθασμένα την παράμετρο tabindex για τον καθορισμό εναλλακτικής σειράς στηλοθέτησης:
Παράδειγμα κώδικα:
<ul>
<li><a href="main.html" tabindex="1">Homepage</a></li>
<li><a href="chapter1.html" tabindex="4">Chapter 1</a></li>
<li><a href="chapter2.html" tabindex="3">Chapter 2</a></li>
<li><a href="chapter3.html" tabindex="2">Chapter 3</a></li>
</ul>
Εάν η πλοήγηση στη λίστα πραγματοποιείται με το πλήκτρο tab, η σειρά πλοήγησης στη λίστα είναι "Αρχική σελίδα, κεφάλαιο 3, κεφάλαιο 2, κεφάλαιο 1", η οποία δεν ακολουθεί την ακολουθία στο περιεχόμενο.
Παράδειγμα αποτυχίας 2
Η σειρά στηλοθέτησης έχει καθοριστεί ρητά σε ιστοσελίδα με την παροχή των παραμέτρων tabindex για όλα τα πεδία. Αργότερα, η σελίδα τροποποιείται για την προσθήκη νέου πεδίου στη μέση της σελίδας, όμως ο συγγραφέας ξεχνά να προσθέσει παράμετρο tabindex στο νέο πεδίο. Ως αποτέλεσμα, το νέο πεδίο βρίσκεται στο τέλος της σειράς στηλοθέτησης.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Εάν χρησιμοποιείται η παράμετρος tabindex, ελέγξτε ότι η σειρά στηλοθέτησης που καθορίστηκε από τις παραμέτρους tabindex ακολουθεί σχέσεις στο περιεχόμενο.
Αναμενόμενα Αποτελέσματα
F46: Αποτυχία του κριτηρίου επιτυχίας 1.3.1 λόγω χρήσης στοιχείων th, στοιχείων caption ή μη κενών παραμέτρων summary σε πίνακες διάταξης
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να περιγράψει μια αποτυχία που προκύπτει όταν ένας πίνακας που χρησιμοποιείται μόνο για διάταξη περιλαμβάνει είτε στοιχεία th, παράμετρο summary ή στοιχείο caption. Πρόκειται για αποτυχία διότι χρησιμοποιεί δομική (ή σημασιολογική) επισημείωση μόνο για παρουσίαση. Στόχος των στοιχείων πίνακα HTML και XHTML είναι να παρουσιάσει δεδομένα.
Αν και δεν χρησιμοποιείται συχνά σε έναν πίνακα διάταξης, η ακόλουθη δομική επισημείωση θα είναι επίσης αποτυχία του κριτηρίου επιτυχίας 1.3.1 εάν χρησιμοποιείται σε έναν πίνακα διάταξης:
-
παράμετροι headers
-
παράμετροι scope
Οι υποστηρικτικές τεχνολογίες χρησιμοποιούν τη δομή ενός πίνακα HTML ή XHTML για να παρουσιάσουν δεδομένα στον χρήστη με λογικό τρόπο. Το στοιχείο th χρησιμοποιείται για να σημειώσει τις κεφαλίδες στηλών και γραμμών του πίνακα. Μια εφαρμογή ανάγνωσης οθόνης χρησιμοποιεί τις πληροφορίες σε στοιχεία th για να εκφωνήσει τις πληροφορίες κεφαλίδας που αλλάζουν καθώς ο χρήστης εκτελεί πλοήγηση στον πίνακα. Η παράμετρος summary στο στοιχείο table παρέχει κειμενική περιγραφή του πίνακα που περιγράφει τον σκοπό και τη λειτουργία του. Οι υποστηρικτικές τεχνολογίες καθιστούν διαθέσιμες τις πληροφορίες της παραμέτρου summary στους χρήστες. Το στοιχείο caption αποτελεί μέρος του πίνακα και τον προσδιορίζει.
Αν και το WCAG 2 δεν απαγορεύει τη χρήση πινάκων διάταξης, συνιστώνται διατάξεις που βασίζονται σε CSS προκειμένου να διατηρείται η καθορισμένη σημασιολογική έννοια των στοιχείων πίνακα HTML και να διατηρείται η πρακτική κωδικοποίησης διαχωρισμού της παρουσίασης από το περιεχόμενο. Όταν ο πίνακας χρησιμοποιείται για σκοπούς διάταξης, δεν πρέπει να χρησιμοποιείται το στοιχείο th. Εφόσον ο πίνακας δεν παρουσιάζει δεδομένα, δεν υπάρχει ανάγκη σημείωσης κελιών ως κεφαλίδες στηλών ή γραμμών. Ομοίως, δεν υπάρχει ανάγκη πρόσθετης περιγραφής πίνακα που χρησιμοποιείται για τη διάταξη περιεχομένου. Μην συμπεριλαμβάνετε παράμετρο summary και μην χρησιμοποιείτε την παράμετρο summary για να περιγράψετε τον πίνακα, για παράδειγμα, "πίνακας διάταξης". Όταν εκφωνούνται, οι πληροφορίες δεν παρέχουν τιμή και προσφέρουν μόνο διάσπαση της προσοχής των χρηστών που εκτελούν πλοήγηση στο περιεχόμενο μέσω εφαρμογής ανάγνωσης οθόνης. Κενές παραμέτρους summary είναι αποδεκτές σε πίνακες διάταξης, αλλά δεν συνιστώνται.
Παραδείγματα
Παράδειγμα αποτυχίας 1
Ακολουθεί ένα παράδειγμα που χρησιμοποιεί πίνακα για τη διάταξη περιεχομένου σε τρεις στήλες. Η γραμμή πλοήγησης βρίσκεται στην αριστερή στήλη, το κύριο περιεχόμενο στη μεσαία και μια πρόσθετη πλευρική γραμμή στα δεξιά. Στην κορυφή βρίσκεται ο τίτλος σελίδας. Το παράδειγμα σημειώνει τον τίτλο σελίδας ως <th> και παρέχει μια παράμετρο summary που υποδεικνύει ότι ο πίνακας είναι πίνακας διάταξης.
Παράδειγμα κώδικα:
<table summary="layout table">
<tr>
<th colspan=3>Page Title</th>
</tr>
<tr>
<td><div>navigation content</div></td>
<td><div>main content</div></td>
<td><div>right sidebar content</div></td>
</tr>
<tr>
<td colspan=3>footer</td>
</tr>
</table>
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Εξετάστε τον πηγαίο κώδικα του εγγράφου HTML ή XHTML για το στοιχείο table
-
Εάν ο πίνακας χρησιμοποιείται μόνο για την οπτική διάταξη στοιχείων εντός του περιεχομένου
-
Ελέγξτε ότι ο πίνακας δεν περιέχει στοιχεία th.
-
Ελέγξτε ότι το στοιχείο table δεν περιέχει μη κενή παράμετρο summary.
-
Ελέγξτε ότι το στοιχείο table δεν περιέχει στοιχείο caption.
Αναμενόμενα Αποτελέσματα
F47: Αποτυχία του κριτηρίου επιτυχίας 2.2.2 λόγω χρήσης του στοιχείου blink
Αυτή η αποτυχία σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Το στοιχείο blink δεν υποστηρίζεται από το Internet Explorer στα Windows. Υποστηρίζεται στην οικογένεια πρακτόρων χρήστη Netscape/Mozilla και Opera στα Windows.
Περιγραφή
Το στοιχείο blink, αν και δεν αποτελεί επίσημο μέρος της προδιαγραφής HTML ή XHTML, υποστηρίζεται από πολλούς πράκτορες χρήστη. Προκαλεί το αναβοσβήσιμο με προκαθορισμένο ρυθμό κάθε κειμένου που βρίσκεται εντός του στοιχείου. Δεν διακόπτεται από τον χρήστη, ούτε είναι δυνατή η απενεργοποίησή του ως προτίμηση. Το αναβοσβήσιμο συνεχίζεται όσο εμφανίζεται η σελίδα. Άρα, το περιεχόμενο που χρησιμοποιεί την παράμετρο blink αποτυγχάνει στην ικανοποίηση του κριτηρίου επιτυχίας διότι το αναβοσβήσιμο συνεχίζεται για περισσότερα από τρία δευτερόλεπτα.
Παραδείγματα
Παράδειγμα αποτυχίας 1
Η σελίδα μιας λίστας προϊόντων χρησιμοποιεί το στοιχείο blink για να προσελκύσει την προσοχή σε τιμές εκπτώσεων. Έτσι, υπάρχει αποτυχία στην ικανοποίηση του κριτηρίου επιτυχίας διότι οι χρήστες δεν μπορούν να ελέγξουν το αναβοσβήσιμο.
Παράδειγμα κώδικα:
<p>My Great Product <blink>Sale! $44,995!</blink></p>
Δοκιμές
Διαδικασία
-
Εξετάστε τον κώδικα για παρουσία του στοιχείου blink.
Αναμενόμενα Αποτελέσματα
F48: Αποτυχία του κριτηρίου επιτυχίας 1.3.1 λόγω χρήσης του στοιχείου pre για την επισημείωση πληροφοριών με στηλοθέτες
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Αυτό το έγγραφο περιγράφει αποτυχία λόγω χρήσης του στοιχείου HTML pre για την επισημείωση πληροφοριών με στηλοθέτες. Το στοιχείο pre διατηρεί μόνο την οπτική μορφοποίηση. Εάν το στοιχείο pre χρησιμοποιείται για την επισημείωση πληροφοριών με στηλοθέτες, οι οπτικά υποδηλούμενες λογικές σχέσεις μεταξύ κελιών πίνακα και κεφαλίδων χάνονται εάν ο χρήστης δεν μπορεί να δει την οθόνη ή εάν η οπτική παρουσίαση αλλάξει σημαντικά
Αντίθετα, το στοιχείο HTML table προορίζεται για την παρουσίαση δεδομένων με στηλοθέτες. Οι υποστηρικτικές τεχνολογίες χρησιμοποιούν τη δομή ενός πίνακα HTML για να παρουσιάσουν δεδομένα στον χρήστη με λογικό τρόπο. Αυτή η δομή δεν είναι διαθέσιμη όταν χρησιμοποιείται το στοιχείο pre.
Παραδείγματα
Παράδειγμα αποτυχίας 1: Ένα πρόγραμμα μορφοποιημένο με στηλοθέτες μεταξύ των στηλών
Παράδειγμα κώδικα:
<pre>
Monday Tuesday Wednesday Thursday Friday
8:00-
9:00 Meet with Sam
9:00-
10:00 Dr. Williams Sam again Leave for San Antonio
</pre>
Παράδειγμα αποτυχίας 2: Εκλογικά αποτελέσματα που εμφανίζονται με χρήση προμορφοποιημένου κειμένου
Παράδειγμα κώδικα:
<pre>
CIRCUIT COURT JUDGE BRANCH 3
W
Α
M R E I
Α. L T
M L R B E
I A Y E -
K N R I
E G T N
----- ----- -----
0001 TOWN OF ALBION WDS 1-2 22 99 0
0002 TOWN OF BERRY WDS 1-2 52 178 0
0003 TOWN OF BLACK EARTH 16 49 0
0004 TOWN OF BLOOMING GROVE WDS 1-3 44 125 0
0005 TOWN OF BLUE MOUNDS 33 117 0
0006 TOWN OF BRISTOL WDS 1-3 139 639 1
0007 TOWN OF BURKE WDS 1-4 80 300 0
0008 TOWN OF CHRISTIANA WDS 1-2 22 50 0
</pre>
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Ελέγξτε εάν χρησιμοποιείται το στοιχείο pre
-
Για κάθε εμφάνιση του στοιχείου pre, ελέγξτε εάν οι εσώκλειστες πληροφορίες έχουν στηλοθέτες.
Αναμενόμενα Αποτελέσματα
F49: Αποτυχία του κριτηρίου επιτυχίας 1.3.2 λόγω χρήσης ενός πίνακα διάταξης HTML που δεν έχει νόημα όταν γραμμικοποιείται
Αυτή η αποτυχία σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Οι πρώτες εφαρμογές ανάγνωσης οθόνης διάβαζαν κυριολεκτικά το περιεχόμενο Ιστού από την οθόνη, το οποίο προκαλούσε προβλήματα όταν χρησιμοποιούνταν πίνακες για διάταξη, στις περιπτώσεις που ένα κελί πίνακα έπρεπε να διαβαστεί ολόκληρο πριν το επόμενο κελί πίνακα. Οι σύγχρονες εφαρμογές ανάγνωσης οθόνης δουλεύουν με την υποκείμενη επισημείωση, που σημαίνει ότι διαβάζουν ένα κελί πίνακα ολόκληρο πριν μετακινηθούν στο επόμενο κελί, όμως οι πίνακες διάταξης μπορούν απροειδοποίητα να προκαλέσουν προβλήματα στη φυσική σειρά ανάγνωσης του περιεχομένου.
Περιγραφή
Αν και το WCAG 2 δεν απαγορεύει τη χρήση πινάκων διάταξης, συνιστώνται διατάξεις που βασίζονται σε CSS προκειμένου να διατηρείται η καθορισμένη σημασιολογική έννοια των στοιχείων HTML table και να διατηρείται η πρακτική κωδικοποίησης διαχωρισμού της παρουσίασης από το περιεχόμενο. Εάν χρησιμοποιείται ένας πίνακας διάταξης, είναι σημαντικό το περιεχόμενο να έχει νόημα όταν γραμμικοποιείται.
Αυτή η αποτυχία προκύπτει όταν μια ακολουθία περιεχομένου με νόημα, η οποία μεταφέρεται μέσω παρουσίασης, χάνεται διότι οι πίνακες HTML που χρησιμοποιούνται για τον έλεγχο της οπτικής τοποθέτησης του περιεχομένου, δεν "γραμμικοποιούνται" σωστά. Οι πίνακες παρουσιάζουν περιεχόμενο σε δύο οπτικές διαστάσεις, οριζόντια και κάθετη. Όμως, οι εφαρμογές ανάγνωσης οθόνης παρουσιάζουν αυτό το περιεχόμενο δύο διαστάσεων με τη γραμμική σειρά του περιεχομένου στην προέλευση, ξεκινώντας με το πρώτο κελί στην πρώτη γραμμή και τελειώνοντας με το τελευταίο κελί στην τελευταία γραμμή. Η εφαρμογή ανάγνωσης οθόνης διαβάζει τον πίνακα από πάνω προς τα κάτω, διαβάζοντας όλα τα περιεχόμενα κάθε γραμμής πριν την μετακίνηση στην επόμενη γραμμή. Το πλήρες περιεχόμενο κάθε κελιού σε κάθε γραμμή εκφωνείται, συμπεριλαμβανομένου του πλήρους περιεχομένου κάθε πίνακα που είναι ένθετος σε κελί. Αυτό ονομάζεται γραμμικοποίηση.
Ας υποθέσουμε ότι μια ιστοσελίδα έχει διάταξη πίνακα με 9 στήλες και 22 γραμμές. Η εφαρμογή ανάγνωσης οθόνης εκφωνεί το περιεχόμενο του κελιού στη στήλη 1, γραμμή 1 ακολουθούμενο από τα κελιά στις στήλες 2, 3, 4 κ.ο.κ. έως τη στήλη 9. Ωστόσο, εάν κάποιο κελί περιέχει ένθετο πίνακα, η εφαρμογή ανάγνωσης οθόνης θα διαβάσει ολόκληρο τον ένθετο πίνακα πριν διαβάσει το επόμενο κελί στον αρχικό (εξωτερικό) πίνακα. Για παράδειγμα, εάν το κελί στη στήλη 3, γραμμή 6 περιέχει πίνακα με 6 στήλες και 5 γραμμές, όλα αυτά τα κελιά θα διαβαστούν πριν τη στήλη 4, γραμμή 6 του αρχικού (εξωτερικού) πίνακα. Ως αποτέλεσμα, η ακολουθία με νόημα που μεταφέρεται μέσω οπτικής παρουσίασης, ίσως δεν γίνεται αντιληπτή όταν το περιεχόμενο εκφωνείται από εφαρμογή ανάγνωσης οθόνης.
Παραδείγματα
Παράδειγμα αποτυχίας 1: Ένας πίνακας διάταξης που δεν γραμμικοποιείται σωστά
Μια διαφήμιση κάνει έξυπνη χρήση της οπτικής τοποθέτησης, αλλά αλλάζει το νόημα όταν γραμμικοποιείται.
Παράδειγμα κώδικα:
<table>
<tr>
<td ><img src="logo.gif" alt="XYZ mountaineering"></td>
<td rowspan="2" valign="bottom">top!</td>
</tr>
<tr>
<td>XYZ gets you to the</td>
</tr>
</table>
Η σειρά ανάγνωσης από αυτό το παράδειγμα θα ήταν:
-
XYZ mountaineering top!
-
XYZ gets you to the
Παράδειγμα αποτυχίας 2: Ένας πίνακας διάταξης που διαχωρίζει μια ακολουθία με νόημα όταν γραμμικοποιείται
Μια ιστοσελίδα από έκθεση μουσείου τοποθετεί μια γραμμή πλοήγησης που περιέχει μια μακρά λίστα συνδέσμων στην αριστερή πλευρά της σελίδας. Στα δεξιά της γραμμής πλοήγησης υπάρχει εικόνα με φωτογραφία από την έκθεση. Στα δεξιά της εικόνας υπάρχει το είδος κειμένου "αφίσας" που θα βλέπατε στον τοίχο δίπλα από το αντικείμενο εάν βρισκόσασταν στο μουσείο. Κάτω από το κείμενο υπάρχει μια επικεφαλίδα με την ένδειξη "Περιγραφή" και κάτω από αυτή υπάρχει μια περιγραφή της εικόνας. Η εικόνα, το κείμενο αφίσας, η επικεφαλίδα "Περιγραφή" και το κείμενο της περιγραφής διαμορφώνουν μια ακολουθία με νόημα.
Ένας πίνακας διάταξης χρησιμοποιείται για την τοποθέτηση των στοιχείων της σελίδας. Οι σύνδεσμοι στη γραμμή πλοήγησης χωρίζονται σε διαφορετικά κελιά στην στήλη που βρίσκεται στην άκρη αριστερά.
Παράδειγμα κώδικα:
<table>
<tr>
<td><a href="#">Link 1</a></td>
<td rowspan="20"><img src="img.png" alt="Museum Picture"></td>
<td rowspan="6"><img src="placard.png" alt="Placard text"></td>
</tr>
<tr>
<td><a href="#">Link 2</a></td>
</tr>
<tr>
<td><a href="#">Link 3</a></td>
</tr>
<tr>
<td><a href="#">Link 4</a></td>
</tr>
<tr>
<td><a href="#">Link 5</a></td>
</tr>
<tr>
<td><a href="#">Link 6</a></td>
</tr>
<tr>
<td><a href="#">Link 7</a></td>
<td rowspan="2"><h2>Image Heading</h2></td>
</tr>
<tr>
<td><a href="#">Link 8</a></td>
</tr>
<tr>
<td><a href="#">Link 9</a></td>
<td rowspan="12">Description of the image</td>
</tr>
<tr>
<td><a href="#">Link 10</a></td>
</tr>
...
<tr>
<td><a href="#">Link 20</a></td>
</tr>
</table>
Η σειρά ανάγνωσης από αυτό το παράδειγμα θα ήταν:
-
Σύνδεσμος 1
-
Εικόνα
-
Κείμενο αφίσας
-
Σύνδεσμος 2
-
Σύνδεσμος 3
-
Σύνδεσμος 4
-
Σύνδεσμος 5
-
Σύνδεσμος 6
-
Σύνδεσμος 7
-
Επικεφαλίδα εικόνας
-
Σύνδεσμος 8
-
Σύνδεσμος 9
-
Σύνδεσμος 10
-
...
-
Σύνδεσμος 20
Επειδή οι σύνδεσμοι της γραμμής πλοήγησης αλληλεπικαλύπτονται με το περιεχόμενο που περιγράφει την εικόνα, οι εφαρμογές ανάγνωσης οθόνης δεν μπορούν να παρουσιάσουν το περιεχόμενο με μια ακολουθία με νόημα που να αντιστοιχεί στην ακολουθία που παρουσιάζεται οπτικά.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Γραμμικοποιήστε το περιεχόμενο με έναν από τους ακόλουθους τρόπους:
-
Ελέγξτε ότι η γραμμική σειρά ανάγνωσης ταιριάζει με την ακολουθία με νόημα που μεταφέρεται μέσω της παρουσίασης.
Αναμενόμενα Αποτελέσματα
F50: Αποτυχία του κριτηρίου επιτυχίας 2.2.2 λόγω αρχείου εντολών που προκαλεί αναβοσβήσιμο χωρίς μηχανισμό διακοπής του στα 5 δευτερόλεπτα ή λιγότερο
Εφαρμογή
Τεχνολογίες που υποστηρίζουν αναβοσβήσιμο του περιεχόμενου ελεγχόμενο από αρχείο εντολών.
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Είναι δυνατή η χρήση των αρχείων εντολών για να αναβοσβήνουν περιεχόμενο εναλλάσσοντας (οn/off) την ορατότητα του περιεχομένου σε τακτά διαστήματα. Συνιστά αποτυχία για το αρχείο εντολών ή μη συμπερίληψη μηχανισμού για διακοπή του αναβοσβησίματος στα 5 δευτερόλεπτα ή νωρίτερα. Δείτε την ενότητα "Χρήση αρχείων εντολών για έλεγχο και διακοπή του αναβοσβησίματος εντός πέντε δευτερολέπτων ή λιγότερο" (SCR22: Using scripts to control blinking and stop it in five seconds or less) (Δημιουργία αρχείου εντολών) για πληροφορίες σχετικά με τον τρόπο τροποποίησης της τεχνικής ώστε να διακόπτει το αναβοσβήσιμο.
Παραδείγματα
Παράδειγμα αποτυχίας 1
Το ακόλουθο παράδειγμα χρησιμοποιεί αρχείο εντολών για αναβοσβήσιμο του περιεχομένου, όμως το αναβοσβήσιμο συνεχίζεται επ' αόριστον αντί να σταματήσει μετά από πέντε δευτερόλεπτα.
Παράδειγμα κώδικα:
...
<script type="text/javascript">
<!--
// blink "on" state
function show()
{
if (document.getElementById)
document.getElementById("blink1").style.visibility = "visible";
settime-out("hide()", 450);
}
// blink "off" state
function hide()
{
if (document.getElementById)
document.getElementById("blink1").style.visibility = "hidden";
settime-out("show()", 450);
}
// kick it off
show();
//-->
</script>
...
<span id="blink1">This content will blink</span>
Δοκιμές
Διαδικασία
Για κάθε εμφάνιση περιεχομένου που αναβοσβήνει:
-
Καθορίστε εάν το αναβοσβήσιμο σταματά εντός 5 δευτερολέπτων ή λιγότερο.
Αναμενόμενα Αποτελέσματα
Εάν ο #1 είναι ψευδής, το περιεχόμενο αποτυγχάνει στην ικανοποίηση του κριτηρίου επιτυχίας.
F52: Αποτυχία του κριτηρίου επιτυχίας 3.2.1 λόγω εμφάνισης νέου παραθύρου αμέσως μετά τη φόρτωση μιας νέας σελίδας
Εφαρμογή
Εφαρμόζεται όταν η δημιουργία αρχείου εντολών χρησιμοποιείται για να ανοίξουν νέα παράθυρα.
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Μερικοί ιστότοποι ανοίγουν ένα νέο παράθυρο όταν φορτώνεται σελίδα, για να διαφημίσουν ένα προϊόν ή μια υπηρεσία. Σκοπός αυτής της τεχνικής είναι να διασφαλίσει ότι οι σελίδες δεν αποπροσανατολίζουν τους χρήστες με το άνοιγμα ενός η περισσοτέρων παραθύρων μόλις φορτωθεί μια σελίδα.
Παραδείγματα
Σημείωση: Υπάρχουν πολλές μέθοδοι ενεργοποίησης αυτής της αποτυχίας. Ακολουθούν παρακάτω δύο κοινά παραδείγματα που υποστηρίζονται με διαφορετικά τρόπο σε ποικίλες εκδόσεις των πρακτόρων χρήστη.
Παράδειγμα αποτυχίας 1:
Το ακόλουθο παράδειγμα χρησιμοποιείται συνήθως σε HTML 4.01 για το άνοιγμα νέων παραθύρων όταν φορτώνονται σελίδες.
Παράδειγμα κώδικα:
window.onload = showAdvertisement;
function showAdvertisement()
{
window.open('advert.html', '_blank', 'height=200,width=150');
}
Παράδειγμα αποτυχίας 2:
Το ακόλουθο παράδειγμα χρησιμοποιείται συνήθως σε HTML για το άνοιγμα νέων παραθύρων όταν φορτώνονται σελίδες.
Παράδειγμα κώδικα:
if (window.addEventListener) {
window.addEventListener("load", showAdvertisement, true);
}
if (window.attachEvent) {
window.attachEvent("onload", showAdvertisement);
}
function showAdvertisement()
{
window.open('noscript.html', '_blank', 'height=200,width=150');
}
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
φορτώστε μια νέα σελίδα
-
ελέγξτε εάν άνοιξε ένα νέο παράθυρο ως αποτέλεσμα της φόρτωσης της νέας σελίδας
Αναμενόμενα Αποτελέσματα
F54: Αποτυχία του κριτηρίου επιτυχίας 2.1.1 λόγω χρήσης μόνο ρουτίνων χειρισμού συμβάντων για συσκευές κατάδειξης (συμπεριλαμβανομένων "χειρονομιών" (gesture)) για μια λειτουργία
Εφαρμογή
Τεχνολογίες με ρουτίνες χειρισμού συμβάντων ειδικές για συσκευές κατάδειξης.
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Όταν οι ρουτίνες χειρισμού συμβάντων για συσκευές κατάδειξης αποτελούν τον μοναδικό μηχανισμό που είναι διαθέσιμος για την κλήση μιας λειτουργίας του περιεχομένου, χρήστες χωρίς όραση (που δεν μπορούν να χρησιμοποιήσουν συσκευές όπως ποντίκια καθώς απαιτούν συγχρονισμό ματιού-χεριού), καθώς και χρήστες που πρέπει να χρησιμοποιήσουν εναλλασσόμενα πληκτρολόγια ή συσκευές εισόδου που λειτουργούν ως προσομοιωτές πληκτρολογίων, δεν θα έχουν πρόσβαση στη λειτουργία του περιεχομένου.
Παραδείγματα
Παράδειγμα αποτυχίας 1
Το ακόλουθο παράδειγμα είναι μια εικόνα που αποκρίνεται σε ένα κλικ του ποντικιού για να μεταβεί σε άλλη σελίδα. Συνιστά αποτυχία διότι δεν είναι δυνατή η χρήση του πληκτρολογίου για την μετακίνηση στην επόμενη σελίδα. <p><img onmousedown="nextPage();" src="nextarrow.gif" alt="Go to next page"></p>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε εάν οι ρουτίνες χειρισμού συμβάντων για συσκευές κατάδειξης αποτελούν το μόνο μέσο κλήσης των λειτουργιών δημιουργίας αρχείων εντολών.
Αναμενόμενα Αποτελέσματα
F55: Αποτυχία του κριτηρίου επιτυχίας 2.1.1, 2.4.7 και 3.2.1 λόγω χρήσης αρχείο εντολών για την αφαίρεση της επισήμανσης όταν αυτή λαμβάνεται
Εφαρμογή
Εφαρμόζεται σε όλο το περιεχόμενο που υποστηρίζει αρχείο εντολών.
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Το περιεχόμενο που κανονικά επισημαίνεται σε περίπτωση πρόσβασης σε αυτό με το πληκτρολόγιο, μπορεί να αφαιρέσει την επισήμανση με τη δημιουργία αρχείου εντολών. Αυτό πραγματοποιείται ορισμένες φορές όταν ο σχεδιαστής εξετάζει τη δημιουργία ενός ενδείκτη σήμανσης συστήματος που δεν είναι καλαίσθητος. Ωστόσο, ο ενδείκτης σήμανσης συστήματος είναι ένα σημαντικό μέρος της προσβασιμότητας για χρήστες πληκτρολογίου. Επιπλέον, με αυτήν την πρακτική καταργείται εξολοκλήρου η σήμανση, το οποίο σημαίνει ότι το περιεχόμενο είναι προσβάσιμο μόνο μέσω μιας συσκευής κατάδειξης, όπως ένα ποντίκι.
Παραδείγματα
Παράδειγμα αποτυχίας 1
Παράδειγμα κώδικα:
<input type="submit" onFocus="this.blur();">
Παράδειγμα αποτυχίας 2
Παράδειγμα κώδικα:
<a onFocus="this.blur()" href="Page.html"><img src="myImage.gif"></a>
Παράδειγμα αποτυχίας 3
Παράδειγμα κώδικα:
<a href="link.html" onfocus="if(this.blur)this.blur();">Link Phrase</a>
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Χρησιμοποιήστε το πληκτρολόγιο για να επιβεβαιώσετε ότι μπορείτε να μεταβείτε σε όλα τα αλληλεπιδραστικά στοιχεία χρησιμοποιώντας το πληκτρολόγιο.
-
Ελέγξτε ότι όταν επισημαίνεται κάθε στοιχείο, παραμένει έτσι μέχρι ο χρήστης να μετακινήσει την επισήμανση.
Αναμενόμενα Αποτελέσματα
F58: Αποτυχία του κριτηρίου επιτυχίας 2.2.1 λόγω χρήσης τεχνικών στην πλευρά του διακομιστή για την αυτόματη ανακατεύθυνση σελίδων μετά από λήξη χρόνου σύνδεσης
Αυτή η αποτυχία σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Η κεφαλίδα "Refresh" δεν ορίζεται σε HTTP/1.1 ή HTTP/1.0, αλλά υποστηρίζεται ευρέως από εφαρμογές περιήγησης (έχει δοκιμαστεί σε Firefox 1.0 και IE 6 σε Windows).
Περιγραφή
Οι γλώσσες scripting στην πλευρά του διακομιστή επιτρέπουν σε προγραμματιστές να ρυθμίσουν τη μη τυποποιημένη κεφαλίδα HTTP "Refresh" με λήξη χρόνου σύνδεσης (σε δευτερόλεπτα) και ένα URI στο οποίο θα ανακατευθύνεται η εφαρμογή περιήγησης μετά από συγκεκριμένη λήξη του χρόνου σύνδεσης. Εάν το χρονικό διάστημα είναι πολύ μικρό, τα άτομα με τύφλωση δεν θα έχουν αρκετό χρόνο, ώστε οι εφαρμογές ανάγνωσης οθόνης που χρησιμοποιούν να διαβάσουν τη σελίδα πριν αυτή ανανεωθεί απροσδόκητα και οδηγήσει την εφαρμογή ανάγνωσης οθόνης να αρχίσει την ανάγνωση από την κορυφή. Οι χρήστες με όραση μπορεί επίσης να αποπροσανατολιστούν από την απροσδόκητη ανανέωση.
Η κεφαλίδα HTTP που ρυθμίζεται είναι Refresh: {time in seconds}; url={URI of new location}. Είναι επίσης δυνατή η παράλειψη του URI και η λήψη σελίδας με περιοδική ανανέωση, η οποία προκαλεί το ίδιο πρόβλημα. Η κεφαλίδα HTTP που ρυθμίζεται είναι Refresh: {time in seconds}.
Παραδείγματα
Παράδειγμα αποτυχίας 1
Το ακόλουθο παράδειγμα συνιστά αποτυχία διότι εφαρμόζεται προγραμματισμένη ανακατεύθυνση στην πλευρά του διακομιστή σε Java Servlets ή JavaServer Pages (JSP).
Παράδειγμα κώδικα:
public void doGet (HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
response.setContentType("text/html");
PrintWriter out = response.getWriter();
response.setHeader("Refresh", "10; URL=TargetPage.html");
out.println("<!DOCTYPE html PUBLIC \"-//W3C//DTD XHTML 1.0 Transitional//EN\"
\"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd\">");
out.println("<html><head><title>Redirect</title></head><body>");
out.println("<p>This page will redirect you in 10 seconds.</p>");
out.println("</body></html>");
}
Παράδειγμα αποτυχίας 2
Το ακόλουθο παράδειγμα συνιστά αποτυχία διότι εφαρμόζεται προγραμματισμένη ανακατεύθυνση στην πλευρά του διακομιστή σε Active Server Pages (ASP) με VBScript.
Παράδειγμα κώδικα:
<% @Language = "VBScript" %>
<% option explicit
Response.Clear
Response.AddHeader "Refresh", "5; URL=TargetPage.htm"
%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
…
<!--HTML code for content that is shown before the redirect is triggered-->
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Όταν αποδίδεται μια Ιστοσελίδα, ελέγξτε εάν ανακατευθύνει αυτόματα σε άλλη σελίδα μετά από κάποιο χρονικό διάστημα χωρίς κάποια ενέργεια του χρήστη.
Αναμενόμενα Αποτελέσματα
F59: Αποτυχία του κριτηρίου επιτυχίας 4.1.2 λόγω χρήσης αρχείου εντολών για div ή span ενός στοιχείου ελέγχου διεπαφής χρήστη σε HTML
Εφαρμογή
HTML και XHTML με δημιουργία αρχείων εντολών
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Αυτή η αποτυχία δείχνει πώς η χρήση γενικών στοιχείων HTML για τη δημιουργία στοιχείων ελέγχου διεπαφής χρήστη μπορεί να καταστήσει τα στοιχεία ελέγχου μη προσβάσιμα για την υποστηρικτική τεχνολογία. Οι υποστηρικτικές τεχνολογίες βασίζονται στη γνώση του ρόλου και της τρέχουσας κατάστασης ενός συστατικού στοιχείου, για να παράσχει τις πληροφορίες στον χρήστη. Πολλά στοιχεία HTML έχουν σαφώς καθορισμένους ρόλους, όπως σύνδεσμοι, κουμπιά, πεδία κειμένου κ.λπ. Τα γενικά στοιχεία όπως τα div και span δεν έχουν προκαθορισμένους ρόλους. Όταν αυτά τα γενικά στοιχεία χρησιμοποιούνται για τη δημιουργία στοιχείων ελέγχου διεπαφής χρήστη σε HTML, η υποστηρικτική τεχνολογία ίσως δεν διαθέτει τις απαραίτητες πληροφορίες για να περιγράψει και να αλληλεπιδράσει με το στοιχείο ελέγχου.
Δείτε την ενότητα των πόρων παρακάτω για συνδέσμους προς προδιαγραφές, οι οποίες περιγράφουν μηχανισμούς για την παροχή των απαραίτητων πληροφοριών ρόλου και κατάστασης για τη δημιουργία πλήρως προσβάσεων στοιχείων ελέγχου διεπαφής χρήστη.
Παραδείγματα
Παράδειγμα 1
Το ακόλουθο παράδειγμα συνιστά αποτυχία διότι δημιουργεί ένα τετράγωνο επιλογής χρησιμοποιώντας ένα στοιχείο span" και μια εικόνα.
Παράδειγμα κώδικα:
<p>
<span onclick="toggleCheckbox('chkbox')">
<img src="unchecked.gif" id="chkbox" alt=""> Include Signature
</span>
</p>
Παράδειγμα 2
Ακολουθεί ο κώδικας scripting που αλλάζει την προέλευση εικόνας όταν γίνει κλικ με το ποντίκι στο στοιχείο εικόνας span.
Παράδειγμα κώδικα:
var CHECKED = "check.gif";
var UNCHECKED = "unchecked.gif";
function toggleCheckbox(imgId) {
var theImg = document.getElementById(imgId);
if ( theImg.src.lastIndexOf(CHECKED)!= -1 ) {
theImg.src = UNCHECKED;
// additional code to implement unchecked action
}
else {
theImg.src = CHECKED;
// additional code to implement checked action
}
}
Ένα τετράγωνο επιλογής που δημιουργήθηκε με αυτό τον τρόπο, δεν θα λειτουργήσει με την υποστηρικτική τεχνολογία εφόσον δεν υπάρχουν πληροφορίες που να το προσδιορίζουν ως τετράγωνο επιλογής. Επιπρόσθετα, δεν είναι δυνατή η εκτέλεση αυτού του παραδείγματος από το πληκτρολόγιο και άρα αποτυγχάνει στην ικανοποίηση της οδηγίας 2.1.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Εξετάστε τον πηγαίο κώδικα για στοιχεία με ρουτίνες χειρισμού συμβάντων που εκχωρήθηκαν εντός της επισημείωσης ή μέσω δημιουργίας αρχείου εντολών.
-
Εάν αυτά τα στοιχεία λειτουργούν ως στοιχεία ελέγχου διεπαφής χρήστη, ελέγξτε ότι έχει καθοριστεί ο ρόλος του στοιχείου ελέγχου.
Αναμενόμενα Αποτελέσματα
Εάν ο έλεγχος #2 είναι ψευδής και το στοιχείο ελέγχου διεπαφής χρήστη που δημιουργήθηκε δεν έχει πληροφορίες ρόλου, αυτή η συνθήκη αποτυχίας ισχύει.
F60: Αποτυχία του κριτηρίου επιτυχίας 3.2.5 λόγω ανοίγματος νέου παραθύρου όταν ο χρήστης εισάγει κείμενο σε ένα πεδίο εισαγωγής
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Το έγγραφο περιγράφει μια αποτυχία που προκύπτει όταν ένα νέο παράθυρο δημιουργείται σε απάντηση της συμπλήρωσης ενός πεδίου κειμένου από χρήστη, για λόγο διαφορετικό από την αναφορά σφάλματος.
Παραδείγματα
Παράδειγμα αποτυχίας 1:
Αυτό είναι ένα αποδοκιμαζόμενο παράδειγμα μιας αποτυχίας: Ένας χρήστης συμπληρώνει την ταχυδρομική του διεύθυνση. Μόλις συμπληρώνει τον ταχυδρομικό του κώδικα, ανοίγει ένα νέο παράθυρο που περιέχει διαφημίσεις για υπηρεσίες που είναι διαθέσιμες στην πόλη.
Παράδειγμα 2:
Αυτό το παράδειγμα είναι αποδεκτό: Ένας χρήστης συμπληρώνει την ταχυδρομική του διεύθυνση σε μια φόρμα. Μόλις συμπληρώσει το πεδίο του ταχυδρομικού κώδικα, εκτελείται ένα αρχείο εντολών για να επικυρώσει ότι πρόκειται για έγκυρο ταχυδρομικό κώδικα. Εάν η τιμή δεν είναι έγκυρη, ανοίγει ένα παράθυρο με οδηγίες για τη συμπλήρωση του πεδίου.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Βρείτε όλα τα πεδία της φόρμας για εισαγωγή κειμένου
-
Αλλάξτε την τιμή σε κάθε πεδίο της φόρμας
-
Ελέγξτε εάν ανοίγουν νέα παράθυρα.
-
Για κάθε νέο παράθυρο που ανοίγει, ελέγξτε εάν περιέχει μήνυμα σφάλματος και κουμπί που κλείνει το παράθυρο επιστρέφοντας την επισήμανση στο αρχικό στοιχείο της φόρμας.
Αναμενόμενα Αποτελέσματα
F61: Αποτυχία του κριτηρίου επιτυχίας 3.2.5 λόγω πλήρους αλλαγής του βασικού περιεχομένου μέσω αυτόματης ενημέρωσης που ο χρήστης δεν μπορεί να απενεργοποιήσει μέσα από το περιεχόμενο
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Αυτό το έγγραφο περιγράφει μια αποτυχία που προκύπτει όταν ενημερώνεται αυτόματα το περιεχόμενο που γεμίζει όλο το παράθυρο προβολής του χρήστη και όταν το περιεχόμενο δεν περιέχει επιλογές απενεργοποίησης αυτής της συμπεριφοράς.
Παραδείγματα
Παράδειγμα αποτυχίας 1:
Η ενημέρωση ενός ειδησεογραφικού τόπου γίνεται αυτόματα για να διασφαλιστεί ότι έχει πάντα τα πιο πρόσφατα νέα. Δεν υπάρχει επιλογή απενεργοποίησης αυτής της συμπεριφοράς.
Παράδειγμα αποτυχίας 2:
Μια παρουσίαση διαφανειών γεμίζει όλο το παράθυρο προβολής και προχωρά αυτόματα στην επόμενη διαφάνεια. Δεν υπάρχει κουμπί διακοπής.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
ανοίξτε το περιεχόμενο
-
αφήστε το περιεχόμενο ανοικτό για 24 ώρες
-
ελέγξτε εάν το περιεχόμενο άλλαξε
-
επαληθεύστε ότι το περιεχόμενο δεν περιέχει οποιεσδήποτε ρυθμίσεις για την απενεργοποίηση αυτόματων αλλαγών
Αναμενόμενα Αποτελέσματα
-
Εάν τα 3 και 4 είναι αληθή, τότε ισχύει η συνθήκη αποτυχίας και το περιεχόμενο δεν ικανοποιεί αυτό το κριτήριο επιτυχίας.
F62: Αποτυχία του κριτηρίου επιτυχίας 1.3.1 και 4.1.1 λόγω ανεπαρκών πληροφοριών στο DOM για τον καθορισμό συγκεκριμένων σχέσεων σε XML
Εφαρμογή
Εφαρμόζεται στο DOM (Μοντέλο Αντικειμένου Εγγράφου) για XML.
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι να διασφαλίσει ότι είναι δυνατή η ερμηνεία των ιστοσελίδων με τρόπο συνεκτικό από πράκτορες χρήστη, συμπεριλαμβανομένης της υποστηρικτικής τεχνολογίας. Εάν συγκεκριμένες σχέσεις σε Ιστοσελίδα είναι αμφίσημες, οι διαφορετικοί πράκτορες χρήστη, συμπεριλαμβανομένων υποστηρικτικών τεχνολογιών, μπορούν να παρουσιάσουν πληροφορίες στους χρήστες τους. Για παράδειγμα, παρουσιάζονται διαφορετικές πληροφορίες σε χρήστες υποστηρικτικών τεχνολογιών σε σχέση με άλλους δημοφιλείς πράκτορες χρήστη. Μερικά στοιχεία και παράμετροι σε γλώσσες επισημείωσης πρέπει να έχουν μοναδικές τιμές και εάν αυτή η απαίτηση δεν πληρείται, το αποτέλεσμα μπορεί να είναι λανθασμένο ή περιεχόμενο μη μοναδικά διαχωριζόμενο.
Παραδείγματα
Παράδειγμα αποτυχίας 1
-
Τιμή παραμέτρου id που δεν είναι μοναδική.
-
Ένα έγγραφο SVG χρησιμοποιεί παραμέτρους id σε στοιχεία title (για εναλλακτικό κείμενο) προκειμένου να ξαναχρησιμοποιηθούν σε άλλες θέσεις του εγγράφου. Ωστόσο, ένα από τα στοιχεία title έχει αναγνωριστικό που χρησιμοποιείται και αλλού στο έγγραφο, άρα το έγγραφο είναι αμφίσημο.
-
Ένα έγγραφο DAISY χρησιμοποιεί την παράμετρο imgref στο στοιχείο caption για να συνδέσει επεξηγήσεις με εικόνες. Ωστόσο, η τιμή της παραμέτρου imgref δεν αναφέρεται στην παράμετρο id του στοιχείου img στο οποίο ανήκει, άρα ο πράκτορας χρήστη δεν μπορεί να βρει την επεξήγηση για αυτή την εικόνα.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι όλες οι τιμές id εντός του εγγράφου (όπως ορίζεται στο σχήμα) είναι μοναδικές.
-
Ελέγξτε ότι τα στοιχεία και οι παράμετροι που αναφέρονται σε μοναδικά αναγνωριστικά εντός του ίδιου εγγράφου έχουν αντίστοιχη τιμή id
Σημειώστε ότι για τύπους εγγράφων XML που καθορίζονται από DTD, αυτό αναφέρεται σε παραμέτρους τύπου ID, IDREF ή IDREFS. Σημειώστε ότι για τύπους εγγράφων XML που καθορίζονται από W3C XML Schema, αυτό αναφέρεται σε παραμέτρους τύπου ID, IDREF ή IDREFS. (Για λόγους συμβατότητας, οι τύποι ID, IDREF και IDREFS πρέπει να χρησιμοποιούνται μόνο σε παραμέτρους, αλλά είναι δυνατή και η χρήση τους για στοιχεία, σύμφωνα με το "XML Schema Μέρος 2: Τύποι δεδομένων, δεύτερη έκδοση" (XML Schema Part 2: Datatypes Second Edition).) Για άλλες γλώσσες schema, ελέγξτε τους αντίστοιχους μηχανισμού για καθορισμό των αναγνωριστικών και των αναφορών σε αυτά.
Αναμενόμενα Αποτελέσματα
F63: Αποτυχία του κριτηρίου επιτυχίας 2.4.4 λόγω παροχής περιβάλλοντος συνδέσμου μόνο σε περιεχόμενο που δεν σχετίζεται με τον σύνδεσμο
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Αυτό περιγράφει μια συνθήκη αποτυχίας όταν το απαιτούμενο περιβάλλον για την κατανόηση του σκοπού ενός συνδέσμου, εντοπίζεται σε περιεχόμενο που δεν είναι περιβάλλον συνδέσμου που ορίζεται μέσω προγραμματισμού. Εάν το περιβάλλον για τον σύνδεσμο δεν είναι στην ίδια πρόταση, παράγραφο, στοιχείο λίστας ή κελί πίνακα με τον σύνδεσμο, τότε ο χρήστης δεν θα είναι σε θέση να εντοπίσει εύκολα τον προορισμό του συνδέσμου. Εάν ο χρήστης πρέπει να αφήσει τον σύνδεσμο να αναζητήσει το περιβάλλον, αυτό δεν είναι περιβάλλον συνδέσμου που ορίζεται μέσω προγραμματισμού και προκύπτει αυτή η συνθήκη αποτυχίας.
Παραδείγματα
Παράδειγμα αποτυχίας 1: Μια υπηρεσία ειδήσεων
Μια υπηρεσία ειδήσεων παραθέτει τις πρώτες λίγες προτάσεις ενός άρθρου σε μια παράγραφο. Η επόμενη παράγραφος περιέχει τον σύνδεσμο "Διαβάστε περισσότερα...". Καθώς ο σύνδεσμος δεν βρίσκεται στην ίδια παράγραφο με την εισαγωγική πρόταση, ο χρήστης δεν μπορεί εύκολα να ανακαλύψει τί θα του επιτρέψει ο σύνδεσμος να διαβάσει περισσότερο.
Παράδειγμα κώδικα:
<p>A British businessman has racked up 2 million flyer miles and plans to
travel on the world's first commercial tourism flights to space.</p>
<p><a href="ff.html">Read More...</a></p>
Παράδειγμα αποτυχίας 2: Λήψη ενός δωρεάν προγράμματος αναπαραγωγής
Ένας τόπος ήχου, παρέχει συνδέσμους για σημεία από όπου είναι δυνατή η λήψη του προγράμματος αναπαραγωγής του. Οι πληροφορίες σχετικά με το στοιχείο προς λήψη από τον σύνδεσμο, είναι η προηγούμενη γραμμή του πίνακα διάταξης, που δεν είναι περιβάλλον για τον σύνδεσμο το οποίο ορίζεται μέσω προγραμματισμού.
Παράδειγμα κώδικα:
<table>
<tr>
<td>Play music from your browser</td>
</tr>
<tr>
<td>
<a href="http://www.example.com/download.htm">
<img src="download.jpg" width="165" height="32" alt="Download now"></a>
</td>
</tr>
</table>
Παράδειγμα αποτυχίας 3: Χρήση μιας λίστας ορισμών
Στις HTML και XHTML, λίστες ορισμών παρέχουν έναν συσχετισμό μέσω προγραμματισμού μεταξύ του όρου και του ορισμού του. Θεωρητικά λοιπόν, ένας σύνδεσμος που παρέχεται σε έναν ορισμό μπορεί να χρησιμοποιήσει τον όρο ορισμού ως το περιβάλλον του. Ωστόσο, η υποστήριξη είναι ιδιαίτερα ακατάλληλη για λίστες ορισμών και δεν θα υπάρχει τρόπος για χρήστες σύγχρονης υποστηρικτικής τεχνολογίας να ανακαλύψουν το περιβάλλον μέσω αποκλειστικά μιας λίστας ορισμών. Οι λίστες ορισμών είναι ένας χρήσιμος μηχανισμός για την παροχή σχέσεων συσχετισμού, αλλά αυτή τη στιγμή δεν μπορούν να θεωρηθούν επαρκείς για το Κριτήριο επιτυχίας 2.4.2 (Success Criterion 2.4.2).
Παράδειγμα κώδικα:
<dl>
<dt>Harry Potter and the Chamber of Secrets</dt>
<dd>Story of a boy with magical powers who has to face Lord Voldemort.</dd>
<dd><a href="potter.php?id=123">Buy now</a></dd>
<dt>Harry Potter and the Goblet of Fire</dt>
<dd>Harry finds himself selected as an underaged competitor in a dangerous multi-wizardry school competition.</dd>
<dd><a href="potter.php?id=124">Buy now</a></dd>
<dt>Harry Potter and the Prisoner of Azkaban</dt>
<dd>
Something wicked this way comes. It's Harry's third year at Hogwarts;
not only does he have a new "Defense Against the Dark Arts" teacher,
but there is also trouble brewing. Convicted murderer Sirius Black has
escaped the Wizards' Prison and is coming after Harry.
</dd>
<dd><a href="potter.php?id=125">Buy now</a></dd>
</dl>
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Εντοπίστε απαραίτητο περιεχόμενο για την κατανόηση του τρόπου με τον οποίο κείμενο συνδέσμου περιγράφει τον σκοπό του συνδέσμου.
-
Ελέγξτε εάν το περιεχόμενο περιέχεται στην ίδια πρόταση, παράγραφο, στοιχείο λίστας ή κελί πίνακα ή στην επικεφαλίδα που προηγείται.
Αναμενόμενα Αποτελέσματα
F65: Αποτυχία του κριτηρίου επιτυχίας 1.1.1 λόγω παράλειψης της παραμέτρου alt σε στοιχεία img, στοιχεία περιοχής και στοιχεία εισόδου τύπου "image"
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Αυτό περιγράφει μια συνθήκη αποτυχίας για εναλλακτικά κειμένου σε εικόνες. Εάν δεν υπάρχει παράμετρος alt, τότε οι υποστηρικτικές τεχνολογίες δεν μπορούν να προσδιορίσουν την εικόνα ή να μεταφέρουν τον σκοπό αυτής στον χρήστη.
Κάποια υποστηρικτική τεχνολογία ενδέχεται να επιχειρήσει να αναπληρώσει το κείμενο alt που απουσιάζει, μέσω ανάγνωσης του ονόματος αρχείου της εικόνας. Αλλά είναι ανεπαρκές να βασίζεστε απλά στο όνομα αρχείου για πολλούς λόγους. Για παράδειγμα, τα ονόματα αρχείων ενδέχεται να μην είναι περιγραφικά (π.χ. images/nav01.gif) και οι προδιαγραφές τεχνολογίας δεν απαιτούν περιγραφικά ονόματα αρχείων. Κάποια υποστηρικτική τεχνολογία ενδέχεται να μην διαβάζει το όνομα αρχείου, εάν απουσιάζει το κείμενο alt.
Παραδείγματα
Παράδειγμα 1: Κείμενο alt που απουσιάζει
Στο παρακάτω παράδειγμα κώδικα, το άτομο που χρησιμοποιεί ένα πρόγραμμα ανάγνωσης οθόνης δεν θα γνωρίζει τον σκοπό της εικόνας.
Παράδειγμα κώδικα:
<img src="../images/animal.jpg" />
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
προσδιορίστε κάθε στοιχεία img, area και input του τύπου "image"
-
ελέγξτε ότι υπάρχει η παράμετρος alt για αυτά τα στοιχεία.
Αναμενόμενα Αποτελέσματα
F66: Αποτυχία του κριτηρίου επιτυχίας 3.2.3 λόγω παρουσίασης συνδέσμων πλοήγησης σε μια διαφορετική σχετική σειρά σε διαφορετικές σελίδες
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Αυτό περιγράφει μια συνθήκη αποτυχίας για όλες τις τεχνικές που αφορούν μηχανισμούς πλοήγησης που επαναλαμβάνονται σε πολλαπλές Ιστοσελίδες εντός ενός συνόλου Ιστοσελίδων (κριτήριο επιτυχίας 3.2.3). Εάν ο μηχανισμός παρουσιάζει τη σειρά των συνδέσμων με μια διαφορετική σειρά σε δύο ή περισσότερες σελίδες, τότε η αποτυχία ενεργοποιείται.
Παραδείγματα
Παράδειγμα 1: Ένα μενού XHTML παρουσιάζει μια σειρά συνδέσμων που βρίσκονται σε μια διαφορετική σχετική σειρά σε δύο διαφορετικές σελίδες
Παραδείγματα ενός μηχανισμού πλοήγησης που παρουσιάζουν συνδέσμους σε μια διαφορετική σειρά.
Μενού Σελίδα 1
Παράδειγμα κώδικα:
<div id="menu">
<a href="Brazil.htm">Brazil</a><br />
<a href="Canada.htm">Canada</a><br />
<a href="Germany.htm">Germany</a><br />
<a href="Poland.htm">Poland</a>
</div>
Παράδειγμα κώδικα:
<div id="menu">
<a href="Canada.htm">Canada</a><br />
<a href="Brazil.htm">Brazil</a><br />
<a href="Germany.htm">Germany</a><br />
<a href="Poland.htm">Poland</a>
</div>
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Ελέγξτε να δείτε εάν χρησιμοποιείται ένας μηχανισμός πλοήγησης σε περισσότερες από μία Ιστοσελίδες.
-
Ελέγξτε την προεπιλεγμένη παρουσίαση του μηχανισμού πλοήγησης σε κάθε σελίδα για να δείτε εάν η λίστα συνδέσμων είναι στην ίδια σχετική σειρά σε κάθε Ιστοσελίδα.
Σημείωση: "Ίδια σχετική σειρά" σημαίνει ότι τα δευτερεύοντα στοιχεία πλοήγησης ενδέχεται να βρίσκονται μεταξύ των στοιχείων συνδέσμου σε ορισμένες σελίδες. Μπορούν να παρουσιάζονται χωρίς να επηρεάζεται το αποτέλεσμα αυτού του ελέγχου.
Αναμενόμενα Αποτελέσματα
F67: Αποτυχία του κριτηρίου επιτυχίας 1.1.1 και 1.2.1 λόγω παροχής εκτεταμένης περιγραφής για μη κειμενικό περιεχόμενο που δεν εξυπηρετεί τον ίδιο σκοπό ή δεν παρουσιάζει τις ίδιες πληροφορίες
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η περιγραφή της αποτυχίας που προκύπτει όταν η μεγάλη περιγραφή για μη κειμενικό περιεχόμενο δεν εξυπηρετεί τον ίδιο σκοπό ή δεν παρουσιάζει τις ίδιες πληροφορίες με το μη κειμενικό περιεχόμενο. Αυτό μπορεί να προκαλέσει προβλήματα για άτομα που δεν μπορούν να ερμηνεύσουν μη κειμενικό περιεχόμενο, καθώς βασίζονται στη μεγάλη περιγραφή για την παροχή των απαραίτητων πληροφοριών που μεταφέρονται από το μη κειμενικό περιεχόμενο. Χωρίς μια μεγάλη περιγραφή που παρέχει πλήρεις πληροφορίες, ένα άτομο ενδέχεται να μην μπορεί να κατανοήσει ή αλληλεπιδράσει με την Ιστοσελίδα.
Παραδείγματα
-
Μια εικόνα που δείχνει τις θέσεις χώρων συμβάντων στους Ολυμπιακούς Αγώνες, εμφανίζεται σε έναν οδικό χάρτη. Η εικόνα περιέχει επίσης ένα εικονίδιο για κάθε τύπο αθλητικού συμβάντος που διεξάγεται στον κάθε χώρο. Η μεγάλη περιγραφή δηλώνει "Χάρτης που δείχνει τη θέση κάθε Ολυμπιακού χώρου. Τα αγωνίσματα της παγοδρομίας, του χόκεϋ και του κέρλινγκ διεξάγονται στο "Winter Park Ice Arena", το σκι σε κατηφόρα και το άλμα διεξάγονται στο "Snow Mountain", τα αγωνίσματα γυμναστικής διεξάγονται στην "JumpUp Arena", το σκι ανώμαλου εδάφους διεξάγεται στο "Kilometer Forest". Ενώ αυτή η περιγραφή παρέχει χρήσιμες πληροφορίες, δεν μεταφέρει τις ίδιες πληροφορίες με την εικόνα καθώς δεν παρέχει συγκεκριμένες πληροφορίες θέσης, όπως τη διεύθυνση ή την απόσταση κάθε χώρου από ένα σταθερό σημείο. Να σημειωθεί ότι οι μεγάλες περιγραφές δεν χρειάζεται πάντα να είναι πεζού λόγου. Ορισμένες φορές, οι πληροφορίες ενδέχεται να παρουσιάζονται καλύτερα σε έναν πίνακα ή άλλη εναλλακτική μορφή.
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
Για όλο το μη κειμενικό περιεχόμενο που απαιτεί μια μεγάλη περιγραφή
-
Ελέγξτε ότι η μεγάλη περιγραφή εξυπηρετεί τον ίδιο σκοπό ή παρουσιάζει τις ίδιες πληροφορίες με το μη κειμενικό περιεχόμενο.
Αναμενόμενα Αποτελέσματα
F68: Αποτυχία του κριτηρίου επιτυχίας 1.3.1 και 4.1.2 λόγω του συσχετισμού στοιχείων ελέγχου ετικέτας και διεπαφής χρήστη που δεν καθορίζονται μέσω προγραμματισμού
Εφαρμογή
Στοιχεία ελέγχου HTML και XHTML που χρησιμοποιούν ορατές ετικέτες
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Αυτή η αποτυχία περιγράφει ένα πρόβλημα που προκύπτει όταν δεν χρησιμοποιείται ένα στοιχείο label για να συσχετίσει ρητά ένα στοιχείο ελέγχου φόρμας με μια ετικέτα, όπου το οπτικό σχέδιο χρησιμοποιεί μια ετικέτα.
Σημείωση 1:Στοιχεία που χρησιμοποιούν ετικέτες ρητού συσχετισμού, είναι:
-
input type="text"
-
input type="checkbox"
-
input type="radio"
-
input type="file"
-
input type="password"
-
textarea
-
select
Σημείωση 2:Το στοιχείο label δεν χρησιμοποιείται για τα ακόλουθα καθώς οι ετικέτες για αυτά τα στοιχεία παρέχονται μέσω της παραμέτρου value (για κουμπιά υποβολής και επαναφοράς), της παραμέτρου alt (για κουμπιά εικόνας) ή το ίδιο το περιεχόμενο στοιχείου (κουμπί).
-
Κουμπιά υποβολής και εκκαθάρισης (input type="submit" ή input type="reset")
-
Κουμπιά εικόνας (input type="image")
-
Κρυφά πεδία εισόδου (input type="hidden")
-
Κουμπιά αρχείου εντολών (στοιχεία button ή <input type="button">)
Παραδείγματα
Παράδειγμα αποτυχίας 1:
Το παρακάτω παράδειγμα δείχνει μια φόρμα που παρουσιάζει οπτικά ετικέτες για στοιχεία ελέγχου φόρμας, αλλά δεν κάνει χρήση του στοιχείου label για να τα συσχετίσει με τα στοιχεία ελέγχου τους. Το παρακάτω παράδειγμα κώδικα είναι μια αποτυχία καθώς υποστηρικτική τεχνολογία δεν είναι σε θέση να ορίσει τους κατάλληλους συνδυασμούς label και στοιχείων ελέγχου.
Παράδειγμα κώδικα:
<form>
First name:
<input type="text" name="firstname">
<br />
Last name:
<input type="text" name="lastname">
<br />
I have a dog <input type="checkbox" name="pet" value="dog" />
I have a cat <input type="checkbox" name="pet" value="cat" />
</form>
Παράδειγμα αποτυχίας 2:
Στα παρακάτω παραδείγματα κώδικα, τα συσχετισμένα με τα στοιχεία ελέγχου εισαγωγής κειμένου ονόματα, δεν ορίζονται κατάλληλα από υποστηρικτική τεχνολογία.
Παράδειγμα κώδικα:
<form action="..." method="post">
<p>
<label>
First Name
<input type="text" name="firstname">
</label>
<label>
<input type="text" name="lastname">
Last Name
</label>
</p>
</form>
Παράδειγμα κώδικα:
<form action="..." method="post">
<p>
<label>First Name </label>
<input type="text" name="firstname">
<label>Last Name</label>
<input type="text" name="lastname">
</p>
</form>
Παράδειγμα αποτυχίας 3:
Το πλαίσιο αναζήτησης κειμένου στο παρακάτω παράδειγμα κώδικα δεν έχει ένα όνομα. Το όνομα μπορεί να παρέχεται είτε με την παράμετρο title ή με ένα στοιχείο label, κρυμμένο με το CSS.
Παράδειγμα κώδικα:
<input type="text" value="Type your search here"><input type="submit" type="submit" value="Search">
Δοκιμές
Διαδικασία
Για όλα τα στοιχεία input τύπου radio, checkbox, text, file ή password, για όλα τα στοιχεία textareas και για όλα τα στοιχεία select στην Ιστοσελίδα:
-
Ελέγξτε ότι το οπτικό σχέδιο χρησιμοποιεί μια ετικέτα κειμένου που προσδιορίζει τον σκοπό του στοιχείου ελέγχου
-
Ελέγξτε ότι ένα στοιχείο label συσχετίζει το κείμενο με το στοιχείο input
Αναμενόμενα Αποτελέσματα
F69: Αποτυχία του κριτηρίου επιτυχίας 1.4.4 όταν η αλλαγή μεγέθους κειμένου που έχει αποδοθεί οπτικά έως και 200 τοις εκατό, προκαλεί αποκοπή, περικοπή ή επικάλυψη κειμένου, εικόνας ή στοιχείων ελέγχου
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Σκοπός αυτής της συνθήκης αποτυχίας είναι η περιγραφή ενός προβλήματος που προκύπτει όταν αλλαγές στο μέγεθος κειμένου προκαλούν περικοπή, αποκοπή ή παραμόρφωση του κειμένου, ώστε να μην είναι πλέον διαθέσιμο στον χρήστη. Γενικά, αυτή η αποτυχία προκύπτει όταν δεν υπάρχει τρόπος για τη μηχανή διάταξης ενός πράκτορα χρήστη να εκπληρώσει όλες τις υποδείξεις διάταξης στην HTML, στο νέο μέγεθος γραμματοσειράς. Ορισμένοι από αυτούς τους τρόπους όπου μπορεί να συμβεί αυτό, περιλαμβάνουν:
-
Ρύθμιση της ιδιότητας overflow του περικλείοντος στοιχείου σε hidden
-
Χρήση περιεχομένου σε απόλυτη τοποθέτηση
-
Δημιουργία αναδυόμενων που δεν είναι αρκετά μεγάλα για το περιεχόμενό τους στο νέο μέγεθος γραμματοσειράς
Παραδείγματα
Παράδειγμα αποτυχίας 1:
Το μέγεθος γραμματοσειράς ορίζεται με έναν κλιμακούμενο τρόπο, αλλά το κοντέινερ ρυθμίζεται σε ένα σταθερό μέγεθος pixel. Ένα γκρίζο περίγραμμα δείχνει τα όρια του κοντέινερ κειμένου. Όταν αλλάζει το μέγεθος κειμένου, υπερβαίνει τα όρια του κοντέινερ και παραμορφώνει την επόμενη παράγραφο.
Παράδειγμα κώδικα:
<div style="font-size:100%; width:120px; height:100px; border: thin solid gray;>
Now is the time for all good men to come to the aid of their country.
</div>
<p>Now is the time for all good men to come to the aid of their country.</p>
Εικόνα του παραδείγματος 1:

Παράδειγμα αποτυχίας 2:
Αυτό το παράδειγμα είναι πανομοιότυπο του τελευταίου, με την εξαίρεση ότι το κοντέινερ ορίζεται ώστε να περικόπτει το κείμενο. Το κείμενο δεν επικαλύπτει την επόμενη παράγραφο, αλλά αποκόπτεται. Αυτό είναι επίσης μια αποτυχία.
Παράδειγμα κώδικα:
<div style="font-size:100%; width:120px; height:100px; overflow: hidden; border: thin solid gray;>
Now is the time for all good men to come to the aid of their country.
</div>
<p>Now is the time for all good men to come to the aid of their country.</p>
Εικόνα του παραδείγματος 2:

(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Αυξήστε το μέγεθος κειμένου του περιεχομένου κατά 200%.
-
Ελέγξτε ότι δεν περικόπτεται, αποκόπτεται ή παραμορφώνεται κανένα κείμενο.
Αναμενόμενα Αποτελέσματα
F70: Αποτυχία του κριτηρίου επιτυχίας 4.1.1 λόγω λανθασμένης χρήσης των ετικετών έναρξης και λήξης ή της παραμέτρου markup
Εφαρμογή
Γλώσσες επισημείωσης: HTML, XHTML και άλλες τεχνολογίες που βασίζονται σε SGML ή XML.
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Σκοπός αυτής της αποτυχίας είναι να προσδιορίσει παραδείγματα σφαλμάτων επισημείωσης σε ετικέτες στοιχείων, τα οποία μπορεί να προκαλέσουν αδυναμία της υποστηρικτικής τεχνολογίας για να παράγει ένα ικανοποιητικό μοντέλο της σελίδας. Διαφορετικοί πράκτορες χρήστη ενδέχεται να υλοποιήσουν διαφορετικές αιρετικές για την επαναφορά από σφάλματα, οδηγώντας σε μη συνεκτικές παρουσιάσεις της σελίδας μεταξύ πρακτόρων χρήστη.
Ορισμένα κοινού τύπου προβλήματα με ετικέτες έναρξης ή λήξης που οδηγούν σε αυτήν τη συνθήκη αποτυχίας (αν και αυτή δεν είναι μια πλήρης λίστα):
-
Ετικέτες ανοίγματος και κλεισίματος από τις οποίες απουσιάζουν οι αγκύλες ανοίγματος < και κλεισίματος >.
-
Ετικέτα κλεισίματος από την οποία απουσιάζει η αρχική παύλα / για να υποδείξει ότι πρόκειται για μια ετικέτα κλεισίματος.
-
Τιμές παραμέτρου που έχουν μια παράθεση ανοίγματος αλλά όχι μια παράθεση κλεισίματος. Οι τιμές παραμέτρου πρέπει να παρουσιάζουν είτε πλήρη παράθεση ή, σε ορισμένες γλώσσες επισημείωσης, μπορεί να είναι χωρίς παράθεση.
-
Έλλειψη λευκού διαστήματος μεταξύ παραμέτρων.
-
Τιμές παραμέτρου που δεν είναι σε παράθεση, έχουν λευκό διάστημα στην τιμή.
-
Αποτυχία παροχής μιας ετικέτας στοιχείου κλεισίματος για στοιχεία που δεν αποδέχονται σύνταξη κενού στοιχείου.
Παραδείγματα
Παράδειγμα αποτυχίας 1: Απουσία γωνιακής αγκύλης στην XHTML
Ο παρακάτω κώδικας αποτυγχάνει καθώς απουσιάζει από την ετικέτα ανοίγματος μία γωνιακή αγκύλη και το στοχευόμενο όριο της ετικέτας δεν είναι σαφές.
Παράδειγμα κώδικα:
<p This is a paragraph</p>
Παράδειγμα αποτυχίας 2: Απουσία κάθετης παύλας στην ετικέτα κλεισίματος στην XHTML
Ο παρακάτω κώδικας αποτυγχάνει καθώς από την ετικέτα κλεισίματος απουσιάζει η κάθετη παύλα, καθιστώντας την όψη της ως ακόμα μίας άλλης ετικέτας ανοίγματος.
Παράδειγμα κώδικα:
<p>This is a paragraph<p>
Παράδειγμα αποτυχίας 3: Ανισόρροπη παράθεση παραμέτρου
Ο παρακάτω κώδικας αποτυγχάνει καθώς από την τιμή παραμέτρου απουσιάζει η παράθεση κλεισίματος, η οποία καθιστά το όριο του ζεύγους παράμετρος-τιμή ασαφές.
Παράδειγμα κώδικα:
<input title="name type="text">
Παράδειγμα αποτυχίας 4: Έλλειψη λευκού διαστήματος μεταξύ παραμέτρων
Ο παρακάτω κώδικας αποτυγχάνει καθώς δεν υπάρχει λευκό διάστημα μεταξύ παραμέτρων, το οποίο καθιστά το όριο μεταξύ των ζευγαριών παράμετρος-τιμή ασαφές.
Παράδειγμα κώδικα:
<input title="name"type="text">
Παράδειγμα αποτυχίας 5: Παράμετρος όχι σε παράθεση με τιμή λευκού διαστήματος
Ο παρακάτω κώδικας αποτυγχάνει καθώς τη τιμή παραμέτρου δεν είναι σε παράθεση και περιέχει λευκό διάστημα, το οποίο καθιστά το όριο του ζεύγους παράμετρος-τιμή ασαφές.
Παράδειγμα κώδικα:
<input title=Enter name here type=text>
Παράδειγμα αποτυχίας 6: Απουσία ετικετών λήξης στην XHTML
Ο παρακάτω κώδικας αποτυγχάνει καθώς απουσιάζει η ετικέτα κλεισίματος από την πρώτη παράγραφο, καθιστώντας ασαφές εάν η δεύτερη παράγραφος είναι θυγατρική ή συγγενική της πρώτης.
Παράδειγμα κώδικα:
<p>This is a paragraph
<p>This is another paragraph</p>
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι ο πηγαίος κώδικας σελίδων υλοποιείται σε γλώσσες επισημείωσης.
-
Ελέγξτε εάν είναι ακατάλληλες οποιεσδήποτε ετικέτες ανοίγματος, κλεισίματος ή παράμετροι.
Αναμενόμενα Αποτελέσματα
F71: Αποτυχία του κριτηρίου επιτυχίας 1.1.1 λόγω χρήσης ομοιωμάτων κειμένου για την αναπαράσταση κειμένου χωρίς παροχή εναλλακτικού κειμένου
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Σκοπός αυτής της συνθήκης αποτυχίας είναι η αποφυγή αντικατάστασης χαρακτήρων, των οποίοι οι γλύφοι είναι όμοιοι του στοχευόμενου χαρακτήρα, για αυτόν τον στοχευόμενο χαρακτήρα. Το σύνολο χαρακτήρων Unicode ορίζει χιλιάδες χαρακτήρες, καλύπτοντας πολυάριθμα συστήματα γραφής. Ενώ οι γλύφοι για ορισμένους από αυτούς τους χαρακτήρες ενδέχεται να έχουν όμοια όψη με τους γλύφους άλλων χαρακτήρων στην οπτική παρουσίαση, δεν υπόκεινται στην ίδια επεξεργασία με εργαλεία μετατροπής κειμένου σε ομιλία.
Για παράδειγμα, οι χαρακτήρες U+0063 και U+03F2 μοιάζουν με το γράμμα "c", αλλά ο πρώτος προέρχεται από την αλφάβητο δυτικών γλωσσών και ο δεύτερος από την ελληνική αλφάβητο και δεν χρησιμοποιείται σε δυτικές γλώσσες. Οι χαρακτήρες U+0033 και U+04E0 μοιάζουν με τον αριθμό "3", αλλά ο δεύτερος είναι στην ουσία ένα γράμμα της κυριλλικής αλφαβήτου.
Σημείωση: Αυτή η αποτυχία ισχύει επίσης στη χρήση οντοτήτων χαρακτήρων. Είναι ο λανθασμένος χαρακτήρες που χρησιμοποιείται, λόγω της αναπαράστασης του γλύφου του, που συνιστά μια αποτυχία και όχι ο μηχανισμός με τον οποίο αυτός ο χαρακτήρας υλοποιείται.
Παραδείγματα
Παράδειγμα αποτυχίας 1: Χαρακτήρες
Η παρακάτω λέξη μοιάζει, σε προγράμματα περιήγησης με κατάλληλη υποστήριξη γραμματοσειρών, με την αγγλική λέξη "cook", αλλά συνίσταται από τη συμβολοσειρά U+03f2 U+043E U+03BF U+006B, όπου μόνο ένα είναι γράμμα της δυτικής αλφαβήτου. Αυτή η λέξη δεν θα υποστεί ουσιαστική επεξεργασία και δεν παρέχεται εναλλακτικό κειμένου.
Παράδειγμα κώδικα:
ϲоοk
Παράδειγμα αποτυχίας 2: Οντότητες χαρακτήρων
Το παρακάτω παράδειγμα, όπως το παραπάνω, θα μοιάζει με την αγγλική λέξη "cook" όταν αποδίδεται σε προγράμματα περιήγησης με κατάλληλη υποστήριξη γραμματοσειρών. Σε αυτήν την περίπτωση, οι χαρακτήρες υλοποιούνται με οντότητες χαρακτήρων, αλλά η λέξη δεν θα υπόκειται σε ουσιαστική επεξεργασία και δεν θα παρέχεται ένα εναλλακτικό κειμένου.
Λειτουργικό παράδειγμα: "ϲоοk"
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Ελέγξτε τους χαρακτήρες ή τις οντότητες χαρακτήρων που χρησιμοποιούνται για την αναπαράσταση κειμένου.
-
Εάν οι χαρακτήρες που χρησιμοποιούνται, δεν συμφωνούν με τους κατάλληλους χαρακτήρες για τους γλύφους που εμφανίζονται στην ανθρώπινη γλώσσα του περιεχομένου, τότε χρησιμοποιούνται ομοιώματα γλυφών.
Αναμενόμενα Αποτελέσματα
F72: Αποτυχία του κριτηρίου επιτυχίας 1.1.1 λόγω χρήσης τέχνης ASCII χωρίς παροχή εναλλακτικού κειμένου
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Σκοπός αυτής της συνθήκης αποτυχίας είναι να αποφευχθεί η χρήση τέχνης ASCII (ASCII art) όταν δεν παρέχεται ένα εναλλακτικό κειμένου. Αν και η τέχνη ASCII υλοποιείται ως μια συμβολοσειρά χαρακτήρων, το νόημά της προέρχεται από το μοτίβο γλυφών που μορφοποιούνται από μια οπτική παρουσίαση αυτής της συμβολοσειράς και όχι από το ίδιο το κείμενο. Επομένως, η τέχνη ASCII είναι μη κειμενικό περιεχόμενο και απαιτεί μια εναλλακτική κειμένου. Τα εναλλακτικά κειμένου ή σύνδεσμοι προς αυτές, θα πρέπει να τοποθετούνται κοντά στην τέχνη ASCII ώστε να συσχετίζονται με αυτή.
Παραδείγματα
Παράδειγμα αποτυχίας 1: Διάγραμμα τέχνης ASCII χωρίς εναλλακτικό κειμένου
Από το παρακάτω διάγραμμα τέχνης ASCII απουσιάζει ένα εναλλακτικό κειμένου και επομένως, δεν ικανοποιεί το κριτήριο επιτυχίας 1.1.1. Να σημειωθεί ότι αυτό το παράδειγμα αποτυχίας προκαλεί όντως την αποτυχία της σελίδας, αλλά μπορείτε να παρακάμψετε το παράδειγμα (skip over the example).
Παράδειγμα κώδικα:
<pre>
% __ __ __ __ __ __ __ __ __ __ __ __ __ __
100 | * |
90 | * * |
80 | * * |
70 | @ * |
60 | @ * |
50 | * @ * |
40 | @ * |
30 | * @ @ @ * |
20 | |
10 | @ @ @ @ @ |
0 5 10 15 20 25 30 35 40 45 50 55 60 65 70
Flash frequency (Hz)
</pre>
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Πρόσβαση σε μια σελίδα με τέχνη ASCII.
-
Για κάθε περίπτωση τέχνης ASCII, ελέγξτε ότι υπάρχει ένα εναλλακτικό κειμένου.
Αναμενόμενα Αποτελέσματα
F73: Αποτυχία του κριτηρίου επιτυχίας 1.4.1 λόγω δημιουργίας συνδέσμων που δεν είναι οπτικά αυτονόητα χωρίς έγχρωμη όραση
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Αυτή η αποτυχία βοηθά να διασφαλίσετε ότι άτομα που δεν μπορούν να αντιληφθούν διαφορές χρώματος, μπορούν να προσδιορίσουν τους συνδέσμους. Απαιτούνται υπογραμμίσεις συνδέσμων ή κάποιας άλλης μορφής, μη χρωματική οπτική ένδειξη. Ενώ ορισμένοι σύνδεσμοι ενδέχεται να είναι οπτικά αυτονόητοι από τη σχεδίαση σελίδας και το περιβάλλον, όπως σύνδεσμοι πλοήγησης, οι σύνδεσμοι εντός κειμένου είναι συχνά κατανοητοί μόνον από τις δικές τους παραμέτρους εμφάνισης. Αν καταργήσετε την υπογράμμιση και αφήσετε μόνο τη διαφορά χρώματος για τέτοιους συνδέσμους, θα είναι μια αποτυχία καθώς δεν θα υπάρχει άλλη οπτική ένδειξη (εκτός του χρώματος) ότι πρόκειται για έναν σύνδεσμο.
Σημείωση 1:Εάν η μη χρωματική ένδειξη πραγματοποιείται μόνον όταν το ποντίκι βρίσκεται επάνω από τον σύνδεσμο ή όταν ο σύνδεσμος επισημαίνεται, αυτό παραμένει μια αποτυχία.
Σημείωση 2:Εάν ο σύνδεσμος είναι διαφορετικού χρώματος και σε έντονη γραφή, δεν θα αποτύχει καθώς η έντονη γραφή δεν εξαρτάται από το χρώμα.
Παραδείγματα
Παράδειγμα αποτυχίας 1:
Μια Ιστοσελίδα περιλαμβάνει έναν μεγάλο αριθμό συνδέσμων εντός του σώματος κειμένου. Οι σύνδεσμοι έχουν στυλ κατάλληλο ώστε να μην έχουν υπογραμμίσεις και είναι ιδιαιτέρως όμοιοι ως προς το χρώμα στο σώμα κειμένου. Αυτό θα είναι μια αποτυχία καθώς οι χρήστες δεν θα μπορούν να κάνουν τη διάκριση των συνδέσμων από το σώμα κειμένου.
Παράδειγμα αποτυχίας 2:
Ο παρακάτω κώδικας είναι ένα παράδειγμα κατάργησης της υπογράμμισης από έναν σύνδεσμο σε μια πρόταση ή παράγραφο, χωρίς παροχή άλλης οπτικής ένδειξης εκτός του χρώματος.
Παράδειγμα κώδικα:
<head>
<style type="text/css">
p a:link {text-decoration: none}
p a:visited {text-decoration: none}
p a:active {text-decoration: none}
p a:hover {text-decoration: underline; color: red;}
</style>
</head>
<body>
<p>To find out more about the <a href="rain_in_spain.htm">rain in spain</a>there are many resources.</p>
</body>
Σημείωση: Εάν η οπτική ένδειξη παρέχεται μόνο όταν αφήνεται το ποντίκι πάνω στο στοιχείο (όπως στο παραπάνω παράδειγμα), θα εξακολουθεί να αποτυγχάνει.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι κάθε σύνδεσμος εντός του κειμένου που είναι μέρος μιας πρότασης ή παραγράφου (ή άλλης περιοχής όπου θα μπορούσαν να θεωρηθούν κατά λάθος ως μη συνδεδεμένο κείμενο) στη σελίδα υπογραμμίζεται ή προσδιορίζεται οπτικά με άλλον τρόπο (π.χ. έντονη γραφή, πλάγια γραφή) ως ένας σύνδεσμος χωρίς να βασίζεται στο χρώμα (απόχρωση).
Αναμενόμενα Αποτελέσματα
F74: Αποτυχία των κριτηρίων επιτυχίας 1.2.2 και 1.2.8 λόγω της μη επισήμανσης με σχετική λεζάντα ενός συγχρονισμένου εναλλακτικού μέσου ως εναλλακτική λύση για ένα κείμενο
Εφαρμογή
Σελίδες που παρέχουν εναλλακτικές συγχρονισμένων μέσων για το κείμενο.
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Σκοπός αυτής της αποτυχίας είναι να αποφευχθούν περιπτώσεις στις οποίες συγχρονισμένα εναλλακτικά μέσα δεν φέρουν ετικέτα με το κείμενο για το οποίο είναι εναλλακτικά. Τα συγχρονισμένα εναλλακτικά μέσα παρέχουν βελτιωμένη πρόσβαση σε χρήστες για τους οποίους τα συγχρονισμένα μέσα αποτελούν μια περισσότερο αποτελεσματική μορφή από το κείμενο. Καθώς είναι εναλλακτικά κειμένου, δεν χρειάζεται να έχουν εφεδρικά εναλλακτικά κειμένου. Ωστόσο, χρειάζεται να φέρουν σαφείς ετικέτες με το κείμενο το οποίο αντικαθιστούν, ώστε οι χρήστες να μπορούν να τα εντοπίσουν και χρήστες που συνήθως αναμένουν εναλλακτικά κειμένου για συγχρονισμένα μέσα, να γνωρίζουν πού να τα αναζητήσουν.
Παραδείγματα
Παράδειγμα αποτυχίας 1: Συγχρονισμένα εναλλακτικά μέσα που παρέχονται αλλού στη σελίδα
Μια σελίδα με οδηγίες για την ολοκλήρωση μιας φόρμας φόρων, παρέχει μια πεζή περιγραφή των πεδίων προς ολοκλήρωση, δεδομένα προς παροχή κ.λπ.. Επιπλέον, ένα συγχρονισμένο εναλλακτικό μέσο παρέχει εκφωνημένες οδηγίες, με βίντεο ενός ατόμου που ολοκληρώνει την ενότητα που εξετάζεται στον ήχο. Αν και αμφότερες οι εκδόσεις παρέχονται στη σελίδα, η έκδοση συγχρονισμένου μέσου παρέχεται αλλού στη σελίδα και δεν φέρει σαφή ετικέτα με το μέρος του κειμένου το οποίο αντικαθιστά. Αυτό καθιστά δύσκολο για τους χρήστες που αντιμετωπίζουν το κείμενο, να το εντοπίσουν και χρήστες που συναντούν το βίντεο δεν γνωρίζουν πού βρίσκεται το εναλλακτικό κειμένου του.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Ελέγξτε σελίδες που παρέχουν εναλλακτικές συγχρονισμένων μέσων για το κείμενο.
-
Ελέγξτε ότι τα συγχρονισμένα μέσα φέρουν σαφείς ετικέτες με το κείμενο για το οποίο είναι εναλλακτική.
Αναμενόμενα Αποτελέσματα
F75: Αποτυχία του κριτηρίου επιτυχίας 1.2.2 λόγω προσφοράς συγχρονισμένων μέσων, που παρουσιάζουν περισσότερες πληροφορίες από όσες παρουσιάζονται στην σχετική σελίδα, χωρίς λεζάντες
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Σκοπός αυτής της αποτυχίας είναι να αποφευχθούν περιπτώσεις στις οποίες συγχρονισμένα εναλλακτικά μέσα παρέχουν περισσότερες πληροφορίες από το κείμενο για το οποίο είναι εναλλακτικές, αλλά δεν παρέχουν τα δικά τους εναλλακτικά κειμένου για παροχή πρόσβασης στις πρόσθετες πληροφορίες. Τα συγχρονισμένα εναλλακτικά μέσα παρέχουν βελτιωμένη πρόσβαση σε χρήστες για τους οποίους τα συγχρονισμένα μέσα αποτελούν μια περισσότερο αποτελεσματική μορφή από το κείμενο. Καθώς είναι εναλλακτικές κειμένου, δεν χρειάζεται να έχουν τα ίδια εφεδρικά εναλλακτικά κειμένου στη μορφή επεξηγήσεων, ηχητικών περιγραφών ή εναλλακτικών πλήρους κειμένου. Ωστόσο, εάν παρέχουν περισσότερες πληροφορίες από το κείμενο για το οποίο είναι εναλλακτικές, τότε είναι περισσότερο από απλά εναλλακτικές, αλλά περιεχόμενο συγχρονισμένων μέσων. Σε αυτήν την περίπτωση υπόκεινται στις πλήρεις απαιτήσεις του κριτηρίου επιτυχίας 1.2.2 (Success Criterion 1.2.2) για την παροχή επεξηγήσεων και στα κριτήρια επιτυχίας 1.2.2 (Success Criterion 1.2.2) και 1.2.3.
Παραδείγματα
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Ελέγξτε για επεξηγήσεις σε εναλλακτικές συγχρονισμένων μέσων.
-
Ελέγξτε ότι η εναλλακτική συγχρονισμένων μέσων δεν παρέχει περισσότερες πληροφορίες από όσες παρουσιάζονται σε αυτή στη σελίδα σε κείμενο.
Σημείωση: Οι εναλλακτικές συγχρονισμένων μέσων χρησιμοποιούν συχνά διαφορετικές λέξεις για να παρουσιάσουν τι βρίσκεται στη σελίδα, αλλά δεν θα παρουσιάζουν νέες πληροφορίες σχετικές με το θέμα της σελίδας.
Αναμενόμενα Αποτελέσματα
F76: Αποτυχία του 3.2.2 λόγω παροχής υλικού οδηγιών σχετικά με την αλλαγή του περιβάλλοντος μέσω αλλαγής της ρύθμισης στο στοιχείο διεπαφής χρήστη σε μια θέση που οι χρήστες ενδέχεται να παρακάμψουν
Εφαρμογή
Εφαρμόζεται σε όλες τις τεχνολογίες
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Χωρίς προηγούμενες οδηγίες, μη αναμενόμενη αλλαγή περιβάλλοντος λόγω αλλαγής της ρύθμισης διεπαφής χρήστη μπορεί ορισμένες φορές να προκαλέσει σύγχυση στους χρήστες. Οι χρήστες πρέπει να λάβουν οδηγίες πριν από τέτοιες περιπτώσεις. Η παροχή των οδηγιών με τρόπο που ο χρήστης μπορεί να μην έχει τη δυνατότητα να αναθεωρήσει, ενδέχεται να επιτρέψει τη δημιουργία σύγχυσης.
Παραδείγματα αποτυχίας:
-
Μη παροχή οδηγιών στην Ιστοσελίδα που προηγούνται του στοιχείου διεπαφής χρήστη, η οποία προκαλεί αλλαγή του περιβάλλοντος μέσω αλλαγής της ρύθμισης.
-
Μη παροχή οδηγιών σε ένα μέρος της διαδικασίας πριν το βήμα όπου ενδέχεται να συναντήσουν τέτοια αλλαγή στο περιβάλλον, σε περίπτωση μιας διαδικασίας πολλαπλών βημάτων όπου χρήστες πρέπει να συμπληρώνουν συγκεκριμένα βήματα προκειμένου να προσεγγίσουν το στοιχείο διεπαφής χρήστη, όπου η αλλαγή μιας ρύθμισης θα προκαλέσει αλλαγή περιβάλλοντος.
-
Μη παροχή απαραίτητων οδηγιών σχετικά με την αλλαγή περιβάλλοντος στην περίπτωση εφαρμογής ενδοδικτύου Ιστού.
Δοκιμές
Διαδικασία
-
Εντοπίστε εμφάνιση αλλαγής περιβάλλοντος λόγω αλλαγής ρύθμισης διεπαφής χρήστη
-
Εντοπίστε εκπαιδευτικό υλικό που όλοι οι χρήστες πρέπει να αναθεωρήσουν πριν αντιμετωπίσουν την αλλαγή του περιβάλλοντος.
Αναμενόμενα Αποτελέσματα
F77: Αποτυχία του κριτηρίου επιτυχίας 4.1.1 λόγω διπλότυπων τιμών τύπου ID
Εφαρμογή
Κάθε γλώσσα επισημείωσης που βασίζεται σε XML, συμπεριλαμβανομένων των HTML 4.01 και XHTML 1.x.
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Αυτό περιγράφει μια συνθήκη αποτυχίας όπου σφάλματα διπλότυπων αναγνωριστικών είναι γνωστό ότι προκαλούν προβλήματα σε υποστηρικτικές τεχνολογίες όταν επιχειρούν να αλληλεπιδράσουν με περιεχόμενο. Οι διπλότυπες τιμές τύπου ID μπορεί να είναι προβληματικές για πράκτορες χρήστη που βασίζονται σε αυτήν την παράμετρο για να μεταφέρουν με ακρίβεια σχέσεις μεταξύ διαφορετικών μερών περιεχομένου σε χρήστες. Για παράδειγμα, ένα πρόγραμμα ανάγνωσης οθόνης μπορεί να χρησιμοποιήσει τιμές ID για τον προσδιορισμό του ισχύοντος περιεχομένου κεφαλίδας για ένα κελί δεδομένων εντός ενός πίνακα δεδομένων ή ενός στοιχείου ελέγχου εισαγωγής δεδομένων για το οποίο ισχύει μια δεδομένη ετικέτα. Εάν αυτές οι τιμές δεν είναι μοναδικές, το πρόγραμμα ανάγνωσης οθόνης δεν θα μπορεί να ορίσει μέσω προγραμματισμού ποιες κεφαλίδες σχετίζονται με το κελί δεδομένων ή ποιο στοιχείο ελέγχου σχετίζεται με ποια ετικέτα ή όνομα.
Ο έλεγχος ότι οι τιμές της παραμέτρου id είναι μοναδικές εντός ενός εγγράφου επιτυγχάνεται με την επικύρωση του εγγράφου σε σχέση με το σχήμα του, διότι το σχήμα καθορίζει ποιες παράμετροι περιέχουν αναγνωριστικά μοναδικά σε όλη την έκταση του εγγράφου.
Σημείωση 1:Στις περισσότερες γλώσσες επισημείωσης, οι τιμές ID είναι τιμές παραμέτρων, για παράδειγμα στην HTML και XHTML.
Σημείωση 2:Έγγραφα XML που χρησιμοποιούν μόνο την παράμετρο xml:id ως παράμετρο ID, αναλύοντας το έγγραφο XML με μια λειτουργία ανάλυσης επικύρωσης που υποστηρίζει το xml:id specification, είναι αρκετό.
Παραδείγματα
Παράδειγμα 1
Ένας συγγραφέας χρησιμοποιεί μια ηλεκτρονική υπηρεσία επικύρωσης για να ελέγχει ότι όλες οι τιμές παραμέτρου id είναι μοναδικές.
Παράδειγμα 2
Ένας προγραμματιστής χρησιμοποιεί χαρακτηριστικά στο εργαλείο συγγραφής του που διασφαλίζει ότι οι τιμές παραμέτρου id είναι μοναδικές.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε ότι όλες οι τιμές του τύπου ID είναι μοναδικές στην Ιστοσελίδα
Αναμενόμενα Αποτελέσματα
F78: Αποτυχία του κριτηρίου επιτυχίας 2.4.7 λόγω ορισμού στυλ των διαρθρώσεων και περιγραμμάτων στοιχείου με τρόπο που καταργεί ή καθιστά μη ορατό τον ενδείκτη οπτικής επισήμανσης
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Αυτό περιγράφει μια συνθήκη αποτυχίας που προκύπτει όταν απενεργοποιηθεί η προεπιλεγμένη οπτική ένδειξη της σήμανσης πληκτρολογίου του πράκτορα χρήστη ή καταστεί μη ορατή από άλλο στυλ της σελίδας, χωρίς παροχή ενός οπτικού ενδείκτη σήμανσης που παρέχεται από τον συγγραφέα. Η απενεργοποίηση του ενδείκτη σήμανσης καθοδηγεί τον πράκτορα χρήστη ώστε να μην παρουσιάσει τον ενδείκτη σήμανσης. Άλλο στυλ μπορεί να καταστήσει δύσκολη την εμφάνιση του ενδείκτη σήμανσης, ακόμα και εάν υπάρχει, όπως διαρθρώσεις που έχουν ίδια εμφάνιση με τη διάρθρωση σήμανσης ή παχιά περιγράμματα που έχουν ίδιο χρώμα με τον ενδείκτη σήμανσης ώστε να μην είναι δυνατή η εμφάνιση έναντι αυτών.
Παραδείγματα
Παράδειγμα 1: Ο ενδείκτης σήμανσης απενεργοποιείται με CSS
Το παρακάτω παράδειγμα CSS θα καταργήσει τον προεπιλεγμένο ενδείκτη σήμανσης και θα αποτύχει η απαίτηση παροχής ορατού ενδείκτη σήμανσης.
Παράδειγμα κώδικα:
:focus {outline: none}
Παράδειγμα 2: Η διάρθρωση στοιχείων που οπτικά είναι όμοια του ενδείκτη σήμανσης
Το παρακάτω παράδειγμα CSS θα δημιουργήσει μια διάρθρωση γύρω από συνδέσμους που έχουν όμοια εμφάνιση με τον ενδείκτη σήμανσης. Αυτό καθιστά εφικτό για χρήστες να προσδιορίσουν ποιος έχει στην ουσία τη σήμανση, ακόμα και όταν ο πράκτορας χρήστη δεν προσελκύει τον ενδείκτη σήμανσης.
Παράδειγμα κώδικα:
a {outline: thin dotted black}
Παράδειγμα 3: Τα στοιχεία έχουν ένα περίγραμμα που εμποδίζει τον ενδείκτη σήμανσης
Το παρακάτω παράδειγμα CSS δημιουργεί ένα περίγραμμα γύρω από συνδέσμους που δεν έχουν αρκετή αντίθεση ώστε να είναι ορατός ο ενδείκτης σήμανσης όταν σχεδιάζονται επάνω σε αυτόν. Σε αυτήν την περίπτωση, ο ενδείκτης σήμανσης σχεδιάζεται εκτός του περιγράμματος, αλλά καθώς αμφότεροι είναι μαύροι και το περίγραμμα πιο παχύ από τον ενδείκτη σήμανσης, δεν ικανοποιεί πλέον τον ορισμό "ορατό".
Παράδειγμα κώδικα:
a {border: medium solid black}
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
Δοκιμές
Διαδικασία
-
Ορίστε τη σήμανση σε όλα τα στοιχεία με δυνατότητα σήμανσης σε μια σελίδα.
-
Ελέγξτε ότι είναι ορατός ο ενδείκτης σήμανσης.
Αναμενόμενα Αποτελέσματα
F79: Αποτυχία του κριτηρίου επιτυχίας 4.1.2 λόγω της κατάστασης επισήμανσης ενός συστατικού στοιχείου διεπαφής χρήστη που δεν καθορίζεται μέσω προγραμματισμού ή καμίας διαθέσιμης ειδοποίησης αλλαγής της κατάστασης επισήμανσης
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Εάν ένα συστατικό στοιχείο διεπαφής χρήστη έχει σήμανση, είναι ιδιαίτερα σημαντικό για την κατάστασή του. Πολλοί τύποι υποστηρικτικής τεχνολογίας βασίζονται στην παρακολούθηση της τρέχουσας σήμανσης πληκτρολογίου. Τα προγράμματα ανάγνωσης οθόνης θα μεταφέρουν το σημείο ενδιαφέροντος του χρήστη στο επισημασμένο συστατικό στοιχείο διεπαφής χρήστη και οι μεγεθυντές οθόνης θα αλλάξουν την εμφάνιση του περιεχομένου ώστε το επισημασμένο συστατικό στοιχείο να είναι ορατό. Εάν δεν ενημερωθεί υποστηρικτική τεχνολογία όταν η σήμανση μεταφερθεί σε ένα νέο συστατικό στοιχείο, ο χρήστης θα μπερδευτεί όταν επιχειρήσει να αλληλεπιδράσει με το λάθος συστατικό στοιχείο.
Ενώ οι πράκτορες χρήστη διαχειρίζονται συνήθως τις λειτουργίες τυπικών στοιχείων ελέγχου, συστατικά στοιχεία διεπαφής χρήστη προσαρμοσμένου αρχείου εντολών, είναι υπεύθυνα για τη χρήση API προσβασιμότητας ώστε να είναι διαθέσιμες πληροφορίες σήμανσης και ειδοποιήσεις.
Παραδείγματα
Ένα προσαρμοσμένο μενού εμφανίζει στοιχεία μενού αποδίδοντας ρητά αυτά, με χειρισμό συμβάντων ποντικιού και πλήκτρων απευθείας και επισήμανση του τρέχοντος επιλεγμένου στοιχείου μενού. Ο προγραμματιστής δεν εκθέτει το στοιχείο μενού που έχει επισημανθεί μέσω του API προσβασιμότητας, ώστε η υποστηρικτική τεχνολογία να μπορεί μόνο να προσδιορίσει ότι η σήμανση είναι αλλού εντός του μενού και να μην μπορεί να προσδιορίσει ποιο στοιχείο μενού έχει επισημανθεί.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Χρησιμοποιώντας τη λειτουργία ελέγχου προσβασιμότητας για την τεχνολογία (ή εάν δεν είναι διαθέσιμη, ελέγξτε τον κώδικα ή εκτελέστε δοκιμή με υποστηρικτική τεχνολογία), ελέγξτε τα στοιχεία ελέγχου για να δείτε εάν εκθέτουν την κατάσταση σήμανσης μέσω του API προσβασιμότητας.
-
Χρησιμοποιώντας τη λειτουργία ελέγχου προσβασιμότητας για την τεχνολογία (ή εάν δεν είναι διαθέσιμη, ελέγξτε τον κώδικα ή εκτελέστε δοκιμή με υποστηρικτική τεχνολογία), ελέγξτε εάν ενημερώνεται υποστηρικτική τεχνολογία όταν η σήμανση μετακινείται από ένα στοιχείο ελέγχου, σε ένα άλλο.
Αναμενόμενα Αποτελέσματα
F80: Αποτυχία του κριτηρίου επιτυχίας 1.4.4 όταν στοιχεία ελέγχου φόρμας που βασίζονται σε κείμενο δεν αλλάζουν μέγεθος όταν κείμενο που έχει αποδοθεί οπτικά αλλάζει μέγεθος έως και 200%
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Σκοπός αυτής της συνθήκης αποτυχίας είναι να περιγραφεί ένα πρόβλημα που προκύπτει όταν η αλλαγή του μεγέθους κειμένου δεν προκαλεί αντίστοιχη αλλαγή μεγέθους των στοιχείων ελέγχου φόρμας που βασίζονται σε κείμενο. Αυτό σημαίνει ότι ο χρήστης ενδέχεται να αντιμετωπίσει δυσκολίες κατά την εισαγωγή κειμένου και να μην είναι σε θέση να διαβάσει ό,τι έχει εισάγει, καθώς το κείμενο δεν εμφανίζεται στο απαραίτητο από τον χρήστη μέγεθος κειμένου.
Τα στοιχεία ελέγχου φόρμας βάσει κειμένου περιλαμβάνουν πλαίσια εισαγωγής δεδομένων (κείμενο και περιοχή κειμένου), καθώς και κουμπιά.
Παραδείγματα
Παράδειγμα αποτυχίας 1: Μία φόρμα επικοινωνίας
Μία φόρμα "Επικοινωνία μαζί μας" διαθέτει ορισμένες εισαγωγικές πληροφορίες και στοιχεία ελέγχου φόρμας για χρήστες που εισάγουν το όνομά τους, το επώνυμό τους, έναν αριθμό τηλεφώνου και διεύθυνση ηλεκτρονικού ταχυδρομείου. Η επικεφαλίδα, το εισαγωγικό κείμενο και οι ετικέτες στοιχείου ελέγχου φόρμας έχουν υλοποιηθεί με έναν κλιμακωτό τρόπο, αλλά όχι τα ίδια τα στοιχεία ελέγχου φόρμας.
Το συστατικό στοιχείο XHTML:
Παράδειγμα κώδικα:
<h1>Contact Us</h1>
<p>Please provide us with your details and we will contact you as soon as we can. Note that all of the form fields are required.</p>
<label for="fname">First Name</label><input type="text" name="fname" id="fname" /><br />
<label for="lname">Last Name</label><input type="text" name="lname" id="lname" /><br />
<label for="phone">Telephone</label><input type="text" name="phone" id="phone" /><br />
<label for="email">Email</label><input type="text" name="email" id="email" /><br />
<input type="submit" name="Submit" value="Submit" id="Submit" />
Το συστατικό στοιχείο CSS:
Παράδειγμα κώδικα:
h1 { font-size: 2em; }
p, label { font-size: 1em; }
input {font-size: 12pt}
Πόροι
Δεν υπάρχουν διαθέσιμοι πόροι για την τεχνική αυτή.
(καμία δεν εμπεριέχεται στη λίστα)
Δοκιμές
Διαδικασία
-
Καταχωρήστε κείμενο σε στοιχεία ελέγχου φόρμας βάσει κειμένου, τα οποία λαμβάνουν κείμενο από τον χρήστη.
-
Αυξήστε το μέγεθος κειμένου του περιεχομένου κατά 200%.
-
Ελέγξτε ότι το κείμενο στα στοιχεία ελέγχου φόρμας βάσει κειμένου αυξάνεται κατά 200%.
Αναμενόμενα Αποτελέσματα
F81: Αποτυχία του κριτηρίου επιτυχίας 1.4.1 λόγω προσδιορισμού που απαιτείται ή πεδίων σφάλματος που χρησιμοποιούν μόνο διαφορές χρώματος
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Σκοπός αυτής της τεχνικής είναι η περιγραφή της αποτυχίας που προκύπτει όταν ένα απαραίτητο πεδίο ή ένα πεδίο σφάλματος επισημαίνεται με διαφορές χρώματος μόνο, χωρίς εναλλακτικό τρόπο προσδιορισμού του απαραίτητου πεδίου ή πεδίου σφάλματος. Αυτό μπορεί να προκαλέσει προβλήματα για άτομα με τύφλωση ή αχρωματοψία, καθώς ενδέχεται να μην είναι σε θέση να αντιληφθούν τις διαφορές χρώματος που υποδεικνύουν ποιο είναι το απαραίτητο πεδίο ή ποιο πεδίο προκαλεί ένα σφάλμα.
Παραδείγματα
-
Ένας χρήστης συμπληρώνει μια ηλεκτρονική φόρμα και απαιτείται το πεδίο αριθμού τηλεφώνου. Για να υποδειχθεί ότι απαιτείται το πεδίο αριθμού τηλεφώνου, η ετικέτα "Αριθμός τηλεφώνου" εμφανίζεται μόνο σε μπλε κείμενο, χωρίς οποιαδήποτε άλλη ένδειξη ότι το πεδίο "Αριθμός τηλεφώνου" είναι απαραίτητο. Ένας χρήστης με τύφλωση ή αχρωματοψία δεν είναι σε θέση να προσδιορίσει ότι το πεδίο "Αριθμός τηλεφώνου" είναι απαραίτητο.
-
Ένας χρήστης υποβάλλει μια ηλεκτρονική φόρμα και αφήνει κενό ένα απαραίτητο πεδίο, με αποτέλεσμα ένα σφάλμα. Το πεδίο φόρμας που προκάλεσε το σφάλμα υποδεικνύεται μόνο από κόκκινο κείμενο, χωρίς πρόσθετη μη χρωματική ένδειξη ότι το πεδίο προκάλεσε ένα σφάλμα.
Δοκιμές
Διαδικασία
Για όλα τα απαραίτητα πεδία ή πεδία σφάλματος στην Ιστοσελίδα που προσδιορίζονται χρησιμοποιώντας διαφορές χρώματος:
-
Ελέγξτε ότι παρέχεται ένας μη χρωματικός τρόπος προσδιορισμού του απαραίτητου πεδίου ή του πεδίου σφάλματος.
Αναμενόμενα Αποτελέσματα
F82: Αποτυχία του κριτηρίου επιτυχίας 3.3.2 μέσω οπτικής μορφοποίησης ενός συνόλου πεδίων αριθμών τηλεφώνου αλλά χωρίς συμπερίληψη μιας ετικέτας κειμένου
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Αυτή η αποτυχία διασφαλίζει ότι άτομα με προβλήματα όρασης ή νοητικές αναπηρίες θα αναγνωρίσουν πεδία αριθμών τηλεφώνου και θα κατανοούν ποιες πληροφορίες πρέπει να παρέχουν για να συμπληρωθούν τα πεδία. Οι αριθμοί τηλεφώνου έχουν συχνά μορφοποίηση σταθερού, διακριτού τρόπου και οι συγγραφείς ενδέχεται να θεωρούν ότι απλώς παρέχοντας οπτική μορφοποίηση των πεδίων θα αρκεί για τον προσδιορισμό αυτών. Ωστόσο, ακόμα και αν όλα τα πεδία έχουν ονόματα που ορίζονται μέσω προγραμματισμού, μια ετικέτα κειμένου πρέπει επίσης να προσδιορίζει το σύνολο πεδίων ως αριθμό τηλεφώνου.
Παραδείγματα
Παράδειγμα αποτυχίας 1:
Στις Ηνωμένες Πολιτείες, οι αριθμοί τηλεφώνου χωρίζονται σε έναν κωδικό περιοχής τριών ψηφίων, ένα πρόθεμα τριών ψηφίων και μια επέκταση τεσσάρων ψηφίων. Μια Ιστοσελίδα δημιουργεί πεδία εισαγωγής κειμένου σταθερού μήκους για τα τρία μέρη του αριθμού τηλεφώνου, περιβάλλοντας το πρώτο πεδίο με παρενθέσεις και χωρίζοντας το δεύτερο και τρίτο πεδίο με μια παύλα. Λόγω αυτής της μορφοποίησης, ορισμένοι χρήστες αναγνωρίζουν τα πεδία ως έναν αριθμό τηλεφώνου. Ωστόσο, δεν υπάρχει ετικέτα κειμένου για τον αριθμό τηλεφώνου στην Ιστοσελίδα. Αυτό συμβαίνει γιατί η ετικέτα για κάθε πεδίο θα είναι το πλησιέστερο κείμενο που προηγείται, ώστε τα τρία πεδία να έχουν ετικέτες "(", ")" και "-" αντίστοιχα.
Δοκιμές
Διαδικασία
-
Για κάθε σύνολο πεδίων αριθμού τηλεφώνου στην ιστοσελίδα που αναπαριστά έναν μοναδικό αριθμό τηλεφώνου, ελέγξτε ότι το σύνολο των πεδίων φέρει ετικέτες με μια ετικέτα ορατού κειμένου που τοποθετείται κοντά στο σύνολο πεδίων αριθμού τηλεφώνου.
-
Για κάθε σύνολο πεδίων αριθμού τηλεφώνου στην Ιστοσελίδα που αναπαριστάνει έναν μεμονωμένο αριθμό τηλεφώνου, παρέχονται οδηγίες για τον τρόπο συμπλήρωσης των πεδίων.
Αναμενόμενα Αποτελέσματα
F83: Αποτυχία του κριτηρίου επιτυχίας 1.4.3 και 1.4.6 λόγω χρήσης εικόνων παρασκηνίου που δεν παρέχουν επαρκή αντίθεση με το κείμενο προσκηνίου (ή εικόνες κειμένου)
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Αυτή η αποτυχία προκύπτει όταν άτομα χαμηλής όρασης δεν μπορούν να διαβάσουν κείμενο που εμφανίζεται επάνω σε μια εικόνα παρασκηνίου. Όταν δεν υπάρχει επαρκής αντίθεση μεταξύ της εικόνας παρασκηνίου και του κειμένου, χαρακτηριστικά της εικόνας παρασκηνίου μπορεί να συγχέονται με το κείμενο, καθιστώντας δύσκολη την ακριβή ανάγνωση του κειμένου.
Για την ικανοποίηση του κριτηρίου επιτυχίας 1.4.3 και 1.4.6, πρέπει να υπάρχει επαρκής αντίθεση μεταξύ του κειμένου και του παρασκηνίου του. Για εικόνες, αυτό σημαίνει ότι θα χρειάζεται να υπάρχει επαρκής αντίθεση μεταξύ του κειμένου και των τμημάτων της εικόνας που είναι περισσότερο όπως το κείμενο και πίσω από το κείμενο.
Παραδείγματα
Παράδειγμα 1: Παράδειγμα αποτυχίας 1
Το μαύρο κείμενο επικαλύπτει μια εικόνα με μαύρες γραμμές. Οι γραμμές διαγράφονται πίσω από τα γράμματα και το γράμμα F μοιάζει με το E κ.ο.κ..
Παράδειγμα 2: Παράδειγμα αποτυχίας 2
Το μαύρο κείμενο επικαλύπτει μια εικόνα με σκοτεινές γκρίζες περιοχές. Όποτε το κείμενο διαγράφει μια σκοτεινή γκρίζα περιοχή, η αντίθεση είναι τόσο ακατάλληλη ώστε το κείμενο δεν μπορεί να διαβαστεί.
Δοκιμές
Διαδικασία
-
Γρήγορος έλεγχος: Πραγματοποιήστε πρώτα έναν γρήγορο έλεγχο για να δείτε εάν η αντίθεση μεταξύ του κειμένου και της περιοχής της εικόνας, πιο σκοτεινή (για σκοτεινό κείμενο) ή πιο φωτεινή (για φωτεινό κείμενο), ικανοποιεί ή όχι την απαίτηση του κριτηρίου επιτυχίας (1.4.3 ή 1.4.5). Εάν η αντίθεση ικανοποιεί ή υπερβαίνει την καθορισμένη αντίθεση, τότε δεν υπάρχει αποτυχία.
-
Εάν ο γρήγορος έλεγχος είναι ψευδής, τότε ελέγξτε να δείτε εάν το παρασκήνιο πίσω από κάθε γράμμα έχει επαρκή αντίθεση με το γράμμα.
Αναμενόμενα Αποτελέσματα
F84: Αποτυχία του κριτηρίου επιτυχίας 2.4.9 λόγω χρήσης μη συγκεκριμένου συνδέσμου όπως "κάντε κλικ εδώ" ή "περισσότερα" χωρίς μηχανισμό αλλαγής του κειμένου συνδέσμου σε συγκεκριμένο κείμενο.
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Αυτή η αποτυχία περιγράφει μια κοινή συνθήκη όπου σύνδεσμοι όπως "κάντε κλικ εδώ" ή "περισσότερα", χρησιμοποιούνται ως στοιχεία anchor όπου χρειάζεται να έχετε το περιβάλλον κείμενο για να κατανοήσετε τον σκοπό τους και όπου δεν υπάρχει μηχανισμός να καταστήσει τον προορισμό σαφή, όπως ένα κουμπί για επέκταση του κειμένου συνδέσμου.
Πολλά άτομα με τύφλωση που χρησιμοποιούν προγράμματα ανάγνωσης οθόνης, καλούν ένα πλαίσιο διαλόγου που έχει μια λίστα συνδέσμων από τη σελίδα. Χρησιμοποιούν αυτήν τη λίστα συνδέσμων για να αποφασίσουν πού θα μεταβούν. Αλλά εάν πολλοί από τους συνδέσμους της λίστας αυτής απλά αναγράφουν "κάντε κλικ εδώ" ή "περισσότερα", θα είναι αδύνατη η χρήση αυτού του χαρακτηριστικού στο πρόγραμμα ανάγνωσης οθόνης τους, το οποίο είναι μια βασική στρατηγική πλοήγησης. Για αυτόν τον λόγο είναι μια αποτυχία του 2.4.9 η μη παροχή οποιουδήποτε τρόπου που θα τους επιτρέπει να γνωρίζουν τον προορισμό μόνο από το κείμενο συνδέσμου. Ισχύει επίσης για άτομα που μετακινούνται με το πλήκτρο tab μεταξύ συνδέσμων. Εάν το μόνο που ακούνε κατά τη μετακίνησή τους στο έγγραφο με το πλήκτρο tab είναι "κάντε κλικ εδώ, κάντε κλικ εδώ, κάντε κλικ εδώ κ.λπ.", θα μπερδευτούν.
Παραδείγματα
Παράδειγμα 1
Παράδειγμα κώδικα:
<a href="file110.htm">Click here</a> for more information on the Rocky Mountains.
Παράδειγμα 2
Παράδειγμα κώδικα:
<h2>News headlines</h2>
The middle east peace meetings have yielded fruitful dialogue.
<a href="r4300.htm">read more</a>
Δοκιμές
Διαδικασία
-
Εξετάστε κάθε σύνδεσμο στη σελίδα.
-
Ελέγξτε να δείτε εάν έχει μη περιγραφικό κείμενο συνδέσμου, όπως "κάντε κλικ εδώ" ή "περισσότερα", ο σκοπός του οποίου μπορεί να προσδιοριστεί από το περιβάλλον κείμενο, αλλά όχι μόνο από το κείμενο συνδέσμου.
-
Ελέγξτε να δείτε εάν υπάρχει ένας μηχανισμός στη σελίδα που μετατρέπει όλους τους μη περιγραφικούς συνδέσμους της σελίδας σε περιγραφικούς συνδέσμους.
Αναμενόμενα Αποτελέσματα
F85: Αποτυχία του κριτηρίου επιτυχίας 2.4.3 λόγω χρήσης διαλόγων ή μενού που δεν είναι παρακείμενα του στοιχείου ελέγχου της ενεργοποίησής τους στη διαδοχική σειρά πλοήγησης
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Αυτό περιγράφει τη συνθήκη αποτυχίας που προκαλείται όταν μια Ιστοσελίδα ανοίγει ένα συστατικό στοιχείο διεπαφής παραθύρου ή μενού, ενσωματωμένο στη σελίδα με τρόπο που καθιστά δύσκολο για έναν χρήστη πληκτρολογίου να λειτουργήσει λόγω της θέση τους στη διαδοχική σειρά πλοήγησης. Όταν ο χρήστης ανοίξει το παράθυρο ή μενού που είναι ενσωματωμένο στη σελίδα, ενεργοποιώντας ένα κουμπί ή σύνδεσμο, η επόμενη ενέργειά του θα είναι να αλληλεπιδράσει με το παράθυρο ή το μενού. Εάν το παράθυρο ή το μενού δεν είναι παρακείμενα του στοιχείου ελέγχου ενεργοποίησης στη διαδοχική σειρά πλοήγησης, θα είναι δύσκολο για τον χρήστη πληκτρολογίου να λειτουργήσει το παράθυρο ή μενού.
Παραδείγματα
Παράδειγμα 1: Παράθυρο ή μενού ενσωματωμένο στη σελίδα που προστίθεται στο τέλος της διαδοχικής σειράς πλοήγησης
Όταν ένα μενού ή παράθυρο DHTML ενεργοποιείται, δημιουργείται δυναμικά, τοποθετείται οπτικά κοντά στο στοιχείο ενεργοποίησης και προστίθεται στο τέλος του DOM. Καθώς προστίθεται στο τέλος του DOM, βρίσκεται στο τέλος της διαδοχικής σειράς πλοήγησης. Ο χρήστης πρέπει να μετακινηθεί με το πλήκτρο tab στην υπόλοιπη Ιστοσελίδα, πριν να μπορεί να αλληλεπιδράσει με το παράθυρο ή το μενού.
Παράδειγμα 2: Η απόρριψη ενός ενσωματωμένου στη σελίδα μενού, ορίζει σήμανση στο έγγραφο
Όταν ένα μενού DHTML απορρίπτεται, καταργείται ή αποκρύπτεται από την Ιστοσελίδα και η σήμανση ορίζεται στο έγγραφο. Ο χρήστης πρέπει να μετακινηθεί με το πλήκτρο tab από την αρχή της ακολουθίας πλοήγησης για να προσεγγίσει το σημείο από το οποίο άνοιξε το μενού.
Δοκιμές
Διαδικασία
Για κάθε μενού ή παράθυρο που είναι ενσωματωμένο σε μια Ιστοσελίδα που άνοιξε μέσω ενός στοιχείου ελέγχου ενεργοποίησης:
-
Ενεργοποιήστε το στοιχείο ελέγχου ενεργοποίησης μέσω του πληκτρολογίου.
-
Απορρίψτε το μενού ή το παράθυρο.
Αναμενόμενα Αποτελέσματα
-
Εάν αμφότερα τα βήματα 1α και 1β είναι ψευδή, τότε ισχύει αυτή η συνθήκη αποτυχίας και το περιεχόμενο δεν ικανοποιεί αυτό το κριτήριο επιτυχίας.
-
Εάν αμφότερα τα βήματα 2α και 2β είναι ψευδή, τότε ισχύει η συνθήκη αποτυχίας και το περιεχόμενο δεν ικανοποιεί αυτό το κριτήριο επιτυχίας.
F86: Αποτυχία του κριτηρίου επιτυχίας 4.1.2 λόγω μη παροχής ονομάτων για κάθε τμήμα ενός πεδίου φόρμας πολλαπλών τμημάτων, όπως ένας αριθμός τηλεφώνου στις Η.Π.Α.
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Αυτό περιγράφει μια συνθήκη αποτυχίας του κριτηρίου επιτυχίας 4.1.2, όπου ορισμένα ή όλα τα τμήματα ενός πεδίο φόρμας πολλαπλών τμημάτων δεν έχουν ονόματα. Συχνά υπάρχει μια ετικέτα για το πεδίο πολλαπλών τμημάτων, η οποία είτε συσχετίζεται μέσω προγραμματισμού με το πρώτο τμήμα ή δεν συσχετίζεται μέσω προγραμματισμού με οποιαδήποτε τμήματα.
Σημείωση: Ένα όνομα δεν χρειάζεται απαραιτήτως να είναι ορατό, αλλά είναι ορατό σε υποστηρικτικές τεχνολογίες.
Παραδείγματα
Παράδειγμα αποτυχίας 1
Ένας αριθμός τηλεφώνου στις Η.Π.Α. συνίσταται από έναν κωδικό περιοχής 3-ψηφίων, ένα πρόθεμα 3-ψηφίων και ένα επίθημα 4-ψηφίων. Έχουν τυπικά την εξής μορφοποίηση ([κωδικός περιοχής]) [πρόθεμα]-[επίθημα], όπως στο (206) 555-1212. Συχνά, φόρμες που αιτούνται έναν αριθμό τηλεφώνου θα περιλαμβάνουν 3 ξεχωριστά πεδία, αλλά με μία μεμονωμένη ετικέτα, όπως:
Παράδειγμα κώδικα:
Phone number:
(<input type="text" size="3">) <input type="text" size="3">-<input type="text" size="4">
Η αποτυχία προκύπτει όταν δεν υπάρχει όνομα για καθένα από τα 3 πεδία στο API προσβασιμότητας. Ένας χρήστης υποστηρικτικής τεχνολογίας θα αντιμετωπίσει αυτά ως τρία μη ορισμένα πεδία κειμένου. Ορισμένες υποστηρικτικές τεχνολογίες θα διαβάζουν τη στίξη ως αναγνωριστικό για πεδία κειμένου, το οποίο μπορεί να προκαλέσει ακόμα περισσότερη σύγχυση. Στην περίπτωση ενός αριθμού τηλεφώνου 3-πεδίων στις Η.Π.Α., ορισμένες υποστηρικτικές τεχνολογίες θα ονομάσουν τα πεδία "(", ")" και "-", το οποίο δεν είναι ιδιαίτερα χρήσιμο.
Παράδειγμα αποτυχίας 2
Ο ίδιος αριθμός τηλεφώνου στις Η.Π.Α.. Σε αυτήν την περίπτωση, η ετικέτα δεν συσχετίζεται μέσω προγραμματισμού με οποιαδήποτε από τα τμήματα. Αριθμός τηλεφώνου:
Παράδειγμα κώδικα:
(<input type="text" size="3">) <input type="text" size="3">-<input type="text" size="4">
Ένας χρήστης υποστηρικτικής τεχνολογίας θα αντιμετωπίσει αυτά ως τρία μη ορισμένα πεδία κειμένου.
Παράδειγμα αποτυχίας 3
Ο ίδιος αριθμός τηλεφώνου στις Η.Π.Α.. Σε αυτήν την περίπτωση, η ετικέτα συσχετίζεται μέσω προγραμματισμού με το πρώτο τμήμα.
Παράδειγμα κώδικα:
<label for="area">Phone number:</label>
(<input id="area" type="text" size="3">) <input type="text" size="3">-<input type="text" size="4">
Ένας χρήστης υποστηρικτικής τεχνολογίας θα οδηγηθεί να πιστέψει ότι το πρώτο πεδίο είναι ολόκληρος ο αριθμός τηλεφώνου και θα αντιμετωπίσει τα δεύτερα και τρίτα πεδία ως μη ορισμένα πεδία κειμένου.
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
Γενική διαδικασία:
-
Εγκαταστήστε ένα εργαλείο που σας επιτρέπει να δείτε το API προσβασιμότητας για την πλατφόρμας σας (δείτε την ενότητα "Πόροι")
-
Εντοπίστε κάθε στοιχείο ελέγχου φόρμας
-
Ελέγξτε ότι η ιδιότητα name για κάθε στοιχείο ελέγχου είναι συμπληρωμένη
Εναλλακτική διαδικασία για HTML και XHTML:
-
Εντοπίστε κάθε στοιχείο input, select και textarea στην πηγή HTML
-
Ελέγξτε ότι υπάρχει μία παράμετρος title στο στοιχείο
-
Ελέγξτε ότι υπάρχει ένα συσχετισμένο στοιχείο label
Αναμενόμενα Αποτελέσματα
Γενική διαδικασία:
Εναλλακτική διαδικασία για HTML και XHTML:
F87: Αποτυχία του 1.3.1 λόγω εισαγωγής μη διακοσμητικού περιεχομένου χρησιμοποιώντας ψευδοστοιχεία :before και :after και την ιδιότητα 'content' στο CSS
Εφαρμογή
Όλες οι τεχνολογίες που υποστηρίζουν CSS.
Αυτή η αποτυχία σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Τα :before και :after δεν υποστηρίζονται από το IE7 και παλαιότερες εκδόσεις
Περιγραφή
Τα ψευδο-στοιχεία CSS :before και :after καθορίζουν τη θέση του περιεχομένου πριν και μετά από ένα περιεχόμενο δένδρου εγγράφου στοιχείου. Η ιδιότητα content, σε συνδυασμό με αυτά τα ψευδο-στοιχεία, ορίζει τι εισάγεται. Για χρήστες που χρειάζεται να προσαρμόσουν ή απενεργοποιήσουν πληροφορίες στυλ προκειμένου να προβάλλουν το περιεχόμενο σύμφωνα με τις ανάγκες τους, οι υποστηρικτικές τεχνολογίες ενδέχεται να μην είναι σε θέση να αποκτήσουν πρόσβαση στις πληροφορίες που εισάγονται μέσω CSS. Επομένως, είναι μια αποτυχία η χρήση αυτών των ιδιοτήτων για την εισαγωγή μη διακοσμητικού περιεχομένου.
Παραδείγματα
Παράδειγμα αποτυχίας 1
Στο παρακάτω παράδειγμα, τα :before και :after χρησιμοποιούνται για να υποδείξουν αλλαγές ομιλητή και να εισάγουν εισαγωγικά σε ένα σενάριο.
Το CSS περιέχει:
Παράδειγμα κώδικα:
p.jim:before { content: "Jim: " }
p.mary:before { content: "Mary: " }
q:before { content: open-quote }
q:after { content: close-quote }
Χρησιμοποιείται σε αυτό το απόσπασμα:
Παράδειγμα κώδικα:
<p class="jim">
<q>Do you think he's going to make it?</q>
</p>
<p class="mary">
<q>It's not looking good.</q>
</p>
Παράδειγμα αποτυχίας 2
Σε αυτό το παράδειγμα, το :before χρησιμοποιείται για τη διαφοροποίηση γεγονότων από γνώμες.
Το CSS περιέχει:
Παράδειγμα κώδικα:
p.fact:before { content: "Fact: "; font-weight: bold; }
p.opinion:before { content: "Opinion: "; font-weight: bold; }
Χρησιμοποιείται σε αυτό το απόσπασμα:
Παράδειγμα κώδικα:
<p class="fact">
The defendant was at the scene of the crime when it occurred.
</p>
<p class="opinion">
The defendant committed the crime.
</p>
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Εξετάστε όλο το περιεχόμενο που εισάγεται μέσω χρήσης των ψευδο-στοιχείων :before και :after και της ιδιότητας content
-
Επαληθεύστε ότι το περιεχόμενο είναι διακοσμητικό.
-
Εάν το περιεχόμενο που εισάγεται δεν είναι διακοσμητικό, ελέγξτε ότι οι πληροφορίες παρέχονται σε υποστηρικτικές τεχνολογίες και είναι επίσης διαθέσιμες όταν απενεργοποιείται το CSS.
Αναμενόμενα Αποτελέσματα
F88: Αποτυχία του κριτηρίου επιτυχίας 1.4.8 λόγω χρήσης κειμένου που στοιχίζεται (ευθυγράμμιση τόσο στο αριστερό, όσο και στο δεξί περιθώριο)
Αυτή η αποτυχία σχετίζεται με:
Περιγραφή
Πολλά άτομα με νοητικές αναπηρίες έχουν σημαντικό πρόβλημα με μπλοκ κειμένου που είναι στοιχισμένα (ευθυγράμμιση τόσο στο αριστερό, όσο και στο δεξί περιθώριο). Τα διαστήματα μεταξύ των λέξεων δημιουργούν "μεγάλα διαστήματα λευκού" που κατακλύζουν τη σελίδα, κάτι που μπορεί να καταστήσει το κείμενο δυσανάγνωστο για ορισμένα άτομα. Αυτή η αποτυχία περιγράφει περιπτώσεις όπου προκύπτει αυτή η διάταξη κειμένου που προκαλεί σύγχυση. Ο καλύτερος τρόπος αποφυγής αυτού του προβλήματος είναι να μην δημιουργηθεί διάταξη κειμένου πλήρης στοίχισης (ευθυγράμμιση στα αριστερά και δεξιά περιθώρια).
Παραδείγματα
Παράδειγμα αποτυχίας 1
Στο παρακάτω παράδειγμα μιας αποτυχίας, η HTML παράμετρος align χρησιμοποιείται για τη δημιουργία στοιχισμένου κειμένου.
Παράδειγμα κώδικα:
<p align="justify">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum sit amet pede. Phasellus
nec sem id mauris vehicula tincidunt. Morbi ac arcu. Maecenas vehicula velit et orci. Donec
ullamcorper porttitor velit. Sed arcu lorem, cursus sit amet, auctor eu, convallis ut, purus.
Vivamus imperdiet accumsan nunc. Maecenas pellentesque nunc a libero. Vestibulum ante ipsum
primis in faucibus orci luctus et ultrices posuere cubilia Curae; Curabitur pharetra commodo
justo. Nulla facilisi. Phasellus nulla lacus, tempor quis, tincidunt ac, rutrum et, mauris.
</p>
Παράδειγμα αποτυχίας 2
Σε αυτό το παράδειγμα μιας αποτυχίας, η CSS ιδιότητα text-align χρησιμοποιείται για τη δημιουργία στοιχισμένου κειμένου.
Παράδειγμα κώδικα:
...
p {text-align: justify}
...
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum sit amet pede. Phasellus
nec sem id mauris vehicula tincidunt. Morbi ac arcu. Maecenas vehicula velit et orci. Donec
ullamcorper porttitor velit. Sed arcu lorem, cursus sit amet, auctor eu, convallis ut, purus.
Vivamus imperdiet accumsan nunc. Maecenas pellentesque nunc a libero. Vestibulum ante ipsum
primis in faucibus orci luctus et ultrices posuere cubilia Curae; Curabitur pharetra commodo
justo. Nulla facilisi. Phasellus nulla lacus, tempor quis, tincidunt ac, rutrum et, mauris.</p>
Δοκιμές
Διαδικασία
-
Ανοίξτε τη σελίδα σε ένα κοινό πρόγραμμα περιήγησης.
-
Επαληθεύστε ότι το περιεχόμενο δεν στοιχίζεται (ευθυγράμμιση τόσο στο αριστερό, όσο και στο δεξί περιθώριο).
Αναμενόμενα Αποτελέσματα
F89: Αποτυχία του 2.4.4, 2.4.9 και 4.1.2 λόγω χρήσης null alt σε μια εικόνα όπου η εικόνα είναι το μοναδικό περιεχόμενο σε έναν σύνδεσμο
Εφαρμογή
Περιεχόμενο που περιέχει συνδέσμους.
Αυτή η αποτυχία σχετίζεται με:
Σημειώσεις υποστήριξης πράκτορα χρήστη και υποστηρικτικής τεχνολογίας
Διαφορετικές υποστηρικτικές τεχνολογίες κάνουν χρήση διαφορετικών στρατηγικών επισκευής όταν αντιμετωπίζουν συνδέσμους που δεν φέρουν εναλλακτικά κειμένου. Για HTML, ενδέχεται να χρησιμοποιήσουν την παράμετρο title του anchor, εάν υπάρχει ή την τιμή της παραμέτρου src του στοιχείου img.
Περιγραφή
Αυτή η συνθήκη αποτυχίας προκύπτει όταν ένας σύνδεσμος περιέχει μόνο μη κειμενικό περιεχόμενο, όπως μια εικόνα και το μη κειμενικό περιεχόμενο έχει υλοποιηθεί με τρόπο που δεν μπορεί να αγνοηθεί από υποστηρικτική τεχνολογία. Καθώς ένας σύνδεσμος είναι ένα αλληλεπιδραστικό στοιχείο ελέγχου, ο χρήστης μπορεί να κινηθεί με το πλήκτρο tab σε αυτόν και να τον ενεργοποιήσει. Καθώς δεν υπάρχει περιεχόμενο κειμένου εντός του συνδέσμου για να χρησιμοποιηθεί ως το όνομα, η υποστηρικτική τεχνολογία χρησιμοποιεί μια ποικιλία τεχνικών επισκευής για να εντοπίσει κάποιο όνομα για χρήση για τον σύνδεσμο.
Συχνά, χρησιμοποιούνται κείμενο και εικόνες σε μια σελίδα ως σύνδεσμος με τον ίδιο στόχο. Αυτό δημιουργεί το φαινόμενο "τραυλίσματος" όταν δύο γειτονικοί σύνδεσμοι έχουν ίδιο όνομα και οι συγγραφείς επιχειρήσουν να εξαλείψουν το πλεόνασμα παρέχοντας μια παράμετρο null alt για την εικόνα. Δυστυχώς, αυτό συχνά κάνει το πρόβλημα χειρότερο. Η τεχνική Συνδυασμού παρακείμενης εικόνας και συνδέσμων κειμένου για τον ίδιο πόρο (H2: Combining adjacent image and text links for the same resource) (HTML) είναι η προτεινόμενη προσέγγιση μείωσης του αριθμού των ξεχωριστών συνδέσμων και του ανεπιθύμητου πλεονάσματος.
Παραδείγματα
Παράδειγμα αποτυχίας 1: Αποτελέσματα αναζήτησης HTML
Ένας τόπος αναζήτησης επιστρέφει αποτελέσματα αναζήτησης που περιλαμβάνουν έναν σύνδεσμο κειμένου και έναν σύνδεσμο εικόνας για τον τόπο συμφωνίας. Η εικόνα έχει μια παράμετρο null alt, καθώς το αποτέλεσμα ήδη περιέχει έναν σύνδεσμο με μια περιγραφή κειμένου. Ωστόσο, το πρόγραμμα ανάγνωσης οθόνης δεν αγνοεί τον σύνδεσμο εικόνας αλλά χρησιμοποιεί ευρετικές για να εντοπίσει κάποιο κείμενο που ενδεχομένως περιγράφει τον σκοπό του συνδέσμου. Για παράδειγμα, το πρόγραμμα ανάγνωσης οθόνης μπορεί να εκφωνήσει "football dot gif Football Scorecard."
Παράδειγμα κώδικα:
<a href="scores.html">
<img src="football.gif" alt="" />
</a>
<a href="scores.html">
Football Scoreboard
</a>
}
Πόροι
Οι πόροι προορίζονται αποκλειστικά για σκοπούς πληροφόρησης και δεν υπονοείται καμία έγκριση.
Δοκιμές
Διαδικασία
-
Ελέγξτε εάν ο σύνδεσμος περιέχει μόνο μη κειμενικό περιεχόμενο.
-
Ελέγξτε εάν το μη κειμενικό περιεχόμενο έχει υλοποιηθεί με τρόπο που μπορεί να αγνοηθεί από υποστηρικτική τεχνολογία.
Αναμενόμενα Αποτελέσματα