Τεχνικές CSS για τις Οδηγίες για την Προσβασιμότητα του Περιεχομένου του Ιστού 1.0
Σημείωμα του W3C 6 Νοεμβρίου 2000
- Παρούσα πρωτότυπη έκδοση:
- http://www.w3.org/TR/2000/NOTE-WCAG10-CSS-TECHS-20001106/
- (απλό κείμενο (plain text), PostScript (PostScript), PDF (PDF), αρχείο gzip tar HTML (gzip tar file of HTML), αρχείο zip HTML (zip archive of HTML)
- Τελευταία πρωτότυπη έκδοση:
- http://www.w3.org/TR/WCAG10-CSS-TECHS/
- Προηγούμενη πρωτότυπη έκδοση:
- http://www.w3.org/TR/2000/NOTE-WCAG10-CSS-TECHS-20000920/
- Συντάκτες πρωτοτύπου:
- Wendy Chisholm, W3C;
Gregg Vanderheiden, Trace R & D Center, Πανεπιστήμιο του Ουισκόνσιν -- Μάντισον,
Ian Jacobs, W3C
Πνευματικά δικαιώματα (Copyright) ©1999 - 2000 W3C ® (MIT,
INRIA, Keio), με την επιφύλαξη παντός δικαιώματος. Ισχύουν οι κανόνες περί ευθύνης (liability), εμπορικών σημάτων (trademark), χρήσης εγγράφων (document use) και αδειών χρήσης λογισμικού (software licensing του W3C).
Το παρόν έγγραφο περιγράφει τις τεχνικές για τη σύνταξη προσβάσιμων Επάλληλων Φύλλων Στυλ (CSS). Τα Επάλληλα Φύλλα Στυλ ορίζονται από τις συστάσεις του W3C "CSS Επίπεδο 1" [CSS1] και "CSS Επίπεδο 2" [CSS2]. Σκοπός του παρόντος εγγράφου είναι να βοηθήσει τους συντάκτες περιεχομένου Ιστού που επιθυμούν την υποβολή αξίωσης συμμόρφωσης με τις "Οδηγίες για την Προσβασιμότητα του Περιεχομένου Ιστού 1.0" ([WCAG10]). Ενώ σκοπός των τεχνικών που περιγράφονται στο παρόν έγγραφο είναι να βοηθήσουν τους υπεύθυνους ανάπτυξης να συντάξουν CSS που συμμορφώνονται με τις "Οδηγίες για την Προσβασιμότητα του Περιεχομένου του Ιστού 1.0", οι τεχνικές αυτές δεν αποτελούν εγγύηση συμμόρφωσης ούτε είναι ο μοναδικός τρόπος με τον οποίον ένας συντάκτης μπορεί να παράγει συμμορφούμενο περιεχόμενο.
Το παρόν έγγραφο αποτελεί μέρος μιας σειράς εγγράφων σχετικά με τεχνικές για τη σύνταξη προσβάσιμου περιεχομένου Ιστού. Για πληροφορίες σχετικά με άλλα έγγραφα αυτής της σειράς, ανατρέξτε στις "Τεχνικές για τις Οδηγίες για την Προσβασιμότητα του Περιεχομένου του Ιστού 1.0" [WCAG10-TECHS].
Σημείωση: Το παρόν έγγραφο περιέχει έναν αριθμό παραδειγμάτων, τα οποία παρουσιάζουν προσβάσιμες λύσεις σε CSS, αλλά και κάποια παραδείγματα που έχουν αντικατασταθεί, τα οποία παρουσιάζουν αυτά που δεν πρέπει να εφαρμόσουν οι υπεύθυνοι ανάπτυξης περιεχομένου. Τα παραδείγματα που έχουν αντικατασταθεί επισημαίνονται και οι αναγνώστες πρέπει να τα προσεγγίζουν με προσοχή -- παρέχονται αποκλειστικά για επεξηγηματικό σκοπό.
Η παρούσα έκδοση δημοσιεύτηκε προκειμένου να διορθωθούν κάποιοι σύνδεσμοι που έπαψαν να ισχύουν στην προηγούμενη έκδοση.
Η έκδοση της 6ης Νοεμβρίου του 2000 του παρόντος εγγράφου αποτελεί ένα σημείωμα μιας σειράς σημειωμάτων που προέκυψε και εγκρίθηκε από την Ομάδα Εργασίας των Οδηγιών για την Προσβασιμότητα του Περιεχομένου του Ιστού (Web Content Accessibility Guidelines Working Group) (WCAG WG). Το παρόν σημείωμα δεν έχει αναθεωρηθεί και δεν έχει εγκριθεί από τα μέλη του W3C. Η σειρά των εγγράφων υπερισχύει του μεμονωμένου εγγράφου "5 Μαΐου 1999 Σημείωμα του W3C "Τεχνικές για τις Οδηγίες για την Προσβασιμότητα του Περιεχομένου του Ιστού 1.0" (5 May 1999 W3C Note Techniques for Web Content Accessibility Guidelines 1.0). Τα θέματα από το προηγούμενο έγγραφο έχουν χωριστεί σε έγγραφα ειδικά για την τεχνολογία, τα οποία μπορούν να εξελιχθούν ανεξάρτητα. Μικρότερα έγγραφα ειδικά για την τεχνολογία επιτρέπουν στους συντάκτες να εστιάσουν την προσοχή τους σε μια συγκεκριμένη τεχνολογία.
Ενώ η σύσταση "Οδηγίες για την Προσβασιμότητα του Περιεχομένου του Ιστού 1.0" [WCAG10] είναι ένα σταθερό έγγραφο, αυτή η σειρά των συνοδευτικών εγγράφων αναμένεται να εξελιχθεί καθώς μεταβάλλονται οι τεχνολογίες και οι υπεύθυνοι ανάπτυξης περιεχομένου ανακαλύπτουν πιο αποτελεσματικές τεχνικές για το σχεδιασμό προσβάσιμου περιεχομένου Ιστού.
Το ιστορικό των αλλαγών που έχουν πραγματοποιηθεί στη σειρά των εγγράφων (history of changes to the series of documents) καθώς και η λίστα των ανοικτών και κλειστών προβλημάτων (list of open and closed issues) είναι διαθέσιμα. Οι αναγνώστες ενθαρρύνονται να σχολιάσουν το έγγραφο και να προτείνουν λύσεις στα τρέχοντα προβλήματα. Στείλτε αναλυτικά σχόλια σχετικά με αυτό το έγγραφο στην Ομάδα Εργασίας στη διεύθυνσηw3c-wai-gl@w3.org. Διαθέσιμα είναι δημόσια αρχεία (public archives).
Η αγγλική έκδοση αυτών των προδιαγραφών αποτελεί τη μοναδική κανονιστική έκδοση. Ενδεχομένως να υπάρχουν διαθέσιμες μεταφράσεις του παρόντος εγγράφου (Translations of this document).
Η λίστα με τα γνωστά σφάλματα που περιέχει αυτό το έγγραφο είναι διαθέσιμη στα "Σφάλματα στις Οδηγίες για την Προσβασιμότητα του Περιεχομένου του Ιστού" ("Errata in Web Content Accessibility Guidelines). Αναφέρετε τυχόν σφάλματα του παρόντος εγγράφου στη διεύθυνση wai-wcag-editor@w3.org.
The Web Accessibility Initiative (WAI) of the World Wide Web Consortium (W3C) makes available a variety of resources on Web accessibility. Η δημιουργία των Οδηγιών Προσβασιμότητας WAI είναι μέρος της Δραστηριότητας Τεχνικών της WAI (WAI Technical Activity). Οι στόχοι της Ομάδας Εργασίας των Οδηγιών για την Προσβασιμότητα του Περιεχομένου του Ιστού περιγράφονται στο καταστατικό (the charter).
Είναι διαθέσιμη μια λίστα με τις τρέχουσες συστάσεις και άλλα τεχνικά έγγραφα του W3C (current W3C Recommendations and other technical documents).
Σημεία ελέγχου σε αυτή την ενότητα: 14.3 Δημιουργία στυλ παρουσίασης, το οποίο θα είναι το ίδιο σε όλες τις ιστοσελίδες. [Προτεραιότητα 3] .
- Χρησιμοποιήστε έναν ελάχιστο αριθμό φύλλων στυλ στην τοποθεσία σας
- Χρησιμοποιήστε συνδεδεμένα φύλλα στυλ αντί για ενσωματωμένα και αποφύγετε ένθετα φύλλα στυλ.
- Αν έχετε περισσότερα από ένα, χρησιμοποιήστε το ίδιο όνομα "κλάσης" για την ίδια έννοια σε όλα τα φύλλα στυλ.
Σημείο ελέγχου σε αυτή την ενότητα: 11.2 Αποφύγετε χαρακτηριστικά των τεχνολογιών W3C, τα οποία έχουν αντικατασταθεί. [Προτεραιότητα 2] .
Για να διασφαλιστεί ότι οι χρήστες μπορούν να ελέγχουν τα στυλ, η CSS2 αλλάζει τη σημασιολογία του τελεστή "!important" που έχει οριστεί στην CSS1. Στην CSS1, οι συντάκτες είχαν τον τελευταίο λόγο όσον αφορά τα στυλ. Στην CSS2, αν ένα φύλλο στυλ του χρήστη περιέχει τον τελεστή "!important", αποκτά προτεραιότητα έναντι οποιουδήποτε ισχύοντος κανόνα σε ένα φύλλο στυλ συντάκτη. Πρόκειται για ένα σημαντικό χαρακτηριστικό για τους χρήστες που χρειάζονται ή πρέπει να αποφεύγουν συγκεκριμένους χρωματικούς συνδυασμούς ή αντιθέσεις, για χρήστες που χρειάζονται μεγάλες γραμματοσειρές κτλ. Για παράδειγμα, ο ακόλουθος κανόνας καθορίζει μεγάλο μέγεθος γραμματοσειράς για κείμενο παραγράφων και θα αντικαθιστούσε τον κανόνα ενός συντάκτη ίσου βάρους:
Παράδειγμα.
P { font-size: 24pt ! important }
Η τιμή "μεταβίβασης" CSS2 -διαθέσιμη για κάθε ιδιότητα- οδηγεί σε ενιαίους κανόνες στυλ "!important" που διέπουν το μεγαλύτερο μέρος ή ολόκληρο το έγγραφο. Για παράδειγμα, οι παρακάτω κανόνες στυλ επιβάλλουν όλα τα παρασκήνια να είναι λευκά και όλα τα χρώματα προσκηνίου να είναι μαύρα:
Παράδειγμα.
/* Sets the text color to black
and the background color to
white for the document body. */
BODY {
color: black ! important ;
background: white ! important
}
/* Causes the values of 'color' and 'background'
to be inherited by all other elements,
strengthened by !important. Note that this
may be overridden by other, more specific,
user styles. */
* {
color: inherit ! important ;
background: inherit ! important
}
Η CSS2 περιλαμβάνει επίσης τα παρακάτω χαρακτηριστικά ελέγχου χρήστη:
- Χρώματα συστήματος (για τα στοιχεία 'color', 'background-color', 'border-color' και 'outline-color') και γραμματοσειρές συστήματος (για το στοιχείο 'font') σημαίνει ότι οι χρήστες μπορούν να εφαρμόσουν τις δικές τους προτιμήσεις όσον αφορά το χρώμα και τη γραμματοσειρά του συστήματος σε έγγραφα του Ιστού.
- Οι δυναμικές διαρθρώσεις (η ιδιότητα 'outline') επιτρέπουν στους χρήστες (π.χ. με χαμηλή όραση) να δημιουργούν διαρθρώσεις γύρω από το περιεχόμενο, οι οποίες δεν επηρεάζουν τη διάταξη, αλλά παρέχουν πληροφορίες επισήμανσης.
Για παράδειγμα, για να σχηματιστεί μια παχιά μαύρη γραμμή γύρω από ένα στοιχείο όταν εστιάζεται και μια παχειά κόκκινη γραμμή όταν είναι ενεργό, μπορούν να χρησιμοποιηθούν οι παρακάτω κανόνες:
Παράδειγμα.
:focus { outline: thick solid black }
:active { outline: thick solid red }
Σημεία ελέγχου σε αυτή την ενότητα: 3.4 Χρησιμοποιείτε σχετικές και όχι απόλυτες μονάδες στις τιμές των παραμέτρων γλώσσας σήμανσης και των ιδιοτήτων φύλλων στυλ. [Προτεραιότητα 2] .
Τεχνικές:
- Χρησιμοποιήστε τη μονάδα "em" για να ορίσετε μεγέθη γραμματοσειρών.
- Χρησιμοποιήστε σχετικά ποσοστά και μονάδες μήκους. Η CSS σάς επιτρέπει να χρησιμοποιήσετε σχετικές μονάδες ακόμη και σε απόλυτη τοποθέτηση. Συνεπώς, μπορείτε να τοποθετήσετε μια εικόνα ώστε να έχει απόσταση από την αρχή του στοιχείου που την περιέχει κατά "3em". Πρόκειται για μια σταθερή απόσταση, ωστόσο είναι σχετική ως προς το τρέχον μέγεθος της γραμματοσειράς, συνεπώς αυτό γίνεται ομαλά σε κλίμακα.
- Χρησιμοποιείτε μόνο απόλυτες μονάδες μήκους όταν τα φυσικά χαρακτηριστικά του μέσου εξόδου είναι γνωστά, όπως εικόνες bitmap.
Παράδειγμα.
Χρησιμοποιήστε τη μονάδα em για να ορίσετε μεγέθη γραμματοσειρών, όπως στο παράδειγμα που ακολουθεί:
H1 { font-size: 2em }
και όχι:
H1 { font-size: 12pt }
Τέλος του παραδείγματος.
Παράδειγμα.
Χρησιμοποιήστε σχετικά ποσοστά και μονάδες μήκους.
BODY { margin-left: 15%; margin-right: 10%}
Τέλος του παραδείγματος.
Παράδειγμα.
Χρησιμοποιείτε μόνο απόλυτες μονάδες μήκους όταν τα φυσικά χαρακτηριστικά του μέσου εξόδου είναι γνωστά.
.businesscard { font-size: 8pt }
Τέλος του παραδείγματος.
Σημεία ελέγχου σε αυτή την ενότητα:
- 3.1 Όταν υπάρχει κατάλληλη γλώσσα σήμανσης, χρησιμοποιήστε σήμανση και όχι εικόνες για τη μεταφορά πληροφοριών. [Προτεραιότητα 2] ,
- 6.1 Οργανώστε τα έγγραφα κατά τέτοιο τρόπο, ώστε να μπορούν να διαβαστούν χωρίς φύλλα στυλ. Για παράδειγμα, όταν ένα έγγραφο HTML αποδίδεται χωρίς σχετιζόμενα φύλλα στυλ, πρέπει να εξακολουθεί να μπορεί να διαβάζεται. [Προτεραιότητα 1]
Τεχνικές:
- Παρέχετε ένα ισοδύναμο κειμένου για οποιαδήποτε σημαντική εικόνα ή κείμενο δημιουργείται από φύλλα στυλ (π.χ. μέσω των ιδιοτήτων 'background-image', 'list-style' ή 'content').
- Βεβαιωθείτε ότι το σημαντικό περιεχόμενο εμφανίζεται στο αντικείμενο του εγγράφου. Το κείμενο που δημιουργείται από φύλλα στυλ δεν αποτελεί μέρος της προέλευσης του εγγράφου και δεν θα είναι διαθέσιμο σε υποστηρικτικές τεχνολογίες που έχουν πρόσβαση στο περιεχόμενο μέσω του Μοντέλου Αντικειμένου Εγγράφου Επίπεδο 1 (Document Object Model Level 1) ([[DOM1]).
Η CSS2 περιλαμβάνει πολλούς μηχανισμούς που επιτρέπουν τη δημιουργία περιεχομένου από φύλλα στυλ:
- τα ψευδοστοιχεία :before και :after και την ιδιότητα 'content'. Όταν χρησιμοποιούνται μαζί, επιτρέπουν στους συντάκτες την εισαγωγή ενδεικτών (π.χ. μετρητές και σταθερές συμβολοσειρές, π.χ. "End Example" στα παρακάτω παραδείγματα) πριν ή μετά το περιεχόμενο του στοιχείου.
- τις ιδιότητες 'cue', 'cue-before' και 'cue-after'. Αυτές οι ιδιότητες επιτρέπουν στους χρήστες να αναπαράγουν έναν ήχο πριν ή μετά το περιεχόμενο ενός στοιχείου.
- Στιλ λιστών, τα οποία μπορεί να είναι αριθμοί, γλυφές ή εικόνες (συνήθως σχετιζόμενα με το στοιχείο LI στην HTML). Η CSS2 προσθέτει διεθνή στυλ λίστας στα στυλ που ορίζονται στην CSS1. Δείτε τις ιδιότητες 'list-style-type' και 'content'.
Το δημιουργούμενο περιεχόμενο μπορεί να λειτουργήσει ως ενδείκτες, ώστε να βοηθήσει τους χρήστες να πλοηγηθούν σε ένα έγγραφο και να παραμείνουν προσανατολισμένοι, όταν δεν μπορούν να έχουν πρόσβαση σε οπτικές ενδείξεις, όπως αναλογικές γραμμές κύλισης, πλαίσια με πίνακες περιεχομένων κτλ.
Για παράδειγμα, το ακόλουθο φύλλο στυλ χρήστη θα προκαλούσε τη δημιουργία των λέξεων "End Example" μετά από κάθε παράδειγμα σεσημασμένο με μια ειδική τιμή κλάσης στο έγγραφο:
Παράδειγμα.
DIV.example:after {
content: End Example
}
Οι χρήστες θα μπορούσαν επίσης, για παράδειγμα, να αριθμήσουν τις παραγράφους, ώστε να εντοπίσουν την τρέχουσα θέση ανάγνωσης σε ένα έγγραφο:
Παράδειγμα.
P:before {
content: counter(paragraph) ". " ;
counter-increment: paragraph
}
Σημεία ελέγχου σε αυτή την ενότητα: 11.2 Αποφύγετε χαρακτηριστικά των τεχνολογιών W3C, τα οποία έχουν αντικατασταθεί. [Προτεραιότητα 2] .
Τεχνικές:
Παράδειγμα.
Πάντοτε να καθορίζετε μια προσωρινή γενική γραμματοσειρά:
BODY { font-family: "Gill Sans", sans-serif }
Τέλος του παραδείγματος.
Παράδειγμα.
<STYLE type="text/css">
P.important { font-weight: bold }
P.less-important { font-weight: lighter; font-size: smaller }
H2.subsection { font-family: Helvetica, sans-serif }
</STYLE>
Τέλος του παραδείγματος.
Σημεία ελέγχου σε αυτή την ενότητα: 7.2 Έως ότου οι πράκτορες χρήστη να επιτρέπουν στο χρήστη να ελέγχει το αναβόσβημα, αποφύγετε περιεχόμενο που αναβοσβήνει (αλλαγή παρουσίασης σε κανονική ταχύτητα, π.χ. ενεργοποίηση και απενεργοποίηση). [Προτεραιότητα 2] .
Μπορείτε να χρησιμοποιήσετε τις παρακάτω ιδιότητες της CSS2 για να ορίσετε στυλ κειμένου:
- Γραφή πεζών-κεφαλαίων: 'text-transform' (για κεφαλαία, πεζά και κεφαλαία αρχικά γράμματα).
- Εφέ σκιάς: 'text-shadow'
- Υπογραμμίσεις, μεγάλος αριθμός συνδέσμων, αναβόσβημα: 'text-decoration'. Σημείωση. Αν χρησιμοποιηθεί περιεχόμενο που αναβοσβήνει (π.χ. μια επικεφαλίδα που εμφανίζεται και εξαφανίζεται σε τακτικά διαστήματα), παρέχετε έναν μηχανισμό για να απενεργοποιηθεί το αναβόσβημα. Στην CSS, η ιδιότητα 'text-decoration: blink' θα προκαλέσει το αναβόσβημα του περιεχομένου και θα επιτρέψει στους χρήστες να απενεργοποιήσουν το εφέ απενεργοποιώντας φύλλα στυλ ή αντικαθιστώντας τον κανόνα σε ένα φύλλο στυλ χρήστη. Μην χρησιμοποιείτε τα στοιχεία BLINK και MARQUEE. Τα στοιχεία αυτά δεν είναι μέρος καμίας προδιαγραφής του W3C για την HTML (πρόκειται δηλαδή για μη τυποποιημένα στοιχεία).
Σημεία ελέγχου σε αυτή την ενότητα: 3.3 Χρησιμοποιείτε φύλλα στυλ για να ελέγχετε τη διάταξη και την παρουσίαση. [Προτεραιότητα 2] .
Οι υπεύθυνοι ανάπτυξης περιεχομένου πρέπει να χρησιμοποιούν φύλλα στυλ για να ορίζουν το στυλ του κειμένου αντί για την αναπαράσταση του κειμένου με εικόνες. Η χρήση κειμένου αντί για εικόνες σημαίνει ότι οι πληροφορίες θα είναι διαθέσιμες σε έναν μεγαλύτερο αριθμό χρηστών (με προγράμματα σύνθεσης φωνής, εμφανίσεις σε σύστημα μπράιγ, γραφικές αναπαραστάσεις κτλ.) Η χρήση φύλλων στυλ θα επιτρέψει επίσης στους χρήστες να αντικαθιστούν τα στυλ του συντάκτη και να αλλάζουν τα χρώματα ή τα μεγέθη των γραμματοσειρών πιο εύκολα.
Αν είναι απαραίτητο να χρησιμοποιηθεί ένα bitmap για τη δημιουργία ενός εφέ κειμένου (bitmap to create a text effect) (ειδική γραμματοσειρά, μετασχηματισμός, σκιές κτλ.) το bitmap πρέπει να είναι προσβάσιμο (δείτε τις ενότητες σχετικά με τα κειμενικά ισοδύναμα (text equivalents) και τις εναλλακτικές ιστοσελίδες (alternative pages)).
Παράδειγμα.
Σε αυτό το παράδειγμα, η εικόνα που εισάγεται εμφανίζει τους μεγάλους κόκκινους χαρακτήρες "Example" και αποτυπώνεται από την τιμή της παραμέτρου "alt".
<P>This is an
<IMG src="BigRedExample.gif" alt="example">
of what we mean.
</P>
Τέλος του παραδείγματος.
Σημεία ελέγχου σε αυτή την ενότητα: 3.3 Χρησιμοποιείτε φύλλα στυλ για να ελέγχετε τη διάταξη και την παρουσίαση. [Προτεραιότητα 2] .
Για τον έλεγχο της μορφοποίησης και της θέσης του κειμένου μπορείτε να χρησιμοποιήσετε τις παρακάτω ιδιότητες της CSS2:
- Εσοχές: 'text-indent'. Μην χρησιμοποιείτε το στοιχείο BLOCKQUOTE ή άλλα δομικά στοιχεία για ορισμό εσοχών στο κείμενο.
- Διαστήματα γραμμάτων/λέξεων: 'letter-spacing', 'word-spacing'. Για παράδειγμα, αντί να γράψετε "H E L L O" (το οποίο γενικά οι χρήστες αναγνωρίζουν ως τη λέξη "hello" αλλά ακούν ως ξεχωριστά γράμματα), οι συντάκτες μπορούν να χρησιμοποιήσουν το ίδιο οπτικό αποτέλεσμα με την ιδιότητα 'word-spacing' εφαρμοσμένη στο "HELLO". Κείμενα χωρίς διαστήματα θα μετασχηματίζονται πιο αποτελεσματικά σε ομιλία.
- Λευκό διάστημα: 'white-space'. Αυτή η ιδιότητα ελέγχει την επεξεργασία λευκών διαστημάτων του περιεχομένου ενός στοιχείου.
- Κατεύθυνση κειμένου: 'direction', 'unicode-bidi'.
- Τα ψευδοστοιχεία :first-letter και :first-line επιτρέπουν στους συντάκτες να αναφέρονται στο πρώτο γράμμα ή στην πρώτη γραμμή μιας παραγράφου κειμένου.
Το παρακάτω παράδειγμα δείχνει πώς πρέπει να χρησιμοποιούνται τα φύλλα στυλ για να δημιουργηθούν αρχιγράμματα.
Παράδειγμα.
<HEAD>
<TITLE>Drop caps</TITLE>
<STYLE type="text/css">
.dropcap { font-size : 120%; font-family : Helvetica }
</STYLE>
</HEAD>
<BODY>
<P><SPAN class="dropcap">O</SPAN>nce upon a time...
</BODY>
Σημείωση. Κατά τη σύνταξη του παρόντος εγγράφου, το ψευδοστοιχείο της CSS ':first-letter', το οποίο επιτρέπει στους υπεύθυνους ανάπτυξης να αναφέρονται στο πρώτο γράμμα ενός τμήματος κειμένου, δεν υποστηρίζεται ευρέως.
Σημεία ελέγχου σε αυτή την ενότητα:
- 2.2 Βεβαιωθείτε ότι οι χρωματικοί συνδυασμοί προσκηνίου και παρασκηνίου παρέχουν αρκετή αντίθεση όταν προβάλλονται σε κάποιον με αδυναμίες διάκρισης των χρωμάτων ή όταν προβάλλονται σε ασπρόμαυρη οθόνη. [Προτεραιότητα 2 για εικόνες, Προτεραιότητα 3 για κείμενο].
Τεχνικές:
- Για τα χρώματα χρησιμοποιείτε αριθμούς, όχι ονόματα.
Παράδειγμα.
Για τα χρώματα χρησιμοποιείτε αριθμούς, όχι ονόματα:
H1 {color: #808000}
H1 {color: rgb(50%,50%,0%)}
Τέλος του παραδείγματος.
Παράδειγμα που έχει αντικατασταθεί.
H1 {color: red}
Τέλος του παραδείγματος.
Για τον καθορισμό των χρωμάτων χρησιμοποιήστε αυτές τις ιδιότητες CSS:
- 'color', για το χρώμα κειμένου στο προσκήνιο.
- 'background-color', για χρώματα παρασκηνίου.
- 'border-color', 'outline-color' για χρώματα περιγραμμάτων.
- Για τα χρώματα των συνδέσμων, ανατρέξτε στις ψευδοκλάσεις :link, :visited, και :active.
Βεβαιωθείτε ότι υπάρχει ικανοποιητική αντίθεση μεταξύ των χρωμάτων του προσκηνίου και του παρασκηνίου. Αν καθορίζετε χρώμα προσκηνίου, πάντα να καθορίζετε και ένα χρώμα παρασκηνίου (και αντίστροφα).
Σημεία ελέγχου σε αυτή την ενότητα:
- 2.1 Βεβαιωθείτε ότι όλες οι πληροφορίες που μεταφέρονται με χρώματα είναι διαθέσιμες και χωρίς χρώμα, για παράδειγμα από το περιβάλλον ή τη σήμανση. [Προτεραιότητα 1]
Βεβαιωθείτε ότι οι πληροφορίες δεν μεταφέρονται μόνο μέσω του χρώματος. Για παράδειγμα, όταν ζητάτε από το χρήστη να εισάγει δεδομένα, μην γράψετε "Επιλέξτε ένα στοιχείο από αυτά που εμφανίζονται με πράσινο χρώμα". Αντίθετα, βεβαιωθείτε ότι οι πληροφορίες είναι διαθέσιμες μέσω άλλων εφέ στυλ (π.χ. ένα εφέ γραμματοσειράς) και μέσω του περιβάλλοντος (π.χ. εκτενών συνδέσμων κειμένων).
Για παράδειγμα, σε αυτό το έγγραφο, έχει οριστεί στυλ στα παραδείγματα από προεπιλογή (μέσω φύλλων στυλ) ως εξής:
- Περικλείονται σε περίγραμμα.
- Χρησιμοποιείται διαφορετικό χρώμα παρασκηνίου.
- Ξεκινούν με τη λέξη "Παράδειγμα" ή "Παράδειγμα που έχει αντικατασταθεί".
- Τελειώνουν με τη φράση "Τέλος παραδείγματος", αλλά αυτή η φράση είναι κρυφή από προεπιλογή με το 'display: none'. Για πράκτορες χρήστη που δεν υποστηρίζουν φύλλα στυλ ή όταν τα φύλλα στυλ είναι απενεργοποιημένα, αυτό το κείμενο βοηθά να περιγραφεί το τέλος του παραδείγματος για χρήστες που ενδεχομένως δεν μπορούν να δουν το περίγραμμα γύρω από το παράδειγμα.
Γρήγορος έλεγχος! Για να ελέγξετε αν το έγγραφό σας εξακολουθεί να λειτουργεί και χωρίς χρώματα, εξετάστε το με μια μονόχρωμη οθόνη ή με τα χρώματα του περιηγητή απενεργοποιημένα. Επίσης, επιχειρήστε να ρυθμίσετε ένα σχήμα χρωμάτων στον περιηγητή σας, το οποίο θα χρησιμοποιεί μόνο μαύρο, λευκό και τα τέσσερα ασφαλή για τον περιηγητή γκρίζα και δείτε πώς εμφανίζεται η ιστοσελίδα.
Γρήγορος έλεγχος! Για να ελέγξετε αν η χρωματική αντίθεση είναι επαρκής για ανάγνωση από άτομα με αδυναμία διάκρισης των χρωμάτων ή από χρήστες με οθόνες χαμηλής ανάλυσης, εκτυπώστε ιστοσελίδες σε έναν ασπρόμαυρο εκτυπωτή (με τα παρασκήνια και τα χρώματα να εμφανίζονται σε κλίμακα του γκρίζου). Επίσης επιχειρήστε να πάρετε την εκτύπωση και να την φωτοτυπήσετε για δύο έως τρεις γενιές για να δείτε πώς υποβαθμίζεται. Κατά αυτό τον τρόπο θα δείτε πού χρειάζεται να προσθέσετε άφθονες ενδείξεις (παράδειγμα: οι υπερσύνδεσμοι συνήθως είναι υπογραμμισμένοι στις ιστοσελίδες) ή αν οι ενδείξεις είναι υπερβολικά μικρές ή δυσδιάκριτες και δεν εμφανίζονται καλά.
Για περισσότερες πληροφορίες σχετικά με τα χρώματα και τις αντιθέσεις, ανατρέξτε στο [LIGHTHOUSE].
Σημεία ελέγχου σε αυτή την ενότητα:
- 3.6 Σημάνετε σωστά τις λίστες και τα στοιχεία λιστών. [Προτεραιότητα 2]
- 13.2 Παρέχετε μεταδεδομένα για να προσθέσετε σημασιολογικές πληροφορίες σε ιστοσελίδες και τοποθεσίες. [Προτεραιότητα 2]
Οι υπεύθυνοι ανάπτυξης περιεχομένου ενθαρρύνονται να χρησιμοποιούν το στοιχείο UL για μη ταξινομημένες και το στοιχείο OL για ταξινομημένες λίστες (δηλαδή να χρησιμοποιούν τη σήμανση κατάλληλα) σε συνδυασμό με CSS ώστε να παρέχουν ενδείξεις περιβάλλοντος.
Το παρακάτω φύλλο στυλ CSS2 δείχνει πώς να παρέχονται σύνθετοι αριθμοί για ένθετες λίστες που δημιουργούνται με τα στοιχεία UL ήOL. Τα στοιχεία αριθμούνται ως "1", "1.1", "1.1.1" κτλ.
Παράδειγμα.
<STYLE type="text/css">
UL, OL { counter-reset: item }
LI { display: block }
LI:before { content: counters(item, "."); counter-increment: item }
</STYLE>
Τέλος του παραδείγματος.
Έως ότου να υποστηρίζεται ευρέως η CSS2 από τους πράκτορες χρήστη ή έως ότου οι πράκτορες χρήστη να επιτρέπουν στους χρήστες να ελέγχουν την απόδοση των λιστών μέσω άλλων μέσων, οι συντάκτες πρέπει να εξετάζουν το ενδεχόμενο να παρέχουν ενδείξεις περιβάλλοντος σε ένθετες λίστες. Ο παρακάτω μηχανισμός CSS1 δείχνει πώς να αποκρύπτεται το τέλος μιας λίστας όταν είναι ενεργοποιημένα τα φύλλα στυλ και πώς να αποκαλύπτεται όταν τα φύλλα στυλ είναι απενεργοποιημένα, όταν τα φύλλα στυλ του χρήστη αντικαθιστούν το μηχανισμό απόκρυψης ή όταν δεν υποστηρίζονται φύλλα στυλ.
Παράδειγμα.
<STYLE type="text/css">
.endoflist { display: none }
</STYLE>
<UL>
<LI>Paper:
<UL>
<LI>Envelopes
<LI>Notepaper
<LI>Letterhead
<LI>Poster paper
<span class="endoflist">(End of Paper)</span>
</UL>
<LI>Pens:
<UL>
<LI>Blue writing pens
<LI>whiteboard pens
<span class="endoflist">(End of Pens)</span>
</UL>
<LI>Fasteners:
<UL>
<LI>paper clips
<LI>staples
<LI>Big lengths of rope.
<span class="endoflist">(End of Fasteners)</span>
</UL>
<span class="endoflist">(End of Office Supplies)</span>
</UL>
Τέλος του παραδείγματος.
Σημείωση: Αυτό το παράδειγμα δεν βοηθά στην περίπτωση στοιχείων αναδιπλούμενης λίστας. Καταβάλλοντας λίγο μεγαλύτερη προσπάθεια, ο συντάκτης μπορεί να προσθέσει παρόμοια σήμανση στο τέλος κάθε στοιχείου λίστας.
Σημεία ελέγχου σε αυτή την ενότητα:
- 3.3 Χρησιμοποιείτε φύλλα στυλ για να ελέγχετε τη διάταξη και την παρουσίαση. [Προτεραιότητα 2]
- 5.3 Μην χρησιμοποιείτε πίνακες για τη διάταξη εκτός αν ο χρήστης μπορεί να κατανοήσει τον πίνακα όταν γραμμικοποιηθεί. Διαφορετικά, αν ο πίνακας δεν είναι κατανοητός, παρέχετε ένα εναλλακτικό ισοδύναμο (το οποίο μπορεί να είναι μια γραμμικοποιημένη έκδοση). [Προτεραιότητα 2] .
Η διάταξη, η τοποθέτηση, η δημιουργία επιπέδων και η στοίχιση πρέπει να γίνονται μέσω των φύλλων στυλ (κυρίως χρησιμοποιώντας επιπλεύσεις [floats] και απόλυτη τοποθέτηση):
- 'text-indent', 'text-align', 'word-spacing', 'font-stretch'. Καθεμία από αυτές τις ιδιότητες επιτρέπει στους χρήστες να ελέγχουν τα διαστήματα χωρίς να προσθέτουν διαστήματα. Χρησιμοποιήστε την ιδιότητα 'text-align: center' αντί για το στοιχείο CENTER, που έχει αντικατασταθεί.
- 'margin', 'margin-top', 'margin-right', 'margin-bottom', 'margin-left'. Με αυτές τις ιδιότητες, οι συντάκτες μπορούν να δημιουργούν διάστημα στις τέσσερις πλευρές του περιεχομένου ενός στοιχείου αντί να προσθέτουν αδιάσπαστα διαστήματα ( ).
- 'float', 'position', 'top', 'right', 'bottom', 'left'. Με αυτές τις ιδιότητες, ο χρήστης μπορεί να ελέγχει την οπτική θέση οποιουδήποτε σχεδόν στοιχείου ανεξάρτητα από το σημείο στο οποίο εμφανίζεται το στοιχείο στο έγγραφο. Οι συντάκτες πρέπει πάντα να σχεδιάζουν τα έγγραφα, ώστε να είναι κατανοητά χωρίς φύλλα στυλ (δηλαδή το έγγραφο πρέπει να είναι συνταγμένο σε μια "λογική" σειρά) και στη συνέχεια να εφαρμόζουν φύλλα στυλ για να επιτυγχάνουν οπτικά εφέ. Μπορείτε να χρησιμοποιείτε τις ιδιότητες τοποθέτησης για να δημιουργείτε σημειώσεις περιθωρίου (οι οποίες μπορούν να αριθμούνται αυτόματα), πλευρικές γραμμές, εφέ που μοιάζουν με πλαίσια, απλές κεφαλίδες και υποσέλιδα και άλλα.
- Η ιδιότητα 'empty-cells' επιτρέπει στους χρήστες να αφήνουν τα κελιά των πινάκων κενά και να τους ορίζουν κατάλληλα περιγράμματα στην οθόνη ή σε χαρτί. Ένα κελί δεδομένων που πρέπει να μείνει κενό δεν πρέπει να το γεμίσετε με λευκό κενό ή με αδιάσπαστο κενό, ώστε να επιτύχετε ένα οπτικό αποτέλεσμα.
Παρέχετε ισοδύναμα κειμένου για όλες τις εικόνες, συμπεριλαμβανομένων των μη ορατών ή των διαφανών εικόνων
Αν οι υπεύθυνοι ανάπτυξης περιεχομένου δεν μπορούν να χρησιμοποιήσουν φύλλα στυλ και πρέπει να χρησιμοποιήσουν αόρατες ή διαφανείς εικόνες (π.χ. με IMG) για τη διάταξη των εικόνων στην ιστοσελίδα, πρέπει να καθορίσουν alt="".
Παράδειγμα που έχει αντικατασταθεί.
Οι συντάκτες δεν πρέπει να χρησιμοποιούν διαστήματα για την τιμή του "alt" για να εμποδίσουν τη συγκόλληση των λέξεων όταν δεν φορτώνεται η εικόνα:
my poem requires a big space<IMG src="10pttab.gif" alt=" ">here
Σε αυτό το επόμενο παράδειγμα, μια εικόνα χρησιμοποιείται για να επιβάλει την εμφάνιση ενός γραφικού σε μια ορισμένη θέση:
<IMG src="spacer.gif" alt="spacer">
<IMG src="colorfulwheel.gif" alt="The wheel of fortune">
Τέλος του παραδείγματος.
Σημεία ελέγχου σε αυτή την ενότητα: 6.1 Οργανώστε τα έγγραφα κατά τέτοιο τρόπο, ώστε να μπορούν να διαβαστούν χωρίς φύλλα στυλ. Για παράδειγμα, όταν ένα έγγραφο HTML αποδίδεται χωρίς σχετιζόμενα φύλλα στυλ, πρέπει να εξακολουθεί να μπορεί να διαβάζεται. [Προτεραιότητα 1] .
Οι γραμμές και τα περιγράμματα μπορούν να μεταφέρουν την έννοια του "διαχωρισμού" σε χρήστες χωρίς προβλήματα όρασης, ωστόσο αυτή η σημασία δεν μπορεί να συναχθεί από ένα οπτικό περιβάλλον.
Για τον καθορισμό των στυλ περιγράμματος χρησιμοποιήστε αυτές τις ιδιότητες CSS:
- 'border', 'border-width', 'border-style', 'border-color'.
- 'border-spacing' και 'border-collapse' για πίνακες.
- 'outline, 'outline-color', 'outline-style', και 'outline-width' για δυναμικές διαρθρώσεις.
Οι συντάκτες πρέπει να χρησιμοποιούν φύλλα στυλ για να δημιουργούν γραμμές και περιγράμματα.
Παράδειγμα.
Σε αυτό το παράδειγμα, το στοιχείο H1 θα έχει ένα περίγραμμα στην κορυφή, με 2px πάχος, κόκκινου χρώματος, διαχωρισμένο από το περιεχόμενο κατά 1em:
<HEAD>
<TITLE>Redline with style sheets</TITLE>
<STYLE type="text/css">
H1 { padding-top: 1em; border-top: 2px red }
</STYLE>
</HEAD>
<BODY>
<H1>Chapter 8 - Auditory and Tactile Displays</H1>
</BODY>
Τέλος του παραδείγματος.
Αν μια γραμμή (π.χ. το στοιχείο HR) χρησιμοποιείται για να δηλώσει τη δομή, διασφαλίστε ότι η δήλωση της δομής θα γίνει και με μη οπτικό τρόπο. (π.χ. χρησιμοποιώντας δομική σήμανση).
Παράδειγμα.
Σε αυτό το παράδειγμα, το στοιχείο DIV χρησιμοποιείται για τη δημιουργία μιας γραμμής πλοήγησης, η οποία περιλαμβάνει ένα οριζόντιο διαχωριστικό.
<DIV class="navigation-bar">
<HR>
<A rel="Next" href="next.html">[Next page]</A>
<A rel="Previous" href="previous.html">[Prevous page]</A>
<A rel="First" href="first.html">[First page]</A>
</DIV>
Τέλος του παραδείγματος.
Σημεία ελέγχου σε αυτή την ενότητα:
- 6.1 Οργανώστε τα έγγραφα κατά τέτοιο τρόπο, ώστε να μπορούν να διαβαστούν χωρίς φύλλα στυλ. Για παράδειγμα, όταν ένα έγγραφο HTML αποδίδεται χωρίς σχετιζόμενα φύλλα στυλ, πρέπει να εξακολουθεί να μπορεί να διαβάζεται. [Προτεραιότητα 1] ,
Όταν χρησιμοποιούνται οι ιδιότητες τοποθέτησης της CSS2, το περιεχόμενο μπορεί να εμφανίζεται σε οποιαδήποτε θέση στη θύρα προβολής του χρήστη. Η σειρά εμφάνισης των στοιχείων στην οθόνη μπορεί να διαφέρει από τη σειρά με την οποία βρίσκονται στο έγγραφο προέλευσης. Κάποιες αρχές παρουσιάζονται στο παρακάτω παράδειγμα:
- το κείμενο εμφανίζεται οπτικά στον περιηγητή με διαφορετική σειρά από ό,τι στη σήμανση.
- μπορεί να χρησιμοποιηθεί η τοποθέτηση CSS για τη δημιουργία εφέ πινάκων. Θα μπορούσε να έχει χρησιμοποιηθεί το στοιχείο TABLE για τη δημιουργία του ίδιου αποτελέσματος.
Σημειώστε ότι η κλάση ορίζεται για κάθε αντικείμενο που τοποθετείται. Σε αυτά τα παραδείγματα, η χρήση του "id" μπορεί να αντικαταστήσει το "class". Χρησιμοποιήθηκε το "class" διότι στο ζωντανό παράδειγμα τα αντικείμενα αναπαράγονται και συνεπώς δεν είναι μοναδικά.
Παράδειγμα που έχει αντικατασταθεί.
<head><style type="text/css">
.menu1 { position: absolute; top: 3em; left: 0em;
margin: 0px; font-family: sans-serif;
font-size: 120%; color: red; background-color: white }
.menu2 { position: absolute; top: 3em; left: 10em;
margin: 0px; font-family: sans-serif;
font-size: 120%; color: red; background-color: white }
.item1 { position: absolute; top: 7em; left: 0em; margin: 0px }
.item2 { position: absolute; top: 8em; left: 0em; margin: 0px }
.item3 { position: absolute; top: 9em; left: 0em; margin: 0px }
.item4 { position: absolute; top: 7em; left: 14em; margin: 0px }
.item5 { position: absolute; top: 8em; left: 14em; margin: 0px }
#box { position: absolute; top: 5em; left: 5em }
</style></head>
<body>
<div class="box">
<span class="menu1">Products</span>
<span class="menu2">Locations</span>
<span class="item1">Telephones</span>
<span class="item2">Computers</span>
<span class="item3">Portable MP3 Players</span>
<span class="item5">Wisconsin</span>
<span class="item4">Idaho</span>
</div>
</body>
Τέλος του παραδείγματος.
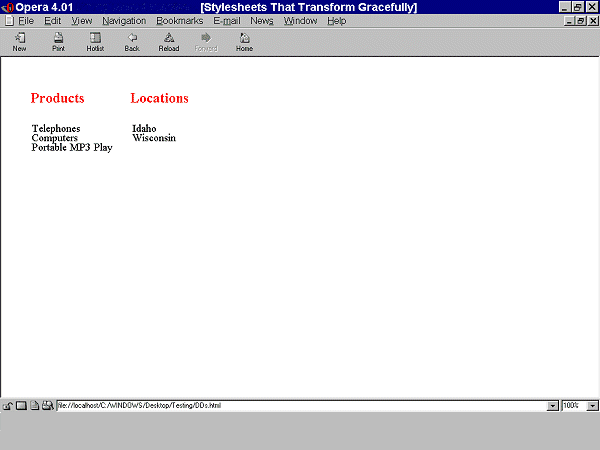
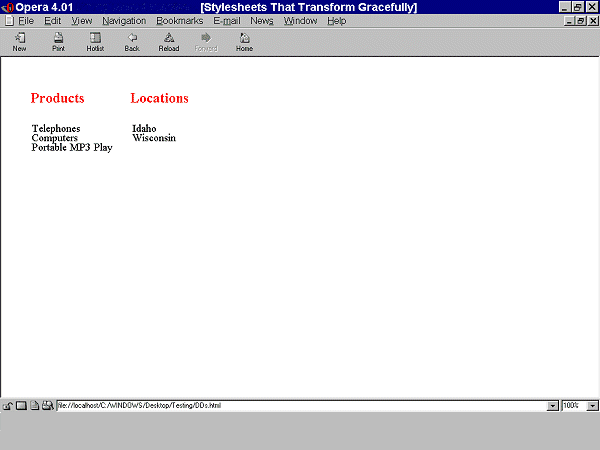
Όταν εφαρμόζονται φύλλα στυλ, το κείμενο εμφανίζεται σε δύο στήλες. Τα στοιχεία της κλάσης "menu1" (Products) και "menu2" (Locations) εμφανίζονται ως επικεφαλίδες στήλης. Τα "Telephones, Computers, and Portable MP3 Players" εμφανίζονται στα Products και το "Wisconsin" και "Idaho" στα Locations, όπως φαίνεται σε αυτό το στιγμιότυπο οθόνης:

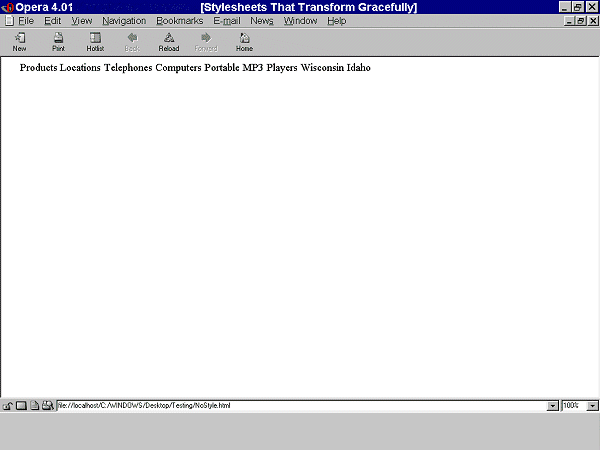
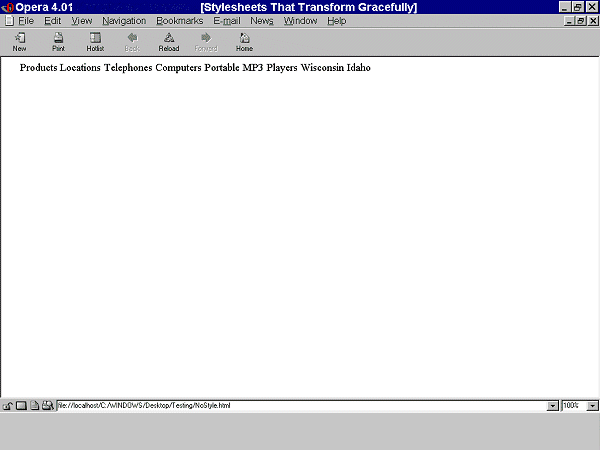
Όταν δεν εφαρμόζονται φύλλα στυλ, ολόκληρο το κείμενο εμφανίζεται σε μία σειρά από λέξεις, "Products Locations Telephones Computers Portable MP3 Players Wisconsin Idaho". Εμφανίζονται με τη σειρά με την οποία είναι γραμμένες στην προέλευση. Συνεπώς, αυτά που εμφανίζονται ως επικεφαλίδες στήλης όταν εφαρμόζονται φύλλα στυλ, είναι οι πρώτες φράσεις, καθώς ορίστηκαν πρώτες στην προέλευση. Αυτό απεικονίζεται στο παρακάτω στιγμιότυπο οθόνης:

Το παρακάτω παράδειγμα δείχνει ότι το ίδιο οπτικό αποτέλεσμα μπορεί να δημιουργηθεί σε έναν περιηγητή που υποστηρίζει φύλλα στυλ καθώς και να δημιουργηθεί μια πιο κατανοητή παρουσίαση όταν δεν εφαρμόζονται φύλλα στυλ. Στο περιεχόμενο έχει εφαρμοστεί δομική σήμανση (λίστες ορισμών). Σημειώστε ότι τα περιθώρια έχουν οριστεί ως 0, καθώς σε περιηγητές HTML οι λίστες ορισμών εμφανίζονται με περιθώριο που ορίζεται στο στοιχείο DD.
Παράδειγμα.
<head><style type="text/css">
.menu1 { position: absolute; top: 3em; left: 0em;
margin: 0px; font-family: sans-serif;
font-size: 120%; color: red; background-color: white }
.menu2 { position: absolute; top: 3em; left: 10em;
margin: 0px; font-family: sans-serif;
font-size: 120%; color: red; background-color: white }
.item1 { position: absolute; top: 7em; left: 0em; margin: 0px }
.item2 { position: absolute; top: 8em; left: 0em; margin: 0px }
.item3 { position: absolute; top: 9em; left: 0em; margin: 0px }
.item4 { position: absolute; top: 7em; left: 14em; margin: 0px }
.item5 { position: absolute; top: 8em; left: 14em; margin: 0px }
#box { position: absolute; top: 5em; left: 5em }
</style></head>
<body>
<div class="box">
<dl>
<dt class="menu1">Products</dt>
<dd class="item1">Telephones</dd>
<dd class="item2">Computers</dd>
<dd class="item3">Portable MP3 Players</dd>
<dt class="menu2">Locations</dt>
<dd class="item4">Idaho</span>
<dd class="item5">Wisconsin</span>
</dt>
</dl>
</div>
</body>
Τέλος του παραδείγματος.
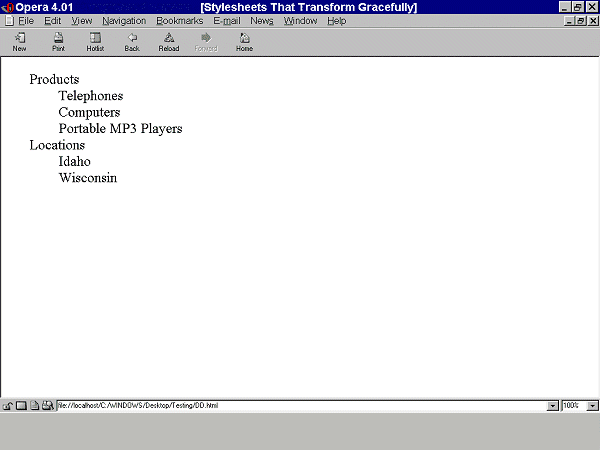
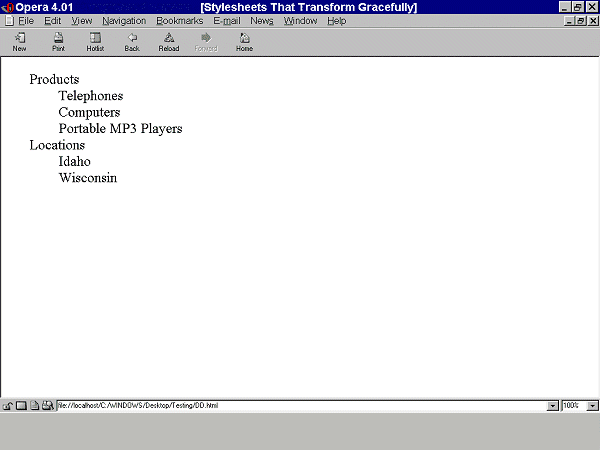
Όταν εφαρμόζονται φύλλα στυλ, εμφανίζεται όπως πριν. Ωστόσο, τώρα που δεν έχουν εφαρμοστεί φύλλα στυλ, το κείμενο εμφανίζεται σε μια λίστα ορισμών και όχι σε μια συμβολοσειρά λέξεων. Αυτά που εμφανίζονται ως επικεφαλίδες στήλης με την εφαρμογή των φύλλων στυλ, εμφανίζονται ως ορισμένοι όροι χωρίς τα φύλλα στυλ, όπως απεικονίζεται στο ακόλουθο στιγμιότυπο οθόνης.

Σημείωση. Διαπιστώστε οι ίδιοι τη διαφορά μεταξύ αυτών των παραδειγμάτων: Έλεγχος αρχείου για φύλλα στυλ που μετασχηματίζονται ομαλά (test file for style sheets that transform gracefully).
Σημεία ελέγχου σε αυτή την ενότητα: 7.3 Έως ότου οι πράκτορες χρήστη να επιτρέπουν στους χρήστες να ακινητοποιούν το κινούμενο περιεχόμενο, αποφύγετε την κίνηση στις ιστοσελίδες. [Προτεραιότητα 2]
- απόκρυψη/εμφάνιση περιεχομένου,
- αλλαγή παρουσίασης (κίνηση και χρώματα)
Σημεία ελέγχου σε αυτή την ενότητα: 11.3 Παρέχετε πληροφορίες, ώστε οι χρήστες να μπορούν να λάβουν τα έγγραφα σύμφωνα με τις προτιμήσεις τους (π.χ. γλώσσα, τύπος περιβάλλοντος κτλ.) [Προτεραιότητα 3] .
Οι ακουστικές ιδιότητες της CSS2 παρέχουν πληροφορίες σε χρήστες με απώλεια όρασης και χρήστες περιηγητών φωνής κατά τον ίδιο περίπου τρόπο με τον οποίο οι γραμματοσειρές παρέχουν οπτικές πληροφορίες. Το παρακάτω παράδειγμα δείχνει πώς οι διάφορες ποιότητες ήχου (συμπεριλαμβανομένης της 'voice-family', η οποία είναι κάτι σαν ακουστική γραμματοσειρά) μπορεί να δώσει σε έναν χρήστη τη δυνατότητα να γνωρίζει ότι ένα ομιλών περιεχόμενο είναι επικεφαλίδα:
Παράδειγμα.
H1 {
voice-family: paul;
stress: 20;
richness: 90;
cue-before: url("ping.au")
}
Οι ακόλουθες ιδιότητες είναι μέρος των ακουστικών επάλληλων φύλλων στυλ της CSS2.
- η ιδιότητα 'volume' ελέγχει την ένταση του ομιλούντος κειμένου.
- η ιδιότητα 'speak' ελέγχει πότε θα ακουστεί το κείμενο και αν θα προφερθεί συλλαβιστά ή ως λέξεις.
- Οι ιδιότητες 'pause', 'pause-before' και 'pause-after' ελέγχουν τις παύσεις πριν και αφού ακουστεί το περιεχόμενο. Αυτό επιτρέπει στους χρήστες να διαχωρίζουν το περιεχόμενο για καλύτερη κατανόηση.
- Οι ιδιότητες 'cue', 'cue-before', και 'cue-after' ορίζουν να αναπαραχθεί ένας ήχος πριν και μετά το περιεχόμενο, το οποίο μπορεί να είναι πολύτιμο όσον αφορά τον προσανατολισμό (κάτι σαν οπτικό εικονίδιο).
- Η ιδιότητα 'play-during' ελέγχει τους ήχους παρασκηνίου κατά την απόδοση ενός στοιχείου (κάτι σαν μια εικόνα παρασκηνίου).
- Οι ιδιότητες 'azimuth' και 'elevation' παρέχουν διάσταση στον ήχο, το οποίο επιτρέπει στους χρήστες να διακρίνουν τις φωνές, για παράδειγμα.
- Οι ιδιότητες 'speech-rate', 'voice-family', 'pitch', 'pitch-range', 'stress', και 'richness' ελέγχουν την ποιότητα του ομιλούντος περιεχομένου. Ορίζοντας αυτές τις ιδιότητες για τα διάφορα στοιχεία, οι χρήστες μπορούν να ρυθμίσουν με ακρίβεια την ακουστική παρουσίαση του περιεχομένου.
- Οι ιδιότητες 'speak-punctuation' και 'speak-numeral' ελέγχουν πώς προφέρονται οι αριθμοί και η στίξη, το οποίο έχει αποτέλεσμα στην ποιότητα της εμπειρίας της ακουστικής περιήγησης.
Επιπλέον, η ιδιότητα 'speak-header' περιγράφει πώς προφέρονται οι πληροφορίες κεφαλίδας πίνακα πριν από ένα κελί πίνακα.
Σημεία ελέγχου σε αυτή την ενότητα: 11.3 Παρέχετε πληροφορίες, ώστε οι χρήστες να μπορούν να λάβουν τα έγγραφα σύμφωνα με τις προτιμήσεις τους (π.χ. γλώσσα, τύπος περιβάλλοντος κτλ.) [Προτεραιότητα 3] .
Η CSS2 επιτρέπει στους χρήστες να έχουν πρόσβαση σε εναλλακτικές αναπαραστάσεις περιεχομένου που καθορίζεται στις τιμές των παραμέτρων, όταν τα παρακάτω χρησιμοποιούνται μαζί:
- παράμετροι επιλογής παραμέτρων.
- η λειτουργία attr() και η ιδιότητα 'content'
- τα ψευδοστοιχεία :before και :after
Στο παρακάτω παράδειγμα, η τιμή της παραμέτρου "alt" για το στοιχείο IMG αποδίδεται μετά την εικόνα (οπτικά, ακουστικά κτλ.):
Παράδειγμα.
IMG:after {
content: attr(alt)
}
Σημειώστε ότι η τιμή της παραμέτρου εμφανίζεται παρόλο που η εικόνα μπορεί να μην εμφανίζεται (π.χ. ο χρήστης έχει απενεργοποιήσει τις εικόνες μέσω του περιβάλλοντος εργασίας).
Σημεία ελέγχου σε αυτή την ενότητα: 11.3 Παρέχετε πληροφορίες, ώστε οι χρήστες να μπορούν να λάβουν τα έγγραφα σύμφωνα με τις προτιμήσεις τους (π.χ. γλώσσα, τύπος περιβάλλοντος κτλ.) [Προτεραιότητα 3] .
Το "media types" της CSS2 (που χρησιμοποιείται με το @media rules) επιτρέπει στους χρήστες να σχεδιάζουν φύλλα στυλ για καλύτερη απόδοση των εγγράφων σε συγκεκριμένες συσκευές προορισμού. Αυτά τα φύλλα στυλ μπορούν να προσαρμόσουν το περιεχόμενο για παρουσίαση σε συσκευές μπράιγ, προγράμματα σύνθεσης φωνής ή συσκευές TTY. Η χρήση των κανόνων "@media" μπορεί να μειώσει τους χρόνους λήψης των δεδομένων επιτρέποντας στους πράκτορες χρήστη να αγνοούν τους μη ισχύοντες κανόνες.
Για την τελευταία έκδοση οποιωνδήποτε
W3C προδιαγραφών, συμβουλευτείτε τη λίστα των τεχνικών αναφορών του W3C (W3C Technical Reports) στη διεύθυνση http://www.w3.org/TR.
- [CSS1]
- "CSS, level 1 Recommendation", B. Bos, H. Wium Lie, eds., 17 December 1996, αναθεώρηση 11 Ιανουρίου 1999. Αυτή η σύσταση CSS1 βρίσκεται στη διεύθυνση http://www.w3.org/TR/1999/REC-CSS1-19990111. Η τελευταία έκδοση της CSS1 (latest version of CSS1) είναι διαθέσιμη στη διεύθυνση http://www.w3.org/TR/REC-CSS1.
- [CSS2]
- "CSS, level 2 Recommendation", B. Bos, H. Wium Lie, C. Lilley, and I. Jacobs, eds., 12 Μαΐου 1998. Αυτή η σύσταση CSS2 βρίσκεται στη διεύθυνση http://www.w3.org/TR/1998/REC-CSS2-19980512/. Η τελευταία έκδοση της CSS2 (latest version of CSS2) βρίσκεται στη διεύθυνση http://www.w3.org/TR/REC-CSS2.
- [WCAG10]
- "Web Content Accessibility Guidelines 1.0", (Οδηγίες για την Προσβασιμότητα του Περιεχομένου του Παγκοσμίου Ιστού 1.0 ), W. Chisholm, G. Vanderheiden, and I. Jacobs, eds., 5 Μαΐου 1999. Αυτή η σύσταση WCAG 1.0 βρίσκεται στη διεύθυνση http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505/.
- [WCAG10-TECHS]
- "Techniques for Web Content Accessibility Guidelines 1.0", (Τεχνικές για τις Οδηγίες για την Προσβασιμότητα του Περιεχομένου του Ιστού 1.0), W. Chisholm, G. Vanderheiden, I. Jacobs, eds. Αυτό το έγγραφο εξηγεί τον τρόπο υλοποίησης των σημείων ελέγχου που ορίζονται στις Οδηγίες για την Προσβασιμότητα του Περιεχομένου του Ιστού 1.0. Το τελευταίο προσχέδιο των τεχνικών είναι διαθέσιμο στη διεύθυνση http://www.w3.org/TR/WCAG10-TECHS/.
Σημείωση: Το W3C δεν εγγυάται την ευστάθεια οποιασδήποτε από τις ακόλουθες αναφορές εκτός του δικού του ελέγχου. Οι αναφορές αυτές περιλαμβάνονται για λόγους ευκολίας. Αναφορές σε προϊόντα δεν σημαίνουν την έγκριση αυτών των προϊόντων.
- [UWSAG]
- "The Unified Web Site Accessibility Guidelines", G. Vanderheiden, W. Chisholm, eds. Οι οδηγίες Unified Web Site Guidelines συντάχθηκαν από το Trace R & D Center στο Πανεπιστήμιο του Ουισκόνσιν με τη χρηματοδότηση του Εθνικού Ινστιτούτου για την Έρευνα σχετικά με τις Αναπηρίες και την Αποκατάσταση (National Institute on Disability and Rehabilitation Research - NIDRR), του Υπουργείου Παιδείας των Η.Π.Α.
- [LIGHTHOUSE]
- Το The Lighthouse παρέχει πληροφορίες σχετικά με τα προσβάσιμα χρώματα και τις αντιθέσεις.
- Συμπροεδρία της Ομάδας Εργασίας των Οδηγιών για το Περιεχόμενο του Ιστού:
- Jason White, Πανεπιστήμιο της Μελβούρνης
- Gregg Vanderheiden, Trace Research and Development
- Αρμόδια για την Ομάδα του W3C:
- Wendy Chisholm
- Θα θέλαμε να ευχαριστήσουμε τα ακόλουθα άτομα για τη συνεισφορά τους με το χρόνο και τα πολύτιμα σχόλιά τους στη διαμόρφωση αυτών των οδηγιών:
- Harvey Bingham, Kevin Carey, Chetz Colwell, Neal Ewers, Geoff Freed, Al Gilman, Larry Goldberg, Jon Gunderson, Eric Hansen, Phill Jenkins, Leonard Kasday, George Kerscher, Marja-Riitta Koivunen, Josh Krieger, Chuck Letourneau, Scott Luebking, William Loughborough, Murray Maloney, Charles McCathieNevile, MegaZone (Livingston Enterprises), Masafumi Nakane, Mark Novak, Charles Oppermann, Mike Paciello, David Pawson, Michael Pieper, Greg Rosmaita, Liam Quinn, Dave Raggett, T.V. Raman, Robert Savellis, Jutta Treviranus, Steve Tyler και Jaap van Lelieveld